WEEK-13
Interface and Application Programming
Lecture & Recitaton of a Week:
Lecture on 18th of April, 2018: Interface and Application Programming by Neil Gershenfeld
Recitation on 23rd of April, 2018: xDesign by Gian Paolo Bassi, Shawn Liu and Manish Kumar
Tasks for a Week
- individual assignment: write an application that interfaces with an input &/or output device that you made
- group assignment: compare as many tool options as possible
Individual Assignment
In this week I decided to write an application in which I interface my week-12 (ATMega328p board) with week-14 (Programmable ESP-12E board). As I use WS2812B RGB LED strip in my Output devices week. The idea for this week is to control RGB LEDs with the help of ESP-12E in which webserver is used. This week also helpful to cover some of my final project part in which I want to make a smart inventory system which is controlled by some kind of application on mobile or pc to find the desired component by blinking LED inside the box where component is present.
One important notice before further proceed for this week documentation is that week-13 (interface and application programming) and week-14 (networking and communications) support to complete each other. In this week I made an application which is worked on week 14 circuitry. More information about week-14 is here
Programming
We have 2 boards to program in this week. One is programmable ESP-12E board which is main board and second is 328p board which is supporting board. The connections are discussed in week-14.
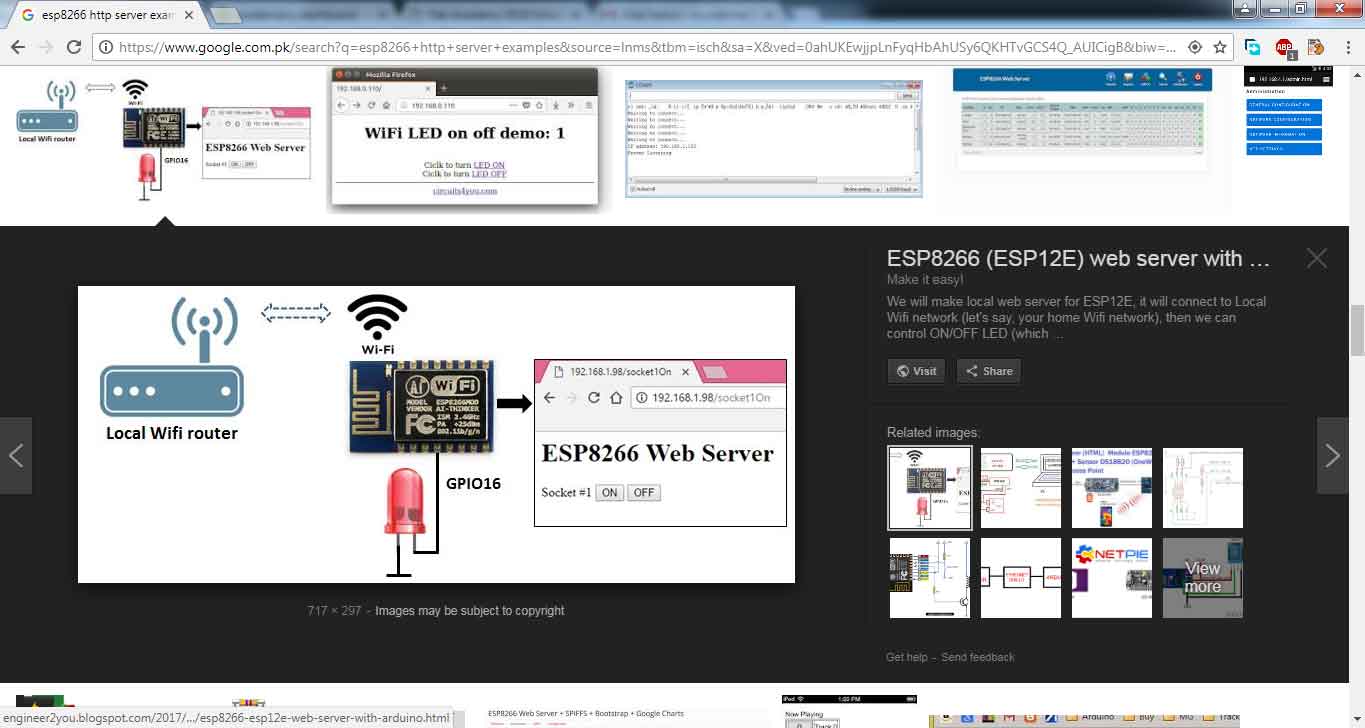
First I searched "esp8266 http server examples" on google images:

Picture shows example of controlling LEDs uisng webserver of ESP
I found one example on this page: link. This blog is about to create a beautiful Web Interface for your projects ESP8266 using bootstrap. Bootstrap is one of most popular HTML, CSS, and JS framework for developing websites. The mentioned link above is used as guide for this week assignment.

