Week 16 - Interface and application programming
Assignment
Write an application that interfaces with an input and/or output device that you made, comparing as many tool options as possible.
The Idea
For this assignment i'm going to create an application that shows me in a graphic way the variations of a potentiometer. I will use a Fabduino that I made for the Input Devices assignment to receive the input data of the potentiometer.
I will use Visual studio and Arduino IDE to carry out the assignment

Here are some links to learn how to work with visual studio. Getting started and Video tutorials.Enjoy it
Arduino Programming
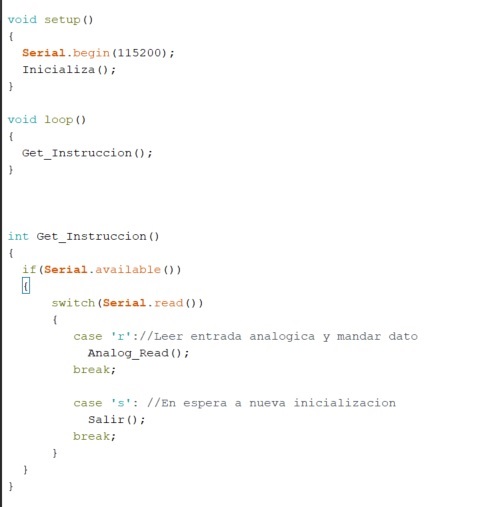
To make the Arduino program, an analog connection type with a serial type input is used. The input we make with the program will simulate an input through the serial screen of the Arduino ID. In the image that we see below we can see how we initialize the communication to 115200 Baud and execute the function that initializes to link our program with the Arduino. Then in the loop (), we call the function Get_Instruccion () which is the one that executes the main program.

This function looks if there is something to read through the Serial.availabel (), if there is read through the Serial.read () depending on what it receives (the message is sent from the program that will be shown later), it will call one function or another.
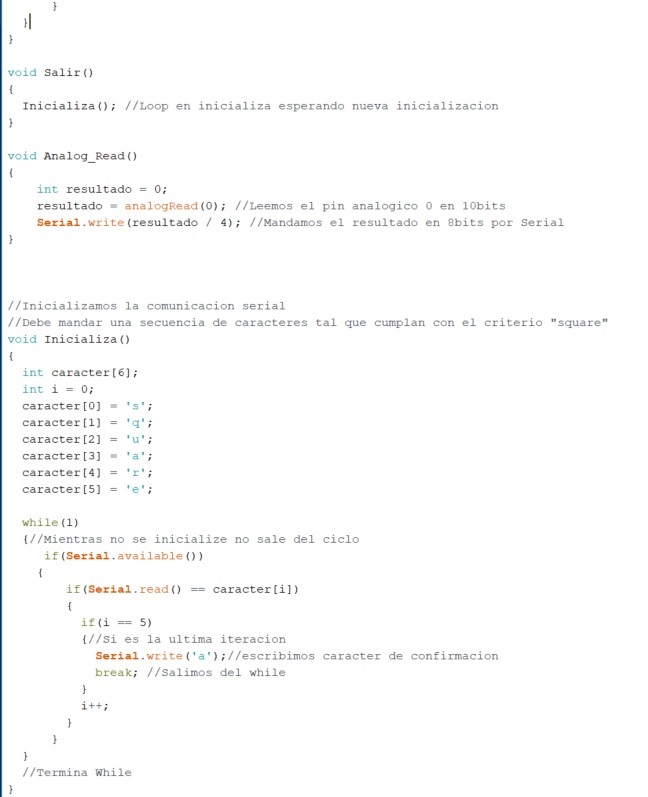
Analog_Read()
Simply read what the value that comes from pin 0 where we will have connected the potentiometer and convert it to an 8-bit serial signal to be able to pass it to our program since the communication is of this type.
Salir()()
Its only function is the initialization of the program. It is done in this way to have a certain control and check that it is done correctly. The program expects a series of character pair initialize, otherwise it will not do anything. If it connects, it sends a confirmation character for the signal and leaves the 'while' the program ends.

Program C# Visual Studio.
