Group Assignment
1.Model raster, vector
2. 2D Model
3.3D Model, render, animate, simulation.
4.a possible final project, compress your images and videos, and post a description with your
design files on your class page
Learning outcomes
Evaluate and select 2D and 3D software
Demonstrate and describe processes used in modelling with 2D and 3D softwares
Demonstrate image and video compression
Have you answered these questions?
Modelled experimental objects/part of a possible project in 2D and 3D software
Shown how you did it with words/images/screenshots
Documented how you compressed your image and video files
Included your original design files
1.Model raster, vector
Raster
A raster is a digital representation of images formed by a rectangular grid of individual pixels or dots, where each pixel carries a specific color or intensity value. This structure allows for detailed image rendering by defining the color information at each point in the grid. Raster graphics are widely used in photography, digital art, printing, and screen displays because they can accurately capture complex color gradients and fine visual detail. However, since raster images are resolution-dependent, scaling them beyond their original size can result in pixelation or loss of quality, unlike vector graphics which remain crisp at any size.
Raster Image
Raster
A vector is a mathematical quantity that possesses both magnitude (size) and direction, making it essential in accurately describing physical phenomena. In physics and engineering, vectors are widely used to represent quantities such as force, velocity, acceleration, and displacement, where the direction of the action is just as important as its strength. Vectors are typically represented graphically by arrows, where the length corresponds to magnitude and the arrowhead shows direction. Unlike scalar quantities, which have only magnitude, vectors provide a more complete description of motion and forces, making them fundamental tools in analyzing and solving real-world engineering and physics problems.
Vector Image

Vector Image
2. 2D
Key points about FreeCAD:
FreeCAD is an open-source 3D CAD modeler focused on parametric design. Parametric modeling allows you to easily modify designs by changing parameters like dimensions. You can build complex models using sketches, constraints, and features like pads, pockets, and patterns. FreeCAD supports scripting with Python, making automation and customization powerful and flexible.
I downloaded FreeCAD 1.0 for my Windows PC as part of my Fab Academy journey to explore parametric 3D modeling. FreeCAD is an open-source, feature-rich CAD tool ideal for designing mechanical parts and assemblies. It supports sketch-based modeling, part design, and technical drawings, making it suitable for engineering applications. The installation was straightforward, and the interface is user-friendly with various workbenches for different tasks. I plan to use FreeCAD for designing components of my Fab Academy projects, including 3D printing, laser cutting, and CNC milling. Its parametric design capabilities help in easy modification and iteration of my designs.

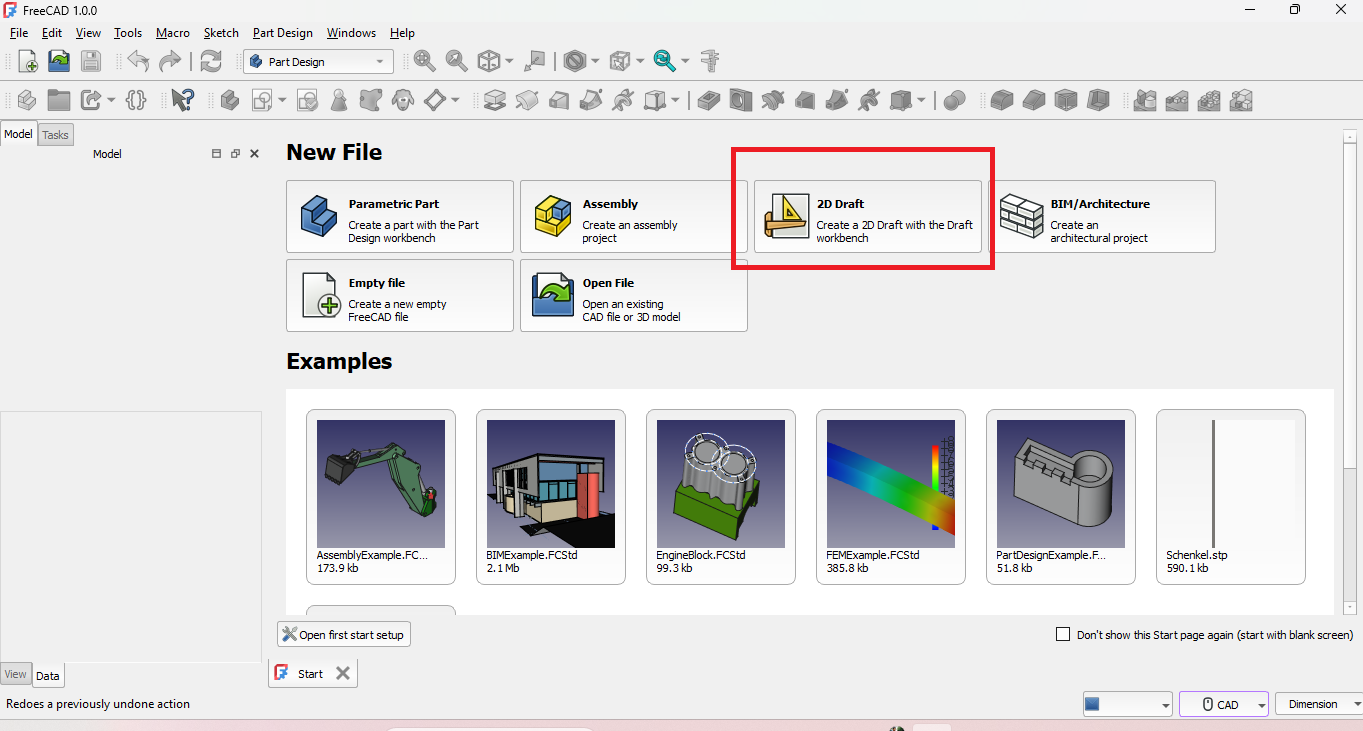
opened FreeCAD and selected "New File" to start a fresh project. From the workbench menu, I chose the "Draft" workbench to create 2D sketches. The Draft workbench is useful for basic 2D shapes like lines, rectangles, and circles, which are essential for initial design layouts. It provides simple tools to draw and modify geometry accurately. This step is the foundation for building more complex 3D models later in my Fab Academy projects.

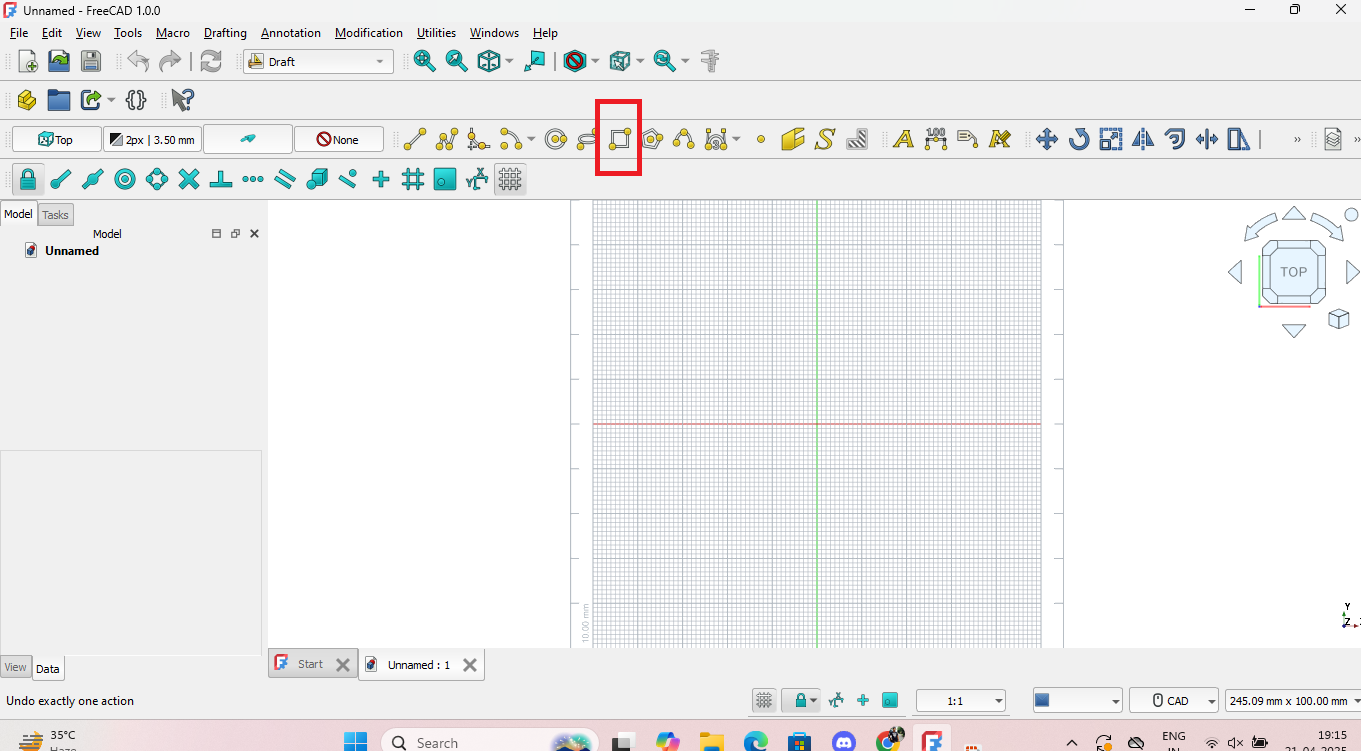
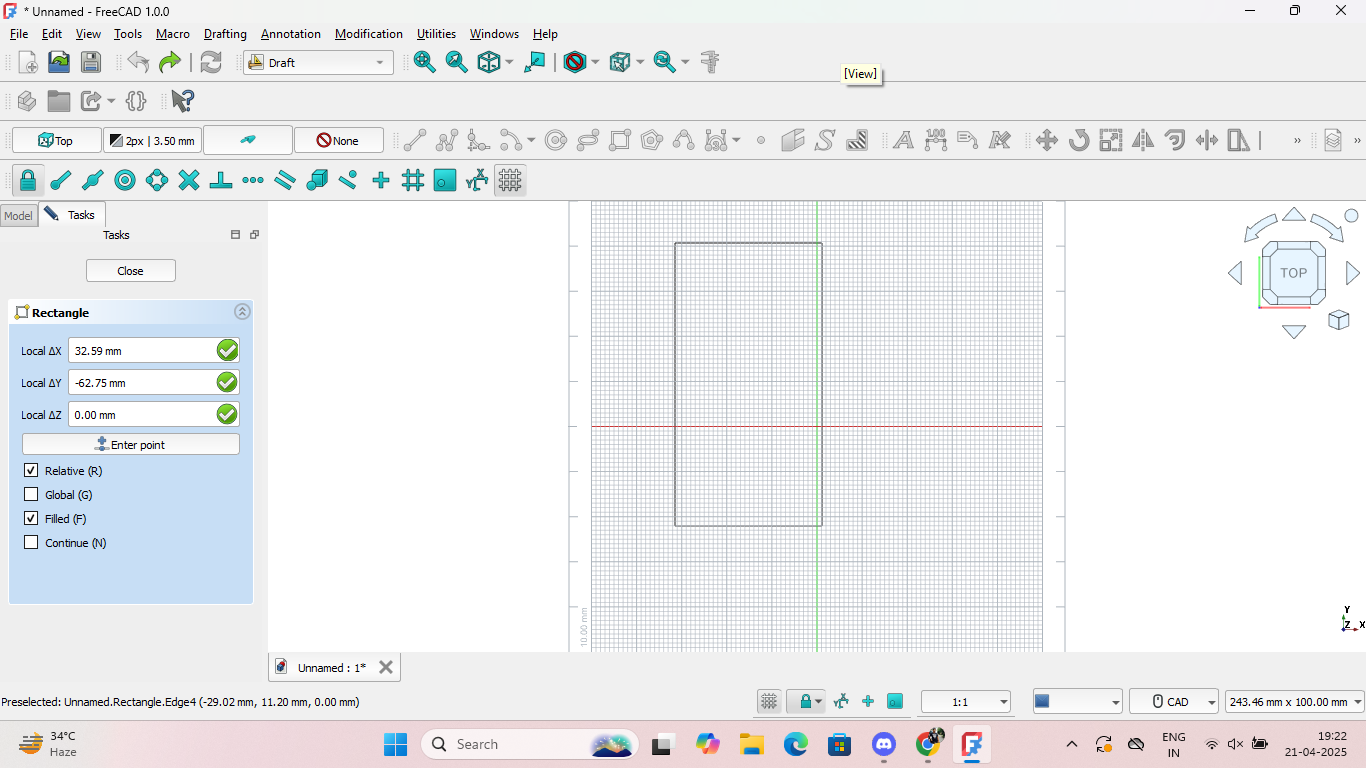
After entering the Draft workbench in FreeCAD, I selected the tool for creating a 2D rectangle. The rectangle tool is found in the toolbar and allows me to draw by clicking two opposite corners. I clicked the starting point on the grid and then the ending point to define the size. This tool is easy to use and provides precise control over dimensions. Creating rectangles is helpful for designing the base shapes of parts in my Fab Academy projects..

I used the rectangle tool in the Draft workbench to create a rough-sized rectangle. I clicked the first corner point and then the opposite corner to complete the shape. The rectangle appeared on the grid, and I could see its dimensions in the property panel. Although the size wasn’t exact, it gave me a basic shape to start with. This rough rectangle serves as the base outline, which I can later edit or constrain precisely for my Fab Academy design.

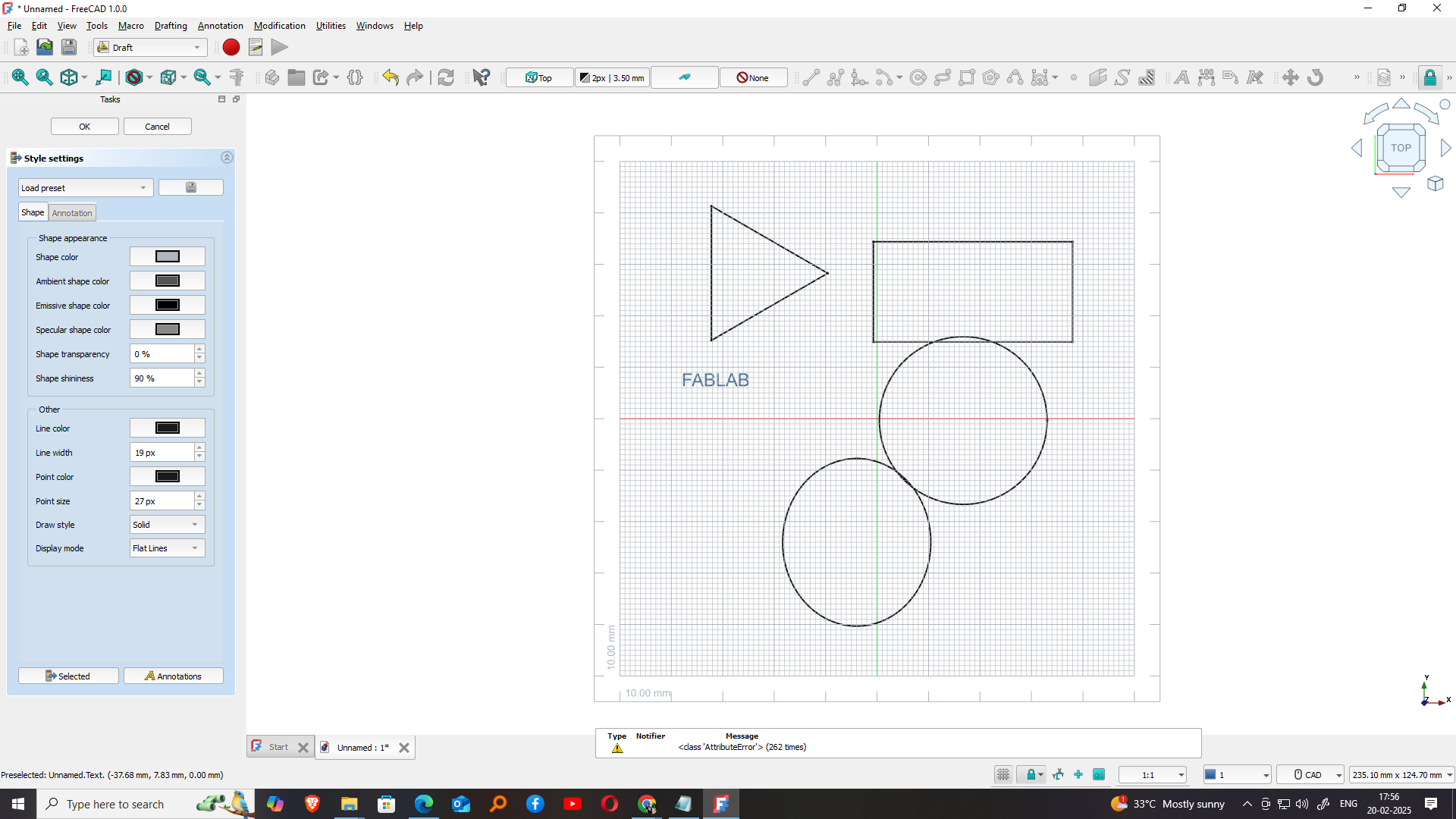
i drag the rectangle in my freecad work area and mark the dimension required in the side box. then the rectangle is created in 2d vector file.we can generate any design and dimension based on our design in vector 2d.
3.3D Modelling, Rendering, animate, simulation.
I select Blender as Modelling tool Graphics software tool set that runs on Windows, macOS, BSD, Haiku, IRIX and Linux. It is used for creating animated films, visual effects, art, 3D-printed models, motion graphics, interactive 3D applications, and virtual reality. It is also used in creating video games.
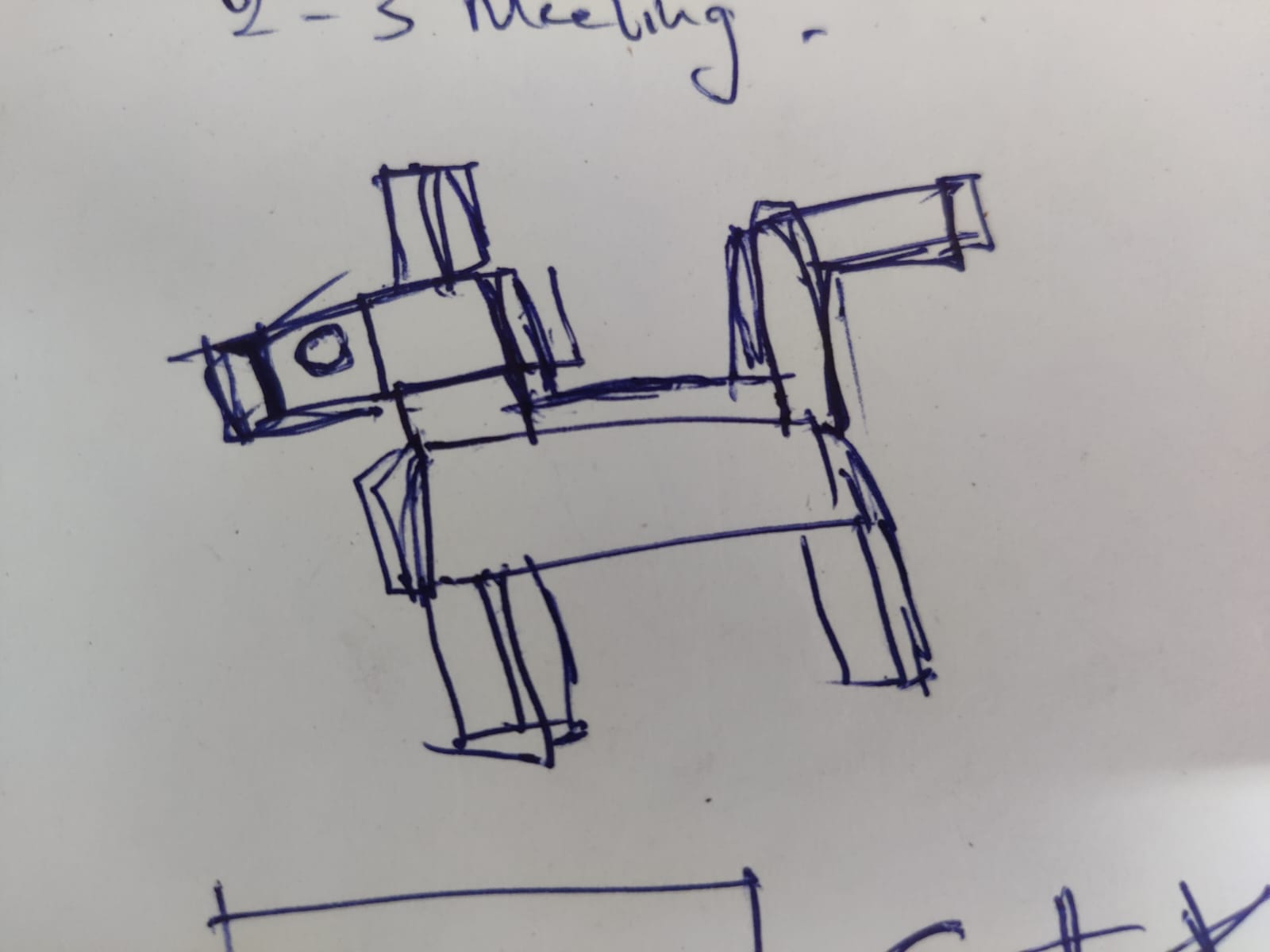
I planned to create a 3D model of a dog using block-based modeling techniques in Blender 3D, a powerful open-source 3D creation tool. My goal was to design the dog using simple geometric shapes, primarily cubes and rectangular blocks, to give it a stylized, low-poly appearance. This approach makes it easier to model and manipulate each part of the dog—like the body, legs, head, and tail—while maintaining a clean and structured design. Working in Blender allowed me to understand basic modeling tools such as extrusion, scaling, and alignment, which are essential for building more complex 3D forms later.
I Plan a 3d model of Dog build by block in blender 3D
I started working in Blender to bring my design idea to life, based on what I had decided to create. After finalizing the concept, I began by setting up the basic layout and familiarizing myself with Blender’s interface and tools. This included using functions like object creation, scaling, and positioning to shape the initial blocks for my model. Starting with a clear plan made it easier to stay focused and follow a structured workflow. This hands-on experience helped me better understand 3D modeling techniques and gave me confidence in using Blender for future digital design and fabrication projects

