1. Project management
In week one, I worked on learning how to document with amazing tools like Git and Visual Studio Code, and also finding ideas for my final project.
Downloading programs
I installed two programs: Visual Studio Code and Git.


Git Configuration
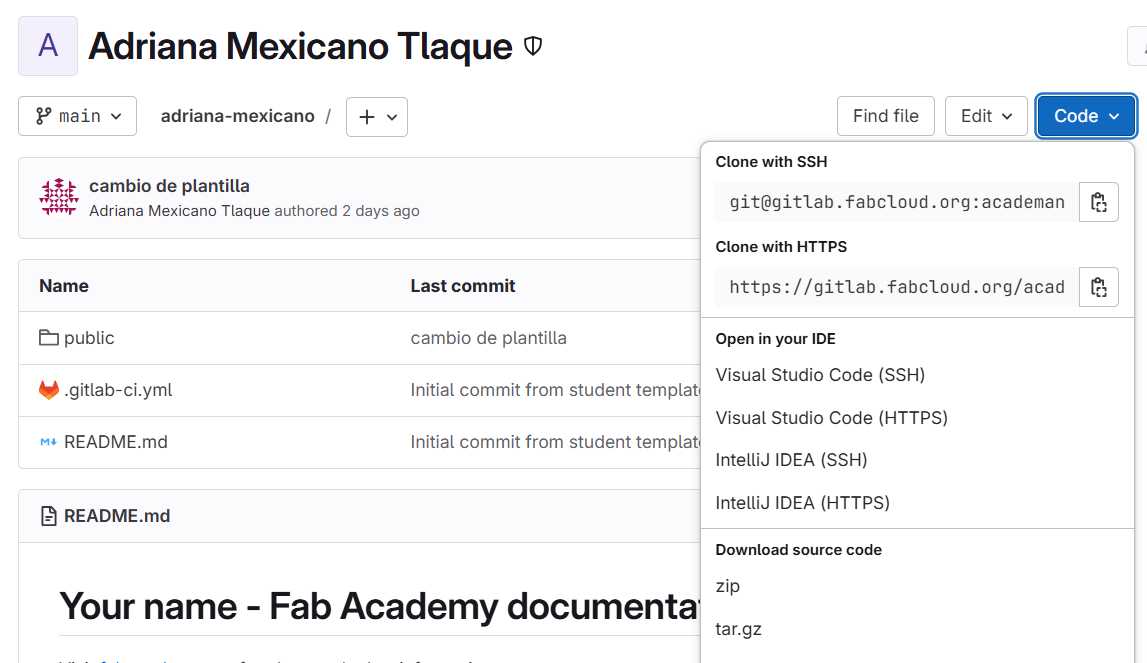
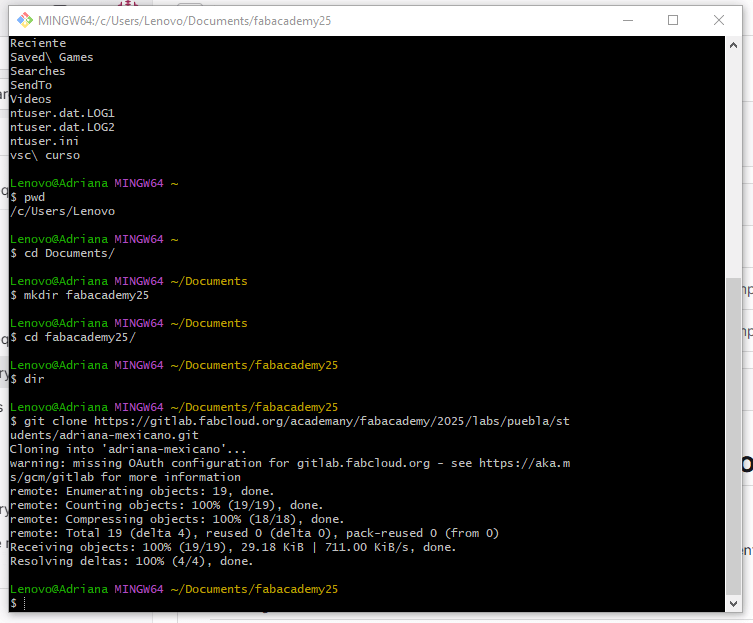
To create my Git repository, I had to log in to my GitLab account and clone the repository using the 'Clone with HTTPS' option on my computer.


