Week 01 - Principles and practices Project management
Task for this week:
- Build a personal site.
- Learn about gitlab and watch tutorials.
-
Table of content
Project Management
I currently have two project ideas in mind. The first one involves developing an automated system for live fish counting, while the second one focuses on creating an automated hydroponic grow pod.
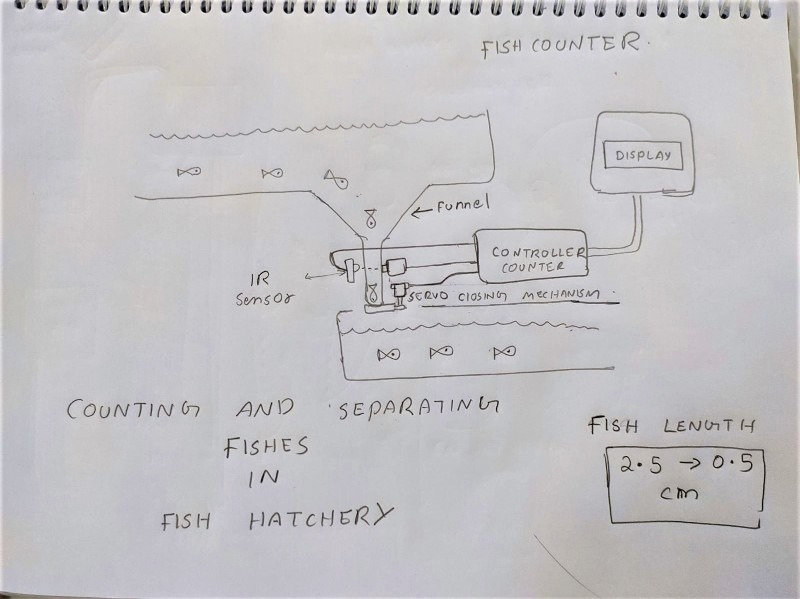
Automated Live Fish counting system .

We have been presented with a significant challenge at one of our government hatcheries - the need to accurately count live fish. Unfortunately, due to a lack of available labor, the hatchery is struggling to find an effective solution. As such, we have been tasked with finding a solution to this problem.
Ensuring the accurate counting of live fish is critical for the successful management of any fishery or hatchery. This information is used to monitor population sizes, migration patterns, and breeding habits, and is essential for making informed decisions about resource allocation and management.
In light of the challenges faced by the hatchery, we must consider innovative and automated approaches to live fish counting. One potential solution is the use of computer vision systems, which can accurately count and track individual fish as they swim by. These systems utilize high-resolution cameras and advanced algorithms to detect and track each fish in real-time, ensuring a level of accuracy and consistency that is difficult to achieve through manual counting alone.
Implementing an automated live fish counting system would not only solve the hatchery's immediate labor shortage problem, but it could also improve the accuracy and efficiency of the counting process, leading to more effective management of the fish population. It would also free up human resources, allowing hatchery staff to focus on other important tasks, such as maintenance and care of the fish.
In conclusion, while the current labor shortage has presented a significant challenge for live fish counting at the government hatchery, it also presents an opportunity to explore innovative and more effective approaches to counting live fish. By embracing emerging technologies such as computer vision, we can ensure accurate, efficient, and sustainable management of our fish populations for generations to come.
Hydroponic Growpod
What is Hydroponics ?
Hydroponics is a method of growing plants without soil. Instead of using soil as a medium for plant growth, hydroponics relies on a nutrient-rich water solution to provide the necessary minerals and elements for plant development. The plant roots are submerged in or exposed to the nutrient solution, which is carefully balanced to meet the plant's requirements. This technique allows plants to grow more efficiently and often yields faster growth rates and higher crop yields compared to traditional soil-based cultivation.