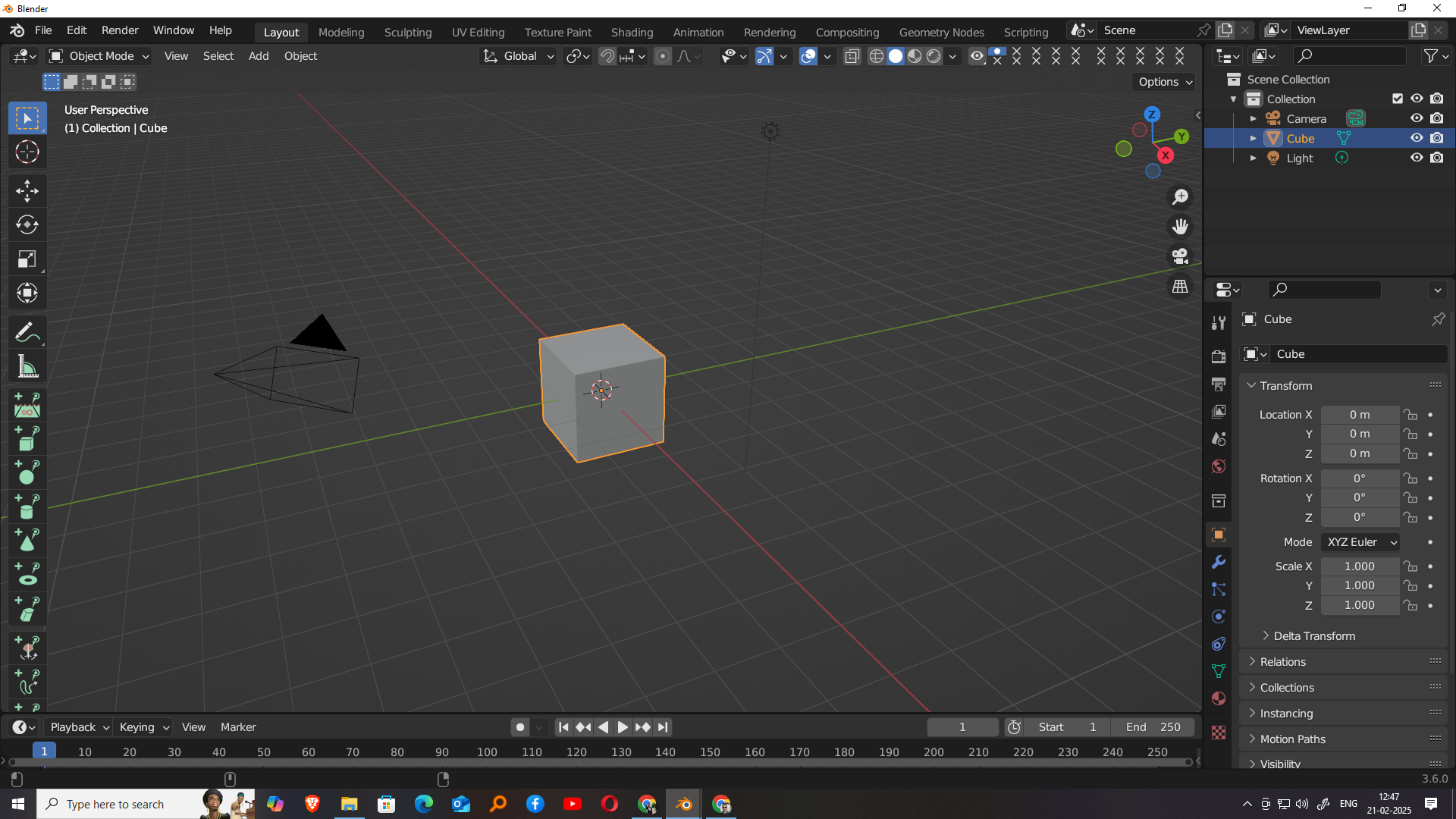
I opened Blender 3.6 and was greeted with the default startup screen. From there, I selected the General option, which provided me with a basic workspace setup that includes a default cube, camera, and light. This is the standard starting point for most modeling projects in Blender. The General layout is ideal for beginners because it offers a clean environment with essential tools for 3D modeling, animation, and rendering. This screen marks the beginning of the creative process, where I can now start modifying objects, adding new shapes, and building the structure for the project I planned to create.

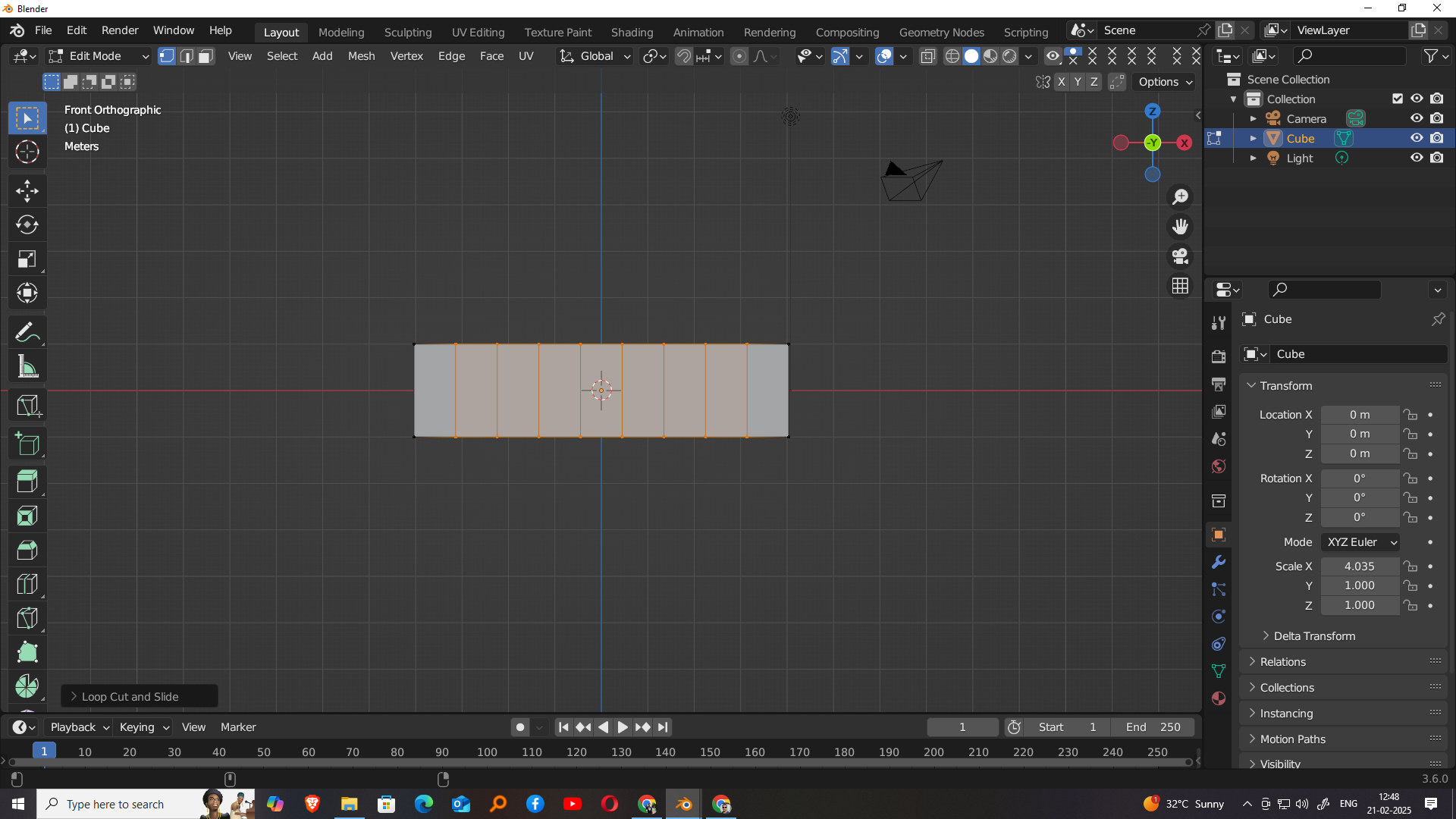
Once Blender opened and I selected the General workspace, a default square cube appeared in the center of the scene. In Object Mode, I selected the cube and used the scale tool to stretch it along the X-axis, giving it a rectangular shape. This helped form the base structure for my model. After adjusting the shape, I switched to Edit Mode to make more detailed changes. In Edit Mode, I selected the appropriate face or edge and used the subdivide tool specifically along the X-axis to create additional segments, which allowed for more precise editing and better control over the shape.

