1. Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
Process
To manage a repository first you need to download git. To do it click here. To manage a repository we can use our terminal or CMD, when we open this and the location of our folder this are the most common commands used.
You will need a developer platform for your repository, in this case we are using Gitlab but Github can also be used. When were granted access to our gitlab account and our Fablab site, our instructor Rafa gave us an starting template to use to set up our page nice and pretty.

So the first thing I did was I tested a few CSS examples i saw online for backgrounds until I settled with the one you are seeing, tough i'm still not sure about the colors. Then I added it and changed the font's colors, i also edited my about me page and this one to begin with the documentation of my first week.

This is the code for the background. This CSS code creates an animated background effect with a gradient of colors transitioning smoothly and soft waves at the bottom of the page. It applies the gradient as the background of the entire page, animating it to shift smoothly from one color to another. Additionally, it generates soft waves at the bottom using pseudo-elements with a semi-transparent background, which move horizontally in a smooth, continuous motion. These waves are layered to create a sense of depth, and each wave element has a different animation duration and delay for added dynamism. Overall, this code enhances the visual appeal of the webpage by adding dynamic and aesthetic background elements. Click here to download this code.
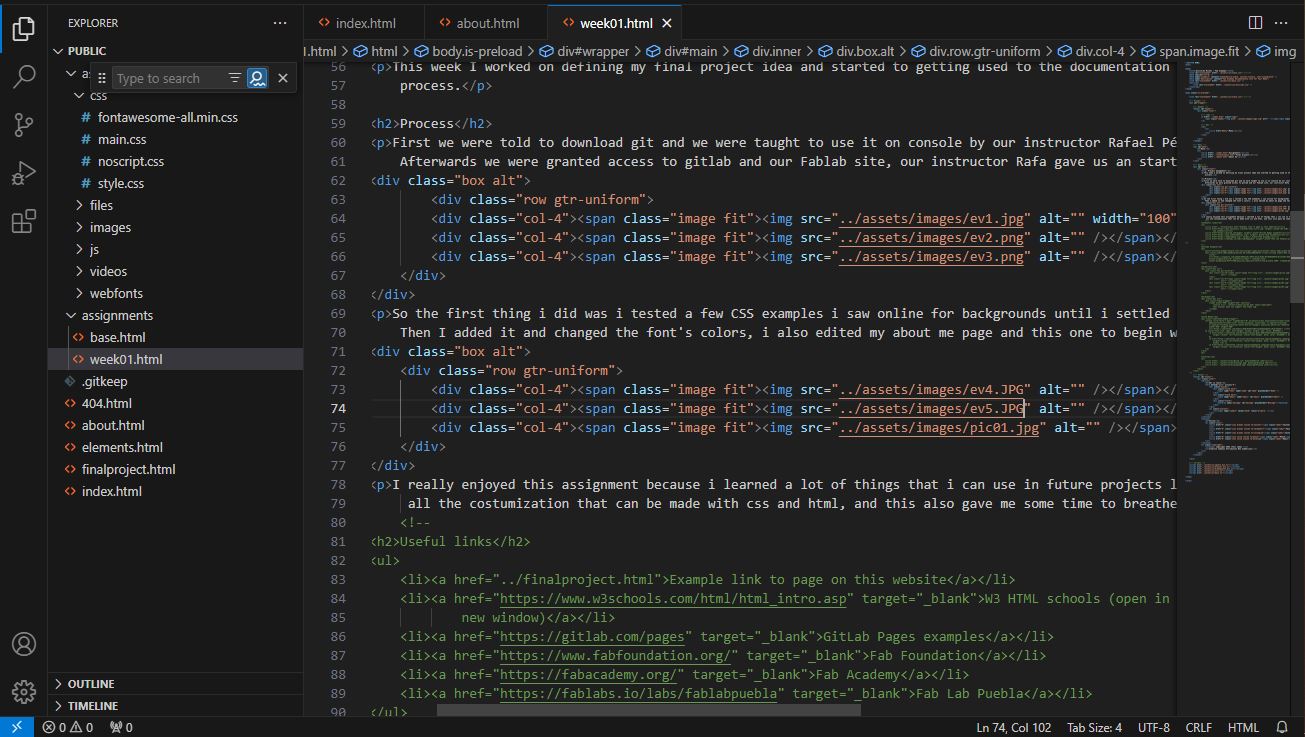
After that I started documenting and this are the results. First, I added text and images to my about me page, after that I moddified this site.



It's really nice to be able to handle a repository because it can make tasks susch as teamwork and projects easier, more professional and overall cooler.
