1. Project management
Content we see this week:
- How to create a website
- Git
- Gitbash
- html
- Visual Studio Code
- creating a website
- First sketch of the final project
Creating a website
To create the website, there are a couple of things that need to be understood first. This is all new for me so i'm trying to write down what i got.:)
What is Git, Gitbash, HTML and CSS?
Git
stands for Global Information Tracker.Git is a distributed version control system that tracks changes in any set of computer files, usually used for coordinating work among programmers collaboratively developing source code during software development. Its goals include speed, data integrity, and support for distributed, non-linear workflows (thousands of parallel branches running on different systems).
Gitbash
is a command-line interface that allows you to interact with Git, a version control system.It is important to set up the computer with Gitbash to be able to edit this website weekly and discover the Visual Studios Code tool to create HTML.
Downloading and installing Git goes pretty fast. After installing, it is necessary to create an SSH key.
HTML
, or HyperText Markup Language, is the standard language for creating and designing web pages. It uses tags to structure content, defining elements such as headings, paragraphs, links, and images, allowing browsers to render and display information on the internet.To be able to "write" HTML and create your website, it is necessary to install a software.
The software that I use is called: Visual Studio Code
To work with Visual Studio Code or VSC, and Gitbash, it is good to know some basic commands.
Basic Git commands
- git init (Initialize an empty Git Repository)
- git clone
(Clone an existing Git Repository) - git add
(Add file/stage to git) - git add . (Add all current directory files to git)
- git commit -m “
” (Commit all staged files to git) - Restore the file from being modified to tracked
- → git restore
- → git checkout
- git status (Show the status of your git repository)
- git pull
- git push (to transfer the commits or pushing the content from the local repository to the remote repository)>
Git status -> git add . -> git commit -> git push!
Basic HTML Commands
- <html>: beginning and end of an HTML document
- <head>: header information of the document
- <title>: specifies the title of the page
- <body>: contains the main content.
- <h1> to <h6>: define headings of different sizes
- <p>: This tag defines a paragraph of text
- <a>: creates a hyperlink
- <img>: inserts an image into the page
- <ul>: create an unordered list
- <ol>: create an ordered list
CSS
or Cascading Style Sheets, is a styling language used to control the presentation and layout of HTML documents.Style Definition: CSS allows you to define the appearance of HTML elements, including their color, size, font, spacing, and positioning.
Separation of Concerns: CSS promotes separation of content (HTML) and presentation (CSS), making it easier to maintain and update the design of a website without altering the content.
Selectors: CSS uses selectors to target HTML elements for styling, based on element types, classes, IDs, attributes, or their relationship to other elements.
Properties and Values: CSS properties define the aspects of an element's style, such as color, font-size, margin, padding, etc., with each property having a corresponding value.
Cascading Nature: CSS follows a cascading order of precedence, with styles inherited from parent elements, overridden by more specific selectors, or applied through external stylesheets, internal < style > tags, or inline styles.
Responsive Design: CSS enables responsive design, allowing websites to adapt their layout and appearance based on the device or screen size for improved user experience.
Box Model: CSS uses a box model to describe the layout of elements, representing each element as a rectangular box with content, padding, border, and margin areas.
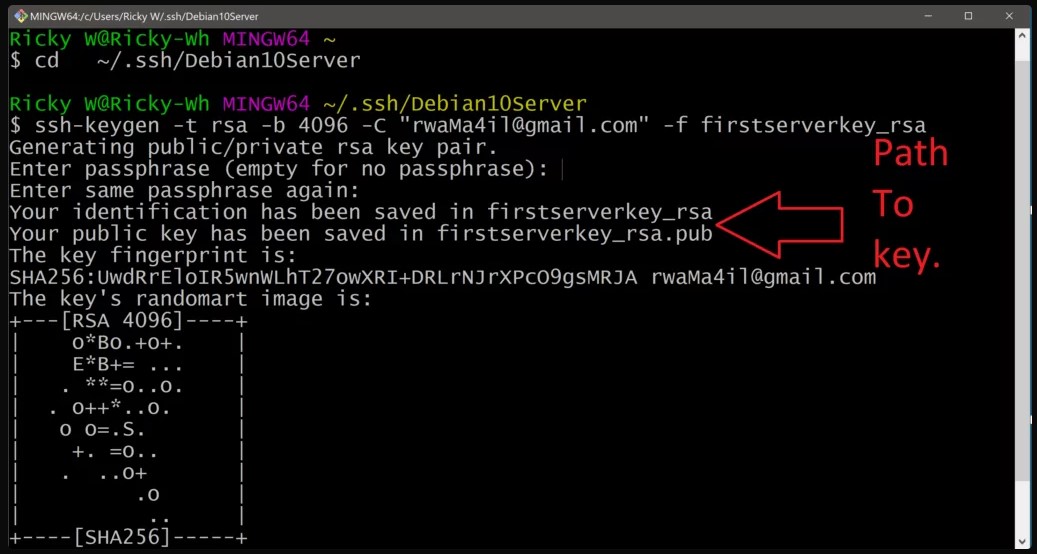
Creating SSH key
The next step is creating my personal SSH Key. SSH keys are like secret codes for your computer to communicate with another securely.
Public Key: can be shared with everyone. It's like giving someone the address to your house.
Private Key:should be ke^pt secret. It's like your personal key to open the door.
I have not taken a screenshot of my key while generating one in gitbash. This is a picture from google where it looks the same but the key is different of course.

Creating the website
As it is the first time that I create a website using VSC instead of Wix or Wordpress, I decided to use the existing template and change some things.
During the course I believe that I will change the design of my website into a nicer one.
I started with creating the pages that I need: Weekly assignments, about, final project,...
Once I had the pages, I started with filling them in with the necessary content and check if the CSS is working.
When the pages looked like I wanted, I opened Gitbash to push the changes and put it online on the working website.
Personal reflections
Creating a website with HTML looks very complicated but once you understand what it is and how it works, it is actually really interesting!
I also realised that I need to document more :)
Thanks to google and chat gpt I now understand these concpts!
Images of Git, Gitbash, HTML example and Visual Studio Code:
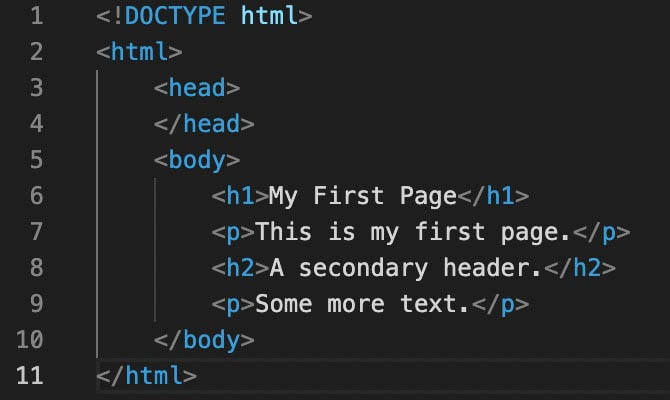
 Example of HTML (source picture: google)
Example of HTML (source picture: google)
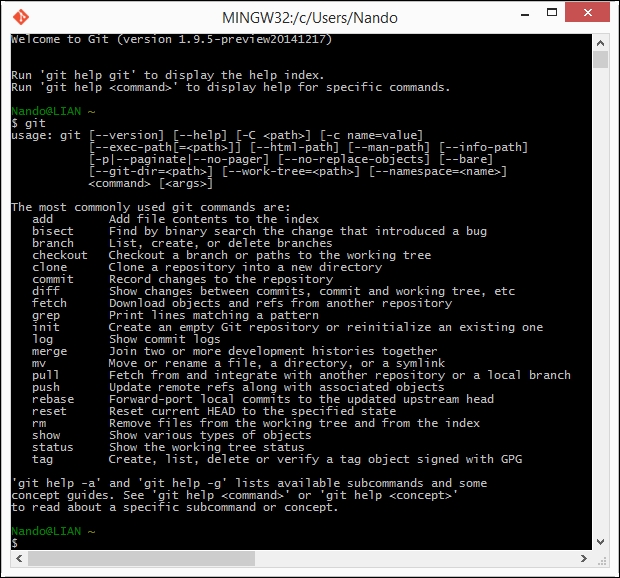
 Example of Gitbash Essentials (source picture: google)
Example of Gitbash Essentials (source picture: google)
Useful links
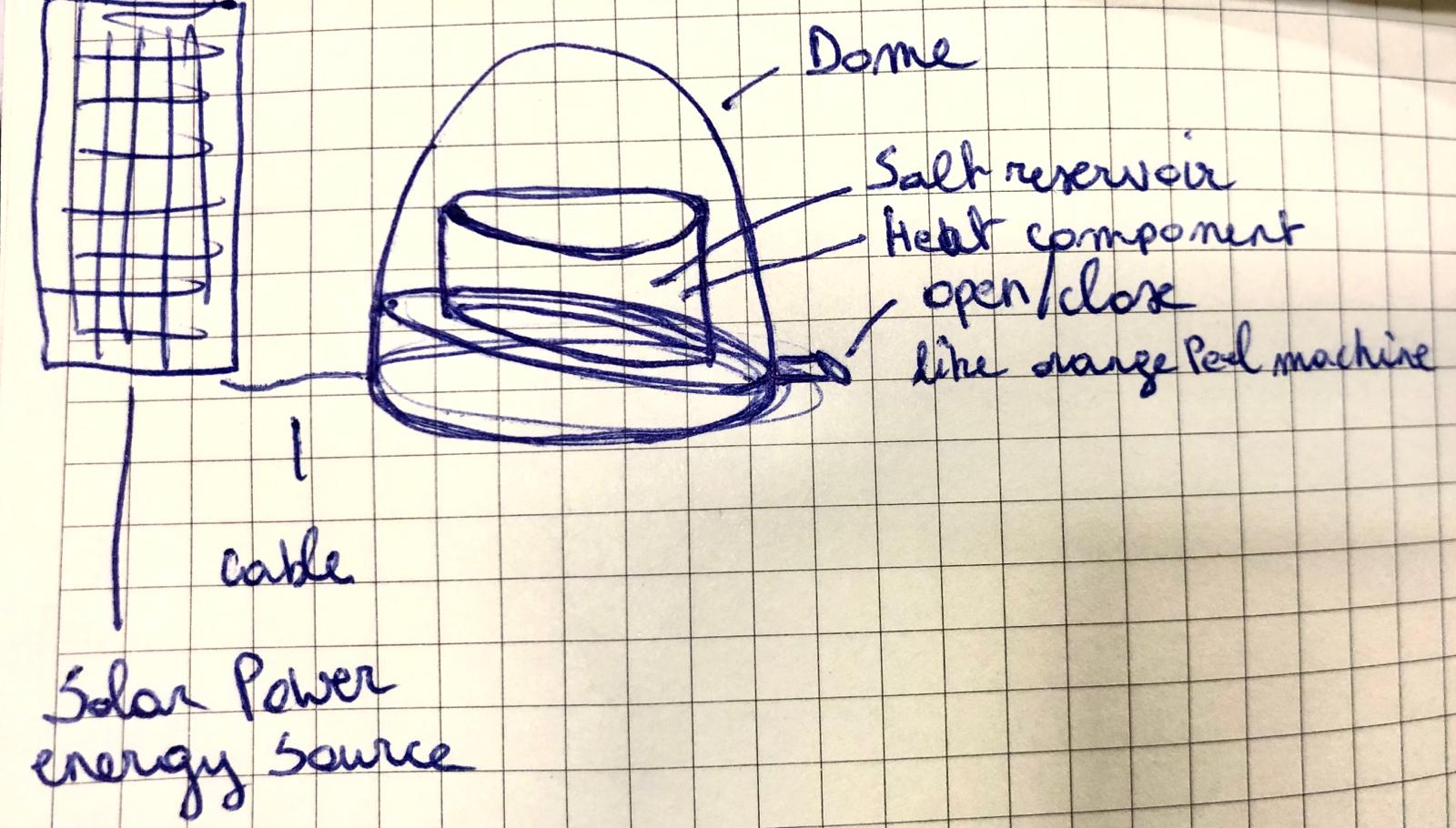
First sketch of the final project
The final project has not been decided yet. A couple of keywords that i keep in mind for my project are:
- useful or improving product
- upcycling or creating value
- using sustainable materials and processes
A couple of ideas:
- Desalination machine that you can use at home.
- An add-on for 3D printers to print pellets or pieces of PET bottles.
- 3D print mycelium.
The idea I will discover further: the desalination machine