13/5/2015 // Interface & Application Programming //
Processing
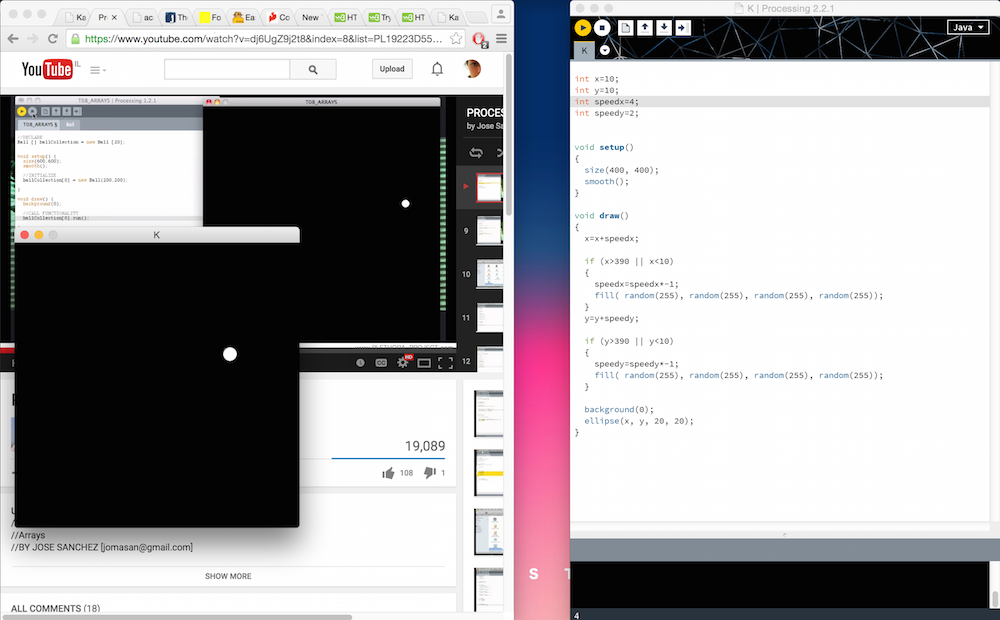
Since this is my first go with Processing I wanted to learn some basic functions first. I found some cool tutorials and made a ball move in a box and change color randomly. [How exciting!!!]

The code I used for my first experiment is very simple and pretty much the same that was shown in basic tutorials for beginners like myself.
From what I was able to find Processing seems like a great program for designers and artists that want to experiment with digital media and I intend to keep exploring it's roams.
Arduino
After gaining some basic tools for Processing I wanted to implement my new skill with an input. I tried to use the sound sensor that I made in week 10 but I didn't manage to program it. I tryied uploading Arduino code but couldn't