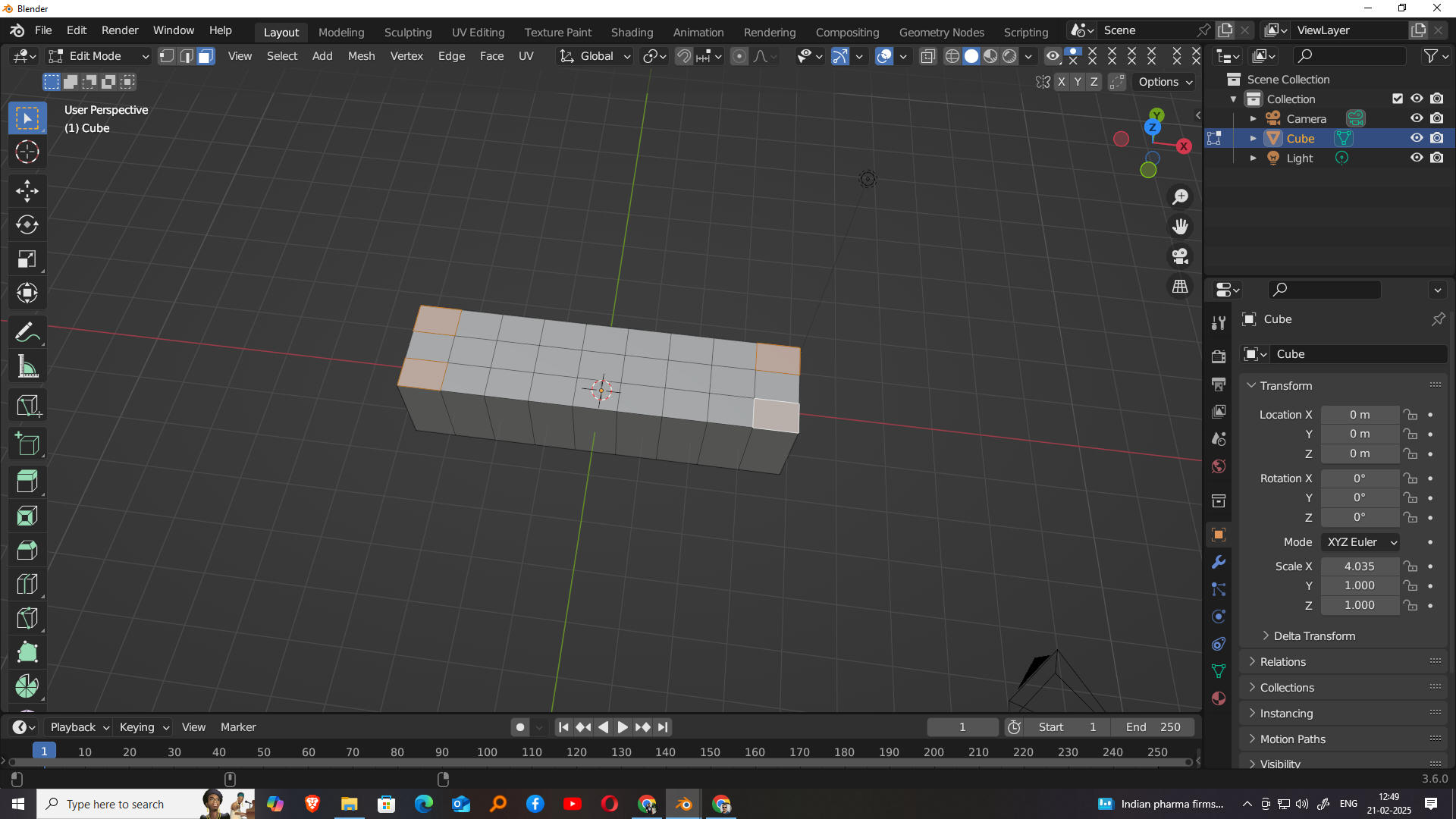
After subdividing the cube along the X-axis in Edit Mode, I proceeded to further refine the geometry by applying subdivision along the Y-axis as well. This step added additional vertical segments to the model, allowing for more detailed manipulation of the shape. By creating a grid of smaller faces through subdivision in both X and Y directions, I gained greater flexibility in shaping the object’s surface. This is especially useful when modeling block-based designs, as it provides more control points for adjusting specific areas of the model and building a more defined, complex structure as the project progresses.

