Computer Aided Design
Learning Outcomes:
1.Evaluate and select 2D and 3D software.
2.Demonstrate and describe processes used in modelling with 2D and 3D software.
3.Model (raster, vector, 2D, 3D, render, animate, simulate) a possible final project, compress your images and videos, and post it on your class page.
What I'll do?
One of my favorite zones at Fablab was the 2D design zone because I learned a vast of techniques and ideas during working in this zone.On this assignment,I will first evaluate and select tow of 2D softwear and three of 3D software. Then demonstrate and describe processes used in modelling with 2D and 3D software. Last I will model (raster, vector, 2D, 3D, render, animate, simulate) a possible final project.
2D Design
Evaluate and select 2D software: I used lots of 2D design software such as Inkscape, Corel Draw, Illustrator, and photoshop. I found that Inkscape was the best 2D software for beginners for so many reasons.
- Inkscape is a free and open source professional vector graphics editor.
- All Inkscape projects may be exported in formats friendly to web browsers or commercial printer rooms.
- The Inkscape's interface is user friendly.
- The Inkscape community is friendly to learn and share.
- The tracing tool can trace with a high resolution result.
- Many technical things could be controlled by Inkscape such as living hinge creator.
A short story with Inkscape software
I used to teach Inkscape software as a part of a CAD course at Fablab.
One of the participants was her first time to use it, and impressively she used it in several projects after the six hour workshop.
,Also she passed it to her students and asked them to incorporate the final math project with an idea that could be manufactured it at Fablab within two months. As a result of that 12 creative projects! were produced by the teacher, students, and I (As mentor).
Demonstrate Inkscape for the creation of simple gift
1.Frsit Import the photo,then convert it to bitmap.
2.Second make a 2D shapes for the gifts.
Convert image from bitmap to vector
1.Import the image.
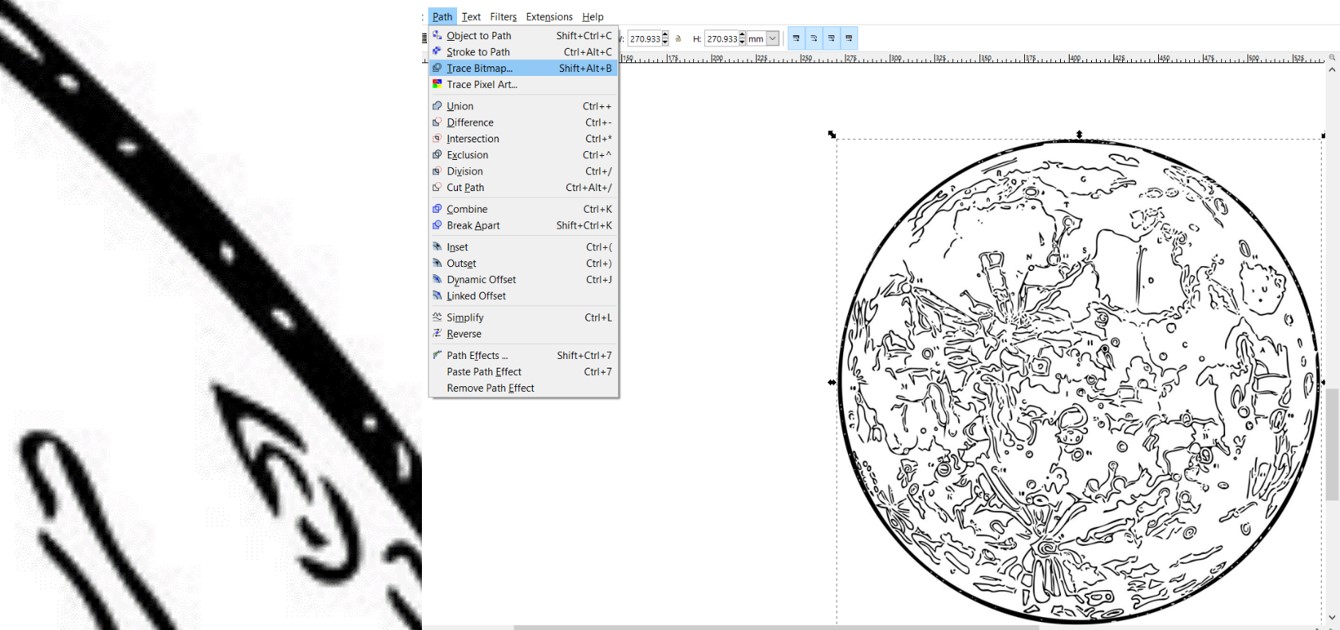
2.select the image then go to Path and find Tracebitmap.

