2. Principles and Practices#
The first week of Fab Academy started with a very steep learning curve for me, as I haven’t built a website in decades and have only indirectly followed the current trends in web development. In this part of the documentary, I want to describe my learning curve and discuss a few things that worked well and not so well. In the end, I’m happy with the result, but it took several attempts to get there.
First of all, I familiarized myself with w3school and watched a tutorial. The tutorial is available via the following Link.
I learned how to add changes on my documentation website to my Gitlab repository, how to check the status and how to commit and push the changes.
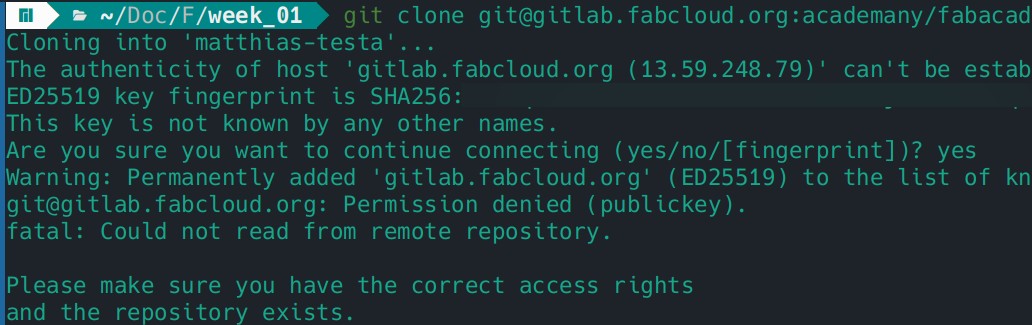
At the beginning, I cloned the repository provided for me by the Fab Academy organizers on my local machine. This required the following command on my Manjaro Linux system.

I got an error message because I have not yet successfully configured git or authenticated my account. To fix this error, it was necessary to execute the following commands:
git config –global user.name
git config –global user.email
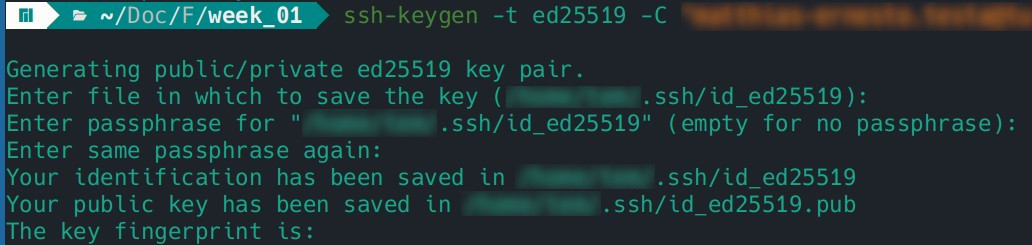
The next step was to generate and store the SSH key in my home directory on my local machine to establish a smooth communication between my GitLab account and my machine.

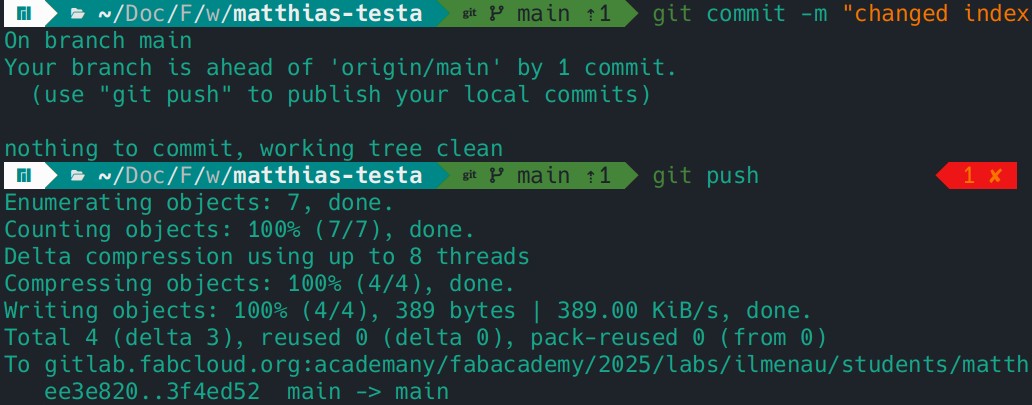
To familiarize myself with .html, git and my website I adjusted some things locally in index.html and added the first commit and added the changes to my repository.

