Interface and application programming
Week 17
Like every week I started the week planning the assignment.
From this week on I am going to try to take some time for the final project. The final review is pretty soon and I have the feeling that, as each week we are doing new things, I don't have time to develop my final project. I am aslo tying to use as much as free available time at work as possible for the Fab Academy...
Processing
I have never done anything similar before, so I decided to try with Processing, as the language is very similar to Arduino. Marta Verde, the instructor of Fab Lab IED, gave us an introductory class in order to know the basics of the program.
I started downloading Processing from the official webpage. After that, I tried to replicate, and then modify, one of the sketches that Marta showed us that I liked the most: the "confetti party". With this example I understand better the basic commands such us:
.-size(): to set the size of the window in pixels.
.-background(): to set the color of the window's background (by default it is grey). You have four channels here, three for RGB and the last one for the transparency.
.-stroke(): to set a color for any shape. You can also used noStroke() to remove the outline.
.-strokeWeight(): to set the thickness of a point/outline (by default is one pixel).
.-fill(): to set the infill color of any shape (again with four channels). You can also used noFill() to remove the infill.
.-float: to call a variable.
To record the screen of my PC I used the software VLC, which in the last versions incorporate the option Media > Convert/save > Capture Device > Desktop that allows you to capture almost everything of what you can see in your screen (except for the mouse).
Then I kept working and I did an sketch in where a was applying commands such us:
.-PImage: a variable for an image.
.-loadImage(): to load an image. If you add a .png the software respect the transparency of the background.
.-translate(): to move and place images/shape in any position of the window.
.-rotate() to rotate objects (it works in radians).
.-scale(): to scale objects.
.-mouseX, mouseY: to add/use the position of the mouse.
.-pushMatrix(), popMatrix(): to apply the commands just to an object or group of objects without affecting to the rest of the code.
In this second sketch, I am controlling the speed and range of scale with the position X of the mouse. In the video, the mouse doesn't appear, but, the more I move the mouse to the right, the faster the objects rotate and the more the right image is scaled.
For the next sketch, I wanted to use the value of a phototransistor to modify a graphic in my window. For that, I needed to use Arduino IDE to check that my serial port is receiving the values of the phototransistor and then, in Processing, I had to add a paragraph of code to import those values using serial communication.
But first I started doing some examples, testing different methods and shapes, using random values to modify objects: in the first one, I used a rectangle that goes growing and decreasing depending on the value (what it would be the values from the phototransistor) and in the second one I used a circle whom size changes depending on the value simulating that is "blinking".
Finally, I took the phototransistor PCB, the one that I will use in my final project, and I did the serial.
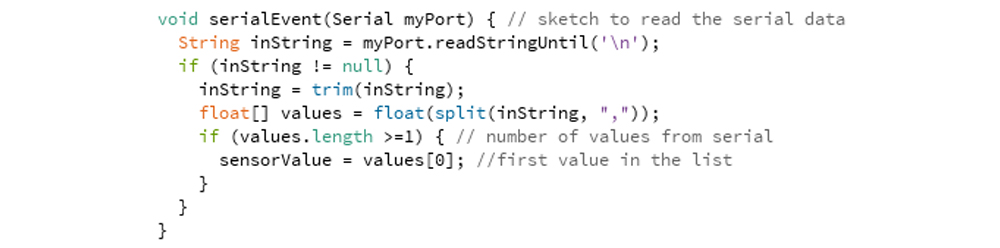
This is the code that you need to add at the end of your sketch in Processing to read the values from the serial port. In my case, the variable called "sensorValue" will save the data from the serial. You also need to specify the name/number of the port that you are using to transfer the data.

Here you can see Processing reading the level of light thanks to the phototransistor and transforming those values in a graphic.
Files
Find below the files that I made for this assignment. Please do not hesitate to download it!! I hope you enjoy it!!
Processing(.pde) - confetti_party
Processing(.zip) - threeimages_translation_rotation_scale
Processing(.pde) - circle_blink
Processing(.pde) - rectangle_values
Processing(.pde) - rectangle_values_serial