16. Interface and application programming¶
Assignment:
Group assignment: Compare as many tool options as possible.
Individual Assignment :Write an application that interfaces with an input &/or output device that you made.
Group assignment
Many Programming Languages can be used to interface a user with the input and output devices nowsadays.

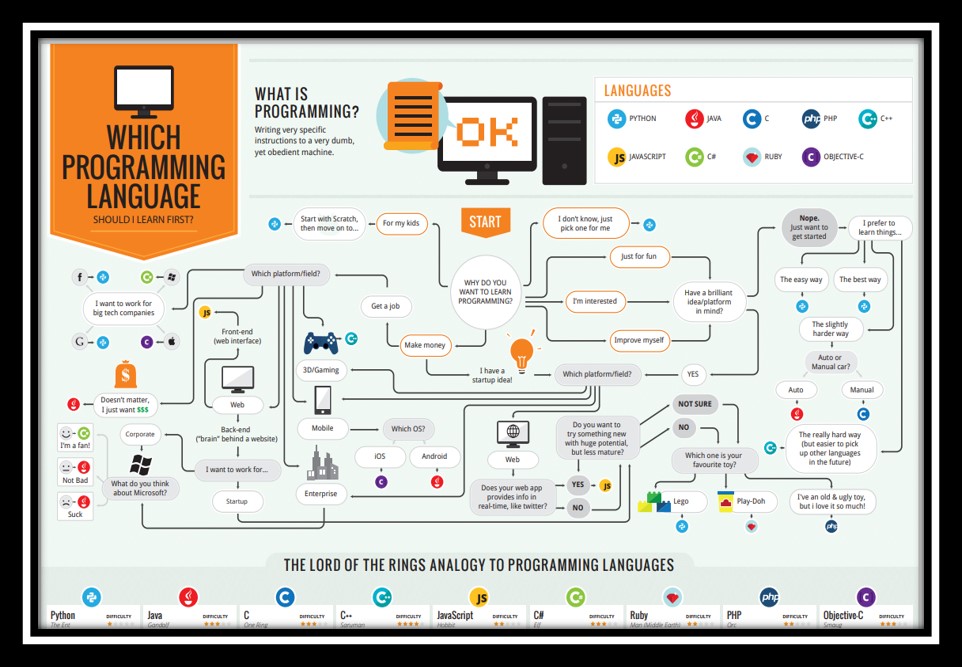
Top 5 Programming Languages in 2021 were recommended to learn:
1: Python
Can handle large amounts of data Good at scientific calculation Good at financial calculation Write in Simple Grammar Can learn quickly Easy to Run
2: JavaScript
Support much of structured programming syntax from C JavaScript relies on a run-time environment (e.g., a web browser) to provide objects and methods. Javascript is old langauge that many kind of language tried to replace it.
3: C
C is a powerful general-purpose programming language. It can be used to develop differnet software . e.g. operating system, database, compilers. C has also been widely used to implement end-user applications.
4: Swift The powerful programming language that is also easy to learn for Apple ecosystem. Syntax is concise yet expressive. Swift code is safe by design. Rns lightning-fast.
5: Java Java is a high-level, class-based, object-oriented programming language . Let application developers write once, run anywhere. Java runs on 3 billion devices worldwide, which makes Java one of the most popular programming languages.
App Inventor App inventor is one of the famous language for creating interface.
App Inventor
App inventor is one of the famous language for creating interface.
In my university App Inventor is also the language that every form three students need to learn for one semester.
1: You may click the following link in order to access the App Inventor.
2: After you enter to the App Inventor, you may view the following App Inventor starting page. Clicking ‘Creating Apps!’ to start creating interface.
3: App Inventor create Android app with a useful and colorful interface. This interface (App) is used to show a Mathematics exercise testing.
Here is the main page of the app. On the left hand side, there are lot of user interface.
For example : Button, checkbox, date picker, iamge, label, list pickedr, list view, notifier, password text box, sliders, spinner, switch, textbox, timepicker, webviewer.
4: In order to control the interface. There are many puzzle code used to write the code.
For example : control, logic, math, text, lists, dictionaries, colors, variables, procedures.
5: Here is the remaining pages for the app
6: There are many function type for app Inventors.
It also have layout, media, drawing and animation, maps, sensors, social, storage, connectivity…
7: Layout is an essential function for AI. It contains horizonatal, vertical and table arrangement.
It is used to well organize the objects in App inventor to match with different kind of applications.
8: drawing and animation is used to creating dramatic motion of images in order to improve the attractive of the apps.
9: Media is used to enrich the media used for the apps. In the smartphone or tablet computer, there is a camera and microphone. This media function can utilize the use of camera and microphone.
10: Map can utilize the function of GPS of the smartphone or tablet computer. therefore the app would provide nice interaction with the use of map function.
App Inventor is an useful software for creating interface. The ease of use is suitable for university students.
You may also download the AI aia file here.
Python
Python is one of the most powerful language nowadays. In Hong Kong, Python is a new programming interface language for secondary school.
In the publc exam of Hong Kong, ICT students need to learn how to write the code of python.
I dont have too much experience of using python. Therefore I would like to give a brief idea for using python for creating interface.
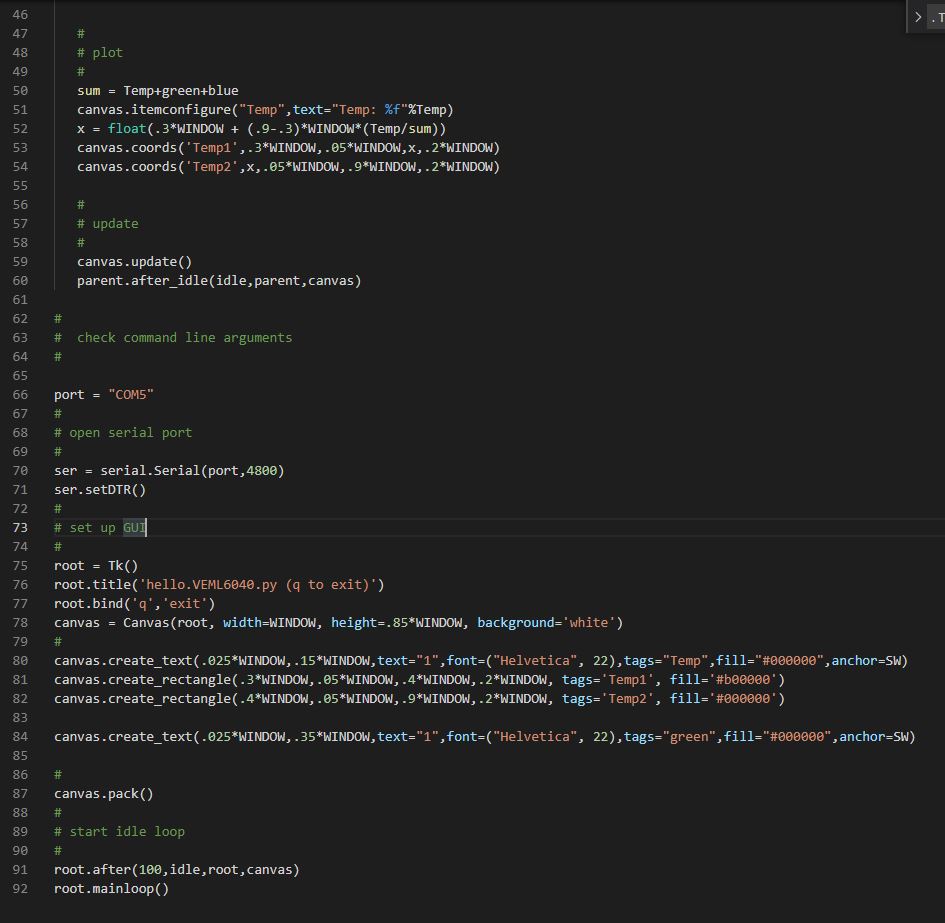
1: Here is the code for creating a simple interface in python.
Between the line 80 to 82.
canvas.create a command for drawing a simple graphic in the interface.
in the () of canvas, there are several parameter needed for the graphic.

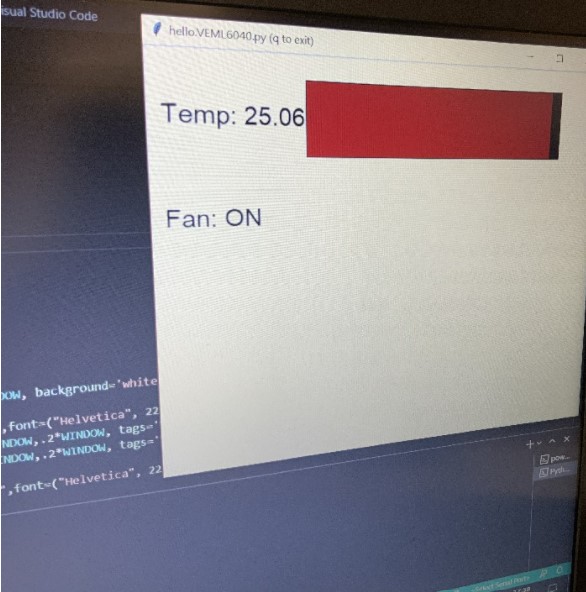
2: After executing the python, an interface is shown with a text and red rectangle which indiciate the temperature level.

You may download the python file here
For this assignment so in this Week I am working on distance sensor HC-SR04, Leonardo and Processing ID , to measure the distance and serial send to Processing ID where I made a GUI that show the distance in cmthese are the instruction to complete the assignments, First of all ,I have download the Processing ID from HERE and Install my PC.



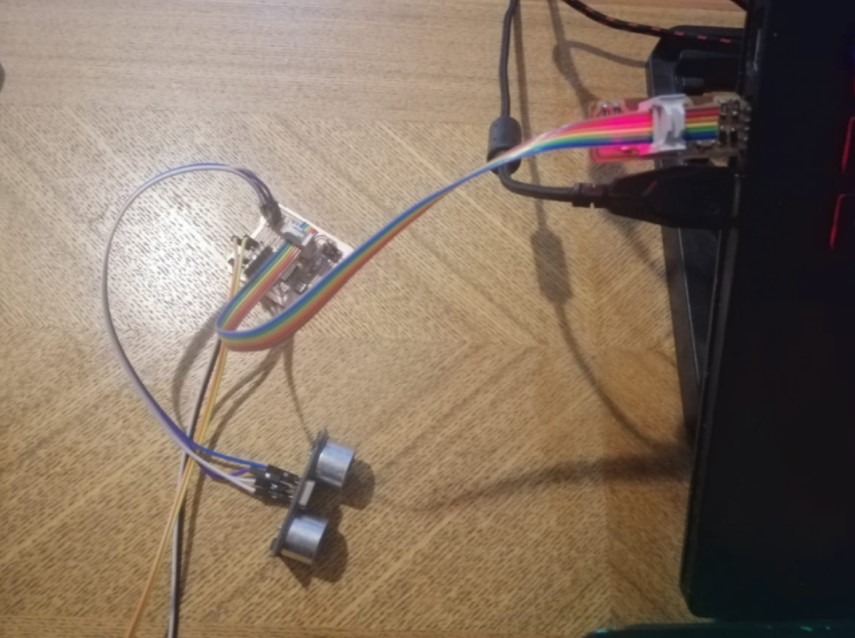
Ultrasonic Distnace Sensor:¶
I have connect the distance sensor with my Board,to measure the distance,Pin configuration of the Sensor . The second step is to interface the sensor, where distance sensor is working on the ultrasonic waves, Ultrasonic sensors work by emitting sound waves at a frequency too high for humans to hear. Then wait for the sound to be reflected back, calculating distance based on the time required. This is similar to how radar measures the time it takes a radio wave to return after hitting an object.
Pin configuration of Sensor:¶
- Trigger pin
- Eco pin
- Vcc Pin
- GND
Arduino Programing¶
I have connect the distance sensor with my Board, to measure the distance, Pin configuration of Sensor with Leonardo.
Trigger Pin connect with Microcontroller with Digital Pin P0/D0 ECO Pin connect with Micro Controller with Digital Pin P1/D1 GND Pin connect with Micro Controller GND VCC Pin connect with Micro Controller 5Vcc

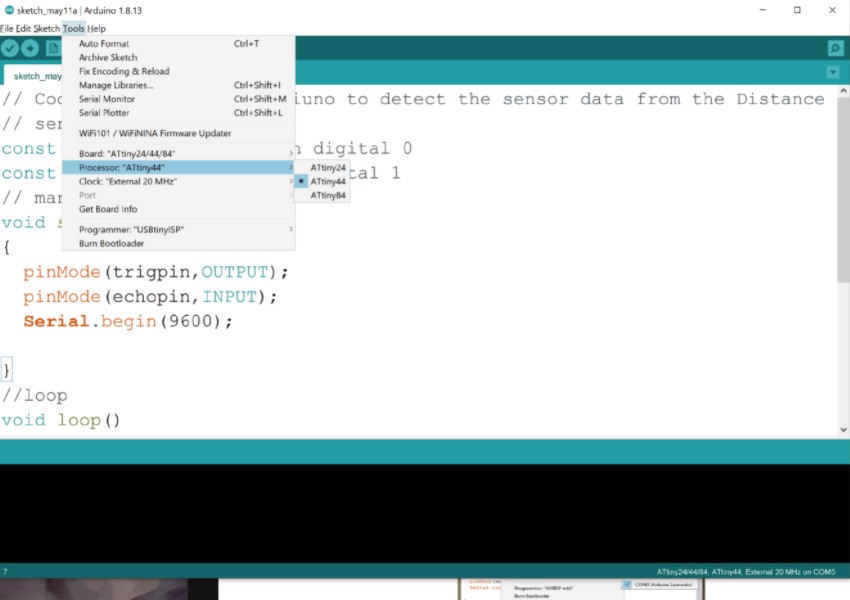
Now I have written the Code in Arduino ID in C Language , After that select the Board ATTINY44.
After that I have Select the Leonardo Port “COM5”.

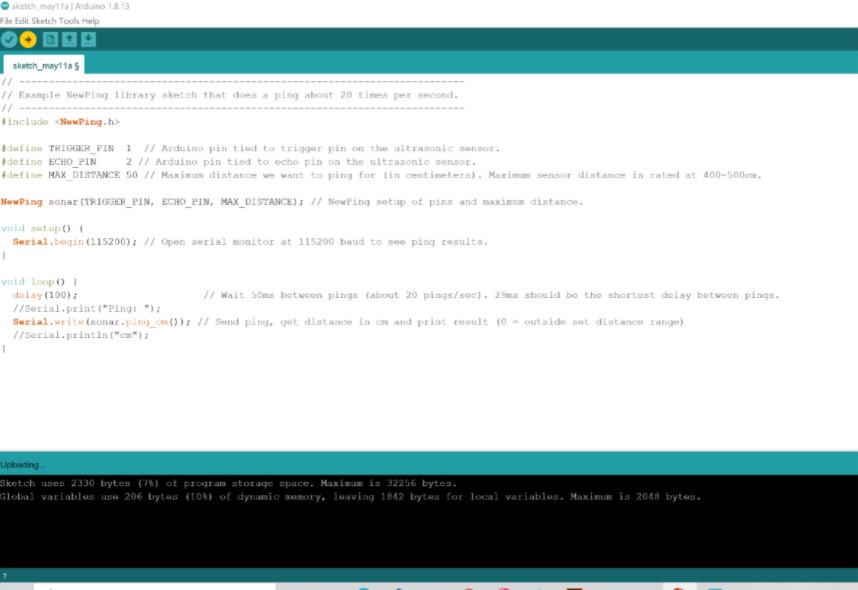
Now upload the Code.

Processing Programing:¶
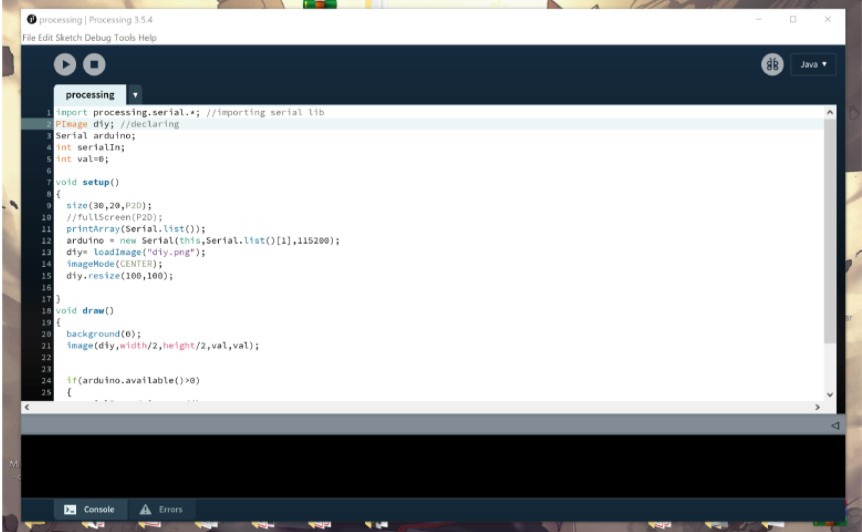
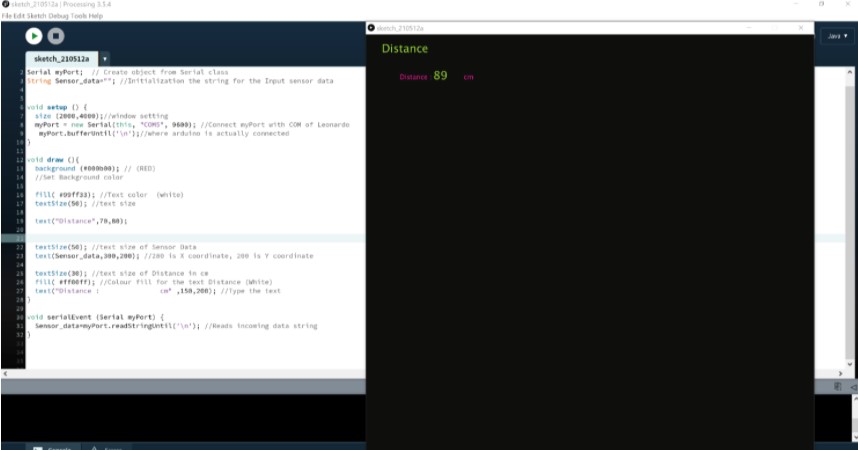
Now the phase to design the graphical User Interface for the Sensor data by using the Processing ID.so first I have open the Processing ID, goes to sketch and Import the Serial library and write the code for the GUI and Serial Communication.

For the GUI color I have used this link to find the HEX code for the background and other display setting. HERE
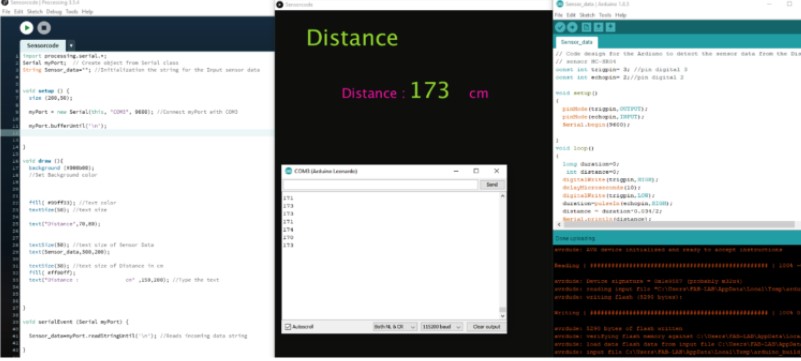
Again,I have upload the code in Leonardo , after the ” uploading done ” I have run the Processing ,but GUI is not working, I found Issue related the port that port is not working.I try to solve the port issue,I found that in my code their error of port I have fixed but again show that port is busy , I was confused that how Can I solve , that time I saw that my Serial port of Leonardo is open , So I have close it.Now run the processing now Its working.

This the Code of Processing and Arduino video with Result on GUI and Arduino serial Port.

Hero Shoot!
In this video, I consider my hand as object that is moving up and down , when my hand is near to sensor that show the distance nearest between object and sensor, while I am going to change the position of hand then the distance is change with respect to the hand position , as shown .