Week 1: Principles, Practices, and Project Management
Initial Ideas for Final Project:
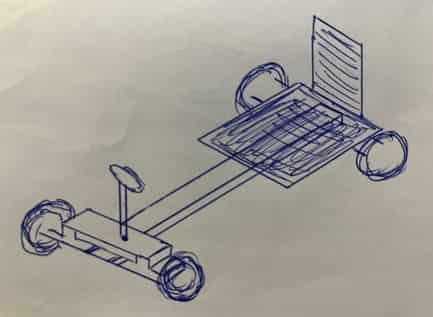
Idea #1: Go-Kart for Kids


Opportunity: In the large, shared yard there is a smooth track for running, but nobody uses it for that purpose.
However, this track would be perfect as a racetrack for small go-karts for children up to age 12.
For reference, the racetrack length is about 200 metres around and has two lanes, each about 80 cm wide.
The idea is inspired by one of the neighbours who already has a cheap plastic Chinese electric go-kart for their child.
The dream is to make multiple go-karts for racing, in an aesthetically pleasing way from good material,
and further involving children in the construction process as a hands-on educational activity.
Specifically this could be the core activity in a 2 or 4 week summer camp. Our initial project is to make a working prototype.
The following features may be included:
- Electric
- Controlled (started) from phone
- Sleek design
- Safety features (for kids)
- Self-driving features!?:
- computer vision to follow a track
- stop automatically if obstacle detected
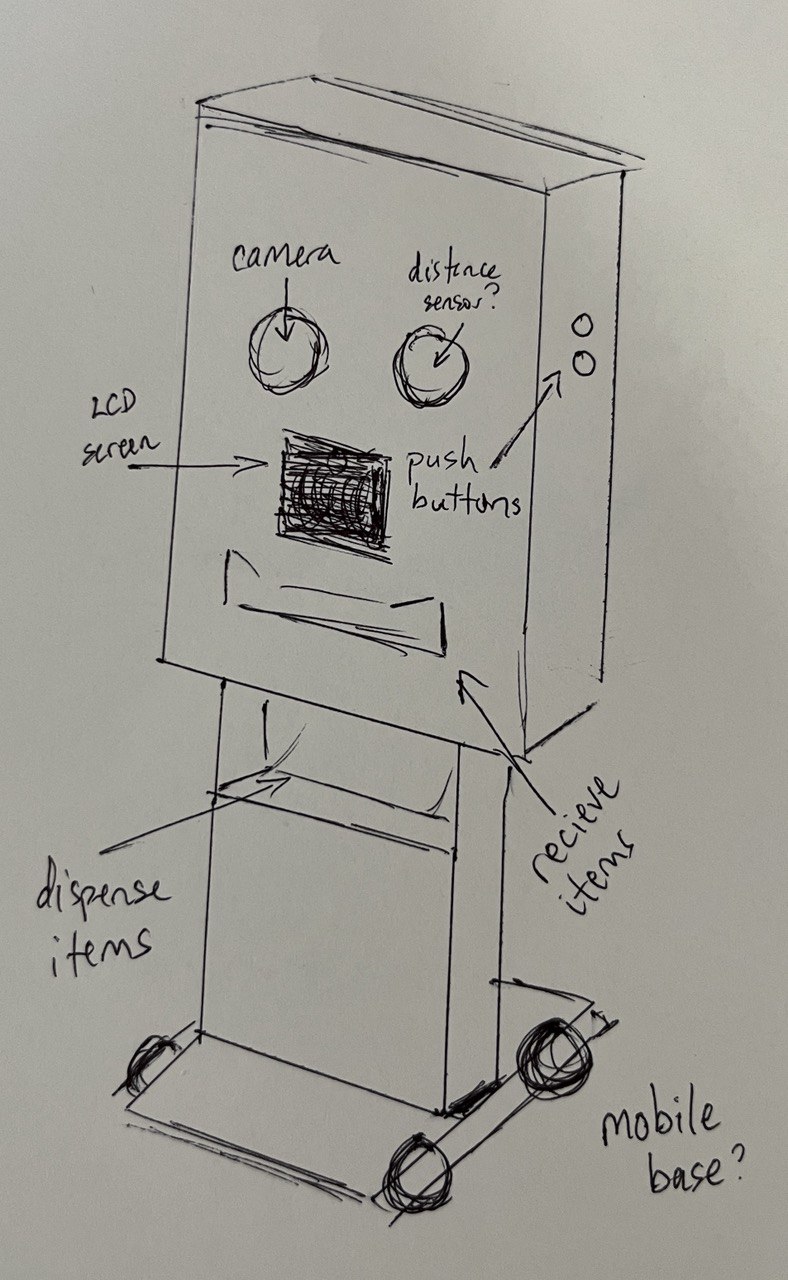
Idea #2: Robotic "Gatekeeper"
Automatic Attendance Tracker / Gift distributor

Problem: At the IRA, an extra-curricular centre, children come to prepare for Robotics competitions, working independently with their teams.
