Project management
The task of this week was to develop a website, where all the information on my progress is posted, and using the Git version control system upload it to the Fab Academy GitLab. If you can observe it - I nailed it:) Now let`s dive into how I did it!
Setting up GIT
As for current moment we are yet not connected to the common GitLab server, it was agreed to use a temporary GitHub repo for version control.
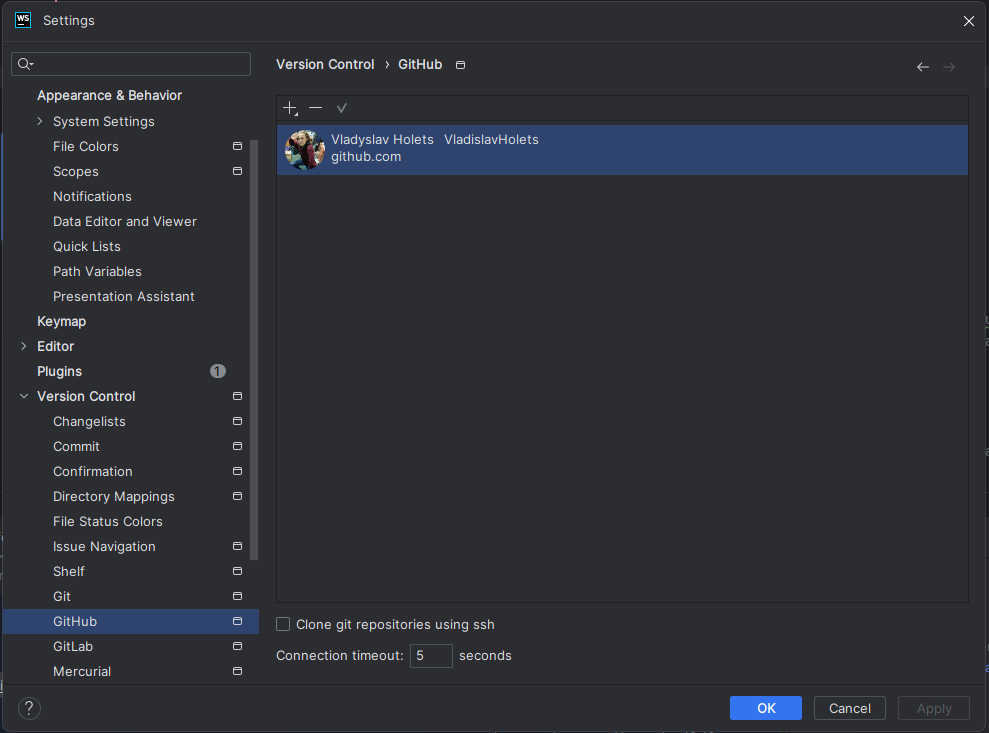
There are various ways to setup a git version control system localy on your device. Since a have some decent experience on setting it up, apart from this course, and actualy having it installed on my machine for a couple of years already, I had no need in downloading it, and performing any additional settings. On the contrary, to increase my effectiveness I have decided to use Webstorm IDE integrated GIT client.

This software allows me to work on my webpage, merge, pull, push, and do almost anything I might need with my GitHub remote repo, so thats why i have decided to stick up with it.
Website creation
Sit on the river bank and wait, sooner or later you will see the corpse of your enemy pass...
Sun Tzu
Being a web developer, I dont like web developing! That`s why I carefully studied all the information published on the Fab Academy page, and patiently observed the hints published by the mentors and other people, on how to create this webpage. Our mentor suggested Editorial template by HTML5 UP which turned out to be a great solution for this task. I have managed to create a webpage within merely a day!