I attended the first session of MIT Professor Mr. Neil Gershenfold sir of the Fab Academy, where I learned about digital fabrication, the schedule of the entire course, rights and responsibilities, and project management techniques such as spiral and parallel development. The recorded lecture is uploaded on official website of Fab Academy
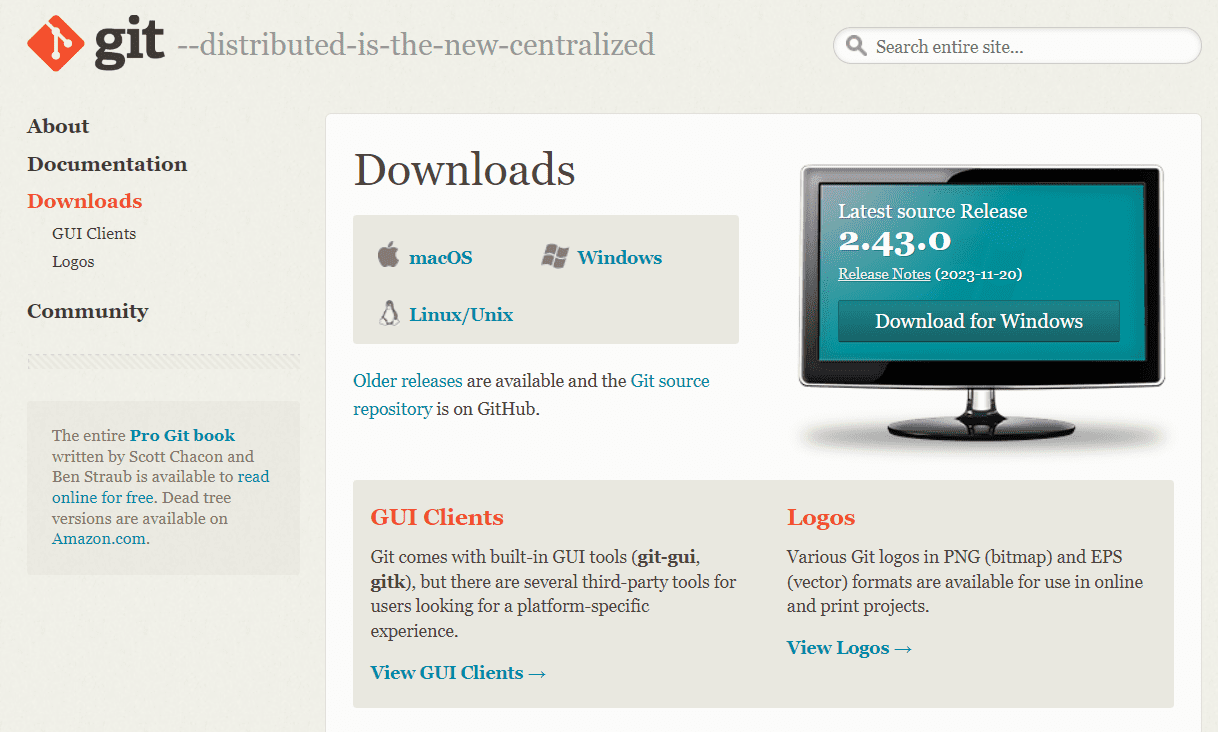
On the second day, Instructor Suhas Sir conducted a lecture on creating websites using HTML, CSS, and JavaScript. Additionally, an alternative method for designing websites was introduced, which involves using the templates available on the Internet. You can download the template by clicking the download button or preview the actual look of the website using the LIVE DEMO button, as shown below.
The zip file will be downloaded; extract the file using WinRAR software.
Some folders and files are displayed with the .html extension; we have to edit those files according to our requirements.
Open That file using VS Code or Notepad++
Here is the code of the website; I have taken the template from a website.
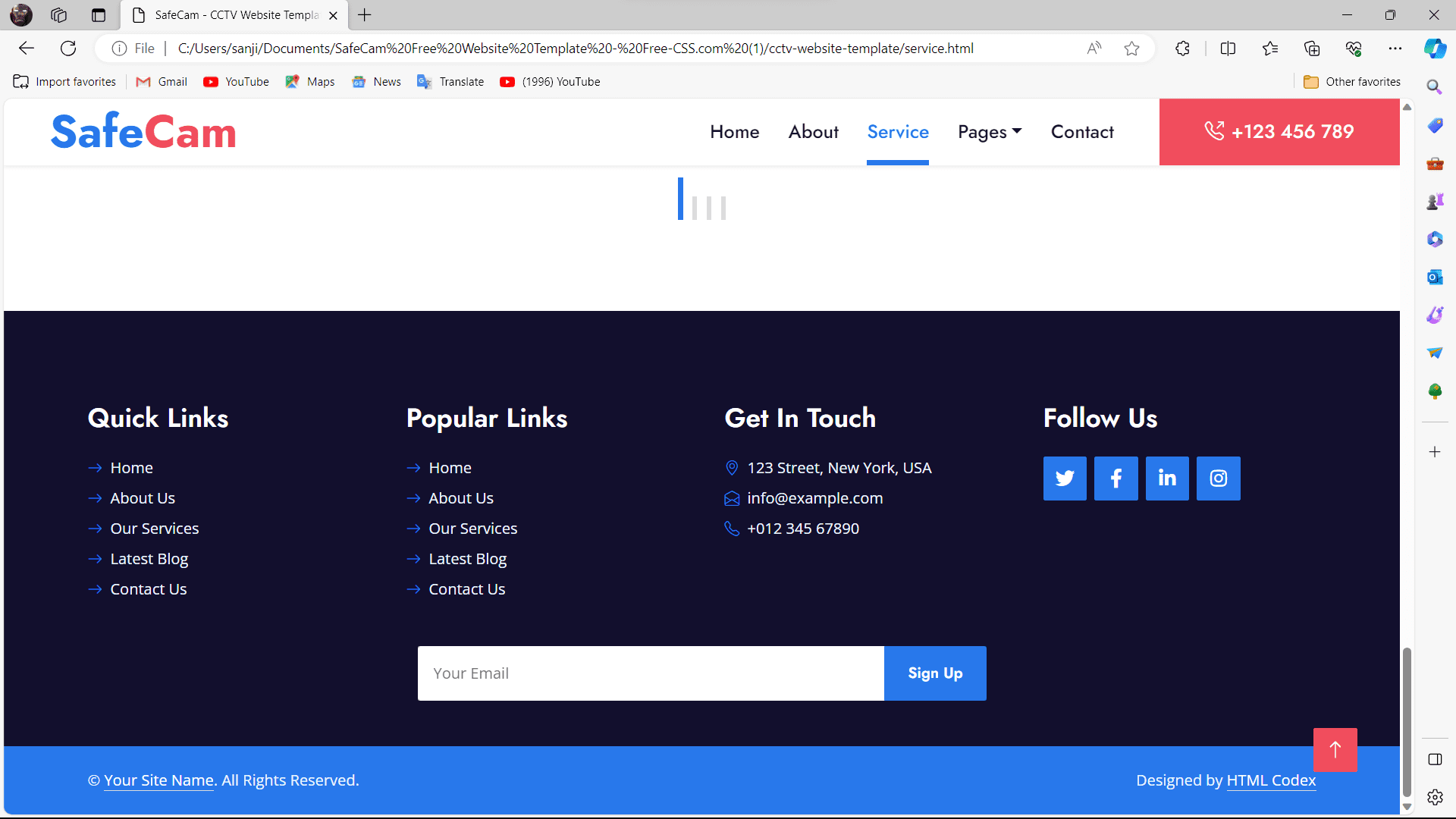
I have taken a free template and made changes according to my requirements. Here are some screenshots of the default template.




Firstly, I removed the title of the website using the command < title >Title Here..< /title >. After that, I made some changes to the navigation bar and also added a logo to the website.
I sought help from W3Schools for website development, where I learned some basics about HTML.
The < !DOCTYPE html > declaration defines that this document is an HTML5 document
The < html > element is the root or main element of an HTML page
The < head > element contains meta information about the HTML page
The < title> element used to specify a title to HTML page (shown in the browser's title bar)
The < body > element defines the document's body, also a container for all the visible contents, for example headings, paragraphs, images, lists, hyperlinks, tables, etc.
The < h1 > element defines a large heading and < h6 > defines the small heading.
The < p > element defines a paragraph.
< br > causes a line break with no trailing blank line
Commands as follows
1. < title > Page Title.. < /title >
2. < h1 > This is a Heading < /h1 > (We can use different heading sizes from h1 to h6)
3. < p >This is a paragraph.< /p >
4. < a href="link here">Visible Text < /a >
5. < img src="Location of image" >
6. < !--Comment Here-- >
You can see the changes on my webpage.
This is the 'About Me' page where I have added my photo and details.
In the Assignments page, I have linked the web pages for the 18 weeks.
This is my Final Project Page
In the footer of the website, I have added quick access links and links to my social media pages, through which you can contact me.
I used Git bash for windows to clone my repository on fabcloud to my local computer.

I have followed the (tutorial) of Git
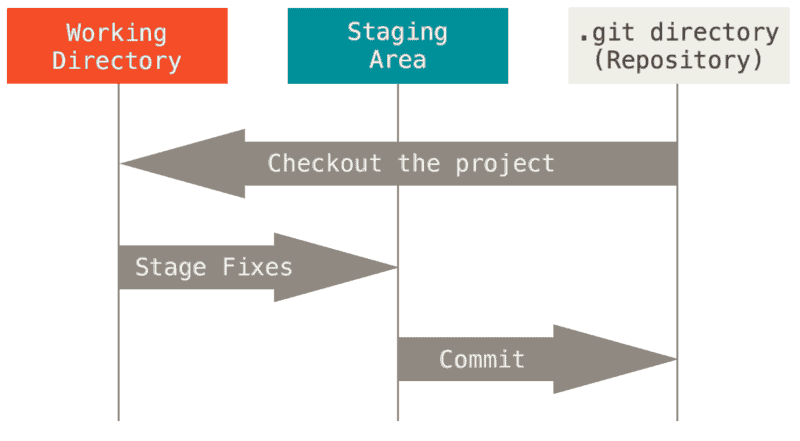
Git Workflow -
1. Working directory: This is your local machine in which we can make changes in our website.
2. Staging area or Index: This is an intermediate saving area, in which the data is stored in virtual memory on cloud.
3. Git repository: This is your Git repository or central server, on which website is uploaded.

Reference: k21academy
How Basic Git Workflow Works?
The working directory is where all your files are present, where you make changes in your files.
The staging area is an intermediate layer where you stage those changes that you want to be part of your next commit,
so you add only those changes to the staging area.
Once you commit, it takes these files from the staging area and stores them permanently to the Git repository.
Advantages of Git
1. It is a Free and Open Source software.
2. Git branches are easy and cheap to merge.
3. No need to connect to the central server.
All the operations can be performed on the local copy stored on the developer machine making it really fast.
Commands used in Git
1. ssh-keygen -t rsa -C "Email ID" -b 4096
--Used to generate keygen
2. cat ~/.ssh/id_rsa.pub | clip
--Used to copy the key
3. ssh -T git@gitlab.fabcloud.org
--It initiates the SSH connection to the gitlab.fabcloud.org server
4. $ git config --global user.name "USER NAME"
--used to set global user name
5. $ git config --global user.email "Your mail ID"
--stores your email in global configuration file of git
6. $ git clone < copylink >
--It will creates a local copy of the git repository on computer
7. git pull
--used to fetch and download content from a remote repository
8. git add --all
--Used to add the files or changes to the repository.
9. git commit -m"mesaage"
--Commits the changes to local git repository
10. git push
--used to upload local repository content to a remote repository
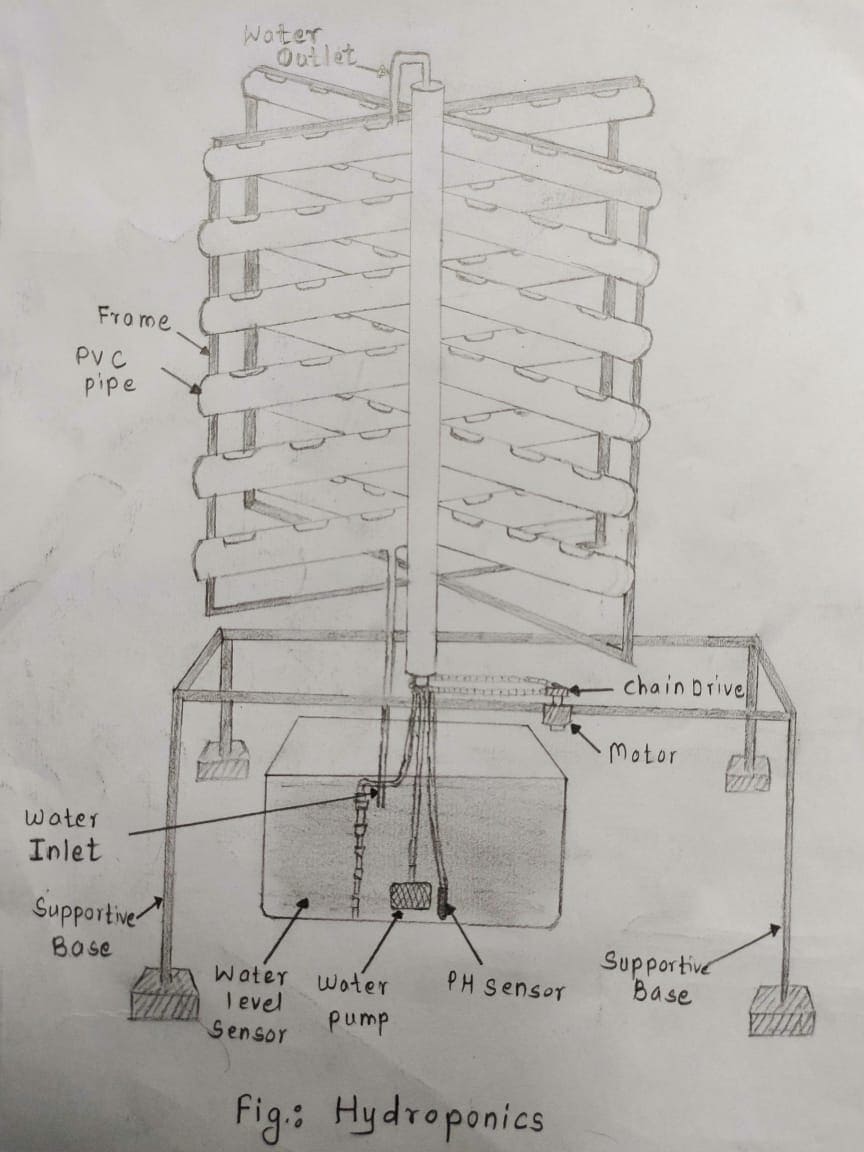
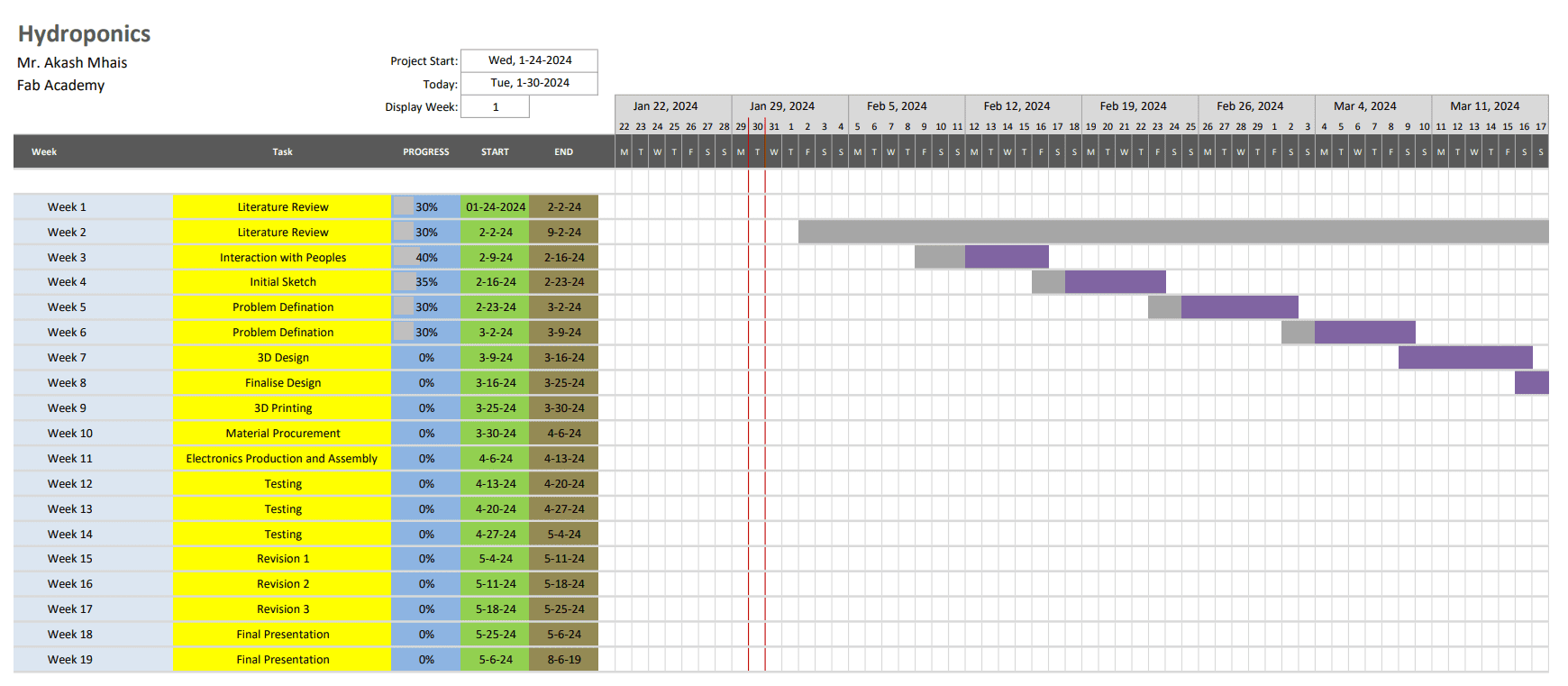
I have documented all the major tasks of my final project along with tentative timelines for each using a Gantt chart.

Hydroponics, the cultivation of plants in nutrient-enriched water, with or without the mechanical support of an inert medium such as sand, gravel, or perlite.
The hydroponics definition states that it is the cultivation of plants in water.
It is a subcategory of hydroculture and is a useful technique of growing plants without soil.
Through this technique, roots absorb the nutrients present in water and fulfil their growth requirement.
Furthermore, through this method, one can grow plants in liquid, sand or gravel by simply adding some nutrients to it.
In recent years, hydroponics has found application in the field of commercial production and horticulture.
Similarly, residents of cities with limited space are using this method to grow fresh plants in their home and surroundings.
I am going to use input device as a moisture sensor, PH sensor, output device as a motor.