Week 2

Website Development and git
In the second week Prof .Neil introduce various methods to update our project.
We had a class about how to set a 'git' account.
The assignment in the third week was developing a web page in html.
I have to maintain a web page for recording my activities in fablab.To set up a website the very first step is to learn HTML with the help of W3
schools.
here is the link
https://www.w3schools.com/
HTML stands for Hyper Text Tarsnfer markup language , it's like a skeleton of webpage, but for design we use CSS-casecading style sheet.In every HTML page we need start with "HTML" tag. like that there lot's tag for repersenting each model example (p) stands for aragraph.
I used sublime text 2 for editing the web page.I took help from instructors to develop the website. The next step was to set my git account to upload my files.My instructors give all the steps and first step was to download and install git for windows. Instructors gave a doc file with step by step instructions.
setup git

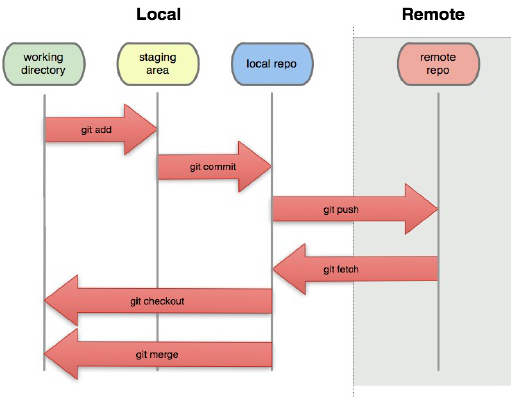
Git was created by Linus Torvalds in 2005 for development of the Linux Kernal.
This is a great example that shows how git works.

Git is verison control system for traking changes in computer file and coordinating work on those files among multiple people.

SETUP GITLAB AND SSH
Gitlab is web-based Git Repository manager with wiki and issue tracking features.
In order to upload(push) our files to Gitlab Repository we need to setup our computer by Genarating SSH key.
SSH is provide a Private/Public key management System.
First Genarate SSH key by typing SSH-keygen, on Terminal.
Adding and Pushing files
These were the steps that I followed while pushing my files.First, I went to the folder where my git files were located and then right click on the window and select 'Git bash here' option. This will open a terminal window.
Use "git add --all" command to add all the files
The next step is to commit the files which can be done using the command 'git commit -m "description" '
Before pushing the files we have to pull the files first.I pushed my files using the command 'git push.
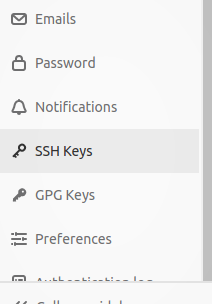
open gitlab account and open settings
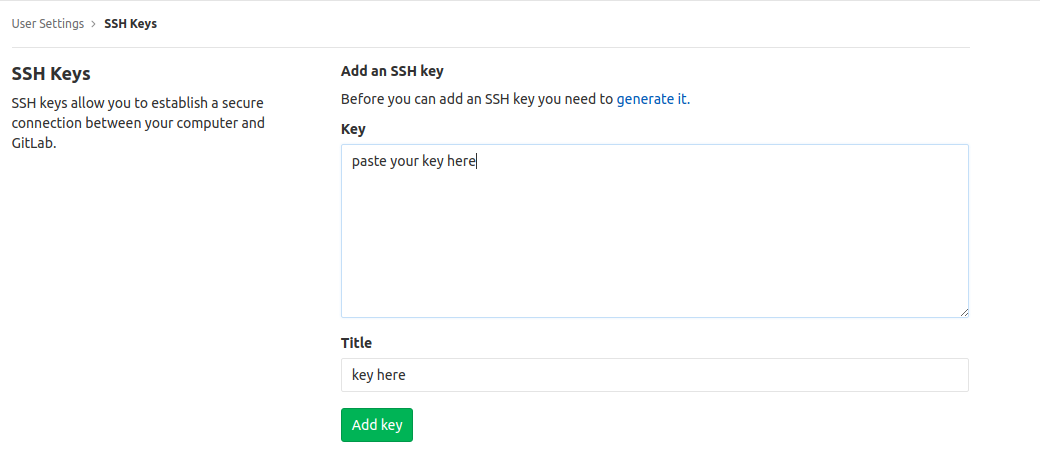
Open SSH Panel

Paste yor key here

Now Git and Gitlab is configured.
now I need to code my website
befor pushing it to the website we need to do some steps
after the web page development, we need add the new items by typing git add --all
after the add we need commit by typing git commit -m "message here"
after the commit , we need upload to Gitlab by typing git push