Assignment
- plan and sketch a potential final project
- work through a git tutorial
- build a personal site in the class archive describing you and your final project
SSH
- Secure SHell is a command line tool for cummunicating in between two computers safely via https protocol.
- It can be configured in many way but in our case it’s feature for the ssh-key is very interesting. It uses asymmetrical encryption, which means, to encrypt you use the private key and to read, you use the public key. This is used for authentication on the gitlab server.
ssh-keygen
- It is possible to specify encryption algorithms but for the better understanding, here left out.
- It is common practive to name the ssh keys’s file which can usually found in the ~/.ssh directory for it’s specific purposes. It can be done in the .ssh/config file:
host fabcloud
hostname gitlab.fabcloud.org
user git
identityfile ~/.ssh/keys/fabcloud
Git
- Git (meaning “unpleasent person”, the inventor calls his inventions after himself (very ironically) ) keeps track of changes of files, which prevents “loosing” files and thus enables collaboration.
git init // start tracking the current directories and subdirectories
git add . // start tracking files in these directores
git commit -m "MESSAGE" // put the changes from tracked files into the database of changesadd
git remote add origin https://gitlab.fabcloud.org/academany/fabacademy/2018/labs/fablaberfindergarden/students/kaname-muroya //adding the remote repository2018
git push origin master // syncronize the current state of the repository to the remote repository
git pull origin master // syncronize and merge the changes to the current repository
Gitlab
- Is a opensource project which enables selfhosting of the git-repository-server.
- In the web-interface you can find many useful configuration such as storing your public ssh-key: https://gitlab.fabcloud.org/profile/keys
Static Page Generator
- There are many way to create a website, which is basically an html-document (Hypter Text Markup Language). It specifies the format and semantics of each document part (title, menu, paragraph, etc.)
- To prettify the apperarence, CSS (Cascadating StyleSheet) and JS (Javascript) can be used. But the functions does not need to be written over and over again and thus frameworks like Bootstrap and Hugo came to their existence.
- Hugo (https://gohugo.io) combines many frameworks to make beautiful websites fast.
- There is a templating system, which means there are html tags which content can by changed in another file and the static page generator combines it.
- There are variables in a html template which will be replaced by the actual content
- I used the bilberry-template. (There it is called theme)
git clone https://github.com/Lednerb/bilberry-hugo-theme.git
{{ variablenameToBeReplaced }}
- This is how markdown looks like if it not rendered:

Problems:
- Afterwards I found out, that the
CI
- To make use of the SPG fully, it is desireble to be able to automate the whole process, which is possible through git.
- In git you can have a copy of a certain state which is called “branching”
git checkout -b BRANCHNAME // create and change to the new branch with BRANCHNAME
git merge BRANCHNAME // combine the changes in branch BRANCHNAME to master
- It is possible to start a script if there is a change in the master-branch. Which is the core mechanism of Continuous Integration.
- To make this possible, you need to add via the Gitlab web-interface a new file and you can specify .gitlab-ci.yml file and then look for hugo.
- After adding, it should react to the changes to your static page generator files.
Problem & Fixes
- It was tricky to find a suitable template and I am still working on features for it.
- The template I chose was not downward compatible with the currently installed hugo version on Gitlab, so I tried adding “before_script:” where you can execute linux commands and tried to upgrade hugo. But it said that it is already the newest version, so the linux distribution is not well supported (and I did not want it to compile it form scratch on a server I don’t know much about)
- I tried many ways with the “.gitlab-ci.yml” to directly generate hugo-pages on the server do avoid dublicates, but it turned out to be very tricky, since I could not update the docker-image. I asked and did one hour research on how to update the hugo-publysher image but did not manage it.
- I fixed it by having a seperate repository for the source files of hugo and a shell-script for automatically copying the files to the final repository.
cd hugoRaw
hugo --baseUrl=http://fab.academany.org/2018/labs/YOURLAB/students/YOUR-NAME
git add .
git commit -m "new content"
git push
cp -r ./public/* ../YOUR-NAME
cd ../YOUR-NAME
git add .
git commit -m "new content"
git pull
git push
- The template by Lednerb had several bugs which I fixed:
- Picture-Path for the home button was only to the main domain
- Year for copy right was hardcoded and outdated

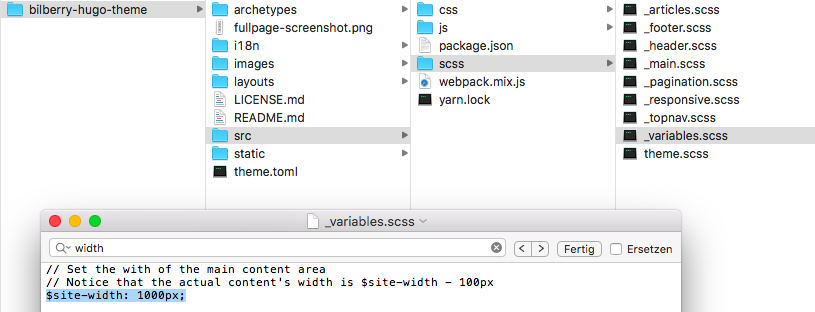
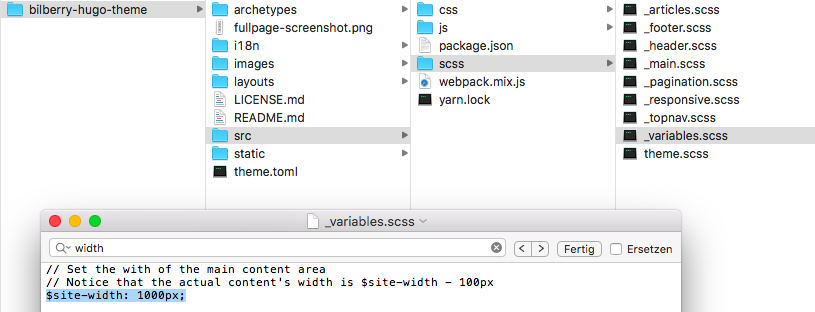
- I tried to fix the width of the page because my instructor liked a broader content view because he had a 16:9 screen. I found the regarding configuration, but what ever I tried, I could not change it. I want to fix it in the future if I have the time.

Rest of the Assignment
Resources: