Principles and Practices
In this week I worked in the development of this website and the sketching of my final project idea. Also this week will be pretty good to get used to document all the process. This week I worked on defining my final project idea and started to getting used to the documentation process.
HTTML? CSS? What´s all that?
At the beginning of this course I had a poorly idea of how a website is made. You may be asking, how did this man was able to make an amazing website just like this one if he didn´t have any idea of what html or css was? Well, our professor Rafael Perez gave us a tutorial of how all this works, from how to write text, create lists, paste an image to how to use Gitlab and the cmd to upload all our work to the cloud.



The creation of the website
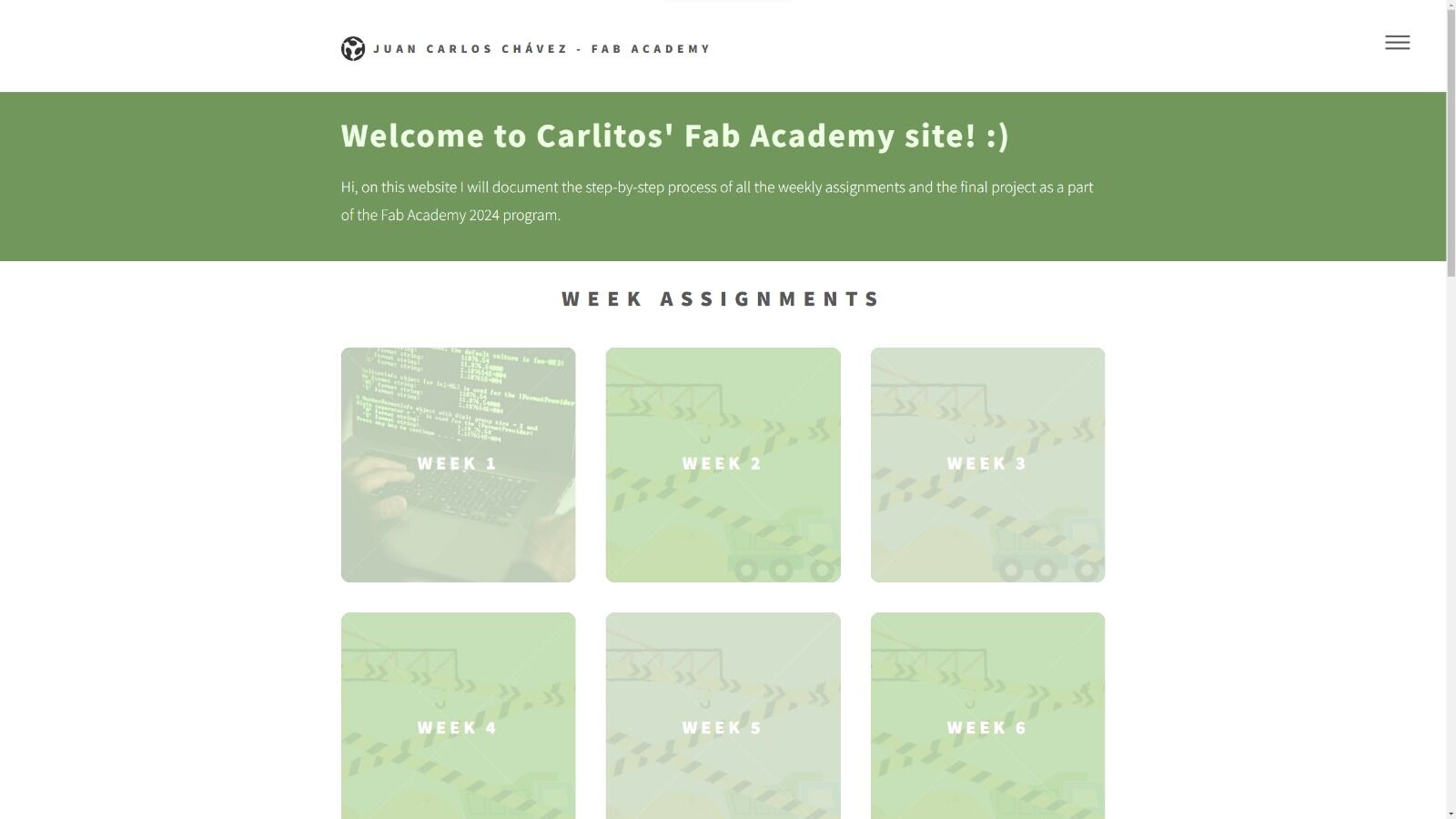
Now that I know the basics of html and css it was time use all this knowledge on creation of this website. Aside from Fab's template our professor Rafa gave us a template to work on.
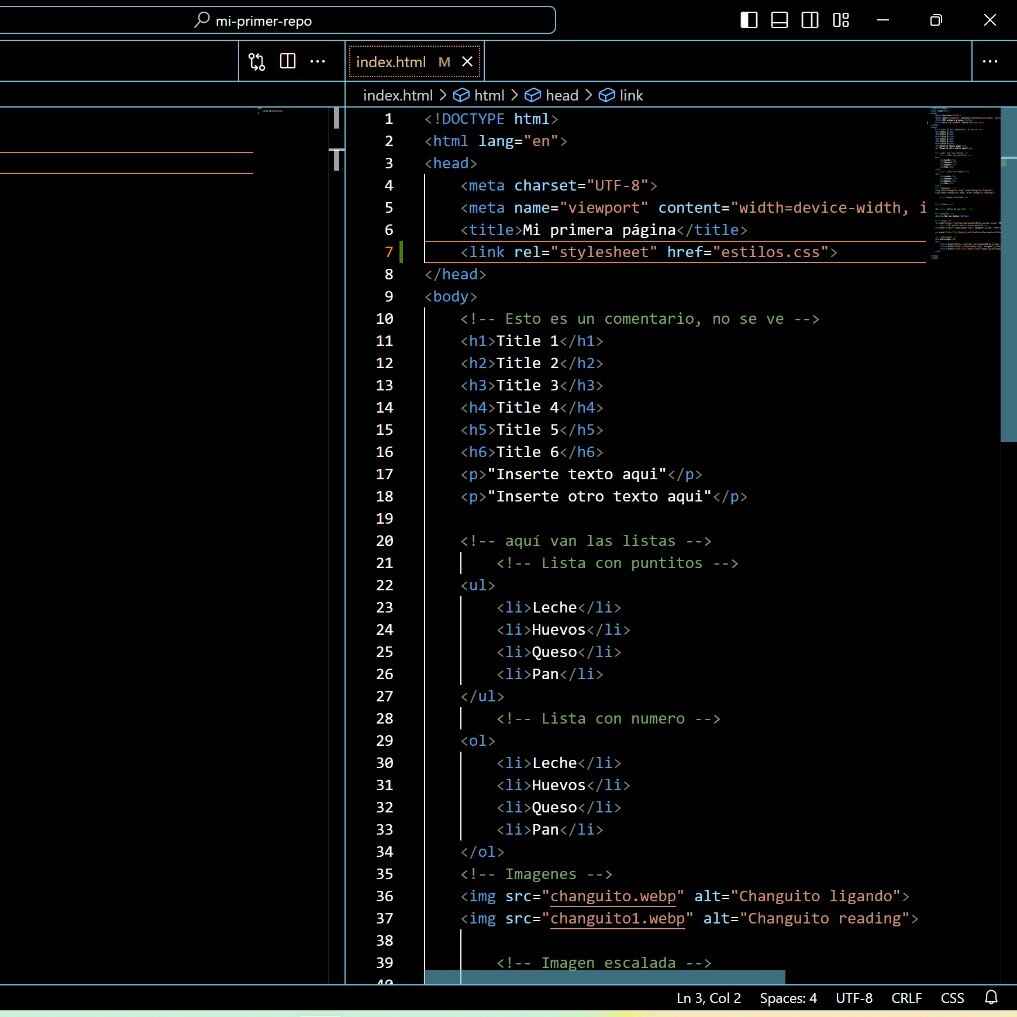
I started playing with the code to see what does what. After playing with it and having general idea of Rafa's code. First of all, I changed the the color palette into a pastel green one.


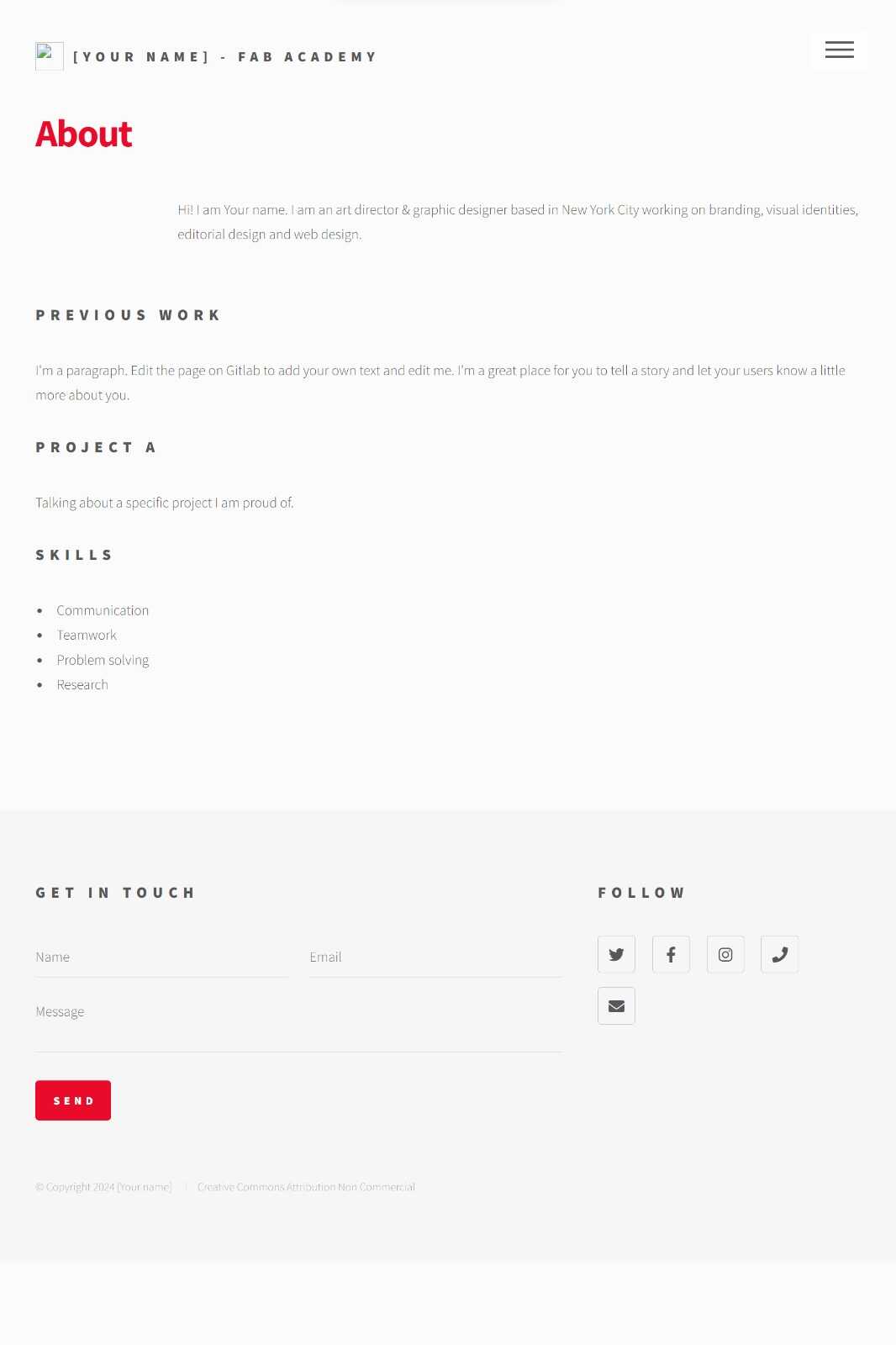
Then I started adding a section that gives you a general idea of how I am, my hobbies and some proyects I have worked on (you can find this section by clicking on the menu button).


Now that I have a solid webiste it was time to set up my Git repository and add the files to it. To do this I just had to logged in my Gitlab account (given by Fab Academy) and clone the repository into my files.

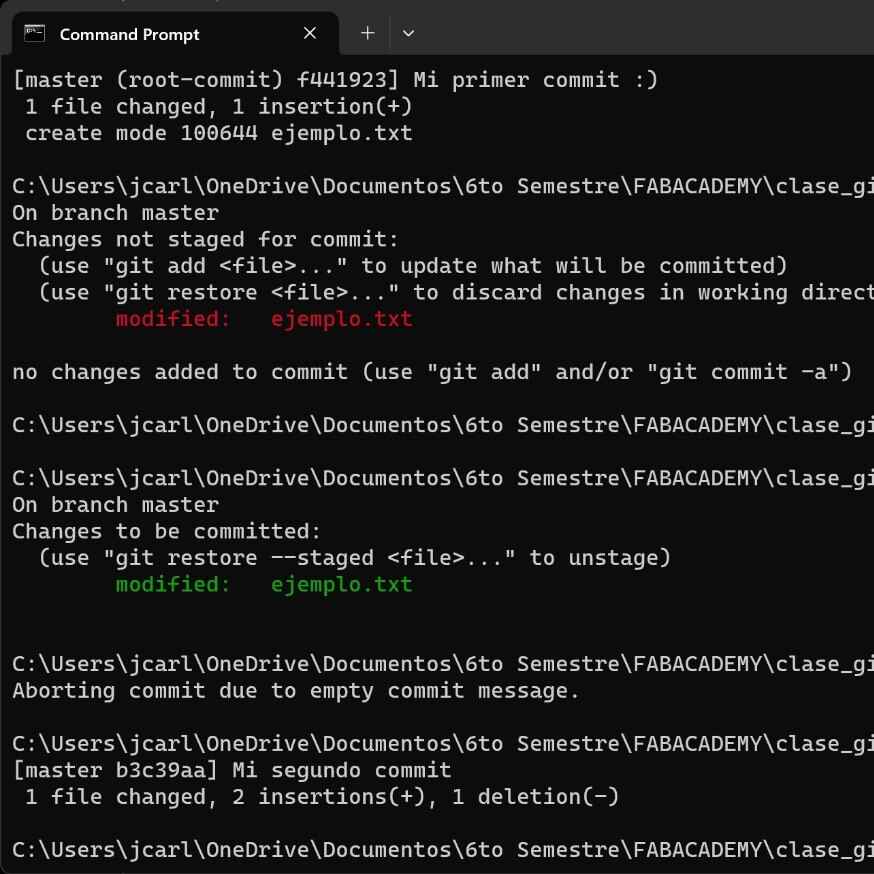
Once I had it cloned I just replaced the Fab's template with the one I already make. To get the website up I just needed to get into the cmd and use the following comands:



I have learned a lot about html, css and javascript this week and I found out that I liked it. During the course I will try to learn new things and improve this website