After Tracin

With zooming in you will see the difference between the vector and bitmap
Tracing Colorful Picture:
There are three main options:
1.The brightness.
2.Edges.
3.Color Quantization.
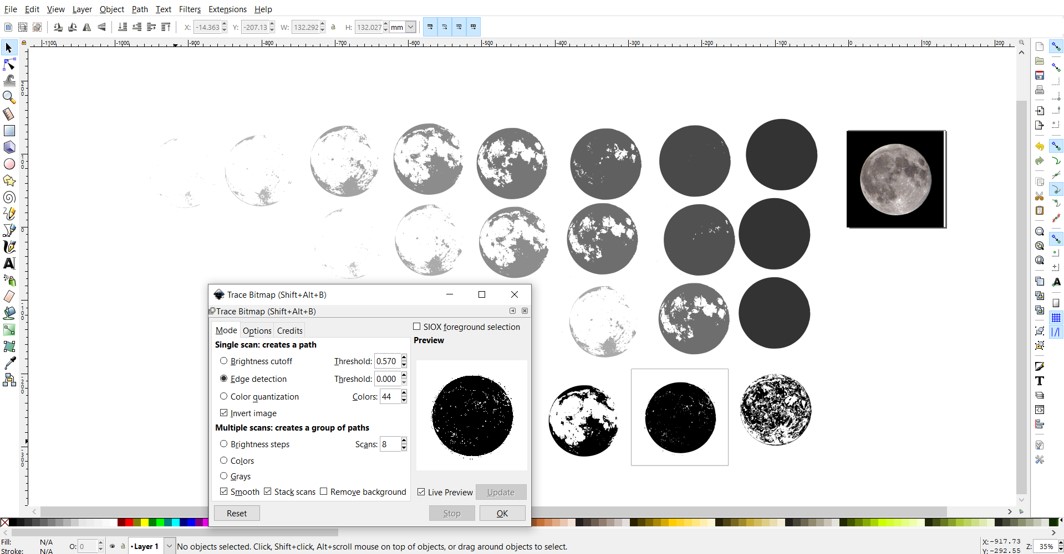
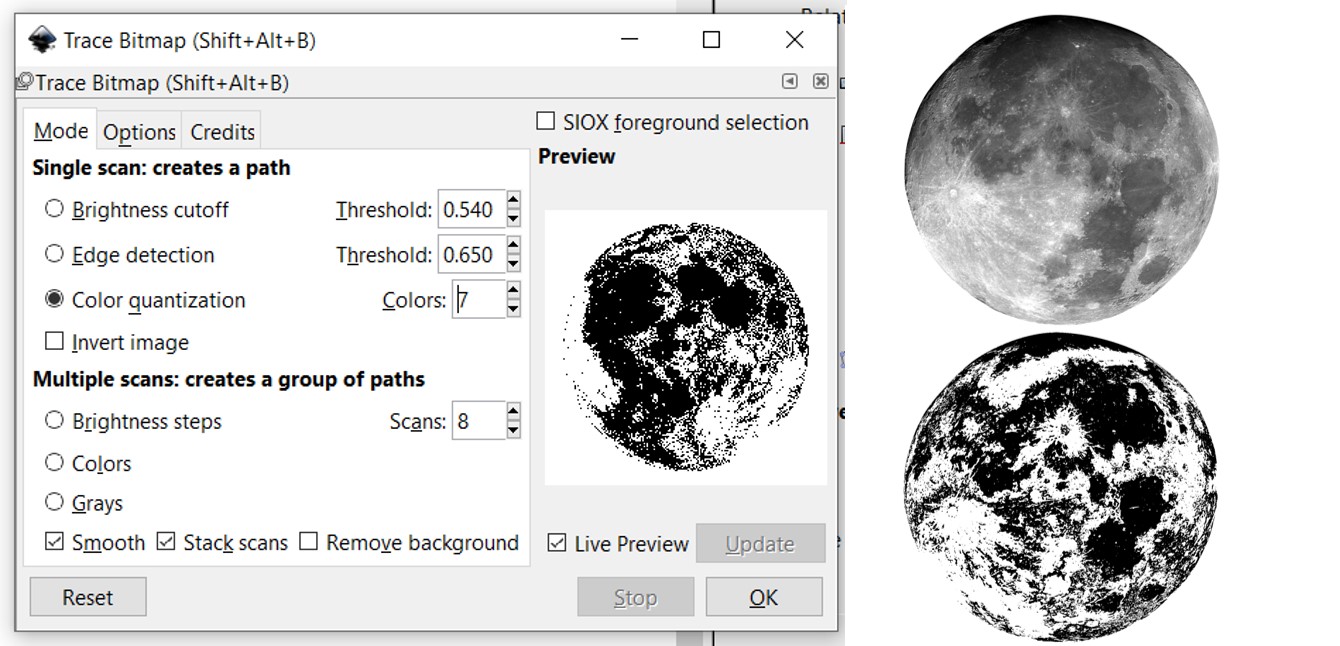
Color Quantization (single path):
It is an advanced tool, where the algorithm detects color changes instead of changes in brightness to find edges.
These images are inverted (an option in the Trace Bitmap dialog) to give them a white background, also there is an option to trace the image without the background , if you click on invert.

Above shows my attempt to trace an image with a dark background, the are several tools help to trace in a high resolution.

I choose to trace a Colorful image.
Final result
I use the pin tool to create the waning crescent phase. and the union tool to combine two shapes in order to create the coffee stencil handle.

The keychain and coffee stencil are ready to fabricate with laser cutter.
Download files here:
Living Hinges
I used the laser kerf bent wood, also known as lattice hinges. I think that this technique is really useful, it helps many designers in prototyping phase. I would like to share this tip that I find it really practical. To get the best outcome, you need to control two factors :
1.Separation distance (Gaps among lines).
2.Material thickness.
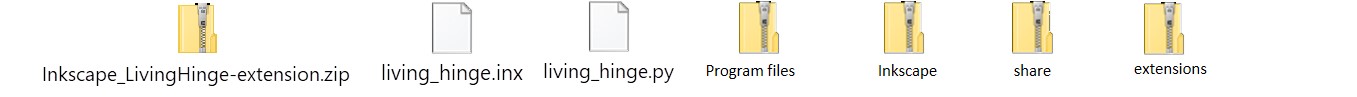
The smaller input in separation distance and less thickness in material, the more elastic output will be produced. Therefore, it is really important to try different materials such as wood 3mm, wood 6mm, acrylic , and cardboards prior the final decision. Based on my previous projects, 3mm thickness worked perfectly in a majority of prototypes. The only constraint is that this tool works only with square and rectangle shapes. You can download ready templates, or you can use Inkscape to design some. For the ready templates, first, you need to download these files, after you open it, copy these files into the Inkscape extension folder as follows:

As shows here.

