Week 1: principles and practices
Week 1: Principles and practices, project management
Assignment activities:
- 1. Git Tutorial
- 2. Creating a website
- 3. Creating a repository and Upload a website on gitlab/fabcloud Gitlab/Fabcloud
1. Git Tutorial (Download and install Git Tutorial)
What is GitLab? GitLab is a web-based Git repository manager that provides source code management (SCM), continuous integration, and more. It offers features such as wikis, issue tracking, and project management. GitLab provides a single application for the entire software development lifecycle.
GitLab was downloaded from GitLab
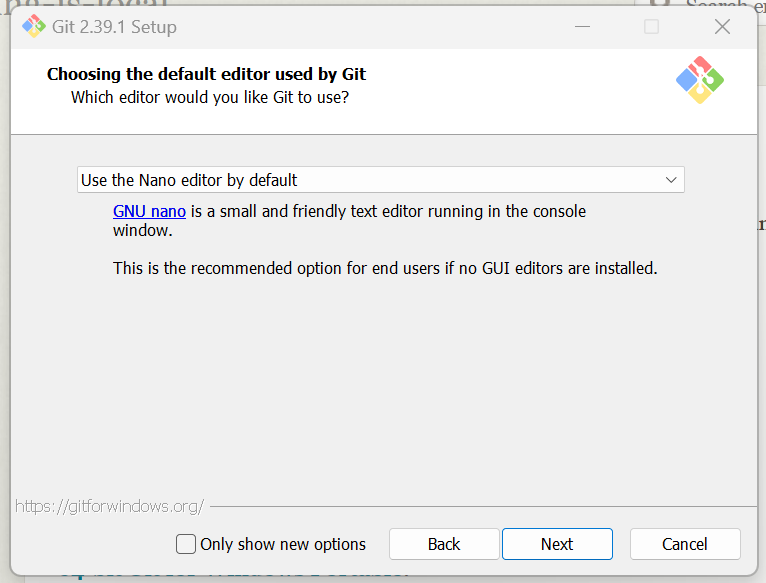
 by installing GitLab we choose Nano editor and we select all components.
by installing GitLab we choose Nano editor and we select all components.
Here are the steps to install GitLab on a local host:
- 1.Install required dependencies: Git, curl, and a web server
- 2.Download the GitLab package: Visit the official GitLab website and download the Omnibus package.
- 3.Install GitLab: Run the installation command
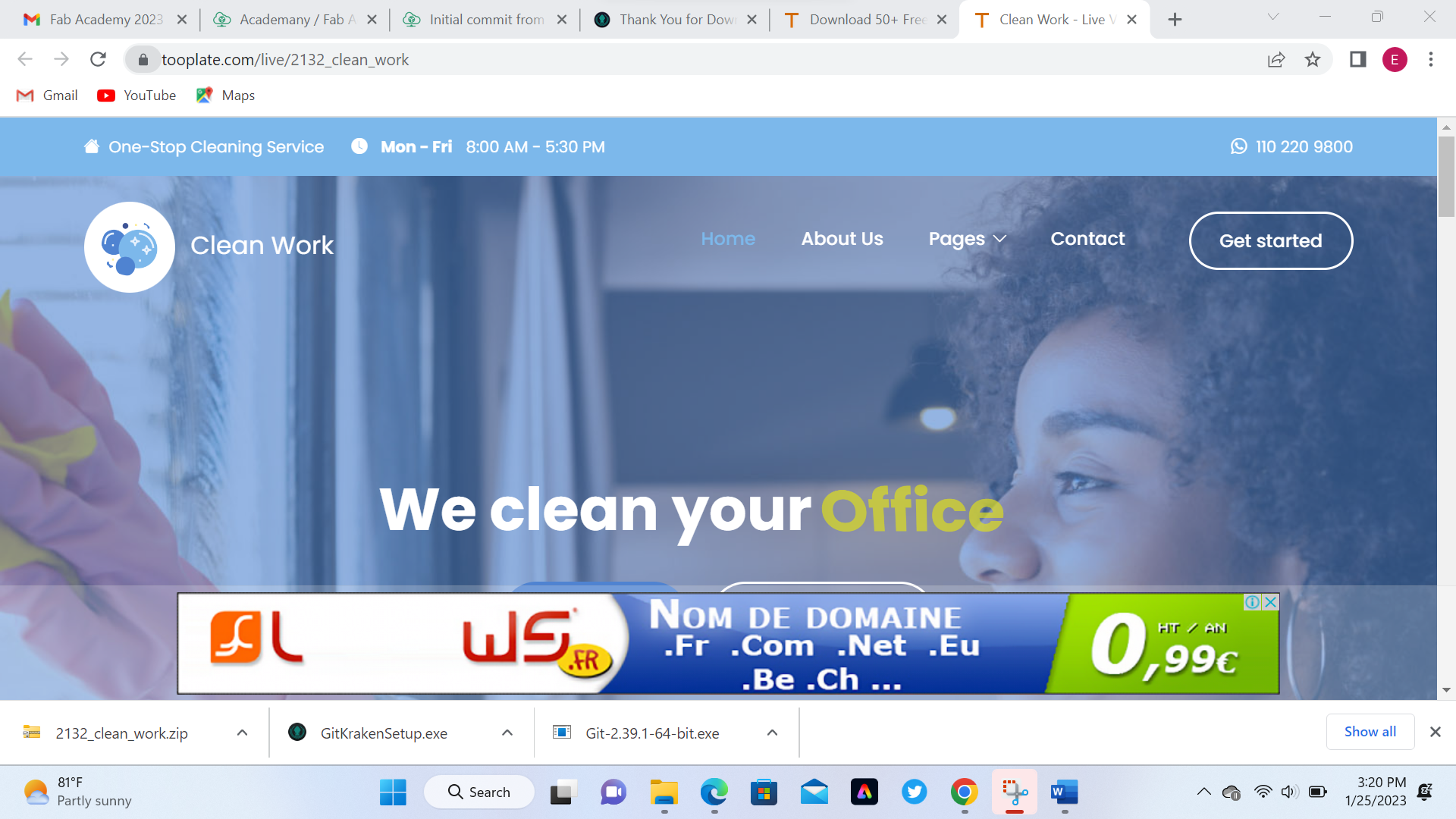
The first assignment, "Principles and Practices of Project Management," focuses on building our own website using HTML and CSS. The goal is to have a space where we can post our documents, assignments, the final