Bootstrap
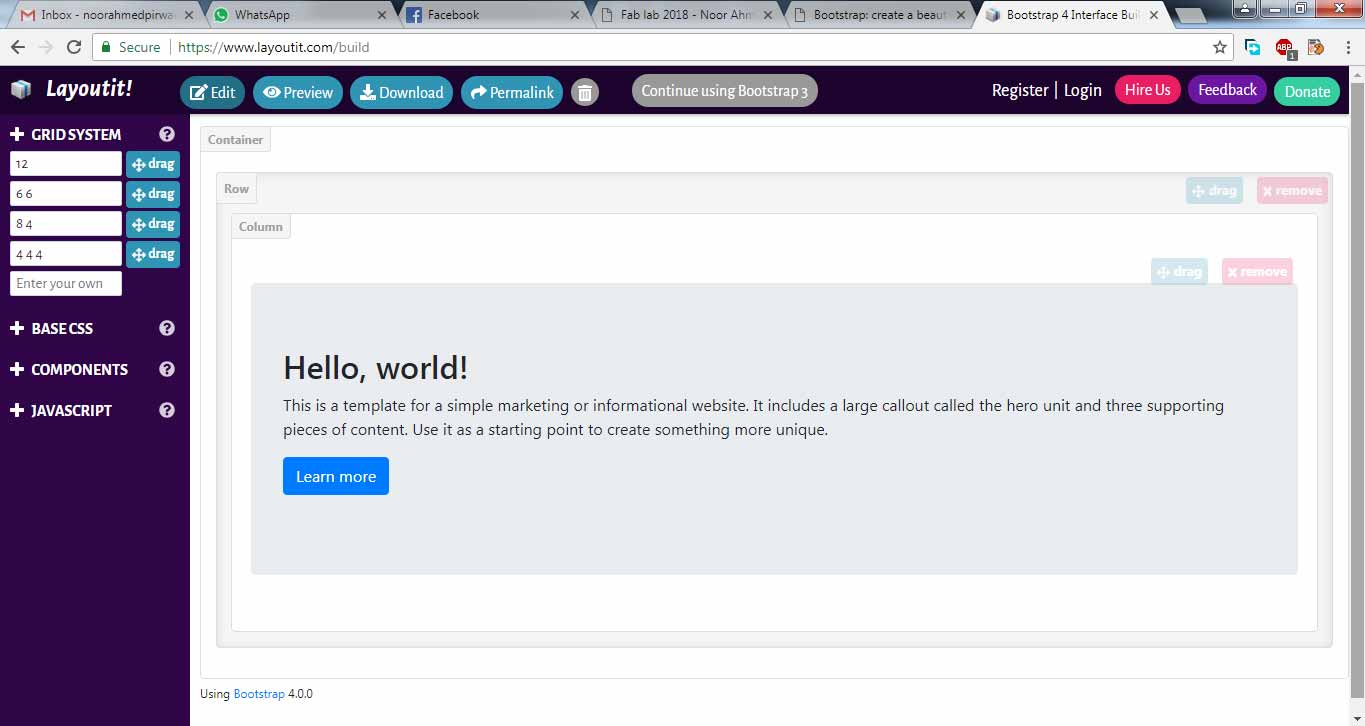
For using bootstrap as I am new for these kinds of softwares, I found a bootstrap builder here. This help to make HTML page using drag and drop option. I try some calling functions, search box and text box to make my HTML interfacing page.

