mangment
Principles and practices
Project management
Tasks:
work through a git tutorial
build a personal site in the class archive describing you and your final project
It`s my first time to make a website by using Html and Css language
I used the Brackets platform to write the code.
This tool helped track the website’s development step by step.
I used this online tutorial to get the knowledge about html and css.
HTML
HTML is the standard markup language for creating Web pages, HTML elements are the building blocks of HTML pages.
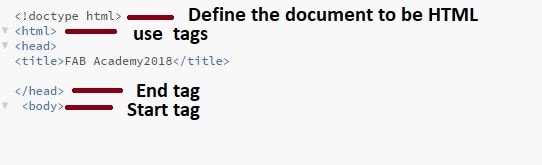
I learnt that I should use tags when I want to represent the elements of HTML.
To start make HTML file I should start with

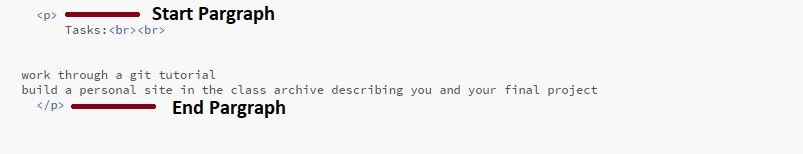
To define pargraph in HTML

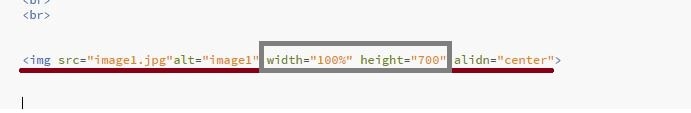
To define image in html

Here I used the width and height attributes
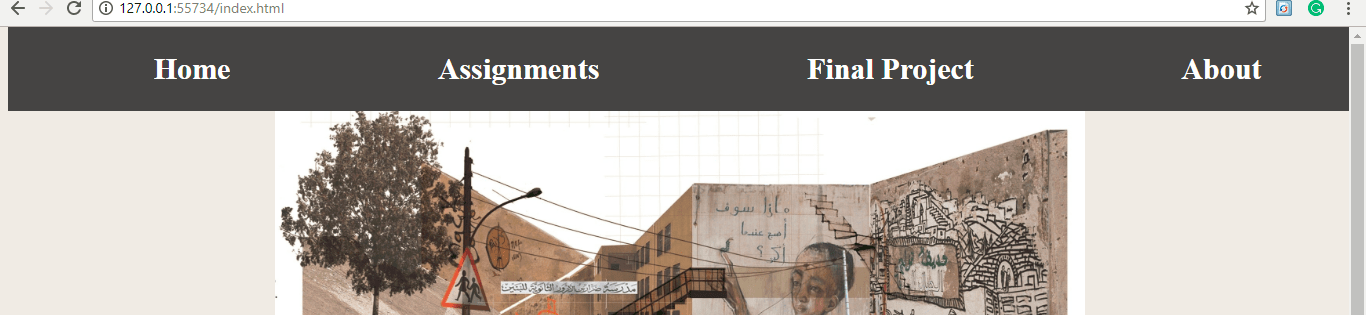
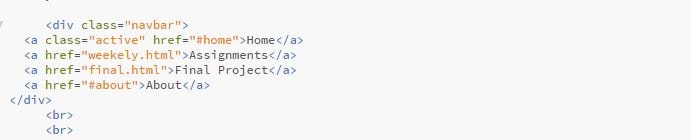
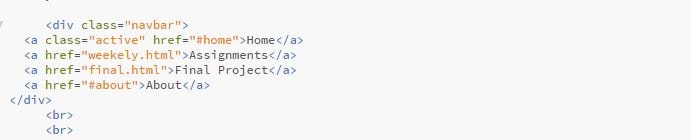
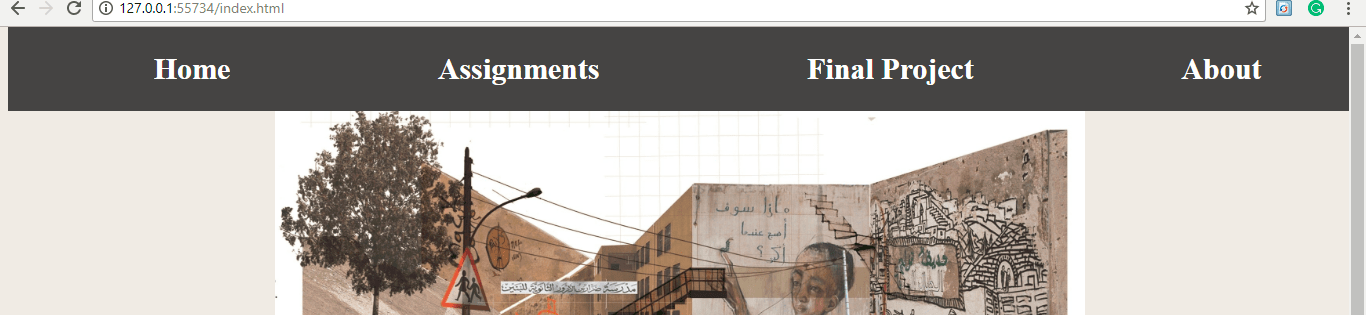
To create A Top Navigation Bar

for Local Links in html :

The href attribute specifies the destination address
CSS
CSS stands for Cascading Style Sheets,we use it to define the style of the webpage , and link it with html webpage.
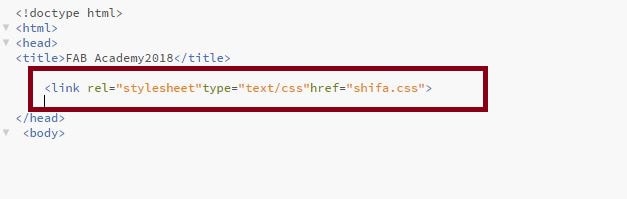
To insert CSS :

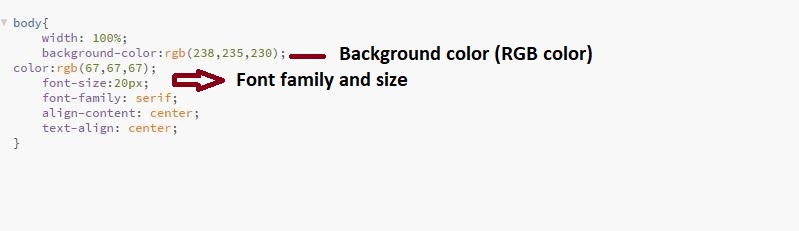
for background color, Font family and size :

