Week 14
So for this week I will be making an interfacing application for my ultrasonic sensor I used in week10 as input device , I will connect to my board that I also made in week10. As for the assignment :
1. Group assignment:
compare as many tool options as possible.
2.Individual assignment:
write an application that interfaces a user with an input /or output device that you made.
Learning outcomes
- Interpret and implement design and programming protocols to create a Graphic User Interface (GUI).
Graphic user interface:
A GUI (graphical user interface) is a collection of visual components that communicate with computer applications. A graphical user interface (GUI) shows objects that express information and represent actions that the user may take. When the user communicates with the objects, they change colour, height, and visibility.

Ultrasonic sensor:
I will be using the board that I designed in week 10 to attach the sensor to which I already programmed but I just need some code modification in order to make it fit the visual representation.
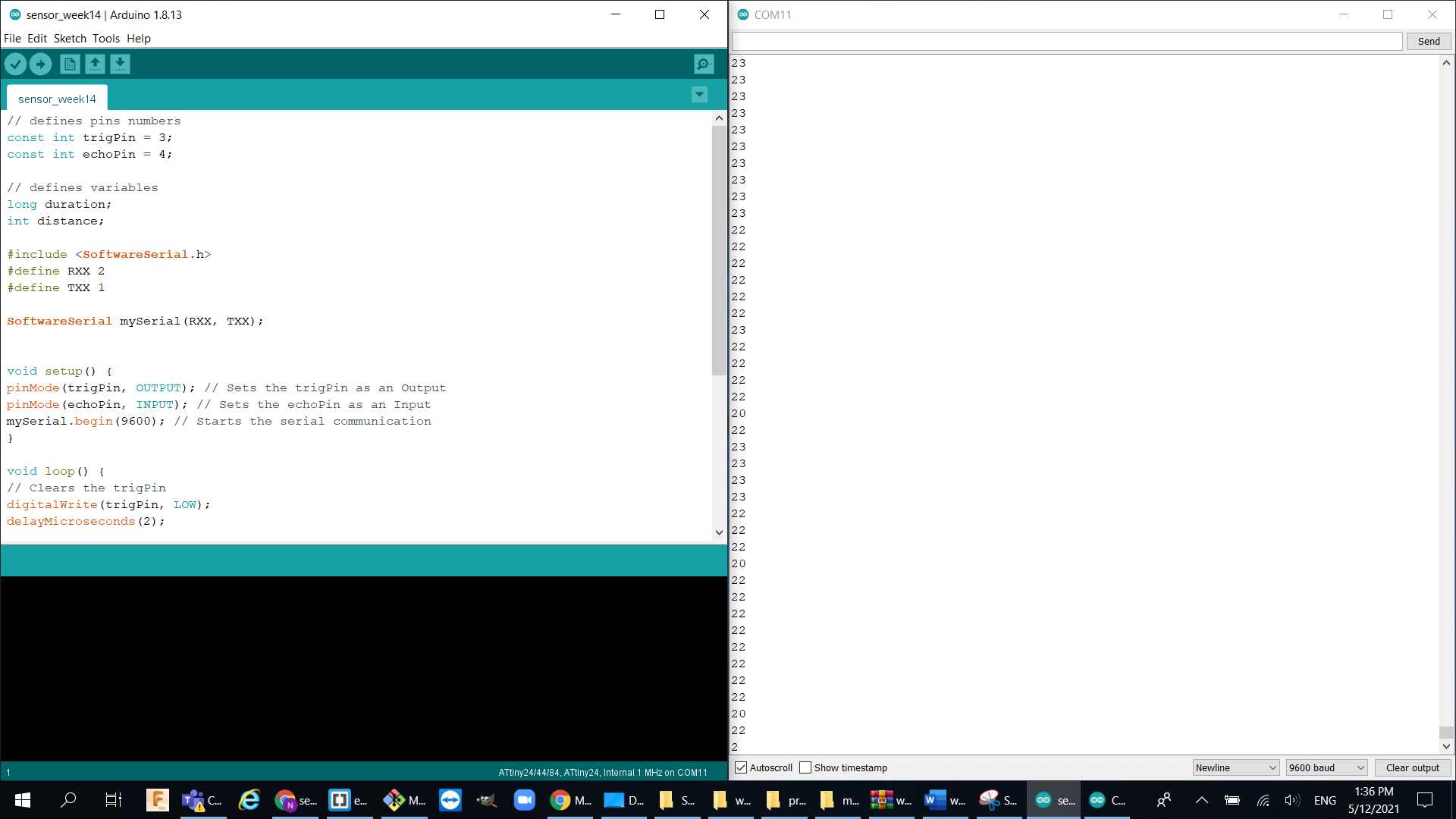
- I will be using the FTDI cable to communicate through Com11 and this is the code that I used in week10 and I only removed the printed words because I don't want them to appear in processing:

Processing:
Processing is a free graphical library and interactive development environment designed to teach non-programmers the basics of computer programming in a visual sense. I will be using this software because it seems to be the easiest of them all and I do not want to waste much time in this week as I will be working on final project.

Features:
- Free to download and open source
- Interactive programs with 2D, 3D, PDF, or SVG output
- OpenGL integration for accelerated 2D and 3D
- For GNU/Linux, Mac OS X, Windows, Android, and ARM
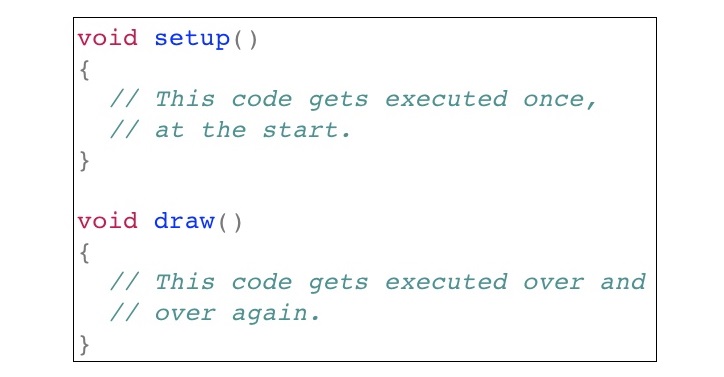
Processing consists of two sections:
setup()method, to set the serial port for which the FTDI is connected, so Arduino world is communicating with Processing, and it runs only once at beginning of the program just like Arduino setup.draw()this function is what we want to excute in our program and it runs over and over just like void loop in Arduino.

Processing Programming:
- We start with importing the Arduino library into processing by going Sketch” menu > “Import Library and it will automatically write
import processing.serial.*; - We define the port and then we assign it in the setup:
- And then in the draw function I added a text and a background color
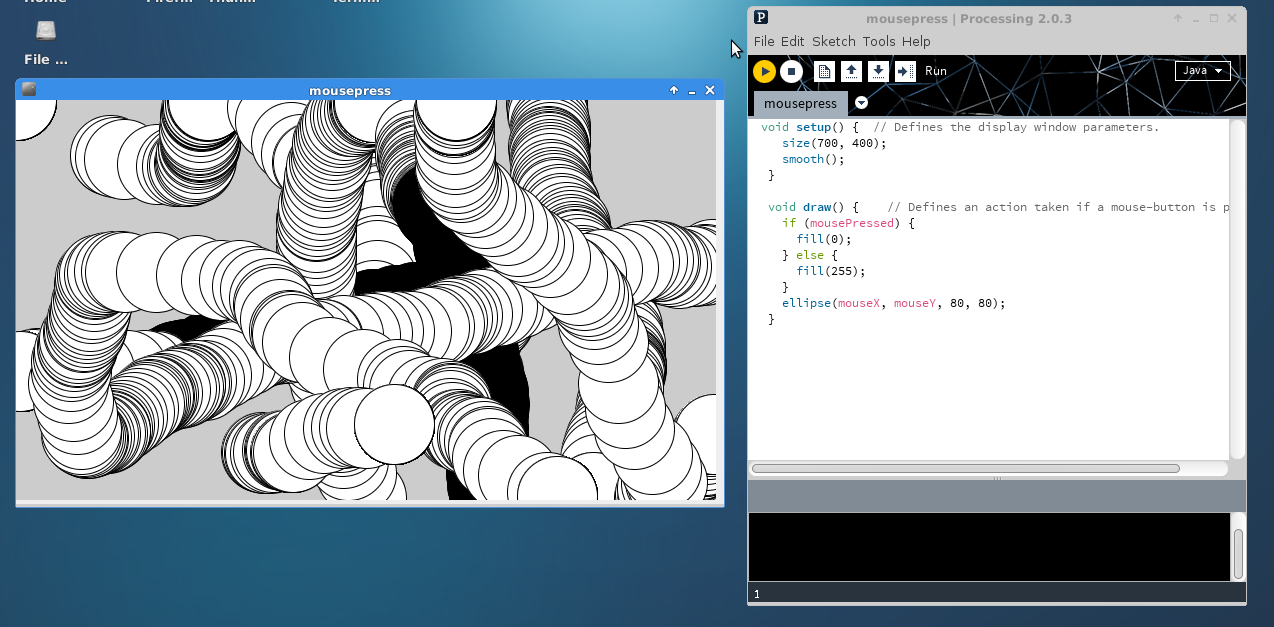
- run the code and here is a screenshot of how it looks like :