picture from Layoutit.com
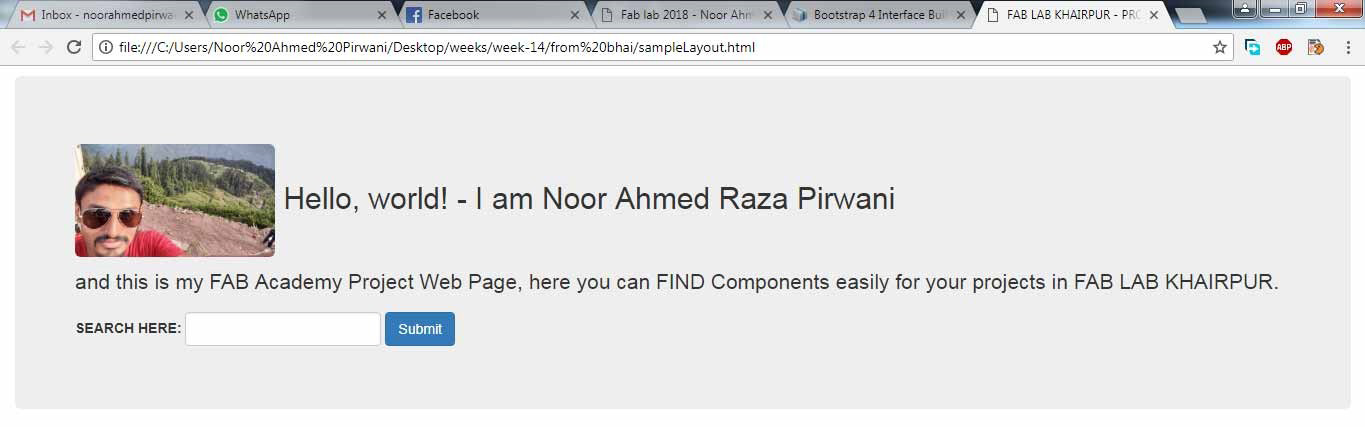
then I save ".html code" from layoutit.com and make some changes in the code extract by layoutit with the help of w3 schools. (tutorials about bootstrap, here is the link)