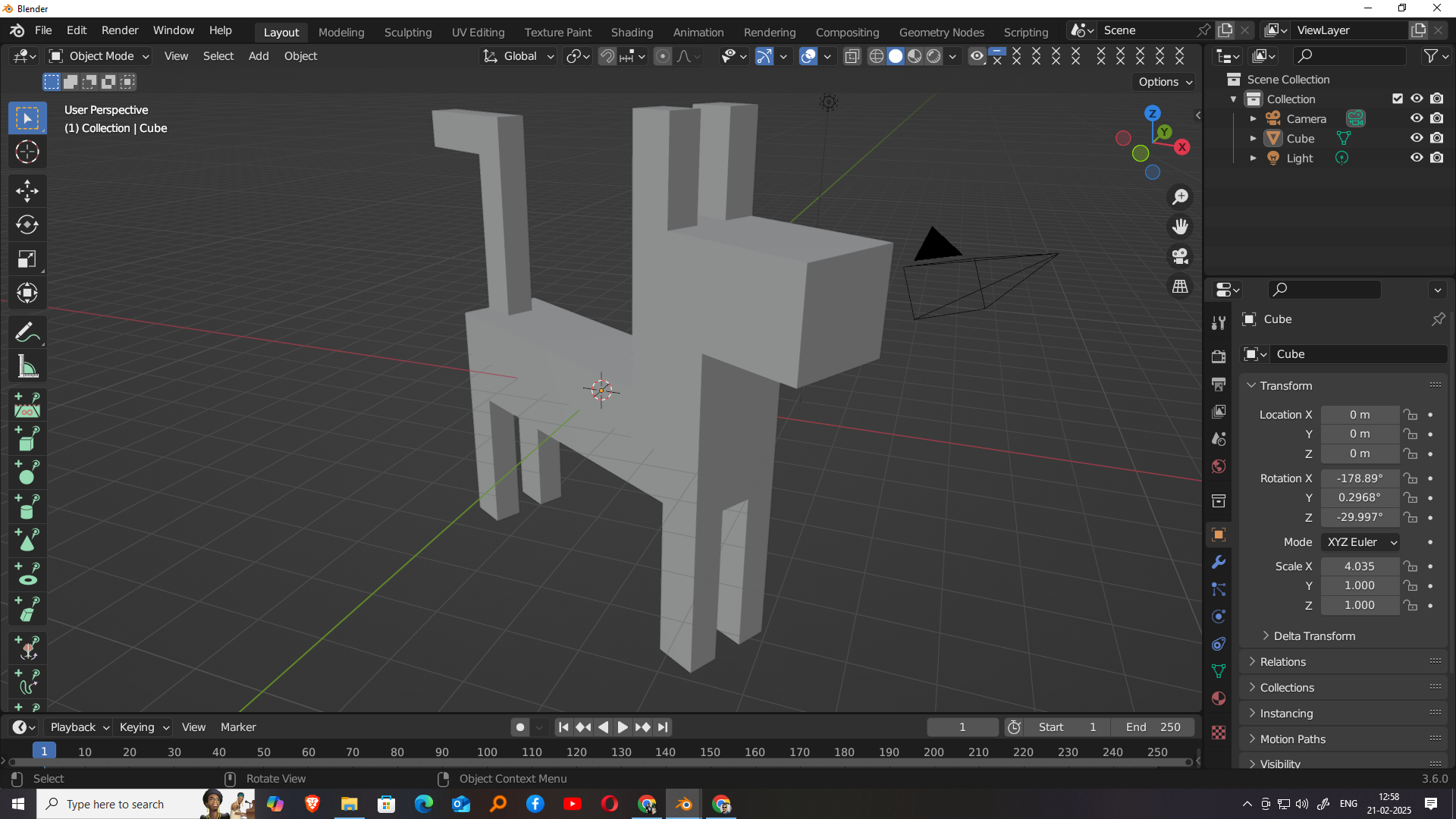
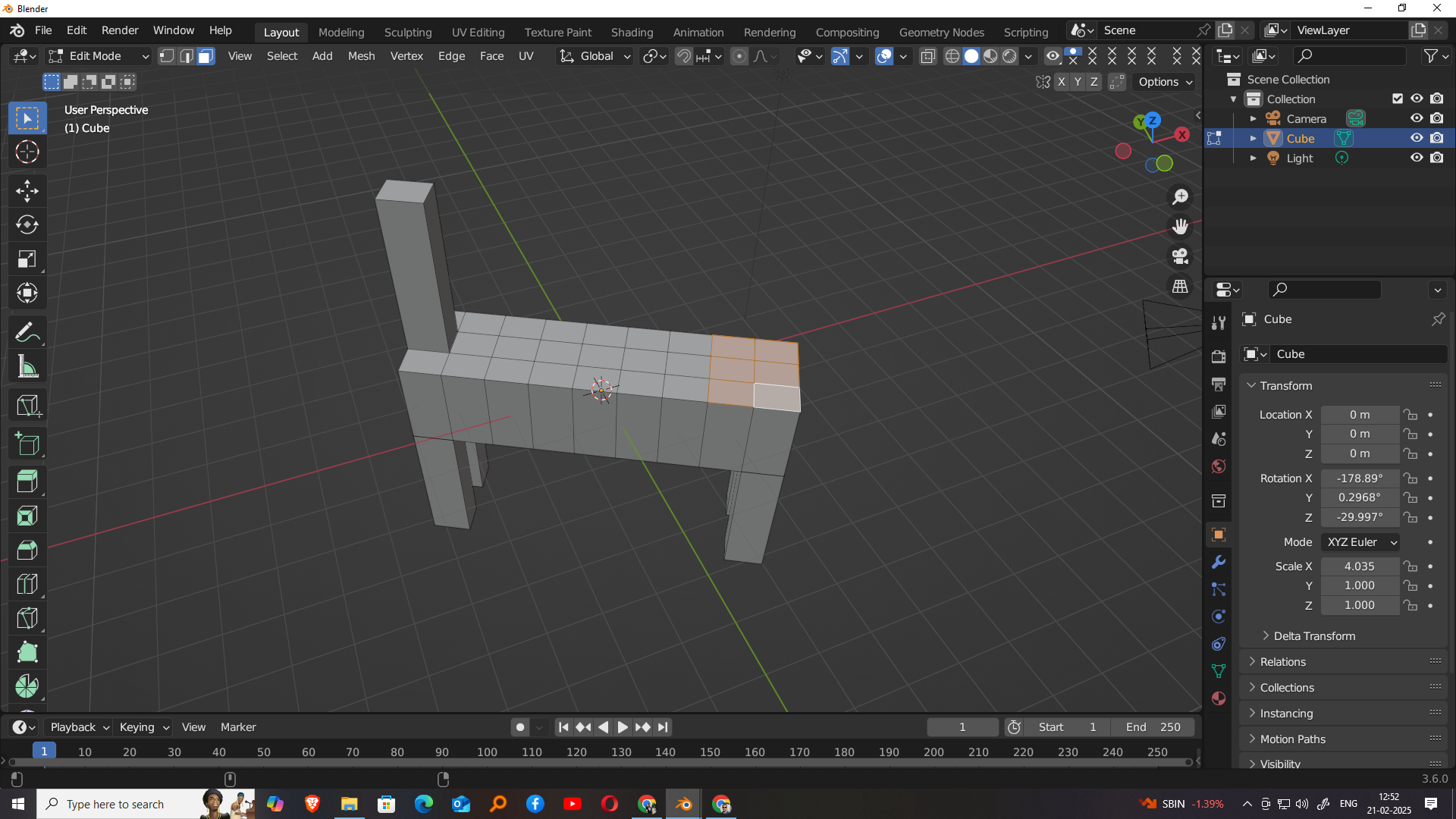
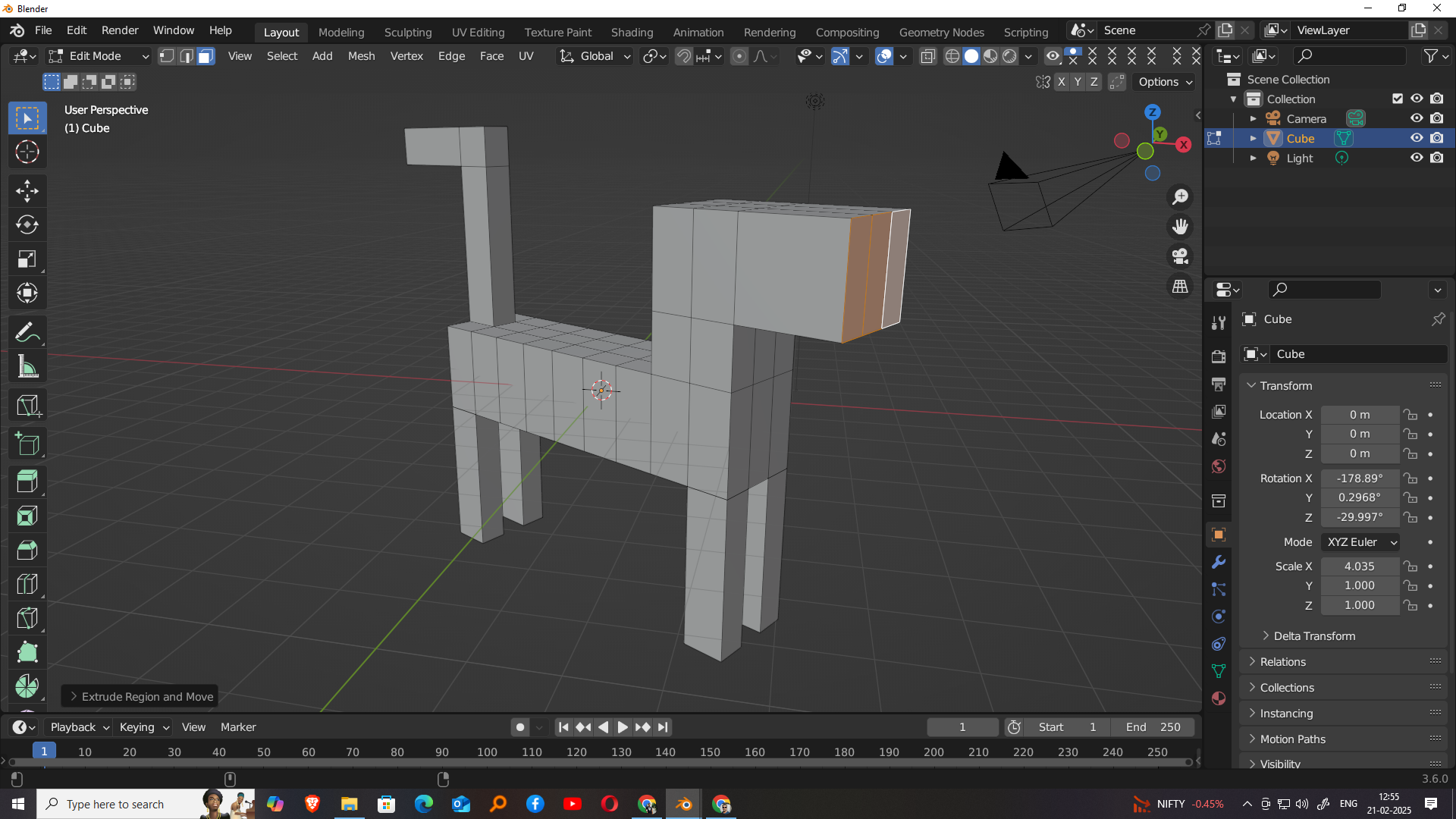
After subdividing the cube along both the X-axis and Y-axis, I selected the four subdivided corners of the shape and used the extrude tool to pull them down. This action formed the four legs of the model, giving it a more defined structure. Next, I focused on the top front section of the cube. I selected the center division of the top face and extruded it upwards to create the neck. This step helped shape the body of the dog and establish its basic form. The extrusions allowed for easy manipulation and provided a foundation for further detailing

