
Principles and Practices, Project Management and web Development
Building Personal website
The first week project was about building the personal website with purely htm,css and javascript. as we have not enough time to built the web from scatch i decided to edit my web.
Editing template process
I prefered to use Visual studio code as code editor that is popular and which has many plugins that are essentials in web development so that i will keep using it after fabacademy.
This is the process i used to have working visuals code in my window computer
I learn from the tutorial on how getting started with visual studio code via

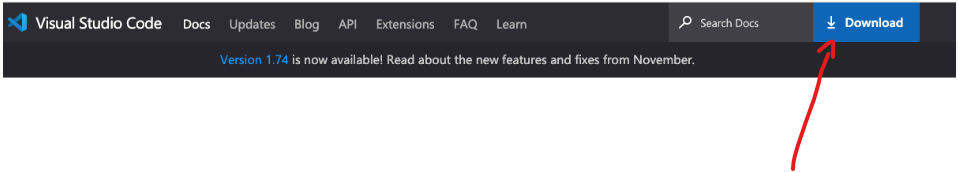
Here i click download button to download the app

After visiting that web , i use the following steps to downlaod and install it:
1.Go to the Visual Studio Code website
2.Once the download is complete, open the .dmg file and drag the "Visual Studio Code" app to the "Applications" folder.
3.Open the "Applications" folder and double-click the "Visual Studio Code" app to launch the program.
4.If you would like to make Visual Studio Code your default editor for certain file types, go to "Visual Studio Code" in the top menu, then "Preferences" and then "Settings" and then search for "editor" and then select "Editor: Assocations".
5.A tutorial on getting started with Visual Studio Code can be found on the Microsoft website
6.Alternatively, you can also install Visual Studio Code via command line by using the command :

1.Installing and Downloading GitLab
1.1 Defining GIT
Git is a distributed version control system for software development that allows developers to keep track of changes made to their code over time, collaborate with others on the same codebase, and maintain multiple versions of their code.
You can get the documentation about git via
How it's works:
1.Git stores code changes as a series of snapshots, rather than storing each version as a separate file.
2.It allows multiple developers to work on the same codebase simultaneously.
3.It tracks and manages changes made to the code, allowing you to revert to previous versions if necessary.
1.2 Defining GitLab
GitLab is a web-based Git repository manager that provides a complete DevOps platform for software development teams to manage their code, collaborate on projects, and automate their software delivery pipelines.
1.3 Steps of Installing GitLab
The first thing that we need is to install “Git” in our computer. You go to your browser and then go git website and download the app in order to install the software offline. Just leave everything by default. If you are working with windows, you will see that the software installs “Git Bash”. This will be the interface, our command line, which we will use to communicate with our online repository in GitLab.below is the link to lead you to the website of git lab.
- link to the gitlab website
- here and logging in to GitLab. for this, I received an emai In order to post the assignment to the repository, where we will upload all of the assignments week by week, I also downloaded Git for the Windows platform. Git is a distributed version-control program used to monitor source code alterations as software is being developed. Although it is intended for programmers, it may be used to keep track of changes to any set of files.
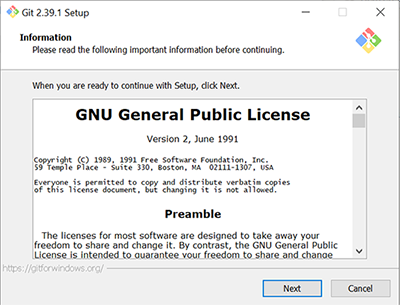
1.4 Screenshoot Of installing Git

Git Tutorial for uplaading the site to gitlab
The following step involved signing up at
Authorizing fablabs.io to connect to FabCloud gitlab
Authorizing fablabs.io with FabCloud gitlab is necessary in order to allow GitLab to access and manage resources within the GitLab.FabCloud environment. This authorization is required for GitLab to be able to perform actions such as cloning repositories, pushing code changes, and accessing configuration files stored within the GitLab.FabCloud environment. This authorization ensures that only authorized users and applications are able to access and make changes to the resources within GitLab.FabCloud.
Authorization Process
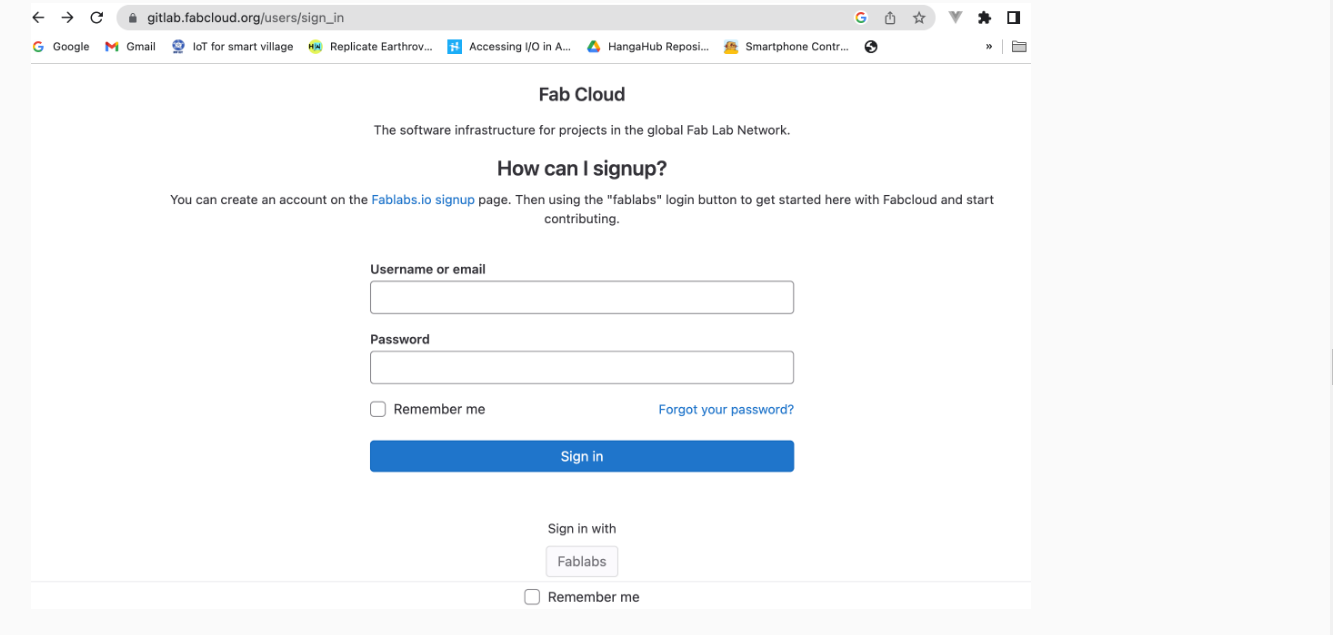
in order to get access to fabcloud, we need to authorize gitlab to for access. we go to gitlab.fabloud.com/signin. instead of signing with username and password, we just have to sign in with fablab button and provide authorization as shown in the following images

Steps to undergo to send files to gitlab Repository
1.Open the terminal and navigate to the local directory where you want to initialize the git repository
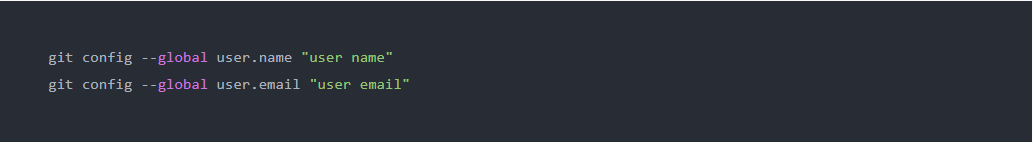
2.Open Terminal located in Applications and set up my user and email account typing:

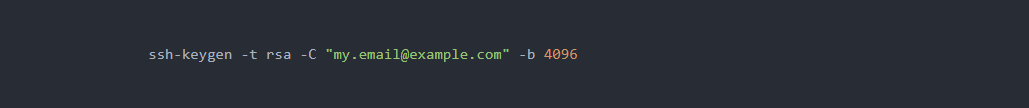
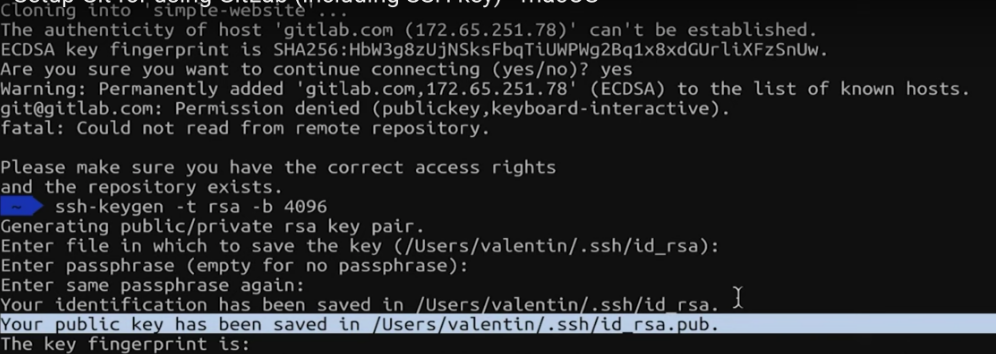
3.Created the SSH key that allows me to establish a secure connection between my computer and GitLab following the command in Terminal:


To copy your ssh keys type the following in terminal

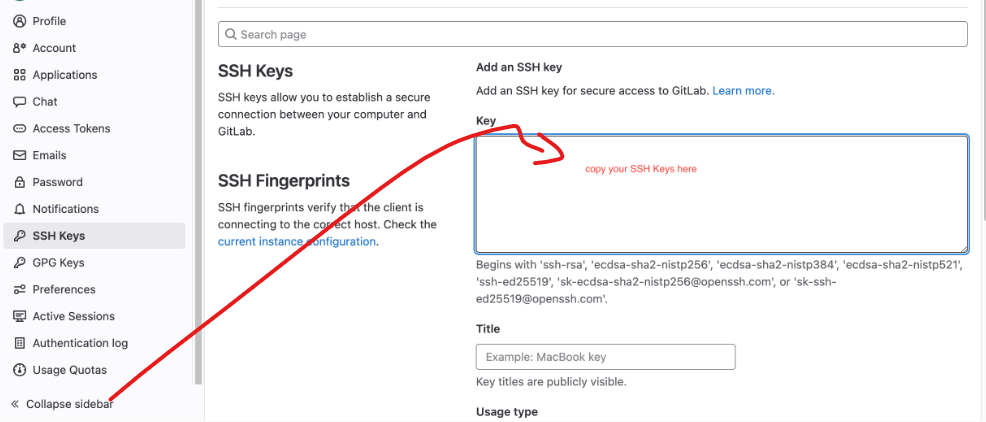
4.Copy and paste the SSH key in my user profile SSH Key menu.

5.Cloning my web repository to the folder I created.
6.Make a local copy of the repository typing the command in Terminal

7.Now I have a new directory in my git_fabacademy folder. In this folder I have to copy all the files of my website to be uploaded.
8.After copy the files I changed directory again

9.Run the command to initialize an empty git repository

10.Run the following command to stage all the files in the current directory for the next commit

11.Run the following command to commit the files with a message "Initial commit"

12.Run the following command to push the local repository to the remote repository on GitLab