
Week 1: Project management

Week 1: Project management
This week I worked on defining my final project idea and started to getting used to the documentation process. This is the first assignment of the course, It consist in sketching a potential final project, work through a git tutorial and finally create a personal website describing me and my final project. To achieve that I had to learn how to use HTML5, CSS and GIT.
The first step was to download GIT for windows, and follow the steps in the git tutorial to generate my key and then add it to my Gitlab Fabcloud account. Then I created a folder to store my repository in my desktop and used the command “git clone YOUR_GIT_URL” to get my repository from the Gitlab Fabcloud to my local folder. I make some modification to the HTML and then tried some commands to have a grasp of the process of uploading the changes from my local git repo to Gitlab Fabcloud repo.
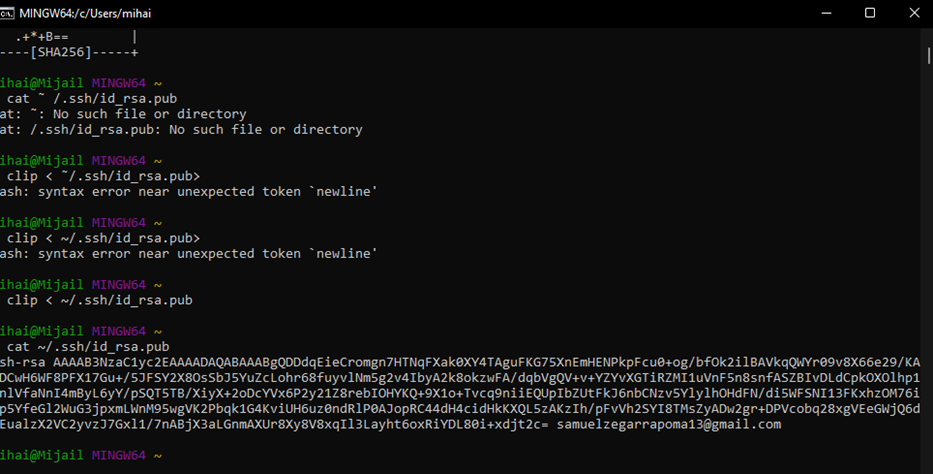
Generating the key:

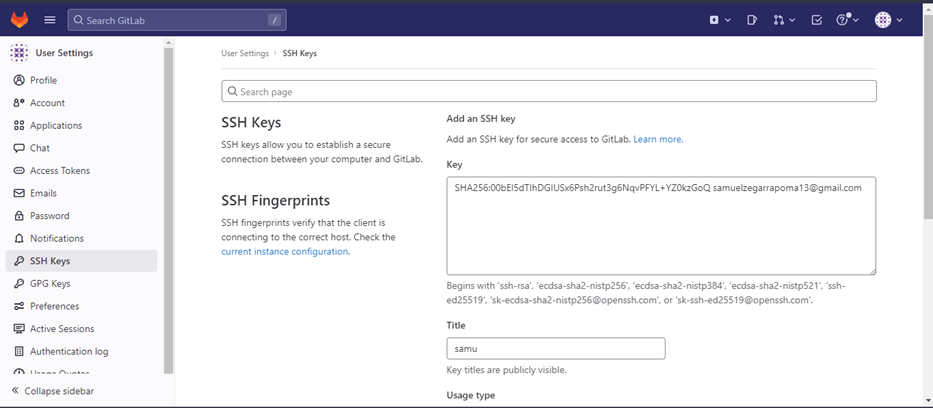
configurating the key in my GitLab

Here are some important git commands i used
Uploading my local repository changes to my remote repository:

HTML is the standard markup language used for creating the structure and content of web pages. It consists of a series of elements, each represented by tags, which define different parts of the web page such as headings, paragraphs, images, links, and more. HTML provides the foundation for organizing and displaying content on the web.
Visual Studio Code (VS Code) is a popular and widely used source code editor developed by Microsoft. It is known for its versatility and extensibility, supporting a wide range of programming languages, including HTML, CSS, and JavaScript. VS Code offers features like syntax highlighting, code completion, debugging tools, and a rich ecosystem of extensions, making it a popular choice for web development.
W3.CSS is a CSS framework developed by W3Schools. It provides a set of pre-designed CSS styles and classes that you can use to quickly style your web pages. W3.CSS is lightweight, responsive, and easy to use, making it suitable for beginners. It includes features like grids, typography, buttons, forms, and navigation components, allowing you to create visually appealing and consistent designs.
To use W3.CSS, you include the W3.CSS file in your HTML code using the tag. You can then apply the predefined classes provided by W3.CSS to your HTML elements to style them. W3.CSS follows a class-based approach, where you add class attributes to your HTML elements to apply specific styles defined in the W3.CSS file.
Overall, HTML, CSS, and tools like Visual Studio Code and frameworks like W3.CSS play a crucial role in web development, enabling you to create and style web pages efficiently and effectively.
To start working on my webpage I decided to use Visual Studio Code as my code editor because i´m familiar with it, besides it has an user-friendly UI and allows customizing and adding extensions that make it easier for the programmer. I watch some videos to understand the structure of an HTML and went for it. I started modifying the default template that I get from my Gitlab repository. when I don´t understand something about the syntax I use YouChat from you.com, i just write my question and it solve my doubt quickly in just I few lines, you can even ask for a script to understand how to use an specific HTML element.

Then I search for a free template for my webpage in w3schools and started modifying it to my liking.
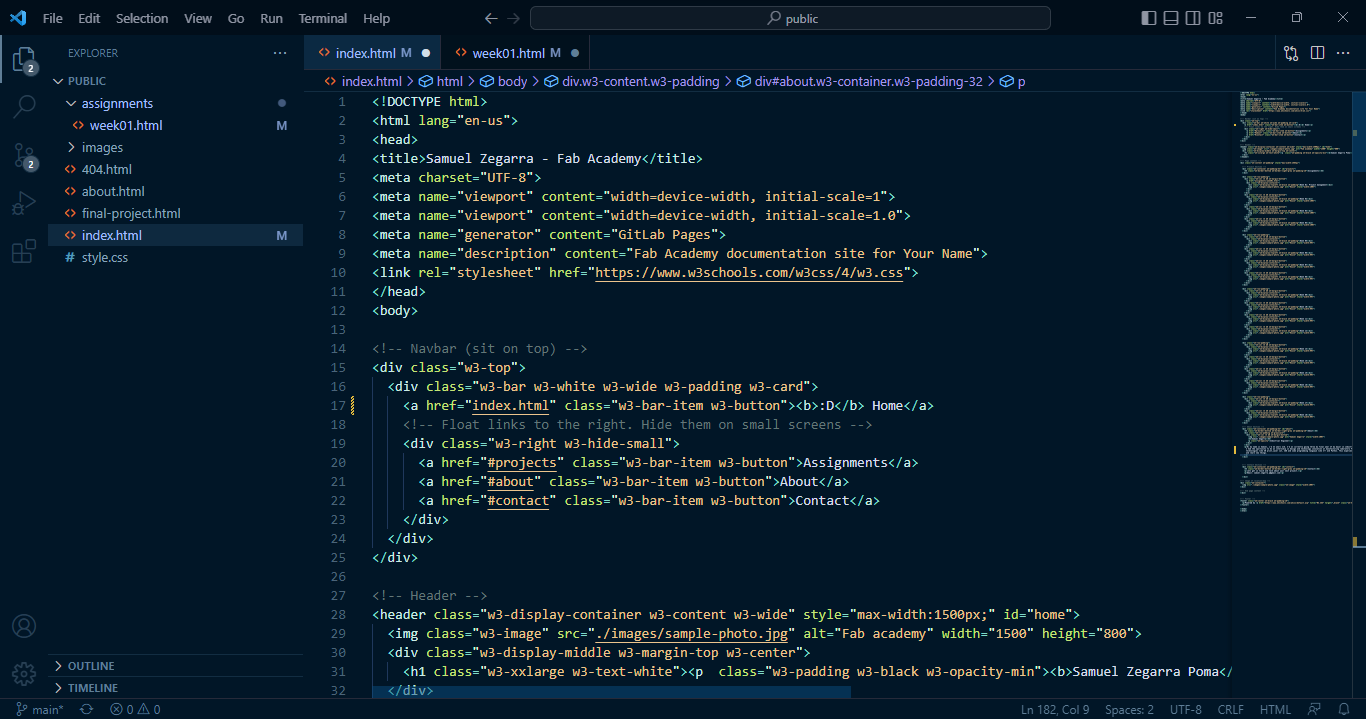
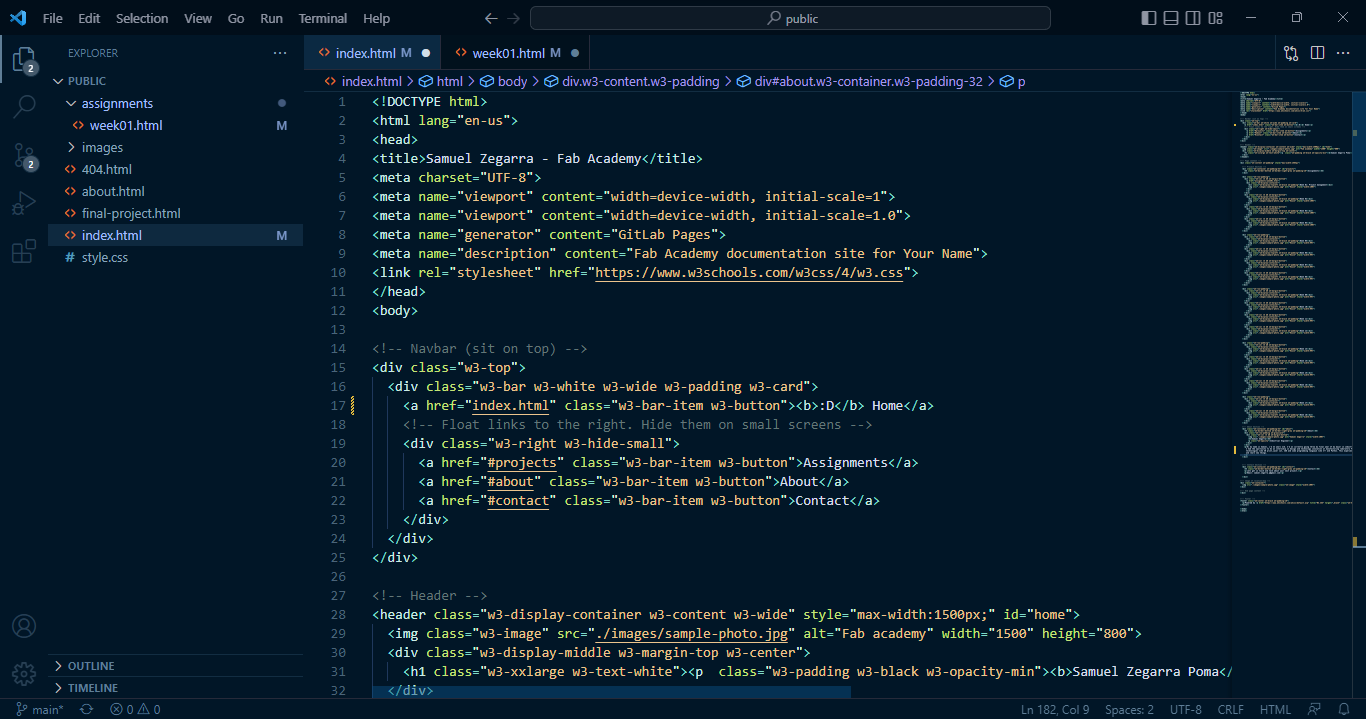
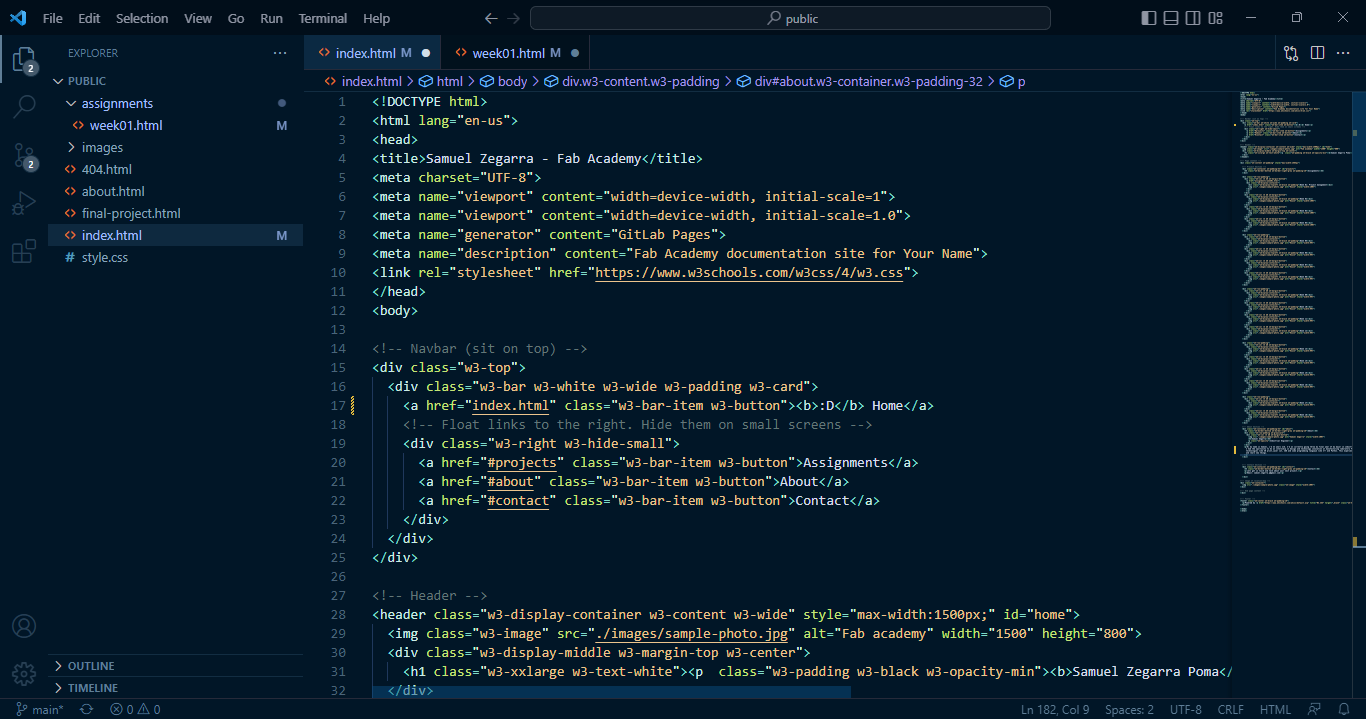
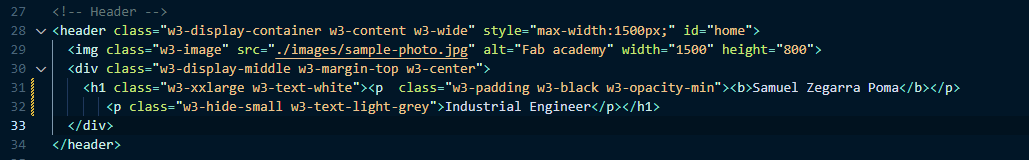
Here are some modified code, basically i am designing the header, adding an image source and difining its width and height

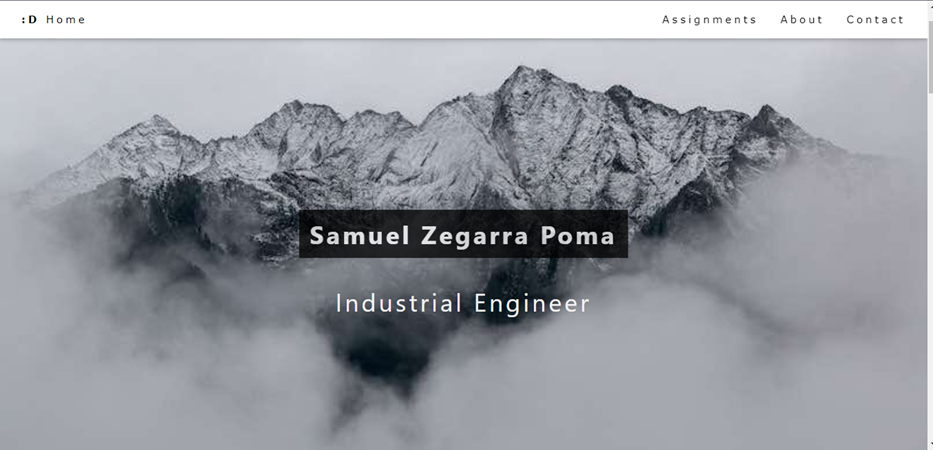
And here you can see how that piece of code looks in the actual webpage

It will change in the future it is just the beginning, I want to add more features and replace some random images to photos of my actual weekly assigments.
Updated website:

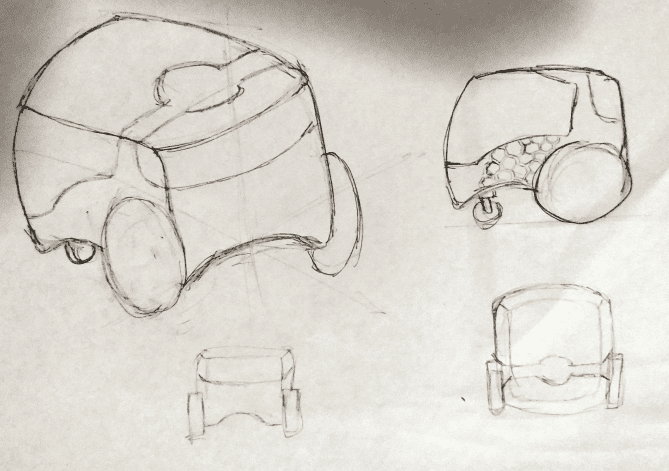
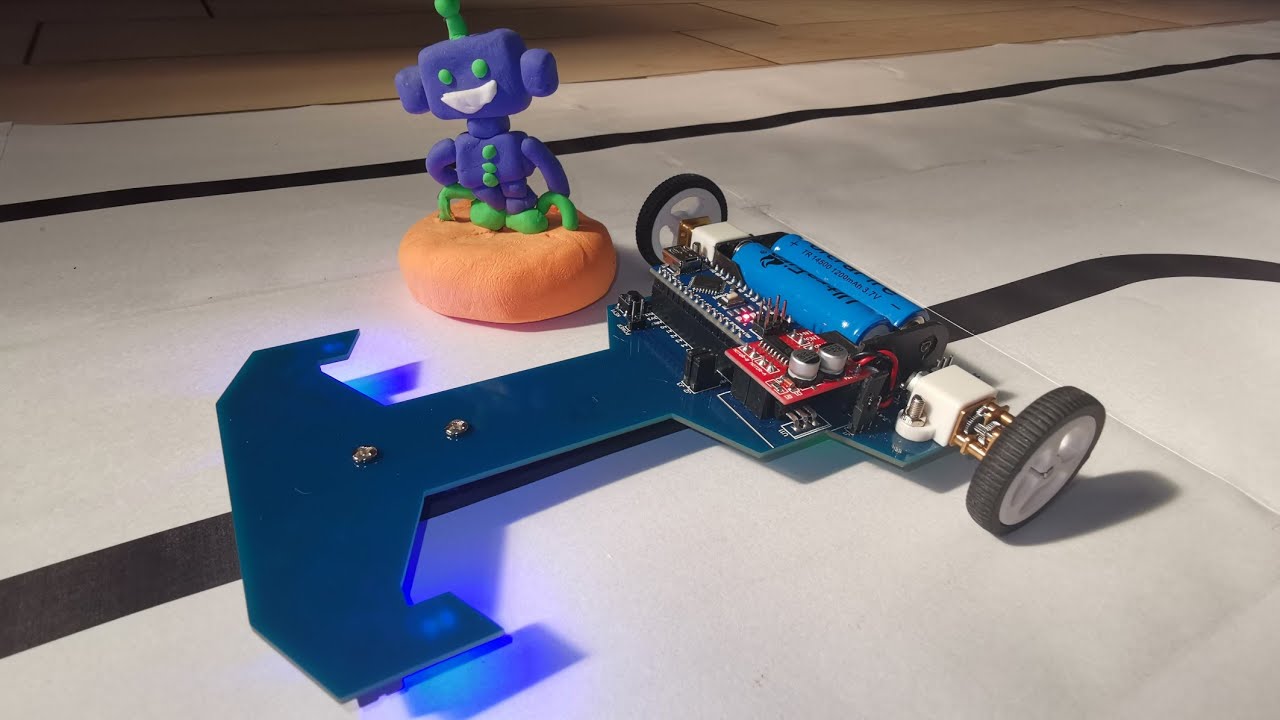
The robot you are designing will be responsible for transporting the components and tools needed for classes from the laboratory to the classroom autonomously. It will be equipped with line follower sensors for navigation, 24V 5A motors for movement, two 12V batteries for power, a self-designed and SMD-soldered electronic board, and a Bluetooth module for communication.

There are some models of a line follower robot developed in race competition of mechatronics:

My intention is to be used by professors and personnel in laboratories.