project, and anything related to my journey in Fab Academy 2023. I decided to download a template from the internet because I am not experienced with HTML and building a website. However, after reading about the process of how to build a website and trying to edit the downloaded template, I gained some skills And the templete used by creating my website was downloaded from Tooplate-clean-work

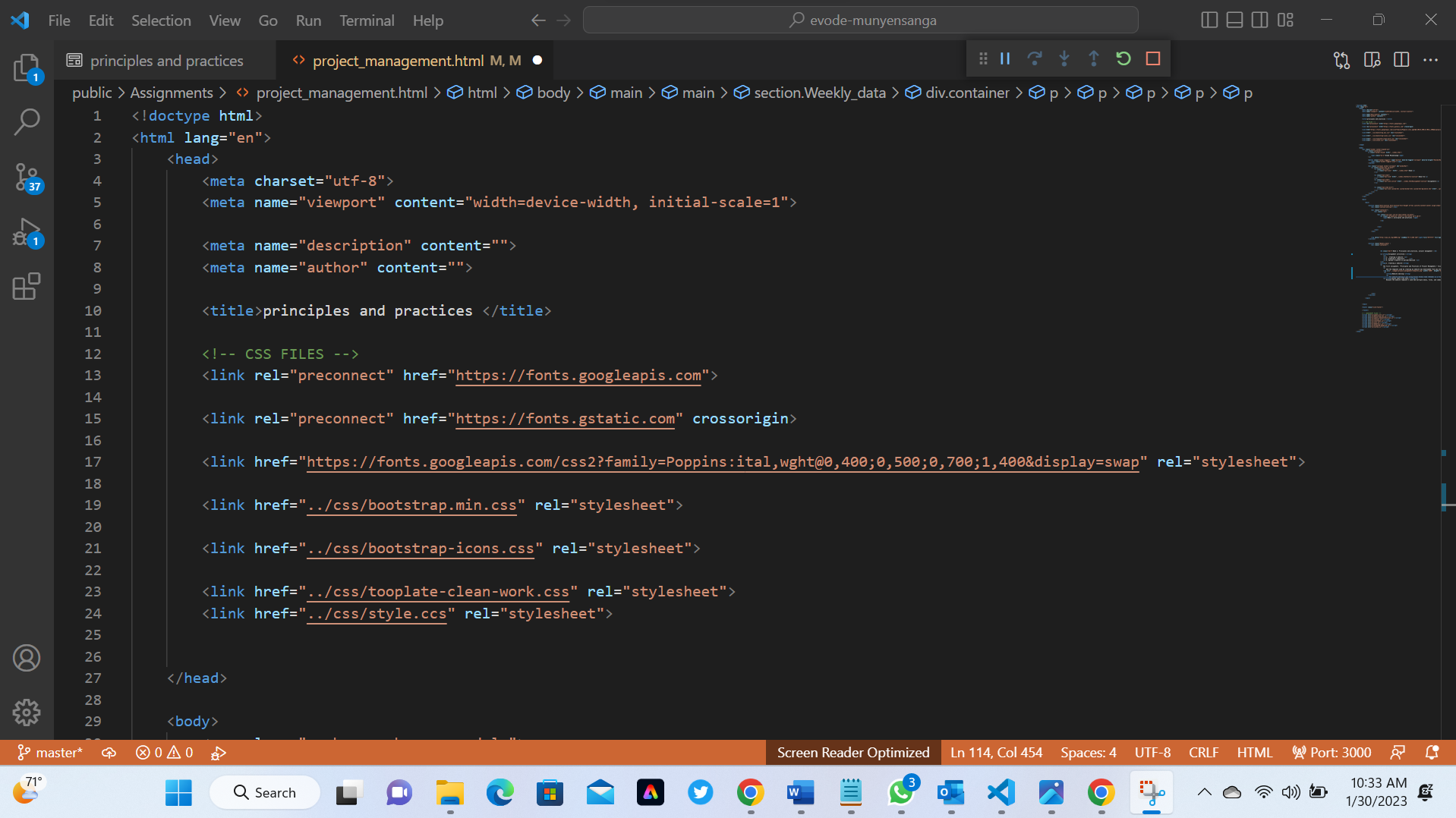
Website editing
For website editing I was using Visual Studio Code (VSCode) is a free and open-source code editor developed by Microsoft. It supports multiple programming languages and has a large library of extensions that add functionality to the editor. VSCode is highly customizable, fast and has a user-friendly interface, making it a popular choice among developers. You can learn more about VSCode and GitLab on the following links gitlab and visual studio code

Lesson learn from html:
Because the website template I used had multiple menus, files, and codes, it took me a long time to change it into what I wanted. They are some which complicate me : Understanding the proper structure of an HTML document, including the use of elements such as headings, paragraphs, and lists and Knowing the correct syntax for each HTML element, including the use of tags, attributes, and values.
3. Creating a repository and Upload a website on gitlab/fabcloud
GitLab is a web-based Git repository manager that provides source code management (SCM), continuous integration, and more. It is an open-source software that is similar to GitHub, but you can install and run it on your own server. With GitLab, you can host, manage and version control your code, perform code reviews, track bugs and issues, and track the progress of your projects using project boards and pipelines. GitLab also provides built-in tools for continuous integration and deployment, making it a popular choice for DevOps and development teams.Ref: Git repository
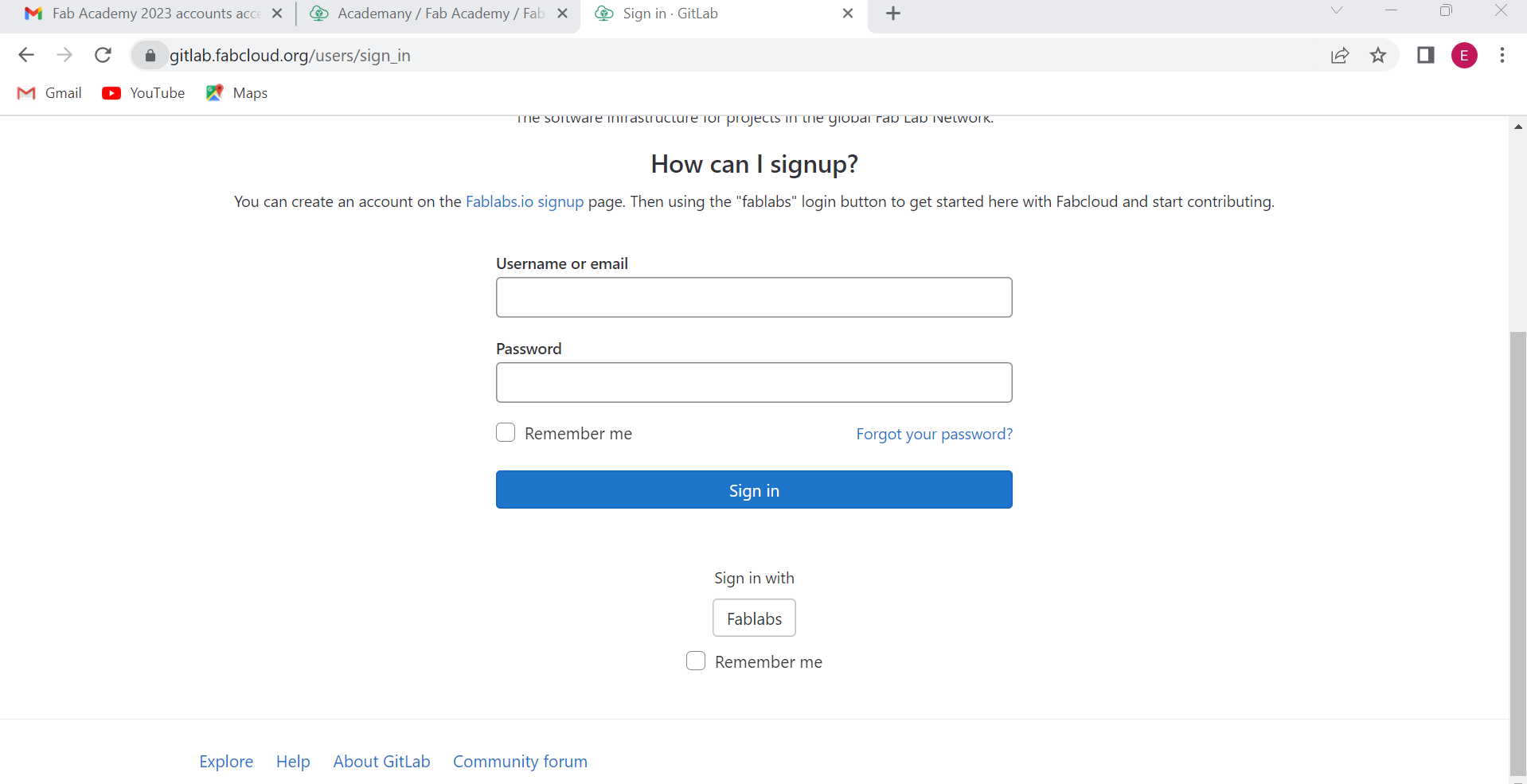
a.The first step was creating a repository on "gitlab.fabcloud.org"
- • Log in to your GitLab account on gitlab.fabcloud.org
- • Select the link of your created repository on gitlab.fabcloud.org
- • Click the "Create repository" button and open the link gitlab and then click evode-munyensanga

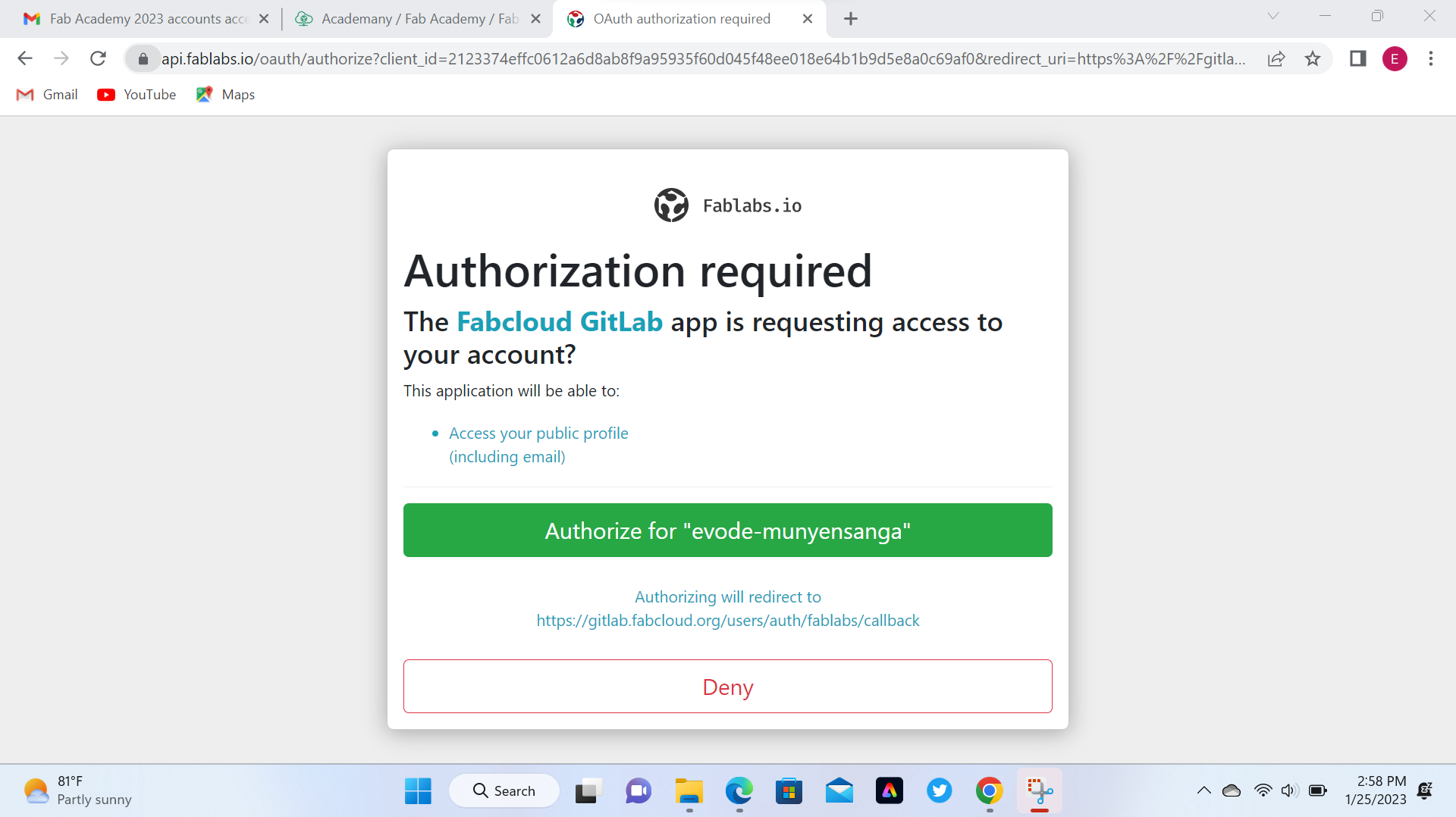
b.Authorise gitlab with https://gitlab.fabcloud.org/
Authorizing the Fabcloud GitLab app to access a created account

c.The Second step was linking a online repository (gitlab.fabcloud.org) to the local host
To establish a secure link between GitLab and your local host, you can use the Secure Shell (SSH) protocol. Here are the steps to set this up:
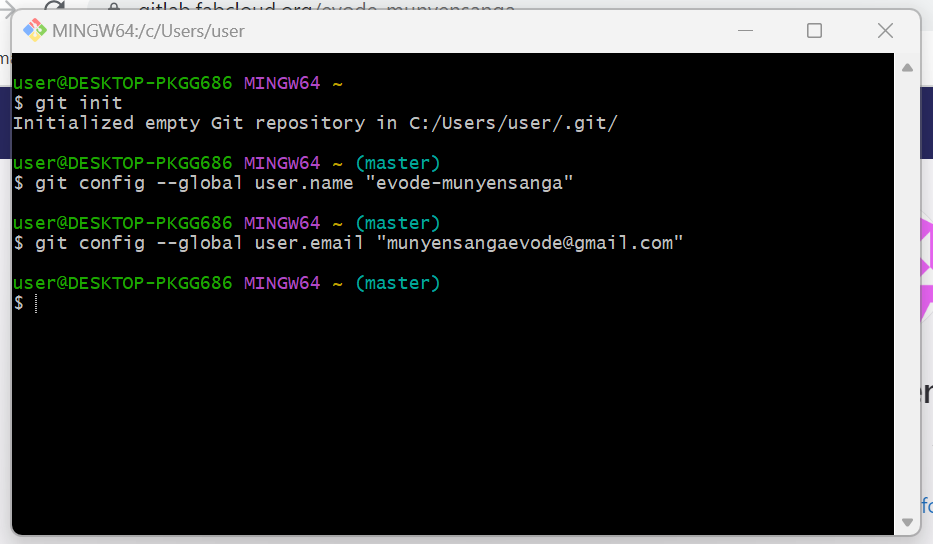
a. Open the terminal and navigate to the local directory where you want to initialize the git repository
b.Open Terminal located in Applications and set up my user and email account typing:
git config --global user.name "user name"
git config --global user.email "user email""