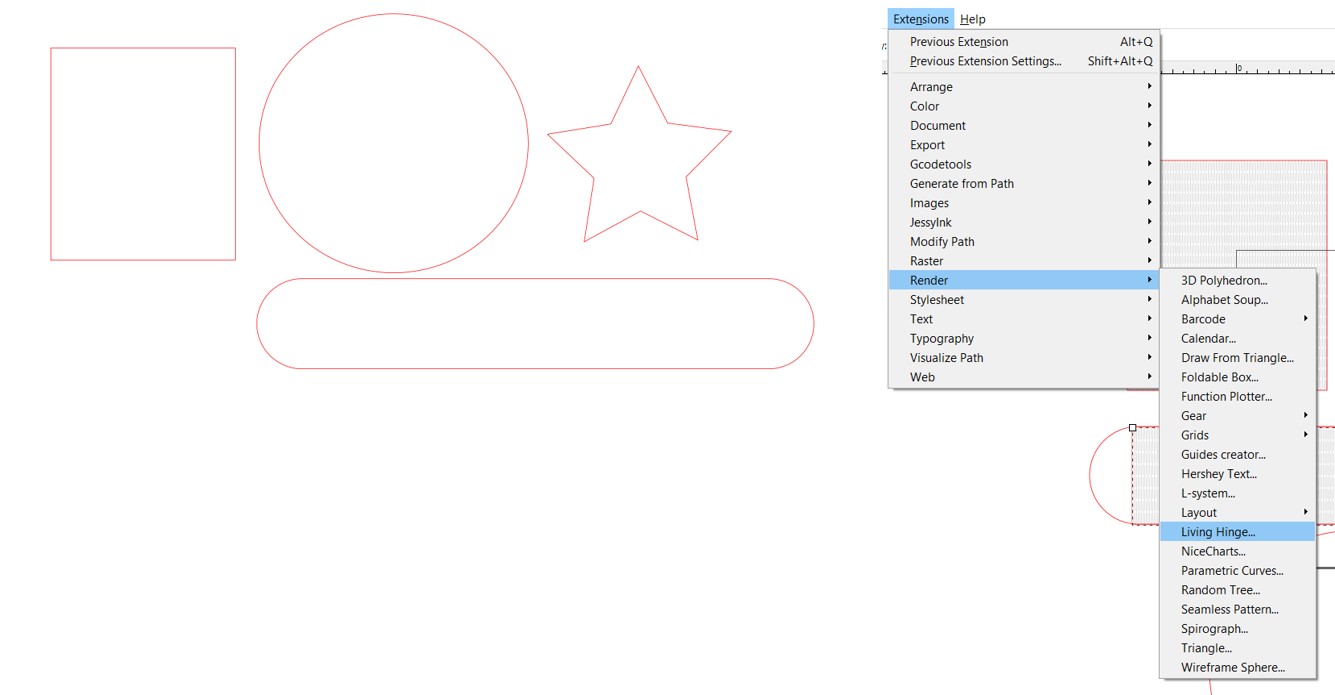
Select the shape, first go to extension, then render, last go to living hinges.You find the files below.
Design living hinges with different shapes

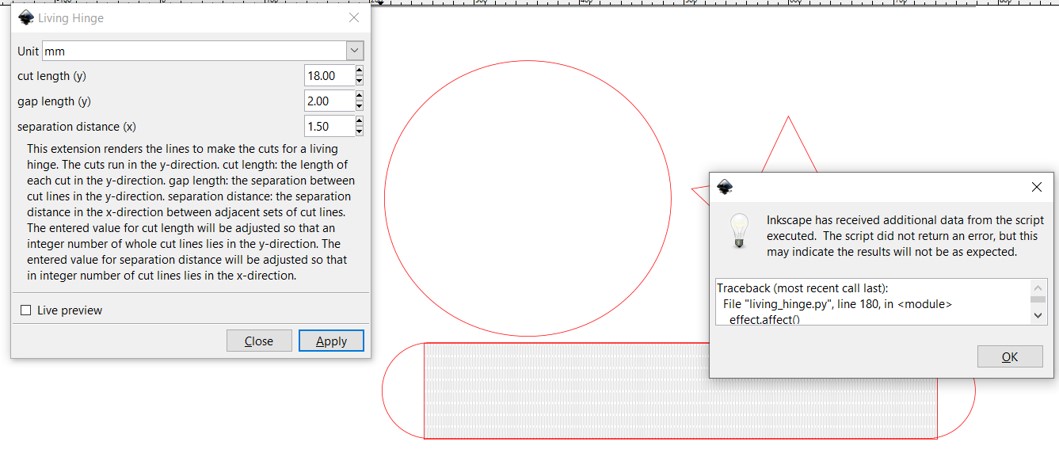
When I tried to add hinges to the circle shape, I faced an error message even with the star shape, so what you can do is draw a rectangle or square then add the pattern.

The Final result.
Download files here:
Useful link: For more about curved laser bent wood
Demonstrate Illustrator for the creation of light unit
One of the most powerful intuitive tools to design is Illustrator. I learned the basics from my friend, also there are plenty of YouTube channels that are informative and easy to learn from, you can only learn by doing!
You need to create many projects to learn more and more, it does a great job converting photos or graphics into vectors and shapes, which is always a great timesaver to me.
Features of Illustrator:
- You can create a variety of graphic-illustration material, such as corporate logos, artwork, website design, infographics, anything you can make using vectors.
-If you already use other programs of the Adobe Suite, such as Photoshop, the interface will look quite similar.
-Adobe Illustrator brings different presets that modify the workspace to better meet your needs but offers you the option of modifying it to your style depending on the way you work, providing a level of customization quite wide and user friendly.
-The number of tools and options available in Adobe Illustrator may seem too large for new users, who may get lost in the program, but the latest version includes some tutorials to familiarize them with the main features.

