WEEK 14 / INTERFACE AND APPLICATION PROGRAMMING

Weekly assignments
Group assignment
Compare as many tool options as possible.
Document your work on the group work page and reflect on your individual page what you learned.
You can find the group assignment in our group page.
Individual assignment
Write an application that interfaces a user with an input and/or output device(s) on a board that you made.
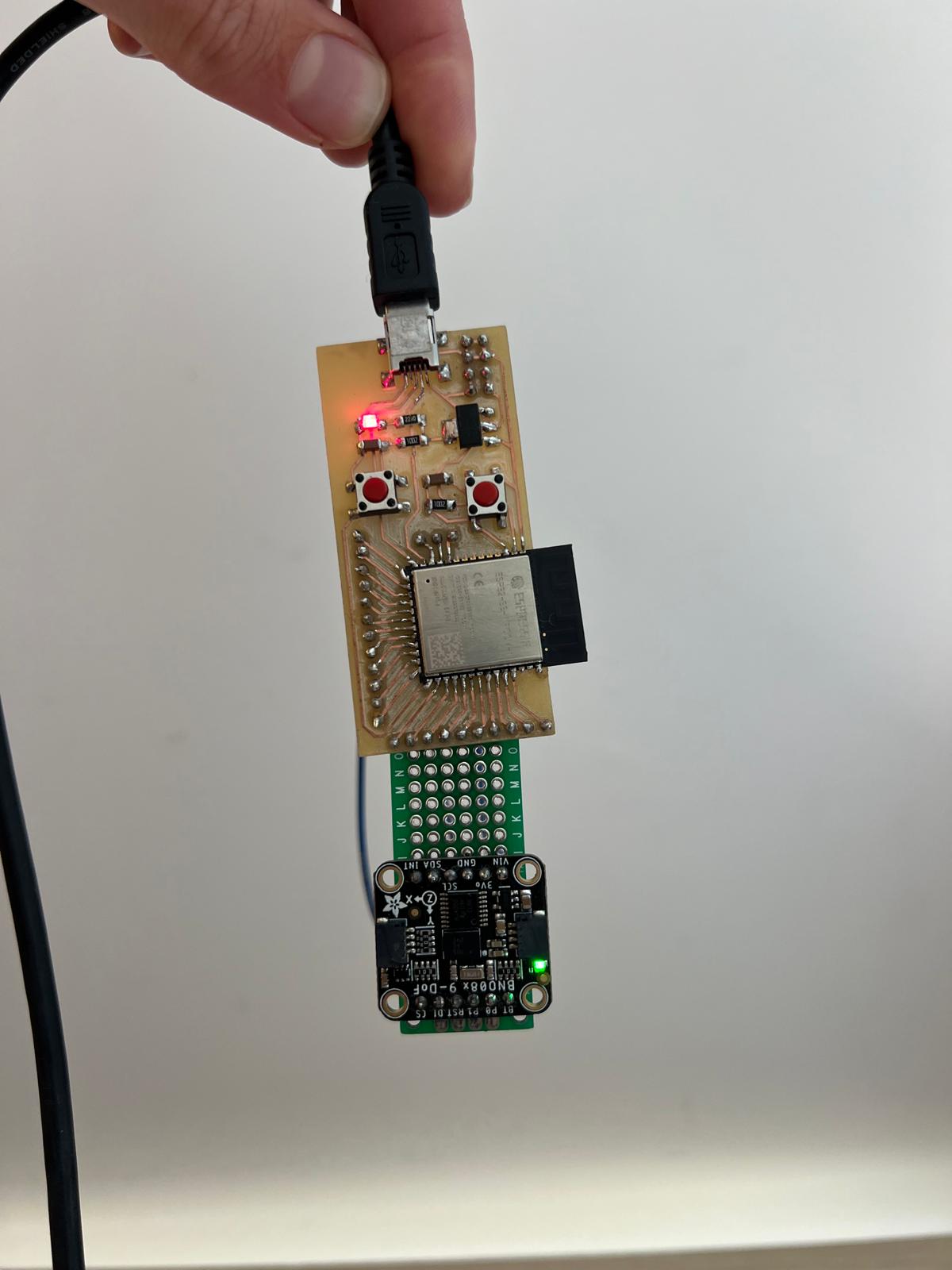
For this week my goal is to finally translate some of that sensor data into visuals, as a way to start the interface of my final project. I'm continuing the work I started on Input Devices week with Adafruit's BNO085.

For the first exercise, I used Arduino and Processing. I first wanted to understand how the data from the accelerometer could be translated into a sketching tool. On Input Devices week, I had already extracted the acceleration data for X, Y and Z. I used ChatGPT to help with the code.
The first step was to set up a serial connection between the microcontroller, using Arduino, then reading it in Processing. I began by setting up the Arduino sketch to transmit the accelerometer data over serial communication. The code included initialization of the sensor, enabling the specific reports (linear acceleration, in my case), and continuously reading sensor data in the loop.= This was basically cleaning up the output of the Adafruit BNO08X library example, in order to get the 3 coordinates as clean float number outputs, with no units or extra strings.
+ arduino code for acceleration data
On Processing, worked on a sketch to receive data from the Arduino over serial communication and visualize it as a 2D sketch on the canvas. The first sketch was quite simple, a ball that moves with the acceleration.
+ processing sketch for acceleration visualization
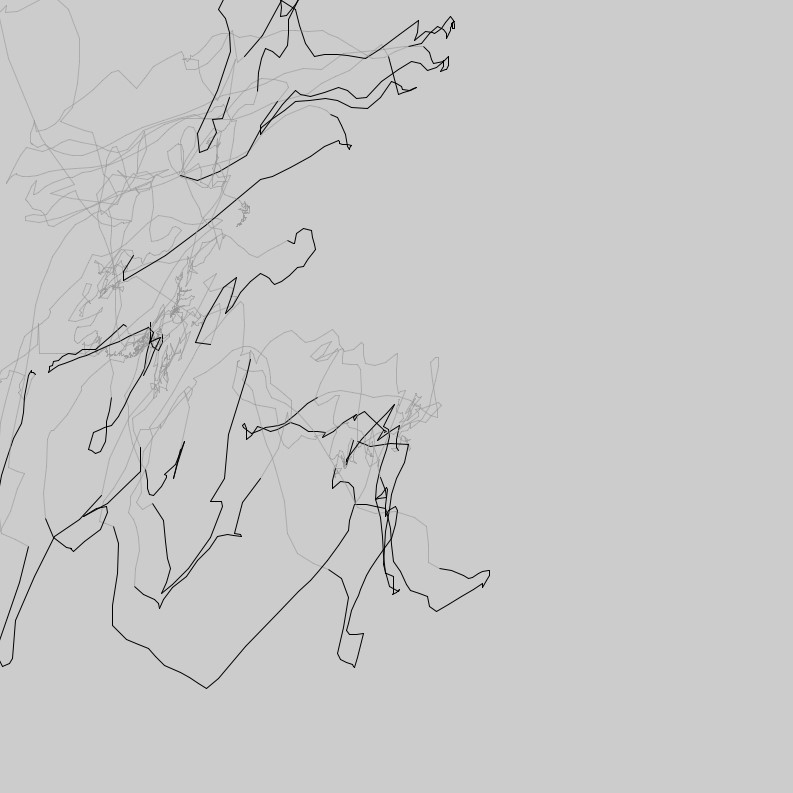
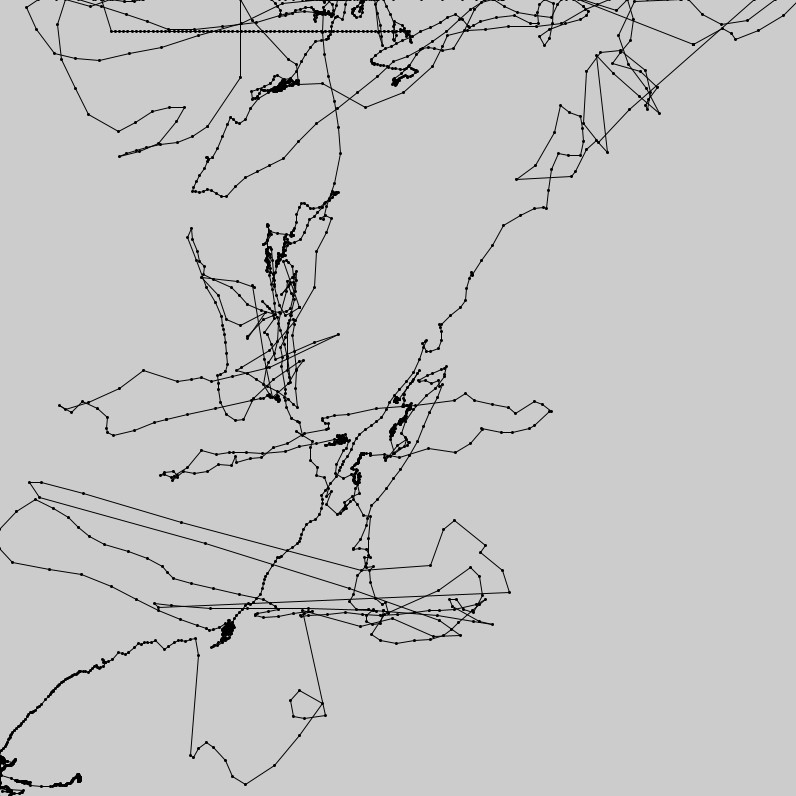
Then, edited the code to start sketching. This could be achieved by adding a new acceleration value on top of a previous state, and looping it to continuously read new points and draw lines between the previous and current state.
+ processing sketch for sketches


So now, to get rid of the infinite lines and start splitting the lines. My first attempt was to set a button state that could determine whether to receive data from the sensor or not, on Arduino. However, the problem with this approach is that when there is no data being received, an idle state, the code kept repeating the last acceleration until the button was ON again. So when the button was off, we were creating continuous lines in random directions.
+ processing sketch for drawing with button
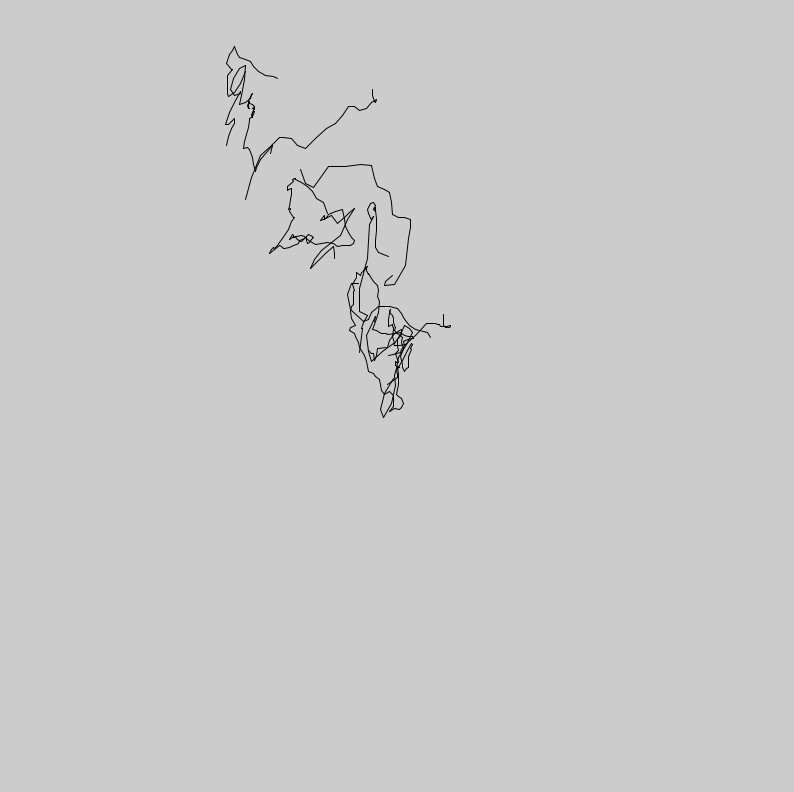
Then, refined the code on a few things. Tolerance, scale. One important thing was to start separating lines. I added a button state as an output on Arduino to get "on" lines and "off" lines. On Processing I set up the "on" lines to be black, and the "off" can be any color, so I set it to transparent.
+ processing sketch for drawing with button and keep position