1. CREATION OF WEBSITE
For this first week they asked us to document the creation of our website, how did we do it? what tools do we use? and how it works? We will be using this page throughout the entire Fab Academy 2024 course, we will document the things we do each week until the final project

HOW TO STAR?
To start with the website, our advisor Rafael Pérez provided us with a website template to work on and modify according to our preferences. In order to create a website, we will need to learn two fundamental languages: HTML and CSS. I haven't really used these languages much before, so I'll have to research how they work. The advantage is that there are many tutorials available online that helped me to create, modify, and add more elements to my website, in addition to the advice provided by our advisors.
INITIAL TEMPLATE
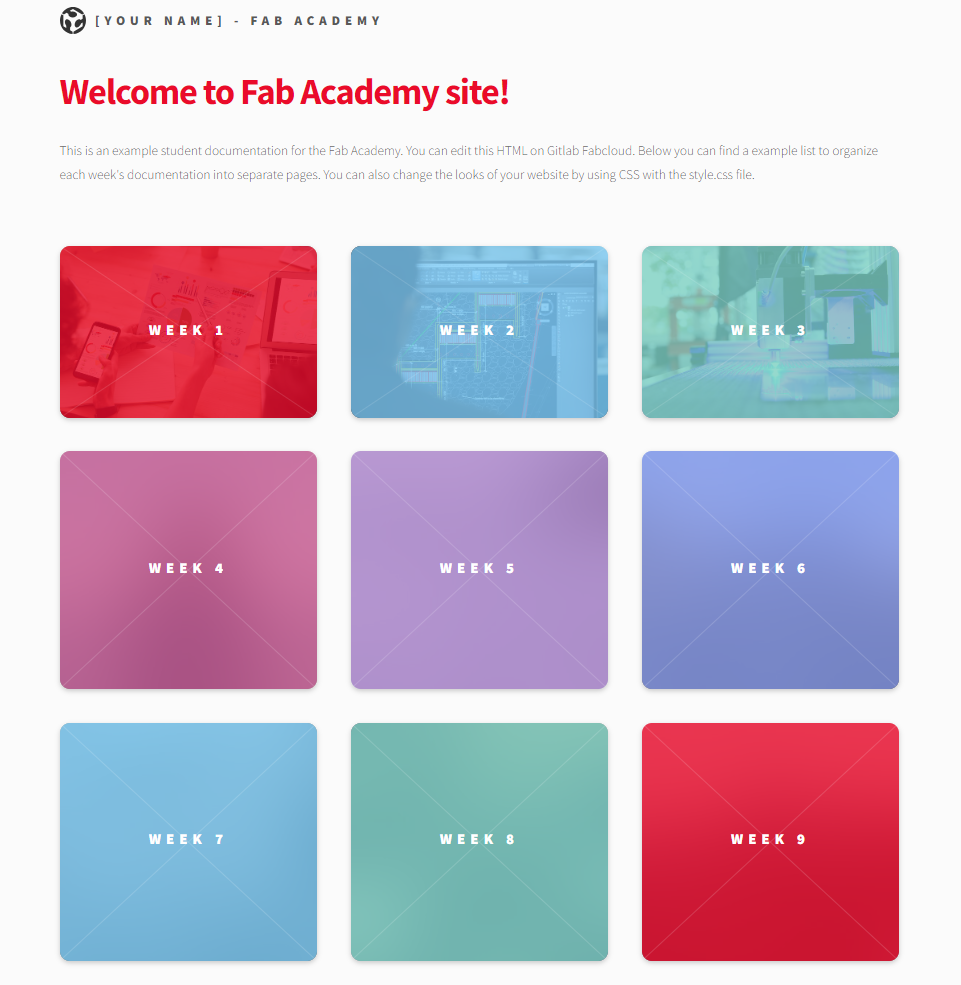
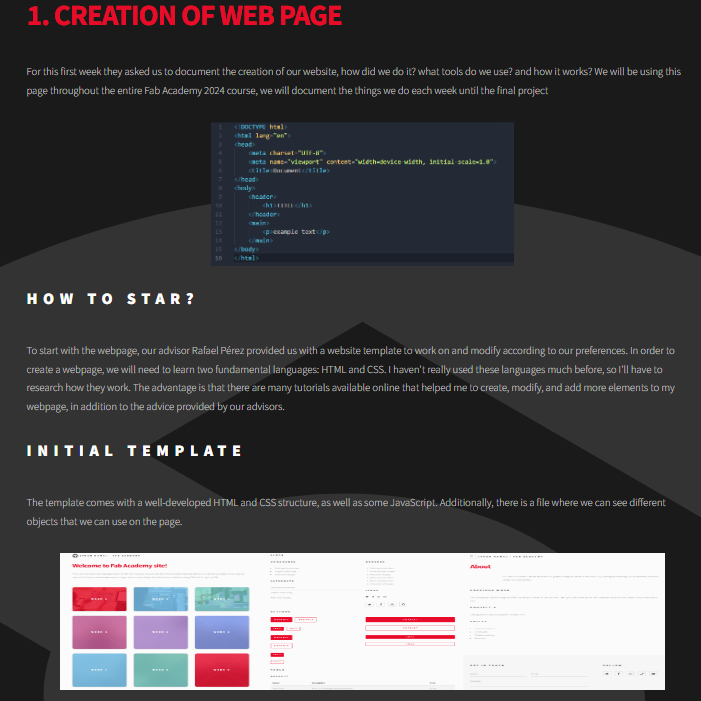
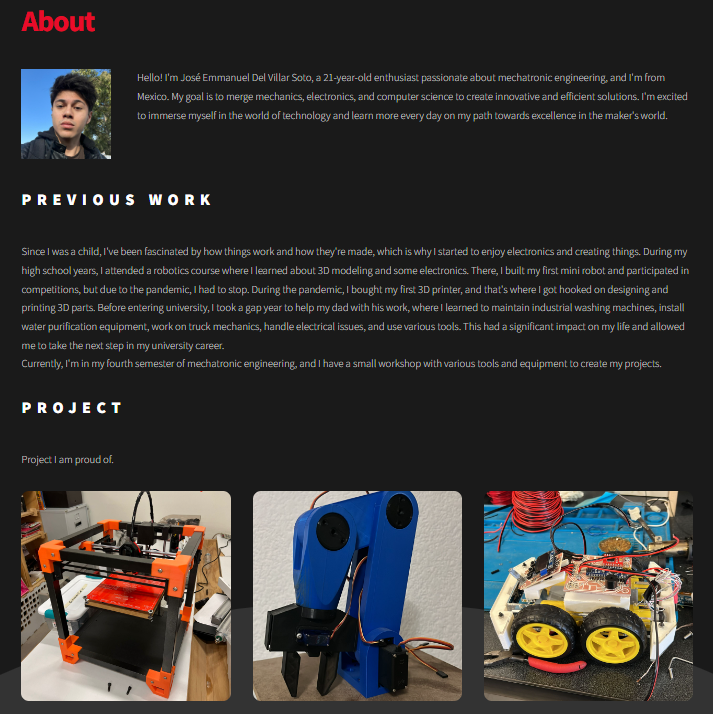
The template comes with a well-developed HTML and CSS structure, as well as some JavaScript. Additionally, there is a file where we can see different objects that we can use on the page.