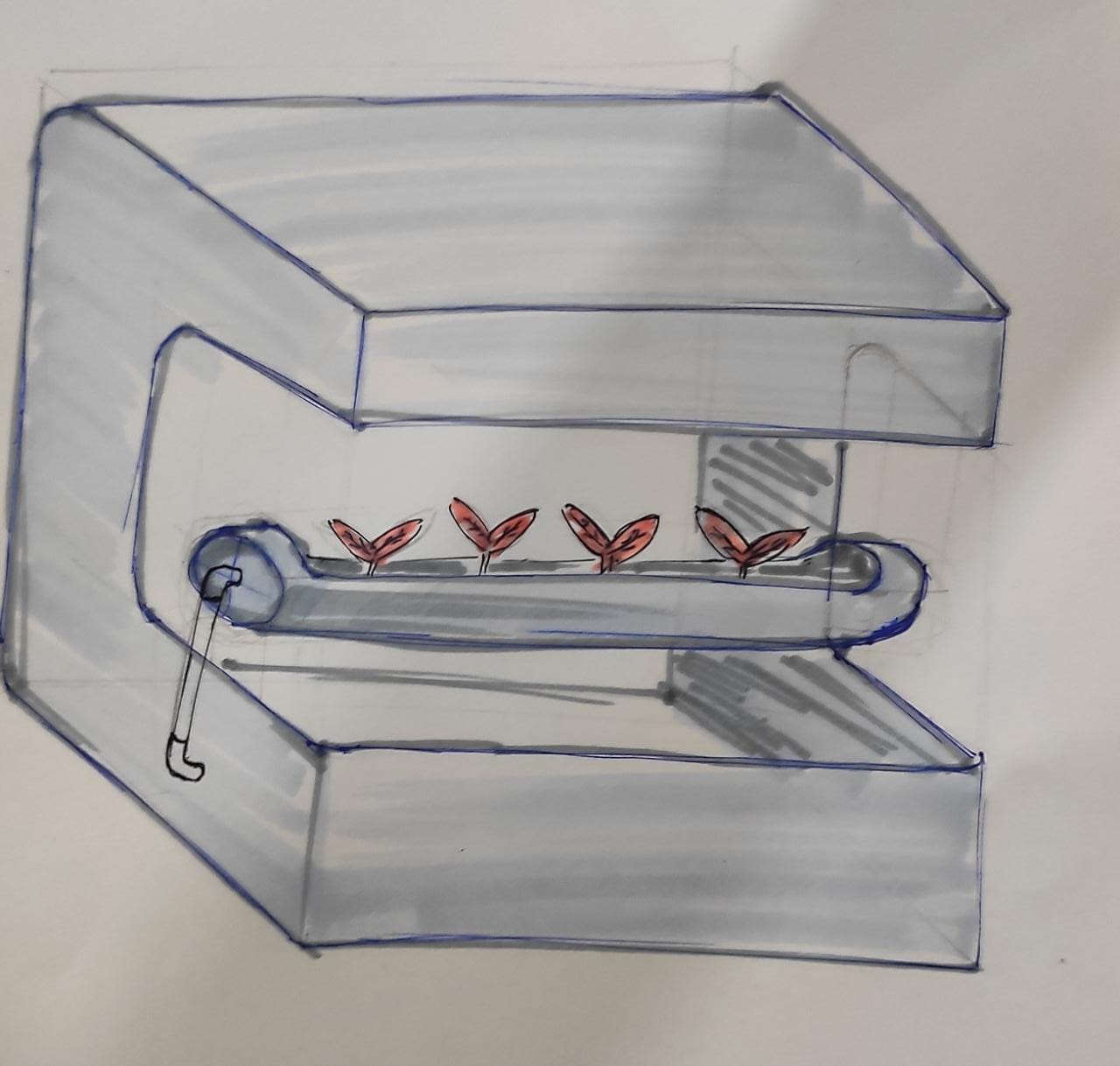
The following diagram depicts the model I intend to develop.
.jpeg)
The water and nutrients in the system are recirculated through the grow tray and bottom reservoir using a pump and solenoid valve. Peristaltic pumps are responsible for delivering nutrients into the system while also regulating the pH levels. A microcontroller monitors the pH and temperature data, adjusting the output control of the pump and solenoid valve accordingly , additionally all the values and parameters are displayed on a OLED display .
Principles and practices
what is version control ?
primarily version control enables teams of developers to collaborate on the same software from various locations by tracking modifications, preserving a complete history of the project, and creating branches that can be integrated into the main project.
The following tutorials from gitlab covers most of the fundamentals about git.
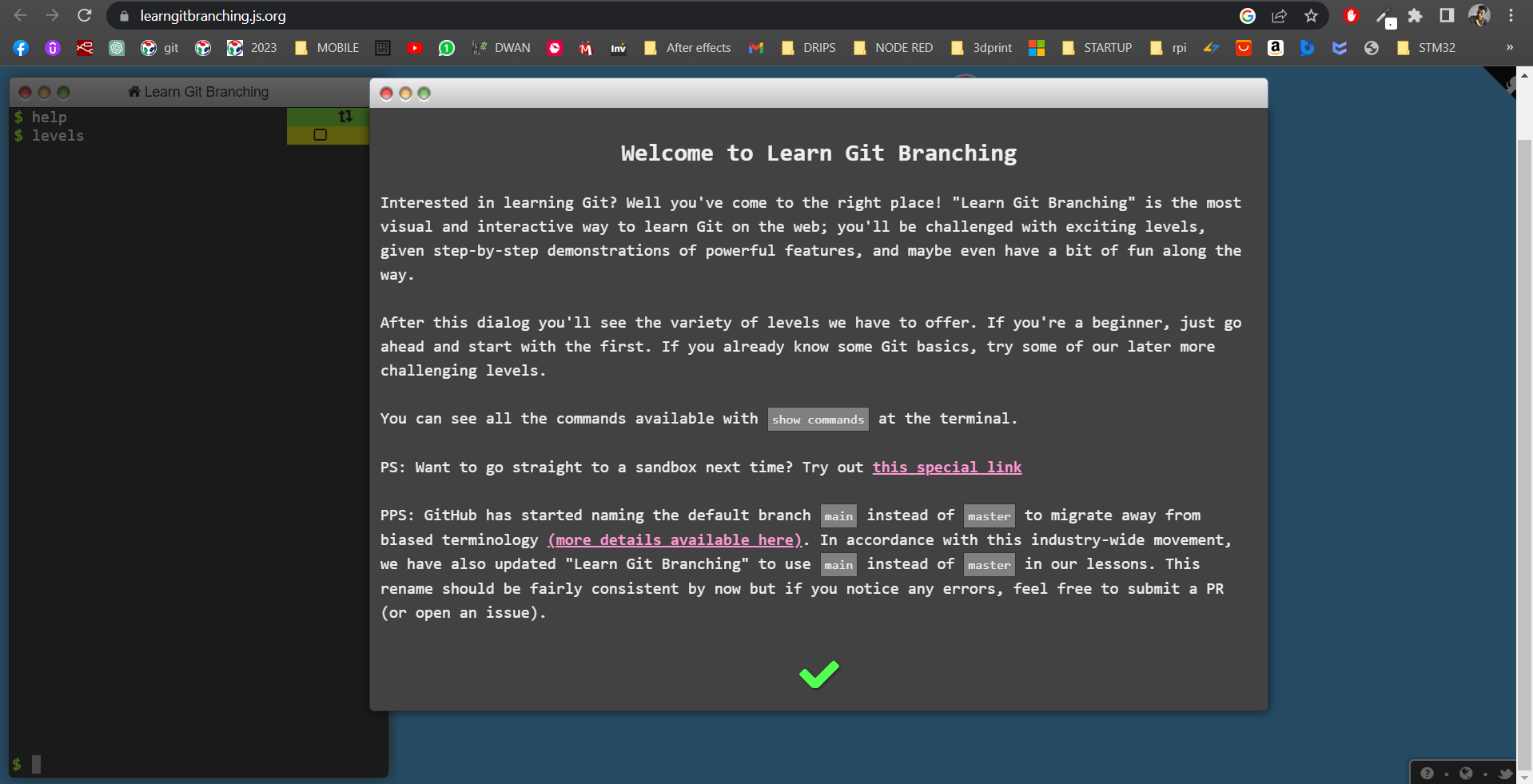
What is learngitbranching.js.org ?
I could access "Learn Git Branching" website to learn about Git branching through interactive lessons and exercises. The website's goal is to teach basic Git branching concepts, such as creating and merging branches, resolving conflicts, and more, through hands-on practice. It offers a visually appealing representation of Git branching and its commands, making it easier for me to understand and learn. Both beginner and intermediate Git users can benefit from this website as a valuable resource for enhancing their Git skills.

Setting up GitHub with visual studio code remote SSH
Initial Set Up and Prerequisites
I was already familiar with VScode and was installed on my PC .
Follow the below link to download VScode

Install Git follow the below link download git and follow the setup sequence .

VScode
after installing git we need to make sure whether its running for that
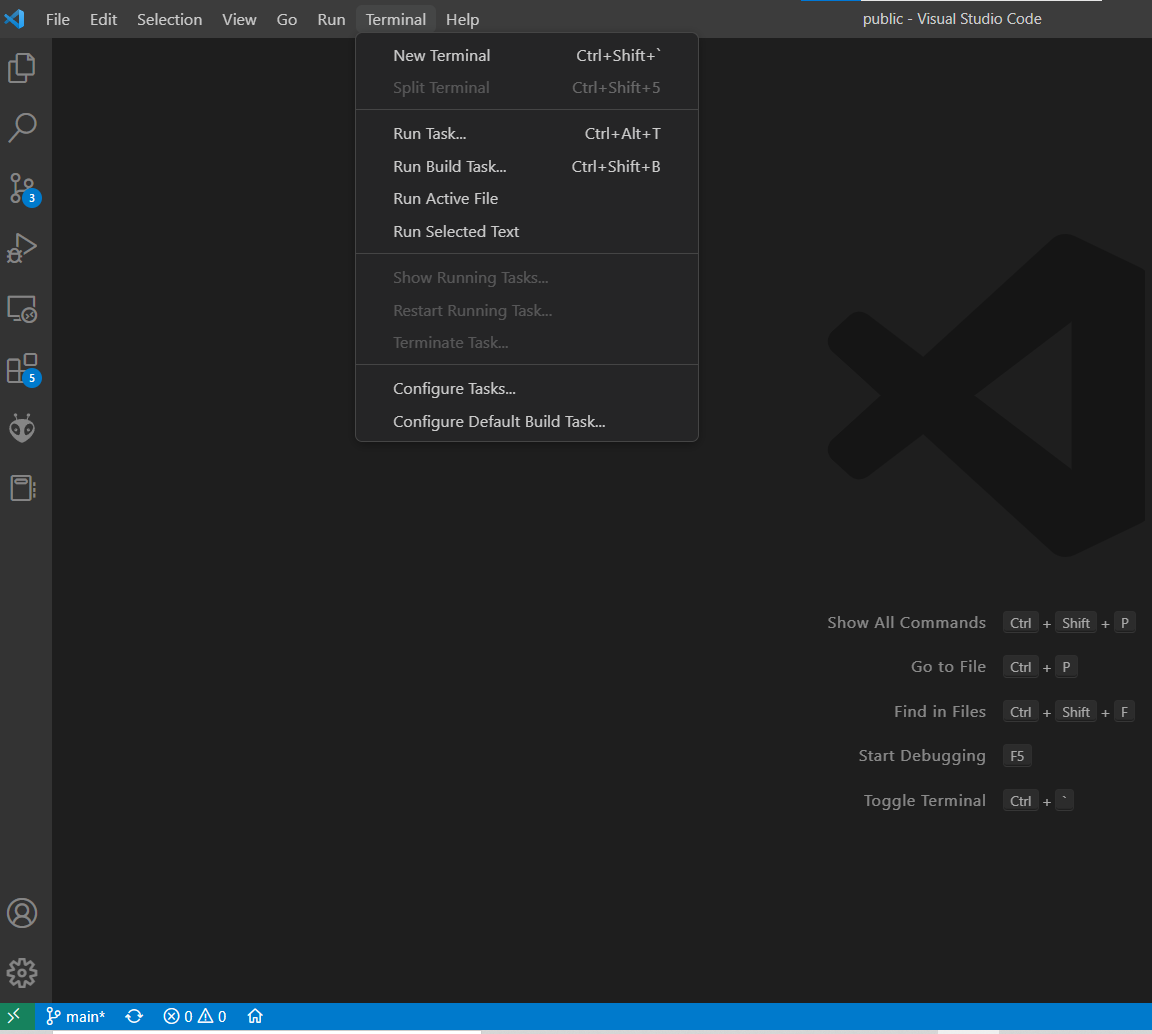
open VS code and click Terminal > new Terminal .

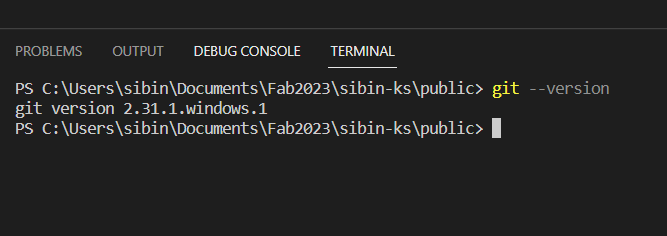
Inside new Terminal type in the following command to check git version.
git --version
The git version installed on my laptop is 2.31.1
SSH on VScode
I decided to work with Git locally, and there are two options available to me - SSH (Secure Shell) and HTTP. After careful consideration, I chose to go with SSH as it eliminates the need to repeatedly enter credentials every time I push files to the cloud. To ensure a seamless
setting up remote SSH
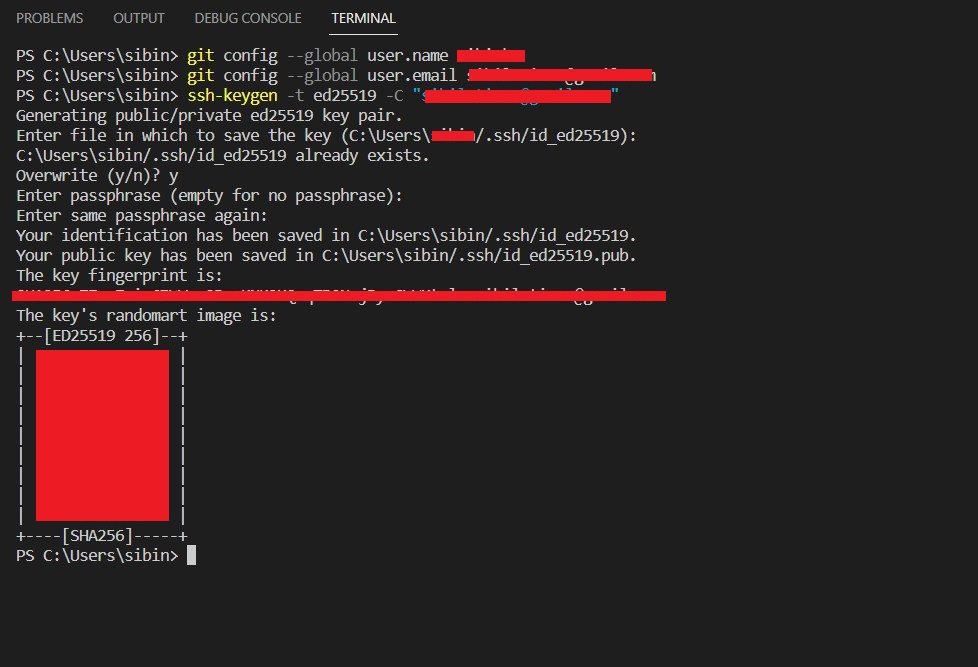
open terminal on VS code and type in the following code with user credentials .
config --global user.name <userID>
config --global user.email <email>Next, generate the SSH key pair
ssh-keygen -t ed25519 -C "your_email@example.com"
//by using your email address as the comment.
where -t specifies SSH type, and -C symbolizes the comment.

SSH key is created .
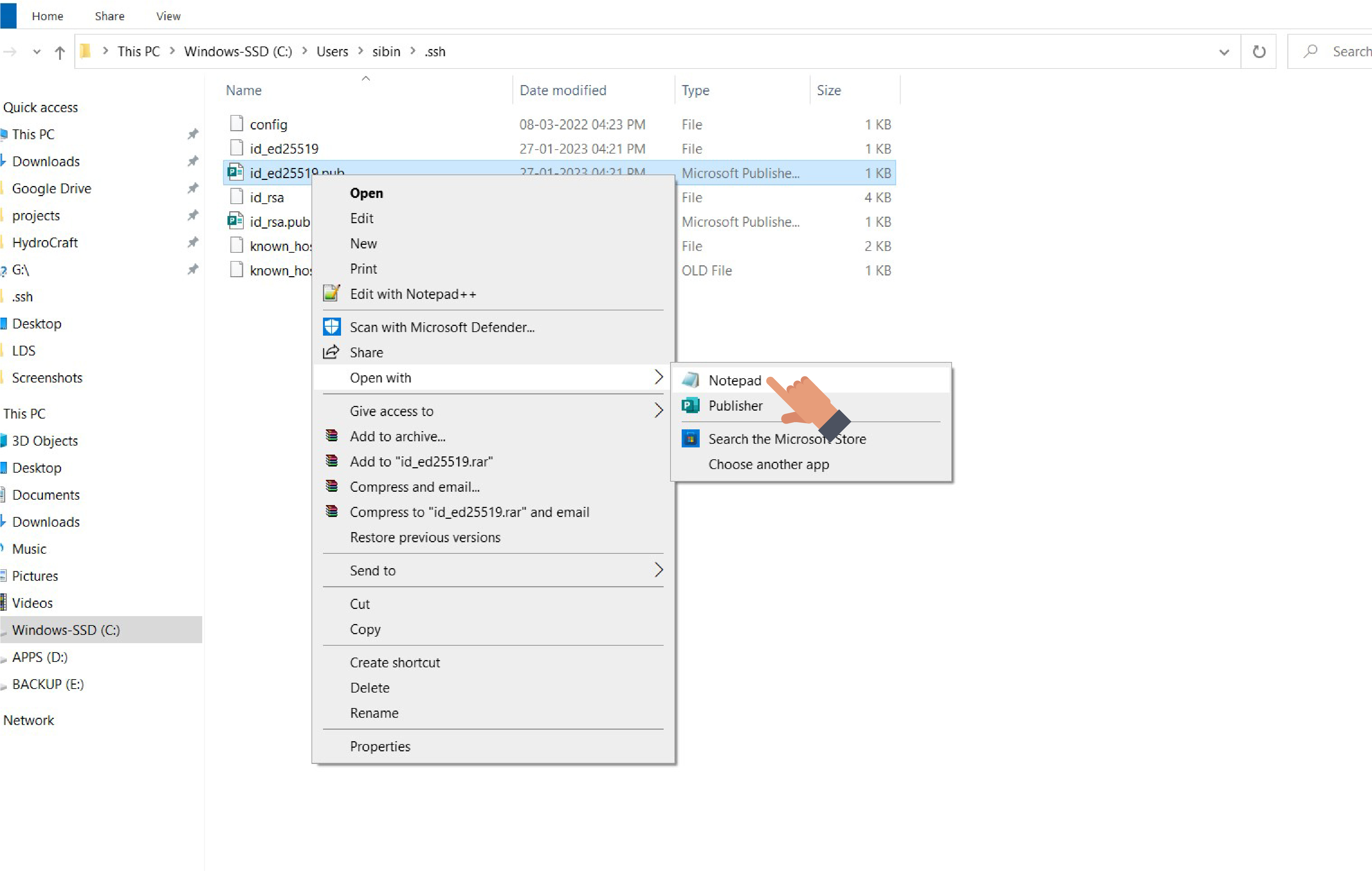
open SSH folder C:\Users\<your_user>/.ssh/
open id_ed25519.pubs on a notepad to find the generated SSH key and copy all the text.

