1. Project management
The assignment this week is to plan and sketch a potential final project, work through a gitlab tutorial, and build a personal site (this one) in the class archive describing me and my finals project.
Research
For setting up my GitLab in preparation for Fab Acadamy I first signed into my GitLab account, following the Emails I was sent by the Fab Academy team. Then with the help and guidance of my teacher, brandon, and the git hub cheat sheet site I downloaded GitBash for my Windows laptop.
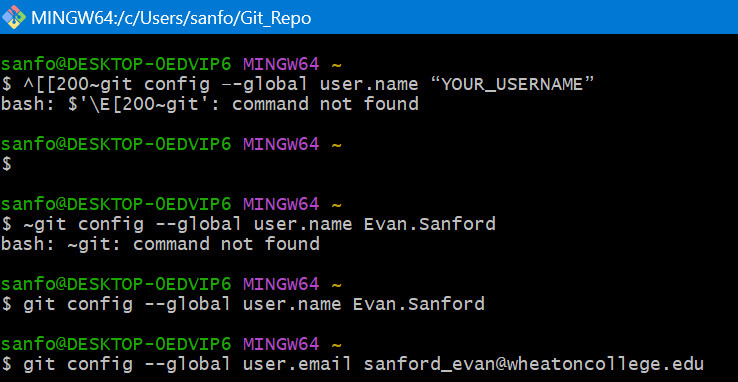
Using Git bash I set up my account, starting with my username and typing “git config –-global user.name” followed by my first and last name with a . between them. I then uploaded my Gmail to my account as well by using the command "git config –-global user.email",

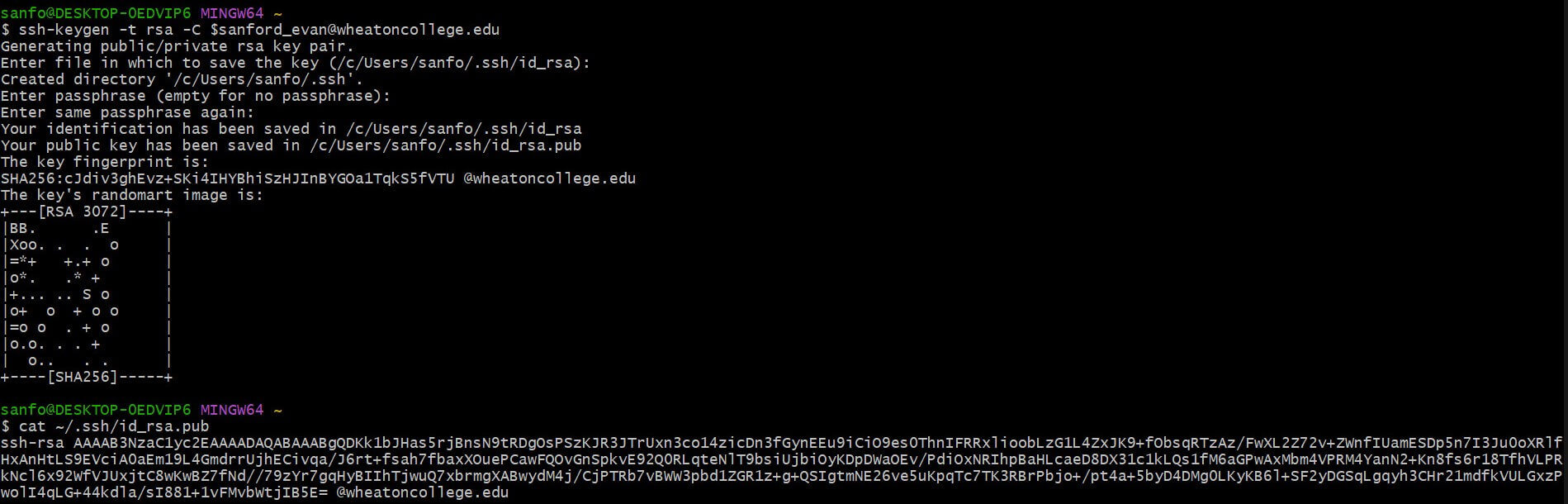
