1. Principles and Practices. Project management
Weekly Schedule
| Time | Sunday | Monday | Tuesday | Wednesday | Thursday | Friday | Saturday |
|---|
This is the proposed schedule that fits my daily activities, but in real life obviously it couldn't be followed exactly, by the way, this is the way that would be fine for me XD.
This first week I worked on my final project idea and getting involved into the programming languages, softwares, codes; in other words, everything to get the website working that will be broken down as below:
Softwares
Git download

After the git gets downloaded, I learned how to use it with tutorials like this:
Sourcetree download


The Sourcetree has been helpful for cloning, putting into the staging area, pushing, etc., even more interactive than git.
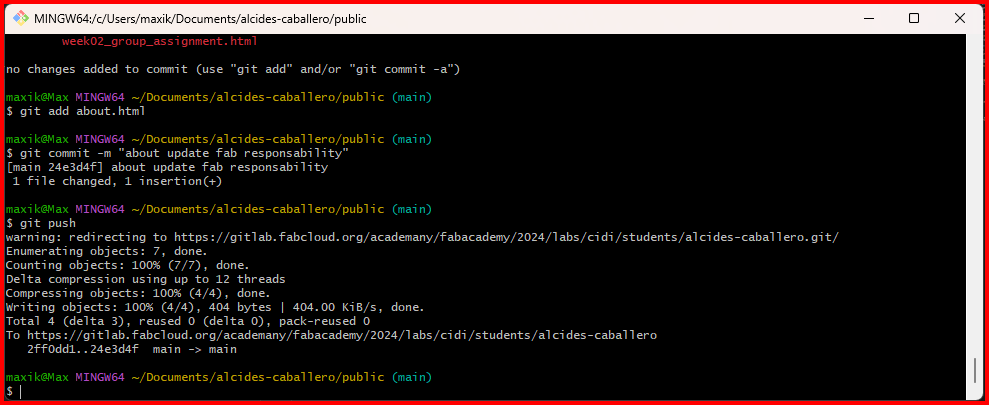
Using Git Bash

Commonly used code
git add: Stage changes.git commit -m: Save changes to the local repository.git status: Check the current state of your working directory.git push: Upload changes to the remote repository.
Finally, after also exploring Git Bash, I decided to use it from now on. The reason why is because lines of old codes can be seen lines above.
Visual Studio Code download


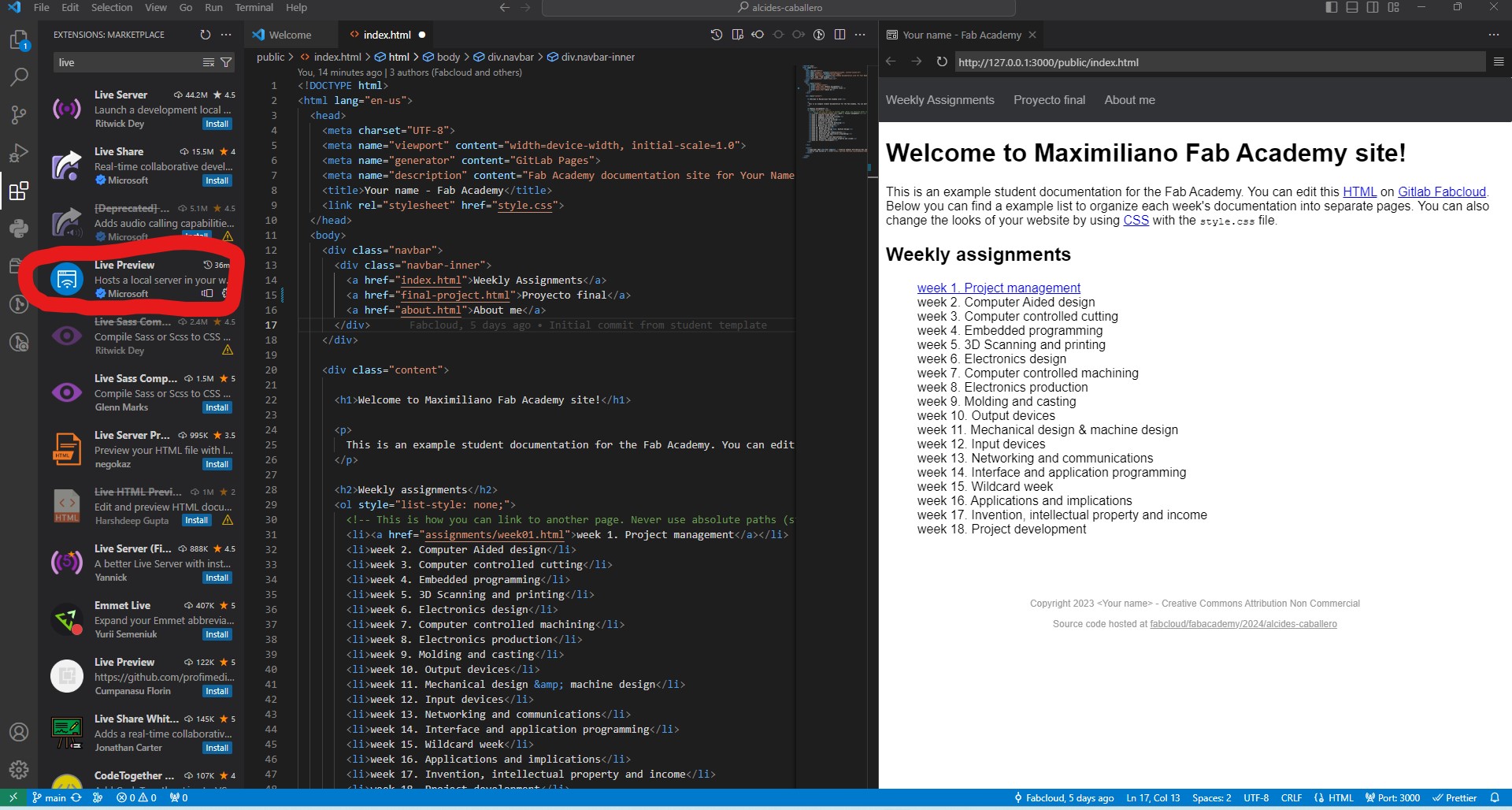
After I got VScode ready, I downloaded the extension "live preview" to start editing the website and see the outcome at the same time.
Coding in HTML

In VScode, I started modifying the web HTML code provided by Fab Academy, and obviously, I should have learned too. 😩
BUT with tutorials and instructors...

With the King of Kings "Google" and online courses, I did it (see the helpful HTML course below)
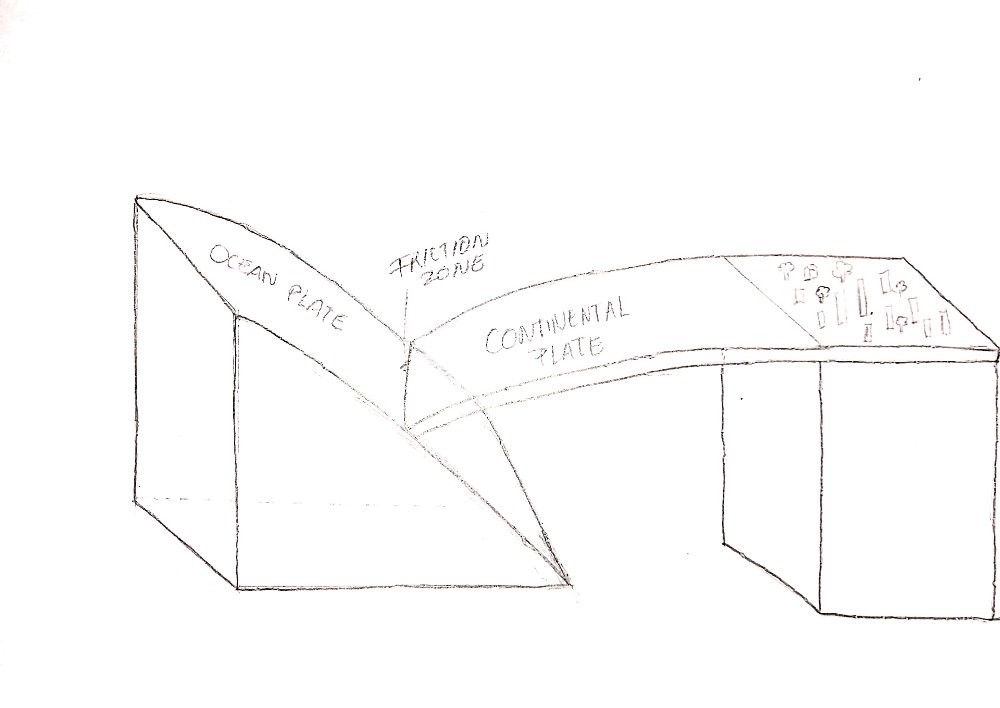
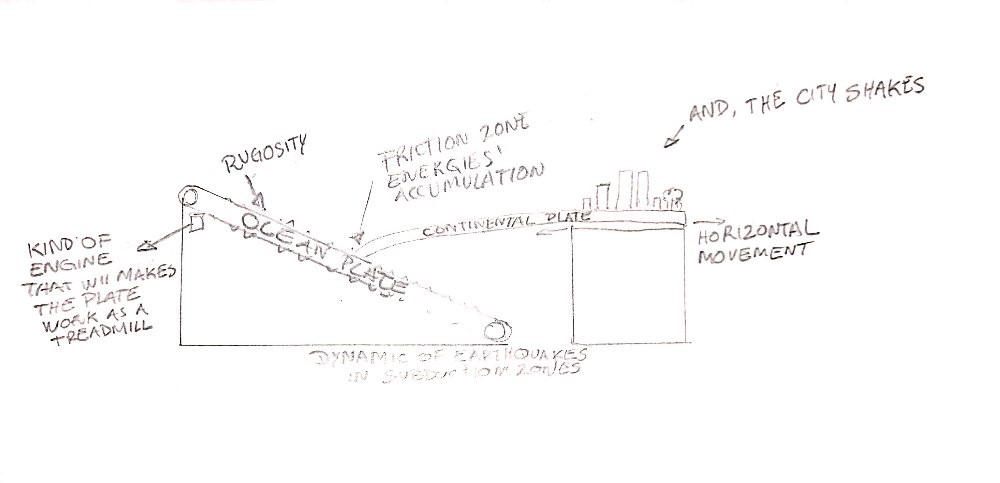
Sketches of the project
"Dynamic of earthquake in subuction zones"


The proposal is for educational purposes, aims to represent a geological process called subduction at tectonic plate boundaries, these geological phenomena cause earthquakes. This representation will make understanding geological dynamics much easier for high school students as well as University students.
During this week have been learnt that effective time management is essential, focus on delivering your best within the allotted time, then transition smoothly to the next task. Furthermore, the approach of outward spiral development emphasizes creating progressively more sophisticated and functional iterations of your project, ensuring continuous growth and refinement.
Problems and solutions

Many problems appeared when I was editing the codes, many types of errors at the time of development, the pushes with the source tree were not done at once, I had to do it in parts because they are heavy with the images, so I started using chatgpt from Open IA, there I was correcting some things. anyway. This first week was comprehensive learning.