The staff should take attendance but sometimes forget and sometimes children come at odd times and stay for an unspecified time. Recently the academy expanded with another hall of 100 square metres, further increasing the difficulty of tracking the attendance of the 100+ children on competition teams.
Solution: Robot “gatekeeper” - a facial recognition system which also records the time the child enters and leaves. And distributes candy.
It would require a screen which clearly communicates that the child is registered as both entering and later exiting. It may include a kind of arm which is blocking the door and then is raised after the child is recognised.
At a higher level, the system should be able to display the names of children currently in the lab for confirmation and verification by staff. The system would ideally aggregate that information at the end of the month and convert for billing purposes.
It should also have fun aspects like dispensing food / candy, in keeping with the positive and welcoming educational environment. Logically, if a machine is sophisticated enough to take attendance, it should also be able to dispense candies or something else.

Here is the initial sketch of the project which details some of the possible features.
Perhaps a simplified implementation would just be to recognize a child, and if the child shows his/her face 3 hours apart in the same day,
they get a candy bar. It means they are working in the lab for a long time and need some sustenance to keep working.
Perhaps the facial recognition idea is too complicated and better to just distribute key cards for scanning.
Developing the personal page:
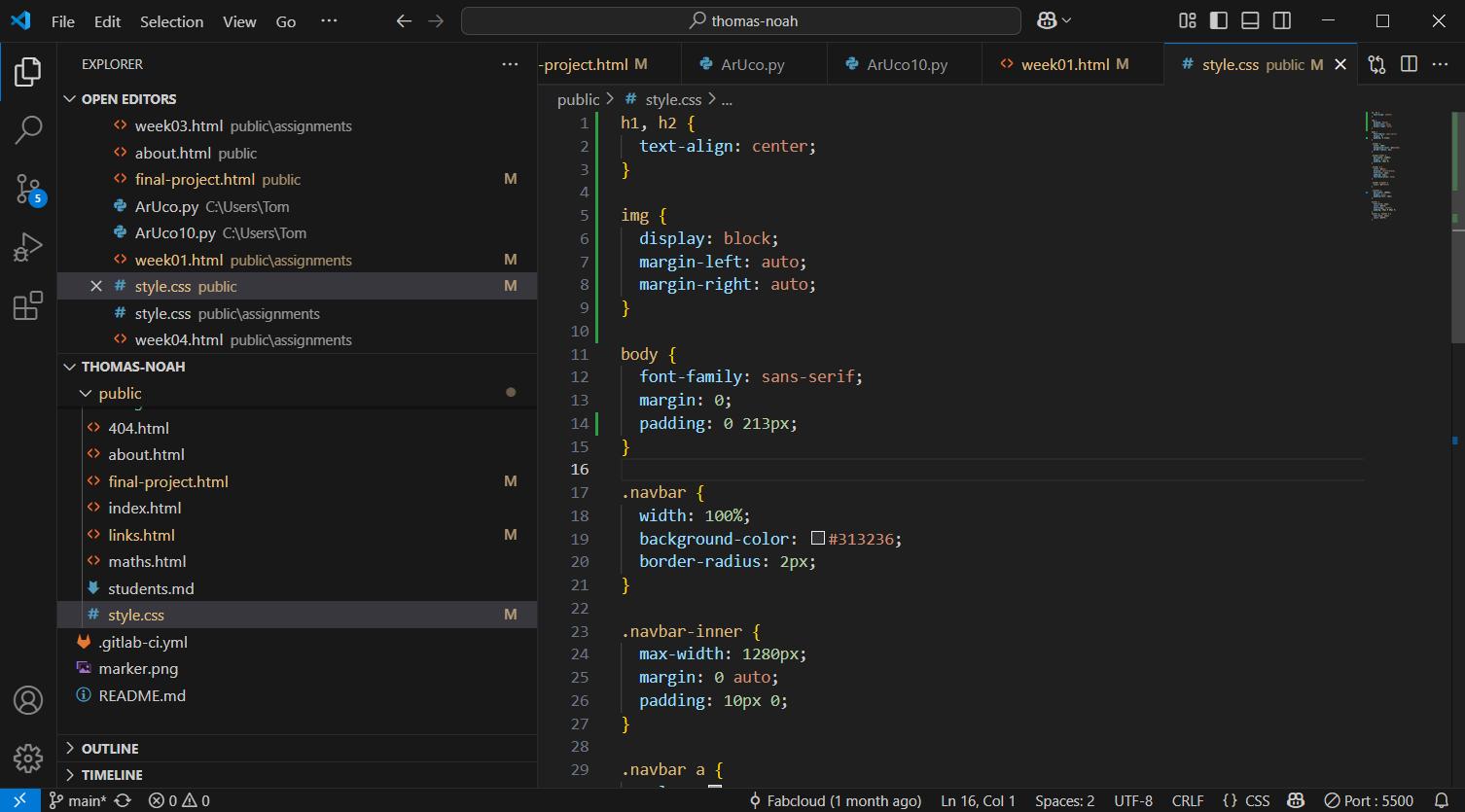
I'm developing my website using VSCode and writing in HTML. I started with the provided template, later I want to improve it.

