2. Project management¶
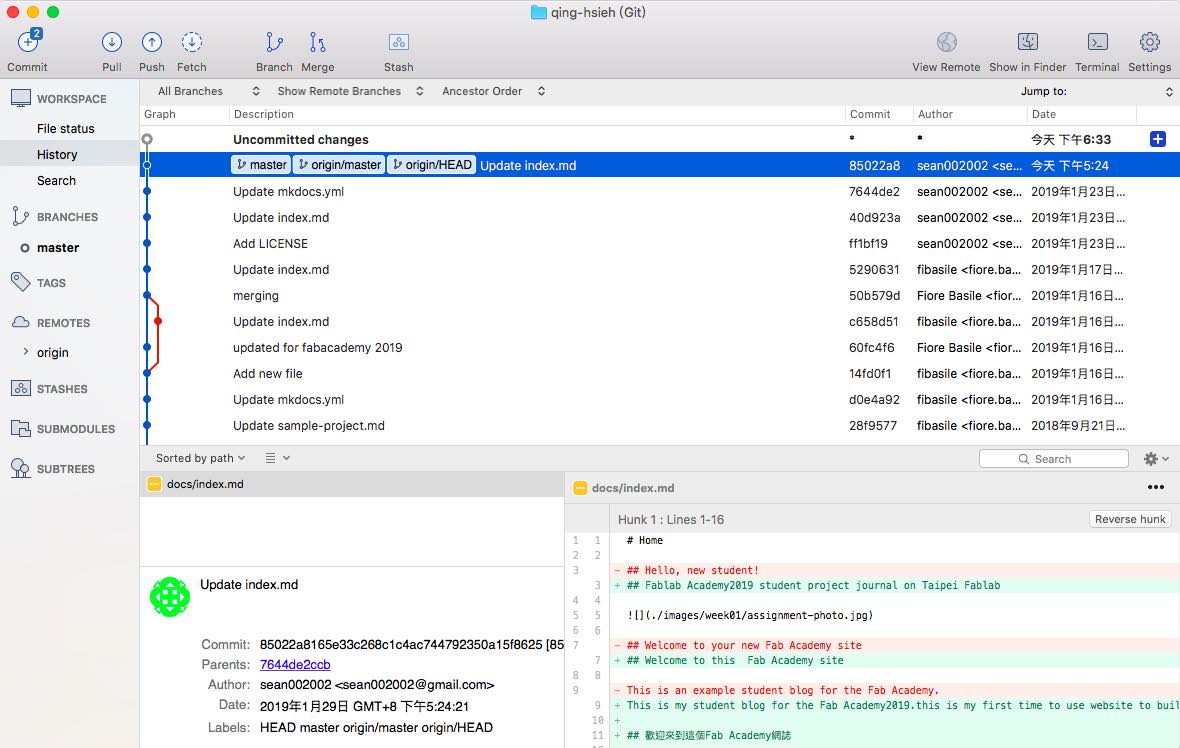
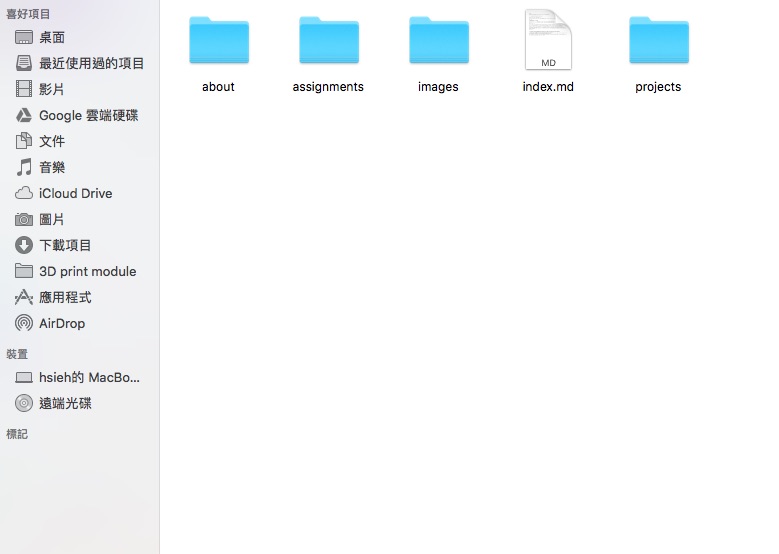
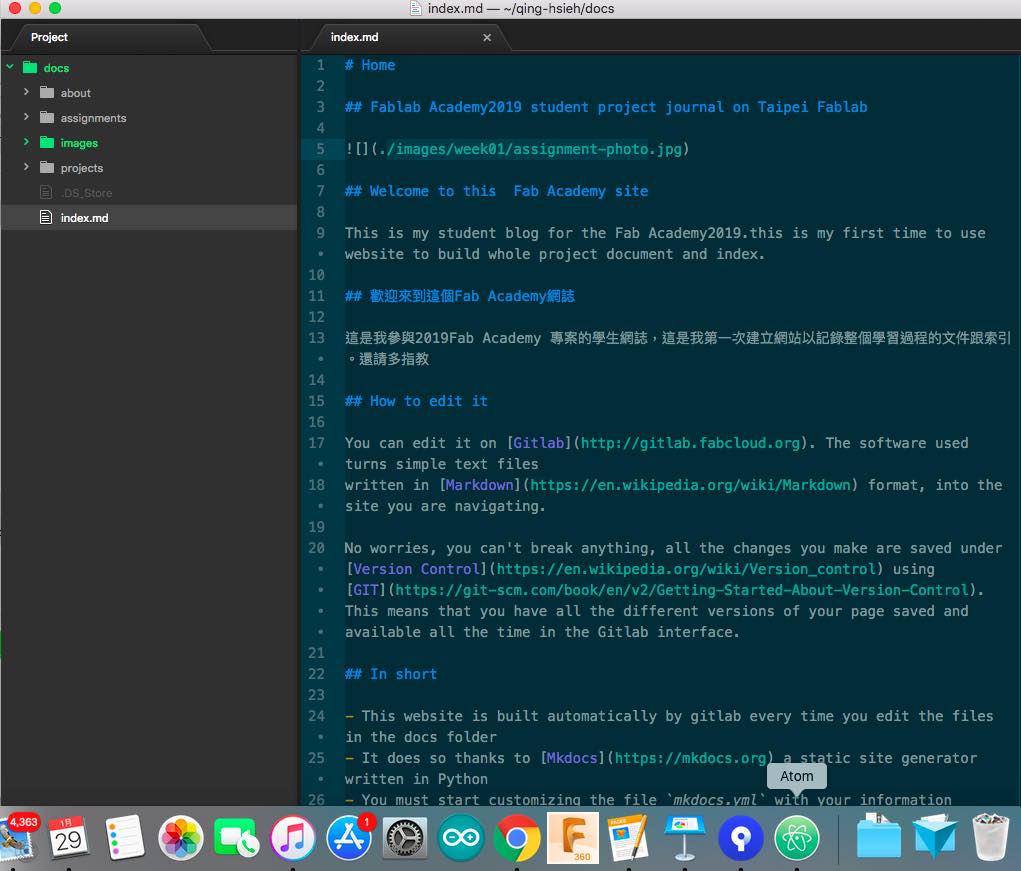
This week target is to build myself website and know how to push what we change and check what change by others throughout version Control system Gitlab,github and others. 1.to build website,i choose the tool of MKdocs which recommand by tutorial. and i used atoms to edit whole Project. othersways,i also try to know the base knowledge about this .md tool and relate to the HTML. 2.
Research¶
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
Useful links¶
Code Example¶
Use the three backticks to separate code.
html>
<head>
<title>qing-xuan hsieh workspace </title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="assets/css/main.css" />
</head>
Gallery¶



Video¶
From Vimeo¶
Sound Waves from George Gally (Radarboy) on Vimeo.