Processing
Processing is a flexible software sketchbook and a language for learning how to code. Is software literacy within the visual arts and visual literacy within technology. There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping.
MIT App inventor
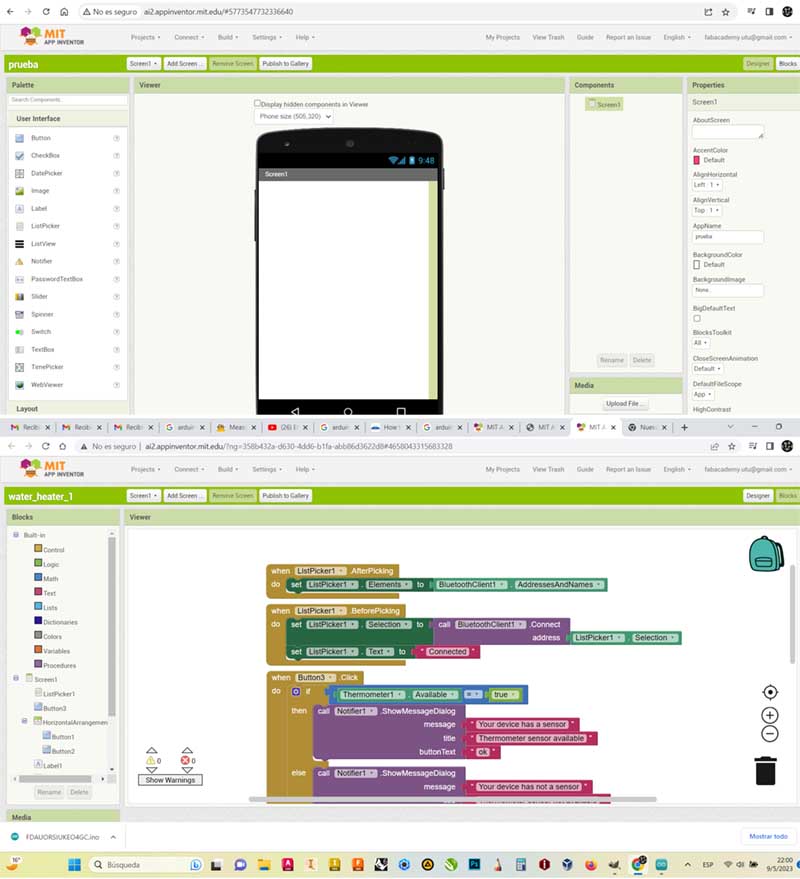
Mit App inventor is a user-friendly tool for creating simple interfaces between cellphones and other devices: input or output ones.
The interface is very easy to understand, you have a first screen for creating the graphics elements and to decide what outputs or inputs you are connecting with.
After you design all your interface, you need to connect the elements generating logic blocks with functions and data.

Figma, everything you need and more 😛
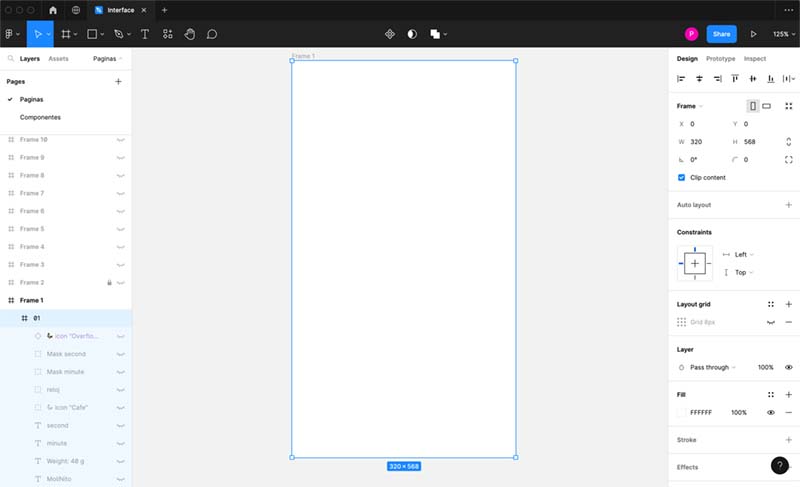
Figma is a cool tool that lets you design and collaborate on digital products. You can create anything from websites to mobile apps to logos and icons. Figma is also a cloud-based platform, which means you can access your projects from any device and work with others in real-time. Figma is easy to use and has a lot of features that make designing fun and efficient. You can use vector tools, grids, layouts, styles, components, prototyping, animations, and more. Figma is also compatible with other popular tools like Sketch and Adobe XD. Whether you are a beginner or a professional, Figma can help you bring your ideas to life.
What I didn't test it is the communication between Figma and Arduino, in theory Figma can be connected to Arduino, there is a plugin called Blokdots that supports the desktop version of the Figma design platform and allows for hardware components connected to an Arduino microcontroller to control aspects of a Figma user interface design — including setting text labels, color, size, rotation, and position of layer. There is also an Arduino IDE and Figma integration + automation available through Tray.io. You can connect Figma to Arduino data by sending the data from the Arduino into the app to display it.

Protopie
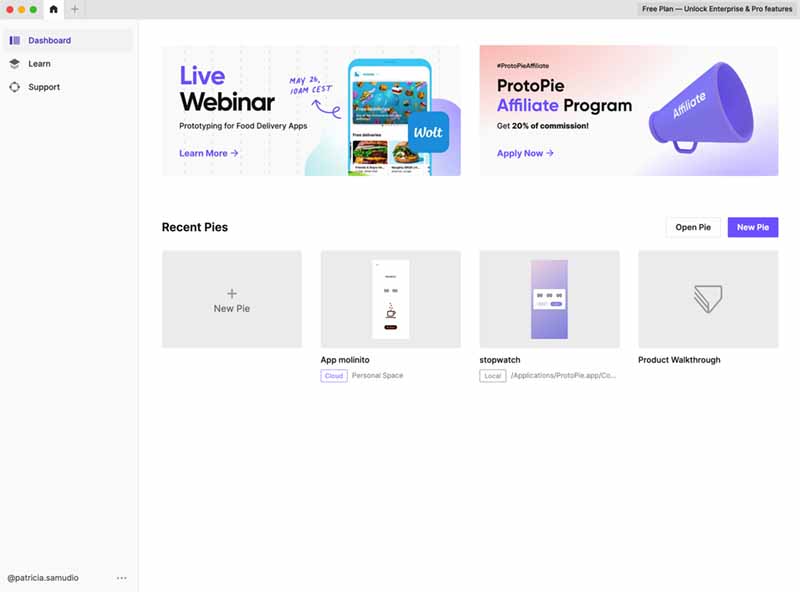
ProtoPie is a prototyping tool to easily turn your interaction design ideas into realistic prototypes. Create interactive prototypes for mobile, desktop, web and IoT devices.
This resource is a complement to Figma, since in this case it is a platform that, unlike Figma, allows the generation of prototypes of applications with more interactions, in a simple and intuitive way, and also with other functions that involve a certain degree of programming.
It has a pluggin for Figma, which allows to quickly link the high-res Figma design with Protopie, to prepare the functional prototype.