To create my Git repository, I followed these steps:




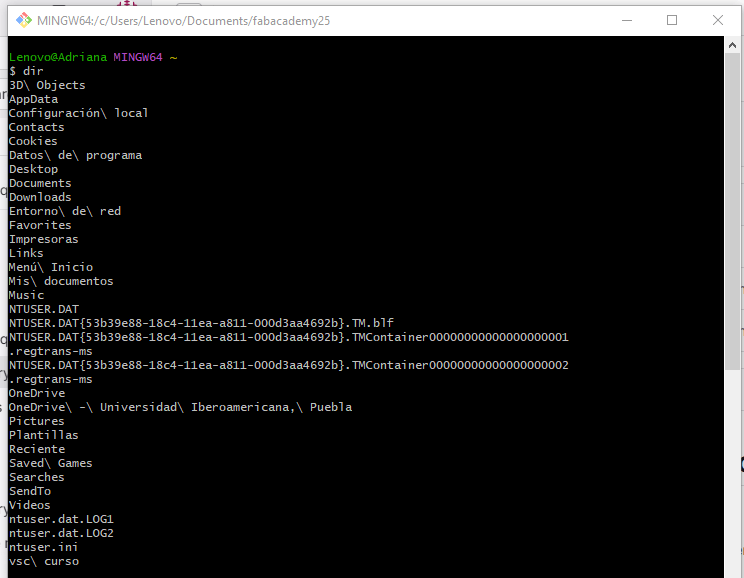
If you can't clone your repository, you have to put your email and your username
- git config--global user.email "user@emailaddress.com"
- git config--global user.name "YourName"
I had one problem because I used another computer to practice Git, but my files couldn’t synchronize. However, I used the pull command, and I was able to solve the problem.