I started with the template and HTML because I don't have experience in developing websites except using some kind of GUI like wordpress, so this seems like a great opportunity to do a deeper dive into creating websites and understanding the source code.
This week I spent the most time and learned the most about using HTML. Here are some of the things I've learned:
- Making lists.
- Linking to internal pages of the same site
- Linking to external sites
- How to display HTML code without having the code interpreted as HTML
As I understand CSS is something on top of HTML to give the page additional style and beauty. I found a "style.css" file in the repository of the provided template, tried to change some things, basically figured out how to centre parts of the text (chosen headers) and images. So the website looks a bit better, but still much to be done.

Also possible to find html templates in some websites such as this. For example, I will try to use these cards.
GIT:
Using GIT: In short, GIT is some kind of management or version control system for software (or websites in our case).
Basically, participants have their local repository of files and webpages that they can develop locally on their computers and then periodically publish.
To do this, we are instructed to use something called GIT BASH. There are a few essential commands to know:
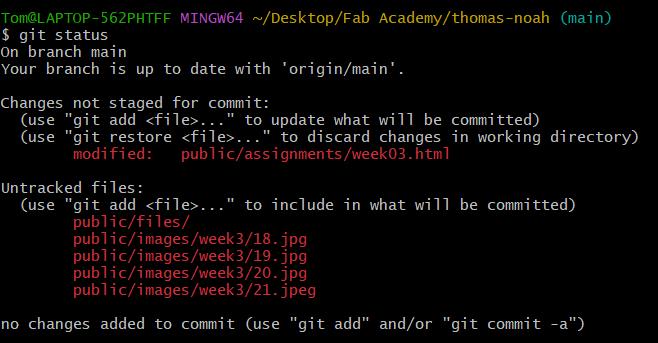
1. Git status: it informs the differences between local and published versions

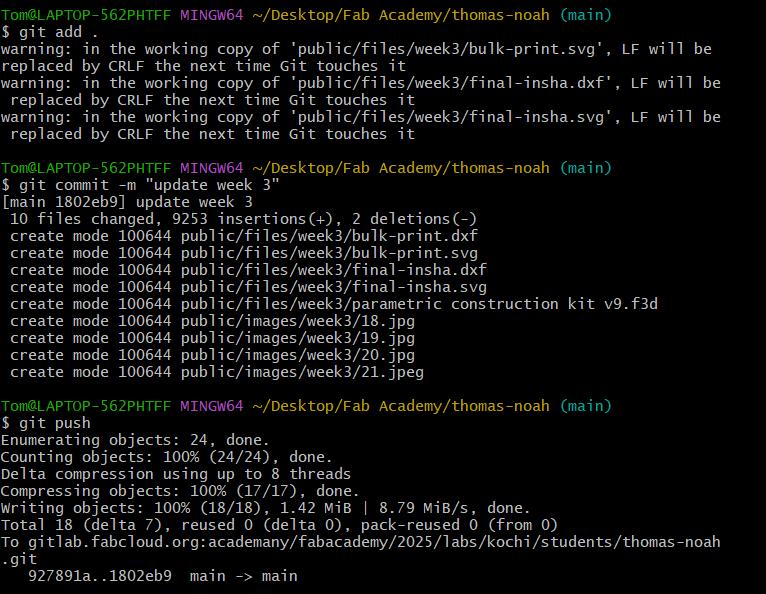
2. git add / git commit / git push: these commands together will publish the updates to server

A few notes on the commands:
- "git add ." with the period means to add all new files
- "git commit -m "message" adds a message to the commit, explaining what is the changes
- "git push" publishes to server
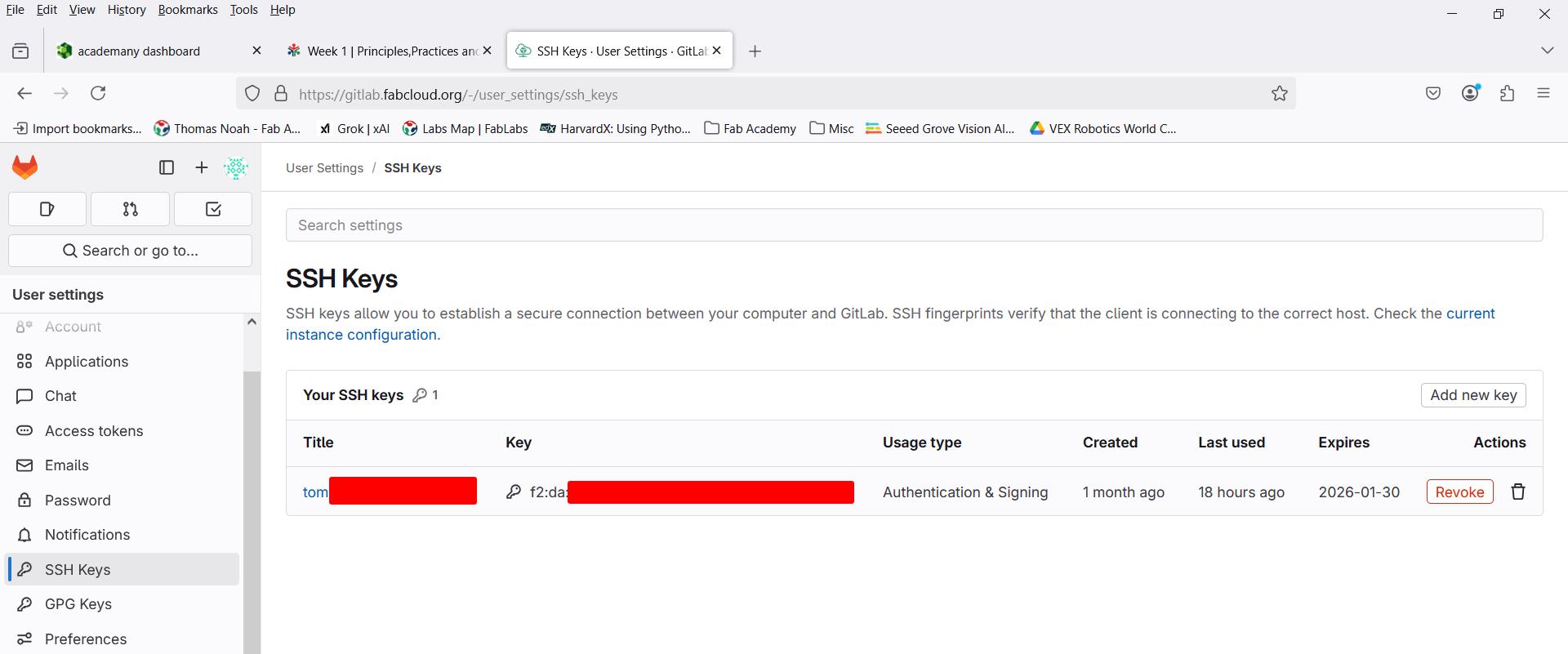
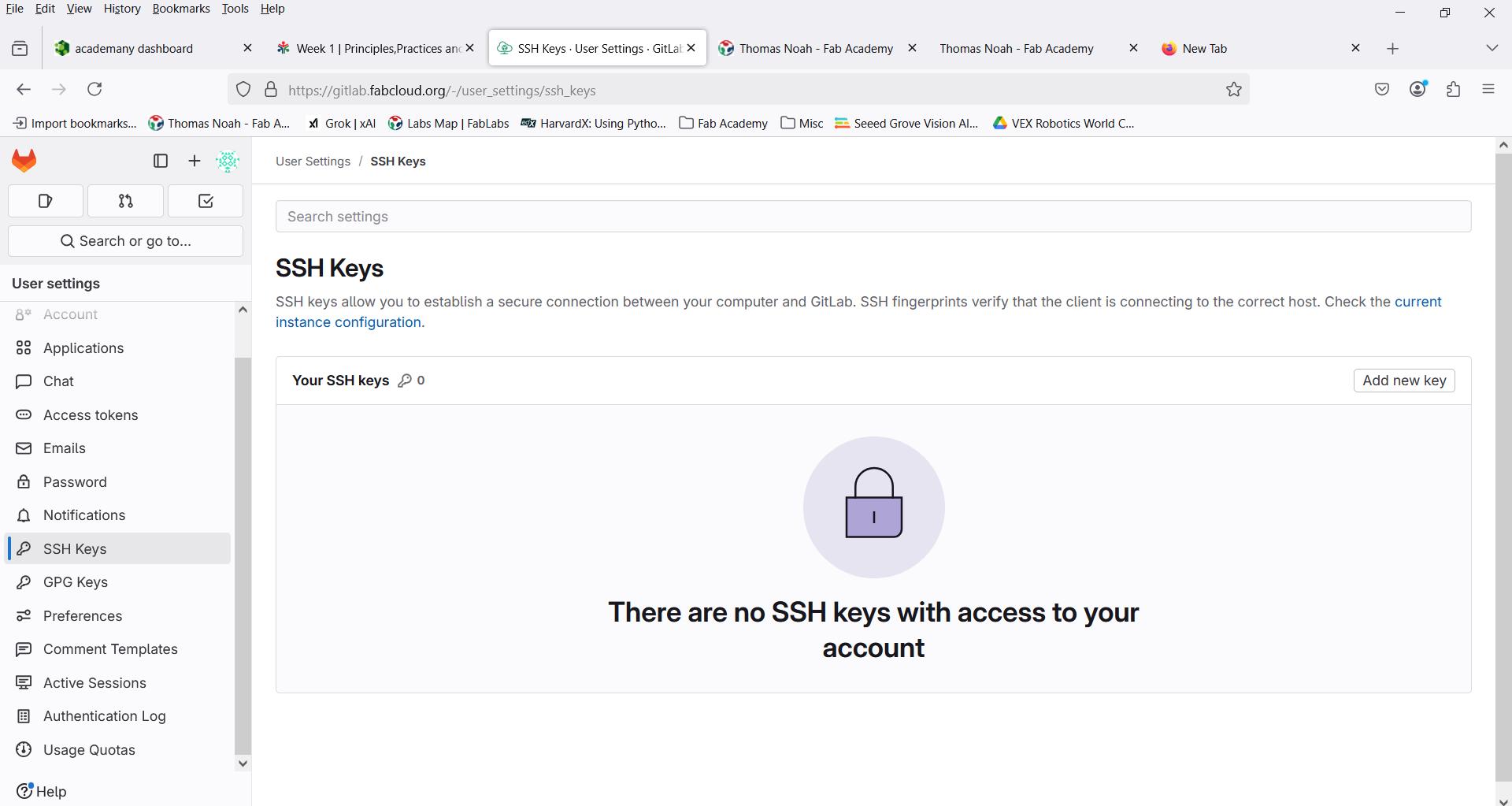
GIT - Initial Set-Up: Saheen helped step-by-step to set me up with GIT as I had never previously used it. If I need to do it myself in future, I should know