get a read on serial monitor so I couldn't proceed with processing. I began looking for a way to connect Python serial monitor to Processing and I'm still looking for that.
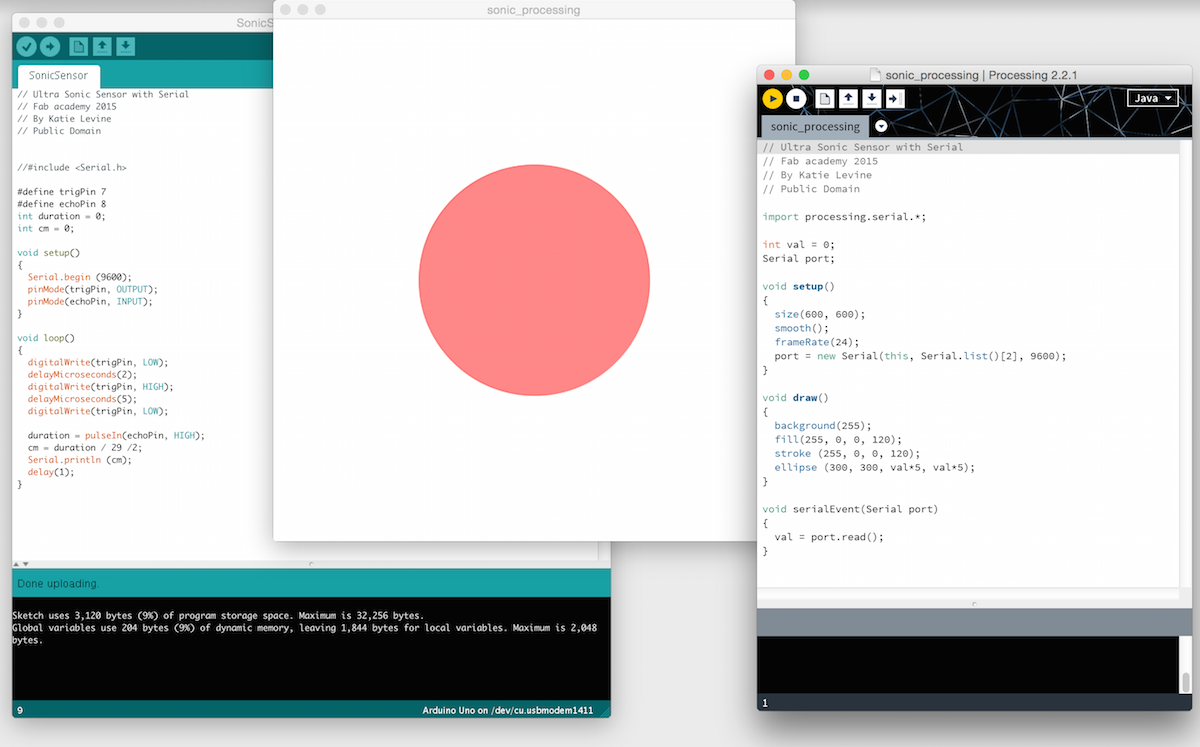
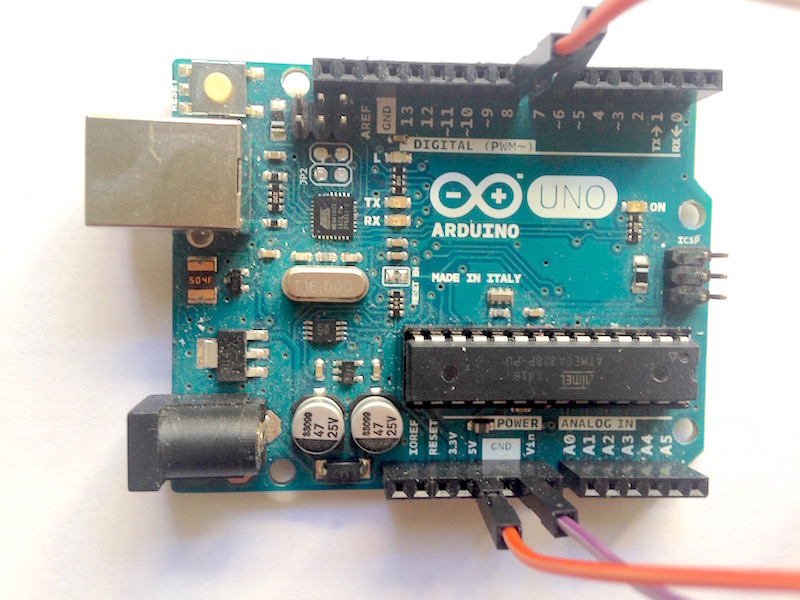
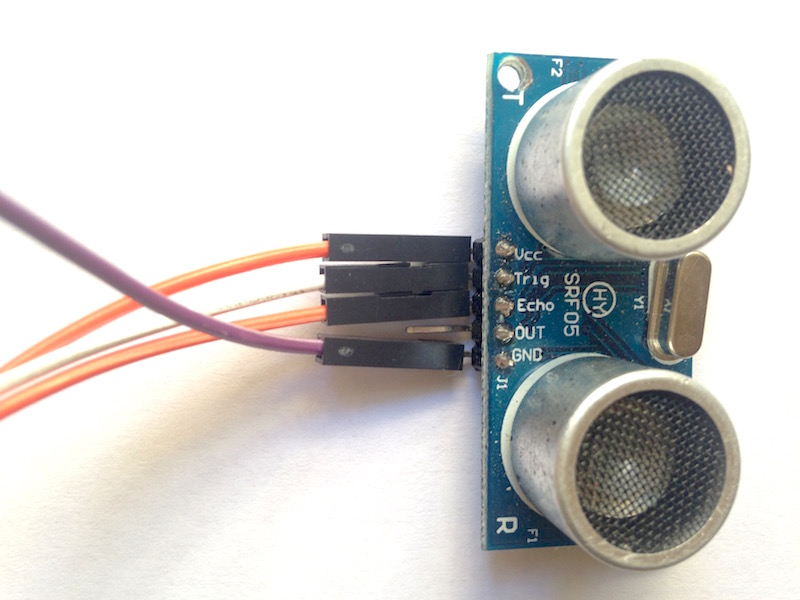
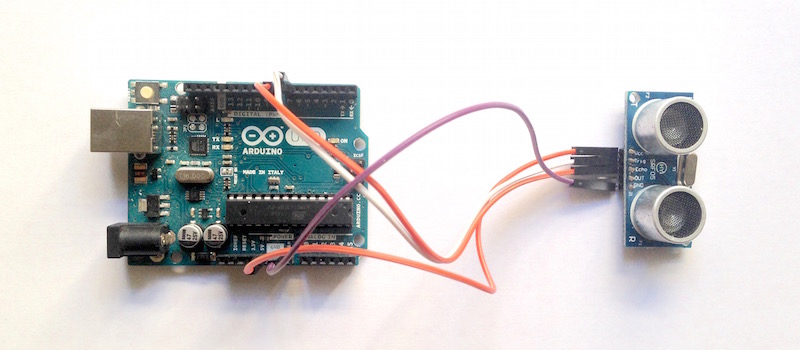
For now I decided to use an actual Arduino board with an ultrasonic sensor.

In order for this process to work I made a simple Arduino code, it reads data from the sensor and writes them in serial monitor.
Processing + Arduino
After making the code for Arduino I had a working input device that could read distance from the sensor.I used a Sparkfun tutorial to learn how to combine the two programs and made a code for Processing. I made a simple ellipse that changes its' size according to the distance from the sensor.