The commands I used
| Command | Use |
|---|---|
| git clone | Copy the things that are on the server. |
| git status | To see if there are any changes. |
| git add . | Add the modified changes. |
| git commit -m "put a commit of the changes" | Adding a commit is like packaging the changes and putting a label on them. |
| git push | To send the changes to the repository. |
| git pull | Update your local repository with the most recent changes from the remote repository. |
Learning visual studio code
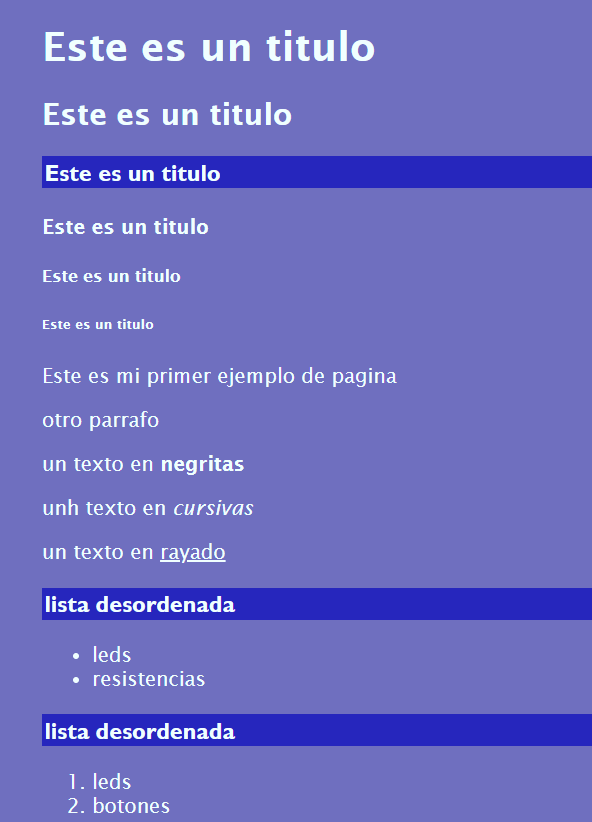
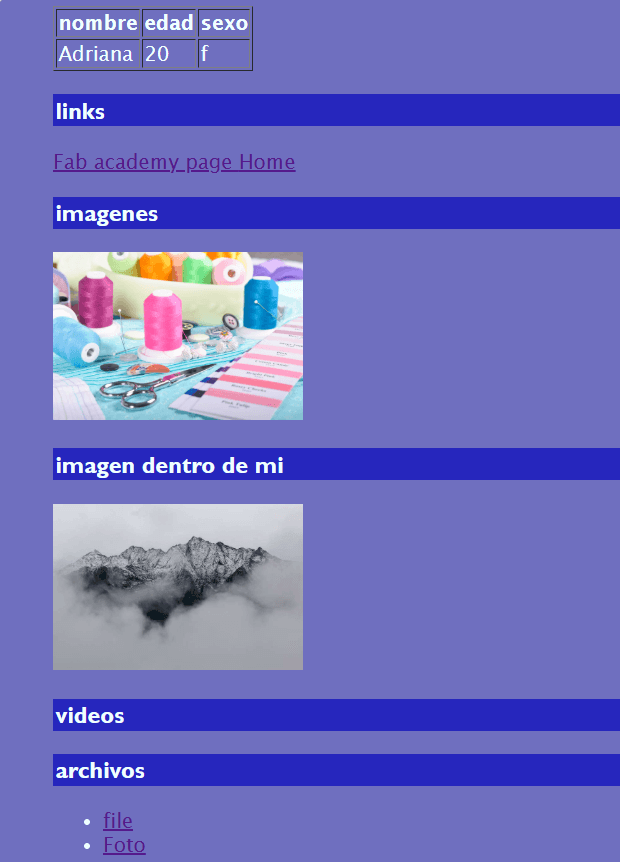
To create my web page, I have to learn HTML and CSS. To learn these things, my instructors gave an explanation about some tags. I practiced creating a website with these tags:


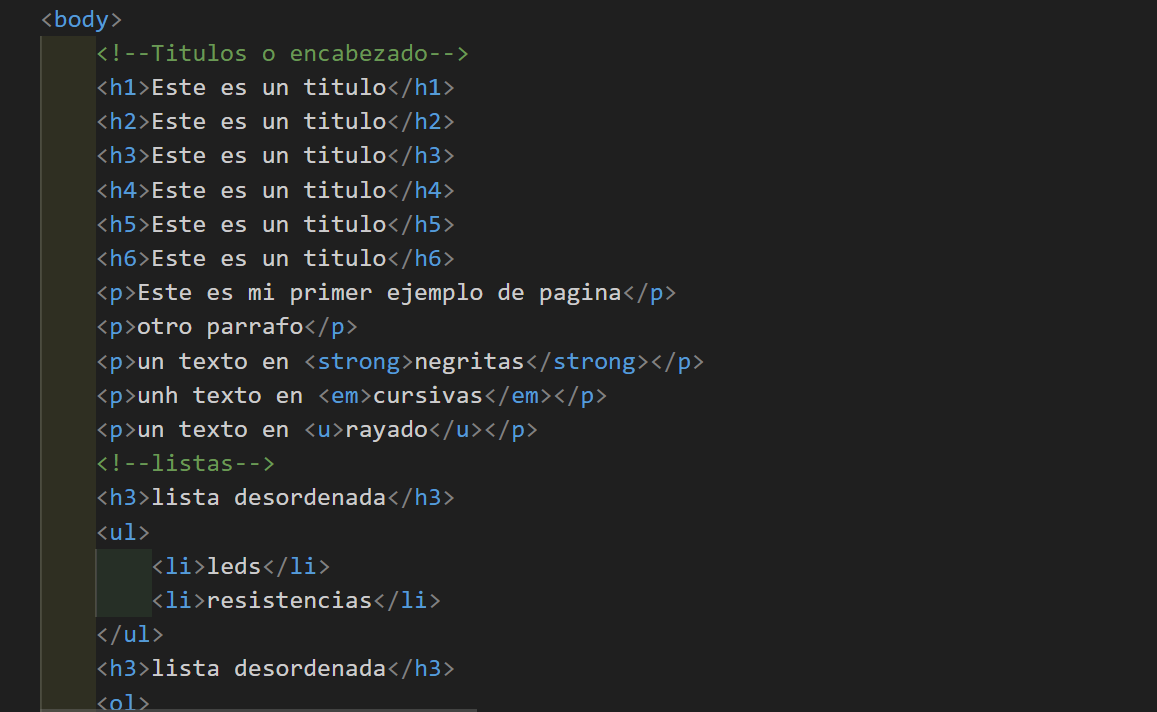
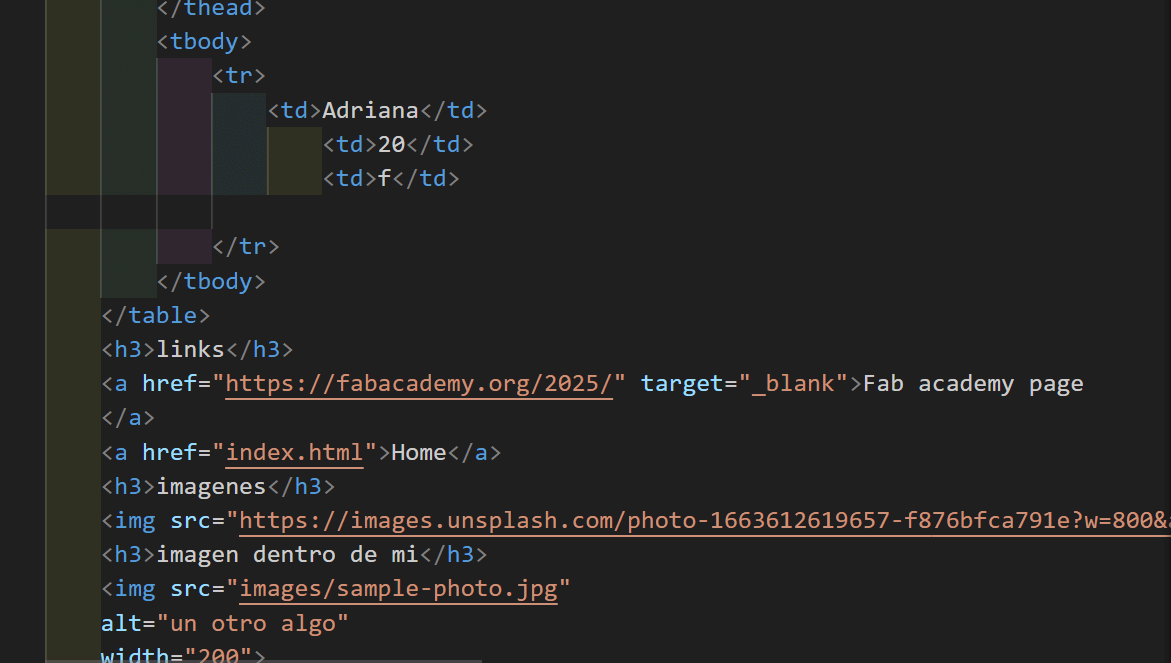
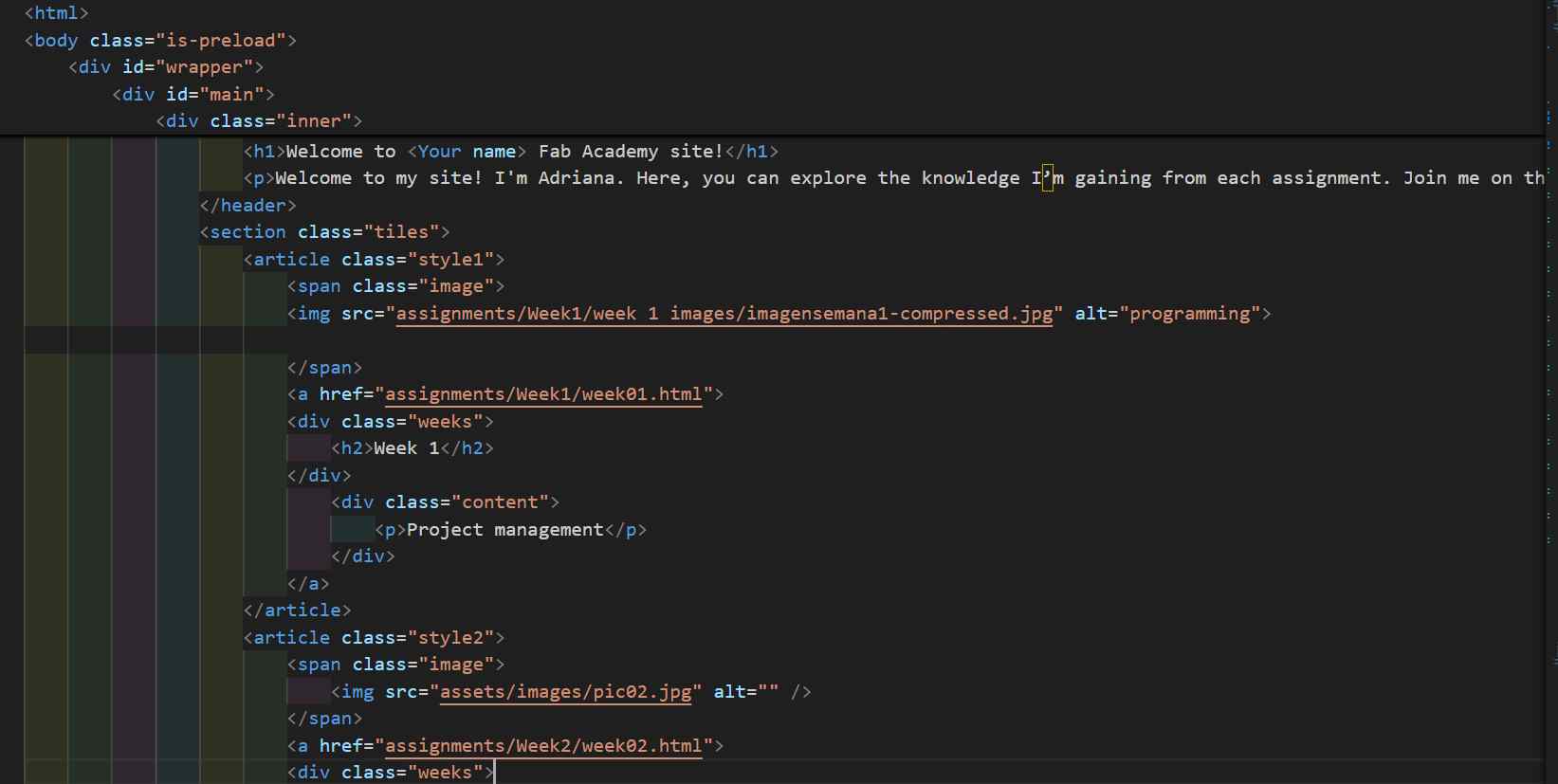
Here, you can see the tags in Visual Studio Code:


You can find some essential HTML tags here.
- h1, h2, h3, h4, h5, h6: Used to define titles and subtitles, with h1 being the largest and h6 being the smallest.
- p: Creates a paragraph.
- ul: Creates a list with bullet points, used for unordered lists.
- ol: Creates a list with numbers, used for ordered lists.
- li: Defines each item in the list, inside either ul or ol.
- video: Embeds a video on the web page.
- button: Adds an interactive button to the page.
- a href: Creates a hyperlink to link to other pages or websites.
- img src: Embeds an image on the page.
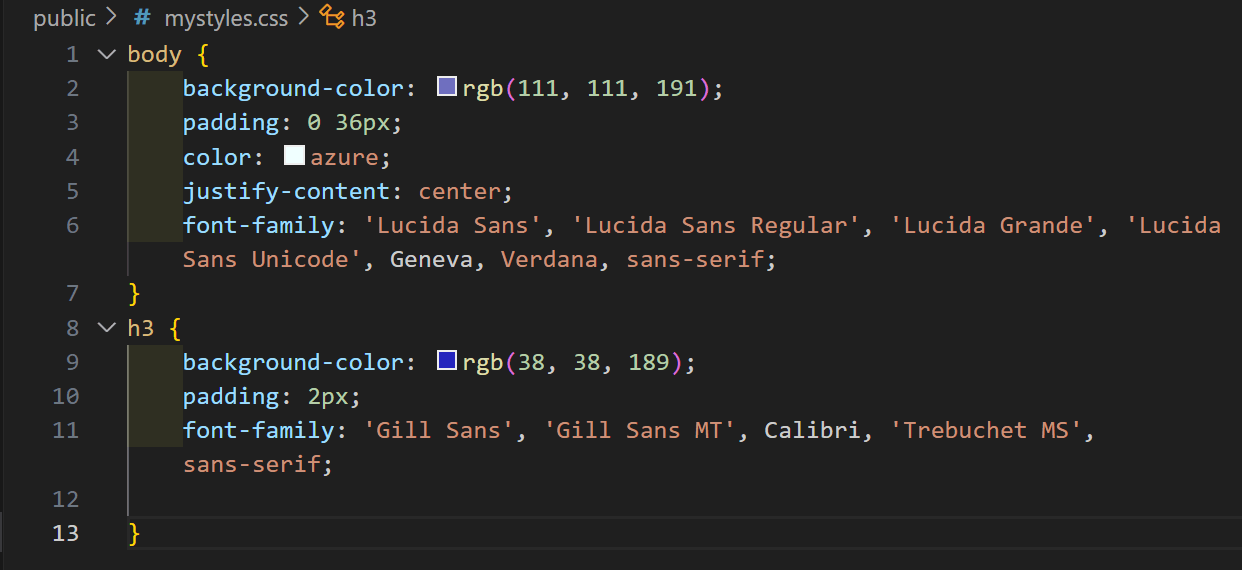
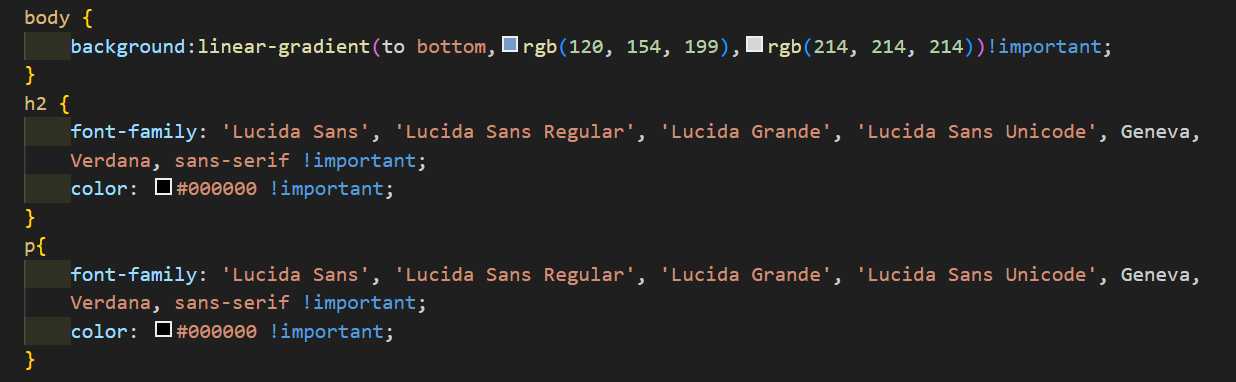
I had to learn CSS to give a good presentation to my website:

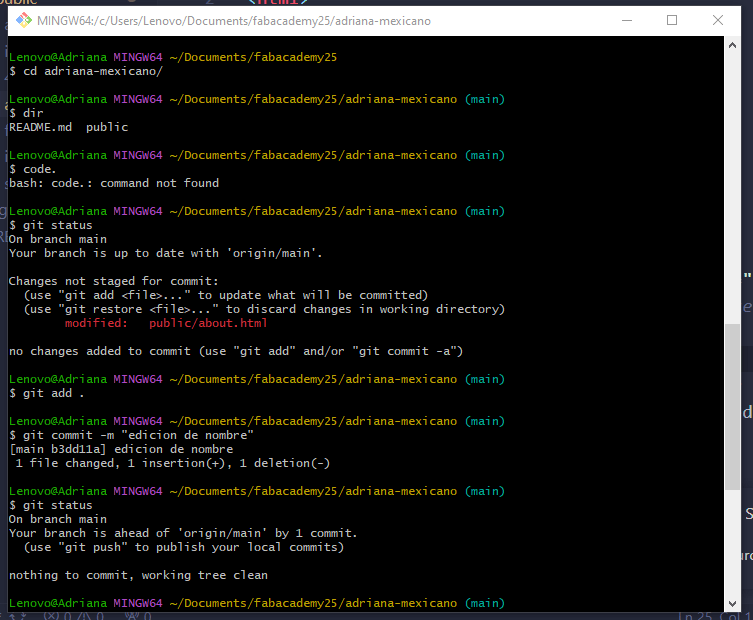