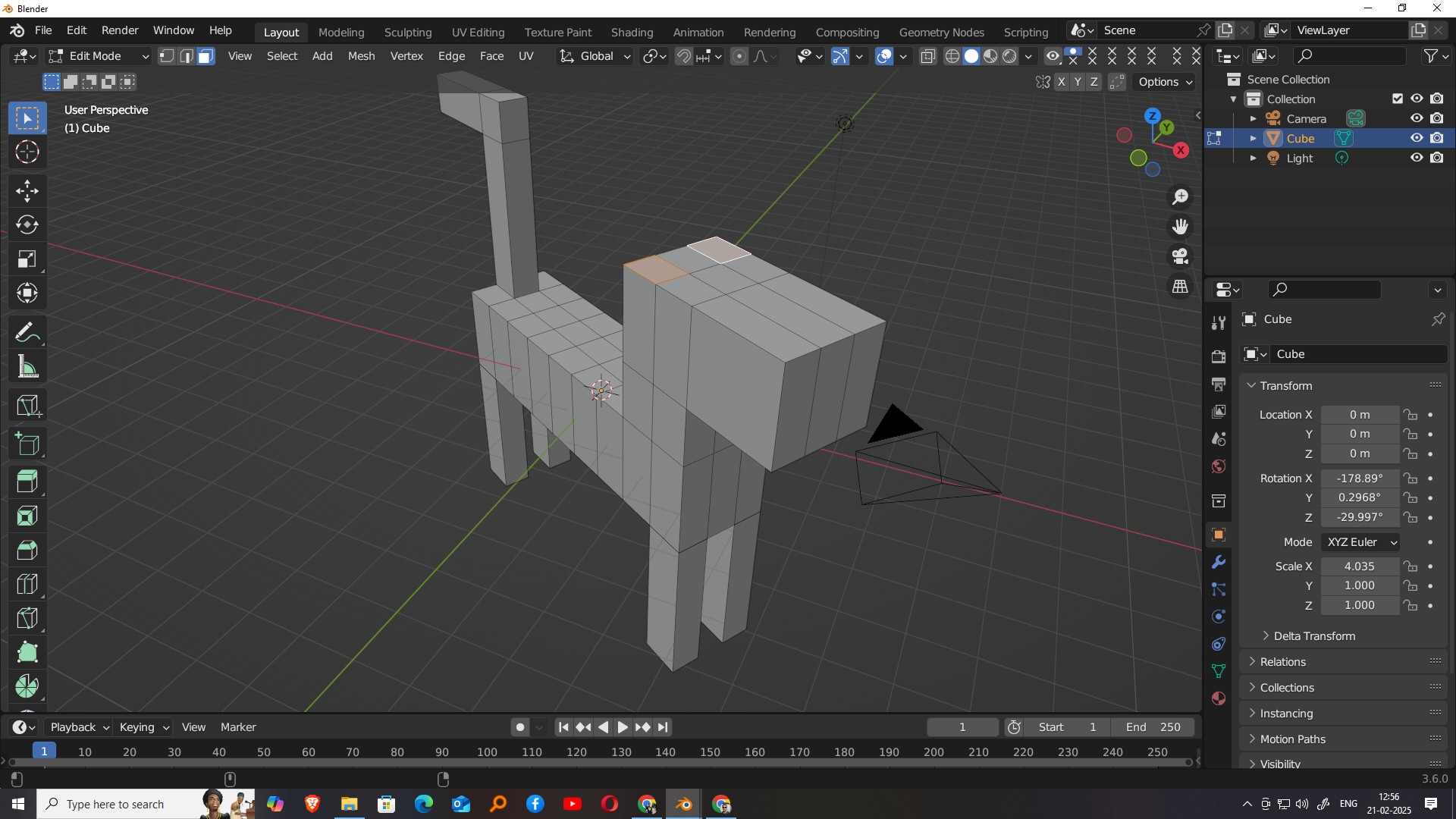
After forming the neck, I moved on to shaping the tail of the model. I selected the back center subdivision on the top rear face of the mesh in Edit Mode. Using the extrude tool, I pulled this section outward to form the tail of the dog. This extrusion gave the model a more complete and recognizable silhouette. By carefully adjusting the length and angle of the extrusion, I was able to create a simple, blocky tail that matched the overall low-poly style of the model. This step completed the basic structure of the dog using Blender’s modeling tool

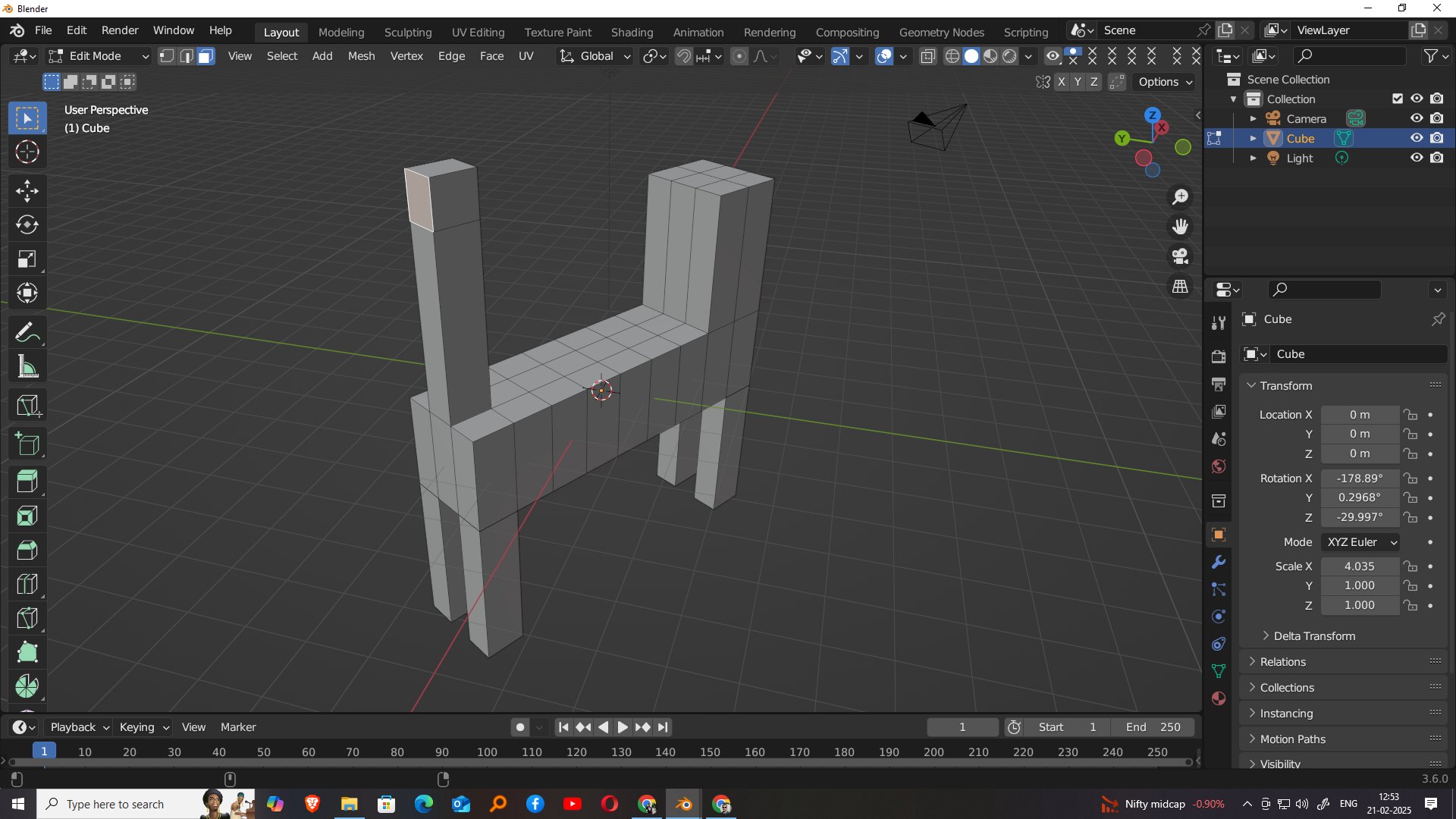
To add more detail to the model, I selected the top face of the tail and used the extrude tool along the Y-axis to create a tail bend, giving it a more natural and dynamic look. This slight curve enhanced the overall shape while maintaining the blocky style. Then, I moved to the front of the neck, where I selected the appropriate face and extruded it along the Y-axis to form the head. This extrusion extended the geometry forward, creating the basic shape of the dog's head and completing the primary structure of the model in Blender.

To add more detail to the head of the model, I first subdivided the head section to create additional geometry for finer control. Then, I selected the two top corners of the head—one on each side—and used the extrude tool along the Z-axis to pull them upward, forming the ears of the dog. This step gave the model a more recognizable and expressive appearance while keeping the block-style aesthetic consistent. The extruded ears added character and depth to the model, making it look more complete and helping distinguish the head from the rest of the body.