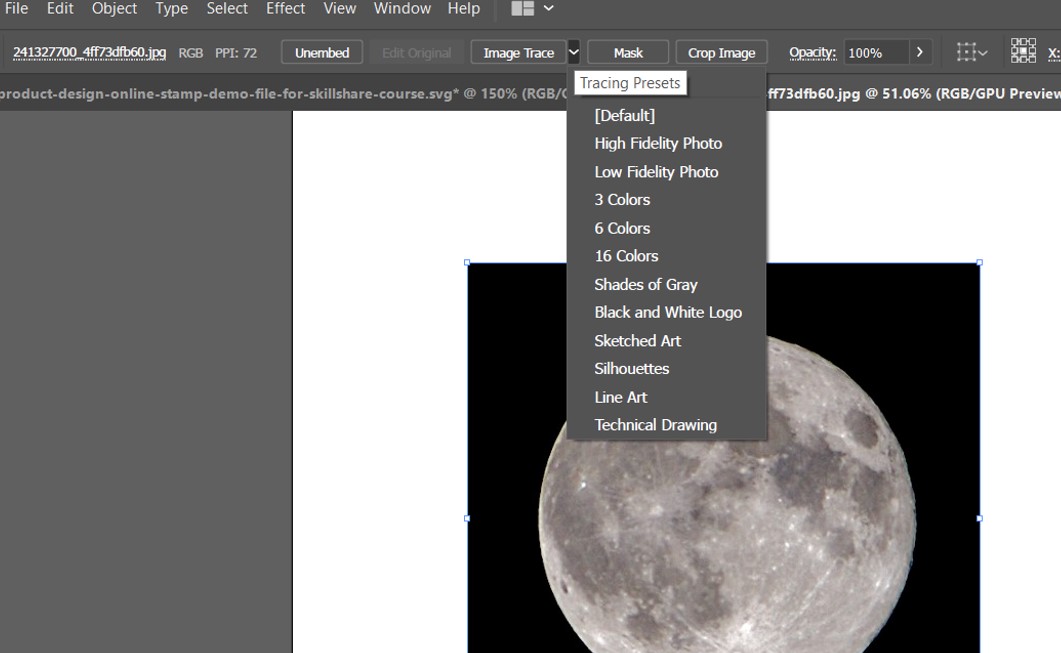
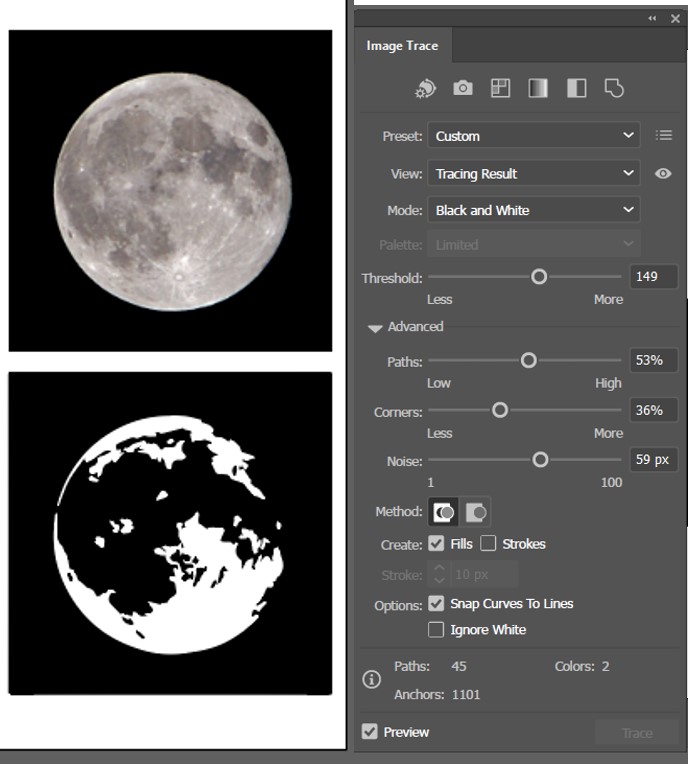
Image Trace When I imported a PNG photo, I traced it with the Image Trace tool, as it showed below in the picture, as you can see there are many other tools.
Adobe Illustrator will allow saving your content in outline format, and that allows users to use vector format which is well known for its high resolution.

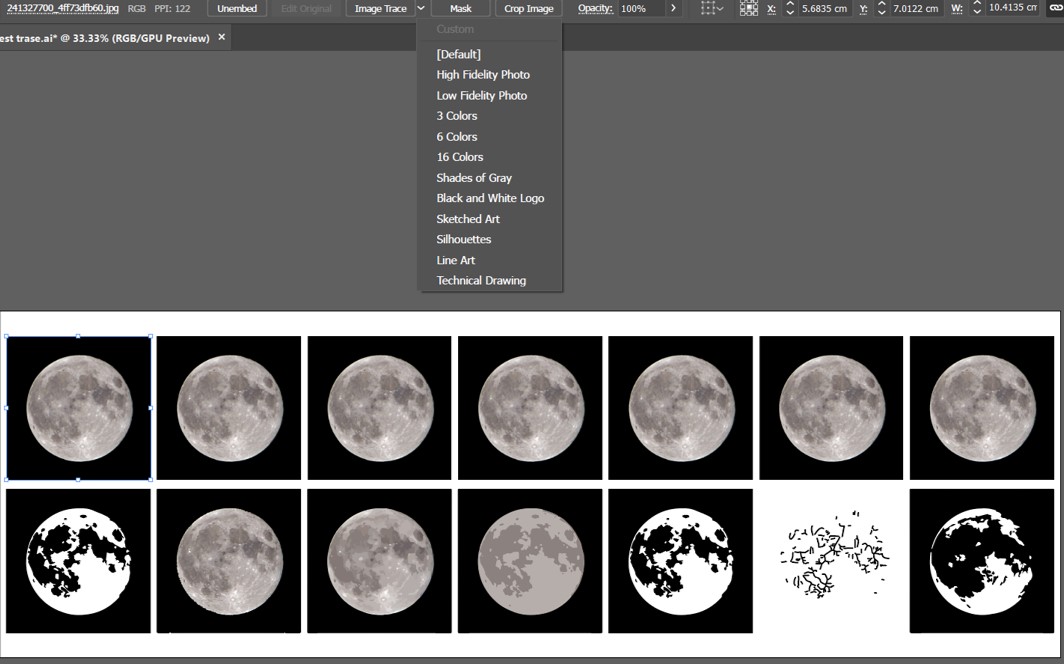
Tried different tracing presets for the same image.