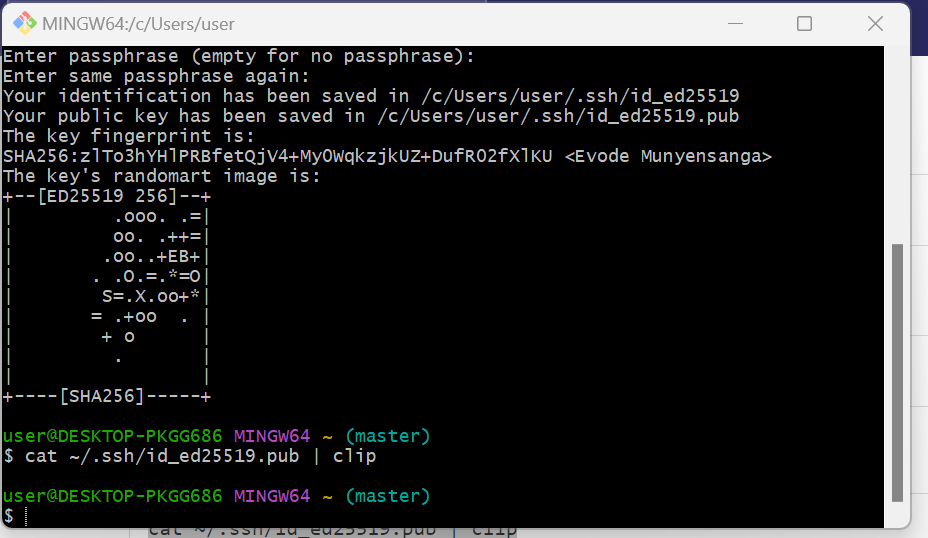
$ ssh-keygen -t rsa -b 4096

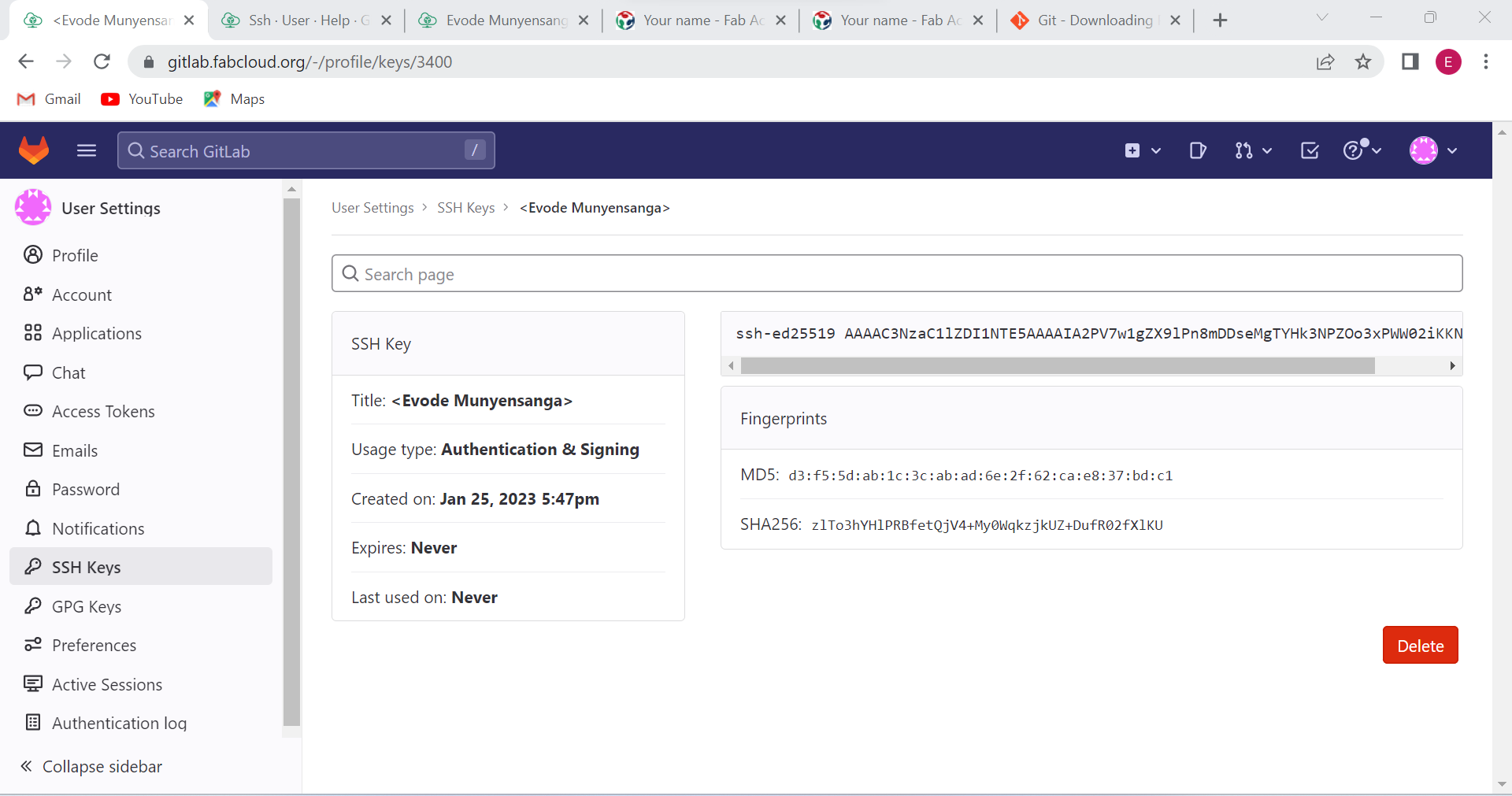
d. Add the public key to your GitLab account:
- • Log in to your GitLab account on gitlab.fabcloud.org
- • Go to your profile settings
- •Select the "SSH Keys" section
- •Add a new SSH key and paste the contents of your public key (usually located at ~/.ssh/id_rsa.pub) into the "Key" field
- •Save the changes
e.Test the connection to GitLab using the SSH protocol:
$ ssh -T git@gitlab.fabcloud.org
f.Set the remote URL for your Git repository to use the SSH protocol:
$ git remote set-url origin git@gitlab.fabcloud.org:/ .git
This should establish a secure link between your local host and GitLab using the SSH protocol. You should now be able to push and pull changes from your Git repository on gitlab.fabcloud.org securely.

d.Upload my website gitlab.fabcloud.org
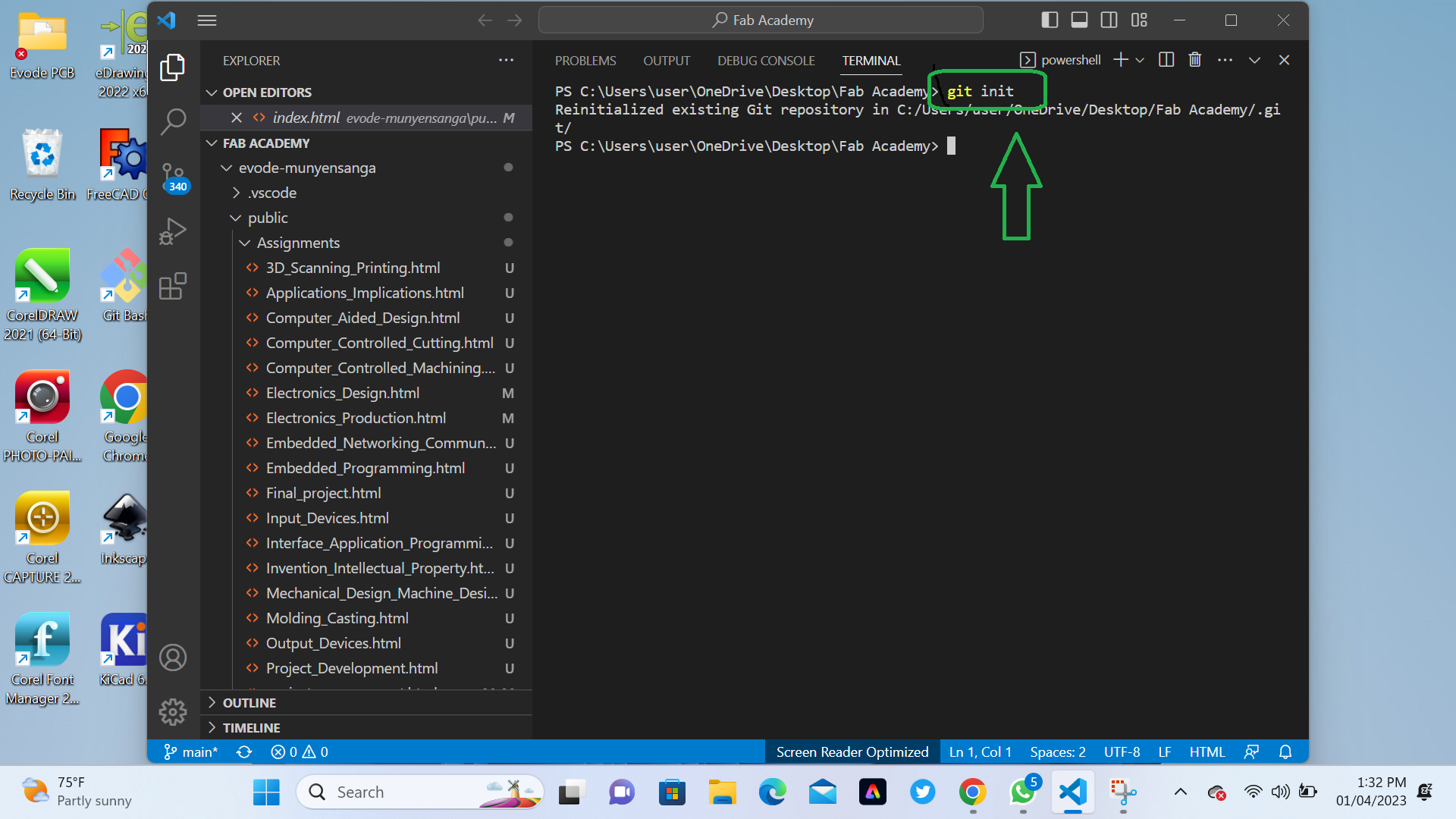
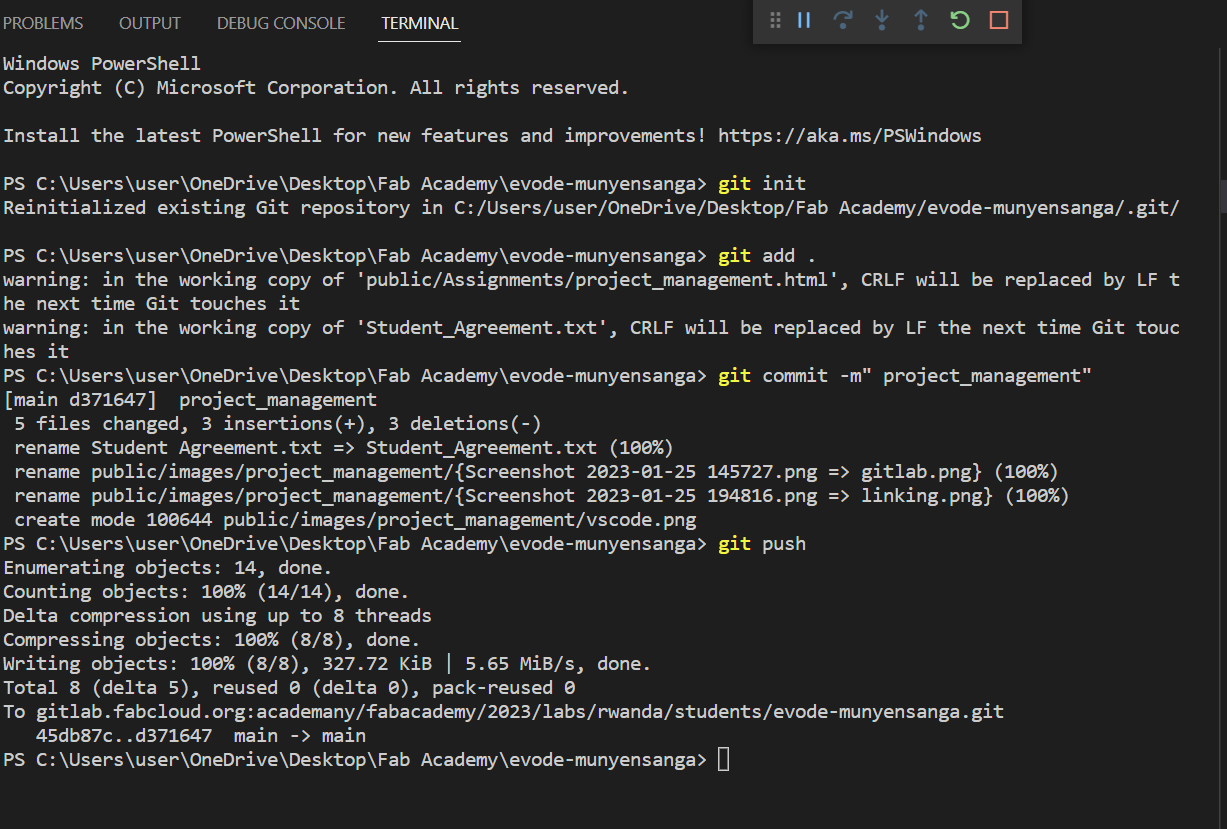
To link a local Git repository to a remote GitLab repository (gitlab.fabcloud.org), you can use the following Git commands:d.1 Initialize a local Git repository in your project directory:
git init

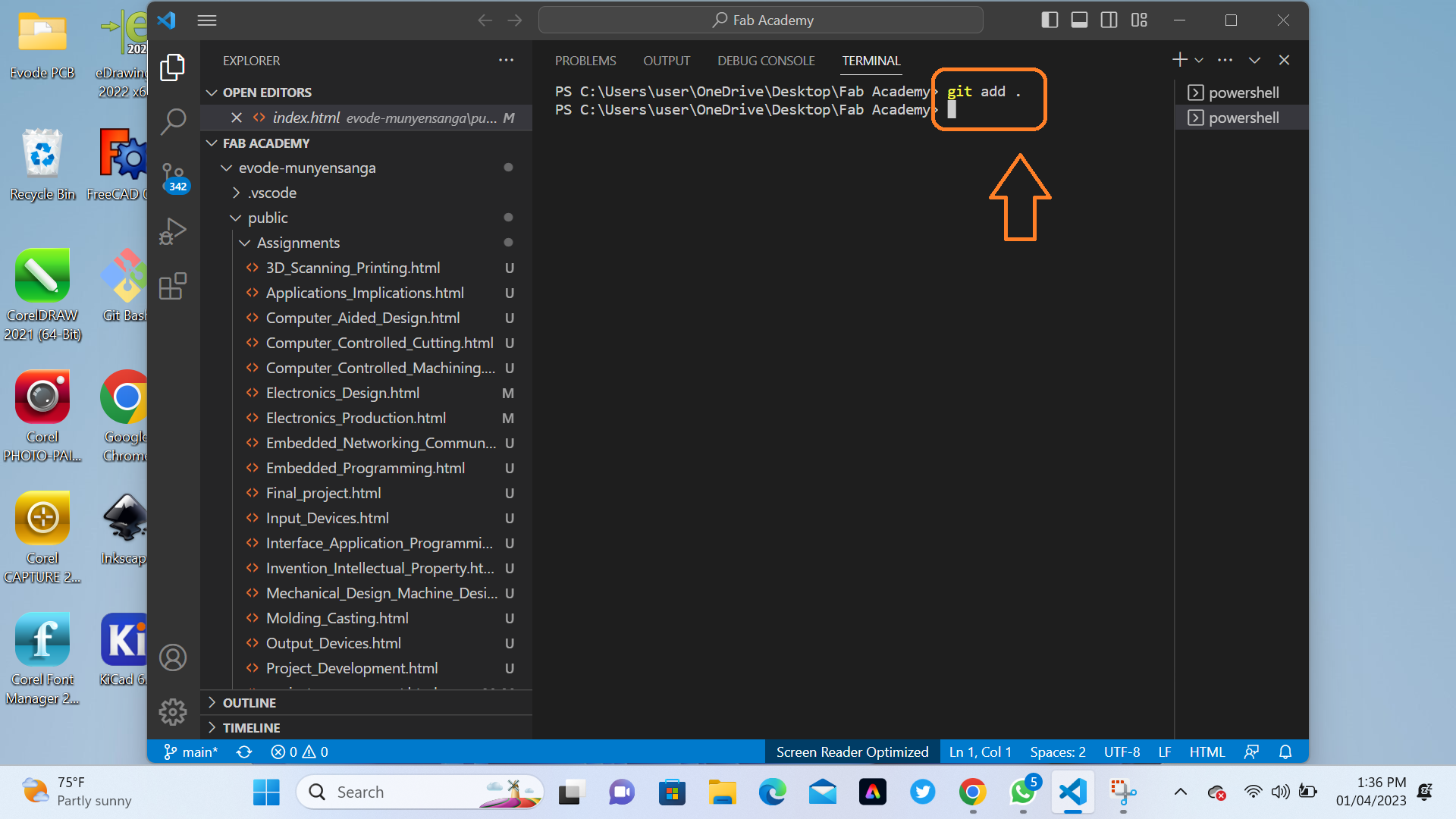
git add .

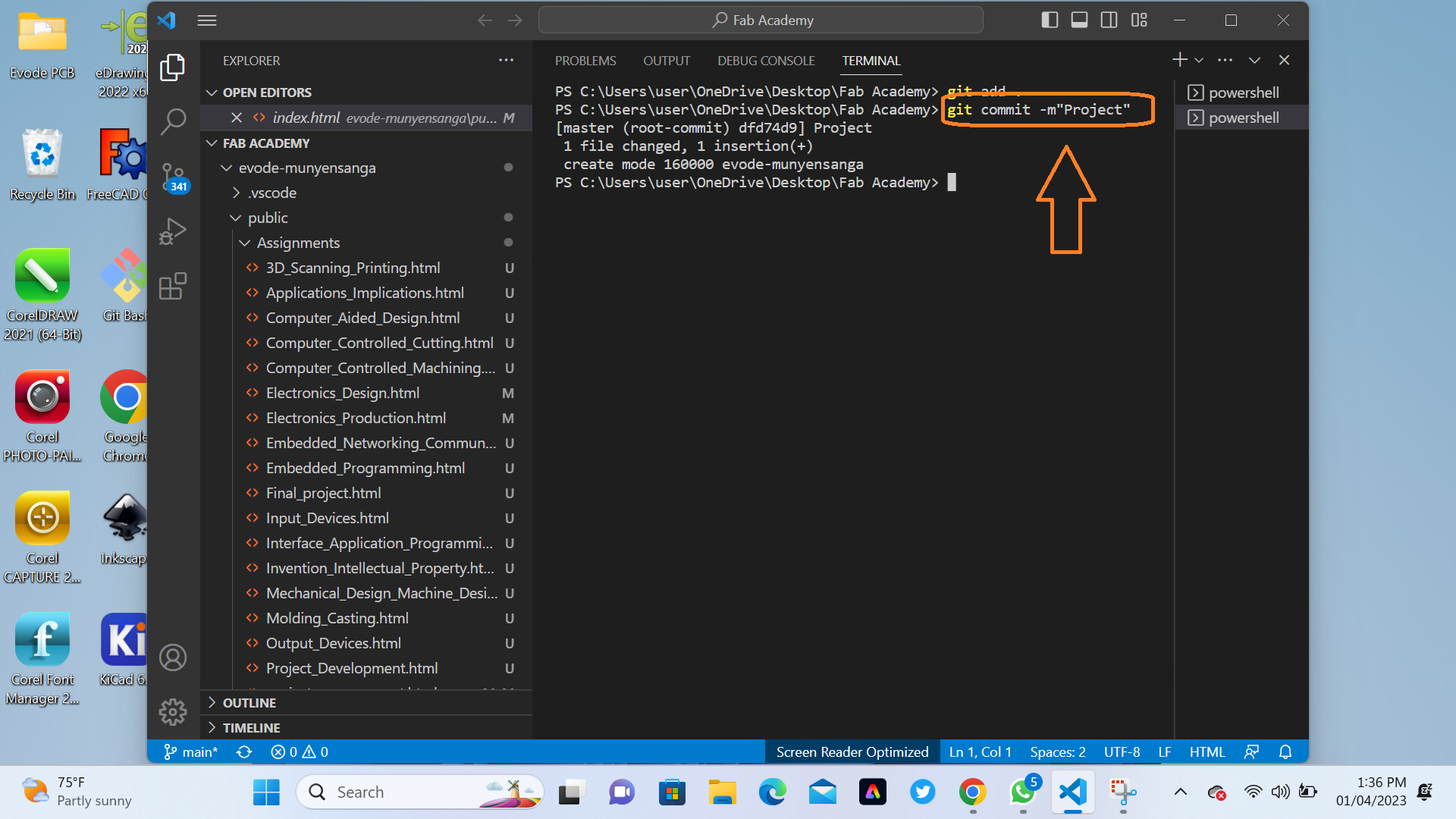
git commit -m" is a command used in Git to save changes to a local repository. The "-m" option is used to specify a commit message, which is a brief description of the changes being committed. This message helps keep track of the changes made to the code over time and makes it easier to understand what was done in each commit.
git commit -m"

git push
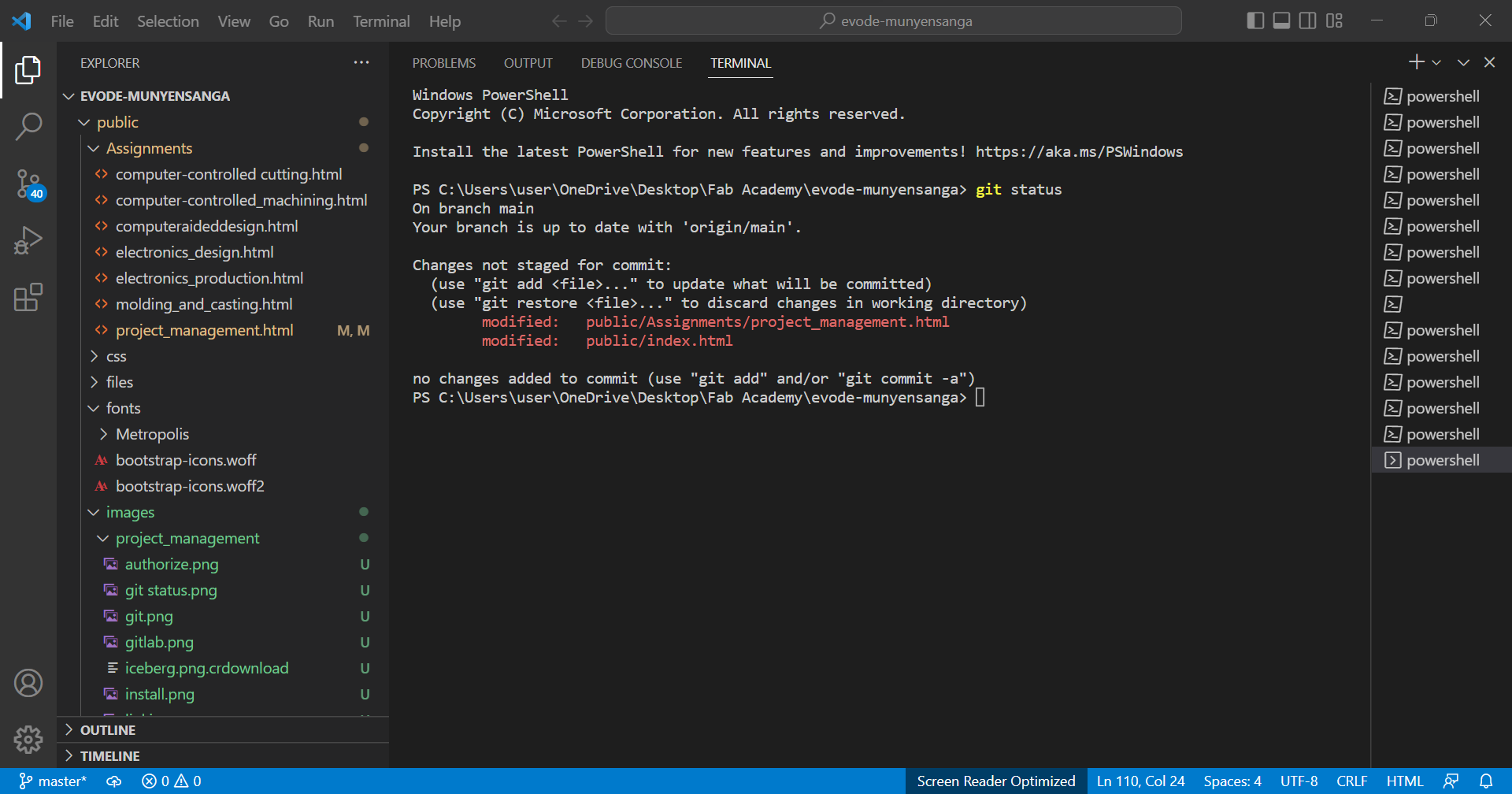
 Git status :displays the state of the working directory and the staging area. It lets you see which changes have been staged, which haven't, and which files aren't being tracked by Git.
Git status :displays the state of the working directory and the staging area. It lets you see which changes have been staged, which haven't, and which files aren't being tracked by Git.