how to setup gitlab account with SSH key. SSH which stands for "Secure Shell" is a verification method, its a unique code on my computer that will be able to verify who I am when I push updates. Something like a password, but stronger and more convenient. Anyway, here in my gitlab account we see I have an SSH key, but we will delete it and do it again.

Now there is no SSH key. What do do?

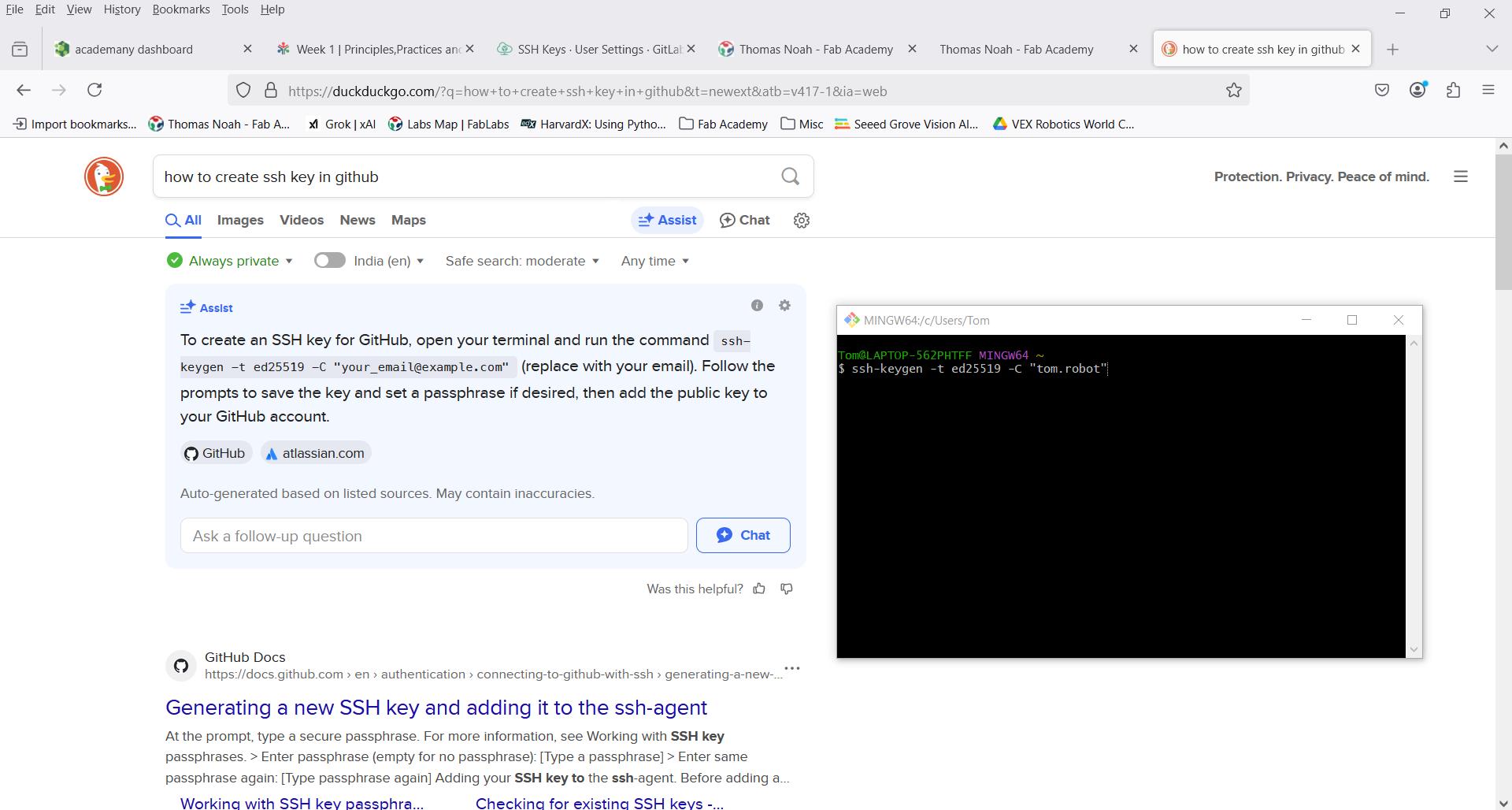
Open a git bash terminal and enter the following prompt to generate a key using the ed25519 protocol:

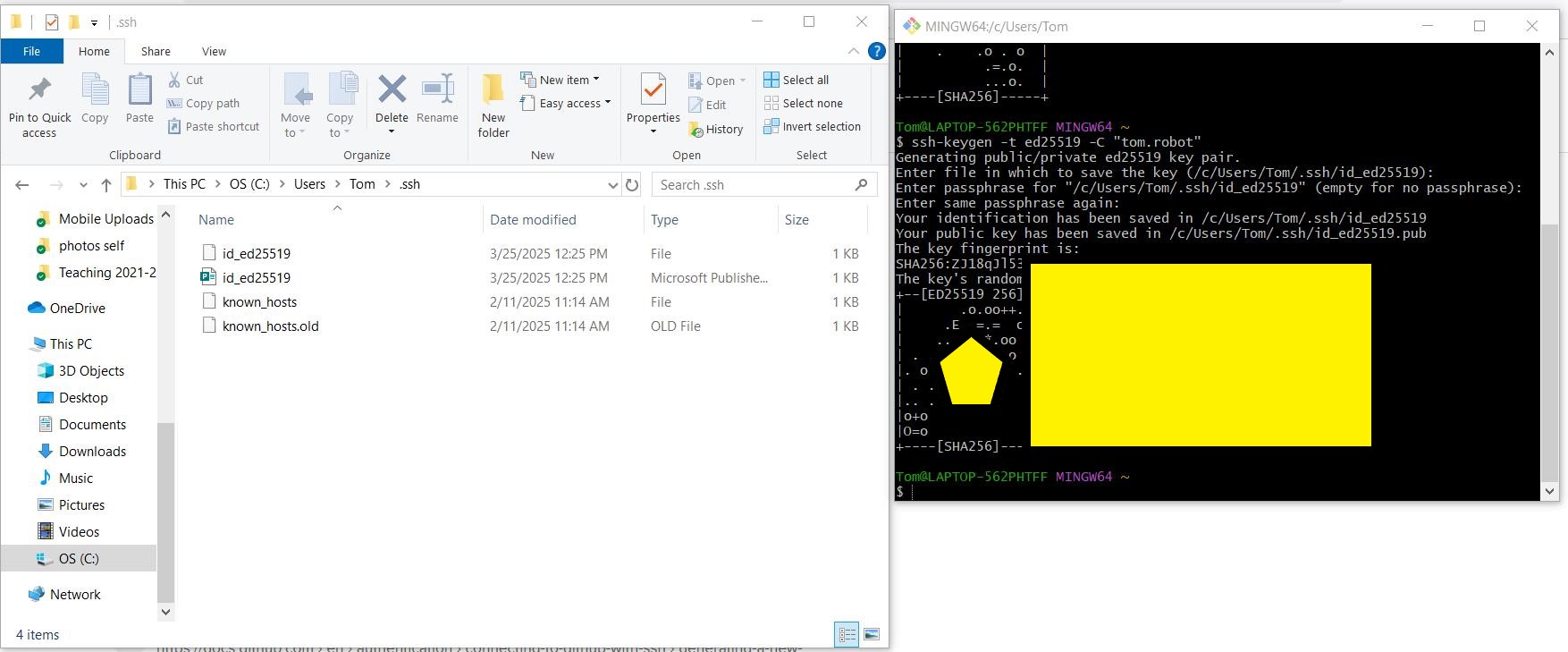
The key was generated and placed in the working directory! The first is the private key, the second public.