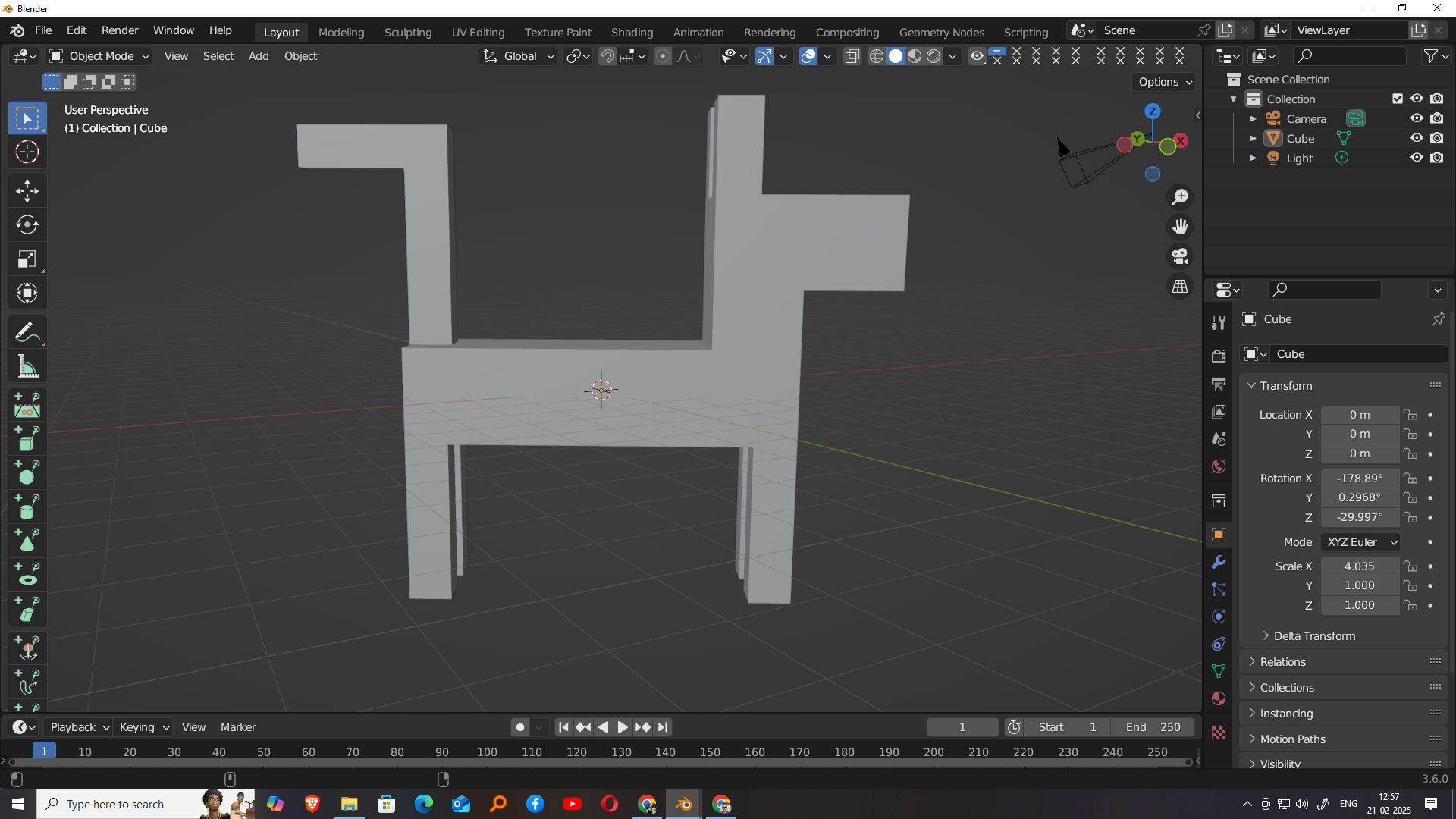
Thus, I successfully completed my 3D model, designed entirely using basic block modeling techniques in Blender. The model represents a stylized dog, constructed by extruding and shaping a simple cube through a series of well-planned steps, including forming the body, legs, neck, tail, head, and ears. Each part was carefully adjusted to maintain a clean, low-poly appearance suitable for 3D printing. This project helped me understand essential modeling tools such as scaling, subdivision, extrusion, and axis control. With the final structure complete and properly proportioned, the model is now ready to be exported and prepared for the 3D printing process.

Rendering
Rendering is the process of converting a 3D scene into a 2D image, allowing the visual representation of the model to be finalized. It involves complex calculations of lighting, shadows, reflections, materials, and camera positioning to produce a realistic or stylized output. In Blender, there are two primary rendering engines: Cycles and Eevee. Cycles is a path-tracing engine known for its high-quality, photorealistic renders, ideal for final outputs. On the other hand, Eevee is a real-time render engine that provides faster previews and outputs, making it suitable for quick visualization and animations where speed is a priority.
Sampling in rendering refers to the number of rays or calculations used per pixel to determine the final image quality. In Blender, especially when using the Cycles render engine, higher sampling means more accurate lighting, shadows, and material reflections, resulting in a cleaner and more realistic image. However, higher samples also increase render time. Lower sampling can speed up the process but may introduce noise or graininess in the image. Blender allows users to control the number of samples for both preview and final renders, enabling a balance between performance and quality depending on the needs of the project.
Render 300
For my final render, I set the sampling value to 300 in Blender using the Cycles render engine. This means that for each pixel in the image, Blender calculates the lighting and shading information using 300 samples, which helps produce a much cleaner and more detailed render with minimal noise. Choosing 300 samples strikes a good balance between image quality and render time, especially for still images where a more refined look is required. This setting allowed me to showcase my 3D model with improved lighting accuracy, shadows, and material definition, giving the final output a more polished appearance.
For the final appearance of my 3D model, I chose a black and white color scheme. This minimalistic approach
gives the model a clean and bold aesthetic,
emphasizing its blocky structure and geometric form without distraction from bright or complex colors. In
Blender, I assigned a black material to the
main body and used white for specific parts like the legs, ears, or tail to create contrast and highlight
different sections. This simple palette not
only aligns with the low-poly style but also ensures the model remains visually striking when rendered or
prepared for 3D printing.
The final output of my project is a block-style 3D dog model, fully designed and rendered using Blender 3.6. The model features distinct body parts like legs, neck, tail, head, and ears—all shaped through subdivision and extrusion techniques. I used a black and white color scheme to give the model a clean and stylized look. The render was done using the Cycles engine with 300 samples to ensure clarity and reduced noise. This final result reflects my understanding of basic 3D modeling, rendering, and design aesthetics, and it’s now ready for presentation or 3D printing.
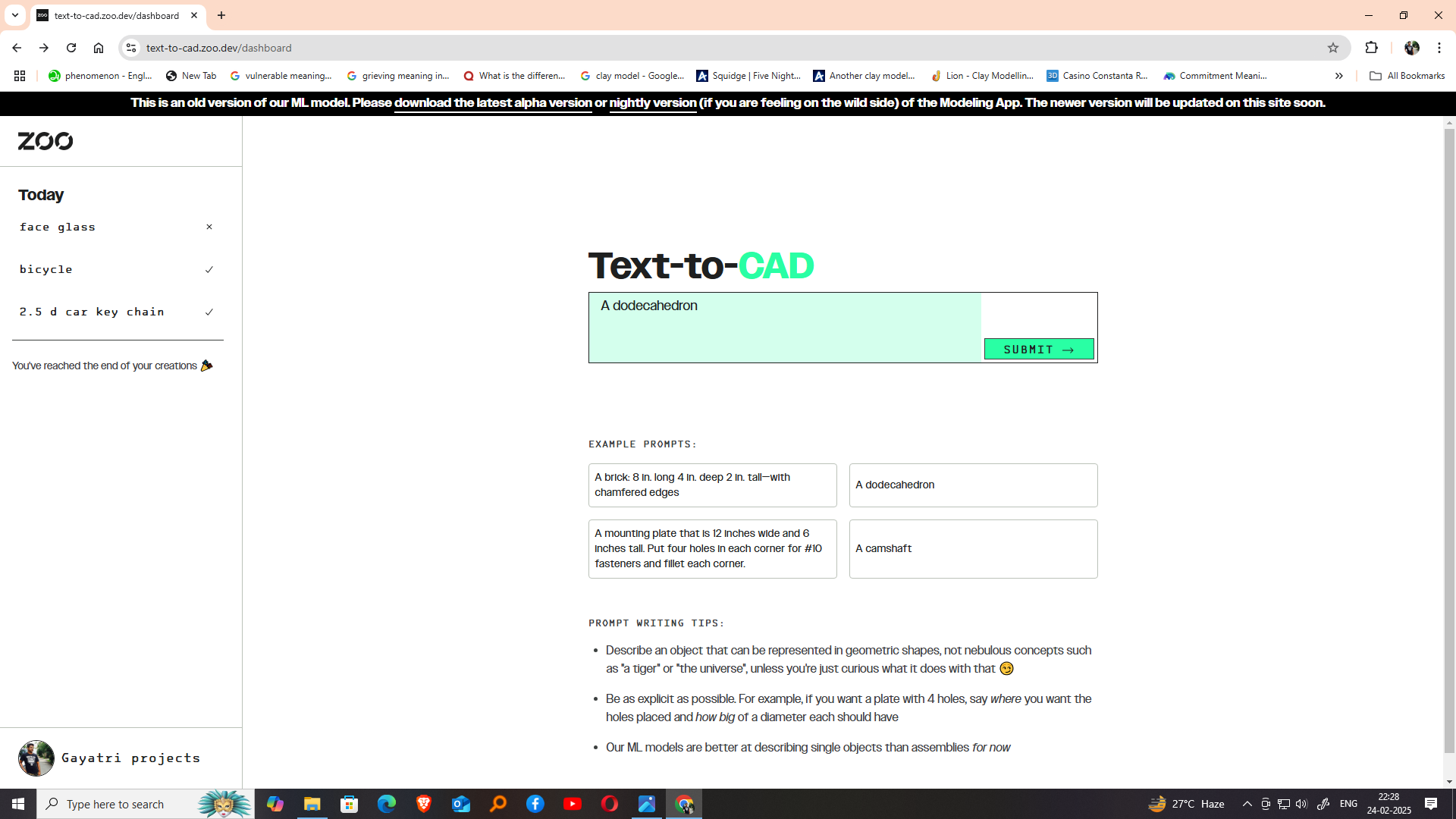
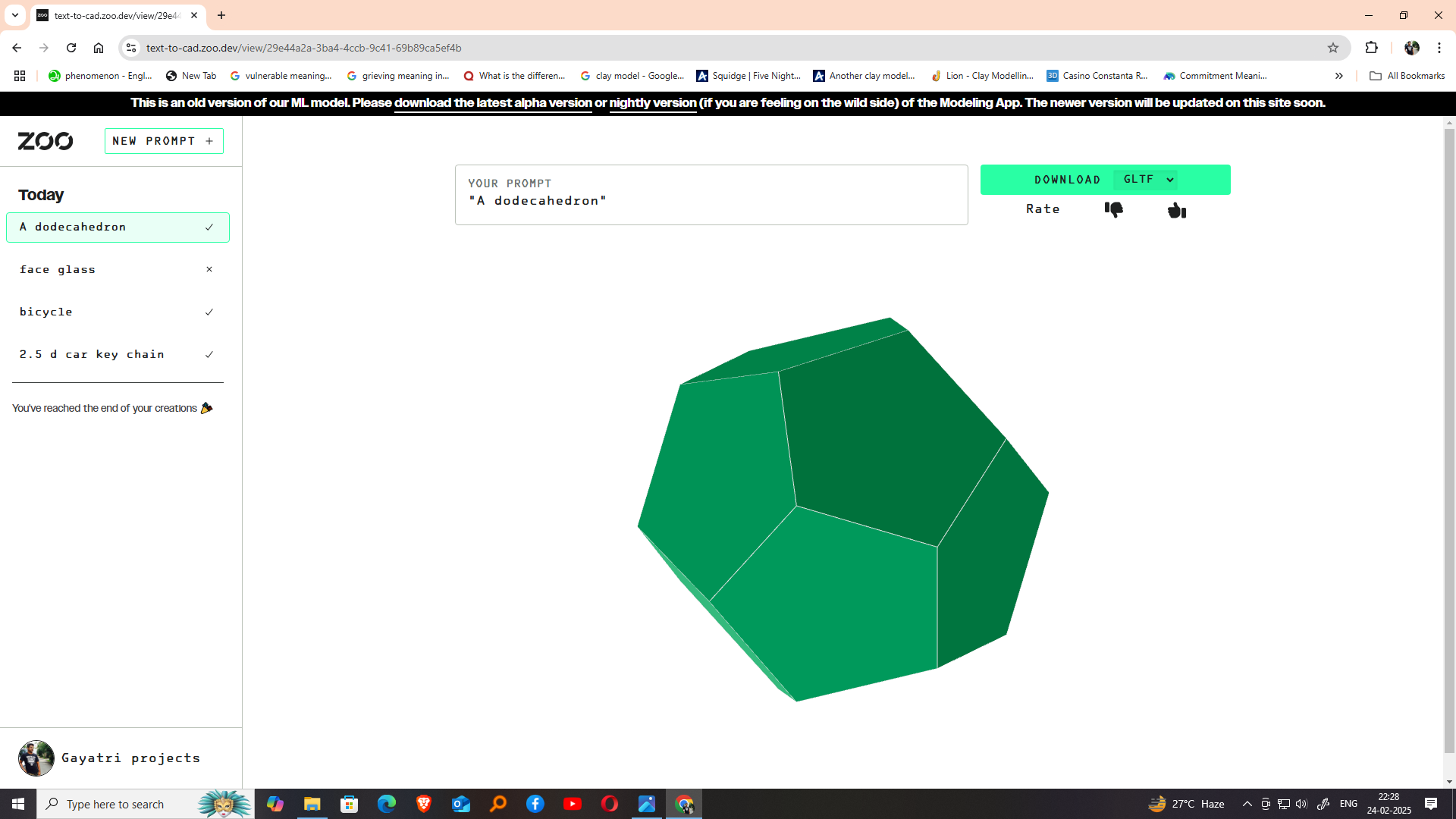
I tried text to 3d model zoo.dev
Zoo.dev is an online platform that offers a wide collection of 3D models available for free or under open licenses. It is designed for creators, developers, and makers looking to integrate 3D content into their projects, whether for digital fabrication, animation, gaming, or virtual environments. For Fab Academy students like me, Zoo.dev is a valuable resource to explore and download models that can be used in laser cutting, 3D printing, CNC machining, or other digital fabrication processes.
Tstart, I visited the Zoo.dev website and browsed through various categories such as animals, tools, characters, and mechanical parts. The platform’s interface is clean and easy to navigate, allowing users to preview models in 3D directly on the browser. Each model page includes useful information such as file format (commonly STL, OBJ, or glTF), licensing details, file size, and creator credits.

