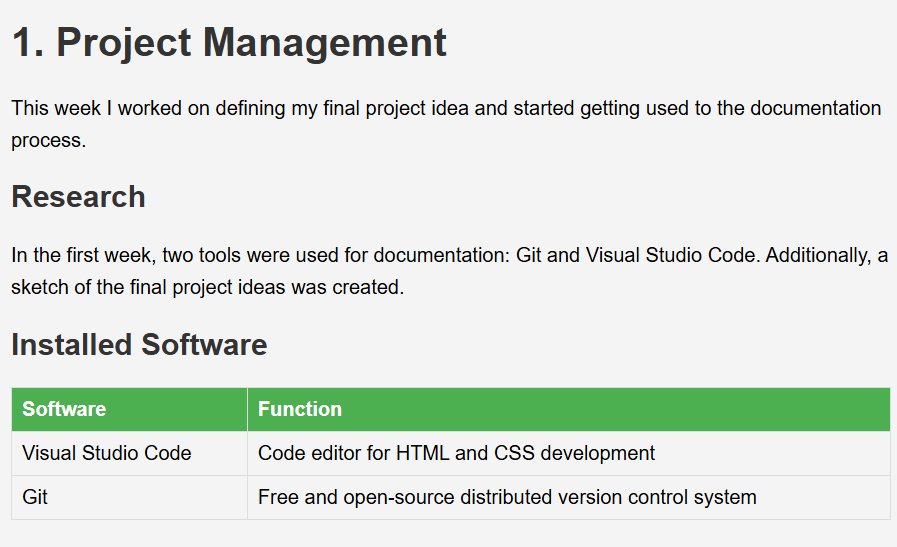
1. Project Management
Research
In the first week, two tools were used for documentation: Git and Visual Studio Code. Additionally, a sketch of the final project ideas was created.
| Software | Función |
|---|---|
| Visual Studio Code | Editor de código para desarrollo web |
| Git | Sistema de control de versiones |
Configuring Git
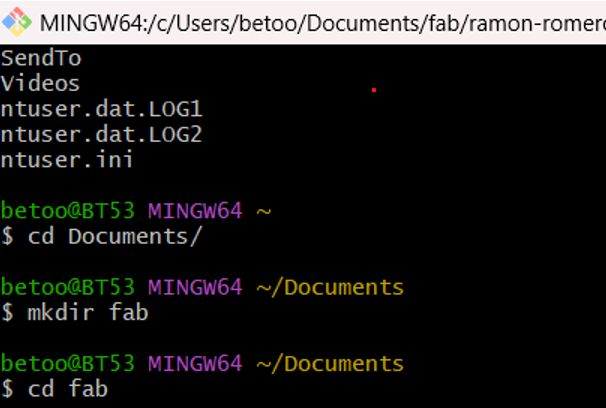
Using a Git Bash terminal on Windows, navigate within the directories as shown in the image below.

Git Commands
Enter the Documents folder:
cd Documents/Create a new folder:
mkdir fabEnter the fab folder:
cd fabCloning the Repository
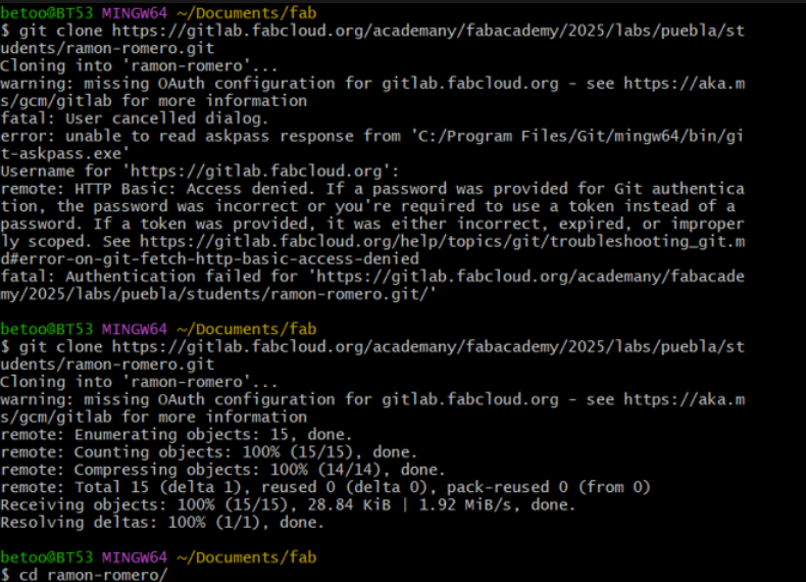
The HTTPS clone command was used to download the repository to the local network, setting the username and email.

