Weekly Task
- Build a personal site describing you and your final project.
- Upload it to class archive
- Work through a git tutorial.
Version Control
Version control systems are a category of software tools that help a software team to manage changes in source code over time. Version control software keeps track on every modification done in code and store it in special kind of database.
What is Git
Git is a free, open source distributed version control system tool designed to handle everything from small to very large projects with speed and efficiency.code management in software development, but it can be used to keep track of changes in any set of files. As a distributed revision control system.
I have learn fromGIT SIMPLE CHEAT SHEET and also attented Mr.Fiore recitation leacture on git and version control.
Installation (for Windows OS)
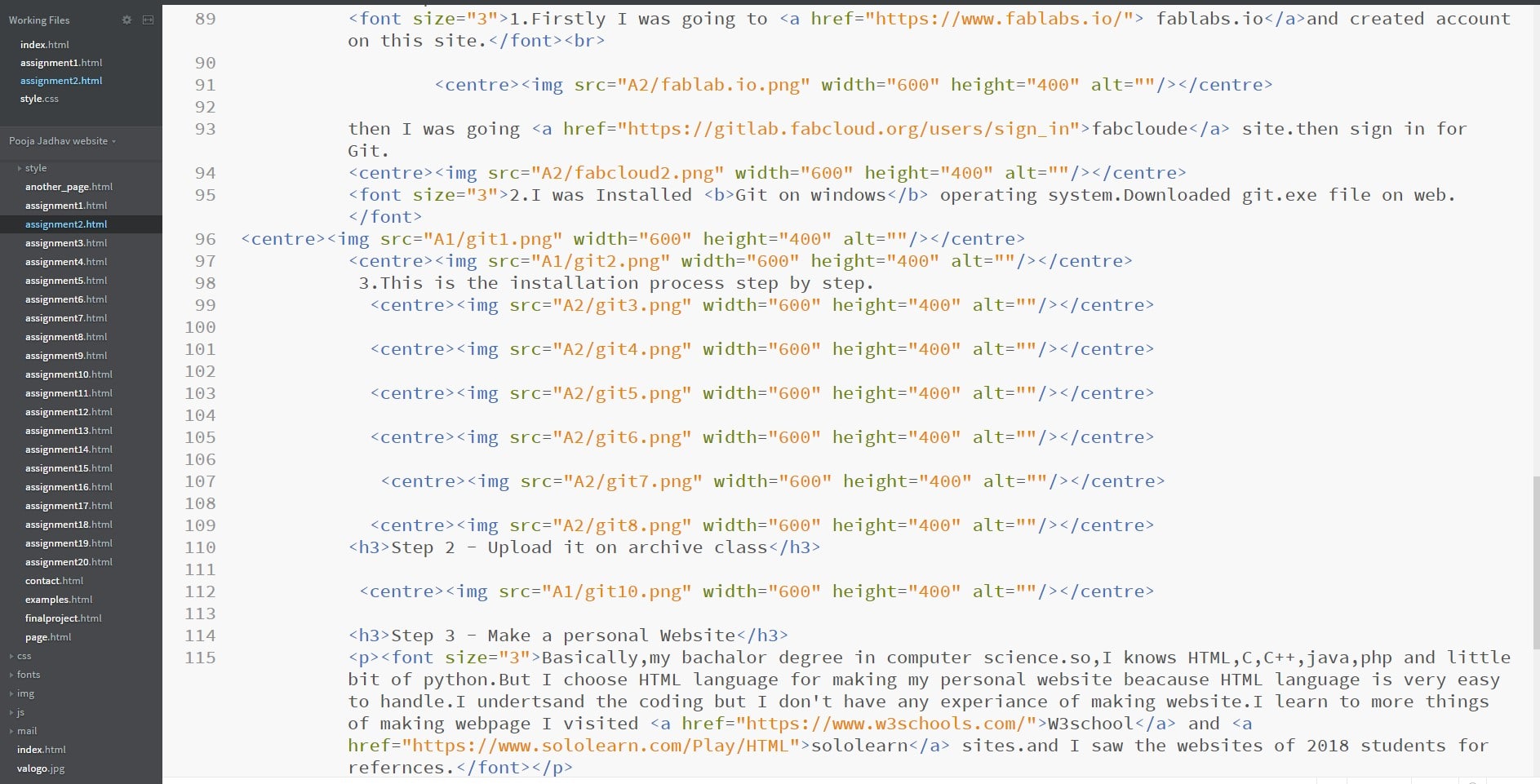
Account on gitlabA . First go to fablabs.io and create account,than on fabcloude site and signed in for Git.

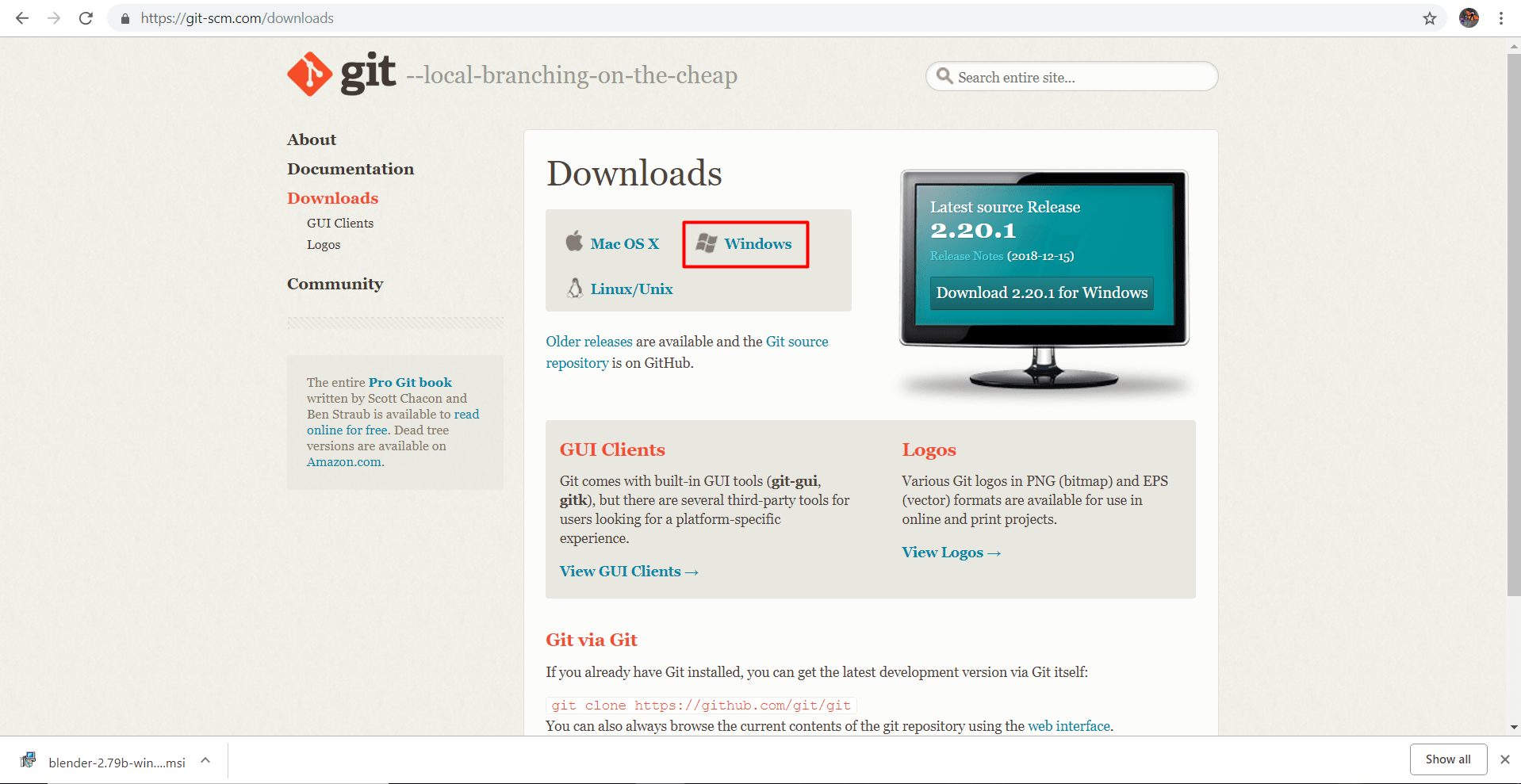
B. Downloaded "git.exe" from gitbash and install it.Gitbash

Now Gitbash setup is install on my laptop


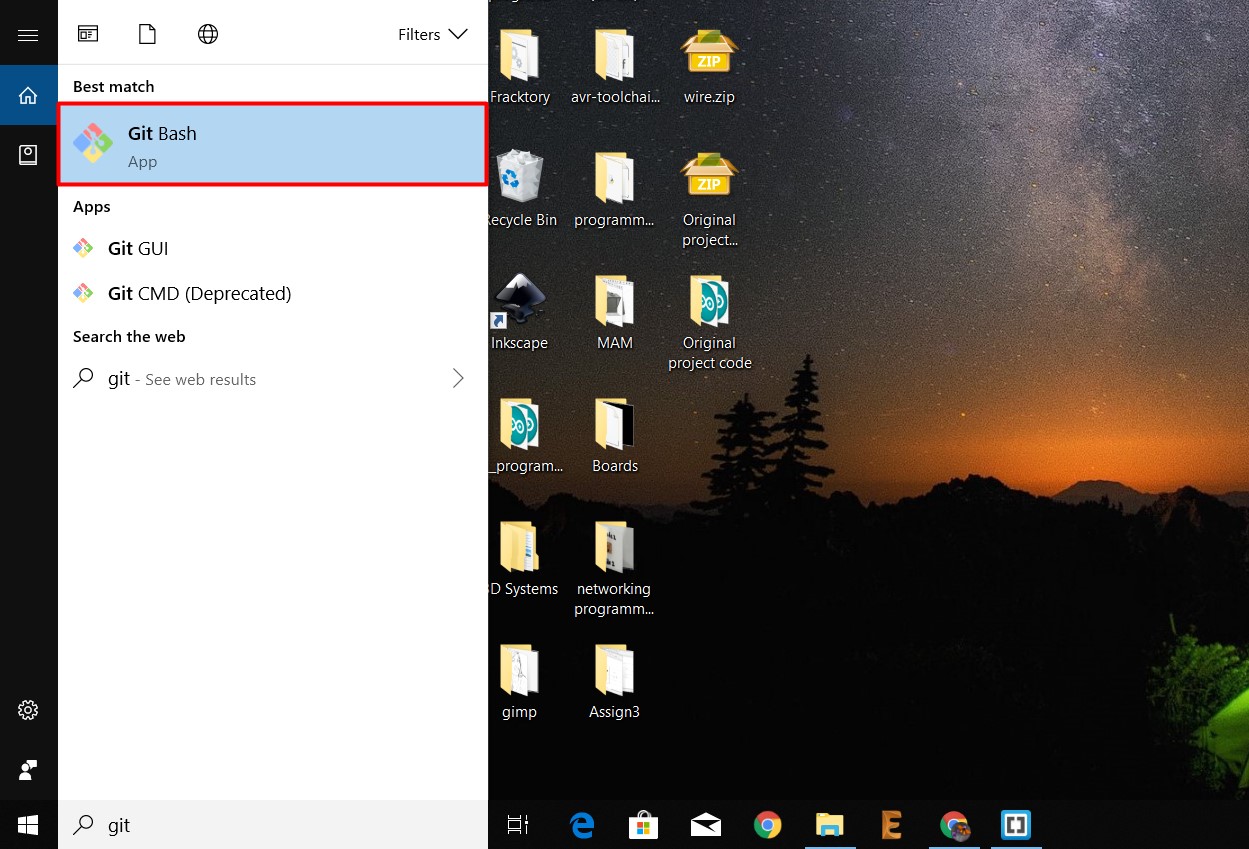
C. After Installation, search for gitbash on search bar and open it.After opening it show small command line window.

Upload it on archive class
SSH Key Generation
In the remote git setup first is needed to add SSH key on gitlab server. So I followed those steps.
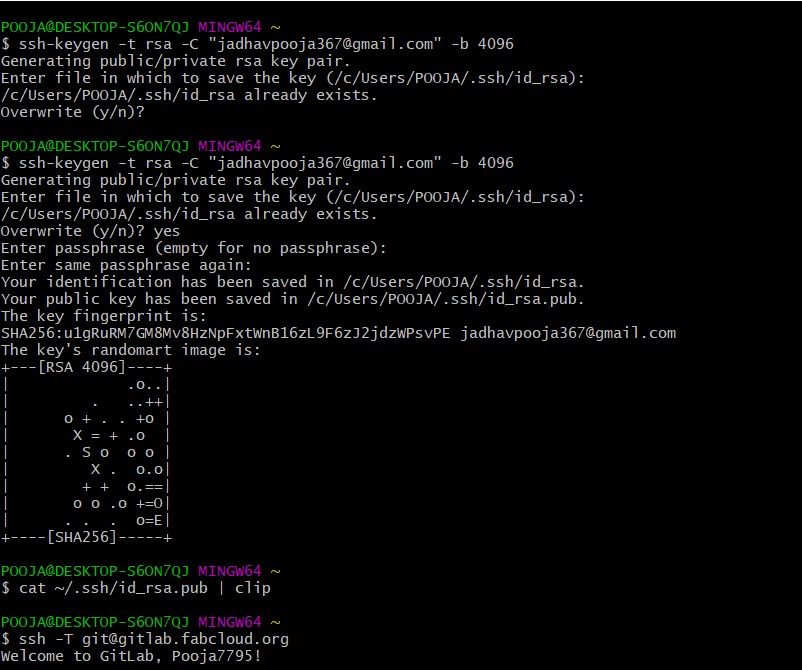
A. Run command “ssh-keygen -t rsa -C "jadhavpooja367@gmail.com" -b 4096” for generating a SSH key. SSH Key is to establish secure communication between your computer and the GIT server hosting your repository. This to make sure only you can update your repository and nobody else tamper the communication.
Without SSH Key you can only use the web interface
SSH keys allow you to use the GIT repository securely,without requiring a password every time

B. After completing run next command “$ cat ~/.ssh/id_rsa.pub | clip” which is for copying SSH key on git server

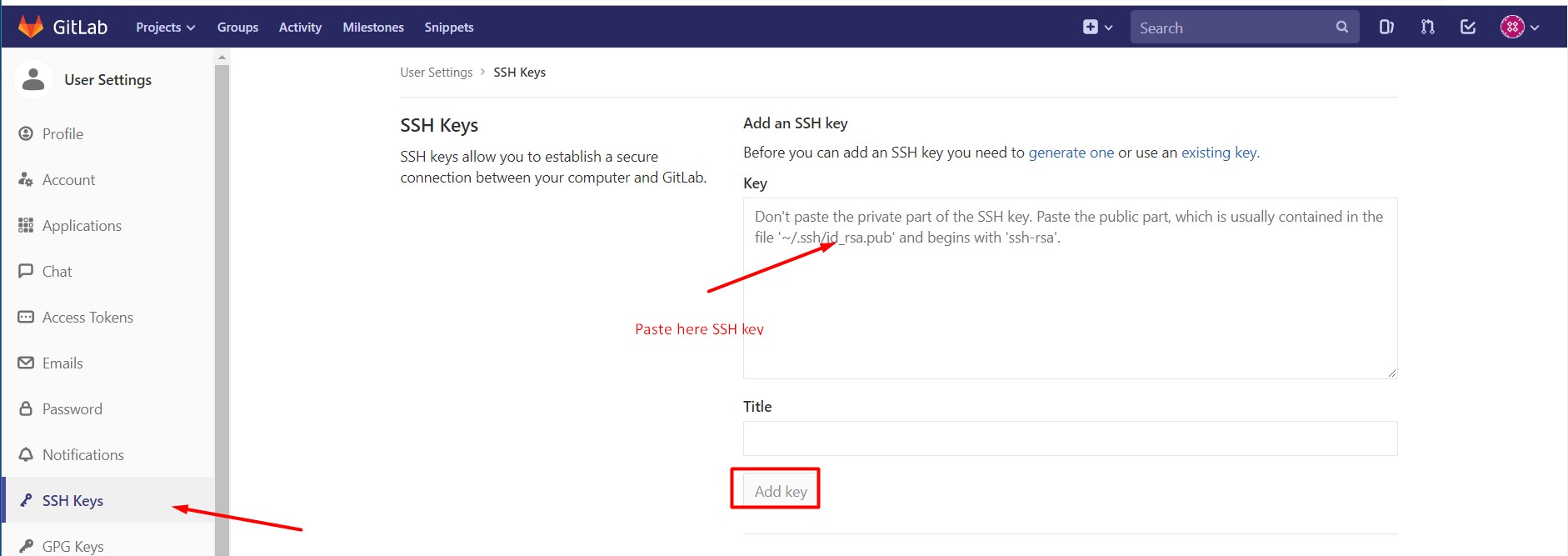
C. Till now I successfully generated ssh key and copied it on gitlab server. Next I sign-in on git, opened my profile, went to setting, and selected SSH key option where I pasted my SSH key. Last click on Add key.
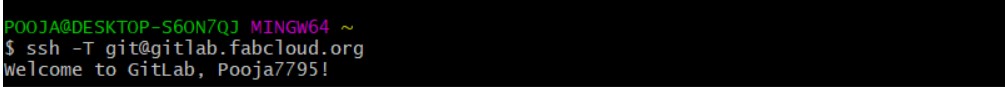
To check whether account confirmation is done or not, I used command ssh -T git@gitlab.fabcloud.org command

E . After confirmation run command
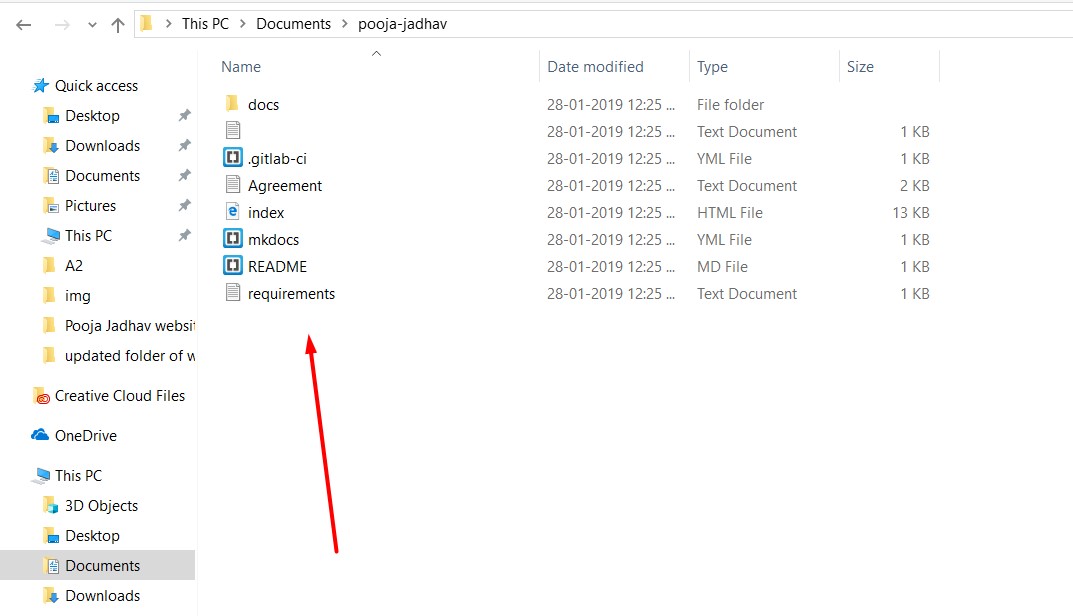
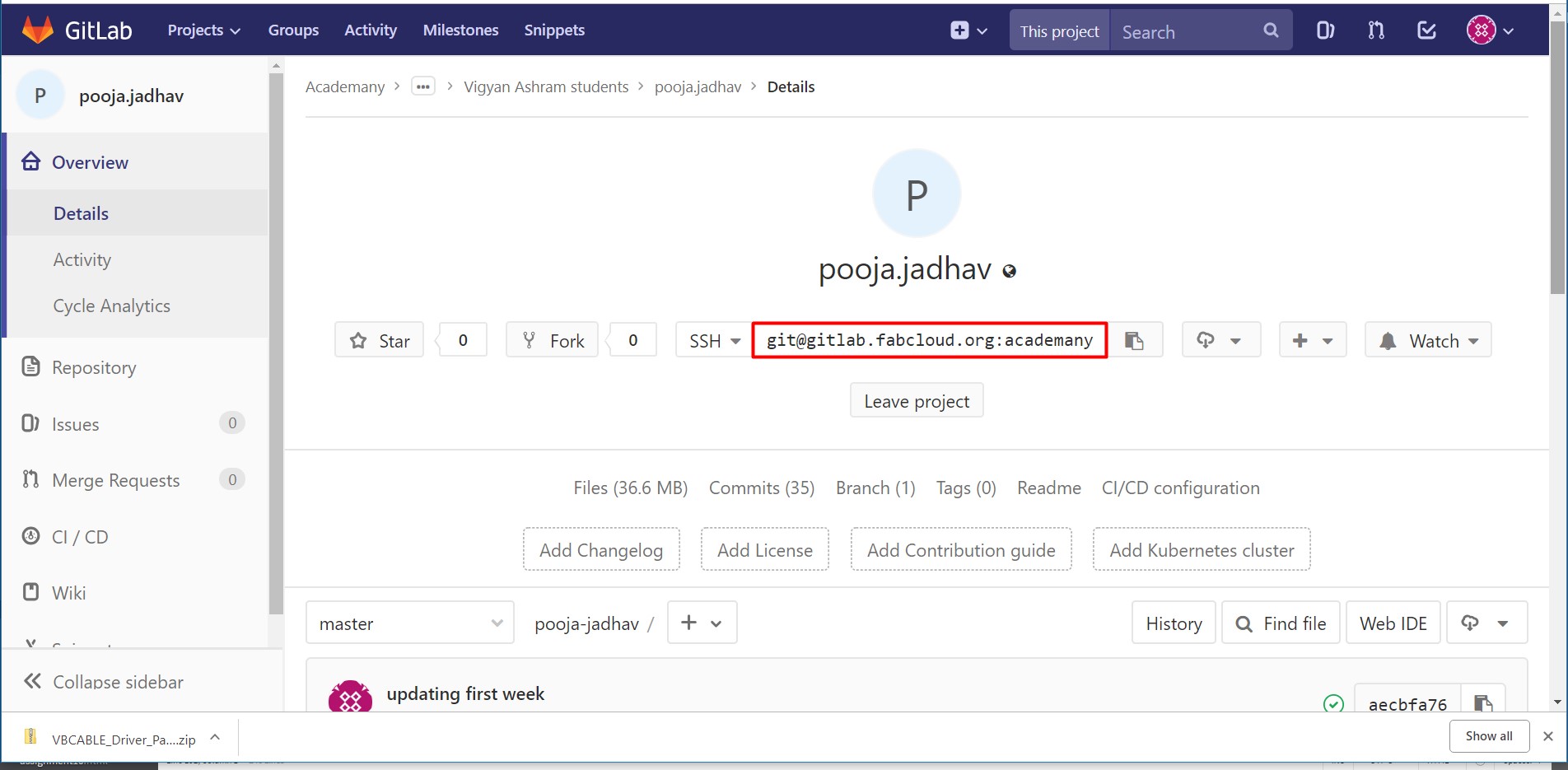
"git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/vigyanashram/students/pooja-jadhav.git" which is git clone. This command is use for pull data from git. By default it download in Downloads folder but you can change it Directory. I selected Documents folder.
this cammand work is downloaded folder on Git.it is downloaded on Downloads on computer. You can choose where they want to place you.I choose my folder is in Documents.

After downloading my folder in my selected directory. I updated folder and pushed on my website through following steps.
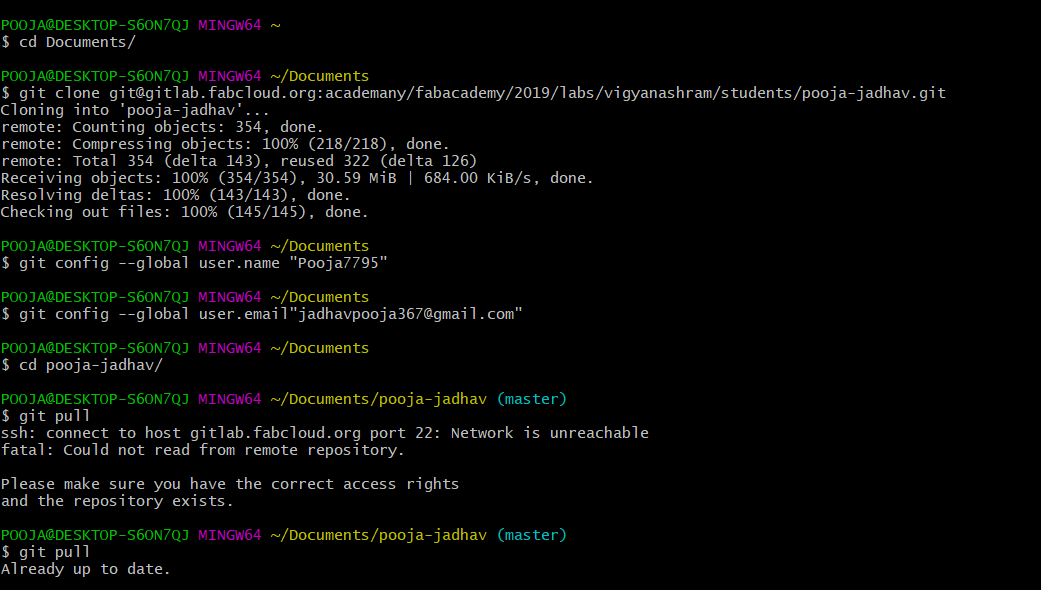
Before using git with gitlab it needs to know who you are?. For that I use following commands:
$ git config --global user.name "Pooja7795"$ git config --global user.jadhavpooja367@gmail.com"
here is my remote git setup done.

Now In local git setup, open gitbash, go to directory where it is downloaded “cd Documents/” then dive in to working folder by same command.
After going in folder follow the command step-by-step.
$ git pull
$ git add --all
$ git commit -m "Your comment"
$ git push

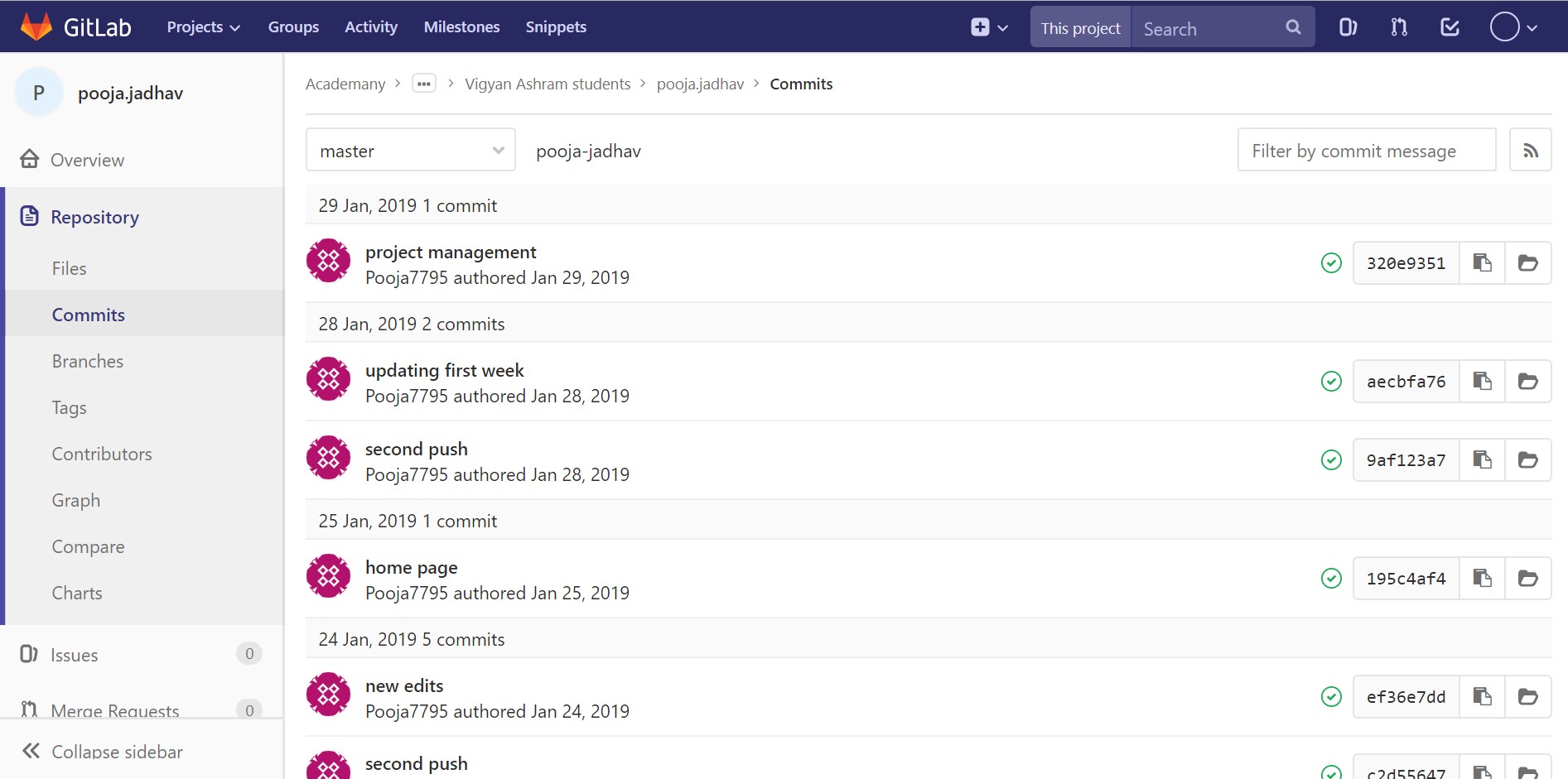
image shown is of my Commit

Make a personal Website
I am Bachelor in Computer Science and I know HTML, C/C++, Java, php and little bit of python language. Here I use HTML for making my website. But challenge was I able to read language and understand logic but I doesn’t have any prior experience of making website. So My focus is in learning making webpage. I practices through W3school and sololearn sites. Also referred old websites of students from year 2018. W3school and sololearn sites.and I saw the websites of 2018 students for refernces.
Here is I learn on W3school

I also learn html on soloLearn

I started working on my website before 15 days of academy. I downloaded different templates and tried to re-edit them for understanding the coding. For editing the code I used Notepad++ (only for practice purpose).
Why I choose HTML?
From 12th to my Graduation in B.sc(comp sci) I'm learning HTML.I felt HTML more easier campared to others language.I also comfertable with this language that's why I am choosing HTML

Web deveolpment tool
Many web deveolpment tools are availables on google like
Sublime Text a first-rate code editor – one that features a well-designed, super efficient, and ultra speedy user interface. There are several that do this well, but arguably the best (and most popular) is Sublime Text.
Chrome Developer Tools. Google’s built-in Chrome Developer Tools let you do just that. Bundled and available in both Chrome and Safari, they allow developers access into the internals of their web application.
Jquery - JavaScript has long been considered an essential front-end language by developers
Github - working on a new project feature and you screw up. Enter version control systems (VCS) – and more specifically, GitHub.
Twitter Bootstrap UI frameworks are an attempt to solve these problems by abstracting the common elements into reusable modules - meaning developers can scaffold the elements of new applications with speed and ease.
Angular.js - HTML is usually the cornerstone of any frontend developer’s toolbox, but it has what many perceive to be a serious flaw: it wasn’t designed to manage dynamic views.
Sass Web dev tools that save time are your best friend and one of the first things you’ll learn about code is that it needs to be DRY (“Don’t Repeat Yourself”). The second thing you’ll probably learn is that CSS is usually not very DRY.
I started exploring different code editor which was suggested on fab academy page
Brackets is a modern text editor that makes it easy to design in the browser. It's crafted from the ground up for web designers and front-end developers.
Brackets free code editor and decided to use it.I think Brackets is more easier editor.Brackets is a lightweight, yet powerful, modern text editor.

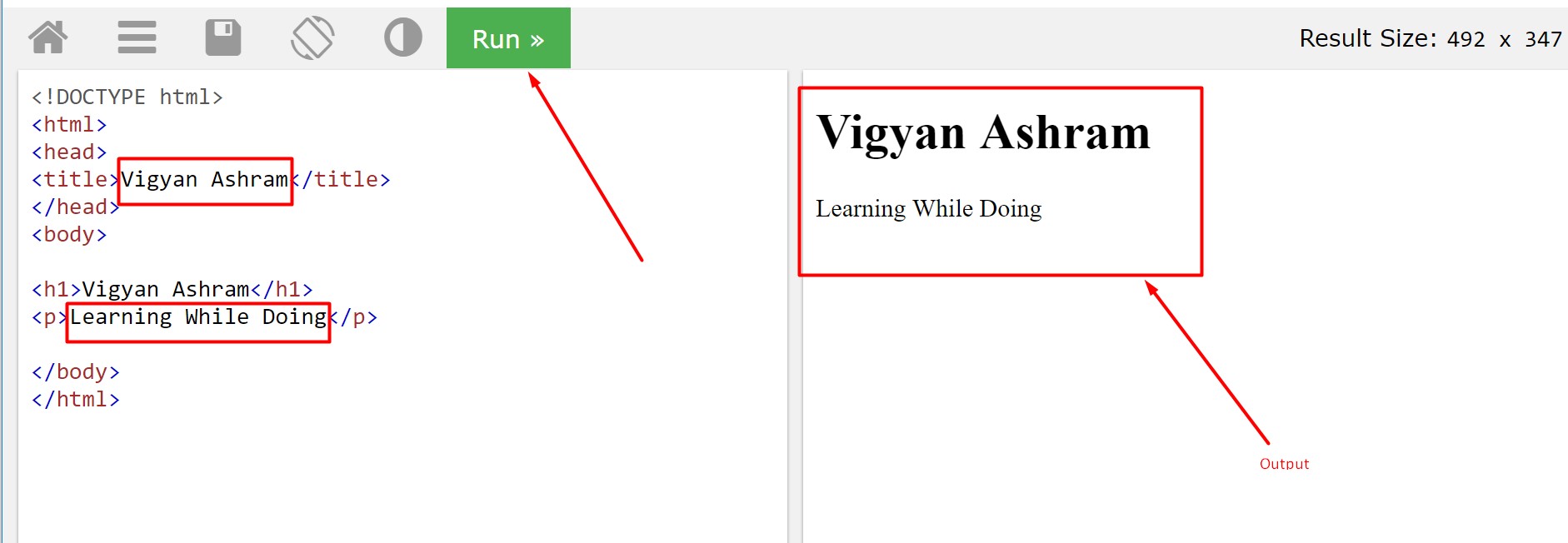
here the code for linking photo and other web linking.



Project Management
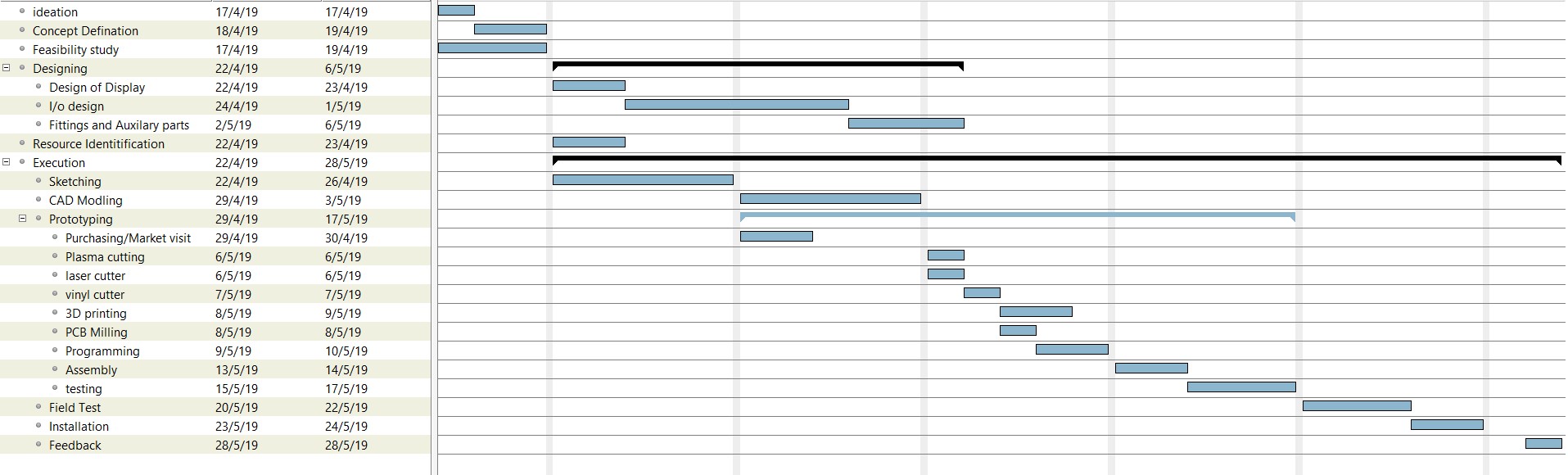
Gantt charts are useful for planning and scheduling projects. They are helpful for managing the dependencies between tasks.
Many project managment tools available on google but I used Gantt chartI have also created a Gnatt chart for project management.It is a online tool with paid and free options.Project plan is very useful to do work on time, calculate the risk, manage the things or inventory and I made gantt chart for my project. Its a six months planning with dates but its very hard to keep with dates.

Learning Outcomes
I Know the programming languages.So I have started to advance things learn on W3school.I also referred to see sololearn for learning HTML Coding.I made Website first time using html and CSS languages with the help of W3school.after this assignment I also learned version control and gitbash.I learn project managment and making chart.