Before starting with the template, our advisor Rafael gave us a brief explanation of how HTML works. In addition to that, on my own, I took the initiative to research and watch different tutorials on how HTML and CSS function. Once I had some basic knowledge to create website, the first thing I did was change the color palette of the page. All color and style changes on the page are made through the main.css file.



Once the colors were chosen, I began modifying parts of the page such as the titles, the week boxes, added text, modified the About Me section, and the final project. Additionally, I added images and tables to better showcase things and make the website more aesthetically pleasing.



GIT REPOSITORY
Git is a distributed version control system that allows you to save the changes you make to your files, allowing you to revert to previous versions if something goes wrong. It was designed by Linus Torvalds to ensure the efficiency and reliability of maintaining versions of applications that have a large number of source code files. We will use git to create a repository of our website and upload our page to the fab servers. With git installed on our computers we will need to use the CMD or the git bash application to be able to upload our page
These are the commands I used to create my repository and upload it (Windows)
| COMMAND | DESCRIPTION | IMAGE |
|---|---|---|
| cd | Open folders |  |
| cd.. | Go back |  |
| dir | Show folder contents |  |
| git init | Create repository |

|
| git clone | Clone internet repository |

|
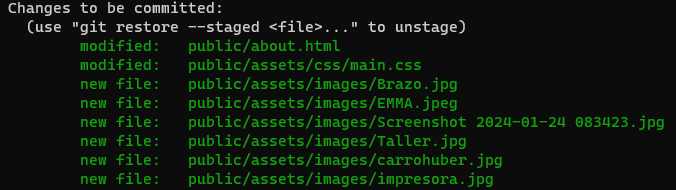
| git add . | Select all modified files from the repository |  |
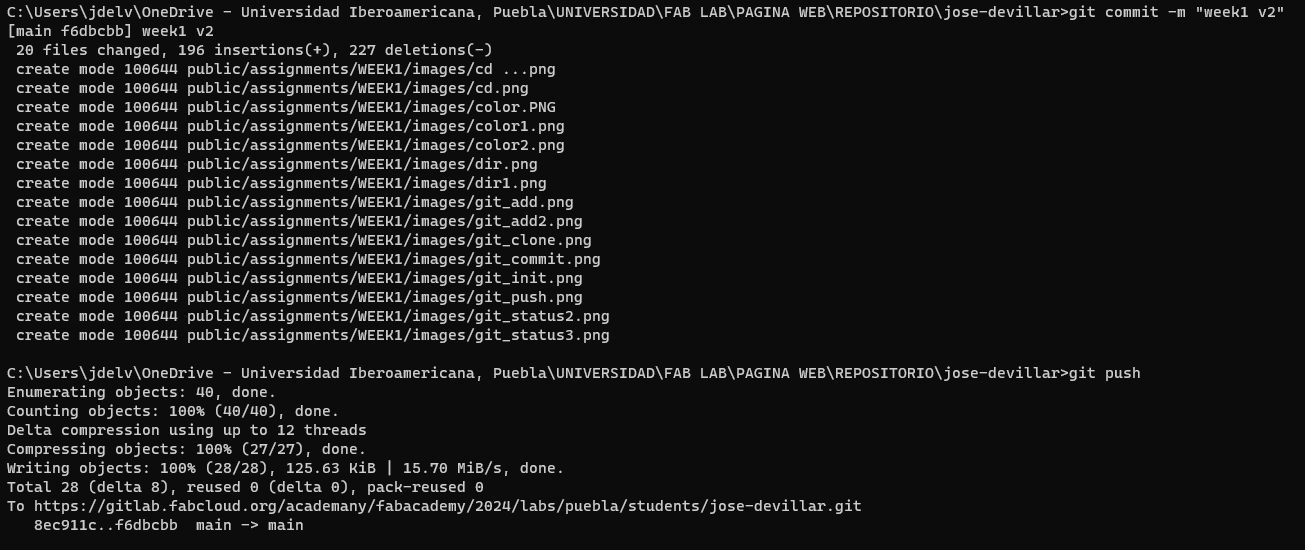
| git commit -m "version" | Package selected files and name them |

|
| git push | Upload files |

|
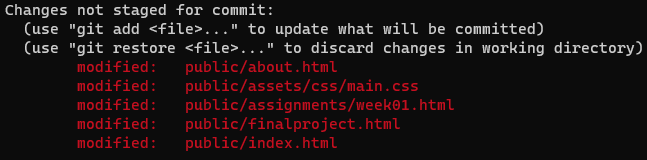
Using the commands above, I downloaded the repository assigned by the fab. First, I used "cd" to navigate to the folder where I wanted to save my website. Then, with "git clone," I downloaded it and inserted the files from the previous template. Once I made the changes I deemed sufficient to upload, I used the "git add ." command to select all the files I modified in my repository. It also adds any new files I may have added.


To finish with Git, I used the commit command to package the files and give them a name with which I'll identify the version if I wish to revert to it. To upload the files, I only need to use git push.