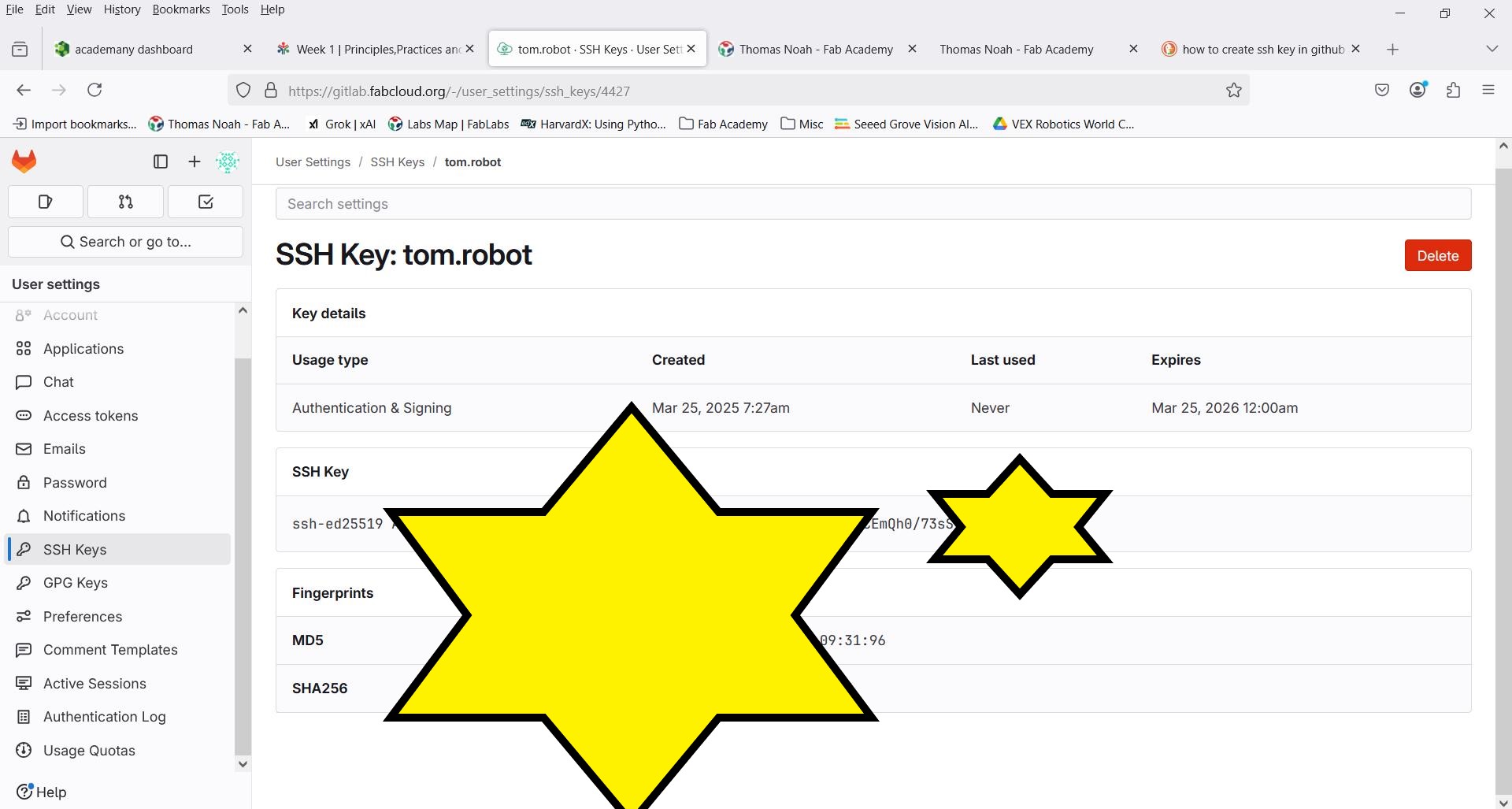
Now the SSH key is back to our gitlab account.

