1. Project Management and Principles
This week I started to check out how to do the documentation process and I made changes to this website.
Version control with Git
We are going to document all our activities during Fab Academy 2025.
Documentation is a must during Fab Academy. To do so, I´ll upload my site using Git. During installation, I selected the option to use Visual Studio as an editor.

List of Commands
After the installation, there are basic commands to help you upload new website changes.
- cd opens a folder
- dir displays directories and files
- mkdr makes a new folder
- git clone retrieves an entire repository from a hosted location via URL
Git configuration
First, open the Git terminal and make a folder where the files to upload will be saved.

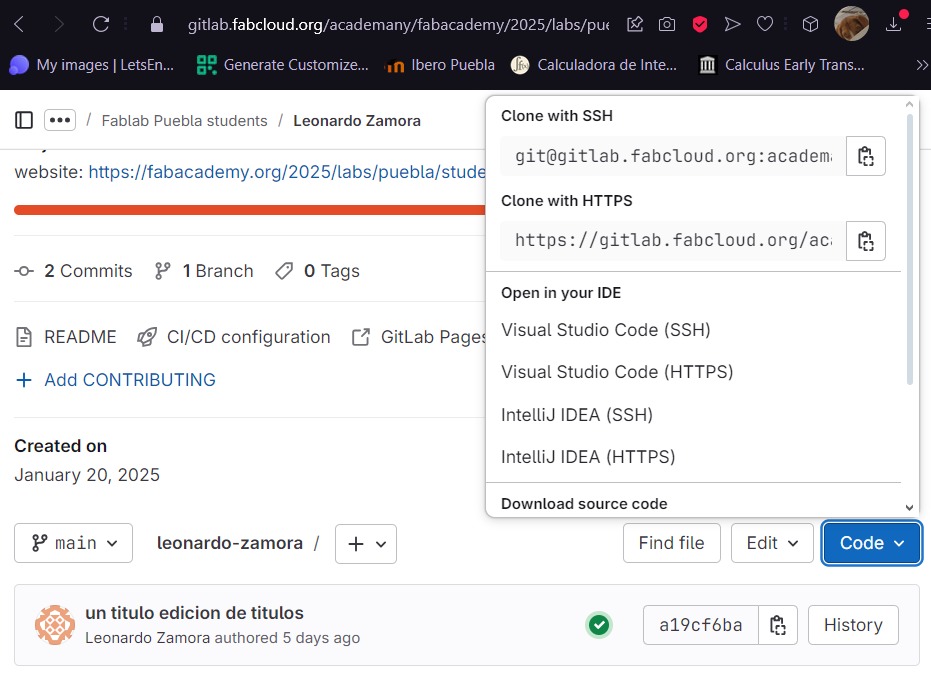
The link used was obtained from gitlab.fabcloud.org