For the visualization of the voltmeter, I have tried to recreate the graphic visualizer that incorporates the Arduino ID through a Visual Studio Form, it is a version a little older than WPF but something simpler to do since it initializes many of the variables in an automatic way
C# was born as an attempt by Microsoft to compete with Java, which had attracted many programmers because of its ease of use compared to C ++, as well as serving as the native language for its .NET platform (in the same way that C is the native language of Unix ). Although the first version of C # was strongly based on C ++, it no longer offered compatibility: a program written in C or C ++ is not valid in C #. Later versions of C # have increasingly moved away from their predecessors, while maintaining compatibility with previous versions of the same language.
Both C++ and C# are 'object-oriented languages', although C++ is considered a harder language to work with. Both of them can be used in web and desktop applications, but C# is much more popular now for both applications. C++ is considered a more prestigious language used for applications such as games, operating systems, and very low-level programming that requires better control of hardware on the PC or server.
A short lecture - C# vs C++
A nice - Tutorial
The project of the application can be divided into 2 parts:
- Graphic interface
- Communications with Arduino and program controls
Graphic interface
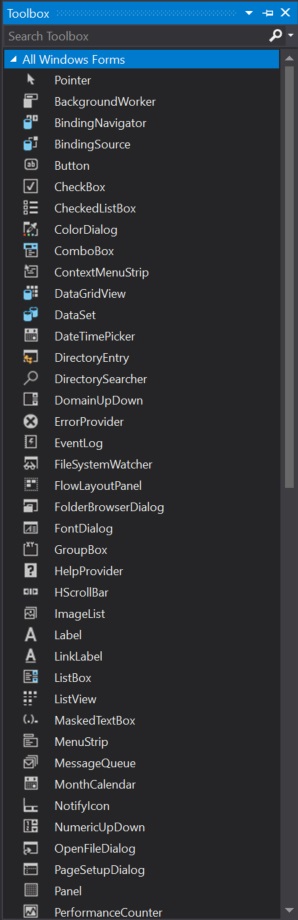
For the graphic interface the following elements of the 'Visual Studio' Toolbox have been used:
Bottons, Serial Port, TextBox, DataBox, ComboBox, GroupBox, Chart
In the image that we have next we can see the list of available elements and highlighted some of the elements used

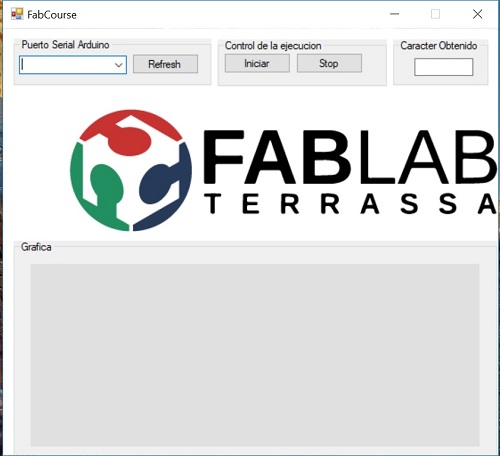
To start creating the graphical interface, the panel and the groupboxes were placed where all the elements of our program would be placed and it names was changed.
Then the refresh, start and stop buttons were added. By default the visual studio button is initialized with the name of Button, to change it, we simply accessed properties and changed the name and reference with which the button would be called later, this step was not necessary in the groupbox since it is not related to any control variable or function. This process was made for each of the buttons.
Once the buttons were placed, the Textbox was introduced and the reference name changed. Next, the ComboBox is placed, this is a slide bar that shows a list of objects that are referenced, the name of reference were changed too, they wiil be used later.
And finally, the data chart was placed where the values sent by the Arduino ID will be displayed and that in turn receives the data from the potentiometer and our logo at the bottom of the application.
Software Source Code
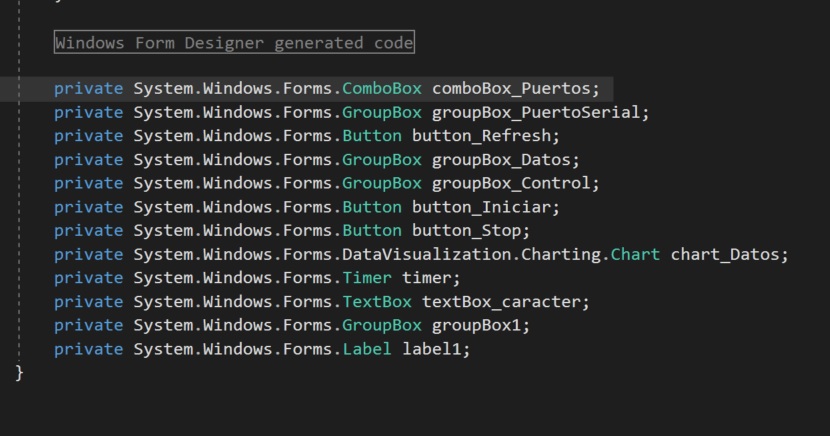
Reference of the elements on the screen
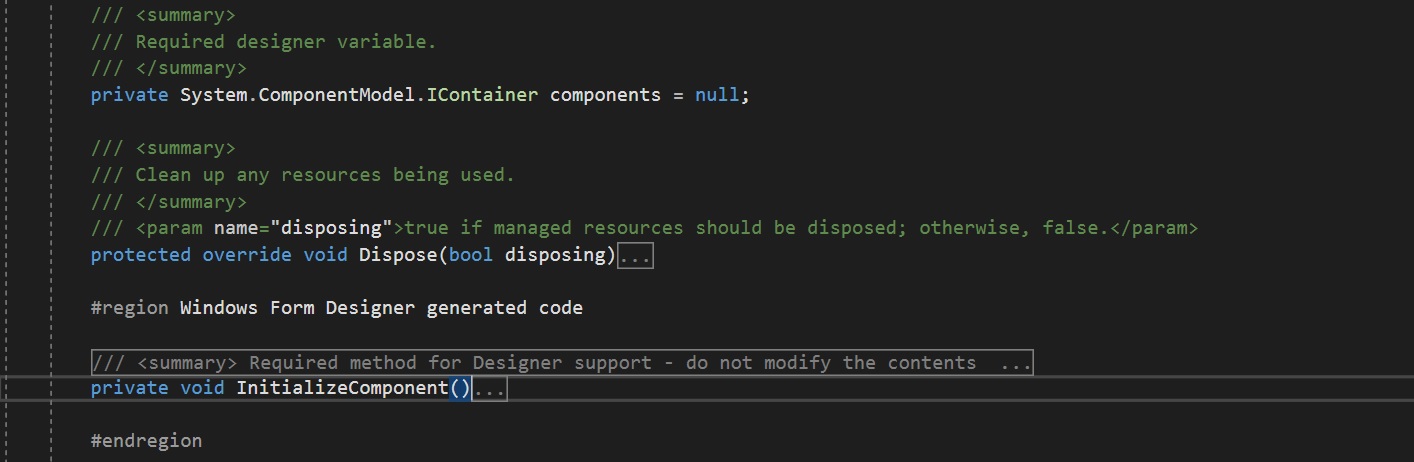
Once the graphic interface has been created to create the characteristic functions of each element, it is as simple as double-clicking on it and the function is automatically generated. This will be empty but the important thing is that it will be associated with the element that we see on the screen and what we program on each one of the characteristic functions of each element will be executed when interacting with it once the program has been executed.

In the previous image we can see all the objects created automatically by double clicking on each element. The type of page created where the previous lines of code are located is automatically generated when creating a 'form' file and no lines have been modified other than those shown in the previous image.
Program communication functions with arduino
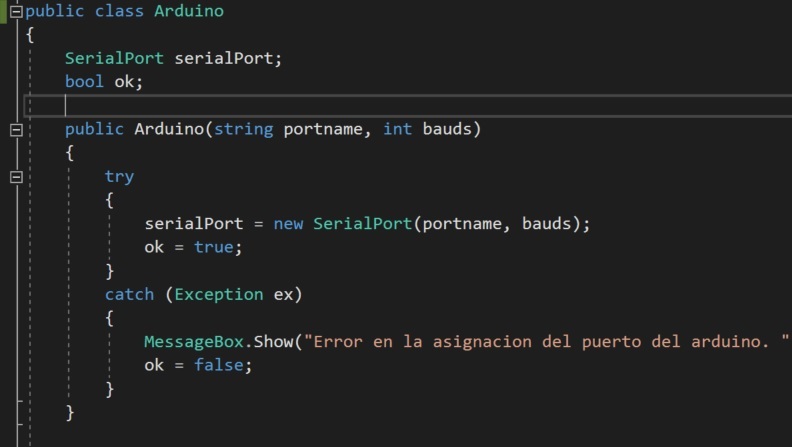
In this class all the actions that are going to be executed when interacting with the user interface have been created. The functions that we find below are executed when the program starts.

First we create the global variables of the system (serialPort and ok). Then we define the program's constructor where we initialize the program and open the connection between our application and the Arduino. We use a try / catch to have initialization control, What this does is: Try to create communication with the Arduino (try {}), if you do not get it you try to catch the exception (catch () {}), that is, it does not initialize and throw an error message.

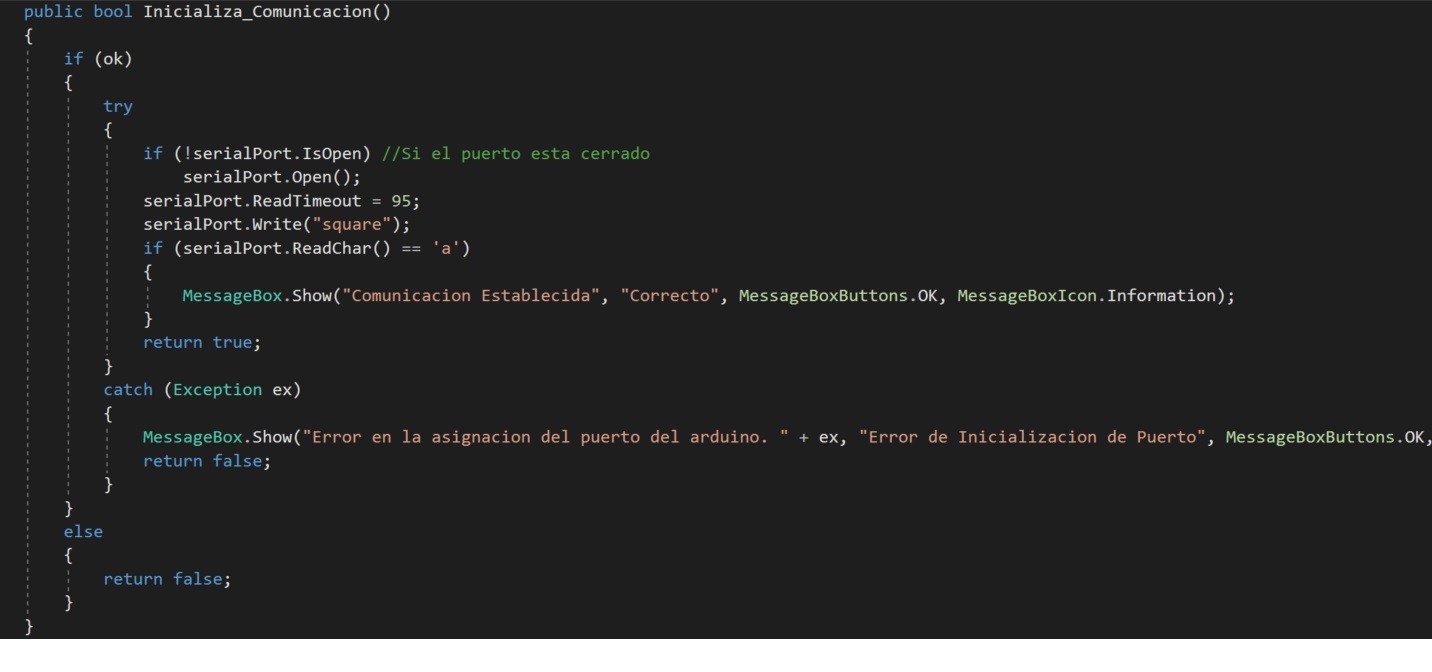
Once it has been initialized, that is, the port has been found, the function Initialize_Communication () is executed, it depends on the previous function, because if the ok! = true (different) simply returns a false, If ok == true, then start with communication with Arduino. In the same way as before we used a 'try / catch' to catch possible exceptions from our program.
Inside the try (which is what we want to happen), we check if the serial port is closed, if it is closed we open it and write 'square', which is the control word that Arduino needs to create the initialization (how we have seen before). Once sent, check that the Arduino has sent the control character (a), if everything has gone well it shows the message: Communication Established and returns true.
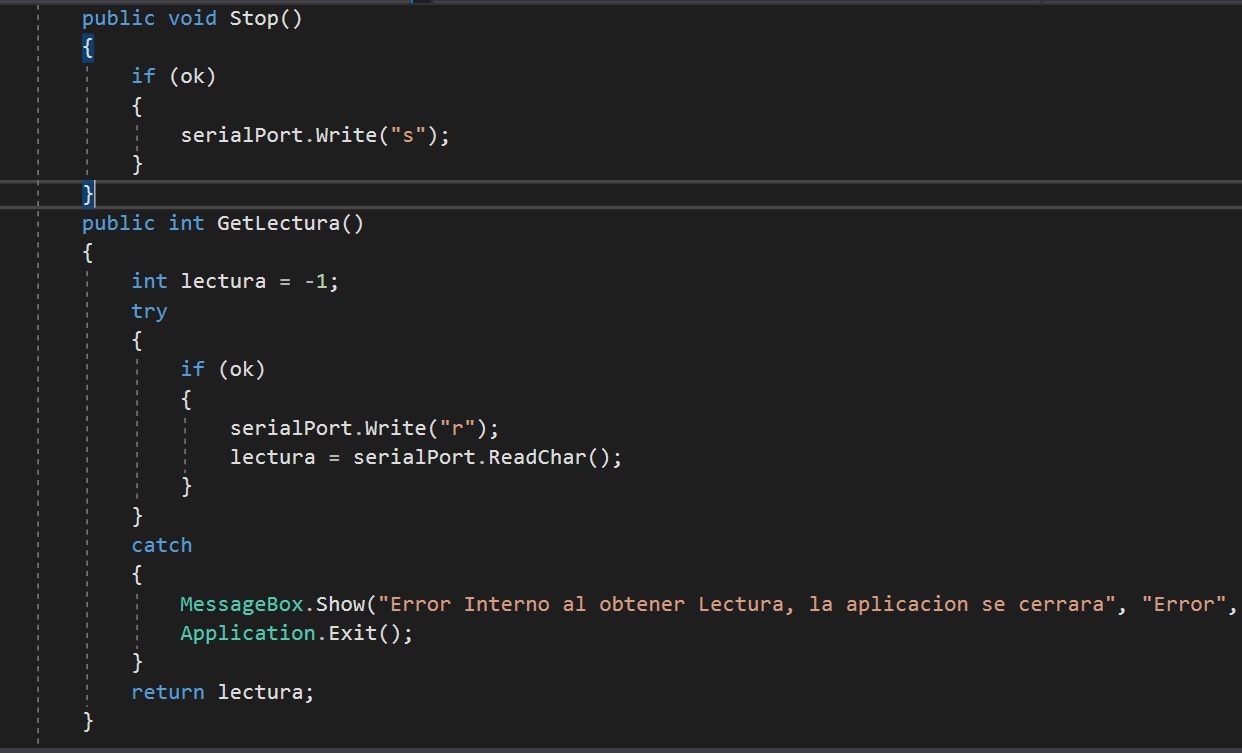
Finally, we want it to read and stop if this is the case. The function GetLectura (), reads the variable ok and if it is correct write to the serial port 'r' so that the Arduino interprets it as read and and execute the related action 'r', if it is not ok as in all previous cases an error message is sent. To stop it is called the Stop function that sends the message 's' through the serial port to the Arduino so that it can act according to what it has related to the 's' character.

The previous section mentioned relates to the connection of the application with the Arduino ID, that is, how they communicate with each other.