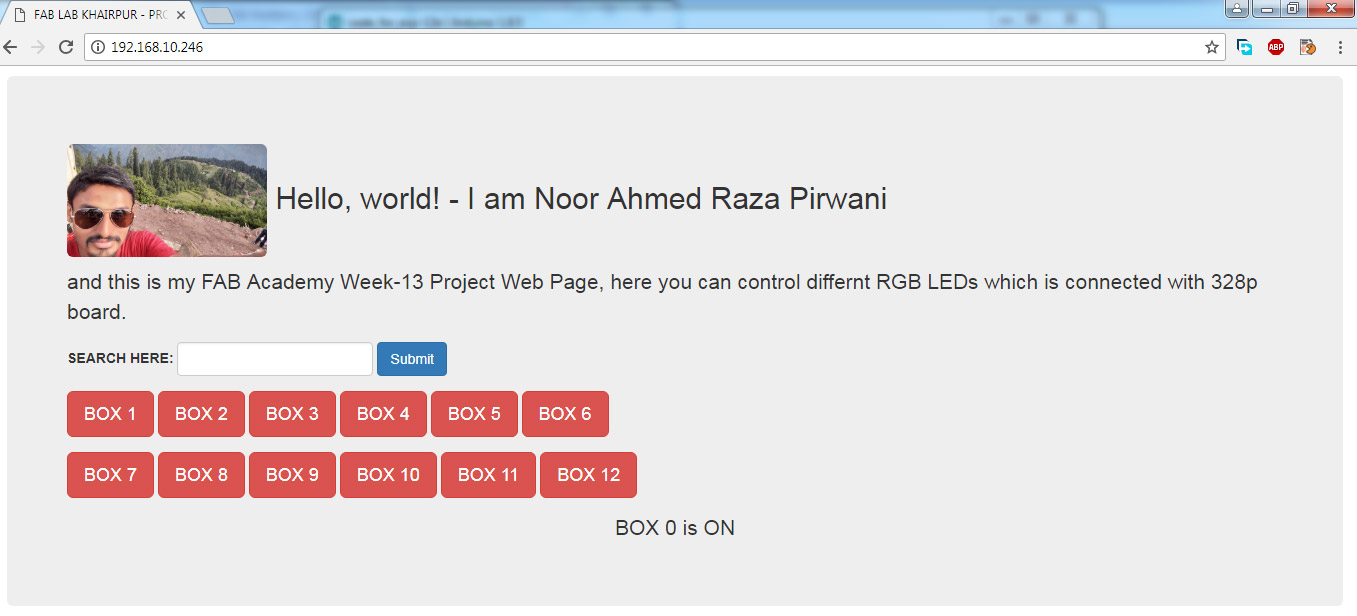
Testing HTML webpage in computer (the code for this webpage is in files of this week)
After successful testing of .html code in computer, it is time to integrate this code in arduino IDE to work with ESP-12E. For this changed all " (double quotes) to ' (single quotes), added variable and semi colons (compare the arduino code "code_for_esp-12e" with "samplecode.html" both are in files of this week)
Explanation of Code:
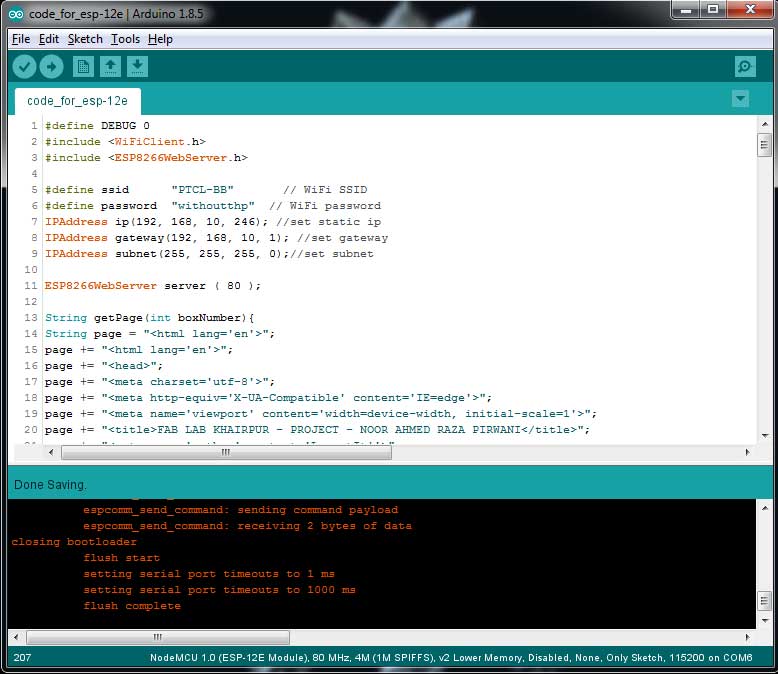
In this part I try to explain the code of my Arduino how webserver is made in ESP
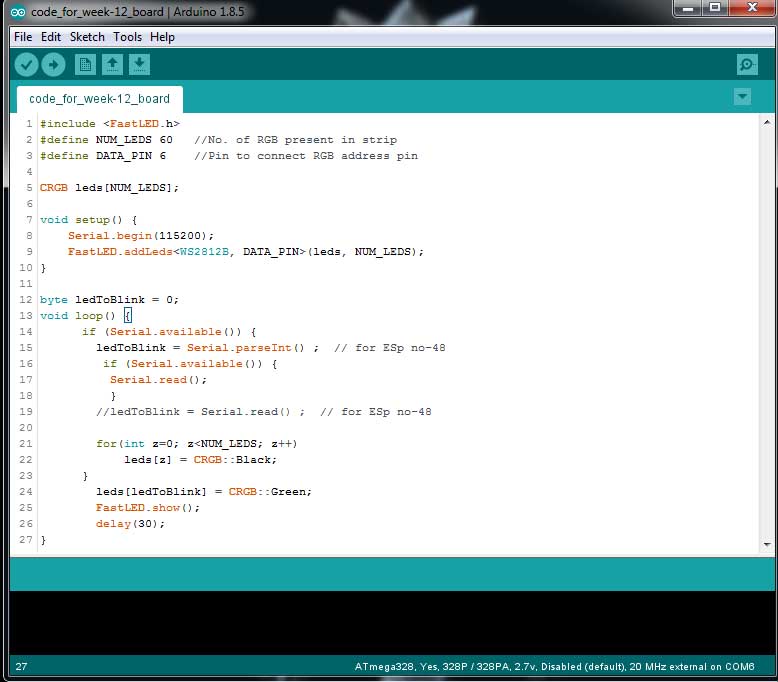
The second code is written for 328p board which is connected with RGB LED strip, ESP board pass the signal to 328p board usign TX to RX connection then it control LEDs on strip.

burning code in esp-12 e board

burning code in 328p board

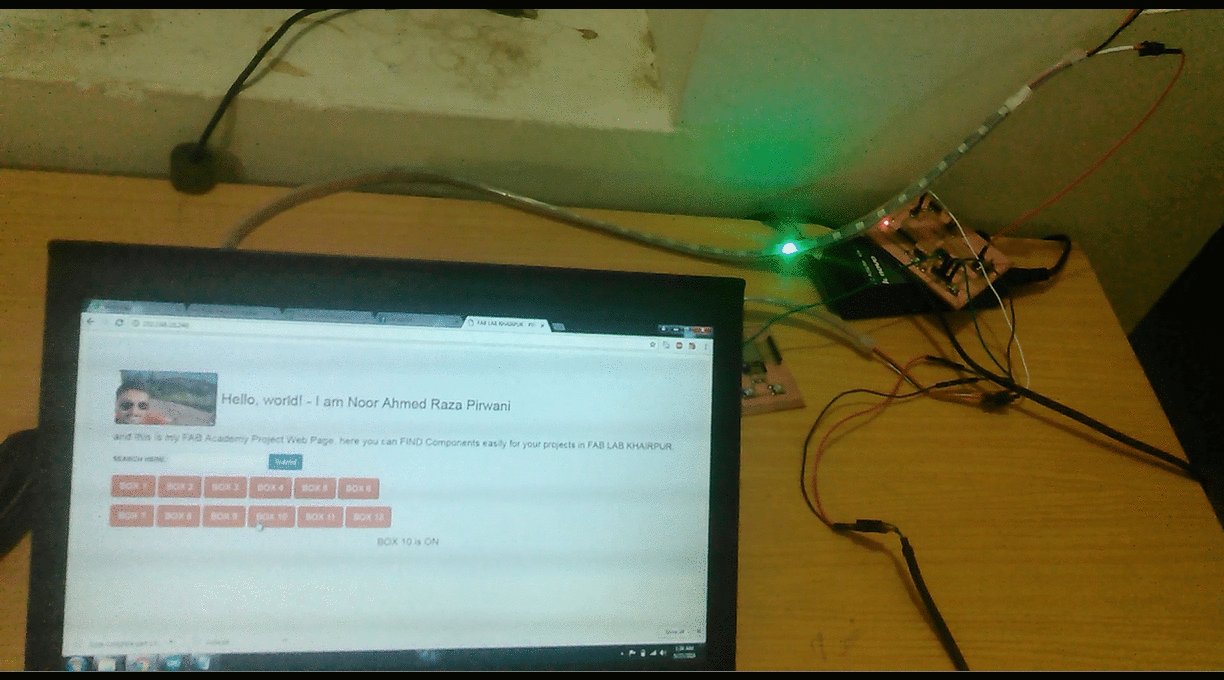
Applicaion display
The connection of 328p board and esp12e board and making of esp-12e board is described in next week.

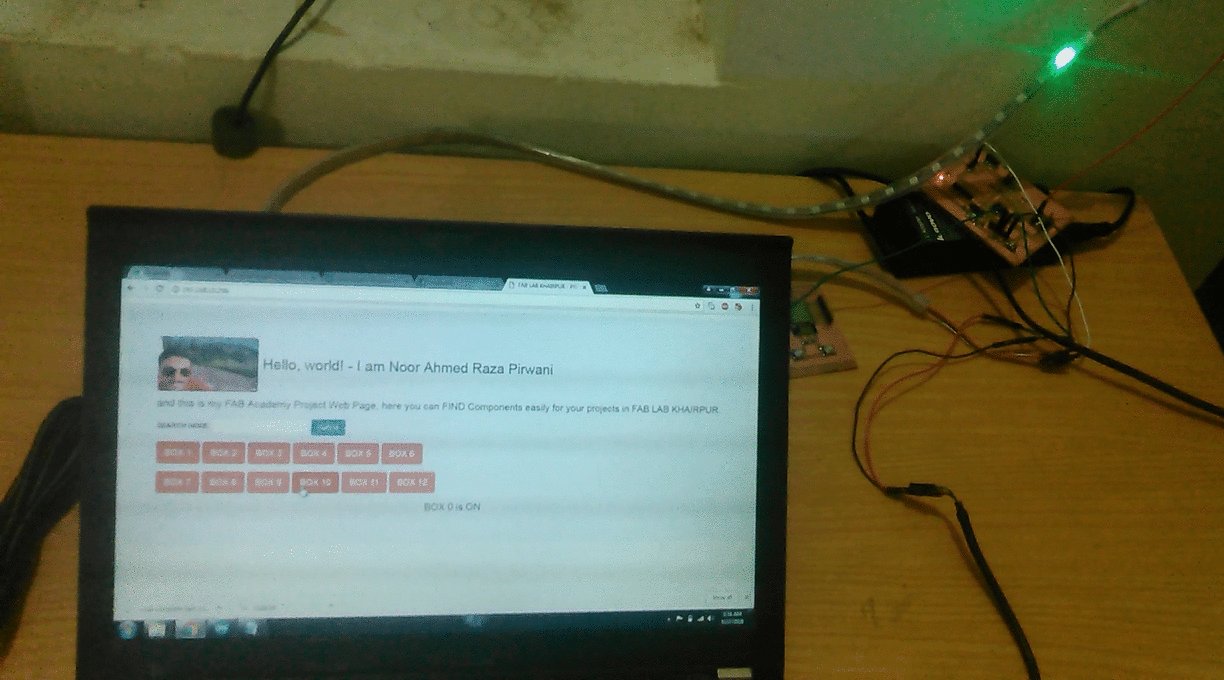
Interfacing Result
"Click here"to download all files of this week

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License
