Week 01 |
 |
Principles and Practices - Project Management - January, 28th 2015
Making a Website |
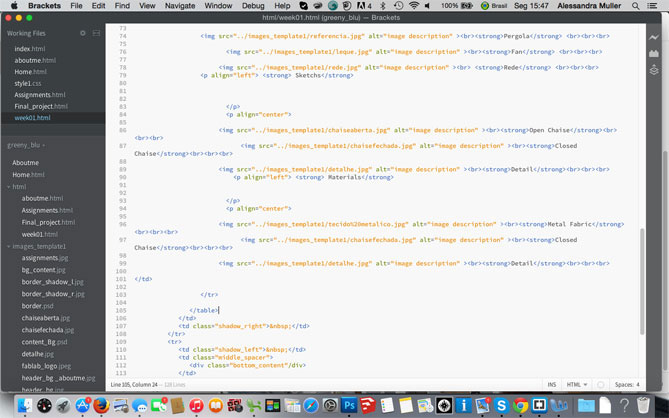
Back in the early 2000s, I have participated in the creation of one of the very first B2C websites in Brazil. The site related to fashion, models, and entertainment. Among all the tasks I performed on the website, (producing, editing and publishing were the main), the maximum contact I have had with html was copying and pasting to publish our daily pages. 15 years after this on-depth experience, I see myself reviewing the "strange" language by which I will have to represent all the learning that I will have from now on. My biggest difficulty so far regards to the insertion of images on the page, and figuring out how to line up the texts. The software through which we create our pages is called Brackets. Simple, with an intuitive interface, and probably to those who know programming, it is very easy to use. Still not for me... Brackets
|
Making a Website |
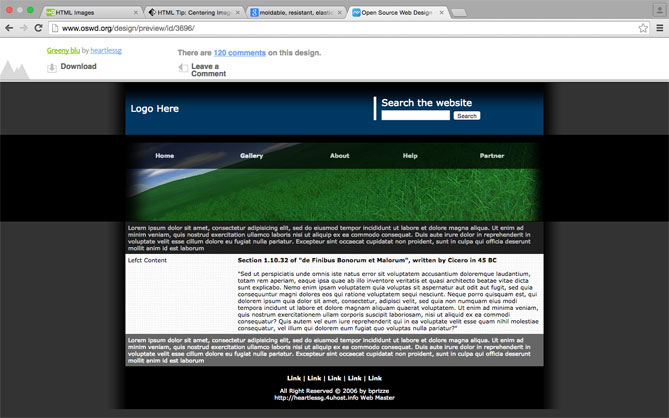
After downloading the software we had to choose a pre defined template. Our source was the Open Source Web Design site. Simple, there are hundreds of different layouts that you can choose and create your own page. My choice
|
Making a Website |
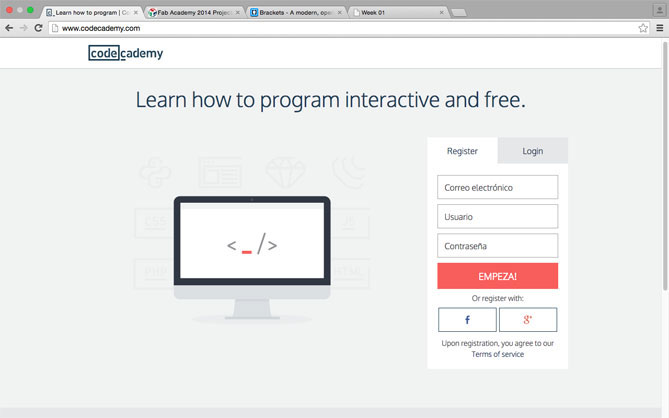
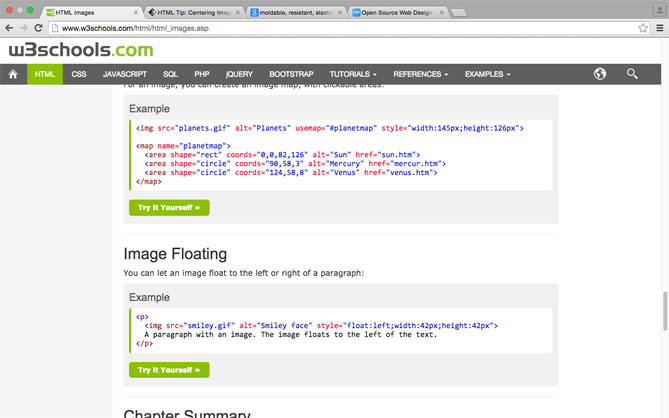
Pay attention to what is being said at the time, take notes, ask for help to monitor and colleagues, help each other, broad use of tutorials: all important and fundamental drivers to have the tasks completed on time (at least to me who knew/know nothing about programming). Here I will present some of the websites that helped me a lot. HTML step by step
Another good one
|
|