Above image, I traced the picture with the advanced option I changed the threshold. For your information, the threshold specifies a value for generating a black and white tracing result based on the original image. All pixels lighter than the Threshold value is converted to white; all pixels darker than the Threshold value is converted to black.

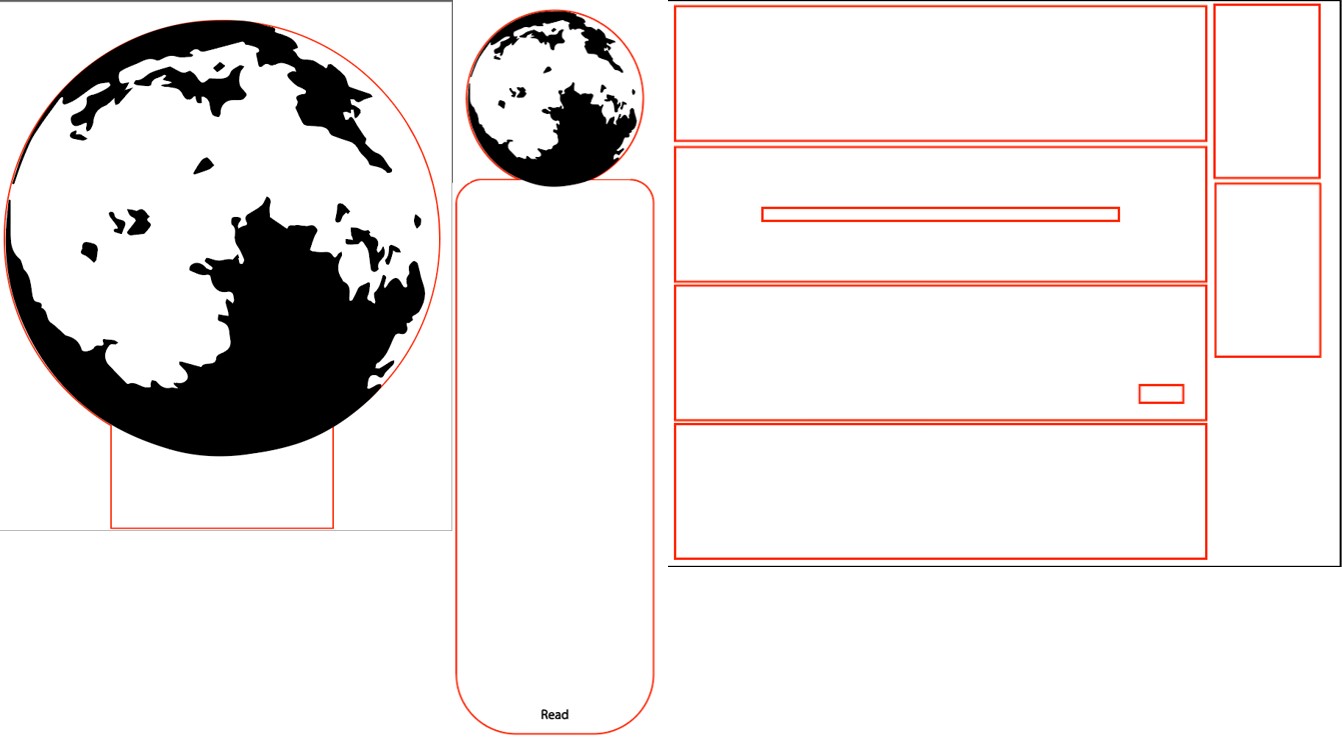
Final result a simple gifts, lighting unit and a bookmark.
Download files here:
3D Design
Evaluate and select 3D software:
Now the second challenge is to design a project with 3d program, what I am familiar with are Tinkercad and 3D Slash, I always use both of them with my students to help them to understand the 3d design in the simplest way.
Now, I deiced to learn how to design with parametric tools such as fusion 360 and Inventor, both software are from Autodesk.
Inventor runs only on Windows operating systems, while Fusion 360 runs on both Windows and Mac OS.
Inventor I was using my MacBook, but I decide to change and use windows to try Inventor .
Inventor overview:
-CAD software provides professional-grade 3D mechanical design, documentation, and product simulation tools.
-Work with anyone, anywhere no matter what CAD software they use.
-Easy moving from a 2D environment to a 3D environment.
-Design efficiently using specialized tools for sheet metal and frame design.
Demonstrate Inventor for the creation of candle holder
I took the measurements of the candle then I started designing by Inventor. It wasn't that easy since it was my first time to build soothing from scratch.

