1. Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
Research
Git Background
Git is a development tool and is mainly used for version cotnrol. It will keep a file history tree which allows you to revert to previous states without needed to keep multiple versions. It also allows for collaboartion where branches can be made of the main repository. Where different features can be worked on seperatly. These banches can then be myrged back together onto the main repository.
Git can be installed and used locally, however it is useful to use sites such as gitlab and github to host the repository so that the code can be easily distributed.
Whilst the main code is hosted on the gitlab/github, we clone it and make a local copy we can edit freely and push versions.
In order to connect to the gitlab site we use a shell. Specifically a Secure Shell (SSH) which uses end-to-end encryption in order to confirm only approved connections are made. SSH uses public key pair cryptography. One is previatly stored on the PC the other you provide to github to that it can decrypt the encoded transmission.
We then clone the repository over the SSH
2024-01-23
I decided for the FabAcademany I would install Ubuntu on a personal laptop. I downloaded the file from Ubuntu Downloads etched it onto a sd card which I then used as a boot disk. Followed the install GUI.
I installed mkdocs using their documentation. I also installed visual studio in advance.
I went through the process of setting up git and the .SSH key. Which will allow me to connect to the gitlab repository.

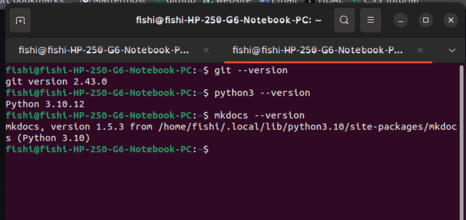
I had to refrence a lot of different tutorials to get things working. I started off with a tutorial by kinsta. Opened a terminal and used the code:
ssh-keygen -t ed25519 -C "edubc2@bangor.ac.uk"
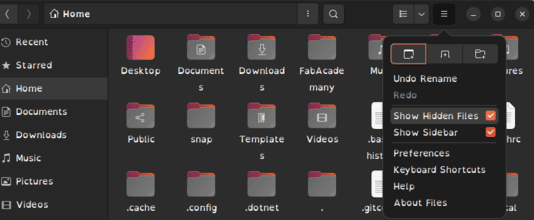
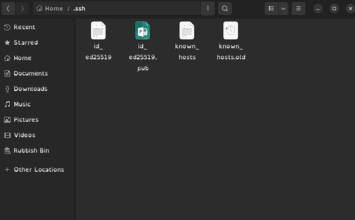
At first I couldnt find the .SSH it corrated folder as it was hidden.
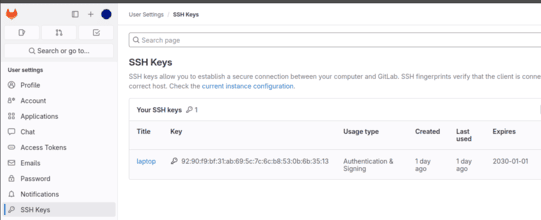
 I refrenced this video by Coding Bot which helped me find the file and add it to my gitlab website. By going through >Preferences >SSH Keys >Add new key
I refrenced this video by Coding Bot which helped me find the file and add it to my gitlab website. By going through >Preferences >SSH Keys >Add new key


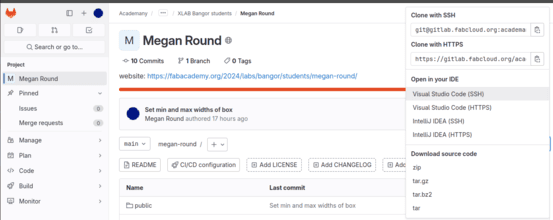
Finally, to clone the repository I brefly used this video by Adam Harris to find where on gitlab to clone it. However I choose the "Open in IDE > Visual Studio Code (SSH)"
option and created a new folder on my laptop for the files to be saved.

In order to check things worked I just edited the "Your Name"
sections to say Megan Round.
I did this by hitting "Save All", going to the Source Control Tab click in the "..." Changes> Stage All Changes >Commit >Commit Staged. Entering the description of the chnages to finish pushing it to the gitlab.
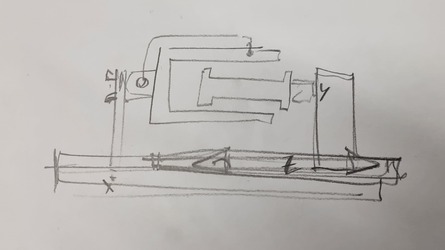
I proposed my final project idea to John. Here in the starting sketch we made.

2024-01-24
Today I wanted to start editing the .css style file of my website
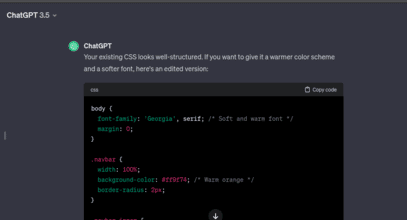
I wanted to go for a soft pastel feel to the website. I gave chatgbt the template .css file we were given and asked it to edit the colours.

Some of the colours weren't to my liking so I edited the hex colour codes so that text on the navigation bar is more visible. I also used text-aligne: center
I also decided to change the font of my website by using font-family: 'Courier New', Courier, monospace;.


We had out first lecture. Incroduction to the other FabAcademany nodes and the history.
I started editing my About Me page.
A past students website was show earlier Nadieh Bremer. I liked that she used boxes to seperate sections so I spent quite a bit of time trying to figure out how they are set up and made.
You set up two classes. One for the background of the box and the other to hold the text.


2024-01-25
Today we had our first lecture with John and he wen't through the basics of git and mkdocs. As I had set up things beforehand it helped me understand the process better. One issue that I will need to check is how to convert the html code that I have started writting into mkdocs as I'd like to avoid restarting.
I started documentating the process on this page and plan to continue this each week.
I learnt some more html language and started a Cheat Sheet for myself to add to and keep track of useful commands.
Setting the colours of the website was imortant to me i used colour hex to find a pallet of colours to refrence and use in my code.

2024-01-28
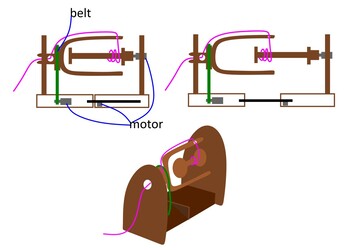
Did my first digital sketch of my final project using Inkscape
Not too sure about how one section will move without upsetting the other motors

2024-01-29
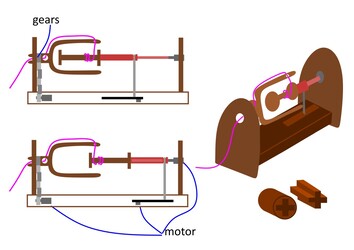
Following some dicussion I learnt about fork sliding couplings. I believe this will solve the problem of the base or side of the machine moving.
It requires the use of a shaft and a tube around it. The shaft is connected to the motor. The shaft couples with the tube ensuring it move as well.
A fork sits in a groove on the tube so it can slide it forward and backward but it is loose enough or the tube goes through the center of a bearing, that it doesnt turn with the shaft.
The fork is moved by a acme thread, driving it sideways in order to push the tube sideways to that the wool can be wound at different points on the spool.
At the moment the tube is seperate to the section that goes through the center of the spool, however there might be a possibility of this being condensed. Unsure if there will be space at the moment.
It was also suggested to do gears instead of a belt as it can be hard to tension a belt.