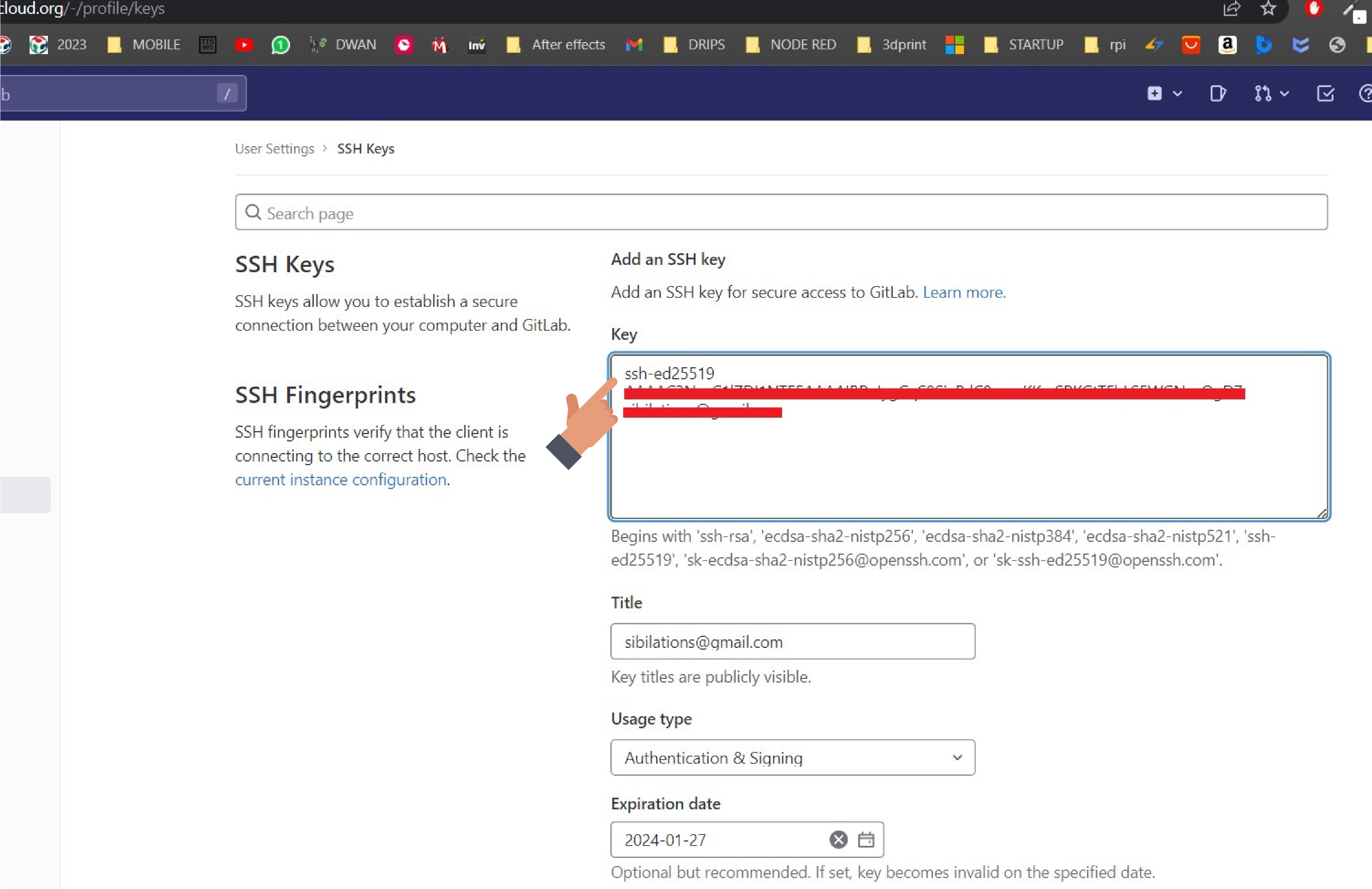
Open GitLab account home page go to preferences > SSH
key and paste in the copied key.

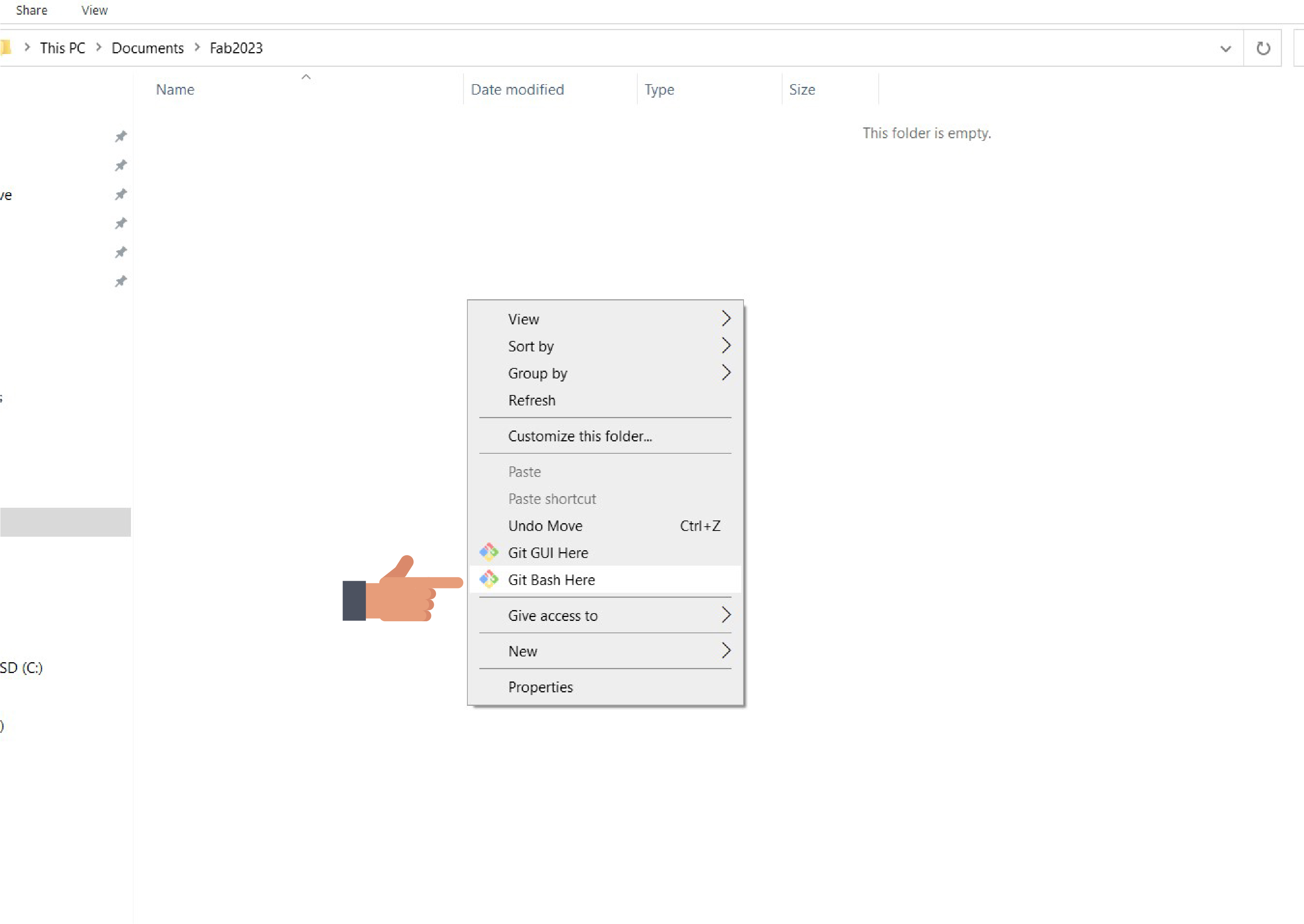
I created a new folder on my preferred location where i could store all my fablab files , open git bash on the location by right clicking .

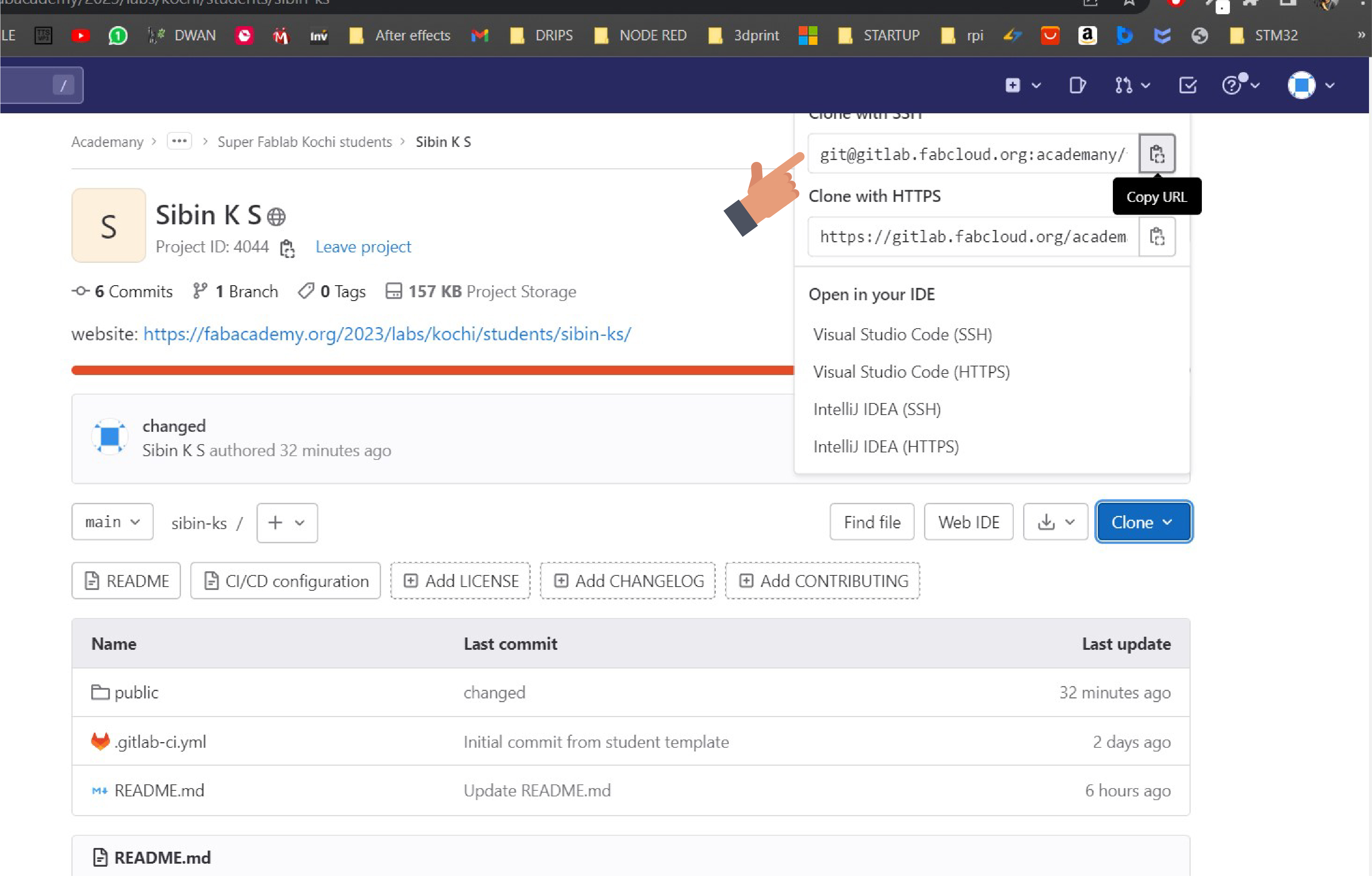
copy SSH link from the git home page by clicking the
Clone button
Clone with SSH

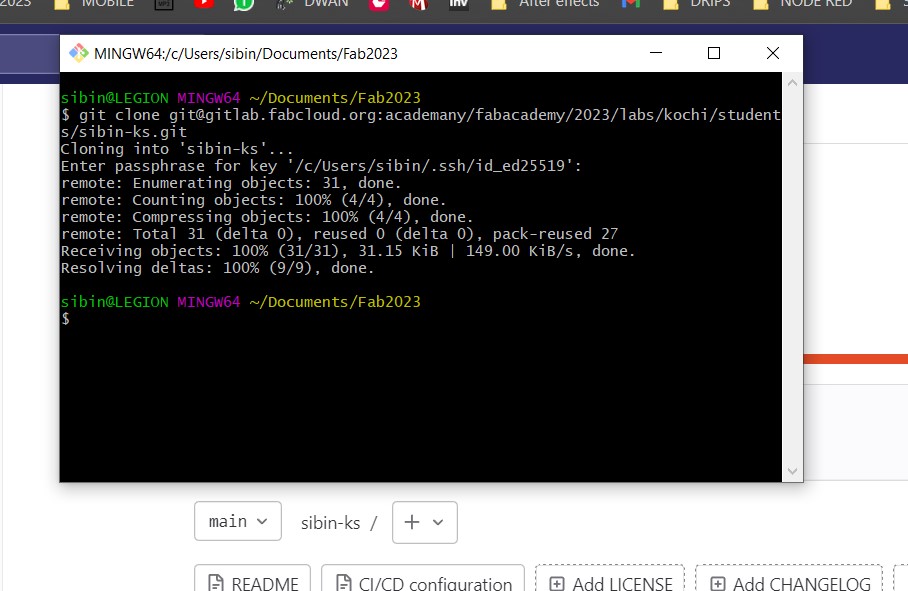
Type the below code following SSH key on git bash to clone the repository
git clone < ssh url >
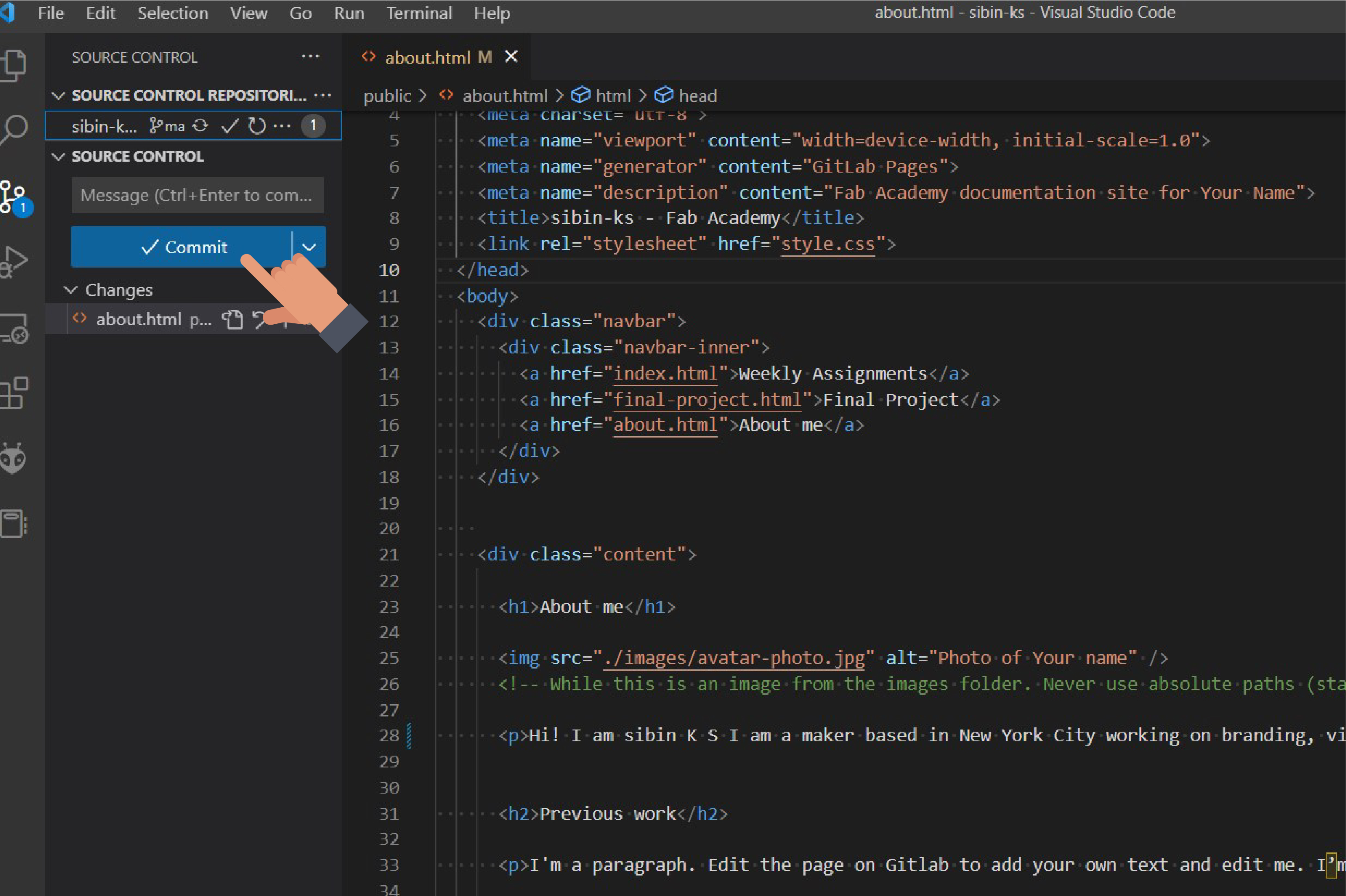
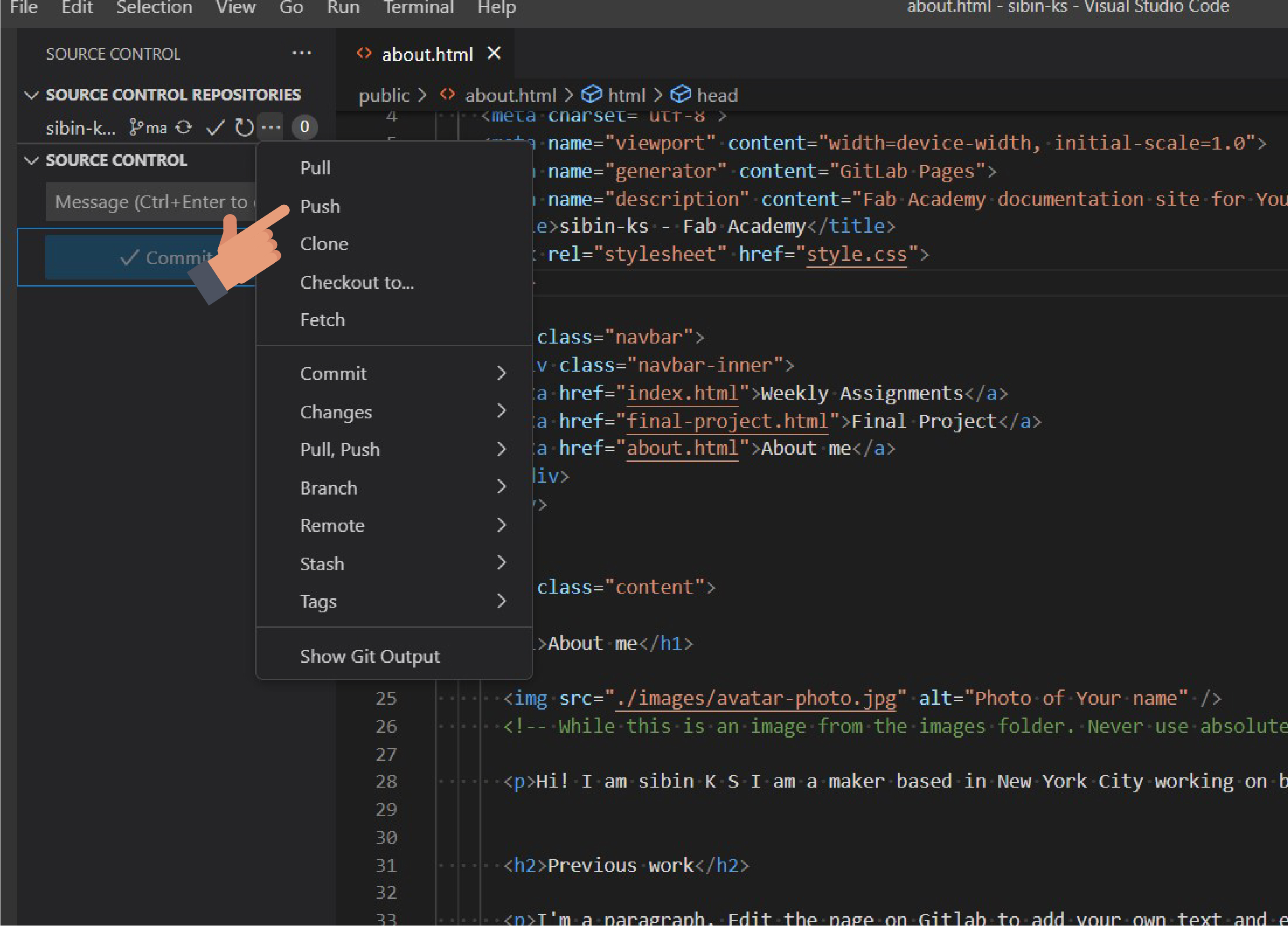
Commit and push from VS Code
open the repository folder on VScode
Make some changes on the file , press source control from the left sidebar. To commit the file press commit , give some comment and click the tick button on the top right side of the window.

press push upload the files to gitlab .

Building a website
HTML vs CSS vs Java Script
Following is what I understood from my instructor ,
HTML (Hypertext Markup Language) is the standard markup language for creating web pages. It gives structure to the content on a web page, defining headings, paragraphs, images, and links.
CSS (Cascading Style Sheets) is a stylesheet language that allows you to apply styles to your HTML content. It gives a web page its visual appearance, specifying font styles, colors, and layout.
JavaScript is a scripting language that enables you to make a web page dynamic and interactive. It allows you to add interactivity, like form validation, responsive pop-ups, and animations, to a web page.
In simple terms, HTML gives structure to a web page, CSS adds visual styling to it, and JavaScript makes it interactive.
Live Server

Live Server is a Visual Studio Code extension that allows you to quickly launch a local development web server with live reload feature for static and dynamic pages. It's useful for testing and previewing your web projects during the development process.
to install live server search live server on VS code extensions .
Codepen

Codepen is an interactive platform that allows developers and designers to write, test, and share their HTML, CSS, and JavaScript code snippets with others.
It provides a live preview of the code, making it easier for users to see the result of their code changes in real-time.
I found CodePen to be a great tool to learn web design. By using CodePen, you can experiment with HTML, CSS, and JavaScript, and see the results of your changes in real-time. This allows you to quickly test and try out different design ideas and concepts.
I tried different designs by working on the template provided by academy then I found some templates online. After trying a few, I found a good one on tooplate.com.
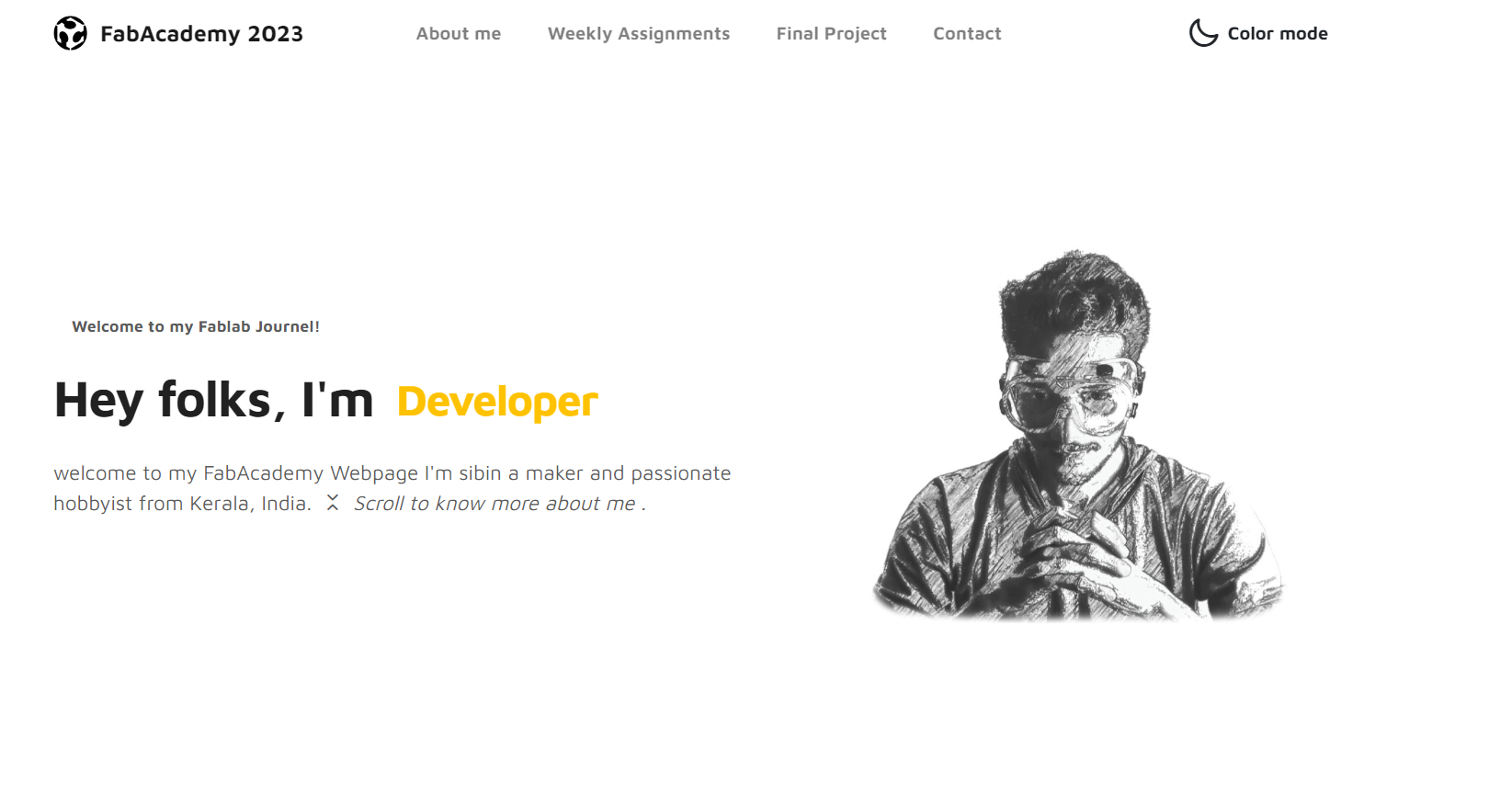
finally i made my first website .

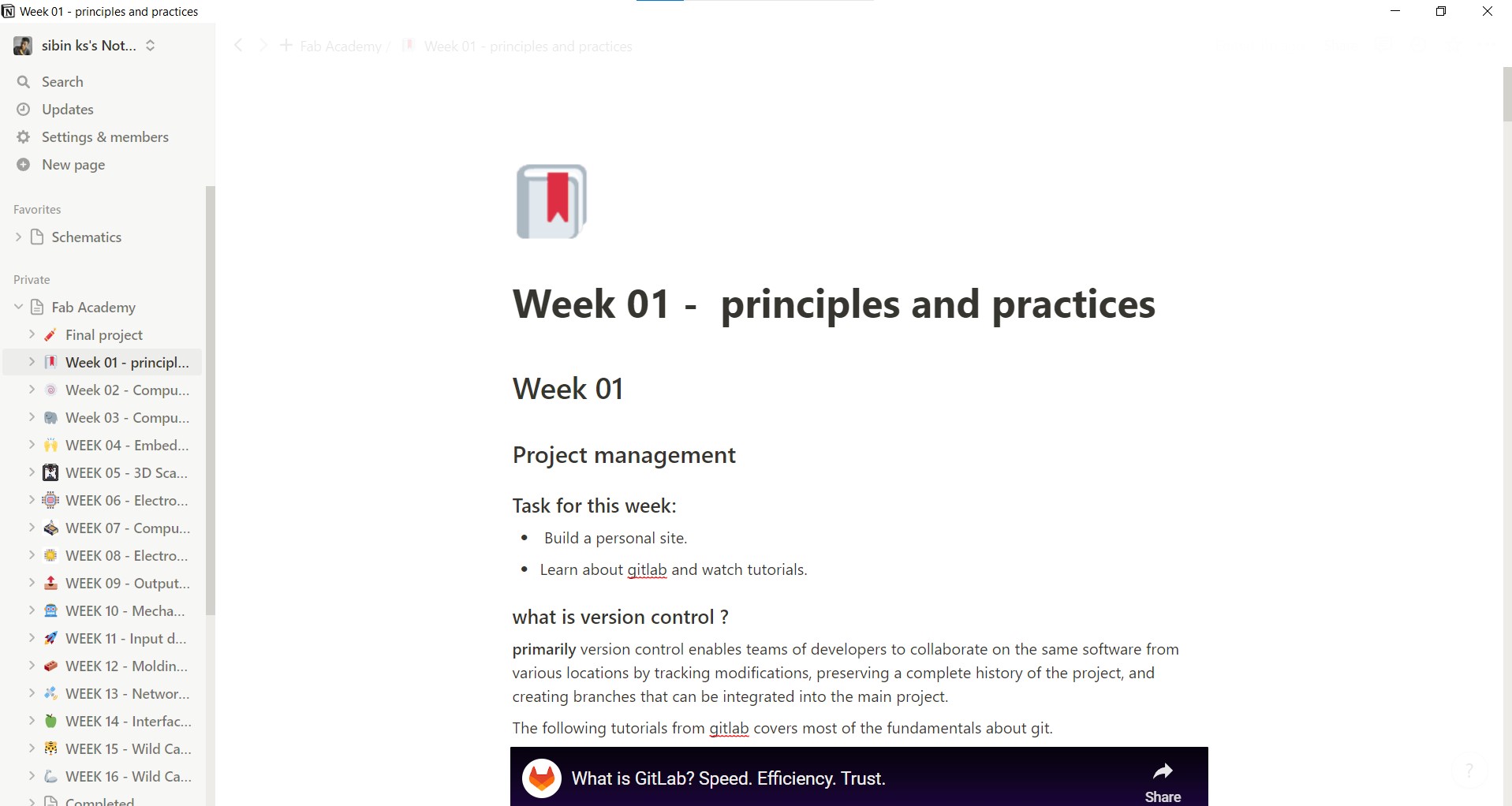
Notion
Notion is a really useful tool that helps you stay organized and get things done. It lets you create different types of notes and documents, like to-do lists, files, and tables, all in one place. You can customize it to fit your needs and use it for different tasks like managing projects or keeping track of information. It's great for working with others too, as you can collaborate and share your work with teammates.
Follow the link to download notion .


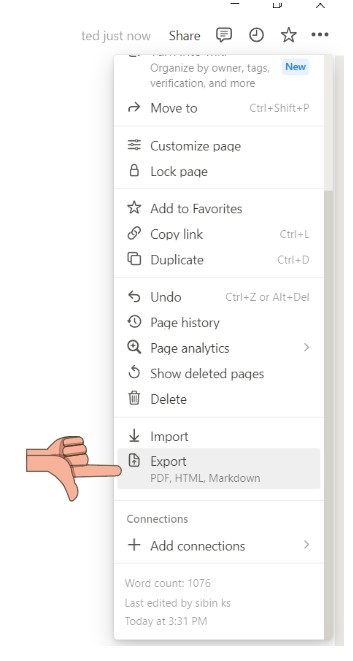
After documenting all weeks on notion I used the export tool to export it to HTML.


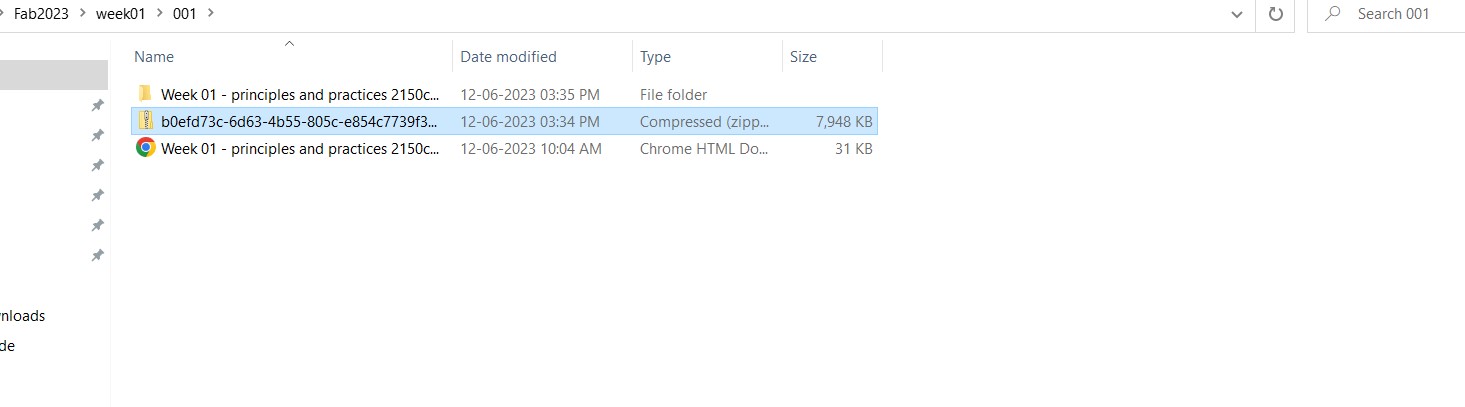
After exporting the file the images and the the html file will be separate

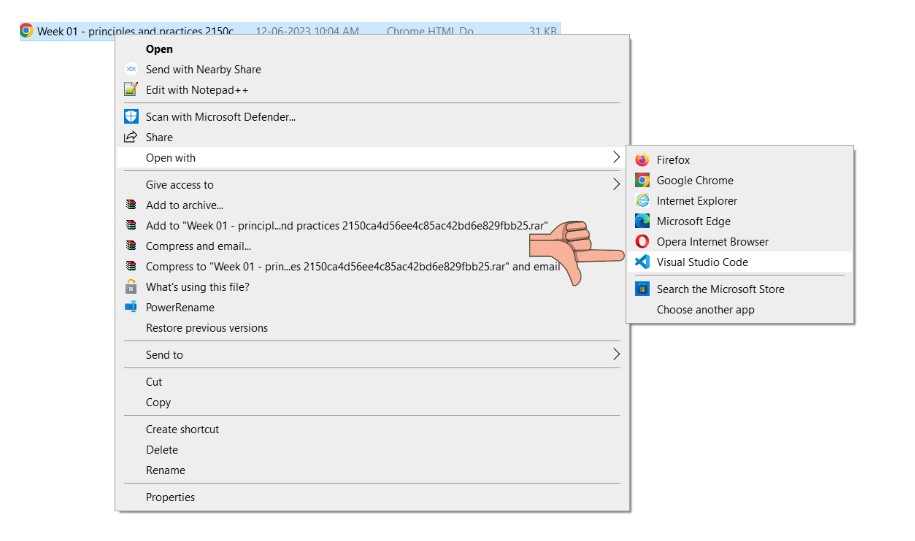
Open the Html file in visual studio code

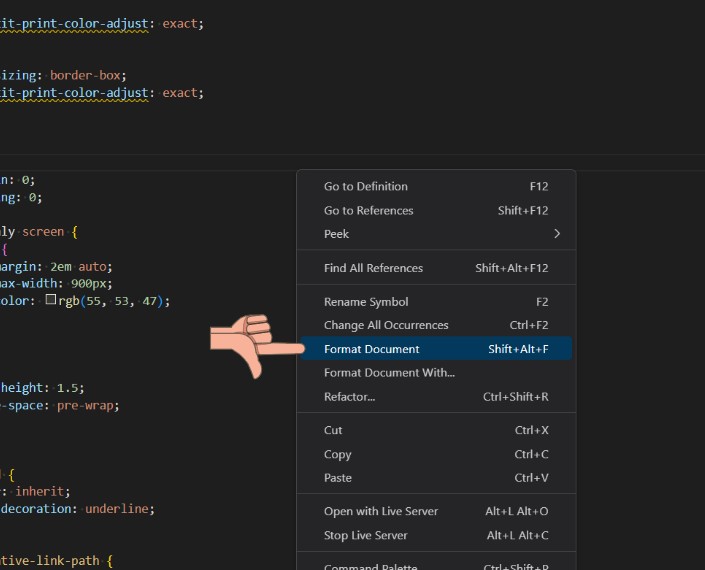
Format the document using ( shift + alt + F)
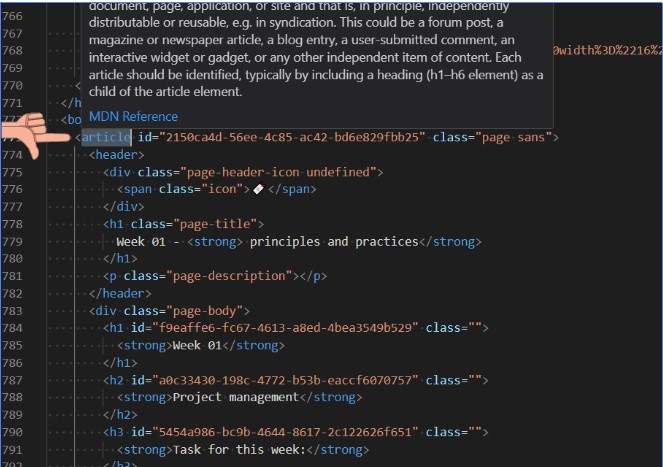
I copied the article element from the file which i pasted on the template which i created .

Additionally you can create a .css file and link all the necessary notion .css

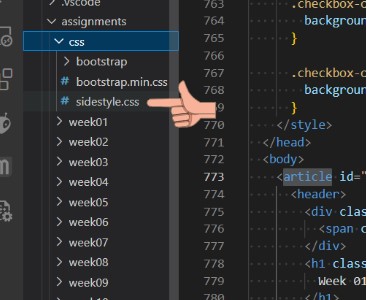
I made a file called "sidestyle.css" in the weekly assignment folder and applied it to all the HTML files for the entire week.
Now, I have the ability to edit everything directly on Notion itself and then export it as an HTML file. While it's not as straightforward as using MKdocs, it is still easier compared to manual core editing.
To convert the image files used a python script generated using Chat GPT
import os
from PIL import Image
# Get the current directory where the script is located
current_dir = os.path.dirname(os.path.abspath(__file__))
# Change to the current directory
os.chdir(current_dir)
# Loop through all PNG files in the current directory
for file in os.listdir():
if file.endswith(".png"):
# Open the PNG file
png_image = Image.open(file)
# Convert the PNG image to RGB mode if necessary
if png_image.mode != "RGB":
png_image = png_image.convert("RGB")
# Convert the PNG image to JPEG format
jpeg_file = file.replace(".png", ".jpg")
png_image.save(jpeg_file, "JPEG")
# Delete the original PNG file
os.remove(file)
print(f"Converted and deleted: {file} -> {jpeg_file}")To run the python file I used bash script .
#!/bin/bash
# Get the current directory where the bash script is located
current_dir=$(dirname "$0")
# Change to the current directory
cd "$current_dir"
# Run the Python script
python convert.py
# Display task completion message
echo "Task completed!"
If you run the bash script all the files inside the folder will be convert to jpeg files . In the future, I plan to pursue further automation by developing a bash script that converts all files within a folder to JPEG format when executed. Additionally, I aim to explore ways to automate the conversion of Notion files.