I have executed the following commands:
git status
git add .
git commit -m „your changes“
git push
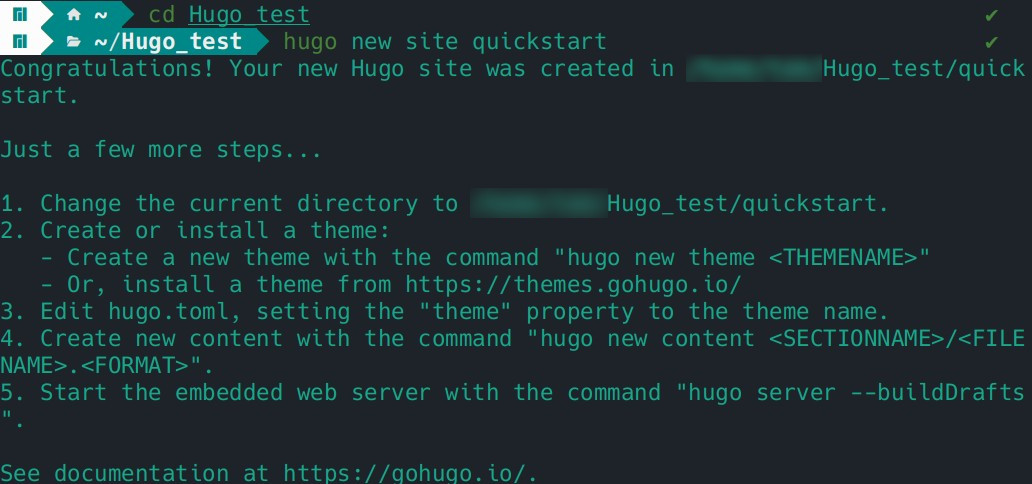
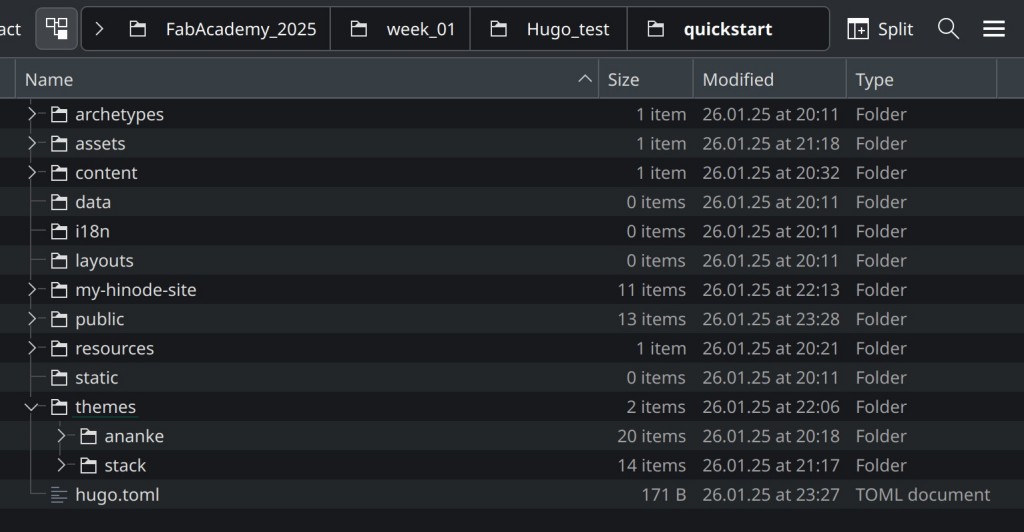
After I successfully uploaded the first updated version of my website to the server, I got busy with static site generators. The first choice was to test Hugo. I had to download the necessary dependencies to my system in order to use the Hugo software in my test environment.
Following commands were necessary to start a Hugo test server locally:
hugo new site website
git clone https://github.com/alex-shpak/hugo-book.git
cd .
kate hugo.toml
hugo server

After I succesfully installed Hugo in my local environment I tried to use different templates. The first template I used was the Hugo Theme Stack.

Here is a screenshot from my first post on my local Hugo website.

I did not manage to activate the Stack theme template. I also encountered a problem that my drafts are not shown.

After some work on my static website a figured out how to add the draft but I still did not manage to add the selected theme. I also asked a friend of mine, who took several hours to tackle the problem with me. Thank you very much, you know who you are. Unfortunately, we were unsuccessful.

To fix the problem with the template I tried to use the “old” Fab Academy Hugo template from this git repo: https://gitlab.fabcloud.org/academany/fabacademy/templates/
But I encountered the issue that the Hugo version which was used to create the template was too old and not compatible with my newer version of my Hugo installation. After several days and hours of work on my website I even broke my git repo and needed to revert everything back to the beginning.
I also lost some time because I kind of got hooked with another static site generator which is called Bridgetown. However, as I have no knowledge of Ruby on railsprogramming language, I was unfortunately unable to achieve any success with this approach.
In the end, I decided to look at the documentation from my fellow student Niclas and reproduce the steps, as he had already finished creating his website at the time. As a template I used the Book-Theme. You are seeing my final result at the moment. To achieve this result, I executed the following commands.
pip install sphinx sphinx-copybutton sphinx-book-theme myst-parser
pip freeze > requirements.txt
pacman -Syu --noconfirm python python-pip make rsync
python -m venv . && source bin/activate
pip install -r requirements.txt
make html
mkdir public
mv build/html/* public/