After selecting a model, I downloaded it in STL format, which is compatible with FreeCAD and other modeling software. I then imported it into FreeCAD to view and edit the geometry based on my project needs. These ready-made models save time and help in learning modeling techniques by reverse-engineering or customizing existing designs.
Zoo.dev supports community collaboration by allowing users to upload their own models and share them with others. This aligns perfectly with the open-source and collaborative spirit of Fab Academy. Additionally, using Zoo.dev encourages responsible digital making by respecting licenses and giving credit to creators.
Overall, Zoo.dev is a practical and inspiring tool for exploring 3D models. It helps students and makers quickly access quality assets, experiment with designs, and bring creative ideas to life using digital fabrication technologies. I highly recommend it as part of any Fab Academy research or development

<
Image & Videos Compression
Image Compression
TThe purpose of image compression in GitLab—particularly in contexts like Fab Academy documentation—is to optimize repository size and improve website performance. Large image files can slow down website loading times, increase bandwidth usage, and make repositories harder to clone or manage. By compressing images, you reduce file sizes while maintaining acceptable visual quality. This helps pages load faster, enhances user experience, and ensures quicker access to content, especially on slower internet connections. Additionally, smaller file sizes reduce the overall size of the Git repository, making version control operations like cloning, pulling, and pushing more efficient. Image compression also supports better collaboration, as team members can navigate and update documentation more easily. Tools such as TinyPNG, ImageOptim, or command-line utilities can be used before committing images to GitLab. Overall, efficient image compression is a key practice in maintaining clean, fast, and accessible digital documentation for projects like those in Fab Academy.
I searched on Google for online image compression tools and found several free and easy-to-use options. Tools like TinyPNG, CompressJPEG, and ILoveIMG allow quick compression of images without losing much quality. They support various formats and help reduce file sizes for faster web loading and optimized storage.
I discovered a website called Image Compressor Online, also known as Optimizilla, which offers a straightforward and effective solution for reducing image file sizes without significant quality loss. This free web-based tool supports formats like JPEG, PNG, and GIF, allowing users to upload up to 20 images simultaneously. It employs smart lossy compression algorithms to minimize file sizes while preserving essential image quality. Users can adjust the compression level using a slider and preview changes in real-time before downloading the optimized images. This makes it ideal for web developers, bloggers, and anyone needing to optimize images for faster website loading or efficient storage. Additionally, the platform ensures user privacy by deleting all uploaded files after one hour. Overall, Image Compressor Online is a reliable and user-friendly tool for quick and efficient image compression needs
Image Compressor Online helps reduce image file sizes quickly without losing much quality. It supports formats like JPEG and PNG and allows users to upload and compress multiple images at once. The tool uses smart compression techniques, making it ideal for optimizing images for websites, emails, and storage efficiency.
Key Reasons for Image Compression in GitLab:
Faster Website Loading: Compressed images load faster on your GitLab Pages website, improving the user experience for mentors, evaluators, and visitors.
Smaller Repository Size: Large, uncompressed images make your Git repository heavy, which can slow down cloning, pushing, or pulling. Compression keeps the repo
lightweight and efficient.Quicker Commits and Uploads: Uploading or committing large images takes more time and bandwidth. Compressed images speed up this process.
Avoiding Quota Limits: GitLab has storage and bandwidth limits (especially for free tiers). Efficient image compression helps you stay within those limits.
Better Version Control: Every time you change a large image, Git stores a new version. Smaller images reduce the storage impact of versioned media.
In Fab Academy, optimizing images is part of maintaining clean, efficient, and accessible documentation—a core part of the evaluation criteria.
Videos Compression
While searching online for video compression tools, I found FreeConvert to be one of the most user-friendly and effective platforms available. FreeConvert is a free web-based tool that allows users to compress videos without needing to install any software. It supports a wide range of video formats such as MP4, MOV, AVI, MKV, and more. The interface is simple: you just upload your video, choose your desired compression method—by target file size, video quality, or resolution—and click "Compress." Within minutes, the compressed video is ready to download.
FreeConvert also gives users control over advanced settings like bitrate, frame rate, and codec selection. This helps in optimizing file size while maintaining video quality. It’s especially useful for reducing video file size for uploading to websites, emails, or messaging apps. The free plan allows decent functionality, but it has some file size limits and slower processing speeds. For larger videos and batch conversions, a paid upgrade is available.
Besides compression, FreeConvert also offers video conversion, trimming, and other editing tools. Since it’s a cloud-based service, it works across all devices and platforms. Overall, FreeConvert is a reliable and accessible option for quick and effective video compression online.
Purpose of Video Compression in GitLab : Video compression is crucial when uploading project documentation or tutorials to GitLab repositories. Here's why it's important:
1. Reduce File Size
Raw videos from phones or cameras can be hundreds of MBs or even GBs.
Compression reduces them to a more manageable size (often under 10–20 MB), saving storage space.
2. Faster Uploads and Clones
Git repositories are not designed for large media files.
Compressed videos upload faster and reduce the time needed to clone or pull the repository.
3. Stay Within GitLab Storage Limits
GitLab imposes file size and storage limits per project or group.
Keeping videos small helps you stay within the allowed quota.
4. Web Compatibility
Compressed videos (e.g., in MP4 format using H.264 codec) are more likely to be playable in web browsers,
especially when embedded
in GitLab Pages.
5. Easier Evaluation and Sharing
Best Practices for Fab Academy:
Convert videos to .mp4 (H.264) format.
Keep resolution around 720p unless higher clarity is essential.
Target video sizes under 10–30 MB, depending on duration.
Link to YouTube or Vimeo for large videos instead of hosting them in the Git repo.
Mentors and evaluators can view videos quickly without waiting for large files to buffer or download. Video Compressor refers to the process of reducing a video's file size while maintaining as much of its original quality as possible. It's essential for online sharing, storage, and email attachments, according to VEED.IO. Various online tools and software, like VEED.IO, Media.io, and Rotato, offer this functionality.
text-cad
FreeCAD
Blender
Blender Project files to download From Repository
Click here to download the BLOCKDOG .blend file