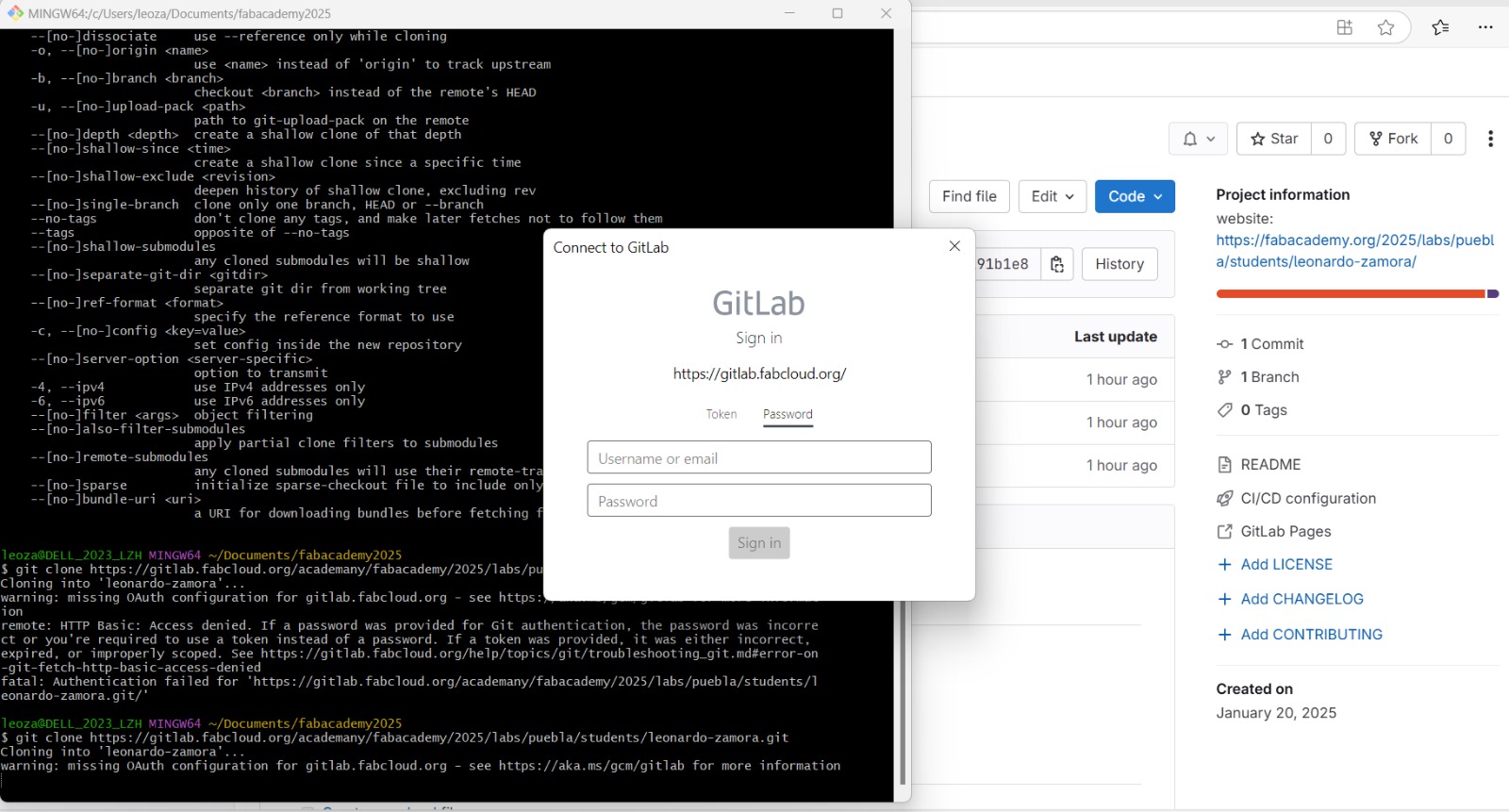
After pasting the URL a window to sign in will pop up. A GitLab account is required for identification and to continue with the process.

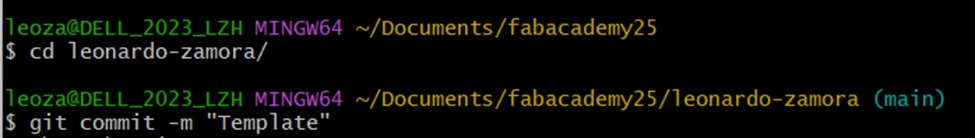
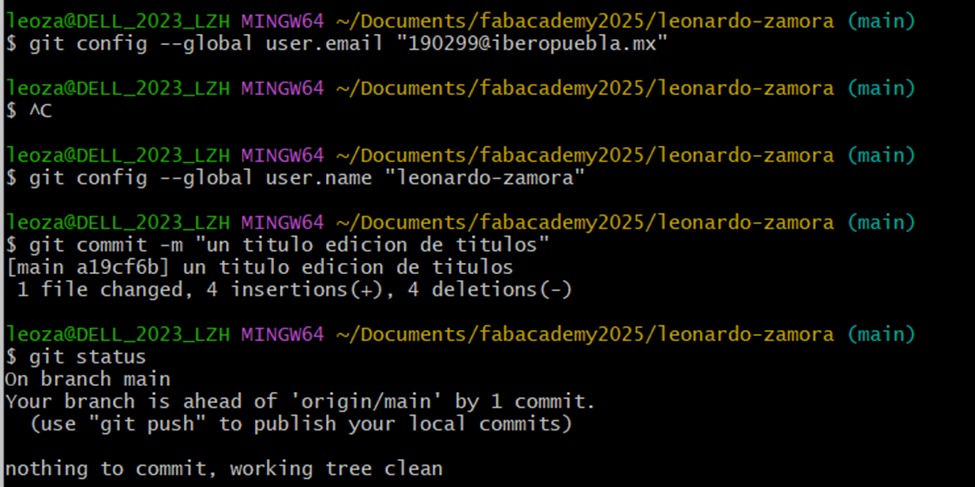
A folder with the username will appear inside the folder we previously created. Open the folder and use “git add .” to add a file. With “git commit -m” give a title representative to the uploading documents or changes.