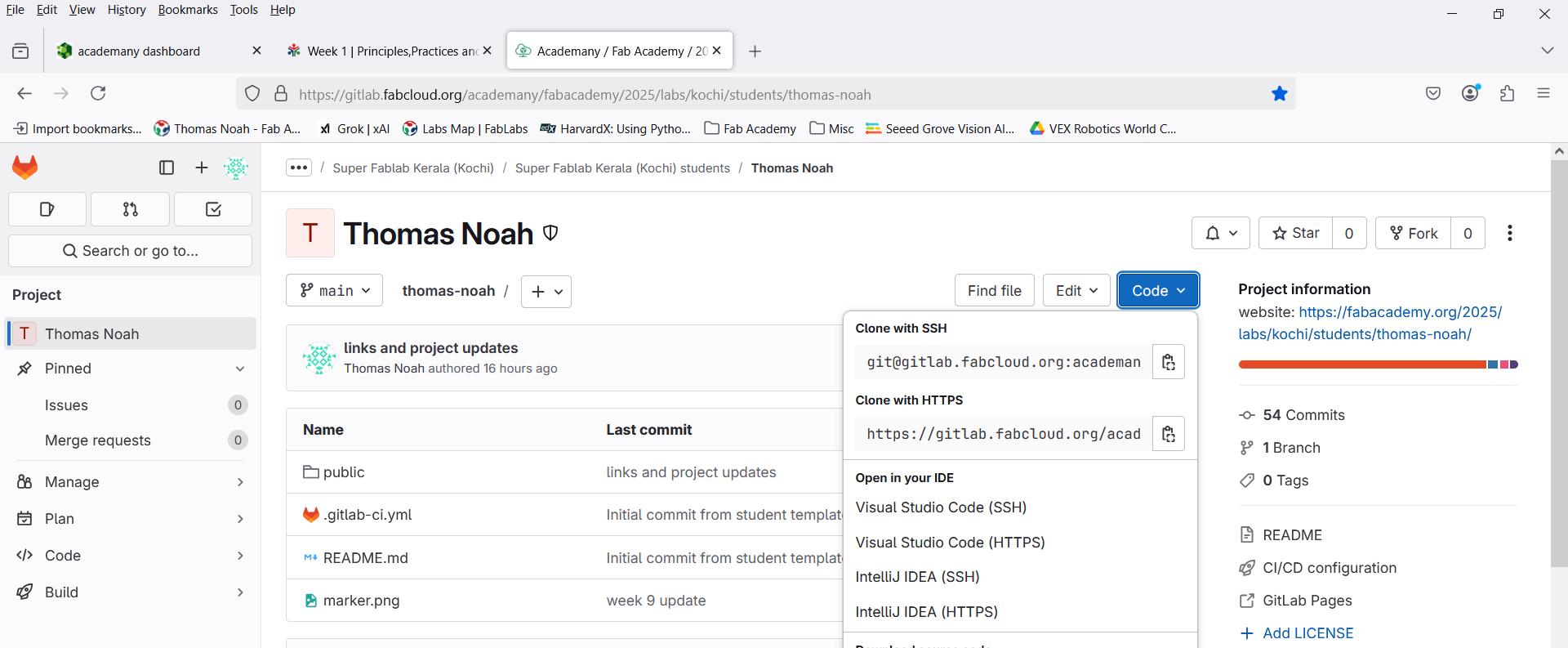
As needed, we may also "clone" the project. Clone just means to copy and download a repository to your local device (laptop). It can be done by copying the information the info shown here and then entering it after "git clone" in your command line.

Notes on the lecture - which may not be important to include here..
Project Management crucially involves both Time Management and Documentation.
A key point from Neil's lecture is the idea of Spiral Development, which essentially means to "make it work, then make it better."
This week I worked on defining my final project idea and started to getting used to the documentation process.
Time Management: Apparently there is so much to do and learn in the Fab Academy that careful time management is of the utmost importance to complete tasks in time.
In this context the idea of Supply Side time managment sticks out as an important concept. This means that one should not do one thing and then the next until the project is finished. This cannot work effectively because there is a deadline. Instead we should determine the available time, usually in our context one week, and schedule the necessary steps to be completed within that time.
Documentation:
Although I generally get the concept, I lack sufficient practice in documenting all that I do, and hope to gain from engaging with the practice of documentation every day.Neil gave 3 reasons for documenting:
- It's how we will be graded.
- It's helpful for others, we can search the site for projects (example: how to make a drone)
- It's helpful for ourselves.
- The process of documentation can solidify knowledge
- The documented content can serve as a resource for ourselves