Media compression
Summary
To streamline my documentation workflow and reduce storage usage on GitLab, I explored more efficient methods for compressing both images and videos. This approach helped me avoid delays and simplify the process of capturing and uploading media throughout the Academy.
Work Process Detail
Photo Compression:
- I installed an Android app called “ app to optimize the upload size of photos and videos” from the Google Play Store.
- This app allows me to capture photos directly at a specified size, eliminating the need for manual resizing later.
- Every photo taken through the app is automatically compressed. For instance, one image was reduced to 312KB instantly.
- While the app includes ads, the benefit of capturing compressed images on the spot made it worthwhile.


Video Compression:
- Initially, I tried uploading .mp4 videos to my GitLab repository. However, they appeared only as links, not embedded players—especially when using Notion for web generation.
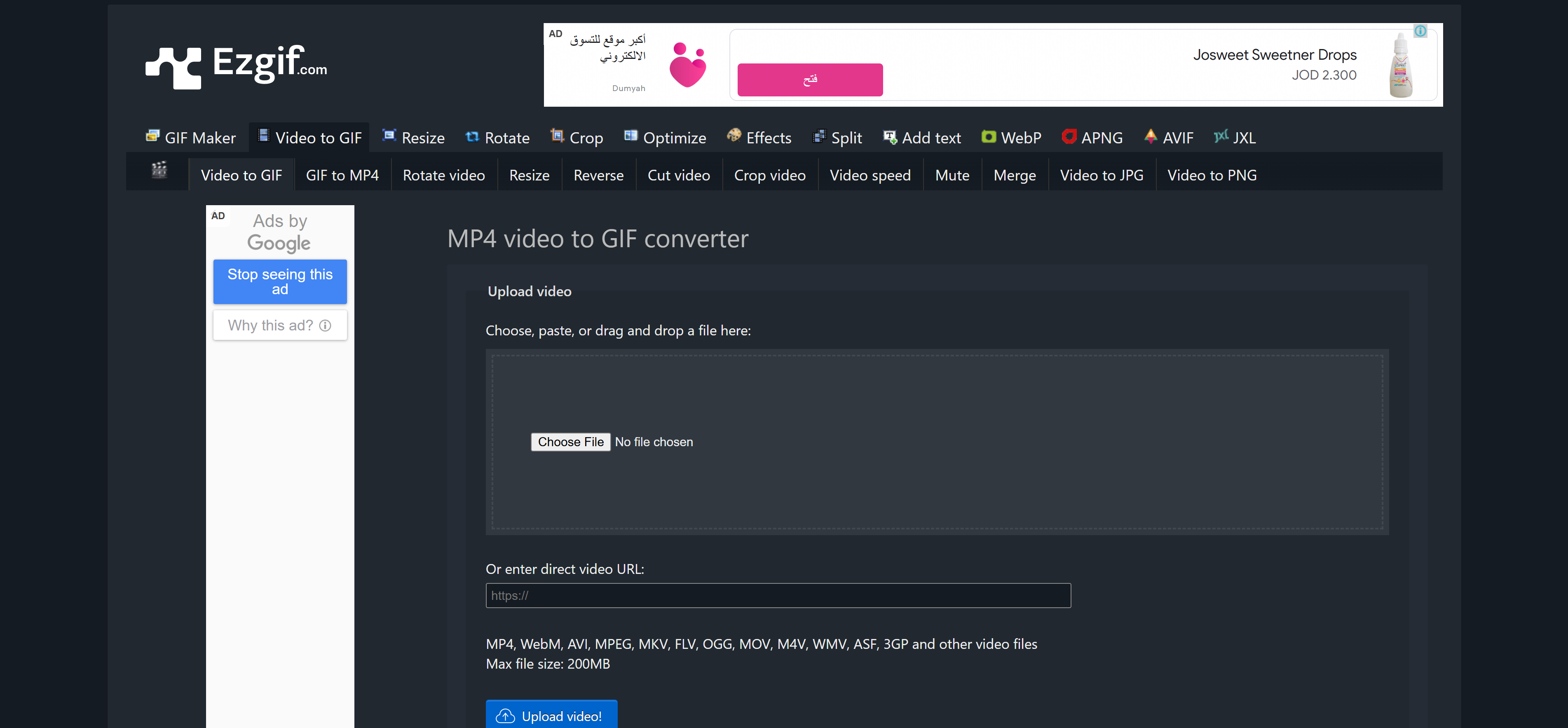
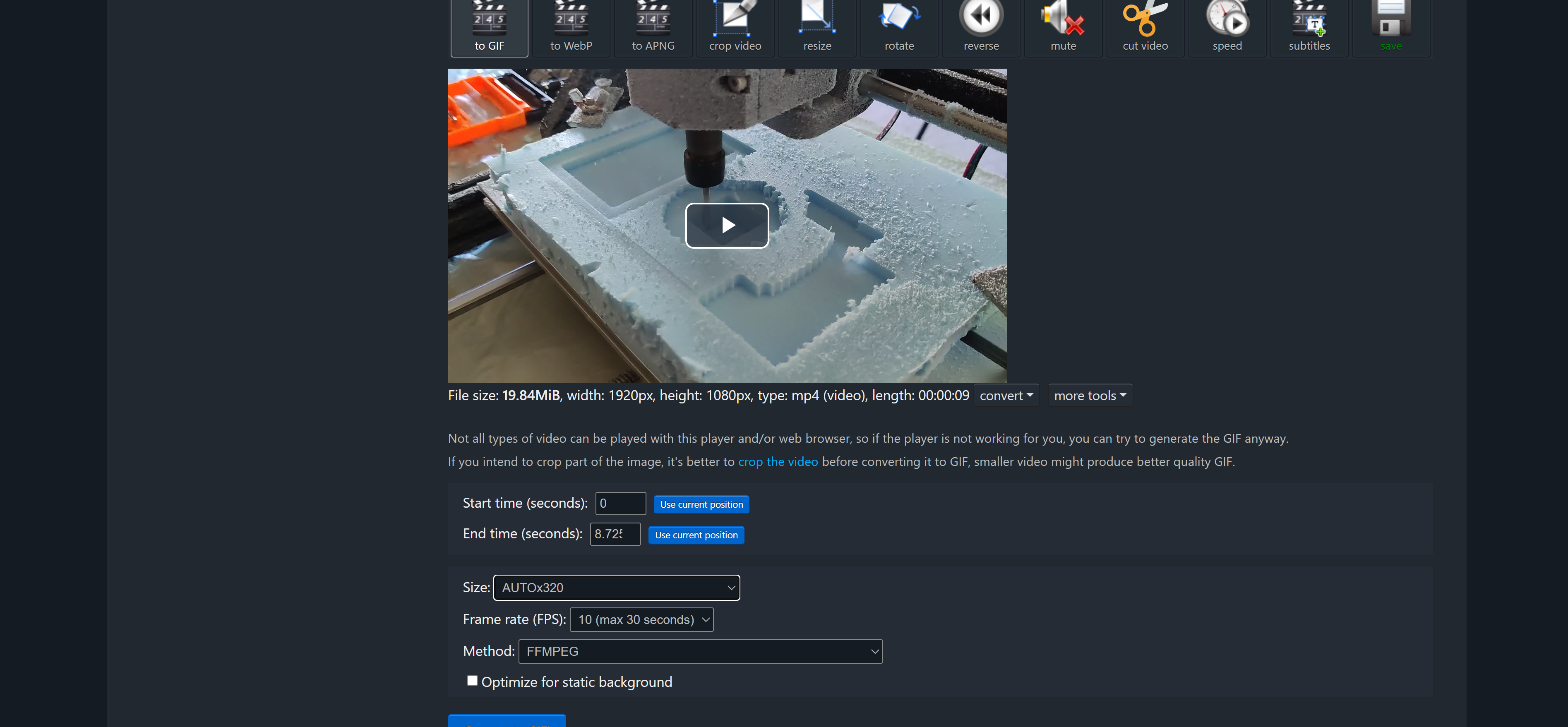
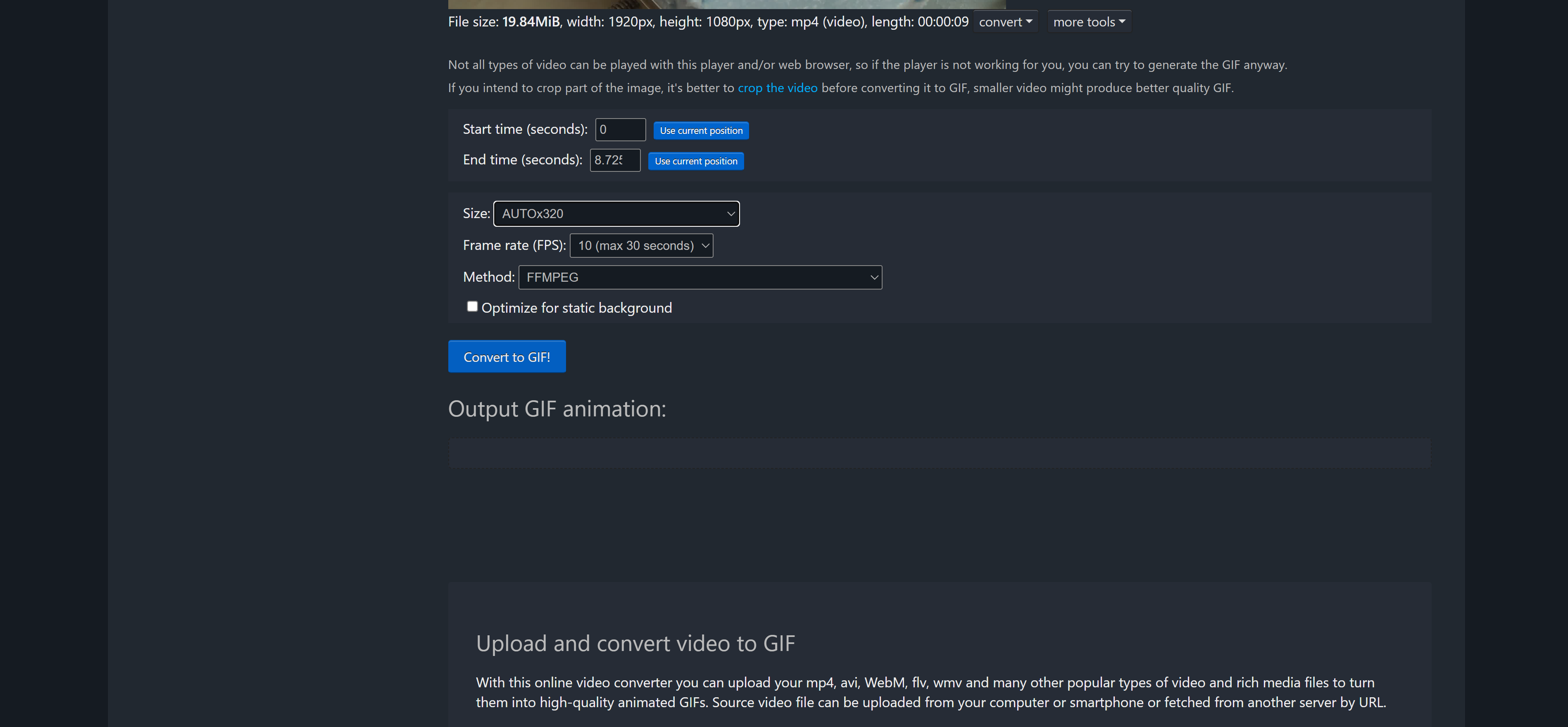
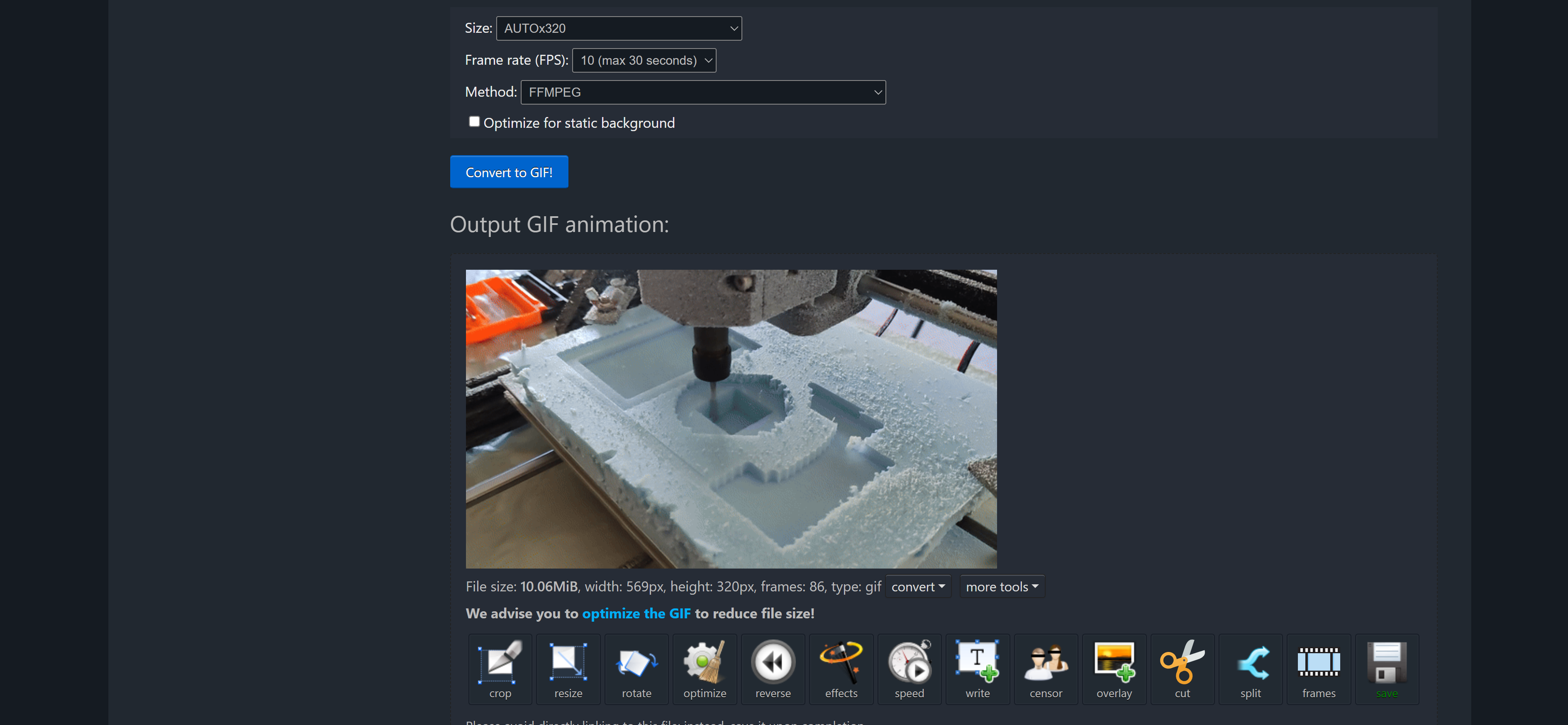
- To solve this, I decided to convert all videos to GIF format using a tool called EZGIF.com.
- On EZGIF, I could trim the video duration, adjust the resolution and frame rate, and export it as a GIF to maintain visual clarity while minimizing file size.





Learning Outcome
This process taught me that media compression is essential for effective documentation, especially when dealing with file size limitations and web-based platforms like GitLab and Notion. I learned to use specific tools to optimize image and video assets without compromising quality, enabling a smoother and more efficient workflow.