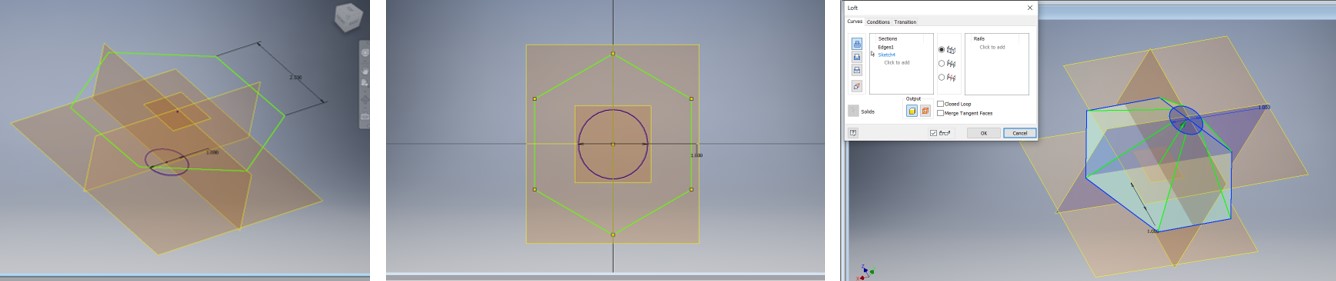
I designed the hexagon and the inner circle in tow different plates.
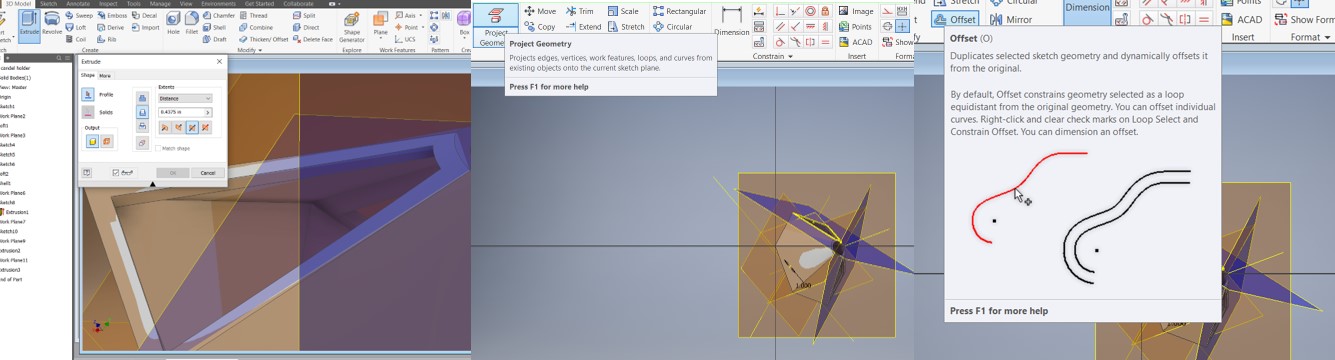
I used extrude tool to create a part extrusion by offsetting from a face with a distance.
I used the loft tool to blend multiple profiles and transition them into smooth shapes.
I used project tool to project geometry from existing objects onto the active sketch plane.

I use Offset Geometry command on the Sketch tab to duplicate selected sketch geometry, and position it an offset distance from the original.
I use Poly It is intended to allow creators to easily share and access 3D objects.
It features a free library containing thousands of 3D objects for use in virtual reality and augmented reality applications.
Download file here:
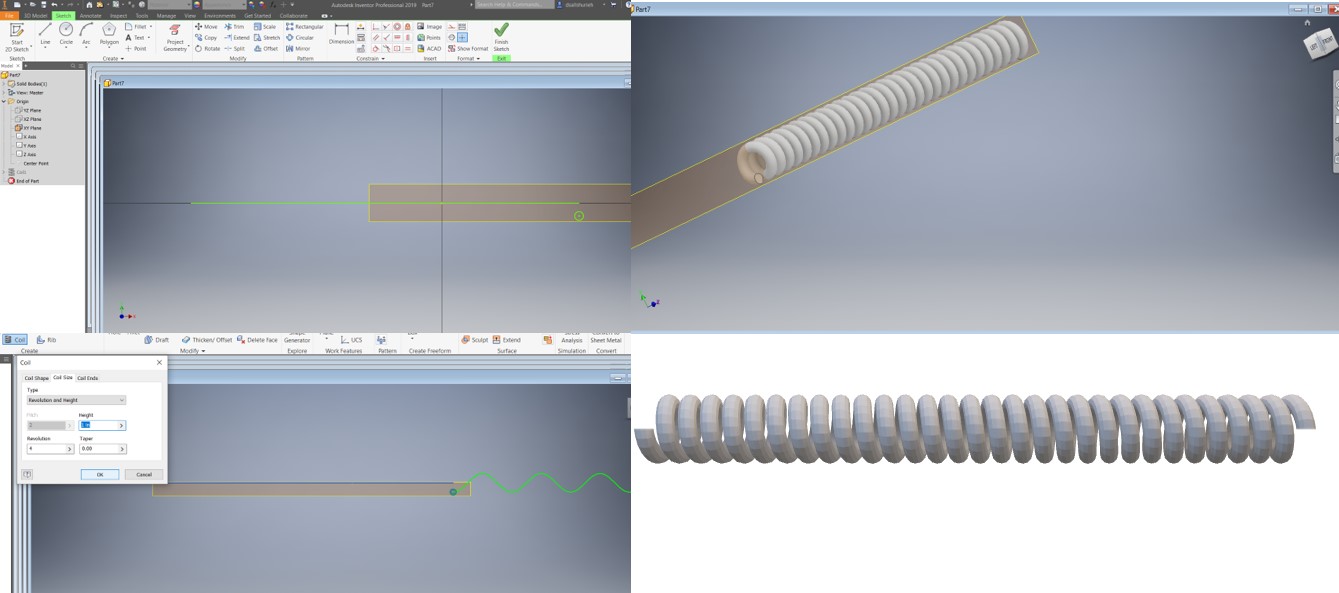
Demonstrate Inventor for the creation of simple coil

