N3tw0rk1ng
What is the deal with this week's assigment?
The assigment is all about connecting different devices so they can interact with each other, whether is through cable connection, Wi-Fi, Bluetooth, etcetera. Before we get into the nitty-gritty details about my particular attempt on this assigment, here is the group page so you can check it out.
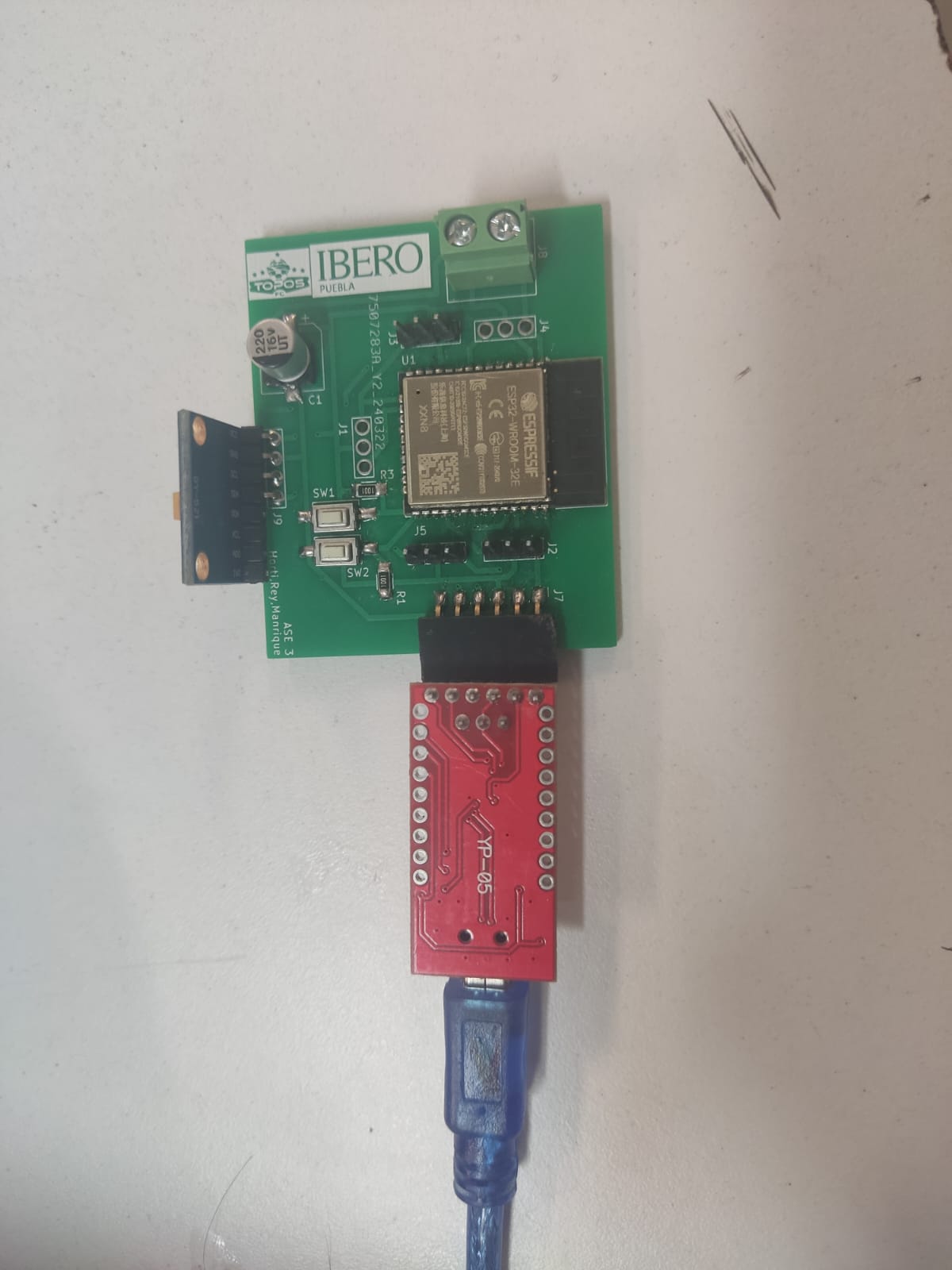
So, I plan to use the PCB I already had from my final project and the last one I made for the output assigment and connect them with one another. The PCB from my final project will be transmitting the mo-cap data to the other one and a buzzer will go off depending on the conditions I made it go off.


Once we established what are we looking to connect then we need to establish how are we going to do just that. We are going to need some things: first, we need a way to get them connected, second, a code is required, and thirdly, we need to pray so that it works.
The first part, we are going to connect them via Wi-fi using webhostapp, it's a free internet hosting service that lasts up to a month, (sidebar: unfortunately, by the time I'm documenting this, webhostapp has been shutdown, but there are still some alternatives). In essence, you are granted a repository that resembles the Gitlab one we use for this course, you are allowed to upload files and run some code for testing or messing about. I will instruct you on how to paste files and make it so that the site is working properly.
We open up the webhostapp official website, we create an account or log in if we already have one. After that, we gain access to the general interface, a place where our current hosted website and projects are shown; remember that if you are on the free version you can only host two sites simultaneously, so if you already are hosting two websites then you need to create a new account or delete a previous project.
Once the website has been created we will need to manage it in order to shape it as we deem fit, we head to file manager and simply upload a zip file containing everything that's required. After that, we press the "move" button on the top-right section of the screen and proceed to move and extract them to the public_html folder, this is similar to what we do in the gitlab website management, as we know, it's done so that the files actually are shown once we refresh or access the site. Once that's done, our website shall be in tip-top shape ready to do what's intended to.
This is the interface that is used in the final project, for a deeper dive you should head on down to the interface assigment week, but I'll give you a brief explanation. Essentially, it's a dashboard that contains several line charts detailing the movements of the sensors that the final project uses, they are updated every now and then as the devices are activated and begin their data collection.
Wait a minute, what about the codes for the website?
I'm gettin there, we know how to host the website but, why? Well, we uploaded folders and documents that act as a gateway for the sensors.
What you see here are the folders and files that are contained in the public_html folder that we uploaded into the hosted website. The .php files are the ones that contain the logical instructions for the website to truly act as a gateway for data to come through it, essentially, they are the protocols that enable the rest of the files to actually work. Another thing you might notice are the html files, these are some log in/ create an account screens that kind of add a little plus to it, there's a .txt file that contains the user's info once an account is created, it is not required to have an account and actually remember it to use the rest of the website, but I thought these webpages are a nice addition to look professional.
Now, within the assets folder we got different folders: css, fonts, images, and js. I'm going to cover the broad strokes as these files and folders are covered on the interface assigment week, but essentially the css file is a file that covers the styling of the website, it uses custom instructions for each section and creates a class, that class is to be linked into the main code of the website, whenever we call upon a class the particular section it contains changes, maybe it's the colors, fonts, spacing, and/or alingment, etc. The fonts folder covers what it's described on its name, it covers the types of fonts that are called by the .css files, we can download different fonts from the internet so it is an amazing feature to make your website truly your own. After that we got the images folder, that one contains what its name says, all of the images/illustrations that are called on the main code are here, a piece of advise, try to use .PNG files as they generally are lighter in terms of storage space, either that or a small .JPEG or one of the other formats, lightness also has the side-effect of making the navigation of the website faster, also avoiding any storage problems that may arise as the site gets more complex. Lastly the js folder, .js stands for JavaScript, it is an extension that's generally used for plug-ins and complex animations within a website, this folder contains all of those fancy animations, pie-charts, and menus that someone might use whenever we are creating a site.
Quite the explanation, sooo many words! But now we know why the files needed to be uploaded, another recommendation I might throw your way is to keep the files simple, not too many folders, no too many routes for the codes to travel to, as things get complex, the code needs to work harder and harder to keep up with the demands of whatever is running at that time.
What in tarnation?!, what about the codes for the boards, dammit!?
Steady yourself, my friend! You needn't worry for I am going to show you both of the codes regarding the PCBs. They are similar to the ones we have used in my previous assingments, just a few changes here and there.
This code sets the URL in which the information that the sensor is going to capture goes. The angles are registered and sent to the website
This code uses the .get feature to grab all of those angles and use them to meet the criteria so the buzzer goes off or it doesn't.
What the video shows is the output PCB buzzing as the criteria for the angle that was captured by the first PCB is met (being under the angle tolerance line established by the user AKA me), obviously the "live" update of the graph is a bit slower that I would've hoped, but it is something that comes with being a newbie in the Wi-Fi handshake of two devices with a website, I will attempt to reduce the time between each line update in my spare time.
Throughout this ordeal I faced a lot of challenges, I had various PCBs that failed in the manufacturing process, some hiccups at the soldering phase in the output assignmen tthat is directly connected to this one, and I eas very busy with work, so I couldn't dedicate all day to get around the problematic circumstances that were plaguing this assingment's development. Luckily, I bought enough copper plates for several attemps until one finally worked, I had patience with the soldering, I consulted a proffessor at the university to navigate the treacherous waters of programming a Wi-Fi connection between two circuits and I also tried to make the steps as streamlined as possible, there shouldn't be a reason to complicate things so that the device or the things you are creating only work sometimes. I hope that anyone who reads this has an easier time on making this assingment and, although I don't recommend doing what I did, I certainly wish for similar projects and ideas to float around the creative space of this course, as diversity and creativeness should be the cornerstones of creation.
