1. Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
Research
Thinking about what could be my final project I searched after inspiration on youtube, pinterest, thingiverse and co. Below you see the most interesting links I found for my final project.
Useful links- the Urumbu project
- Compliant Transmission Mechanism with Two Decoupled Degrees of Freedom
- A COMPACT MIRROR-SYMMETRICAL XY COMPLIANT PARALLEL MANIPULATOR FOR MINIMISING PARASITIC ROTATIONS
- Compliant mechanism
- 3D printable microscope
- xy-table
I wanted to use a GUI / IDE to edit my webpage, because I am not so familiar to use terminal like environments, so I decided to use Visual Studio Code (VSC).
Therefor, I tried to follow the instructions of a former participant of the FabAcademy:
http://fabacademy.org/2021/labs/bottrop/students/lana-sattelmaier/assignments/asm_2.html
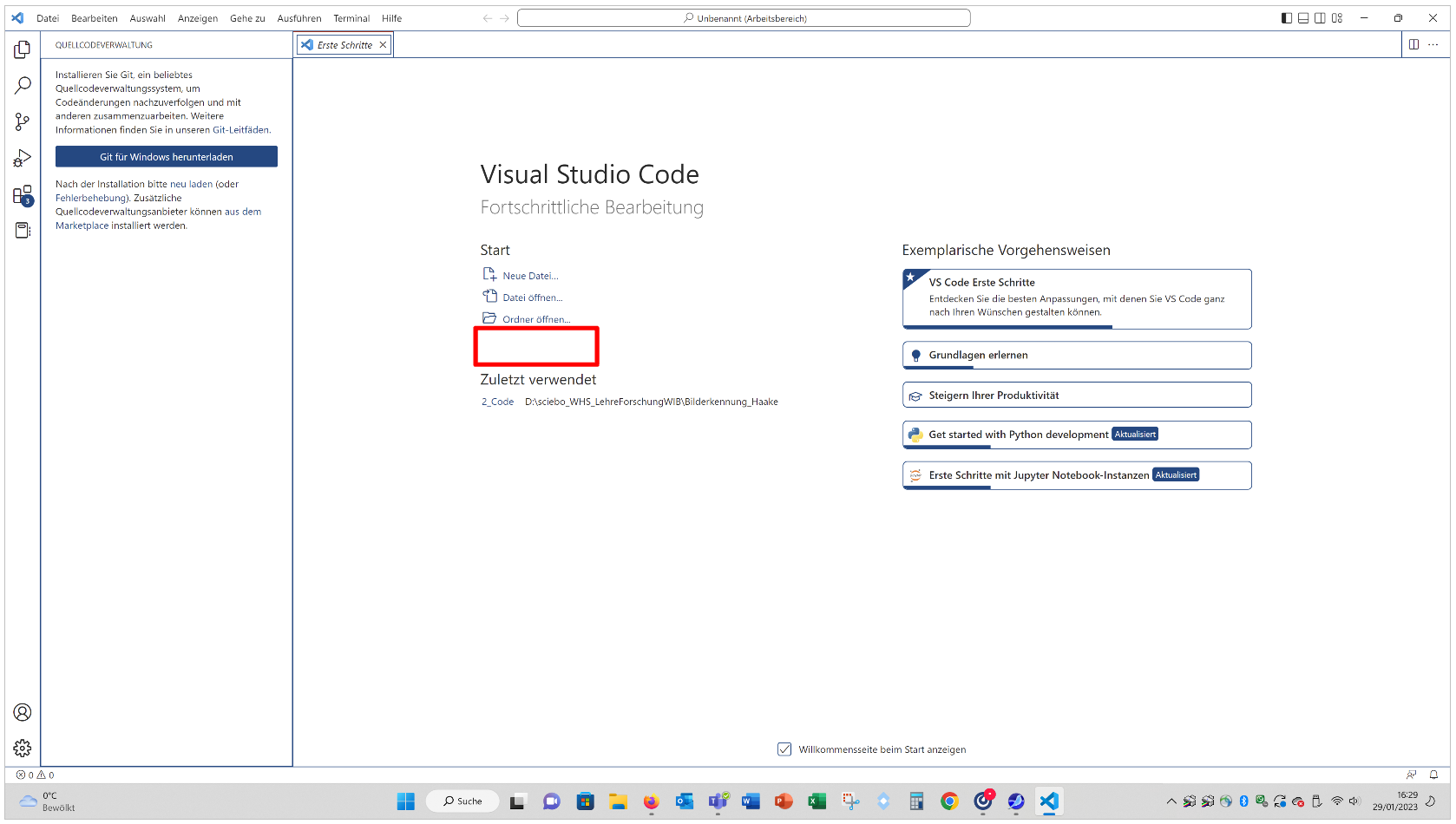
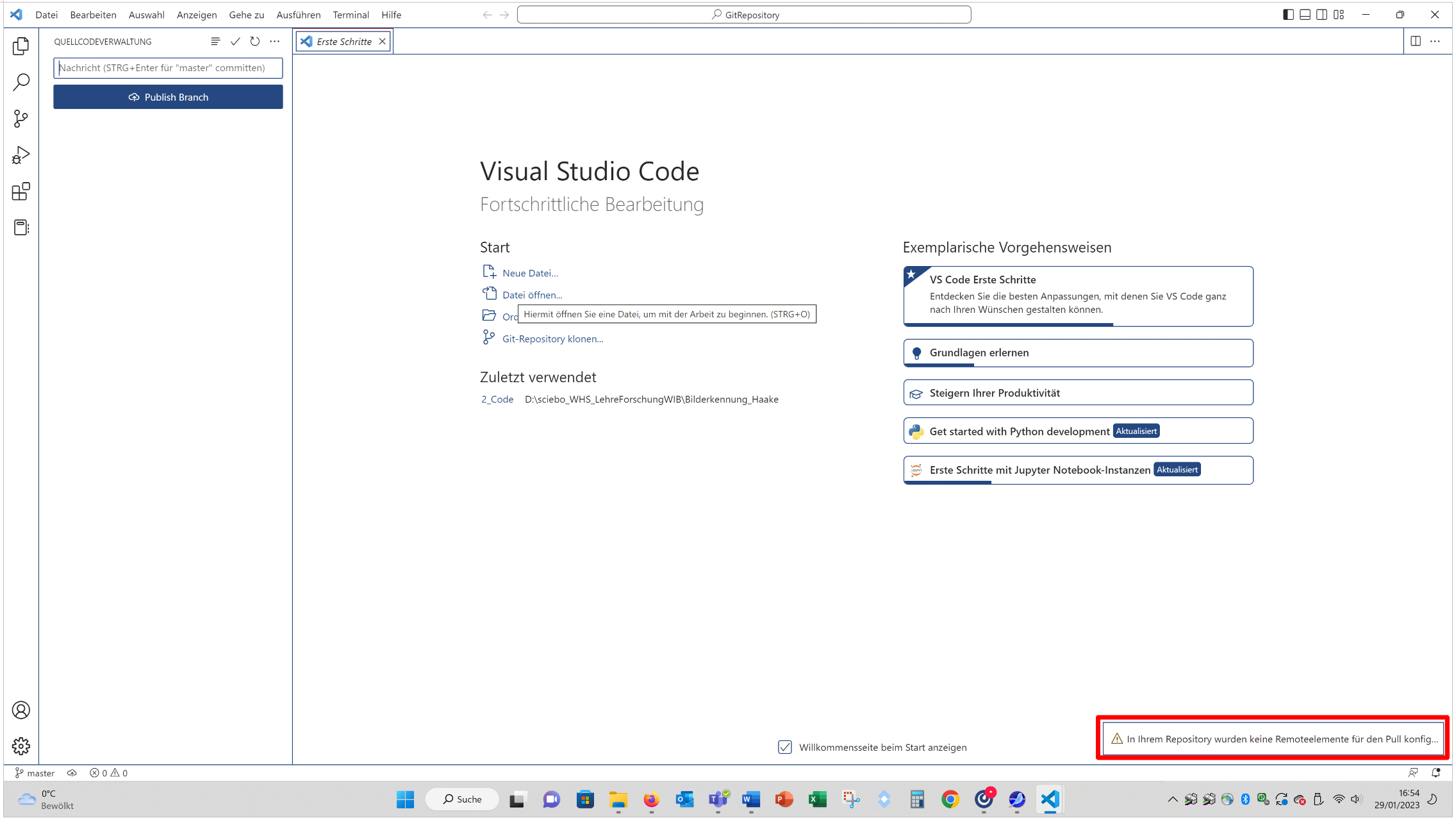
Lana could directly clone her repository in VSC using a link in the middle of the VSC window, but in my version of VSC there was no such link:

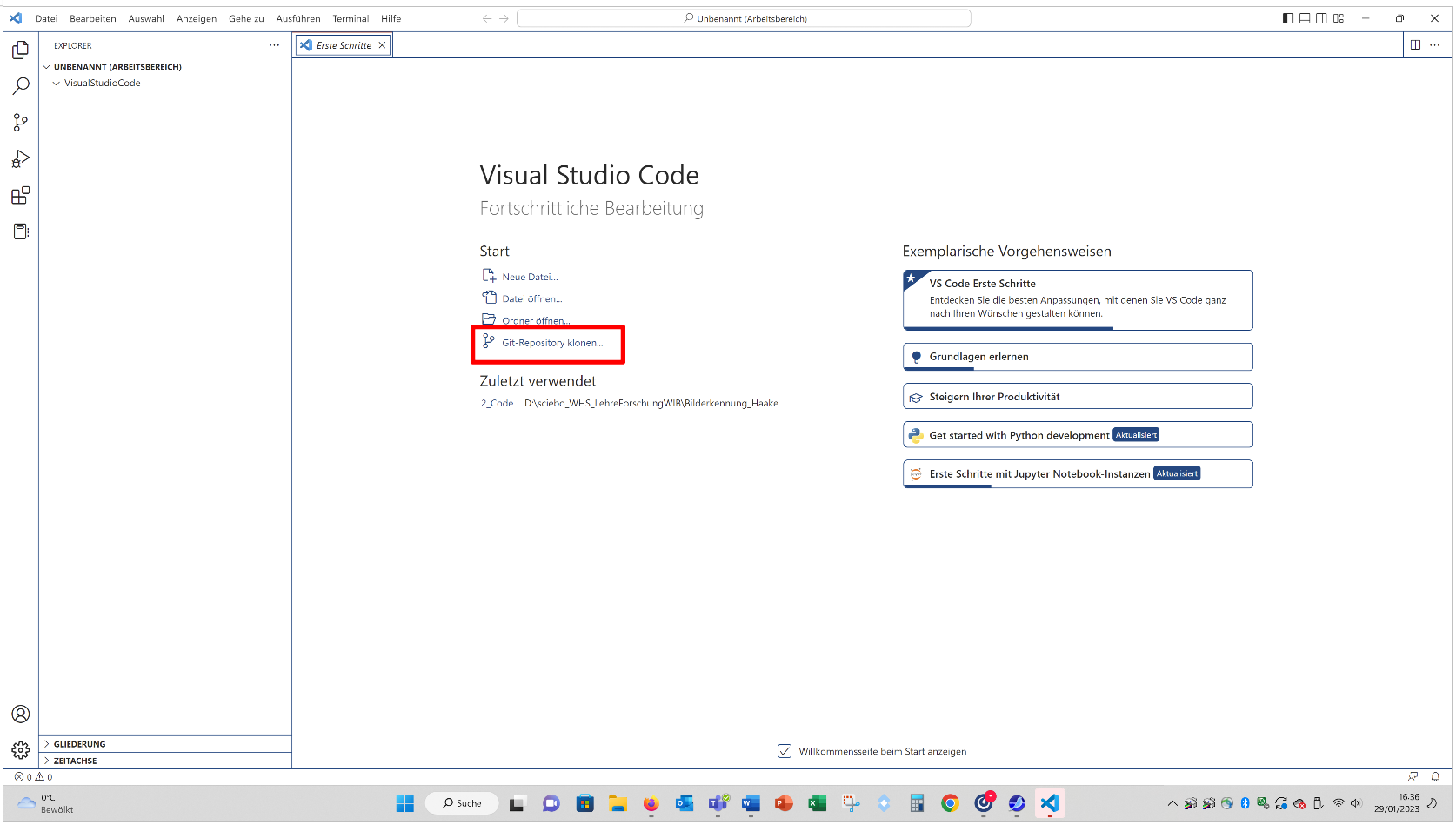
After installing Git for VSC on windows (https://git-scm.com/download/win) and getting a github account (https://github.com/) the link appeared:

Spoiler: I did not manage to get it running the way Lana showed on her page, but I found another way – to find this way directly go to the next red text “Alternative method”. Nevertheless, you have to install Git and to make an account on Github.
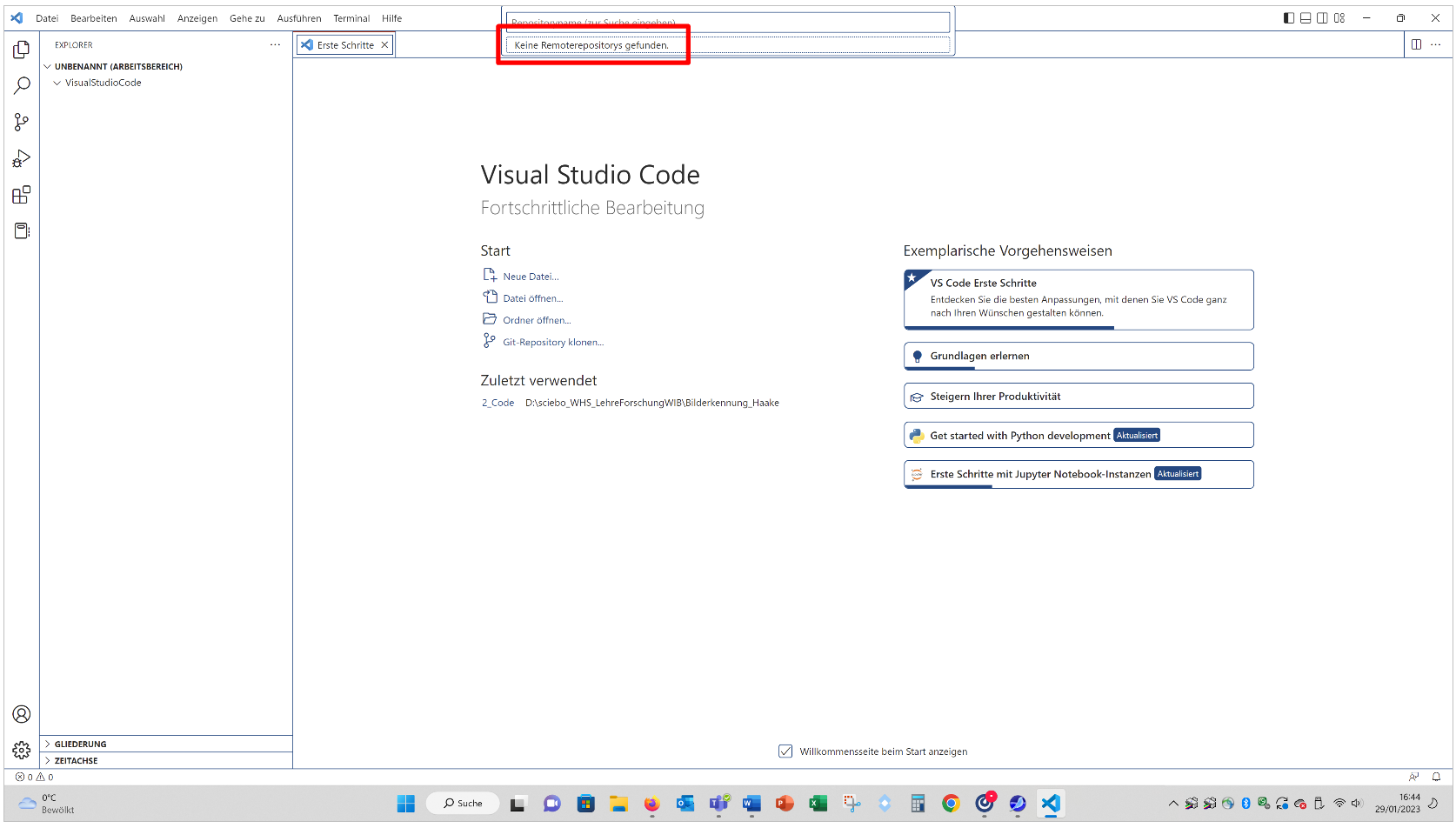
After following the link "Git-Repository klonen" (engl.: clone Git-Repository), I got an error message:

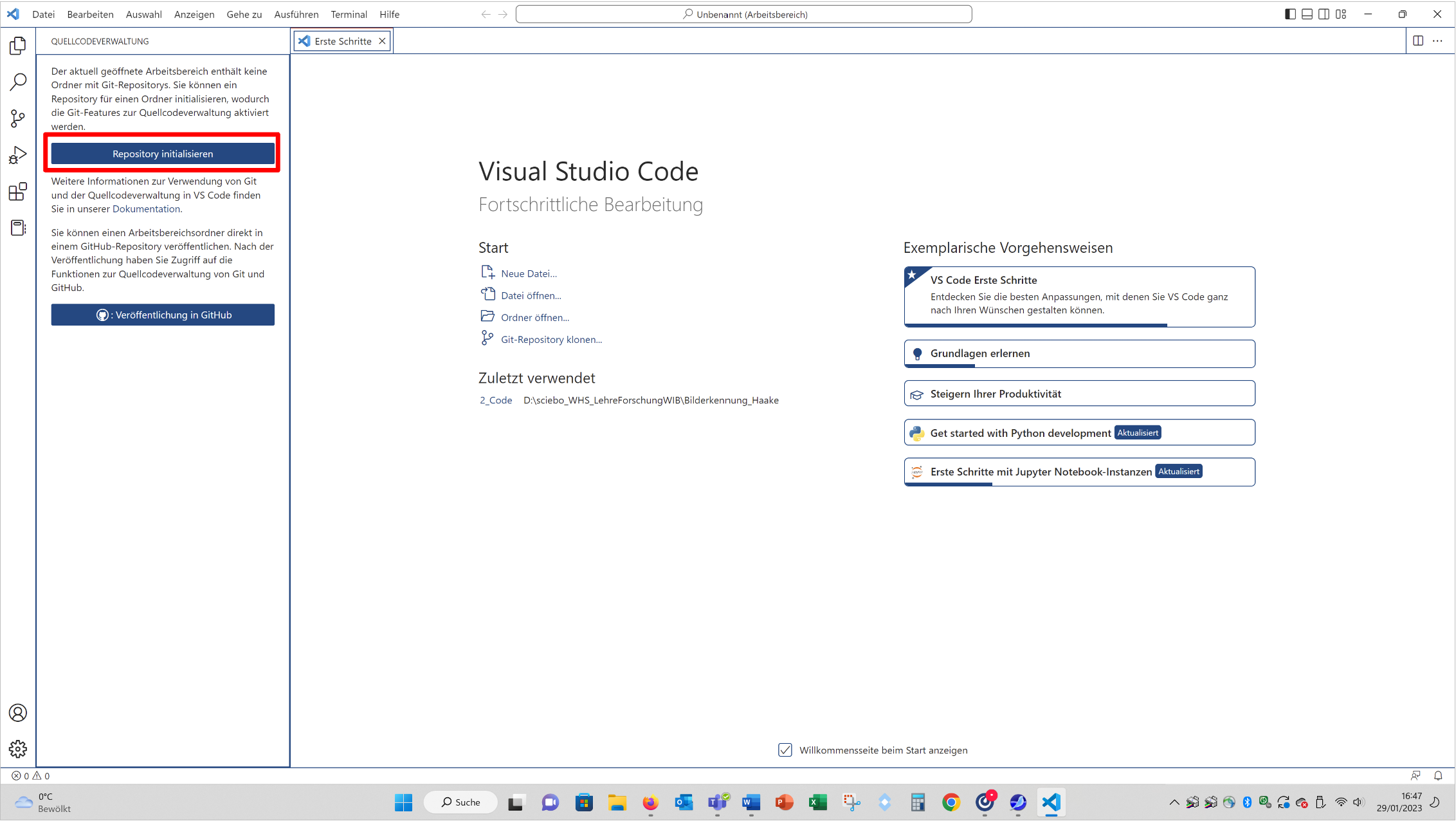
So I “initialisierte” (engl.: initialized) the Repository:

But again I got an error message:

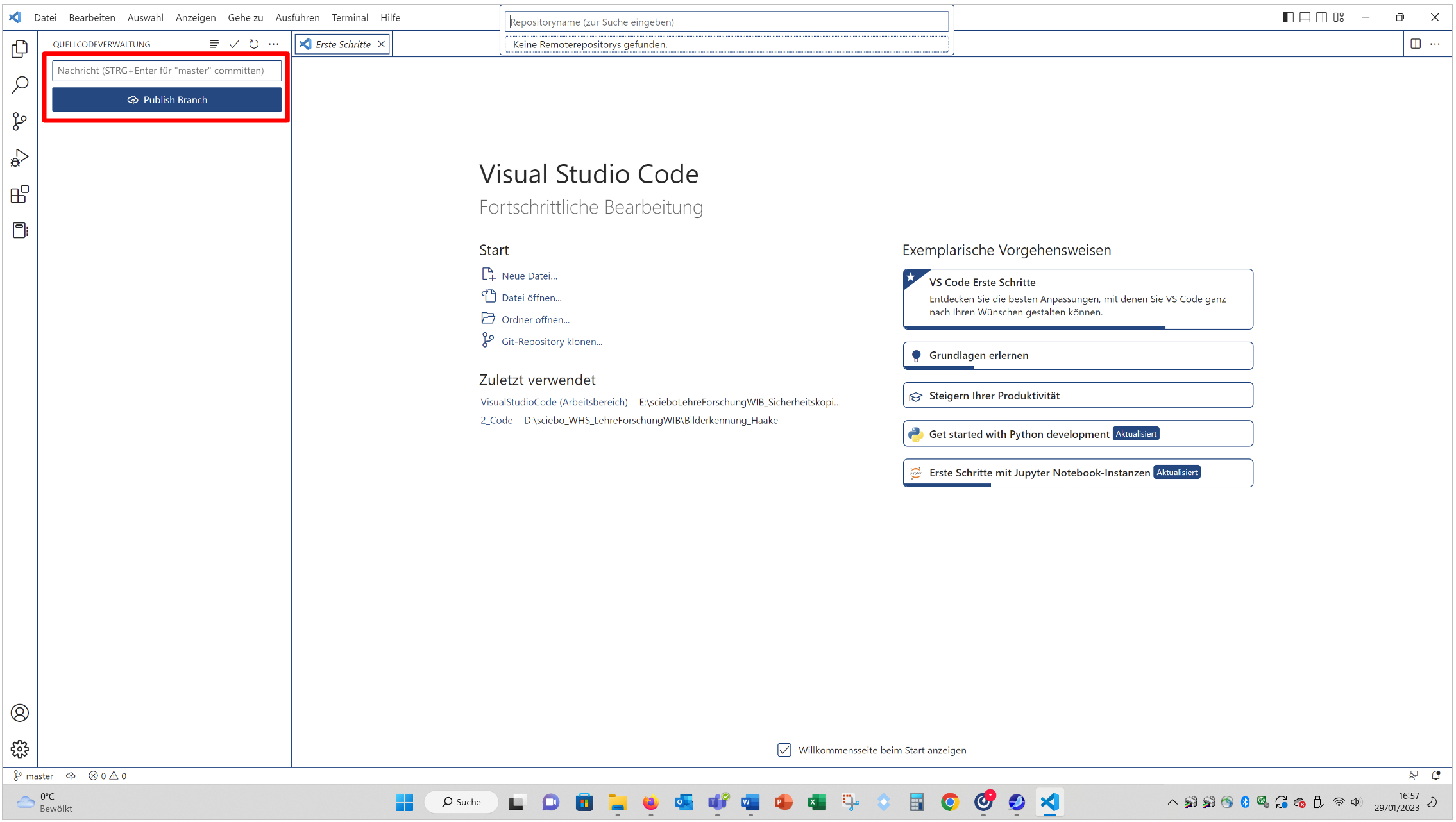
So I tried “Remoterepository hinzufügen” (engl.: add remote repository), but there was still no repository or a way to pull data:

Alternative method
From here on I describe the method, which worked for me:
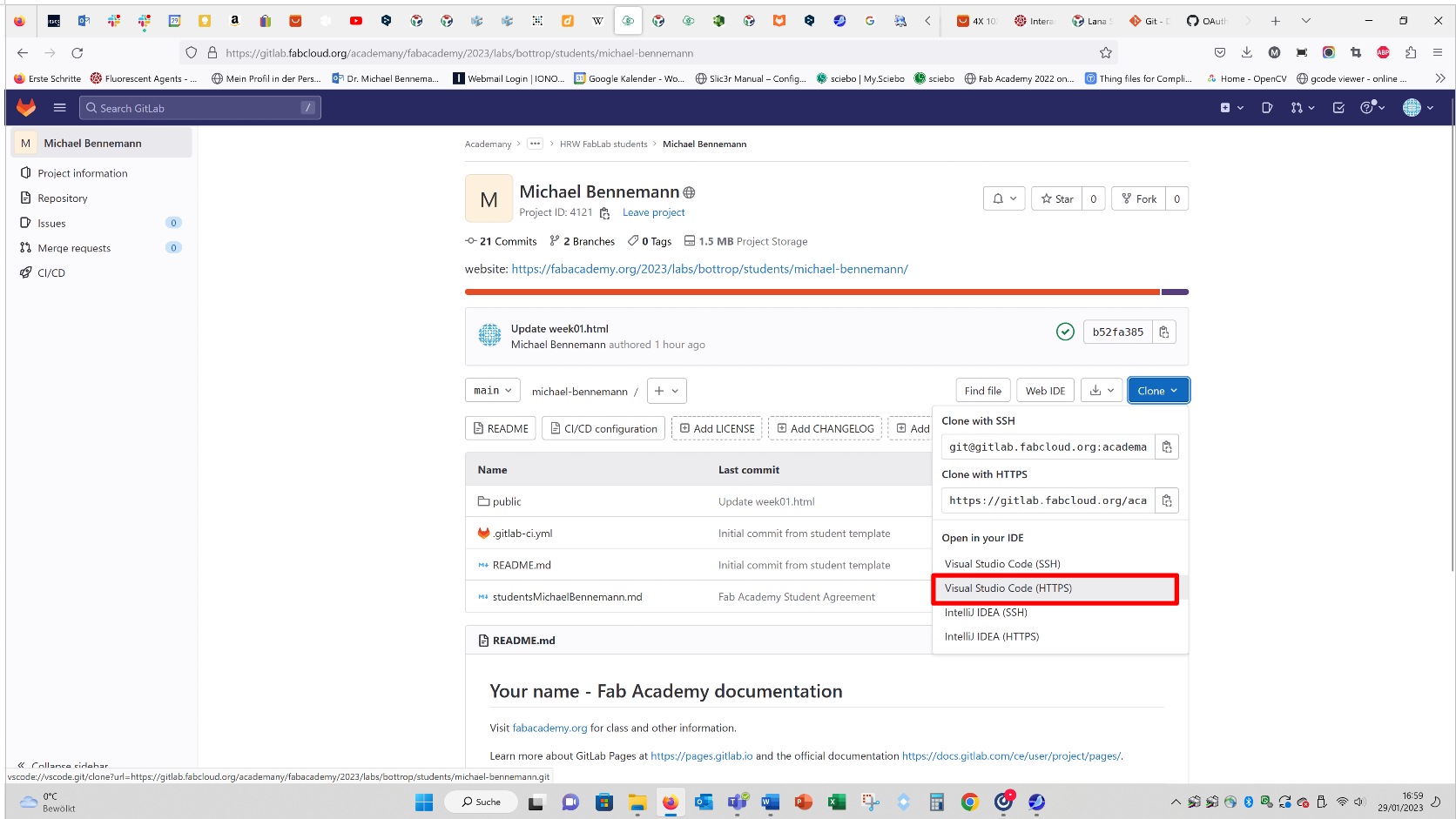
On your gitlab account you can go to Clone – Open in your IDE – Visual Studio Code (HTTPS):

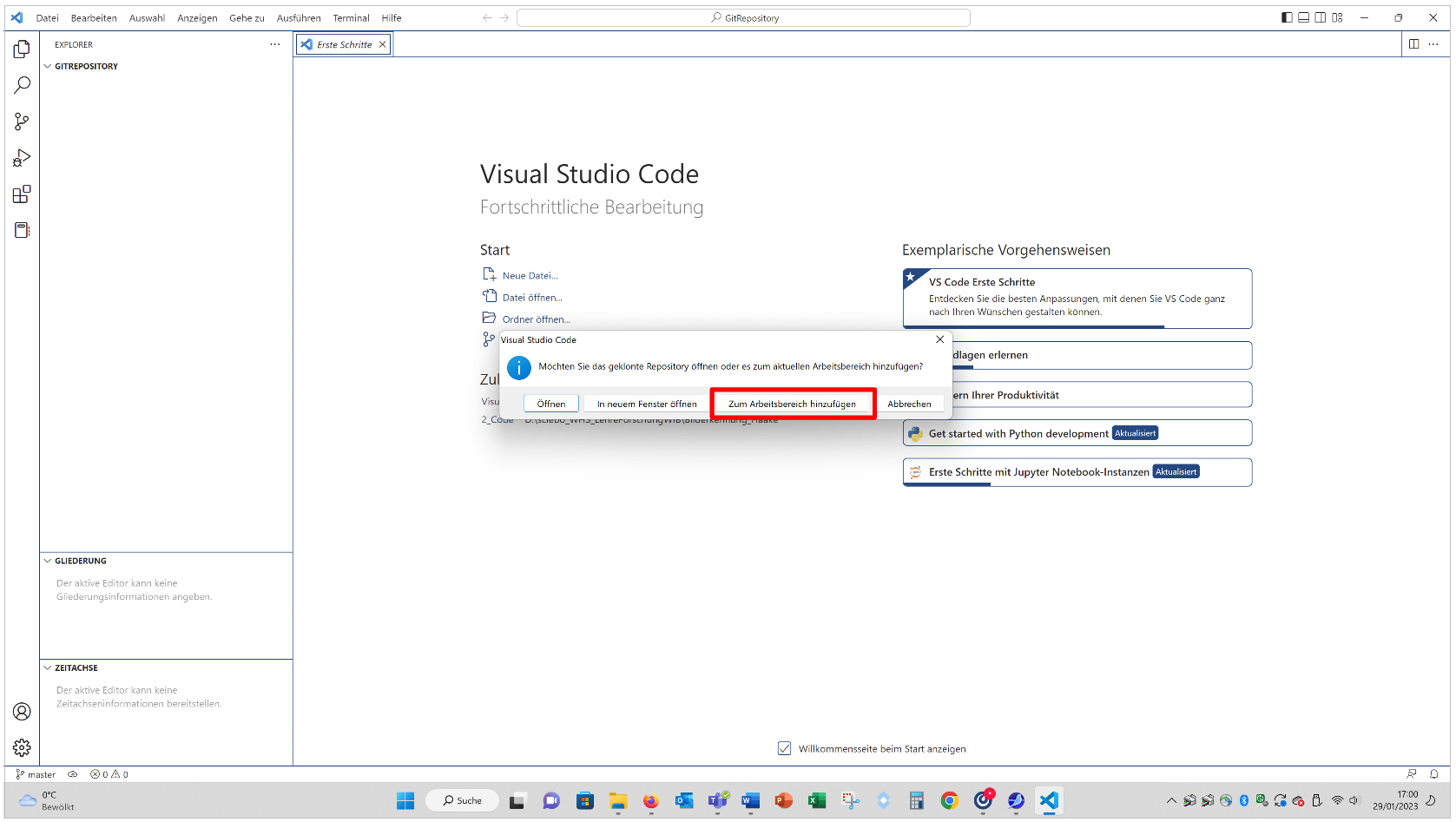
In VSC a window appeared and I choose „Zum Arbeitsbereich hinzufügen“ (engl.: "Add to workspace“).