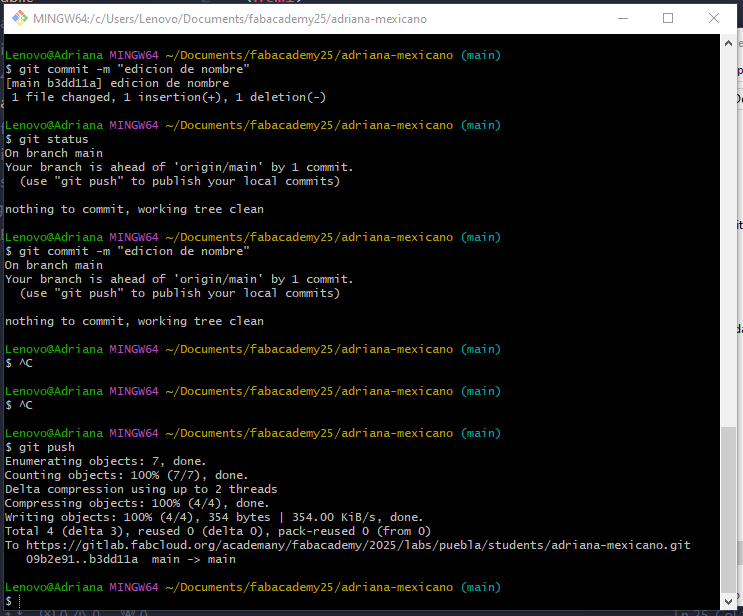
Once I finished my example page, I uploaded it to the Git repository:

Creating my website
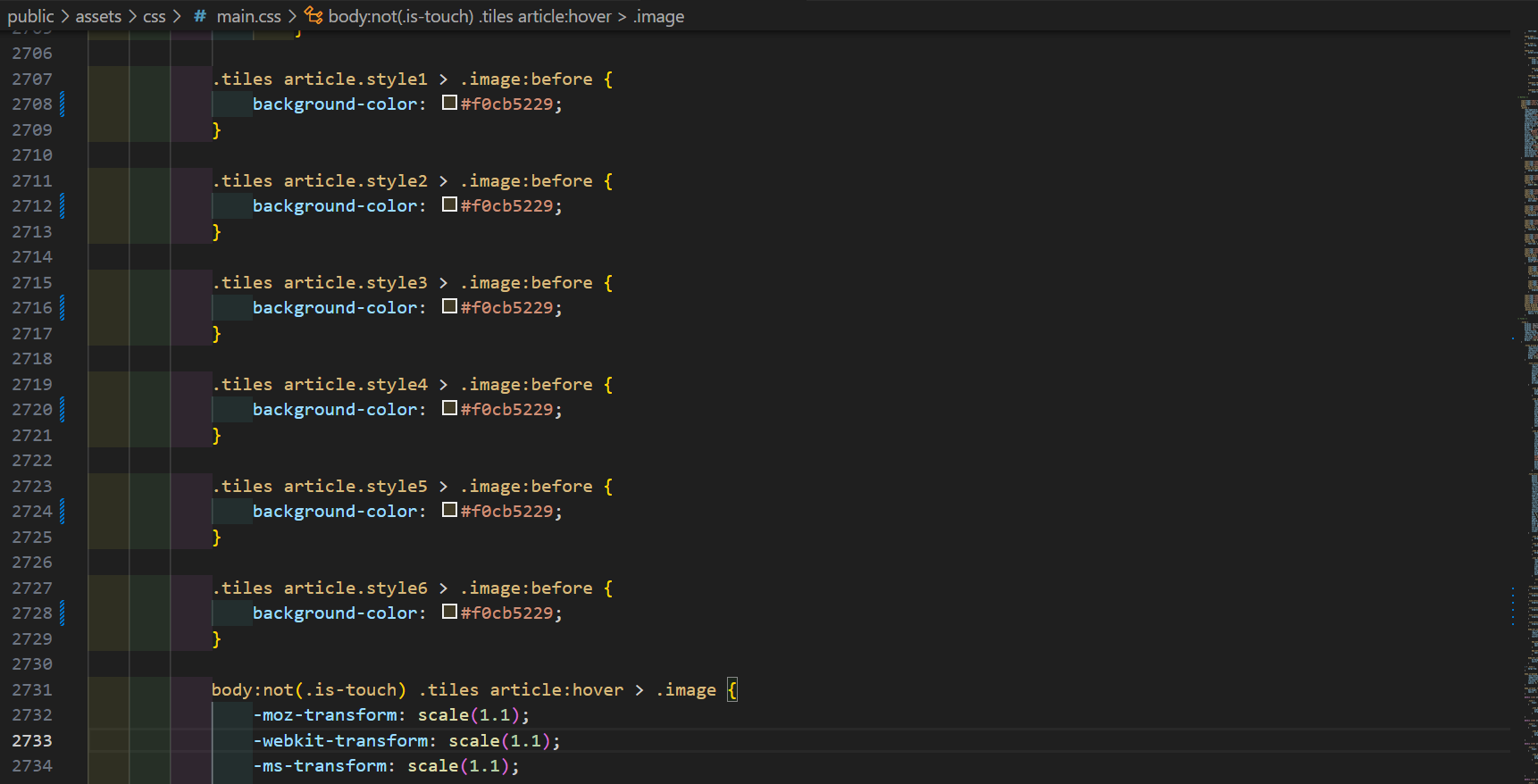
After exploring how to create a website, I used the template that teacher Rafael Peréz gave us, and I only made some changes: To replace the template, I replaced my files with the template files and only edited the template:

I tried various shapes, palettes, fonts, and structures until I found the ones that were right



To ensure your changes are uploaded, just go to your GitLab session, and verify they have been added to the repository.

Conclusion
I started as a beginner in Git because I had never used it, and I was afraid of entering an incorrect command and affecting my computer. But I managed to do it, and I practiced to understand the commands. As for Visual Studio Code, I like the program and I enjoyed learning about HTML and CSS.
