The entire documentation for the FAB Academy 2024 is available on the website, providing an interactive web-based learning experience. This platform is designed to enhance the web development skills of FAB students.
During this week, our focus was on creating a basic website and uploading it to the GitLab repository.
What is version control?
A version control system (VCS) is a system that records changes to a file or set of files over time so that you can recall specific versions later. VCSs are used to track changes to source code, documents, and other types of files.
Git is a distributed version control system (DVCS) that is used to track changes to source code. DVCSs are different from centralized version control systems (CVCSs) in that each user has a complete copy of the repository on their local machine. This makes it easier to collaborate on projects and to work offline.
Visual Studio Code for Web Development
For web development, there are various text editors to choose from, such as Brackets, Visual Studio Code (VS Code), and others. In this tutorial, I will discuss the use of VS Code, a widely recognized text editor known for its versatility and numerous extensions.
If you are using Windows, like me, you can still leverage the benefits of VS Code for your web development projects.
.png)
Live Server Extension
If you've already installed VS Code, you'll need a live server extension for a seamless web development experience. Fortunately, VS Code makes this process easy by offering live server extensions as additional installable components.
Assuming you've already installed a live server extension, you can access it by searching for its name in the Extensions view.
.png)
Using a Website Template
As part of my web development journey, I explored GitHub for templates and found one that suited my project requirements. I used the following steps to integrate it into my development environment:
.png)
- Visit the GitHub repository with the desired template.
- Copy the repository URL.
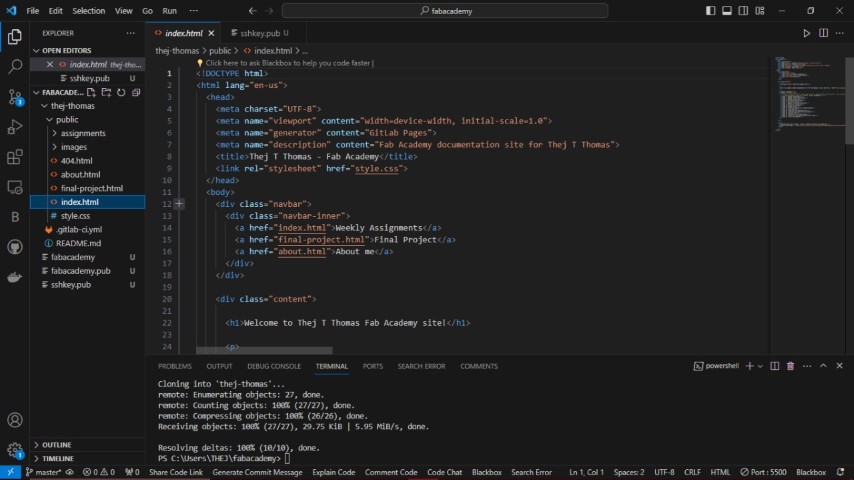
- Open a terminal in the directory where you want to clone the template.
- Run the command:
git clone https://github.com/CommunityPro/portfolio-html.git.
.png)
This website template comes with a well-organized file structure that facilitates efficient development and maintenance. Below is an overview of the key directories and files:
├── src
│ ├── index.html
│ ├── css
│ │ ├── style.css
│ │ ├── utilities.css
│ ├── assets
│ │ ├── favicon
│ │ │ ├── android-chrome-192x192
│ │ │ ├── android-chrome-512x512
│ │ │ ├── apple-touch-icon
│ │ │ ├── favicon-16x16
│ │ │ ├── favicon-32x32
│ │ │ ├── favicon.ico
│ │ │ ├── site.webmanifest
│ │ ├── profile-image
│ │ ├── logo
│ ├── js
│ │ ├── script.js
This structure includes directories for source code, stylesheets, assets, JavaScript, and GitHub-related files. It follows best practices for web development, allowing for clear separation of concerns and easy collaboration.
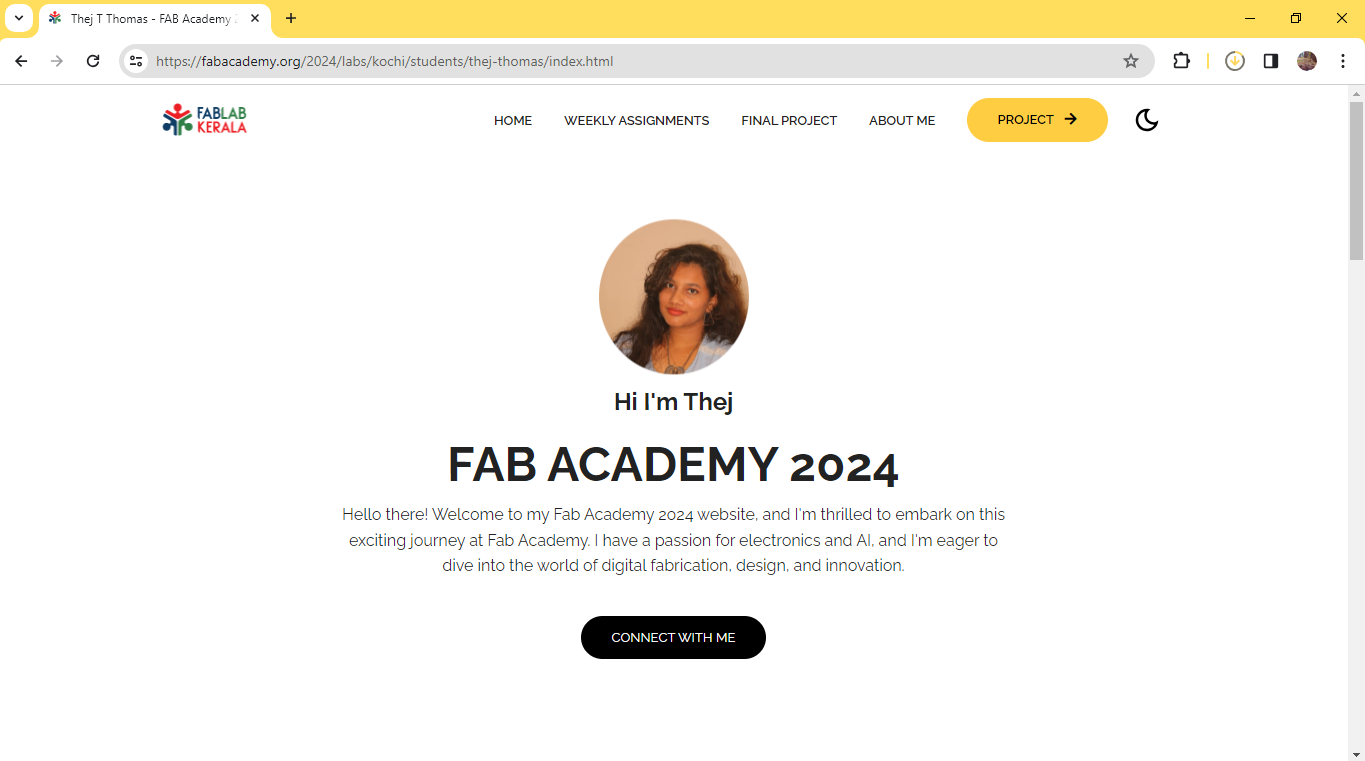
After cloning the template, I started editing it to customize the content and structure according to my project needs. The template provided a good home page and project cards, but I also needed additional pages:
.png)
I decided to utilize the project cards from the template to represent my weekly assignments.
This code creates a navigation link labeled "WEEKLY ASSIGNMENTS" that, when clicked, will navigate to the section with the ID "projects" on the page, where I've incorporated the project cards for each week's assignment.
.png)
.png)
Design of Week One Assignment Page
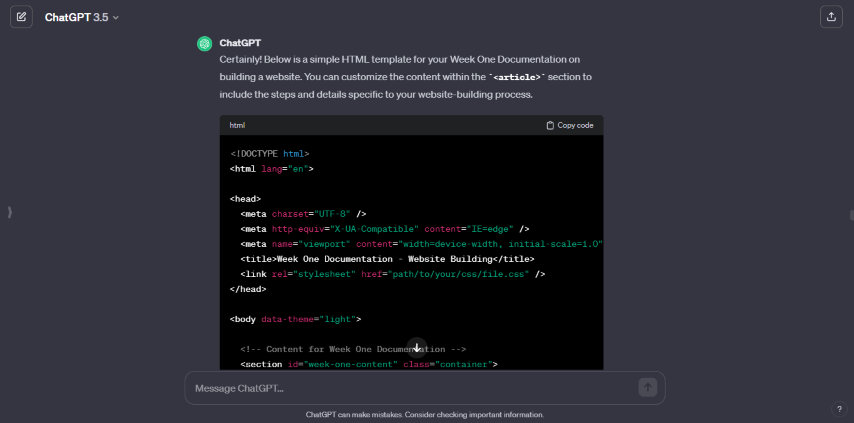
After editing and setting up pages, the focus shifted to crafting visually appealing Week One assignment page. Drawing inspiration from blog pages, I aimed to create a website that balances aesthetics and functionality.
.png)
By drawing from the aesthetics of this blog page, I tried to design a similar page with the help of chatGPT.

.png)
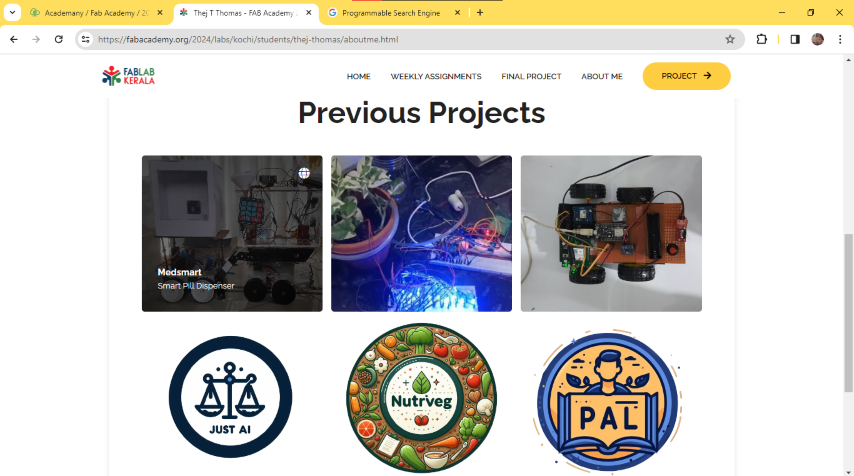
Design of About Page
I tried to design a simple about me page
.png)
I thought of using the assignment cards from my home page to add my previous projects for a more aesthetic look.



.png)


.png)


.png)
.png)
.png)
.png)