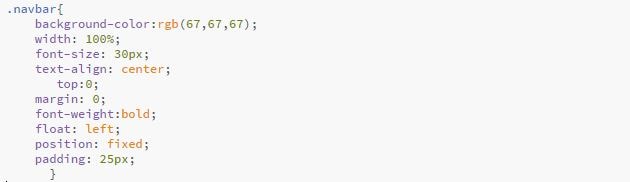
To fix the Style for Navigation Bar


GIT Setup:
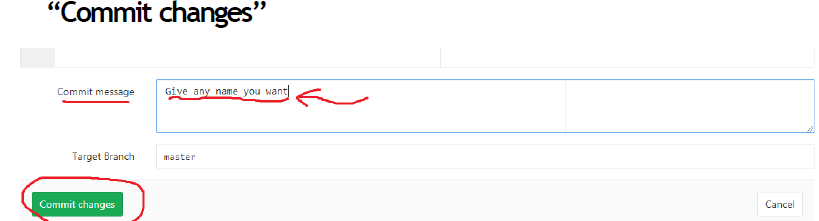
First step is to login into GitLab account and create the index file.
After creating the file we press (commit changes)
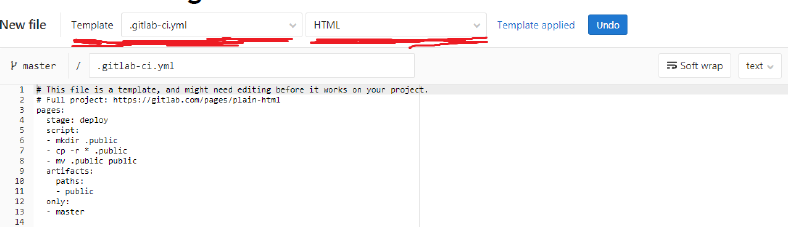
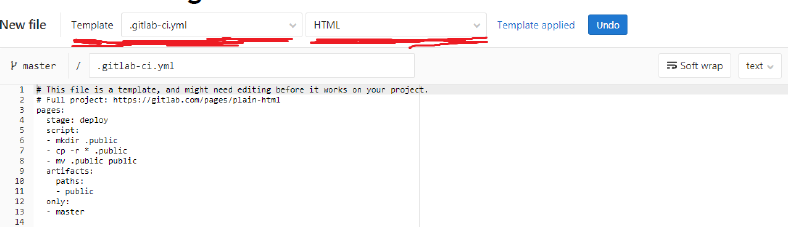
Next step is to create the . yml file
Then we open GIT Bash and write the following command:
- Configure username: git config --global user.name "your username"
- Configure email: git config --global user.email your email
- Generate SSH Key: ssh-keygen -t rsa -C "your email"
- Access the public key: cat ~/.ssh/id_rsa.pub
Then I copy the generated key and press add key.
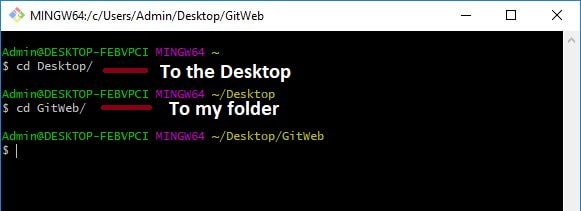
Then I create a folder in the desktop it will be the
working directory I name it Gitweb.
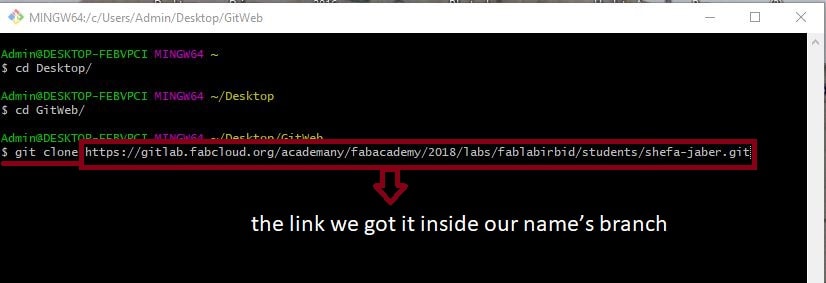
Use the GIT Bash,and write following commands:

From the GIThub, inside our name`s branch, we copy the link

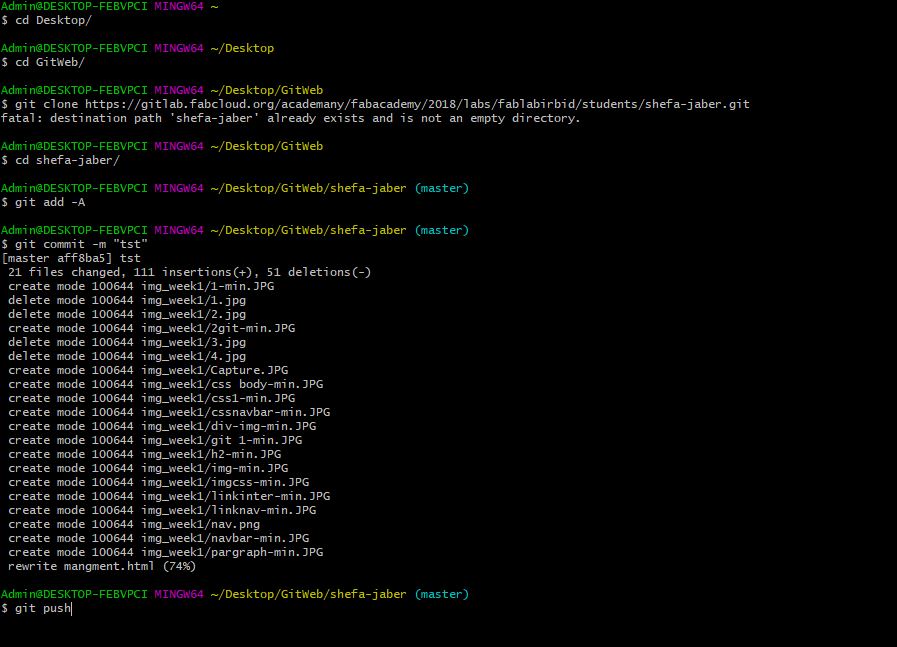
By editing these commands I can upload my website:
- git add -A : to upload index.
- git commit -m "..." we can write any message :A commit is a record of what files you
have changed since the last time you made a commit.
- git push: we push the file to the website by writing git push