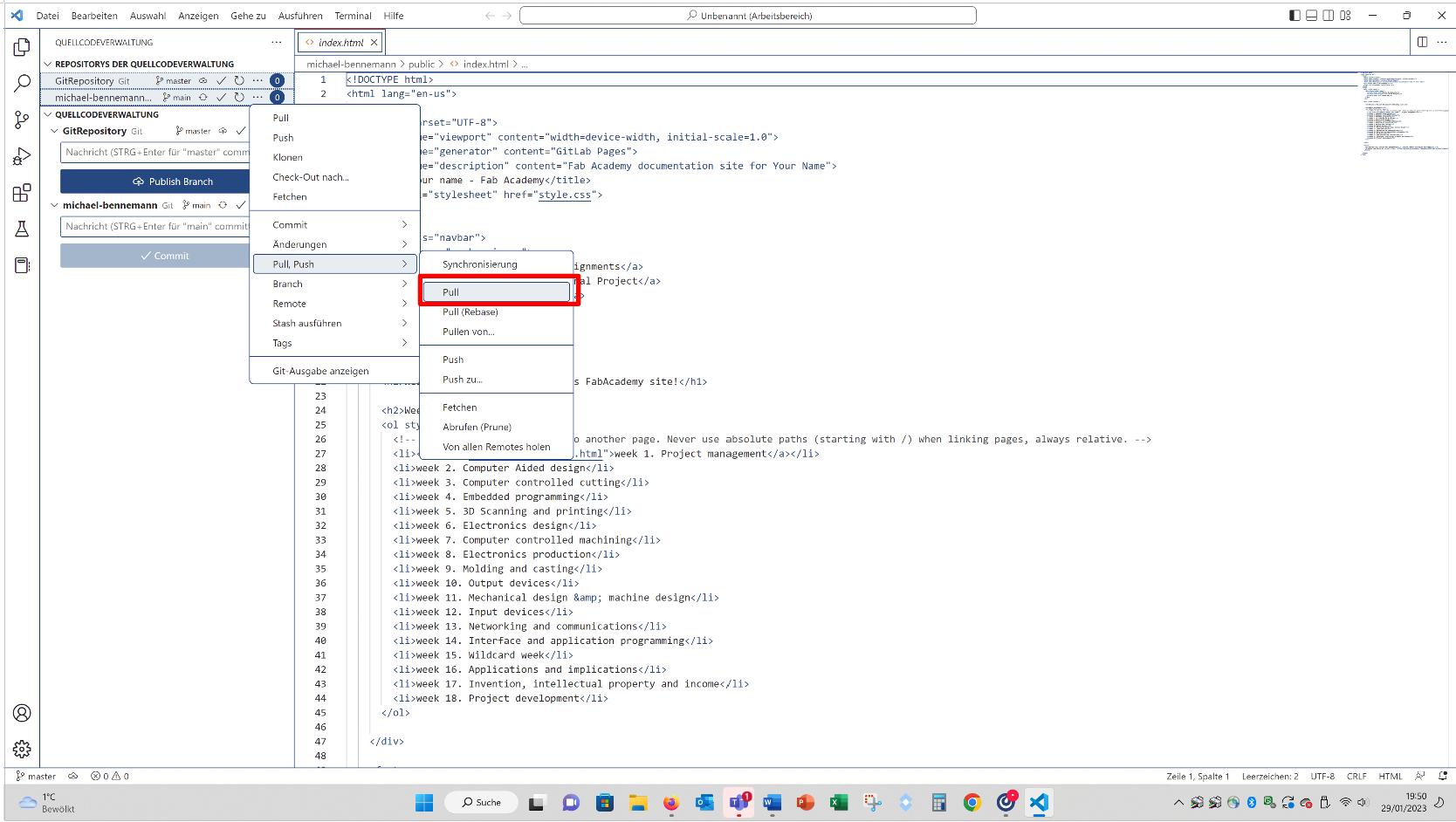
After that, I saw my repository when I clicked of the icon on the left, which looks similar to the USB-symbol. Clicking on the three points next to my name I was able to pull all data from Git to VSC:

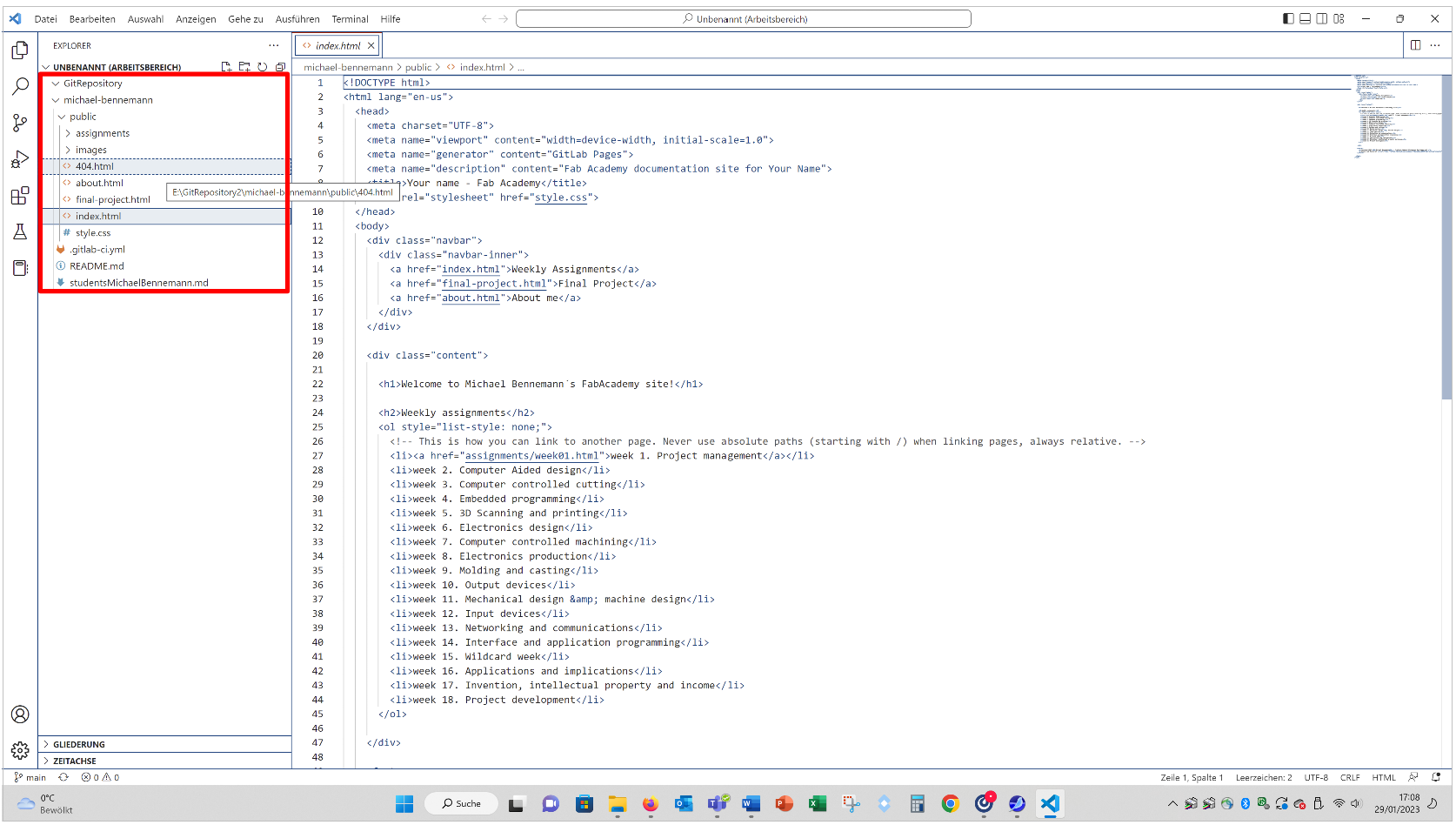
If you then click on the icon on the upper left corner looking like two pages you see your repository and your data:

My experiences with HTML
I arranged parts of this website using LibreOffice and saved it as a html document:

https://www.youtube.com/watch?v=dqL8h5SMV9E&list=PLESMsPZHhcwWFEfm7F3qNj3XFKn1SqLQ3&index=29
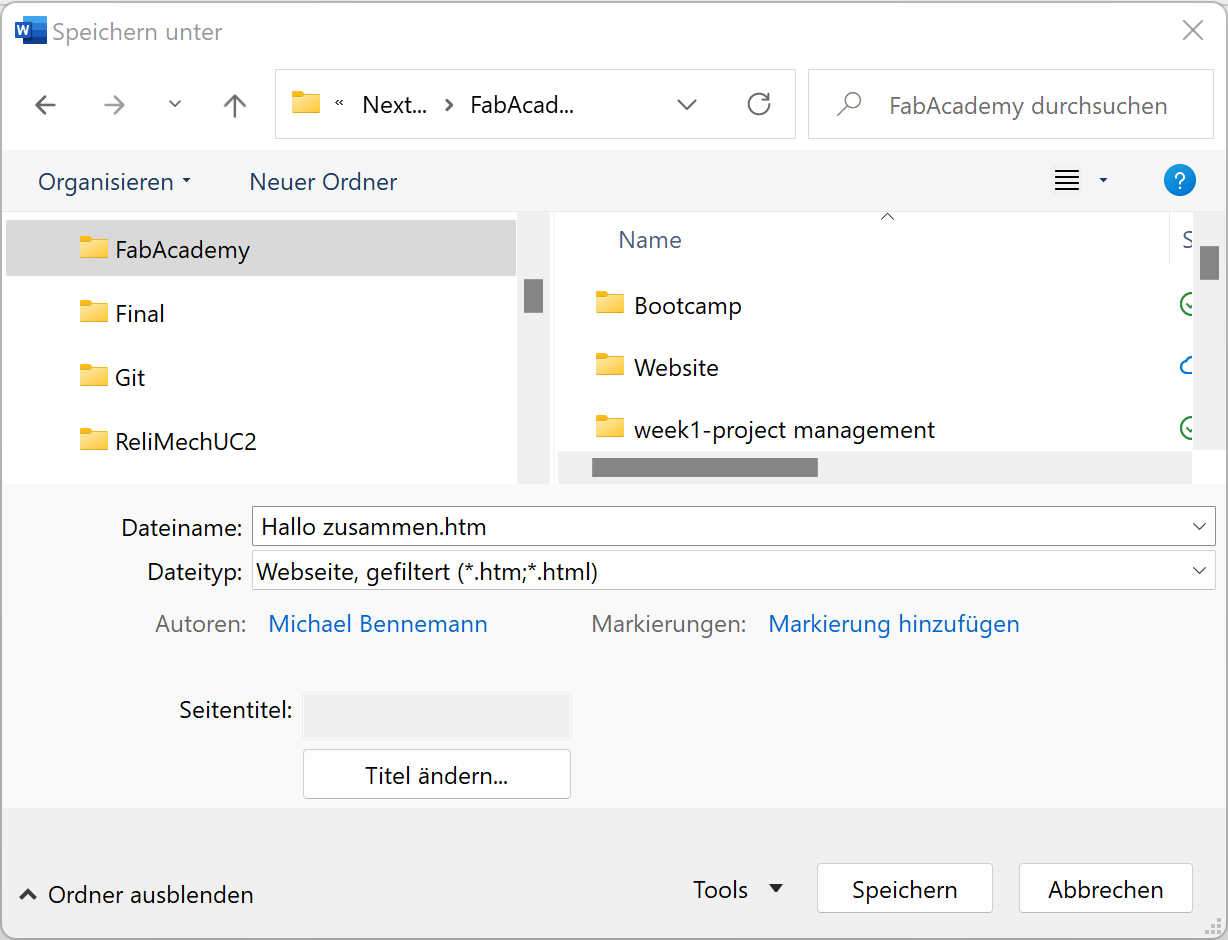
I also tried to use Word instead of LibreOffice. The images were only included in the html document when I used “Website gefiltert” (engl.: “website filtered”) to save the html document. But the resolution of the images was very low, so I tried LibreOffice and this worked much better for me. I plan to try SeaMonkey or/and Phase5 next week. Ordinary, I planned to use Jimdo, but you can´t export html directly from it, so I refrained to use it, but maybe I will try it later, still.
My Problems and Solutions to pull and push new files to Git
Remark: The procedure described below worked for me, but I don't know if it is recommended.
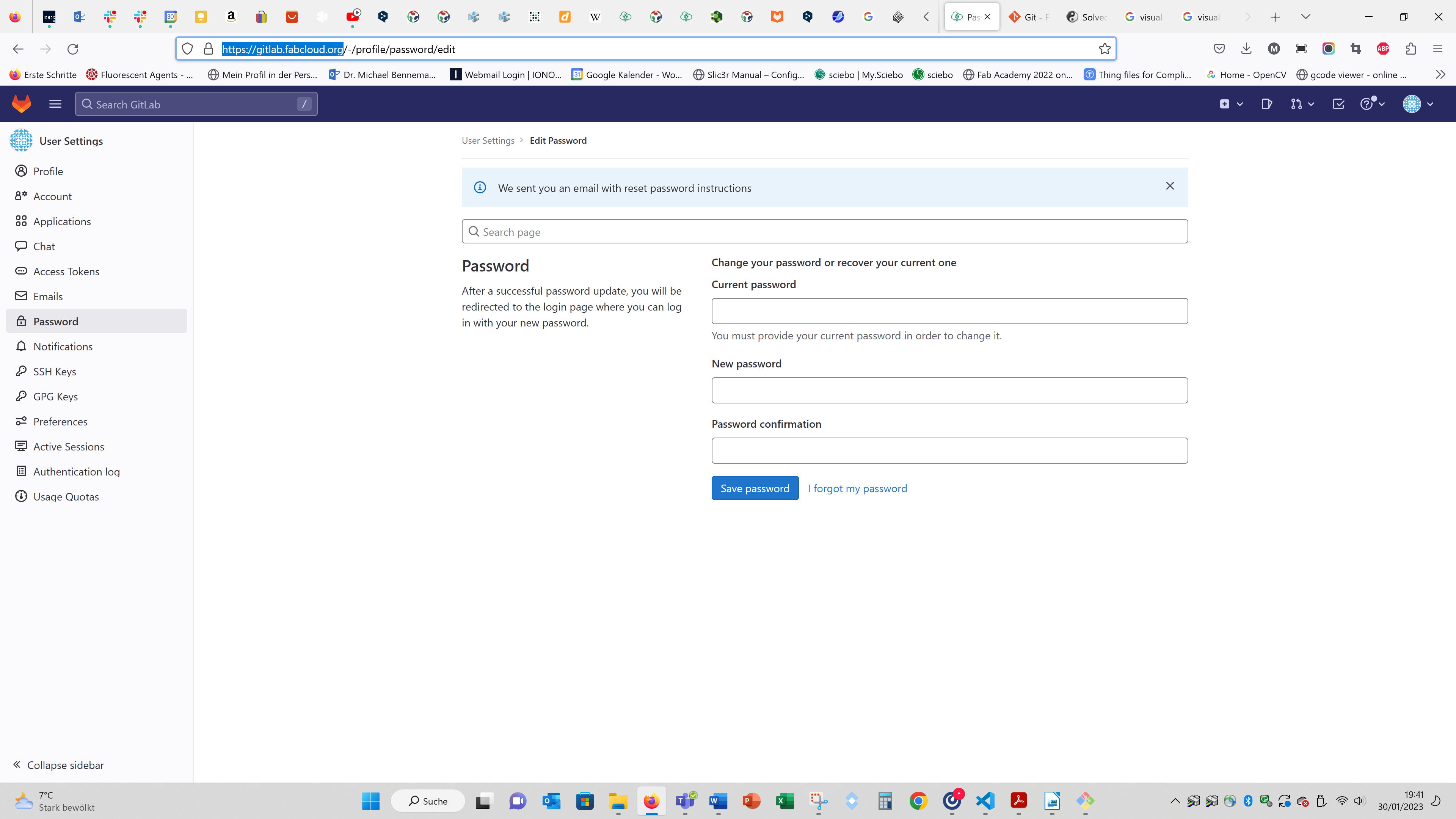
The first time I tried to push changes of my files to Git I was asked for my email and password for https://gitlab.fabcloud.org . All possible login data did not work so I made a new one:

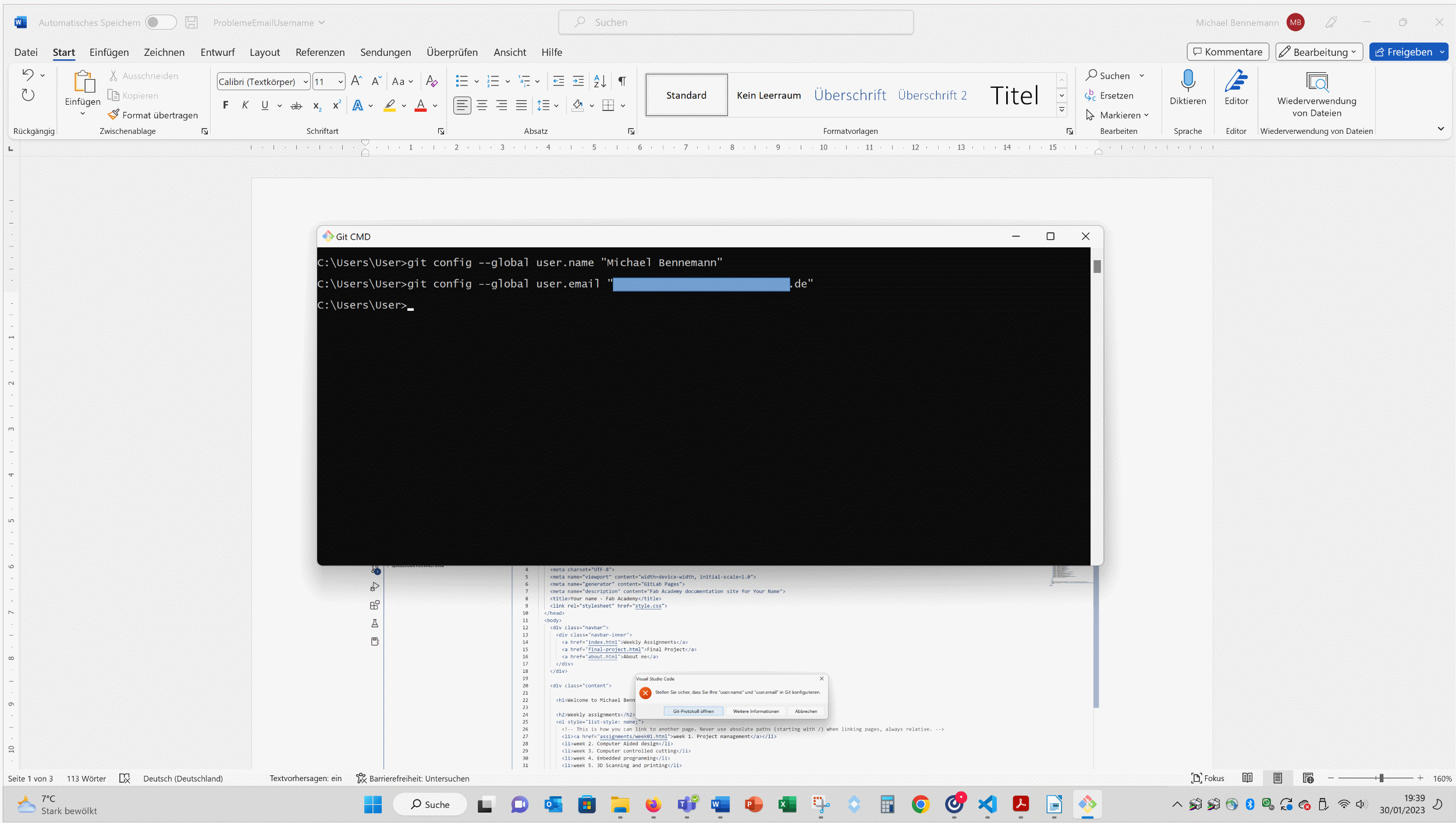
After that I had to configure „user.name“ and „user.email“ in Git:

To do this (on Windows) search for git in the question bar right from the Windows symbol and open Git. A terminal like window appears.
Write the following line with your real name (with the “ “) and press enter.
git config --global user.name "Your Name"
Repeat with this line with your real email address:
git config --global user.email “you@example.com”

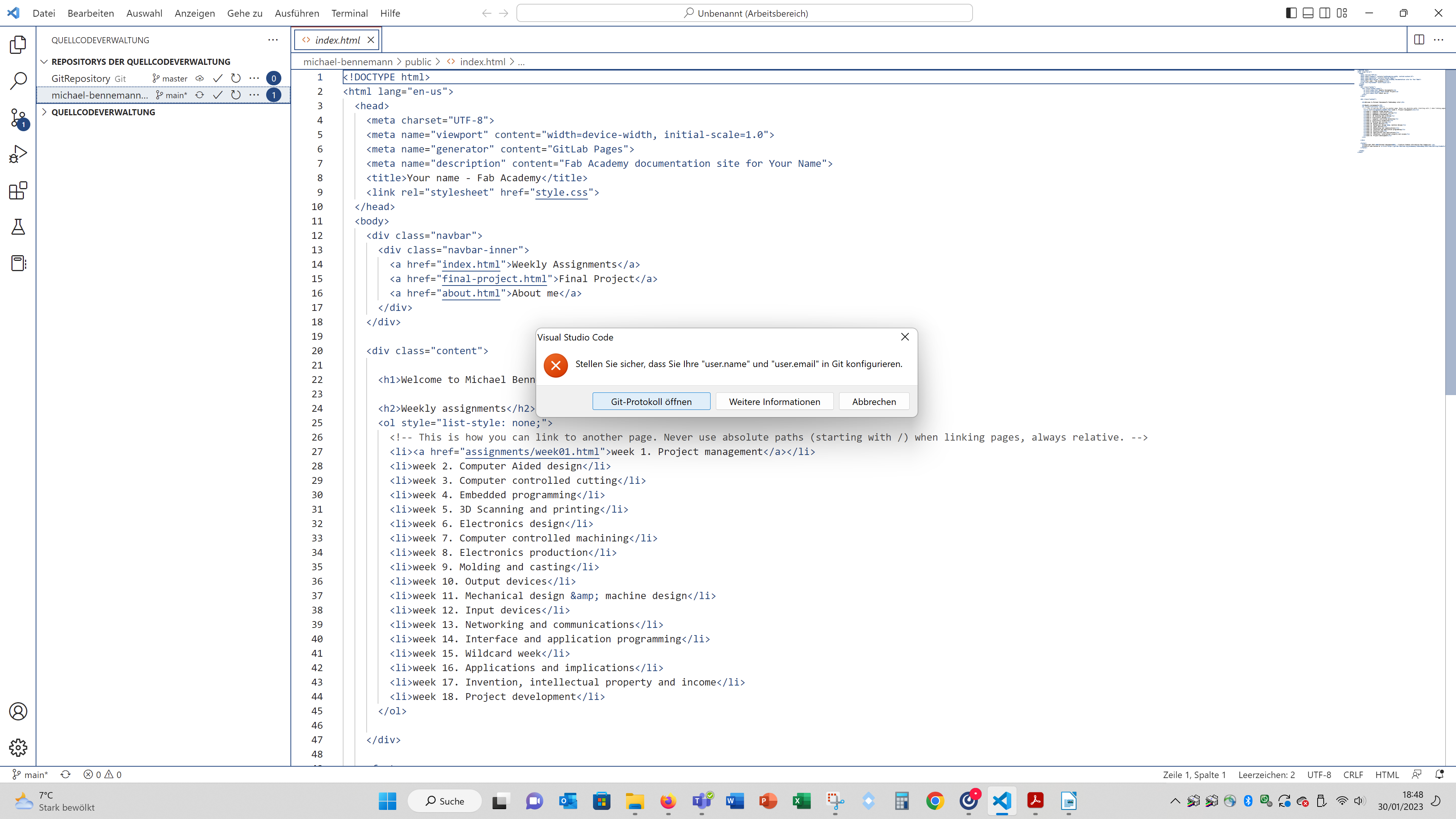
When I then tried to push I got the error message that the commit message is empty (see on the bottom right).

So I wrote something in the field below “Quellcodeverwaltung” (engl.: Source code management) on the left top.

After that I was able to push changes to Git.
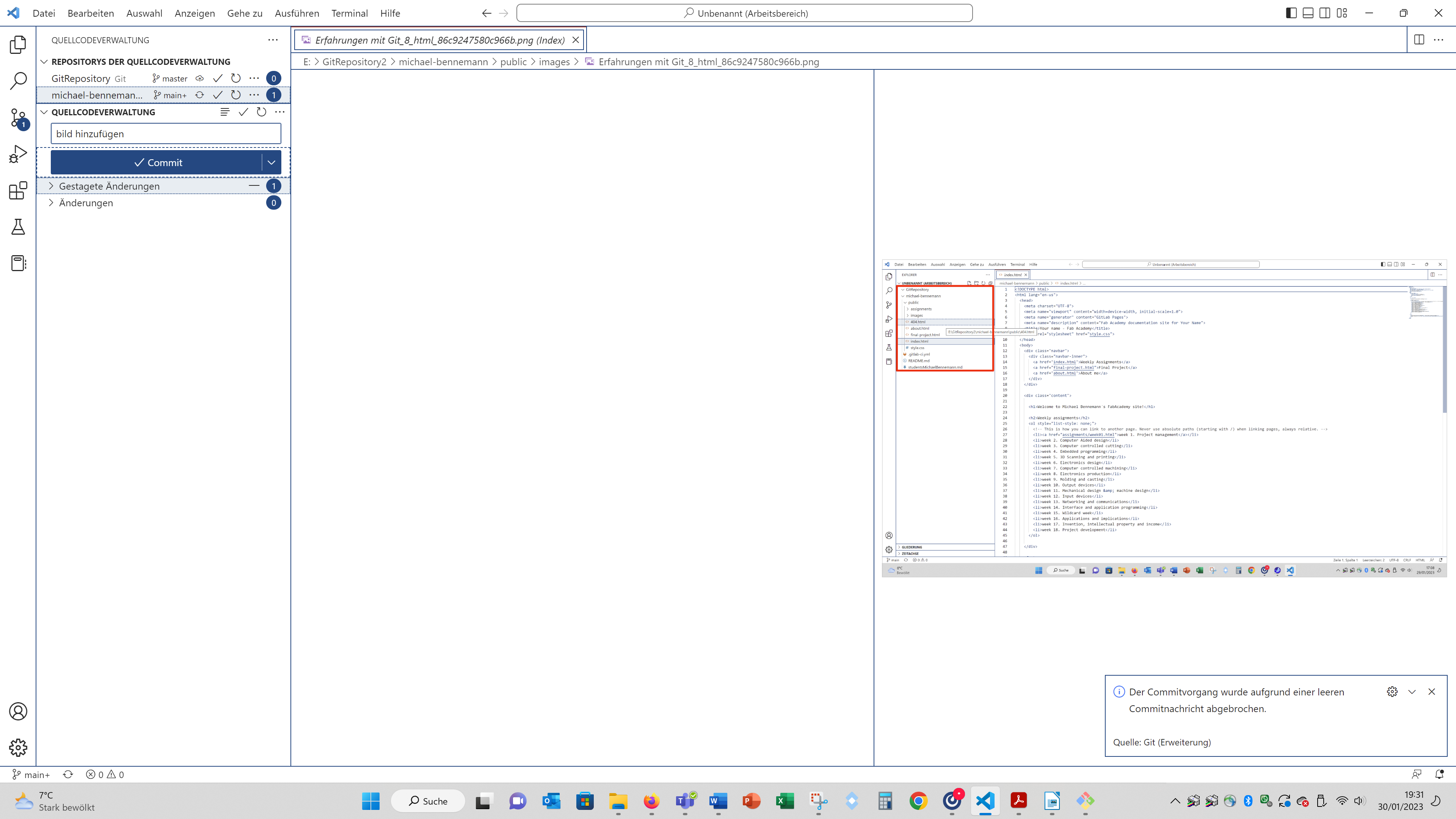
To push you have to save your changes (Data - Save) and click on the commit bar with the hook. Then the commit bar turns into a "Änderungen synchronisieren"-bar (engl.: synchronise changes) and you have to click it again.
Usefull Links: