Assignment 2 : Project Management
Week 2
Date 23/1/2019
I attended lecture 23rd January on Project management and website development .It was very interactive class to understand how anyone can host the webpage. I did not had any experience in web designing and writing code in HTML. It was interesting and more challenging to understand the syntax of HTML. So I started one week early to learn the HTML programing in Notepad and Installed all the necessary software like Git Bash and Bracket. During this week 2; I learn Git Dash and account setup, Push and Pull the code to local system to Fab cloud.
Version control is a system that help to track changes over time in files as we edit in code, so we can recall specific versions later. The version control system recognises these changes, this way Its allows to revert selected files or entire project revert back previous state and compare changes over time.
There are three most popular and Open Source Version Control Systems:
1. CVS
2. SVN
3. GIT
Git is a free and open source distributed version control system for tracking changes in computer files and coordinating work on those files among multiple people .This is a software tool to monitor and manage the progress of development and to keep code in sync with other developers. It is primarily used for source code management in software development, but it can be used to keep track of changes in any set of files. As a distributed revision control system it is aimed at speed, data integrity, and support for distributed, non-linear workflows. .As with most other distributed version control systems, and unlike most client–server systems, every Git directory on every computer is a full-fledged repository with complete history and full version tracking abilities, independent of network access or a central server.
The basic Git workflow goes something like this:
1. You modify files in your working tree.
2. You selectively stage just those changes you want to be part of your next commit, which adds only those changes to the staging area.
3. You do a commit, which takes the files as they are in the staging area and stores that snapshot permanently to your Git directory.
NOTE :This included installing git, getting ssh key, creating account to fabacademy repository and learning how to control the repository updates.
Installing GiT
The first step to started with Installing GIT, I download Git for windows 64-bit fromThis Link ,Current version of git-file is Git-2.21.0 .exe After the installation I started Video Tutorials to learn Git.

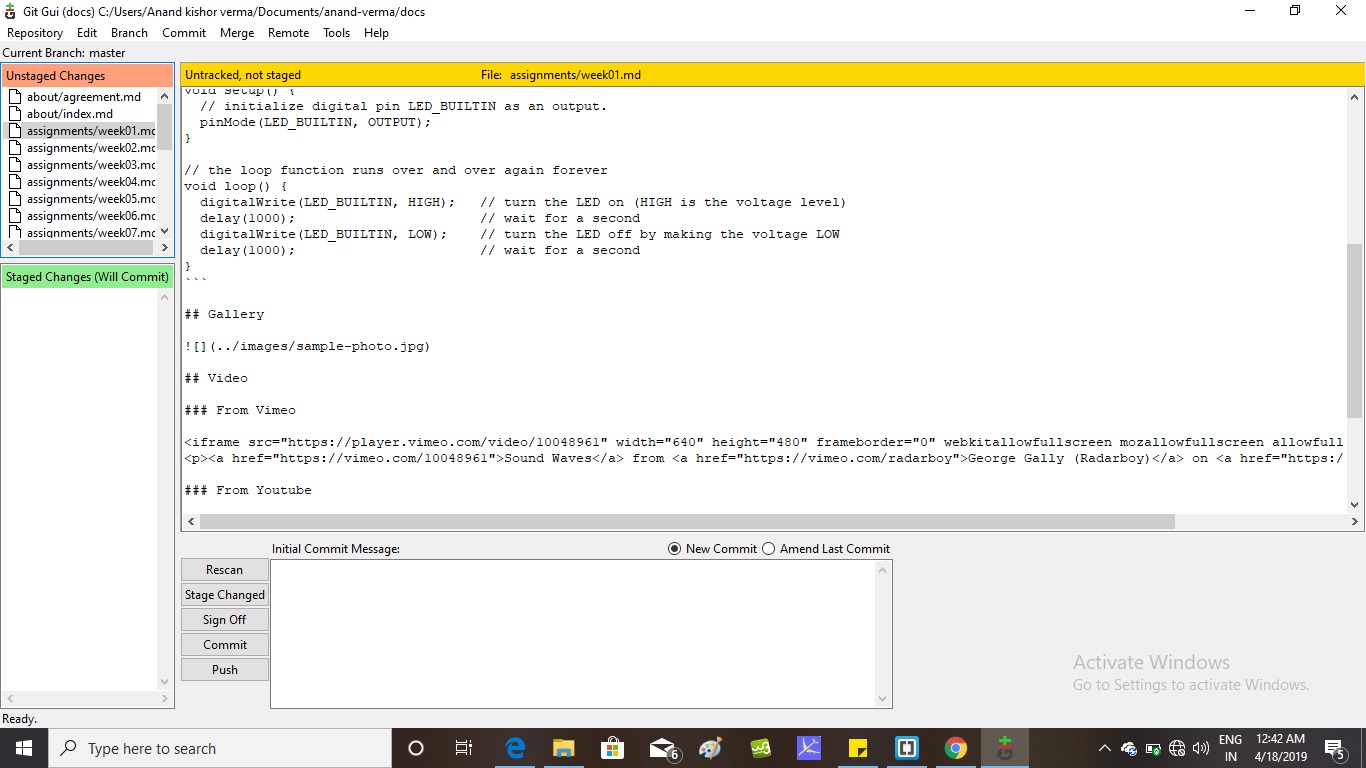
Git comes with built-in GUI tools for committing (git-gui) and browsing (gitk), but there are several third-party tools for users looking for platform-specific experience. you can downloaded more than 24 type of Git GUI for windows ,Which support SourceTree,Sublime Merge ,Git Atomic etc. Windows GUIs

Git BASH Git for Windows provides a BASH emulation used to run Git from the command line.

NOTE : I used Git Bash command Line for generating the ssh keys because I had experience of windows command line program early .
GIT Lab and Fab Cloud Account sing In
After successfully installed Git Bash ,I made an account in Git Lab and sign in .

sign in with Email Id personal email Id which is register with during registration time .

After successfully sing in GIT Lab account ,I sign in Fab Cloud account through Fablab.io

NOTE : I had problem while sign in fab Cloud account .I had an account in Fablab.io so I register through Fablab.io account . while login into fab cloud i am unable to sign in because a authentication is required .I try several time than I search mail from fab cloud admin with different keyword and I found mail in spam folder ,because i sign up with Fablab.io account its required a permission from mail.
SSH Key setting
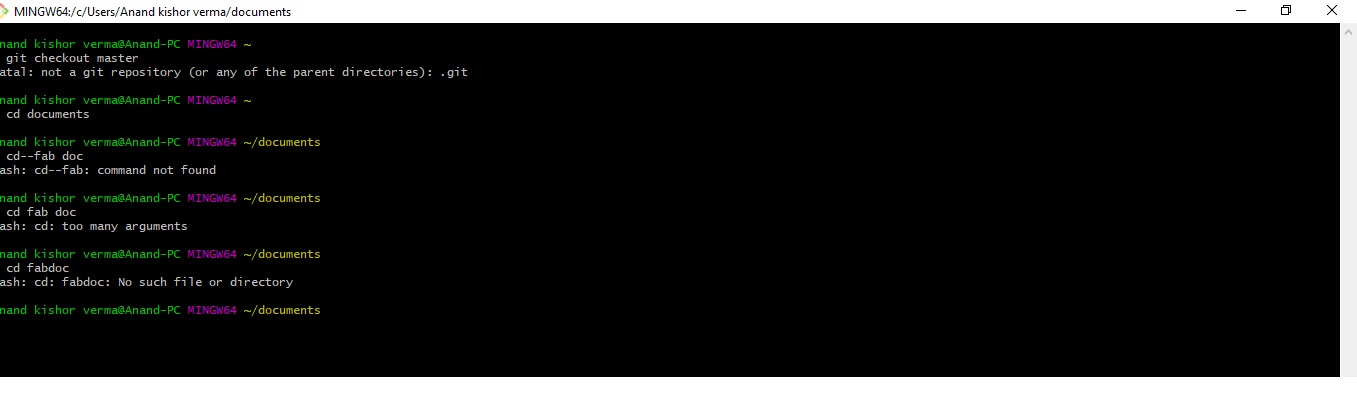
Step 1: After successful installation, I setup my account using two git commands - “git config –global user.name” and “git config –global user.email”

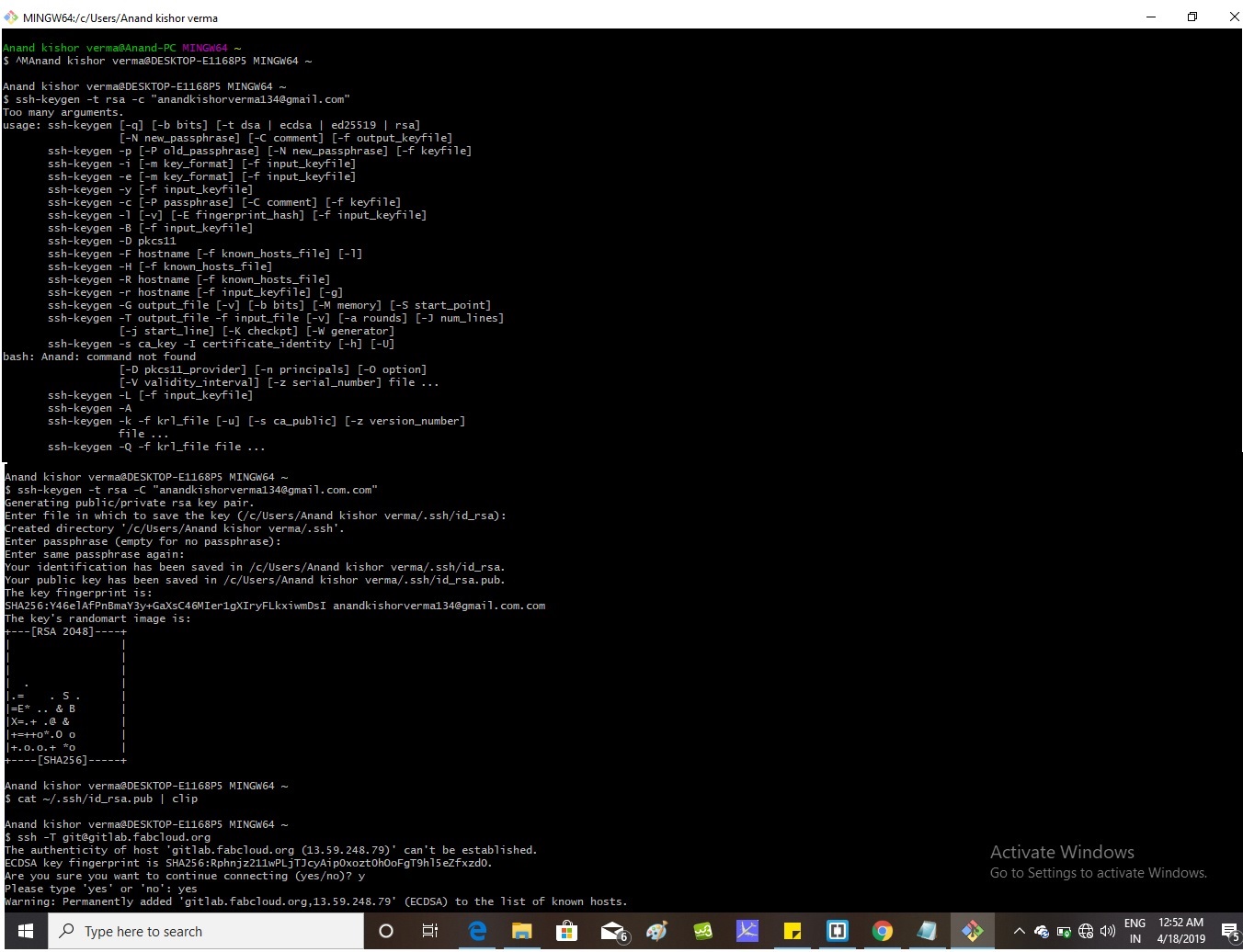
Next step was to setup SSH key using “ssh-keygen -t rsa -C “your_email@example.com”“

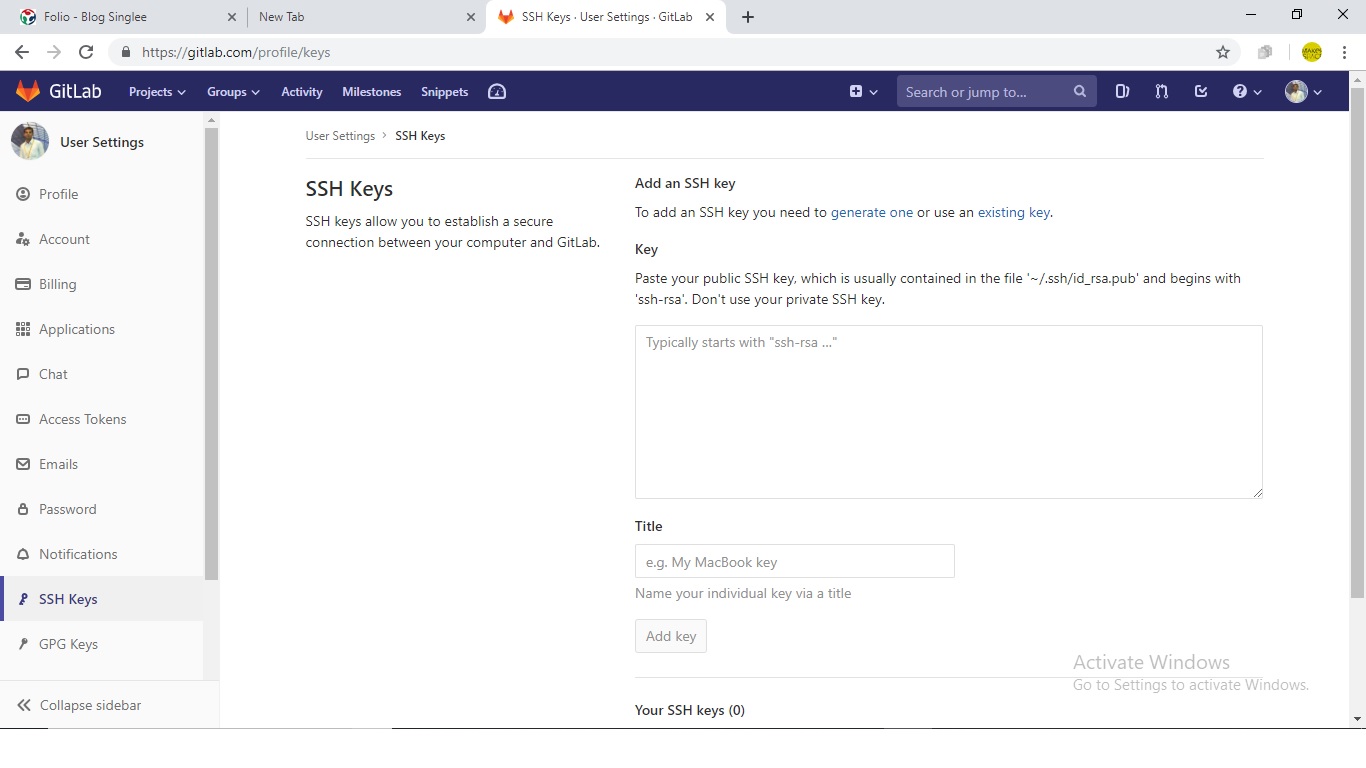
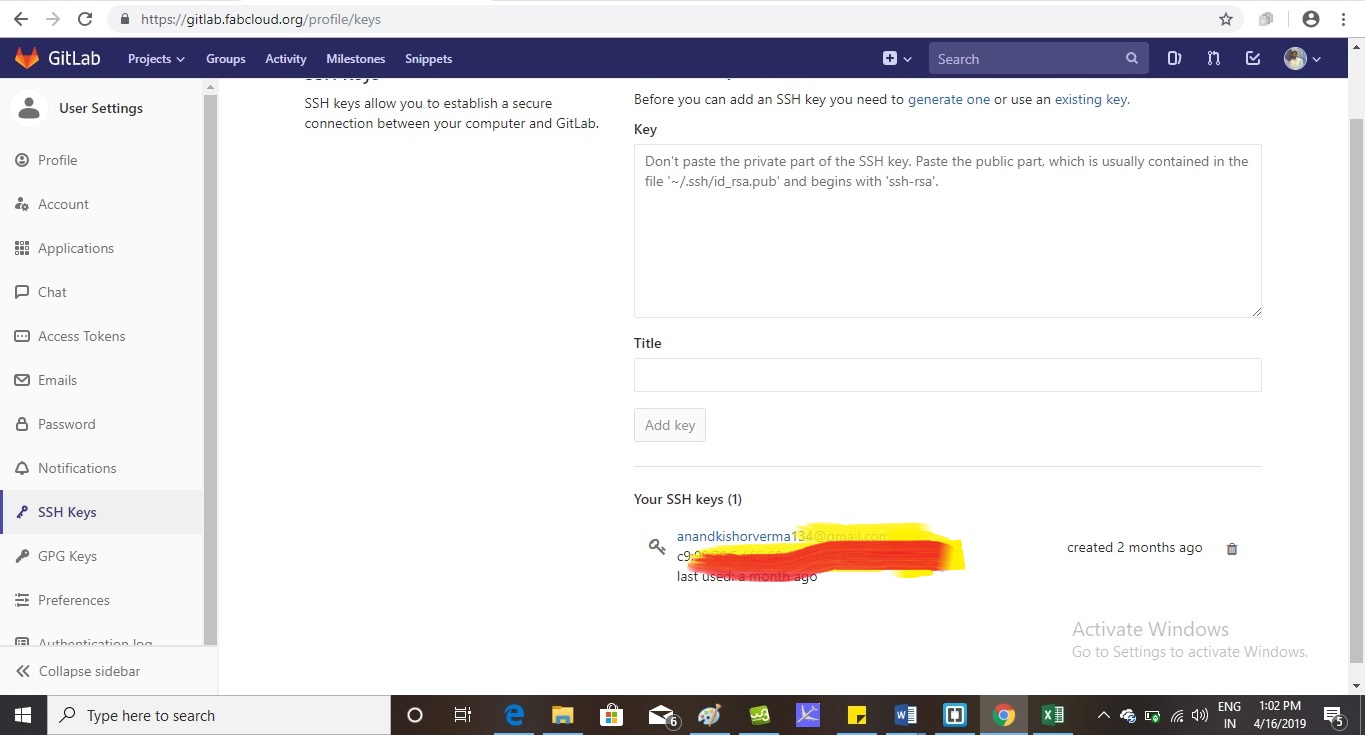
Then copied and pasted the key into my fablab github account. This is an important step for communication between your local repository and remote repository.

NOTE : After setup, the first thing was to make a local repository on my machine(using “git init”) and cloned the remote repository to local repository. git pull” is used to fetch the data from the remote repository into local repository. I use git on Windows10 and Git Bash to commit ,push and Pull also I setup my git account profile picture and Global notification to watch.
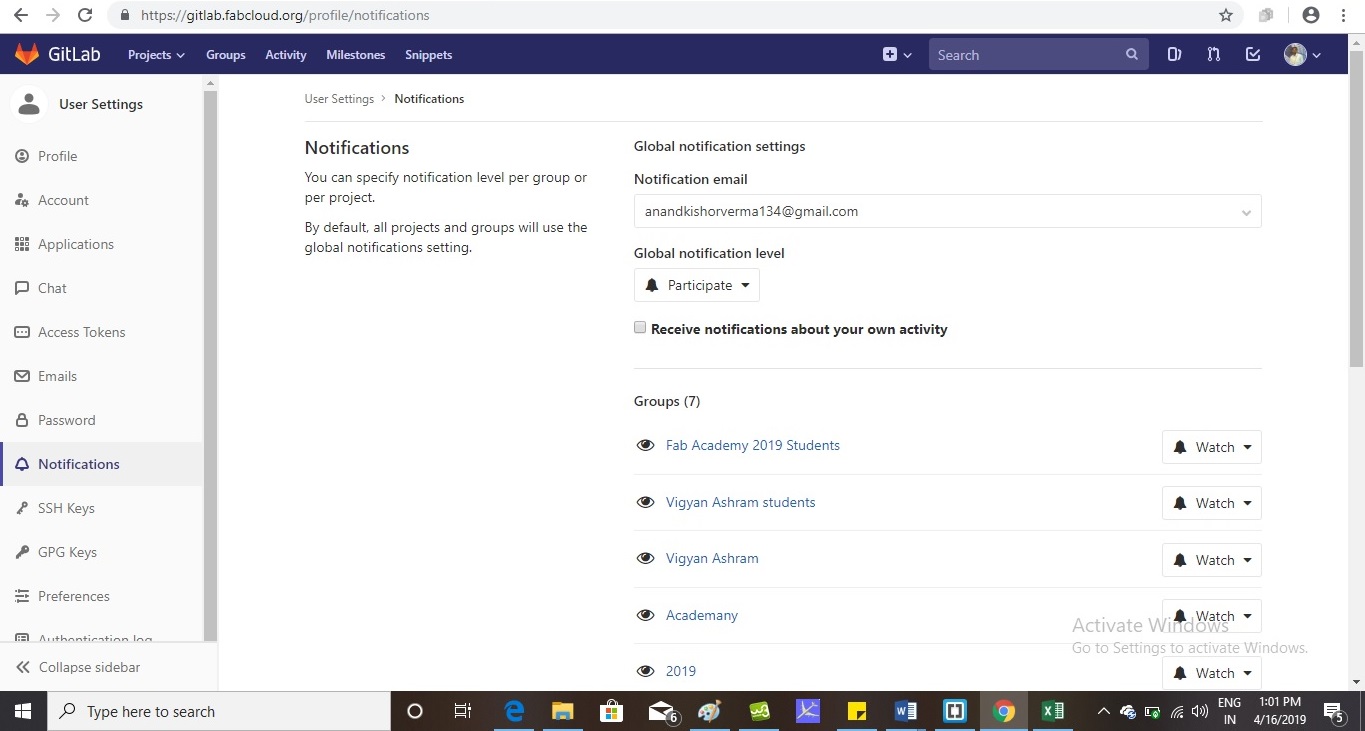
Step 2: After that I setup Fab cloud account to manage website and commit/push repository through local server. I changed my notification setting from Global to Watch.


Building a personal site
Bootstrap : I started learn about bootstrap tutorial of web design.
Bootstrap is the most popular HTML,CSS,and Javascript framework for developing responsive Mobile-first website.It is completely Free to download and use.Bootsrap also gives you the ability to easily create responsive design.
Advantage of bootsrap Framework :
1. Easy to use.
2. Responsive features.
3. Mobile-first approach.
4. Browser compatibility.
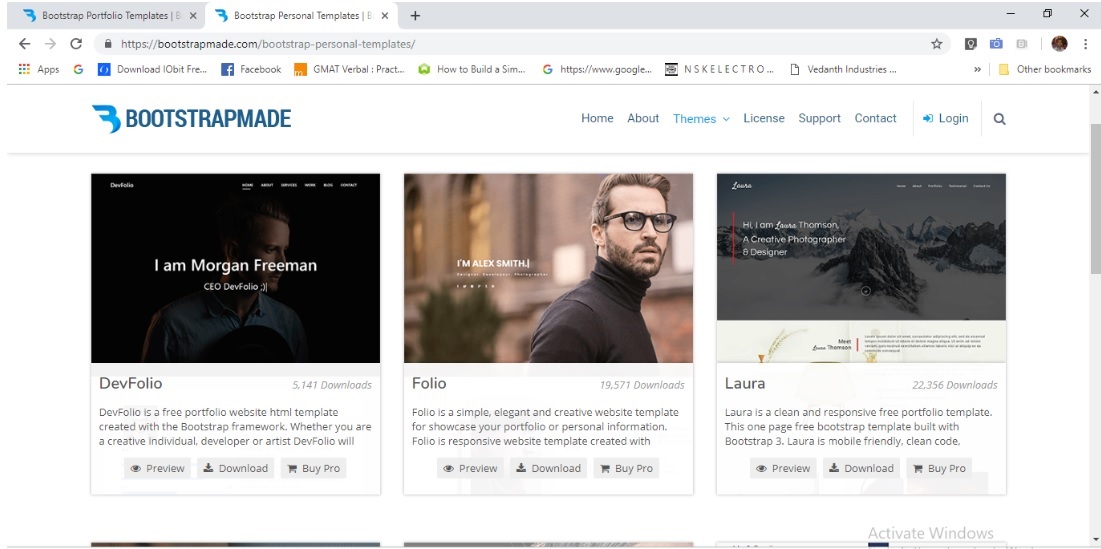
Step 3: I downloaded Bootsrapmade Template "Folio" for my website after review sevral web page design and layout , decide to edited this Template .


NOTE :This Week our assignment was to create a website to showcase work and progress of Fabacademy course. I didn't know anything about website development. HTML ,CSS and JS is the basic development stack for websites.So, I started with video tutorials on Basic HTML Commands.To be more precisely for the frontend. HTML defines the structure of a website; the content, defines tables or images. It goes hand in hand with CSS, which defines the appearance of the page. CSS adds the colors, the highlights and the dimensions. If HTML and CSS are not sufficient and you require some interaction, moving and changing elements you add this via JavaScript. JavaScript is executed in the browser and can handle events on the webpage like clicking a button and manipulate the HTML structure respectively. Additionally, I installed a tutorial W3schools (offline version ) which help me learn all the basis of building website.
I started with Notepad and later used Notepad++ as tools to write my html code Other editor alternatives are Atom and Brackets, originally these are only text editors but through Add-ons/Plugins there are most of the functions, syntax checks, etc. Atom is a text editor that's modern, approachable, hackable to the core—a tool can customize to do anything . But I used Bracket to edit my website Template.
Step 4 : I installed Bracket text editor software . Bracket is a Modern,open source Text editor that understands web design.


NOTE : The template that I am using Bootstrapmade, a framework to develop responsive websites (that is, websites that adapts to the screen size). It is based on a grid-based system of 12 columns, in which the column size is defined by the resolution of the screen in which the website is structured. Bootsrapmade includes HTML code snippets (e.g. widgets), javaScript and CSS in order to achieve the responsiveness. Furthermore, it facilitates the construction of sites by the means of widgets which save a lot of developing time. I have structured the files in the website as follows. The index, project files, and each week's documentation. Then css folder contains all the CSS style files while the js contains the script files. The images folder contains all the images of each week , code libraries and similar files. Finally the .git folder contains the local version of the Git repository. .
Step 5: I used Git Bash to commit and pushed my all data to fab cloud

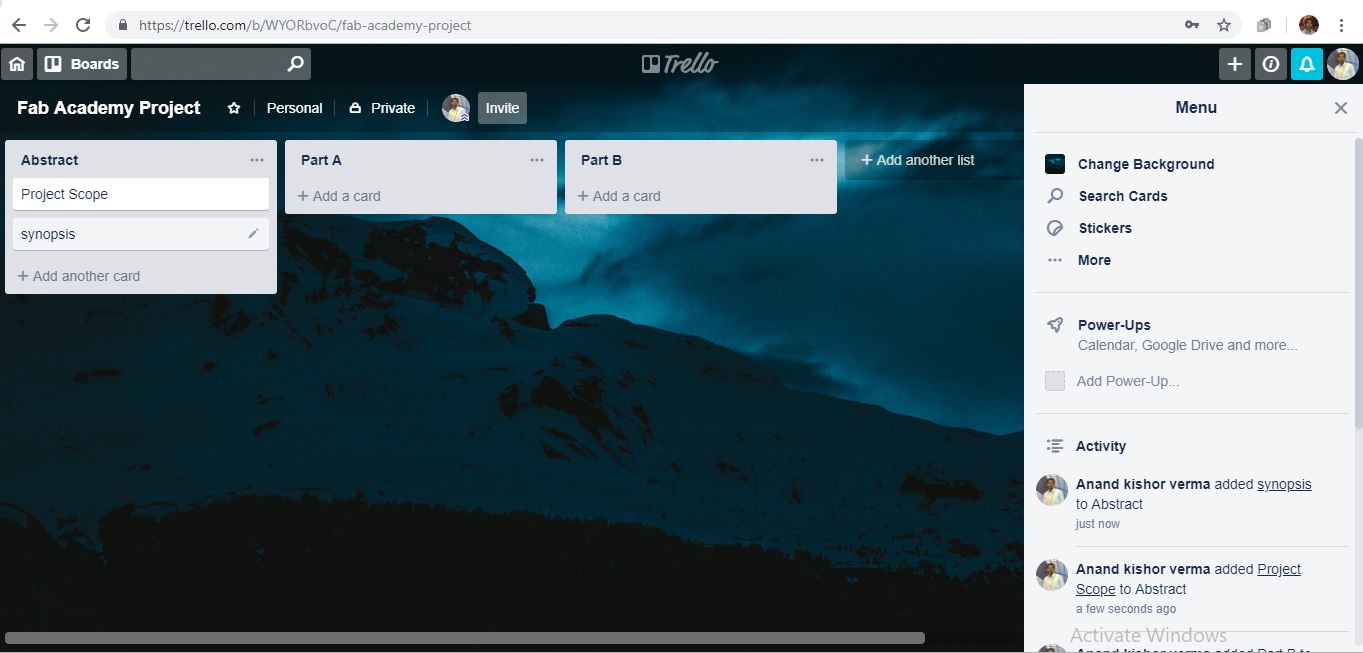
Project Management
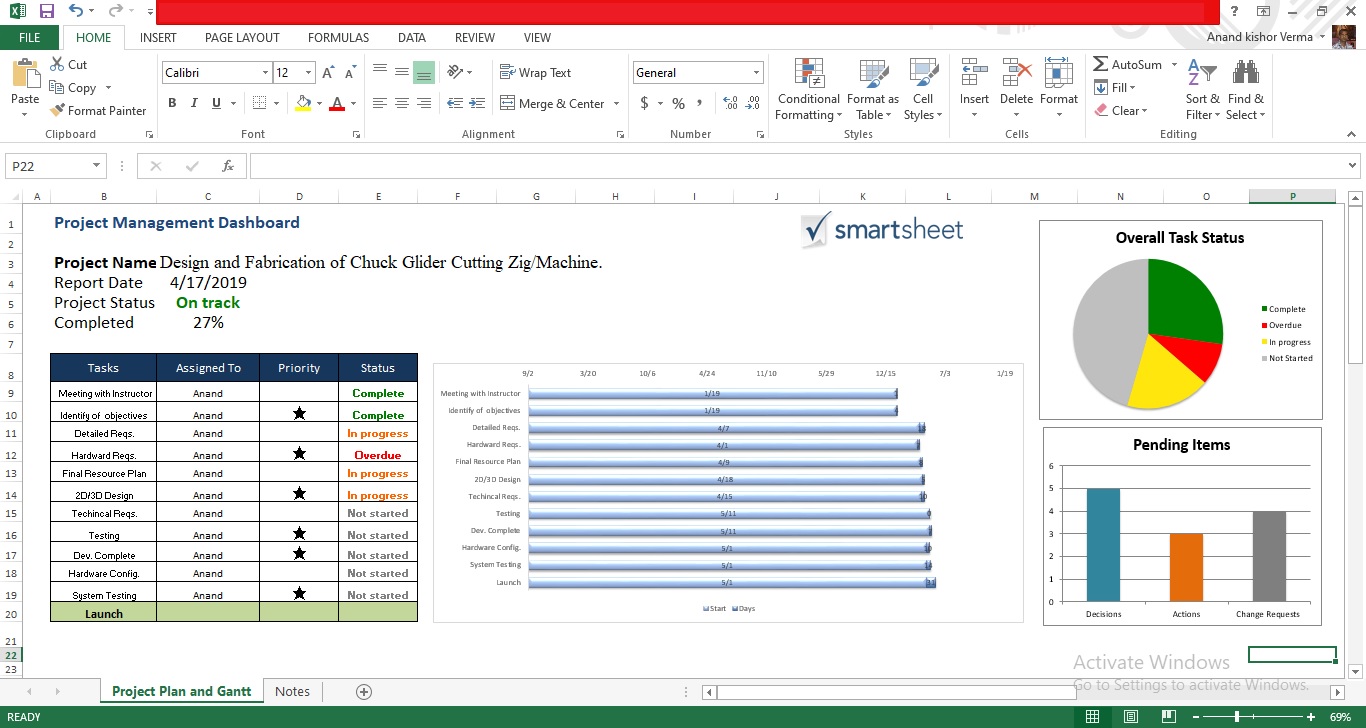
I used trello manage to list and excel sheets for project Management which includes timelines, Gantt charts etc.


Learning Outcome :
1. Understanding of Design and Development of a basic HTML,CSS framework responsive website.
3. Understanding of Text Editor i.e NotePad,Notepad++,Atom and Bracket.
2. Learn HTML and CSS programing from scratch .
4. Learn to host own website with Git and this includes setup Git account, ssh keys set up and management of repository.
5. Software Learn : CMD,GIT,Bracket ,HTML and CSS.
6. Learn various project Management software i.e Taskjuggler, Gantt Chart, Trello
Recitation conducted on 28/1/2019 by Fiore Basile .
References :
1. Project Management Fab Academy class
2. W3schools (offline version )
5. Fab Cloud
10. Download Trello Project Management APP
Note : Local Review Update
1. Updated images size and pixel because Images/screenshots are blur .
2. References Link added.