I started with creating a sketch with 1/2in circle.
Then I Drew 10 in line to warped to coil around.
I Finshed the sketch, then from the creat panel on the ribbon I chose coil command.
After chose the profile, I set the size of the coil and number of revolution up to 30.
Download file here:
Fusion 360
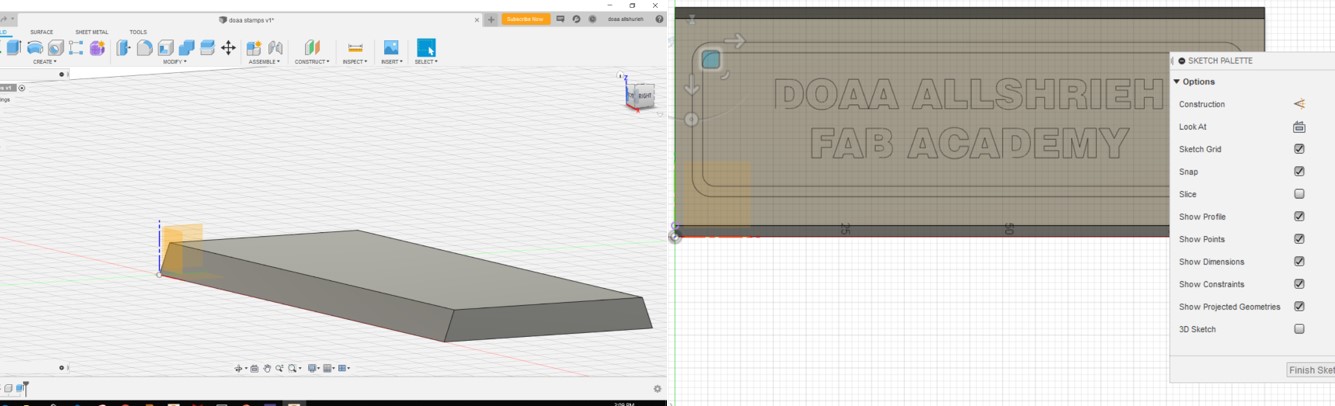
Fusion 360 is one of the powerful tools in 3d design. With Fusion, it is easy to switch between different computers, since all you have to do is log into your Autodesk account. For students and educators, Autodesk offers a free 3-year educational license for both Fusion and Inventor. It is my first time to design with fusion 360,I tried to design a stamp then I did not know from where should I start. I searched for tutorials, I found this tutorial, it was very clear and straight to the point!
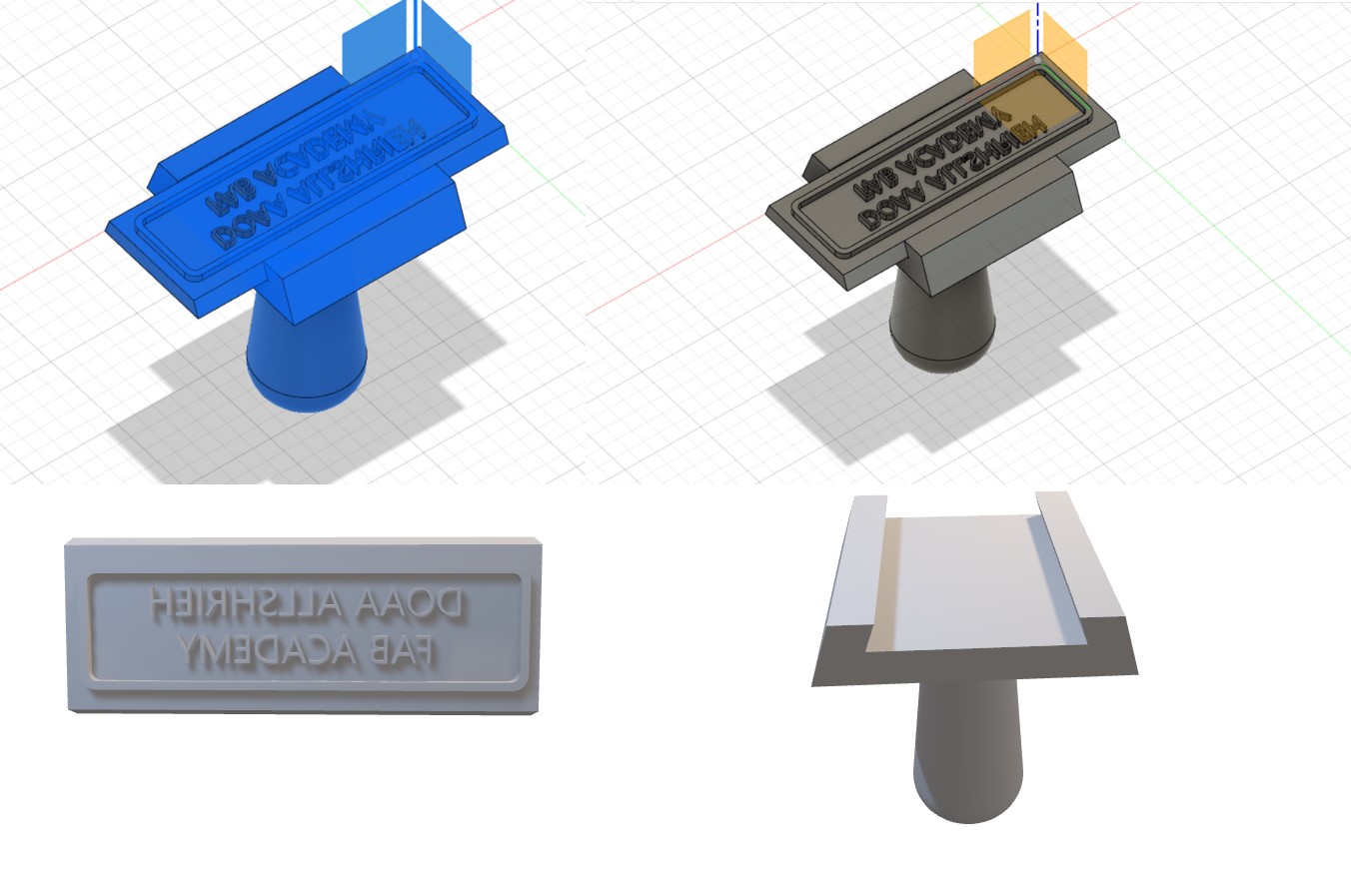
Based on the tutorial, all steps were well explained, step by step how to design a stamp, I encountered some problems while trying to do the loft, I repeated the tutorial many times, I also tried to insert my own .svg file to edit by fusion 360.

Insert Svg file to fusion 360.

Final ruslet
Download files here:
Sculpture by Sculptris
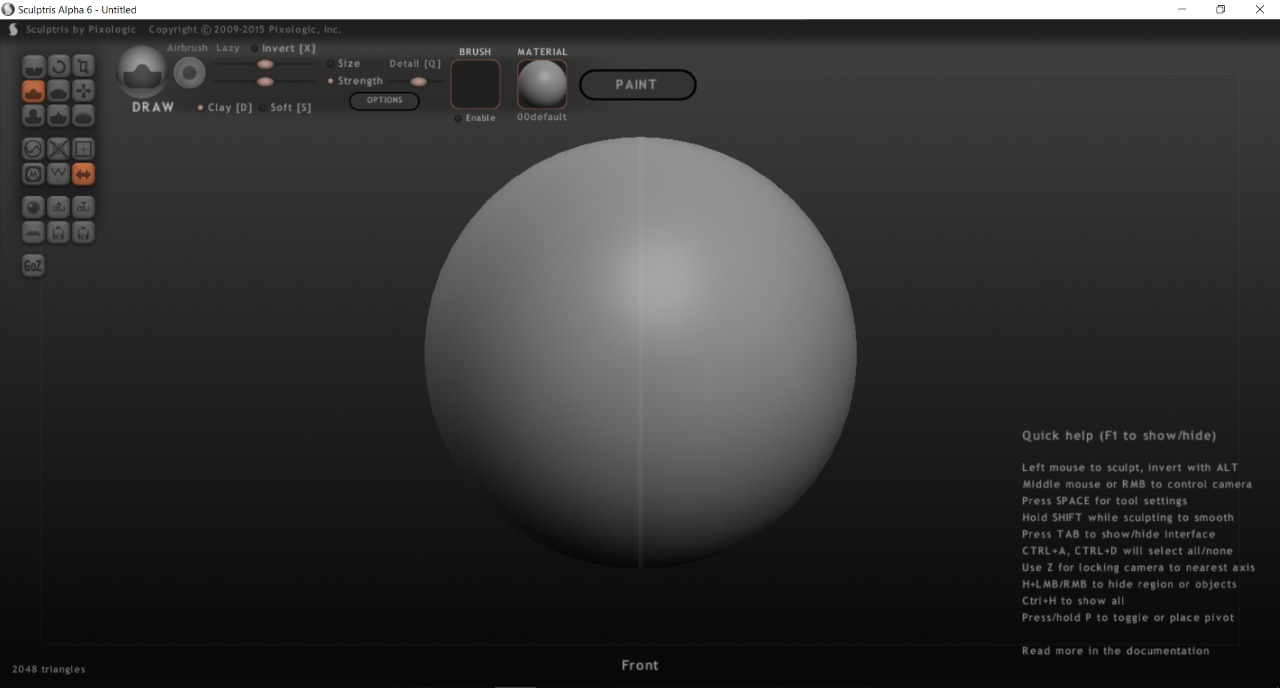
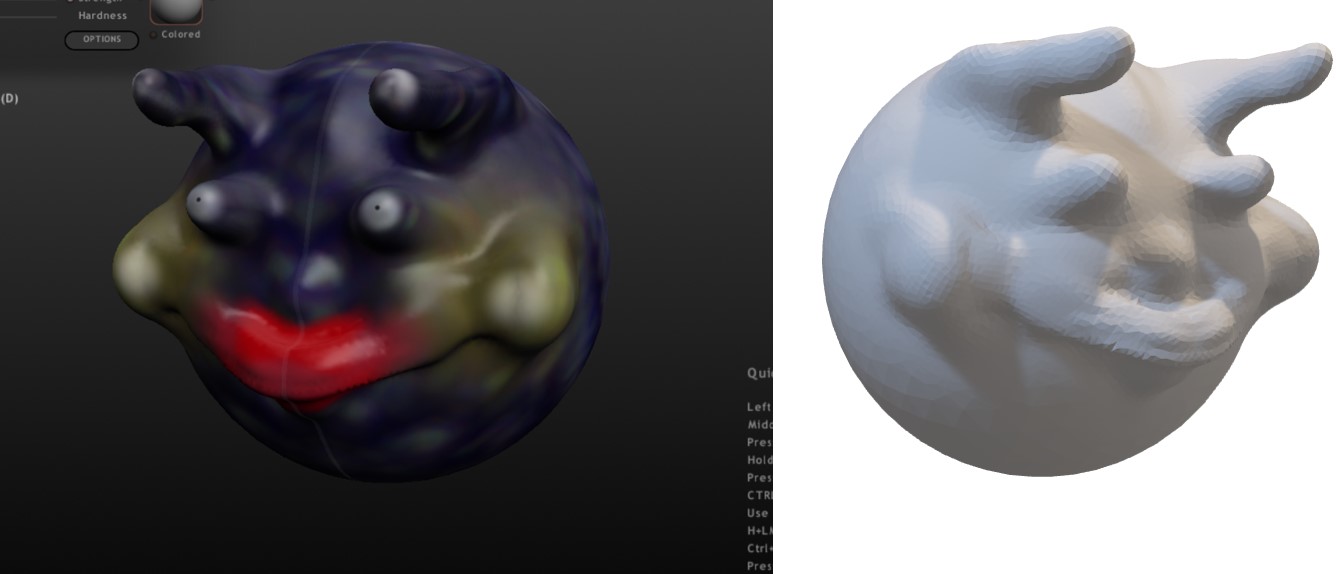
I tried sculpturing before, and it was not that easy. However, here I tried the digital sculpture, I looked up some free programs, and I found Sculptris which is a virtual sculpting software, with a primary focus on the concept of modeling clay, it is developed by Zbrush. I tried to do a monster as my nephew always draws it.

The interface of the software.

I used a brush command to draw the monster, I also enhanced it by adding some texture, then I finally downloaded it and it looked like this.
Download file here: