Week 1
Principles and Practices, Project management
Assignments
Our task for this week is:
- 1.Work through a git tutorial
- 2.Build a personal site describing you and your final project.
- 3.Upload it to the class archive.
What is Git?
Git is a distributed version control system that tracks changes in any set of computer files, usually used for coordinating work among programmers who are collaboratively developing source code during software development. Git's goals include speed, data integrity, and support for distributed, non-linear workflows

How to install it in computer
The next task on my agenda was installing Git on my laptop and initiating the process of pushing the website to GitHub.
1. Visit the Git official website to douwnload the application throught on this link: https://git-scm.com/
2. CLink on Downloads link, Select the latest version of Git according to the operating system(OS) installed in your computer and then download the setup
3. With the documentation from the officail website of git you can manage to customize and install it in you computer: use this link to read more: https://git-scm.com/book/en/v2/Getting-Started-First-Time-Git-Setup
Developing my website
We've offered a template for personal website customization, but I opted to search for a new one to suit my needs. Given time constraints, I chose a free website from an online platform, made modifications, and started working on it. You can access it through this link: Template.
How the templet looks like before changing anything
Customizing template
Initially, I used Sublime Text, but later switched to Visual Studio Code as my code editor because it simplifies pushing my local website to the GitLab folder.
How to install Visual Studio app in the computer?
1. Visit their website and download the newest application based on your computer's operating system. Here's the link.: https://code.visualstudio.com/Download/
2. Use this tutorial to install and start use it, this tutorial helped me so much: https://code.visualstudio.com/docs/setup/windows
After installing it on my computer, I was able to smoothly edit my website, and here's how it looks now
Uploading the site to the git account
Connecting my code to the GitHub account proved to be challenging and
time-consuming. However, after some persistence,
I successfully linked my code to GitHub.
Now, I can easily edit and push my code from local to the GitHub account.
The next step is to sign up at https://gitlab.fabcloud.org and log in to GitLab.
Upon registration, I received an email. To post assignments to the repository,
where we'll upload weekly assignments.
I established an SSH connection to my GitLab account to link my local files with those online. Once the connection was set up, I could easily push my local files to my Fab Academy website.
Step to push local website to git account
- 1.To initiate a Git repository, start by opening the terminal on your computer.
Then, use the "cd" command to navigate to the specific local directory where you wish to set up the repository.
This ensures that Git tracks changes in that directory.
- 2.To set up your user and email account in Terminal, first,
locate Terminal in the Applications folder.
Then, initiate the setup process by entering the following commands:
git config --global user.name "user name"
git config --global user.email "user email"
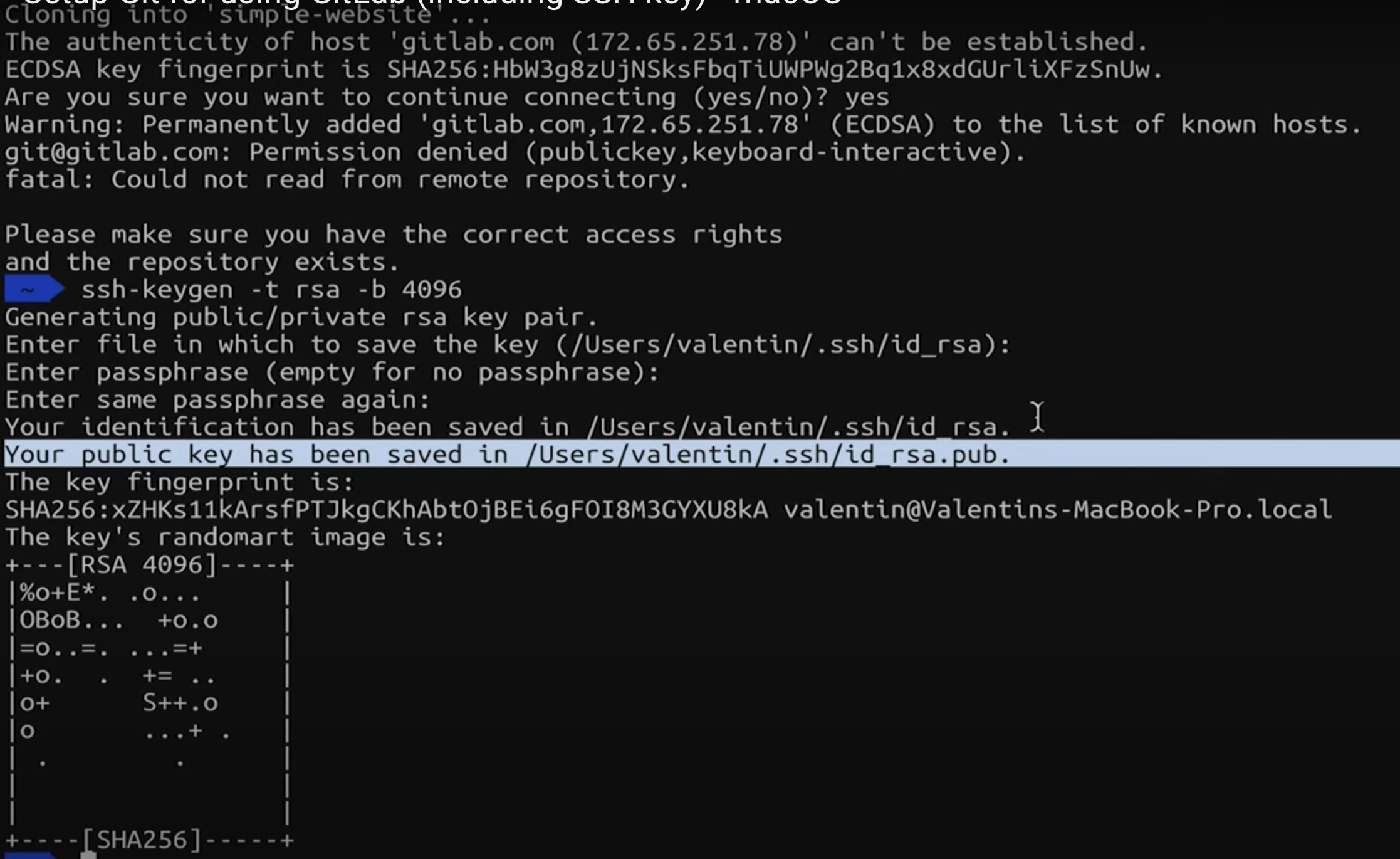
- 3.I generated an SSH key using Terminal commands, enabling a secure link
between my computer and GitLab. This process involves creating a unique key pair,
one public and one private,
to authenticate and encrypt data exchanges, enhancing security during Git operations. use this:
ssh-keygen -t rsa -C "my.email@example.com" -b 4096

To copy your ssh keys type the following in terminal: pbcopy < ~/.ssh/id_rsa.pub
- 4.To add your SSH key, navigate to your user profile and locate the SSH Key menu.
Paste the copied SSH key into the designated field and save your changes to complete the process.
- 5.Cloning my web repository to the folder I created
- 6.Run the command to initialize an empty git repository. Use this command: git init
- 7.Run the following command to stage all the files in the current directory for the next commit.
Use this command: git add .
- 8.Run the following command to commit the files with a message "Initial commit".
Use this command: git commit -m "Initial commit"
- 9.Run the following command to push the local repository to the remote repository on GitLab.
Use this command: git push