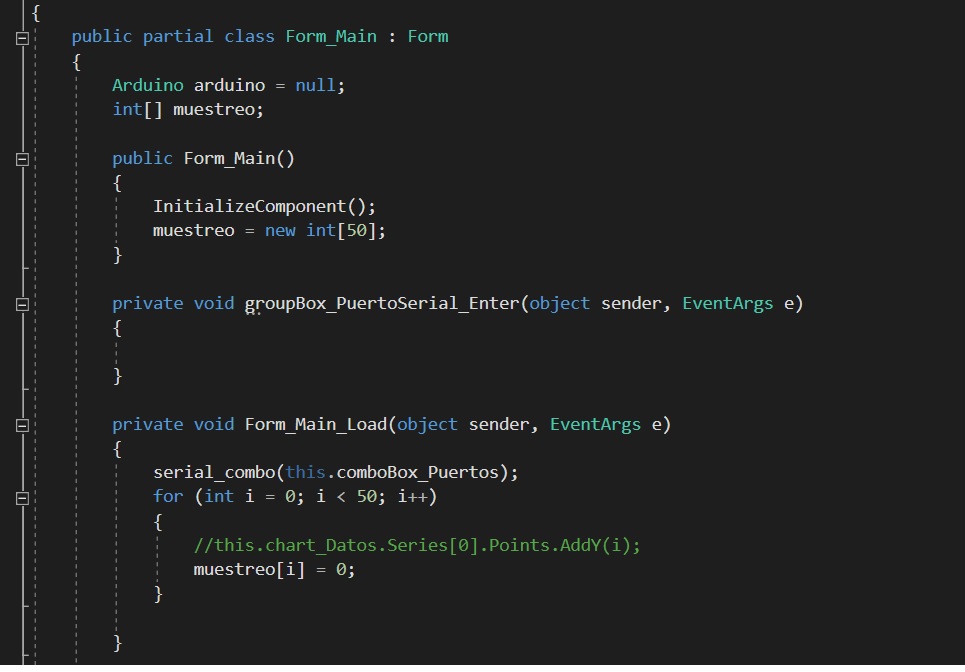
Form_Main Program(Link between Arduino functions (previous) and graphic elements).
In the first image we see the creation of the Ardjuino class commented above (with that we get directly all the functions created) and we also initialize all the components and load them with the Load function.

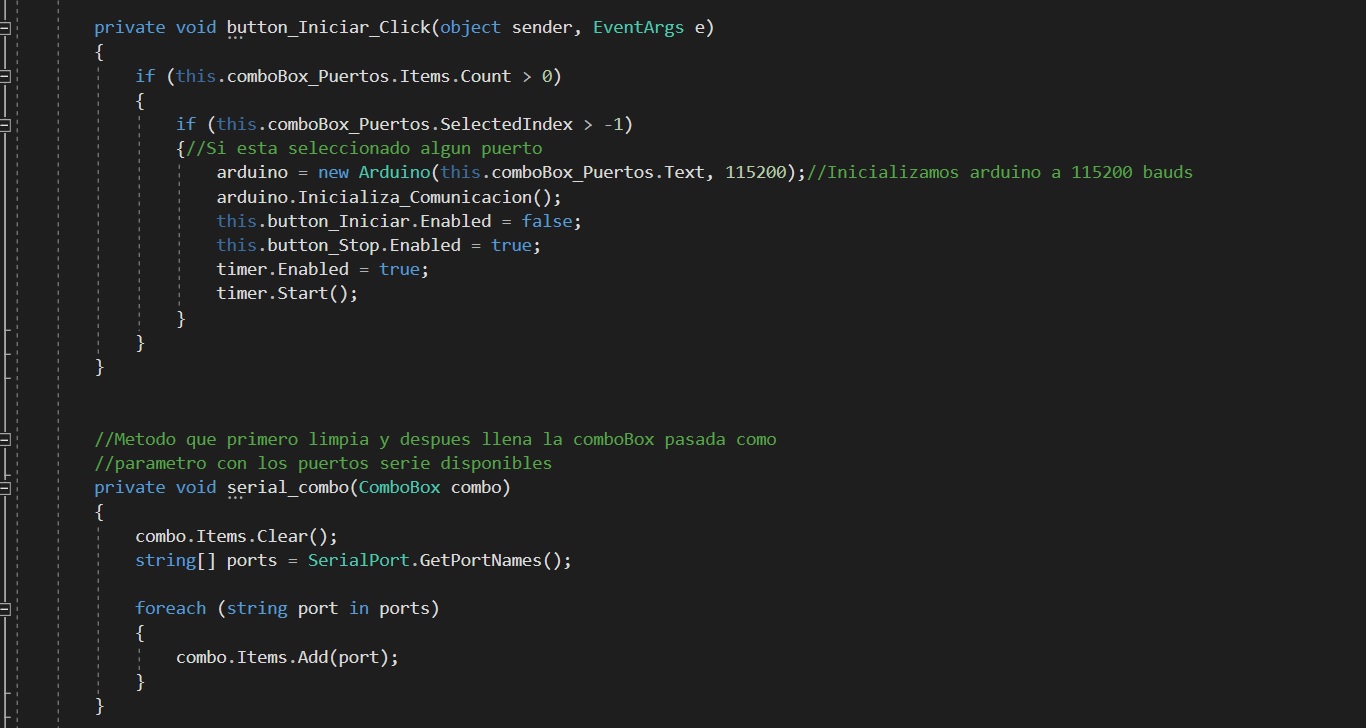
Here we have all the images that show the closed functions of each object that we see on the screen when the application starts. First we have the function of Start to create the connection and initialize the connection defined in Arduino.
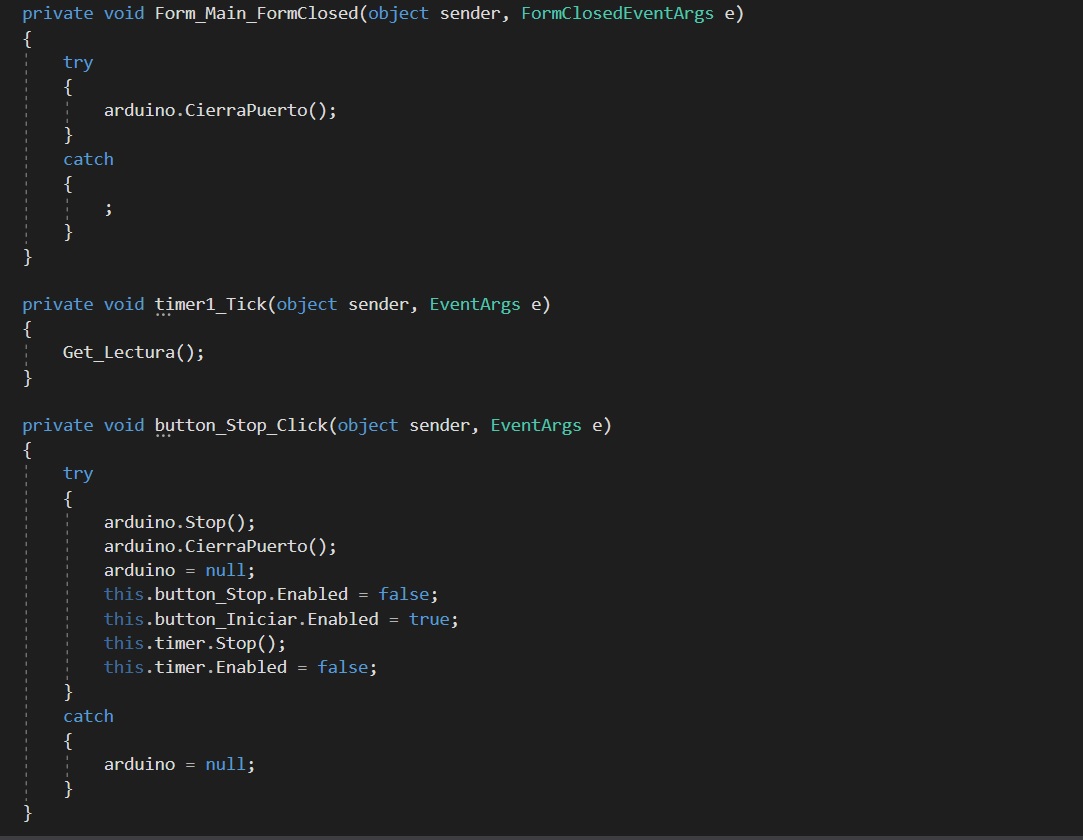
Next we have the functions for the program that uses the object timer1 and button_Stop that in turn uses the functions of the Arduino class

Next we have the functions for the program that uses the object timer1 and button_Stop which in turn uses the functions of the Arduino class and for the arduino program. Create a stop in the program (it is sent to Arduino) and then close the connection and change some settings.

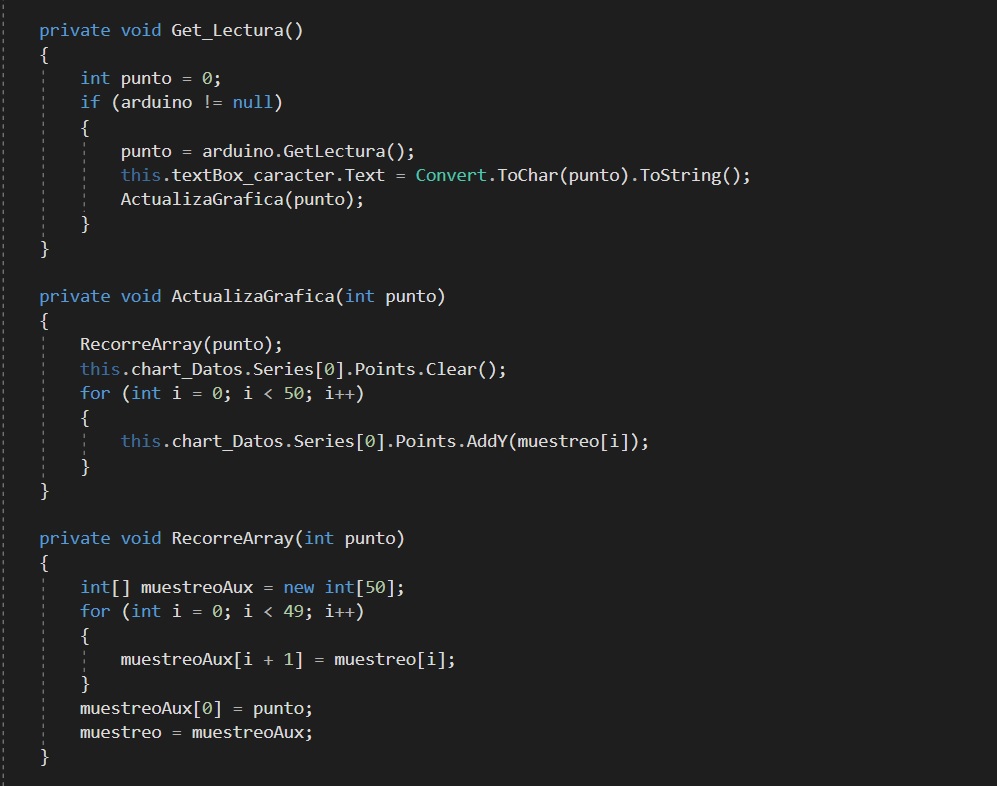
Finally we have the functions of reading and graphing the values obtained through the signal port that the potentiometer sends. With the function Get_Read () we are reading through the serial port (function of the Arduino class) and we convert it into a character to be able to pass it to the UpdateGraphic () function that will be tapping all the data obtained through the information received. The function ScrollArray is only an auxiliary function to be able to go over an array or vector.

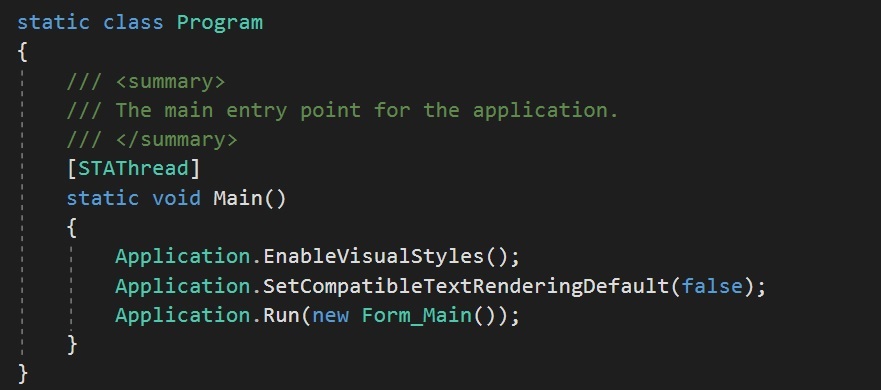
Main Program.
Finally the main body of the program initializes all the code creating a a file of type Form_Main () (program where all the relationships with the visual elements are) that uses the Arduino Class discussed in the previous section to connect to the ID. This program remains open as long as no exceptions from those previously mentioned are catched. The lines of code that are seen below are created by default when creating the project.
Only functions have been changed and added to the Form_Main () class where all actions are executed.

(Previous image main program)

(Previous image: initialization of components and functions)
The set of all the functions explained above generate the application that we will use to sample our potentiometer and control the visualization of data from a program external to the Arduino ID.
To create the executable application, you have simply done a publish through MVS that automatically generates the necessary files to obtain the .exe file and be able to install and use the application on any Windows computer.
The final result of the application is the following: