Principles & Project Management
| Week | 1 |
|---|---|
| Assessment Guide | http://fabacademy.org/2023/nueval/principles_and_practices,_project_management.html |
| Lecture Notes | Week 1 - Principles & Project Management |
| Progress Estimate | 95% |
Student Objectives
Student Objectives
Assignments
Individual
Student Tasks
Student Tasks
- Sketched your final project idea(s)
- Described briefly what it will do and who will use it
- Added a page with a sketch and description of your final project idea(s)
- Made a website and described how you did it
- Created a section about yourself on that website
- Documented steps for setting up your Git repository and adding files to it
- Pushed to your class GitLab repository
- Signed and uploaded Student Agreement
“It provided an annoyingly Open Source flavored option”
Pre-work, or crystal ball Parallel Design
I've spent a good deal of time working with git, GitHub, and its wonderful VS Code integration, while getting dev lessons from a relative during the start of the pandemic. Time ≠ depth, though so while I still have plenty of room to learn more, I also have plenty of room to be overconfident, as this week reveals at 11PM the night before the assignment is due.
In terms of setup, I’m running Windows 10 on a ~2020 Thinkpad.
In The Weeds
So week of, I wrote up with the content below, and edited the template page to reflect that, using the GitLabs IDE. I used that hastily conceived process until I transitioned into using my own Notion templates, and exporting as HTML. Now that I’m finally getting my local git straightened out (in week 7), I’m migrating my old content to my Notion database as well. Thus pasted below:
Project management
This week I underestimated how much my familiarity with the subject matter would save time, and focused on my dog's health emergencies. I also re-learned a hard lesson about the relationship between server maintenance and putting assignments off until the last minute.
Research
To brush back up on git usage, I looked up the repo done by the person who initially taught me python and general best practices. I previously cloned her repo to my github here. I've spent the rest of the time trying to acquaint myself with the layout of fabacademy.org, and the software/pages we'll be using (mattermost, gitlab, etc?) and setting up my profiles in them, so people will have a face to attach to their strong desire for me to please stop talking so much. If that's you and you're reading this, know that you're not alone, and my wife support you.
"Reviewing your changes then committing and pushing them is kind of like a fancy ctrl+s -- that is, a best practice to get in the habit of doing so regularly that it becomes automatic. This process should happen at the end of any significant change and definitely before you walk away from your code. You can go to bed angry, just don't go to bed without committing and pushing your code." - Alissa
Gallery

Actions
So for this period my actions were:
[x] Feel overconfident
[x] Panic
[x] Explore the fabacademy.org documentation to get more acquainted with how to find my resources and assignments in the future
[x] set up my Mattermost, Gitlab, and fabacademy accounts
[x] document with at least one screenshot
[x] Attend all sessions
[x] begin a notes database for fab academy sessions in Notion
[x] document with at least one screenshot
[x] upload the screenshot
[x] share notes at colleague's request
[x] review pre-Fab Academy lessons to refresh on git
[x] Directly edit the page code in the browser IDE on Gitlab, to refresh my decade+ expired HTML knowledge, by looking at and editing the source on the template pages
[x] sign the student agreement by uploading to my repo on gitlab
[x] read the student, instructors, and academy agreements
[:(] set up VS Code for fabacademy
[:(] init a fab academy repo locally
[:(] find a hero image for the week
[:(] get MKdocs running
[:(] Upload student agreement as a markdown file instead of cut&pasting into week 1
[:(] spellcheckAfter The Fact, or Playing Catch-up
2/9 A New Notion on Workflow
So I've been re-evaluating my project management and work flow from the past two weeks, and what lead to unsatisfying results (read: panic). Obviously the external life factors I can't control for, but I've immediately identified several inefficiencies that could benefit from a more robust system. The more weight I can put on an easy to follow system, the less I'll be thrown off balance by the maelstroms of life. To that end, these are my thoughts, and the solutions I've been playing with for them
- Editing my page from the starting template, in the GitLab browser IDE is probably not what anybody had in mind as valuable experience - If you already know how to do it you probably already have a better solution, and if you don't already, the cost-benefit on the learning curve isn't worth it.
- I am documenting, but I'm doing it in my Rocketbook or Notion first. In the case of Notion I'm even drafting the page
- I'm doing double work transfering my docs to GitLab this way, and not actually practicing my git-fu all that much since it's just in the web GUI. In reflection, this week's subject specifically wasn't "web design". So all this brushing up on my decade outdated html skills (being generous), is more getting in the way of the Fab lesson than actually part of it.
- I'm not in the mood to try and clear up my dev environment right now enough to feel good about installing MKdocs, but I am preferenced to markdown.
- Solution: I'm going to try and experiment with exporting my Notion pages, as the only requirement was they be offline functional html. Instructions in the lessons were to give due credit and explain my process, so this line edit is literally the first step.
- Solution: I'm going to try to triage more ruthlesslly, by focusing on putting out the Minimum Viable Product, and then adding in additional bells/whistles if there's time. Pretty sure this is what they meant by "Spiral Development"
- Solution: to that end, down the line I can look at writing a python script to automate exporting my notion page in intervals, and pushing it via git, rather than the web GUI. But this is a Push-goal (git pun intended)
- Action: along with this commit I'm uploading the notion export. If this works it will make retroactive editing like this much easier as well.
Update: Repeated failures, that weren't much for screenshotting (404 page), gave way to success finally. I've got the Notion exported page to load, linked from my index.html, so proof of concept. I'll update tomorrow with credit, clean up the directory structure, and work on retro-actively pretty-fying. The failures of interest were creating my test directory at the top level, issues with spaces, and then issues that arose from not checking my directory path clear enough when cut an pasting document names - I accidently created the same file tree recursively!
3/10 Gitting My Affairs in Order
The Notion html export method has proven viable over the last several weeks, so I’m carving out time to fix the rest of my workflow now. I’m migrating old content to Notion for consistency.
I’ve held off on using git locally because I actually have my git config set for github, and was concerned about this causing issues or publicly exposing my email in process of following the Fab Academy tutorial on set-up for gitlab.
So I asked chatGPT, because I realized trying to google all these terms together was hopeless, and searching git —help was fruitless.
The first thing I needed to clear up was “what credentials do I currently have stored?" To do this chatGPT provided
git config --global --list
And instructions to search for “ user.name, user.email, credential.helper, or core.sshCommand.
user.nameanduser.emailare used to identify you as the author of your Git commits.
credential.helperis used to store your Git credentials for authentication.
core.sshCommandis used to specify the command to use to establish an SSH connection to a remote Git repository.”
Sure enough, my email was set as one I didn't want publicly exposed. In GitHub this is just a simple fix in Settings, but previous glances at GitLab provided no counterpart. Or rather, it provided an annoyingly OpenSource™️-flavored option, to generate a unique fake email address, that seemed to make the process more cumbersome. Sigh, FOSS does have a cost.
I also didn't have any SSH key set. So I continued the same thread in chatGPT and asked if it was possible to set repo-specific settings in git.
The steps boiled down to: Open git in the local clone of my repo, set my email using git config user.email "your-email@example.com” (replacing with my actual address), and verify it's correct by using git config user.email
As with all things git, annoyingly simple once you finally find what you spent months trying to figure out. Now I just had to head back to Gitlab for my new “private" email address. Then back to Ye Old Terminal to run some commands locally, and pray chatGPT didn't just hallucinate my desired solution.
I opened Git Bash on my local machine and used and entered dir to get an idea what directory the terminal opened to, by looking at what files were in it. It was my user folder, so I used cd and tab completed folder names to get to the directory I keep all my Fab Academy files in. Finally, I ls (which I use interchangeably with dir) to check the contents of my Repo folder to make sure I didn’t already have something in there. This last step isn’t necessary, but I wanted to make sure I didn’t do something stupid with my directory organization several weeks ago that would leave me confused later during this work
After that, I copied the text under thehttps: option from the clone button on Gitlab, and went to enter git clone --progress and paste the https after that into my git bash terminal. Then things went awry.
So a couple points on what happened here, primarily in case a future student ends up in my repo with similar issues:
- I chose to use the
--progressflag, because I read in the help docs it forces git to show the progress of the clone / download operation, and I didn’t want to risk something going wrong at this stage and not knowing it. I’m not sure this was necessary, or that it isn’t part of the defaultclonebehavior.
- When I went to paste the https part in, I pressed CTRL+V . This was not the right move. It had been about a year since I’d last used linux proper, and I forgot that, for reasons that make sense but I don’t personally remember, pressing Control and V or C, or a variety of other keys often results in something like
^Mappearing in your terminal instead of doing the action you expect the hotkeys to. There’s a way around this, but I always forget and just end up using Copy or Paste from the right-click context menu to copy or paste instead.
- When I went to paste from the right click menu, it immediately ran the command and errored out. Every time.
- the first issue was that the ^M characters I mentioned earlier? I forgot they were there when CTRL+V didn’t work, so technically I was running
git clone --progress ^M MYUSERNAME@MYMACHINE MINGW64 https://gitlab.fab[…] the several times. This was a dumb, but surprisingly easy oversight. The solution was to resist muscle memory and not hit CTRL+V as soon as I typed the first part
- The second issue was that it kept running the command immediately, and with the url of the repo on a second line. I can’t be positive, but my theory here is I was dealing with hidden NewLine or Return characters at the beginning and end of the url. They’re invisible and I think would be ignored if I was pasting from a Windows browser into a regular Windows text entry box, but due to the vagaries of Git Bash being sort of an emulated linux on Windows experience, sometimes things don’t translate the way you expect. I think the the first NewLine moved the pasted text to, well, a new line, like it would if I hit SHIFT+ENTER, and since there was no text after the NewLine character at the end, Git Bash interpreted that as me hitting ENTER.
- To solve for both these, I opened up notepad.exe, typed my
git clone --progressin, then pasted the url after it on a second line, hit backspace until there was no space in between the ‘H’ of the url and the ‘s’ of the progress flag, and then hit space again. I also hit enter at the end of the url to start a new line, highlighted from that new line to the back of the url, and hit delete. THEN I finally went back to my Git Bash terminal, used the right click menu to paste it in (it didn’t automatically run, yay!), and hit enter to be on my way.
- the first issue was that the ^M characters I mentioned earlier? I forgot they were there when CTRL+V didn’t work, so technically I was running
- After the operation finished, I entered
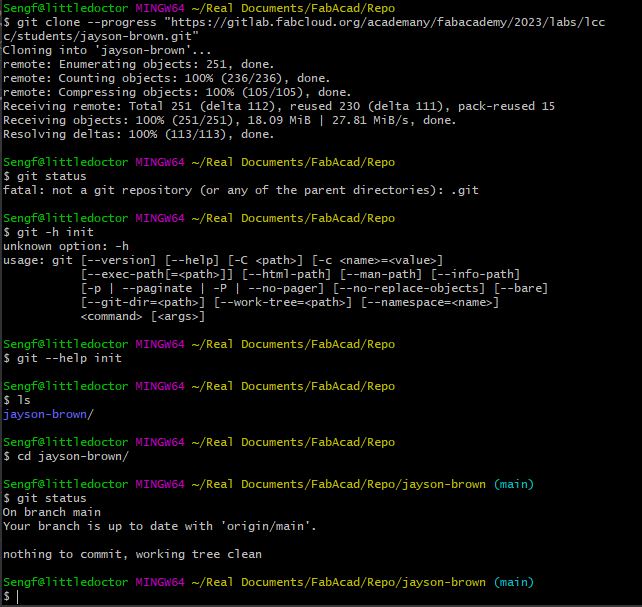
git statusto check that everything went well and gotfatal: not a git repository (or any of the parent directories): .gitThis was panic inducing, but relatively minor overall. After finishing thecloneoperation, I was still in the directory I had started the operation from. I had to uselsto confirm a new folder (my gitlab username) had been created, and thencded into that and the folder inside: my repo. Then when I triedgit statusI got an ~“up to date!” response. All was well with the world.

Now that I have a local clone of my repo, my new workflow for now should be roughly:
Document in Notion (image blocks to plot picture placement → Compress images → Load images into Notion blocks → Export Notion pages in bulk, and unzip archive into Repo directory → git add . → git push
For the next leg of the spiral, I’ll see if I can get chatGPT to write a python script to automate exporting, adding, and pushing, and then I’ll run it on a schedule from my computer.
After getting all that set up, the next day I exported an up to date Notion page from my documentation database, extracted the archive to my local repo clone / Public folder, and renamed the html file so the links in index would correctly point to it. Renaming the folder with the images in it was unnecessary, so I left it as named with the jumble of letters that is its Notion ID number, since all the image placeholders in the html file would point to the images under that directory name.
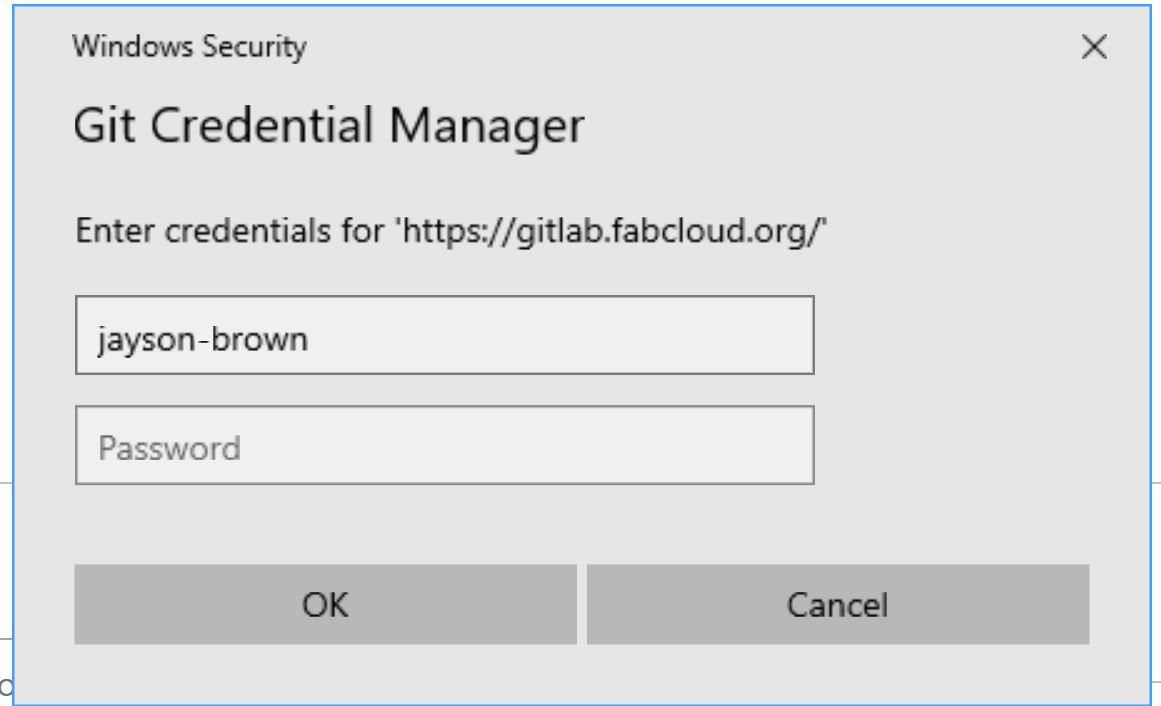
Then I did a quick git add . to add all the new files to my git tracking, used git commit -m "yada yada" to commit it to history, and then finally git push to sync it to the remote repo on GitLab. When I started entering all this in Git Bash, it pleasantly just popped up with a log-in dialogue box prompting for my GitLab credentials. I filled it out, and rather painlessly, everything was synceed. No more GitLab IDE! Woooo!

I checked in the commit history on my repo page in GitLab, and looks like using the HTTPS:// method instead of SSH resulted in it not publishing my email address, so that chore was dodged as well. I would definitely go this route in the future, the log in process was painless.
Size Does Matter
Now that I had a working repo directory locally, I needed to make a better workflow for my images. Screenshotting images and saving them using window’s Snipping Tool utility resulted in nicely sized .jpg files to upload to my Notion docs. But when I tried to skip the middleman and paste them directly into a Notion embed block, they’ve come out as full size .png files. No bueno for not making the repo size Naughty List, which I’ve only been able to avoid so far because my documentation hasn’t been fully uploaded.
Per Bootcamp recommendations, I went to grab a copy of Image Magick so I could just do a whole directory at a time, which would be so-so with screenshots, but ideal with photos from my phone camera.
Tragically the package manager I use on Windows, winget, threw an error when I tried to install it, so I had to google for the site and download it directly. This turned out alright, although I still haven’t gone through the tutorial on the program to know how to use it. I think I’m going to have to go back into the directories where my images are stored for each week and compress them after the fact. I’ll then have to ctrl+F my way through the respective html files and replace .jpg with .png . Oh well. That’s a task for a bit later once I feel like I have a bit of breathing room. These earlier weeks aren’t as picture heavy while I was getting the hang of everything.
To gussy up my pages, I grabbed a header image for my templates from the Google Drive folder available on FabAcademy.org’s marketing resources section and set it to the banner for each page. I then whipped up a quick Header bar substitute in my Documentation template in Notion, using the table feature, text background color in each cell, and hardcoding the links to my respective pages on the FabAcademy site. I then dropped this into a Sync block, so that if I edited it later in the template, the changes would automatically sink to all pre-existing pages using the header too. I then did the same with a copywrite notice footer, and the ball was rolling. I could now generate my Documentation pages from where I actually was doing the documenting.
Fab Academy Student Agreement
Fab Academy is responsible for:
- Teaching principles and practices of digital fabrication
- Arranging lectures, recitations, meetings, and events for the class
- Evaluating and providing feedback on student work
- Offering clear standards for completing assignments
- Certifying and archiving student progress
- Supervising class preparation
- Reviewing prospective students, instructors, and labs
- Providing central staff and infrastructure for students, instructors, and labs
- Fund-raising for costs not covered by student tuition
- Managing and reporting on the program's finances, results, and impacts
- Publicizing the program
- Promoting a respectful environment free of harassment and discrimination
- Encourage a diverse, accessible, and equitable community
I am a Fab Academy student, responsible for:
- Attending class lectures and participating in reviews
- Developing and documenting projects assigned to introduce and demonstrate skills
- Allowing the Fab Academy to share my work (with attribution) in the class for purposes compatible with its mission
- Honestly reporting on my work, and appropriately attributing the work of others (both human and machine)
- Working safely
- Leaving workspaces in the same (or better) condition than I found them
- Participating in the upkeep of my lab
- Ensuring that my tuition for local and central class costs is covered
- Following locally applicable health and safety guidance
- Promoting a respectful environment free of harassment and discrimination
Signed by committing this file in my repository,
Jayson Brown