Interface and Application Programming
Assignments:
Group assignment:
⚡Compare as many tool options as possible
Individual assignment:
⚡Write an application that interfaces a user with an input &/or output device that you made
This week we did a lot of visualization of signals received by the designed boards (input or output). It was very interesting because I always noticed the translation of a sign into a graph or ̈figure ̈. Challenge accepted
We had to try all the software we could and try the MIT App Inventor, Figma and Protopie (which I didn't knew). So on these platforms I created the first approach to how you could handle the device that I'm going to develop.
For starters, it would be nice to clarify some terms. . .
- Language: the concept is similar to what we know, in this case it would be the way of communication between 2 or more devices
- Interfaces: a device or program enabling a user to communicate with a computer
- GUI: You know those things on your screen that you can click on, like pictures or words or shapes? Those are part of a graphical user interface, which stands for graphical user interface. It's a way of making your computer or phone more fun and easy to use.
Apps used...
"PROTOPIE"
Pros: Prototypes are very interactive, realistic and advanced, also it is very easy to learn and use.
Cons: The cost of ProtoPie is relatively high compared to other prototyping tools and Not as popular as other prototyping tools like Figma.
"FIGMA"
Pros: Figma is a cloud-based design tool that allows users to create, collaborate, and share graphics, interfaces, and prototypes. It has many features that make it a popular choice among designers, such as vector editing, responsive layouts, plugins, and real-time feedback.
Cons: May limit its usability or performance, such as dependency on internet connection, lack of offline mode, high learning curve, and compatibility issues with some browsers or devices.
"MIT INVENTOR"
Pros: It is free and open source, so anyone can use it and modify it as they wish, - It supports a wide range of sensors and features, such as GPS, camera, accelerometer, speech recognition, It can run on Android devices.
Cons: It is limited by the capabilities of the mobile platform, so it cannot create complex or high-performance apps that require native code or libraries.
Individual assignment
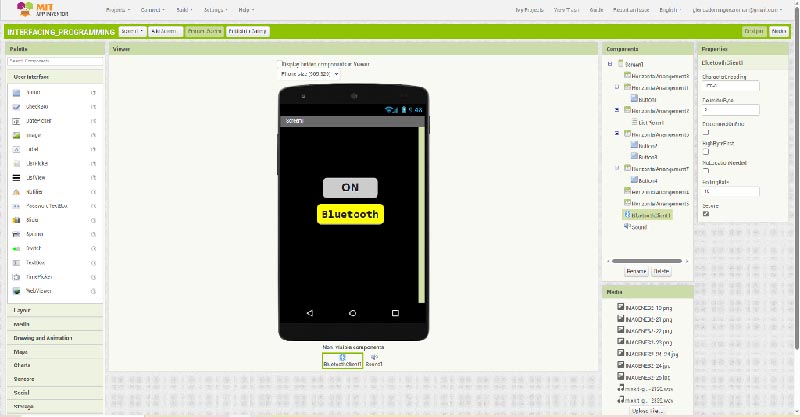
Choosing a software to make the interface was a bit complex, although I tried many I chose the "old trusted" MIT APP INVENTOR. Something I took into account was to focus more on the operation and not on the aesthetics of the GUI (lie, I paid a little attention to it)
But on the other hand...Accessibility is the concept of whether a product or service can be used by everyone, no matter what they find. To this end, there are accessibility laws to help persons with disabilities. These laws ensure equal access for persons with disabilities to opportunities and resources in various areas. For that I have used these practices within my individual assignment (the contrast in colors and sizes)

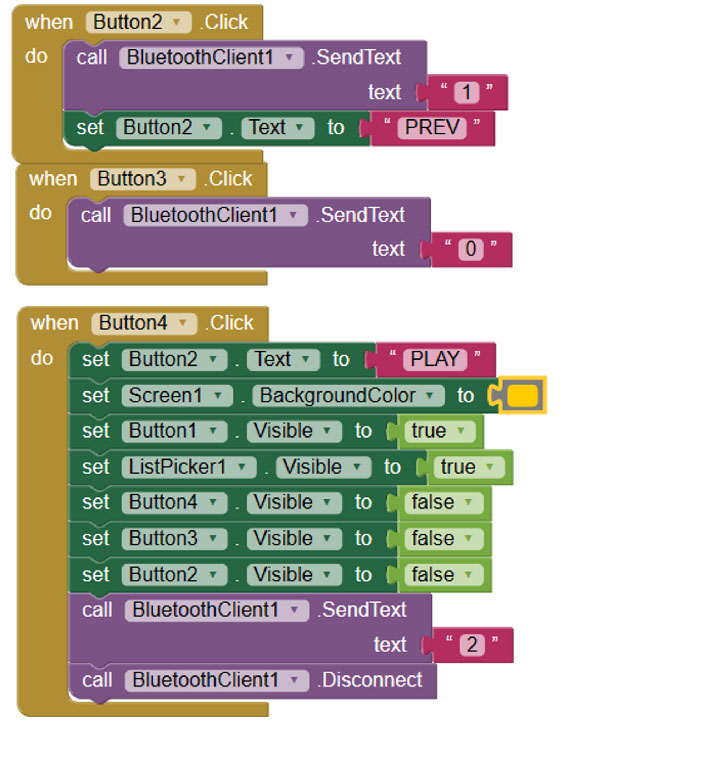
Programming things

Programming blocks / MIT APP
Programming is not my thing.
I think it's hard for me to speak that language, but the good thing is I'm pretty clear about what I want the interface to do and that's a good starting point.
At first I wanted to make a nice App taking into account accessibility standards but . . . I just have to make it work the right way, doing the communication between the app and the microcontroller, as the assignment said.
I chose the Arduino IDE interface to be the programming environment, as it is a bit more linked to the MIT APP. When I had problems there were also the Arduino Forums + Youtube videos + the instructors the saviors of the things that happened to me.
- It is not necessary to make one screen per page. In this case, the Bluetooth connection worked if the screen did not change. So the right thing would be to do the whole interface on a single screen and change things with interactions done in the app.
- Also use what was developed in the Output week, the Speaker, used to emit small connection signals to Bluetooth, developed as Group Assignment in previous tasks.
When the app had a "strong body" I looked for a mobile device with Android system that I could use. Once found. . . I scanned the QR code and that's it
This video shows how the app interacts with what I developed during OUTPUT WEEK ASSIGMENT
- Problems/Solutions: First of all, I had to find a device with an ANDROID operating system to make my life a little easier (all that originates from the issue of compatibility). So...It was also easier for me to run the application with a Bluetooth module first (which we developed in some Group assigment) and then communicate with the Speaker developed in output.
- It is worth mentioning that finally opts for the use of an MP3 module so that the reproduction of sounds is more organic.
In short, if it doesn't come out first. . . there are always options to try.What I wanted to prove worked. Activate the speakers according to the command given to the Arduino board
Somes helpful pages (If nothing is working)