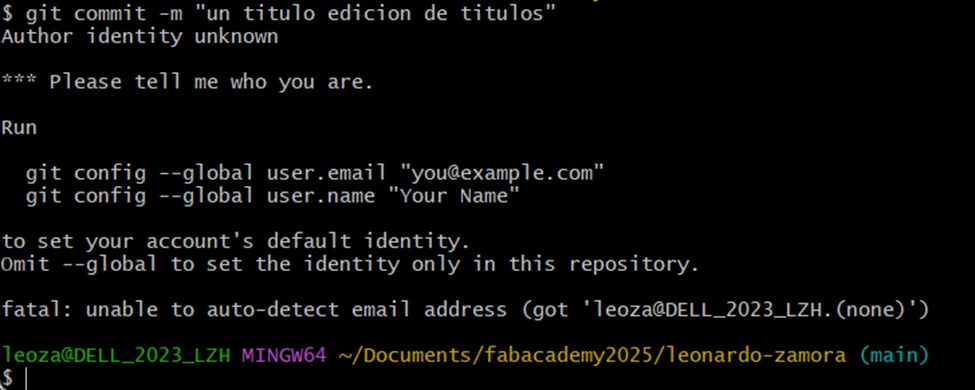
If it is the first time doing the process, a message will pop up to enter an email and username.


After completion use ““Git status” to look out for changes and then “git push” to upload the new changes. We´ll use VS Code for local web development to edit the website. To see the changes, download the Live server extension.

Getting to know HTML
HTML is a programming language that defines the content and structure of web content. Knowing the basics is important before designing a website. HTML is composed of tags that define the structure of the content, so here´s a list of the most common tags:
- html sets the title and other information
- head sets the title and other information
- h1 to h6 are used for headings
- p is used for paragraphs
- strong is used for bold text
- em is used for italic text
- u is used for underline text
- ul is used for unorganized lists
- ol is used for organized lists
- li is used as a list item
- table is used for tables
- tr sets off each row in a table
- td sets off each cell in a row
- a is used for links
- img is used for images
- video is used for videos
- button is used for buttons
Titles, text, list, and table example
For the following example here is the code using the mentioned tags:
See the Pen Example1 by Leonardo Zamora (@Leonardo-Zamora) on CodePen.
Videos, images and links
For the following tags, there are some things you can add to customize what can be displayed, and for the links if it is a downloadable file or a hyperlink to another page. For the following example here is the code using the mentioned tags:
See the Pen Example2 by Leonardo Zamora (@Leonardo-Zamora) on CodePen.
Template modifications
For my website I´m using a template provided by Rafael Pérez Aguirre a FAB Lab Puebla advisor: HTML Template
I used Color Hunt to find a color palette for my website.

The fonts I´m using were imported from Google Fonts

Summary
During this week I learned how to use Git and how to upload changes to my website. I also learned the basics of HTML and how to use it to create this website. I also learned how to modify a template to make it my own and discovered web pages to improve it. During the following week, I´ll continue to improve the look of the website and add more content.
