Git basics
Learning basics git commands. Getting acquainted with git shell environment.

.
.
Learning basics git commands. Getting acquainted with git shell environment.
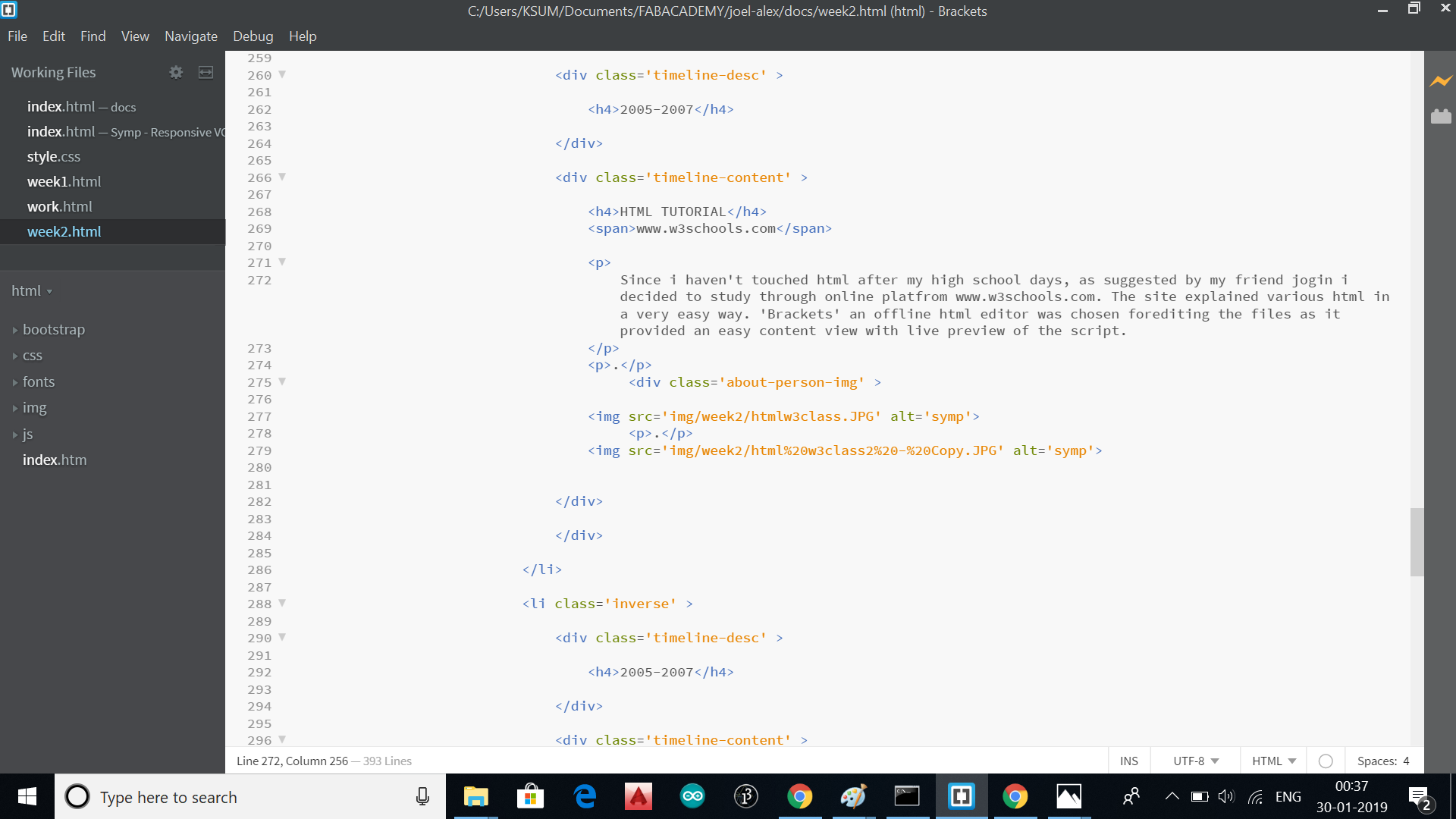
Starting a basic html tutorial. Downloading and editing existing templates as per requirements with html editors.
Creating a website locally and adding content to page
Publishing the local website globally by pushing the repository
I started off with the git cheat sheet in fabacademy tutorial page fabacademy.org , learning the prerequisite git commands.Other tutorials in sites like atlassian.com were also view to getmore idea about Git and version control. Installed Git bash and required software files for running it on my system. My repository in gitlab.gabcloud.org was cloned to my local system using the git clone commands as mentioned in tutorial
.

.
The following commands were followed to clone my repository locally
After cloning the git repository i found that the the sample project was written in mark down. So i tried to learn the fundamanetals of mark down edting with their tutorial in mkdocs.org. I had installed python pip package manager as mentioned in the site for installing mkdocs package. After proceeding for a while i understood that templates available for the mark down is very less in number. So i decided to move to html. A template was downloaded from website and added in my local git repository
.
.
.

Since i haven't touched html after my high school days, as suggested by my friend jogin i decided to study through online platfrom www.w3schools.com. The site explained various html in a very easy way. 'Brackets' an offline html editor was chosen forediting the files as it provided an easy content view with live preview of the script.
.
.

.

The html template was edited as per requirments. Pages were edited and several reference links were added to main index.html file which linked to other work file. The assignments pages,about me pages,student agreements etc were added to the main page with the help of html editor and updating it in local repositories. Major updates were commited and pushed from local repo to global repo periodically.
.
The following commands were followed to update global from local.
.