Configure your Git identity:
Set Global Email:
git config --global user.email "user@email.com"Set Global Name:
git config --global user.name "YourName"Git Workflow Fundamentals
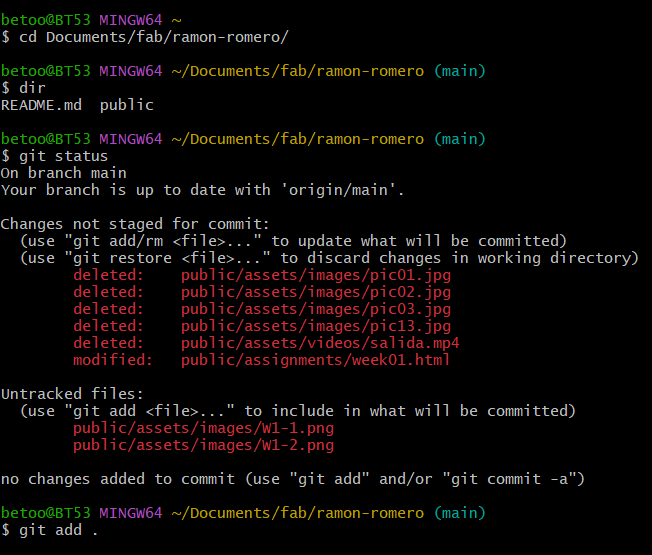
Stage all changes:
git add .Check repository status:
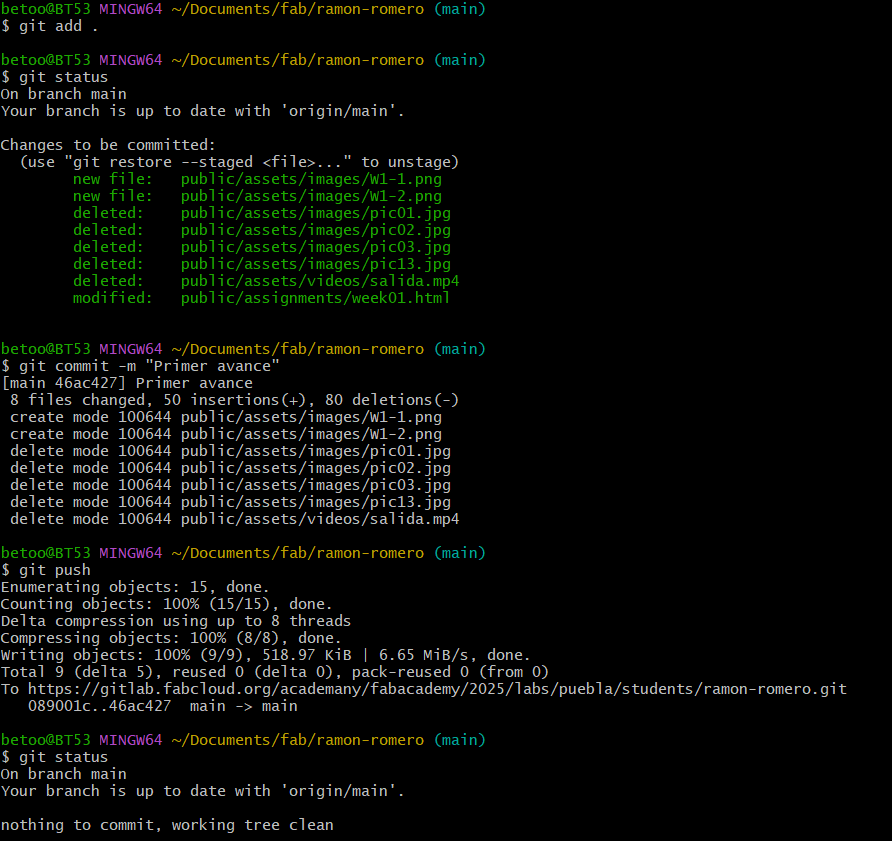
git statusCommit changes:
git commit -m "First progress"Push to remote:
git push

Visual Studio Code: HTML and CSS
To document the progress made during the week, we use HTML and CSS for our web page. HTML (HyperText Markup Language) is the basic language for creating the structure of a web page. With HTML, you define elements such as headings, paragraphs, images, tables, and links.
How to Create an HTML Page from Scratch?
Below are the steps to create an HTML file from scratch using Visual Studio Code.
Install Visual Studio Code
Download from the official page: Visual Studio Code Download
Create a Working Folder
Before writing code, organize the project:
- Create folder my_web_page
- This folder will store HTML files and resources
Open Folder in VS Code
Follow these steps:
- Click File > Open Folder
- Select my_web_page
Create HTML File
Inside VS Code:
- Right-click in sidebar
- Select New File
- Name it index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Página</title>
<link rel="stylesheet" href="assets/css/main.css">
</head>
<body>
<h1 class="titulo-principal">¡Bienvenido!</h1>
<p>Este es un ejemplo de código</p>
</body>
</html>Save and View the Page
Once you have written the code:
- Save the file with Ctrl + S (Windows) or Cmd + S (Mac)
- Open the folder my_web_page on your computer
- Double-click on the index.html file to view it in your browser


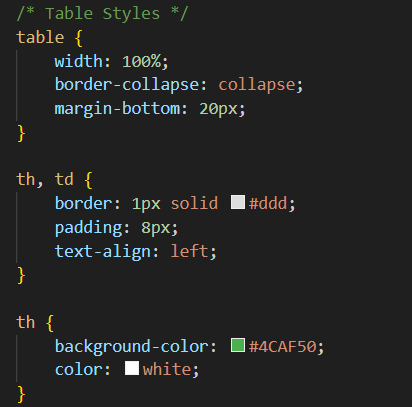
Estilos con CSS
CSS (Cascading Style Sheets) es el lenguaje para estilizar páginas web. Controla colores, fuentes, márgenes y tamaños.
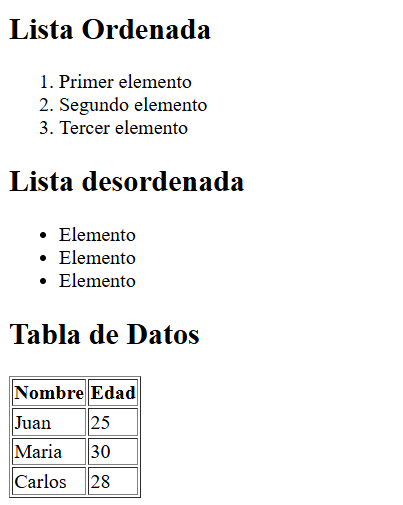
Ejemplo de tabla estilizada
- Ancho de tabla al 100%
- Bordes colapsados
- Fondo verde en cabeceras

Fig 8. Código CSS para estilos

Fig 9. Resultado visual de la tabla
Conclusión
Durante esta semana inicial aprendimos a documentar procesos usando: Git, VS Code, HTML y CSS.


