Coding
Since I'm a computer science student, I'm familiar with making websites with html and css. But I remember that I started by learning from tutorials and sites like w3schools.com. It is open source web developing site with lots of tutorials, examples, referances and real time editor where you can code and see how that code translates on the screen.

Website Template
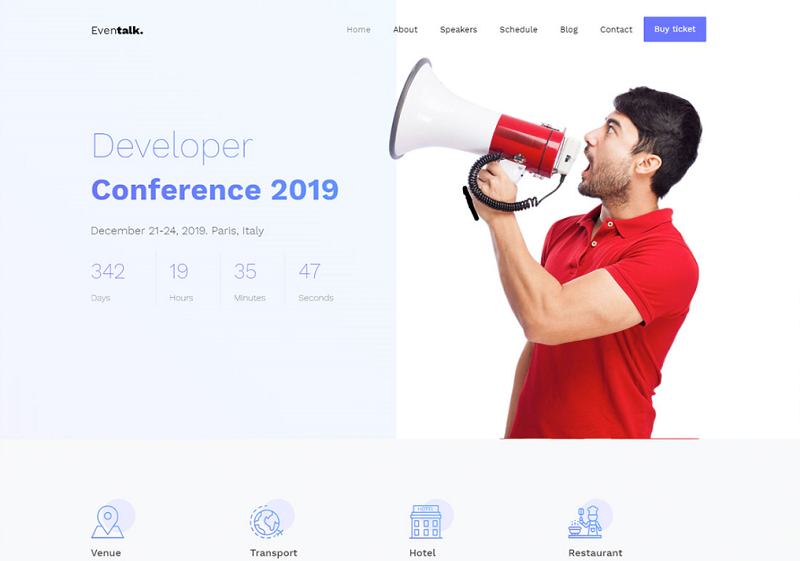
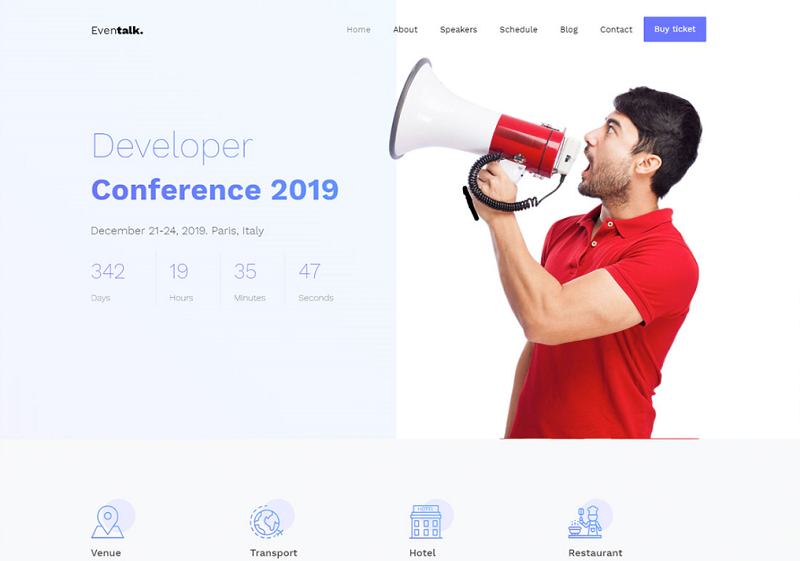
There are two ways of developing your website one is to code everything from scratch. the other is to use a ready template that you can cutomize to suits you. i choose to go with a ready template. you can find a lot of sources of ready templates on the web such as Start Bootstrap, Colorlib and many others... Here, I worked with a template from Colorlib.

Customizing your website
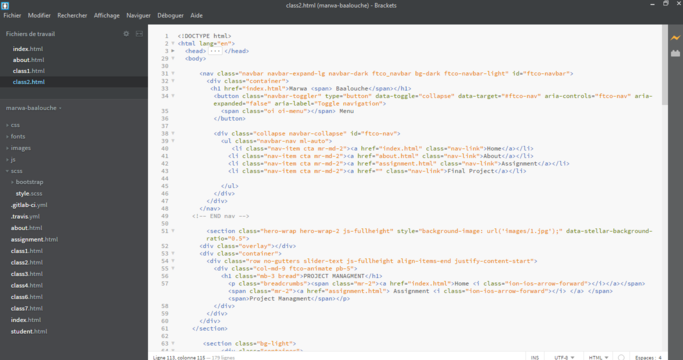
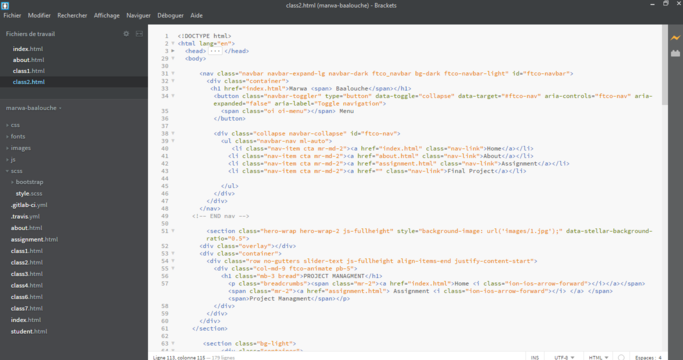
To customize the website I used Brackets, it is open source editor that allow you to edit html files.The templete that I use , is in html as well. It is quite easy and there are loads of supporting material online. It has a cool feature where you can see a live preview of what you are coding. It's cool to see changing while coding , isn't it?

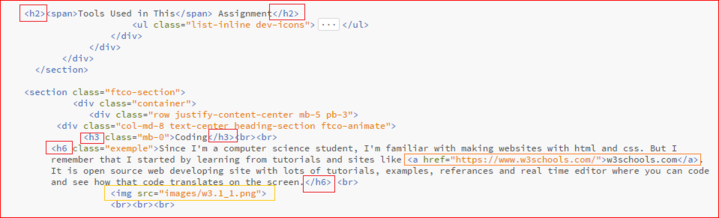
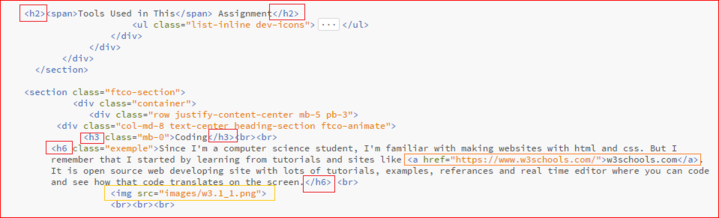
Taking the example of the "h" elements, the elements h1 to h6 represent six levels of titles in a document, h1 is the most important and h6 is the least important. A title element briefly describes the subject of the section it introduces. In this website I have often used h6 to write paragraphs and h2 and h4 for titles and subtitles.

you can put an image too using the "img src="images/yourimage.png" " as shown in the figure and also you can make a link to an other website for exemple as shown in the figure.
Uploading the website
So now let's work through git - First of all you need to download git on your machine, to do so click following link and Download git for windows ( if you are using windows ) . Next, you need to browse and login to GitLab so that you could reach your repository.

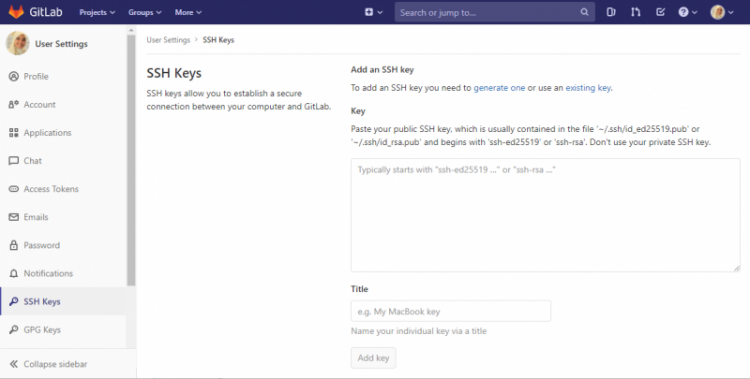
First of all you will need to provide SSH key for the gitlab which you can creat using git bash
follow these steps to make your SSH key:
In git lab write the following
1- git config --global user.name "yourname"
2- git config -- global user.email "your@email.com"
3- git config --global core.editor "link of brackets"
4- ssh-keyggen -t rsa -C "your@email.com"
Then you will choose yes and complete the other requirments.
5- cat ~/.ssh/id_rsa.pub
Copy your public key and go to gitlab and past it in the ssh section and add it as a key.

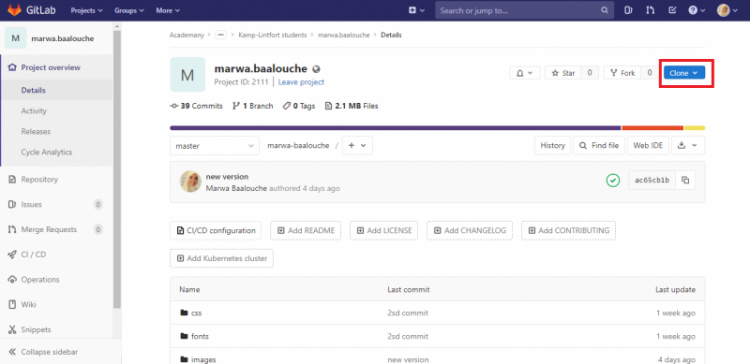
also find the clone option in gitlab copy the ssh url for later use.
 6- make a local folder in which you will put all your gitlab related files.
6- make a local folder in which you will put all your gitlab related files.
In git bash
7- git clone Paste "the link"
8- cd "link of your local file you made for gitlab"
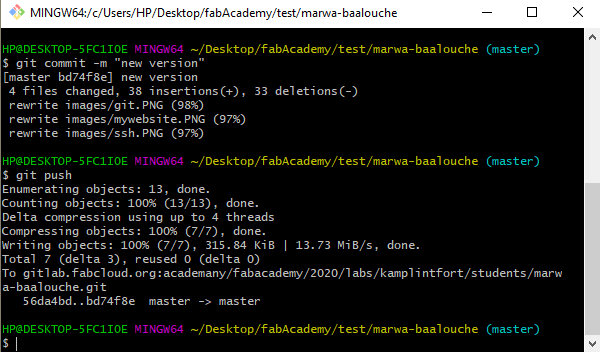
these comands will used frequently to uplode and modify files in gitlab.
9- git add -all
10- git commit -m "new version"
11-git push





6- make a local folder in which you will put all your gitlab related files.