Week
One
Web Development

The Beginning
To complete this assignment I needed to use several different pieces of software. In order to actually have my website editable from my laptop I needed to download something that would allow me to use Git. What I chose to help me with that Git Bash. Git Bash from what I gather is basically a command line that lets Windows users have Linux functionality.

With Gitbash having been downloaded I needed to have a software ready so that once my repository was downloaded I would be able to actually edit it. There is lots of great software to accomplish this a popular one being Notepad++ which has the ability to notate for HTML 5. However in my eyes it has the disadvantage that I'm not sure how my website actually looks until I push it. I'm sure for someone more experience with web development this wouldn't be an issue at all. However I am not so I like the ability to have a preview which is a feature that Brackets has. Brackets also has the functionality to add, commit, and push all from in it GUI which is really nice.

Next Steps
With Brackets and Gitbash installed the next big hurdle was actually getting the directory cloned onto my laptop so I can edit it. This part was really simple on my end. I personally am afraid of the complexities of Git so I followed this lovely tutorial on how to create my SSH keys, and clone the site. One of the things that the tutorial doesn't tell you, but it's important to remember to actually put the SSH key into the file for them on gitlab.



You might notice that in these photos there isn't actually alot going on. That won't be your experiece when you run these commands. If you click the link in the text above and follow the tutorial alot more will happen when you run these commands. However I didn't take the photos the first time around, and I don't want to mess anything up now. So these are unfortuanately reproductions instead of the genuine article
Making the Site
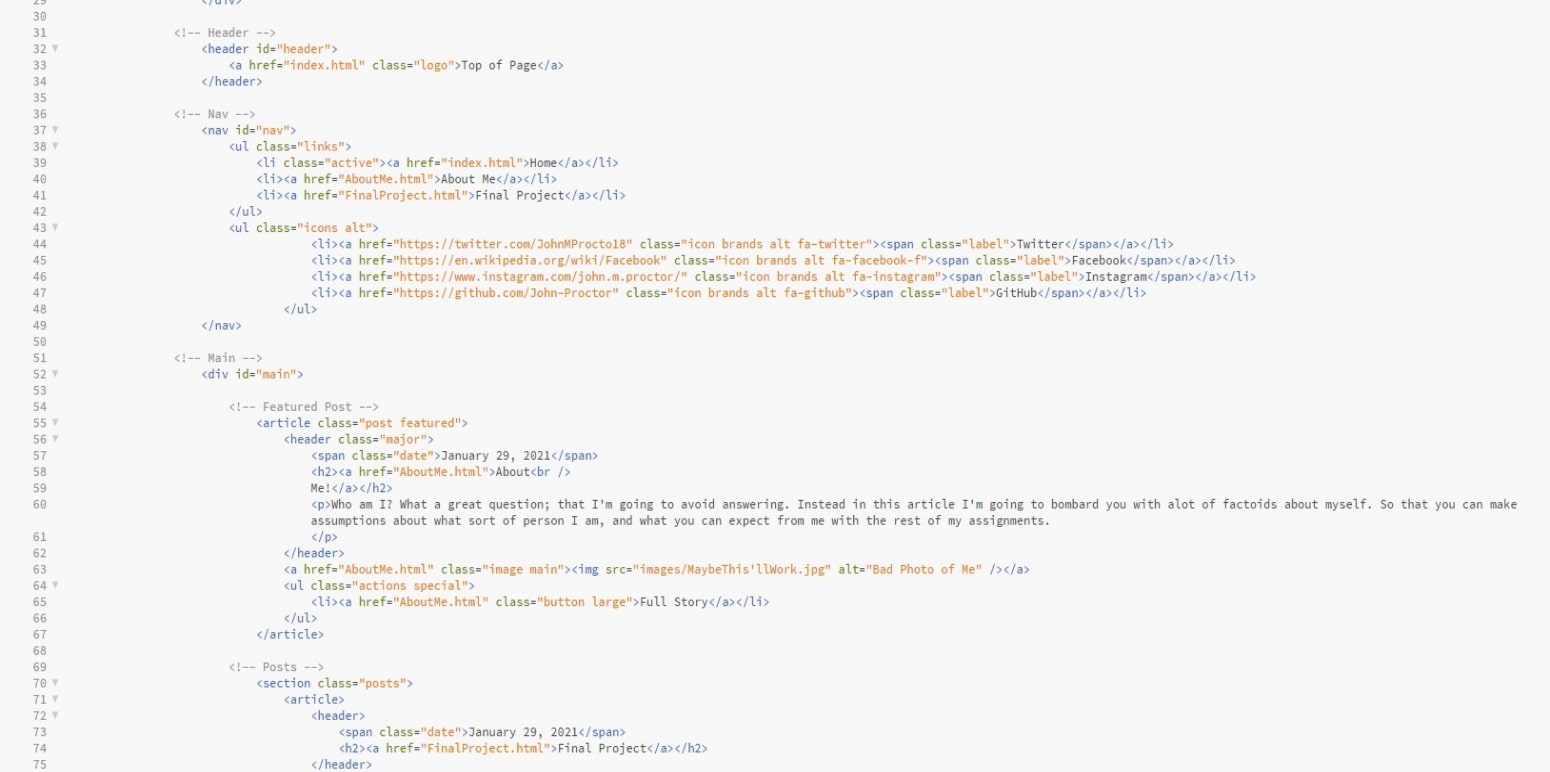
For me that was the end of the spooky stuff that I didn't completely understand. Once the site is cloned then I can edit the HTML files really easily. Now I know for some of you reading this you don't have any experience with HTML so this is just as confusing as the previous part but this tutorial and this tutorial should help get you to a good place.


Now I have a tiny amount of experience with HTML but I am far from web developer so in order to get started on my site I wanted to find a template to work on. So I went to html5up.net. When scrolling through I was a big fan of one called Massively because of the large photos that it had on display, so I downloaded it, and put it into my cloned directory. Once that was done I just had to get to work making it functional by changing all of the links and making seperate pages for my assignments, all of the steps that change a plain template into something that'll be usable for this course.


With all of the links bringing you to the correct pages and there actually being pages where they're supposed to be I have the start of a functioning website. From this point all I need to do is fill it with projects which isn't a big ask going into this course. I'm excited to see it when I'm actually done with it.