Now it was time to generate and copy the sshkey to connect my GitLab, Terminal(GitBash), website, and eventually my Sublime IDE to start updating and pushing documantation onto my website. To generate my Key I typed the command "ssh-keygen -t rsa -C $sanford_evan@wheatoncollege.edu",

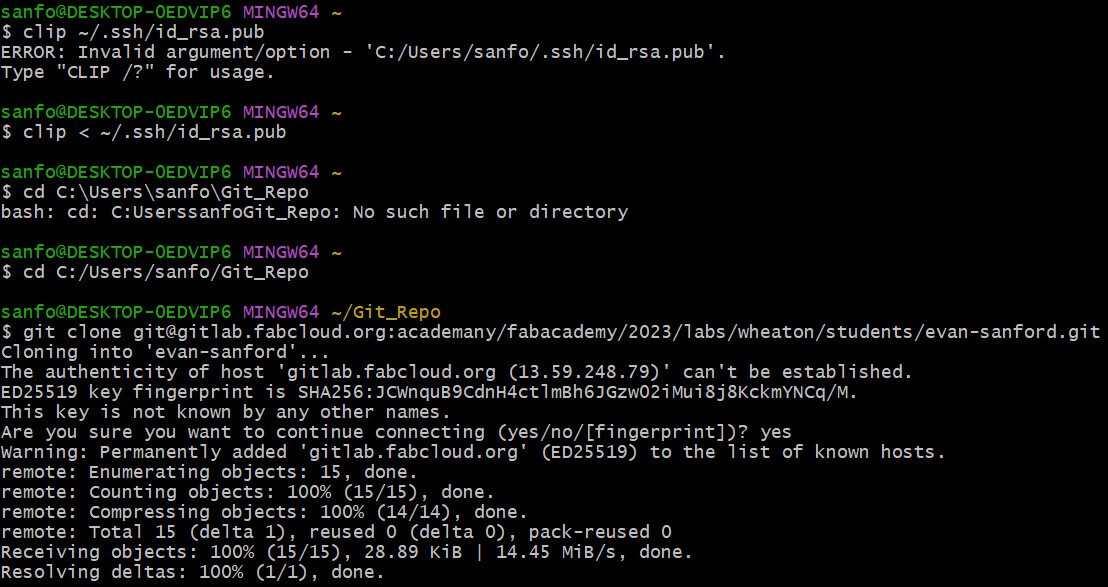
once my key was generated I coppied the key with the command "clip < ~/.ssh/id_rsa.pub" and uploaded it to my GitLab website.

This allowed for everything to finally communicate with eachother and for me to edit, upload file, and update the site as a whole. Finnally all I needed to do was to store the files locally by cloning the Repo.
After I set up my files I needed to learn how to edit my site. To do this I downloaded Sublime Text Editor which is my HTML IDE(integrated dev environment) of choice.
With this I changed the navebar to a dark-sky-blue by edditing in style.ccs the background color of the class navebar to #2c84a8, changed all name placeholders to my name, and lastly this current documentation of everything I done so far for week 1.
Hello present me!
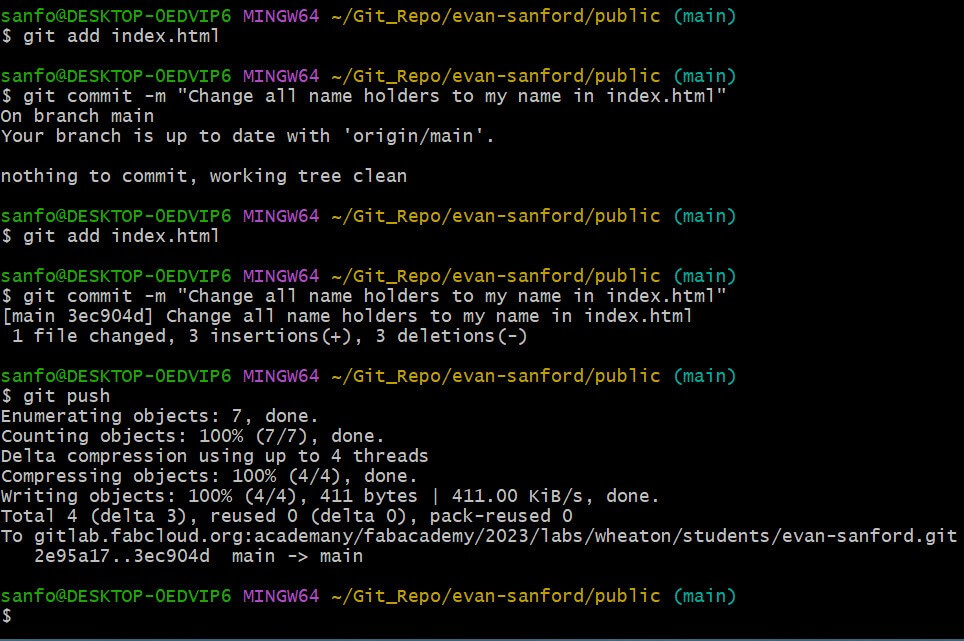
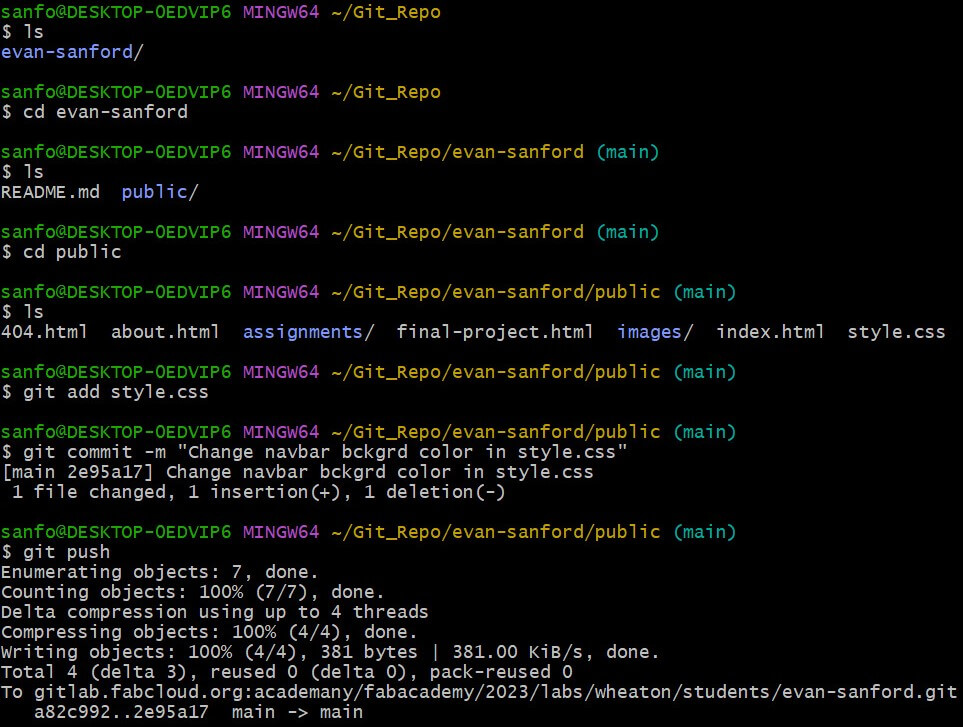
lastly I saved my changes and used the commands "git add" to seleced the changed file, "git commit -m """ to add a changelog message in the inner quotes, and "git push" to send the chages made, fully updating my site.

The image above is the first push I made to my website and is a change to just the navbar. the image bellow is the second push and encompasses my documantation as well other changes made to this page.