2. Project Management
# Goal:
Learn about Github and establish and customize a website utilizing HTML.
# Tasks:
1- Establish a repository in Github after registration.
2- Connect the established repository with the used PC.
3- Push modifications from the PC to Github.
4- Start a website in Github and edit it from the PC.
5- Learn Markdown language to edit a website.
6- Edit and push the previously made repository in Github to Gitlab.
# Procedures:
Before the beginning of the actual program, we had a pre-Fabacademcy course that lasted for around a month. In that initial course, engineer Hashem gave us tips about surviving this program. Also, he taught us about Git, Github, and their connection with a PC. Moreover, he gave us an introduction to HTML language and website editing.
a. Github control:
The first part is setting up my GitHub profile and PC. I started with downloading Git software from the website and install it on my PC to navigate my files easily. During this time, register in Github

To ensure that the previous step is done successfully, I open Terminal software and enter the following command:
[ $ git --version]

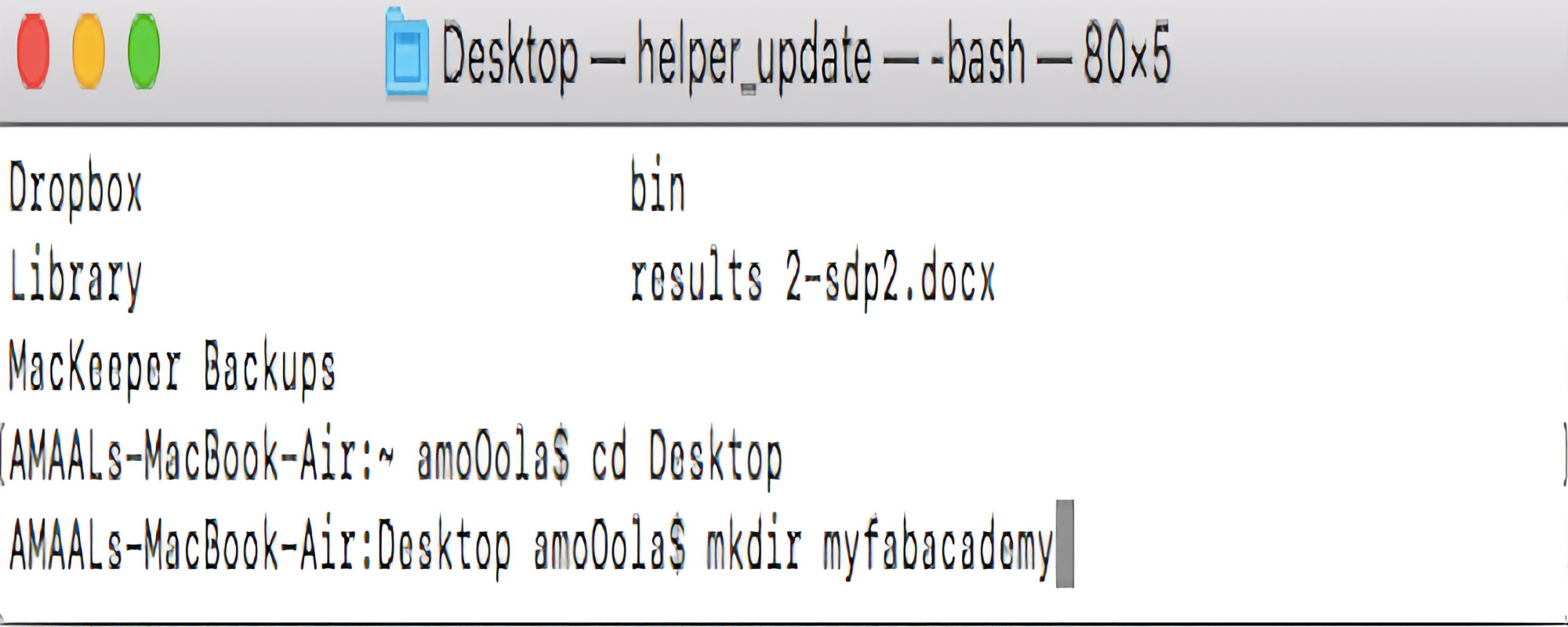
To get used to the most important commands, the engineer ask us to use Terminal to open the desktop using :
[ $ cd Desktop]. Then, make a new folder with the name "myfabacademy" using: [ $ mkdir myfabacademy]

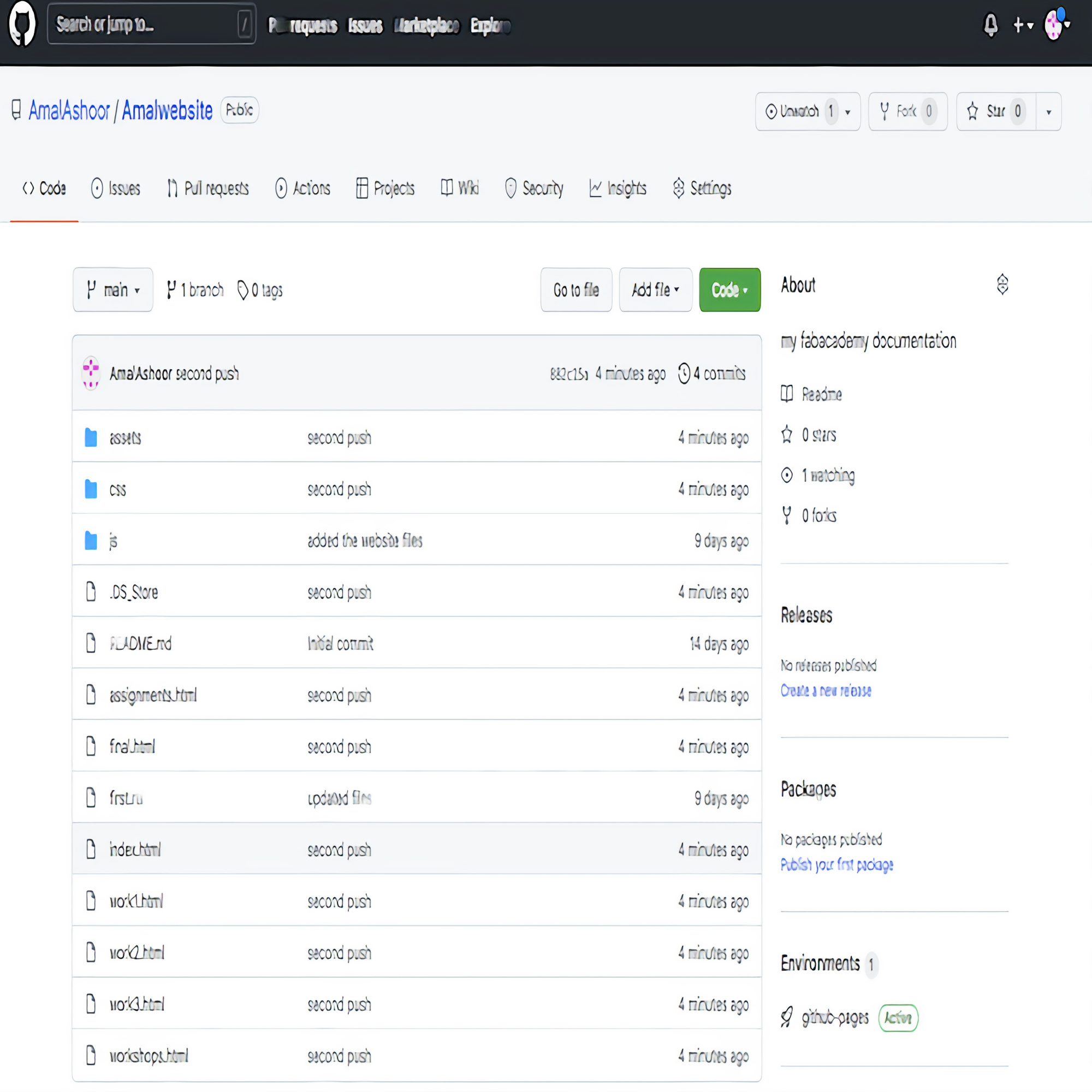
Now, I established a new public repository with the name "Amalwebsite" to keep all my files.

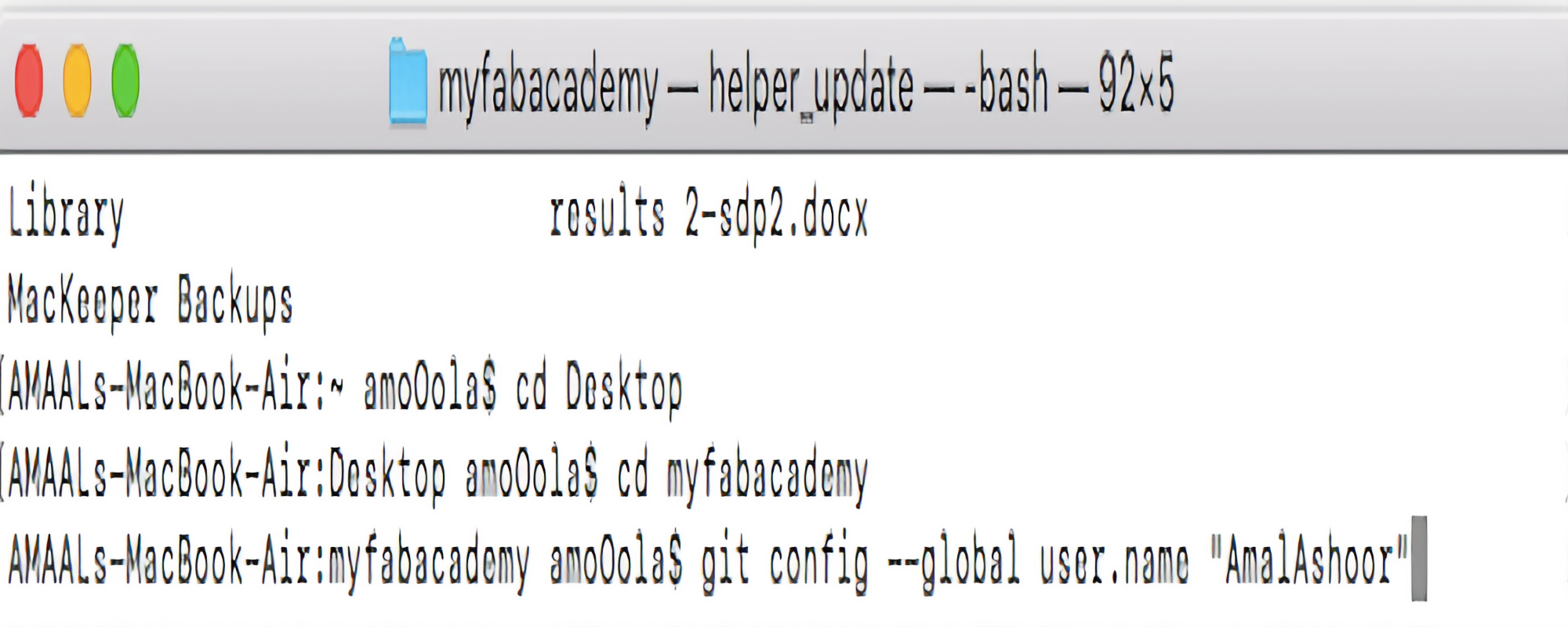
The second main step is to connect between the PC and Github website. I configure Git on the PC using my user name and email used in the registration step and two commands in Terminal at "myfabacademy" folder :
[$ git config --global user.name "AmalAshoor"] and[$ git config --global user.email "amalashoor135@gmail.com"].
Here, I was noticed a new fold exists within "myfabacademy" folder called "Amalwebsite".


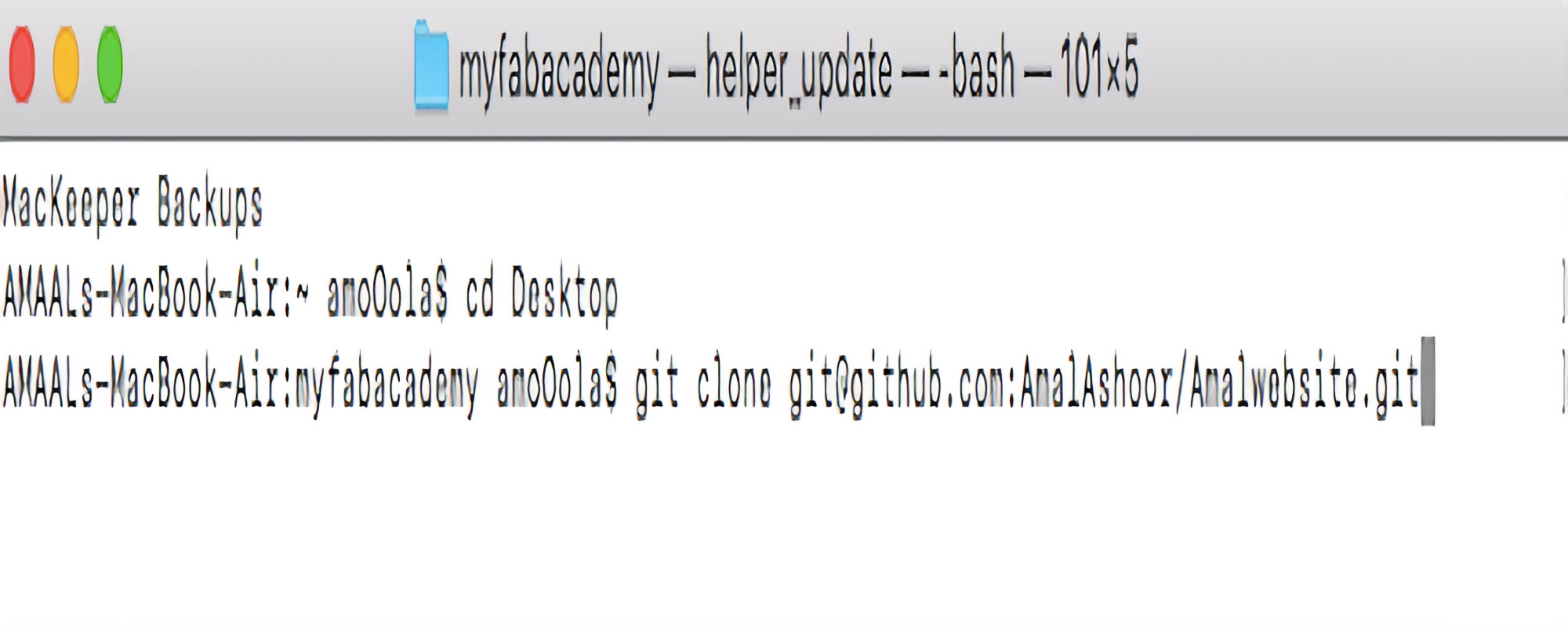
To copy all the documents available on the Github website,I copied the SSH clone link and paste it in Terminal in the following format: [$ git clone copied_link]. Be careful that Terminal is opening "myfabacademy" folder.

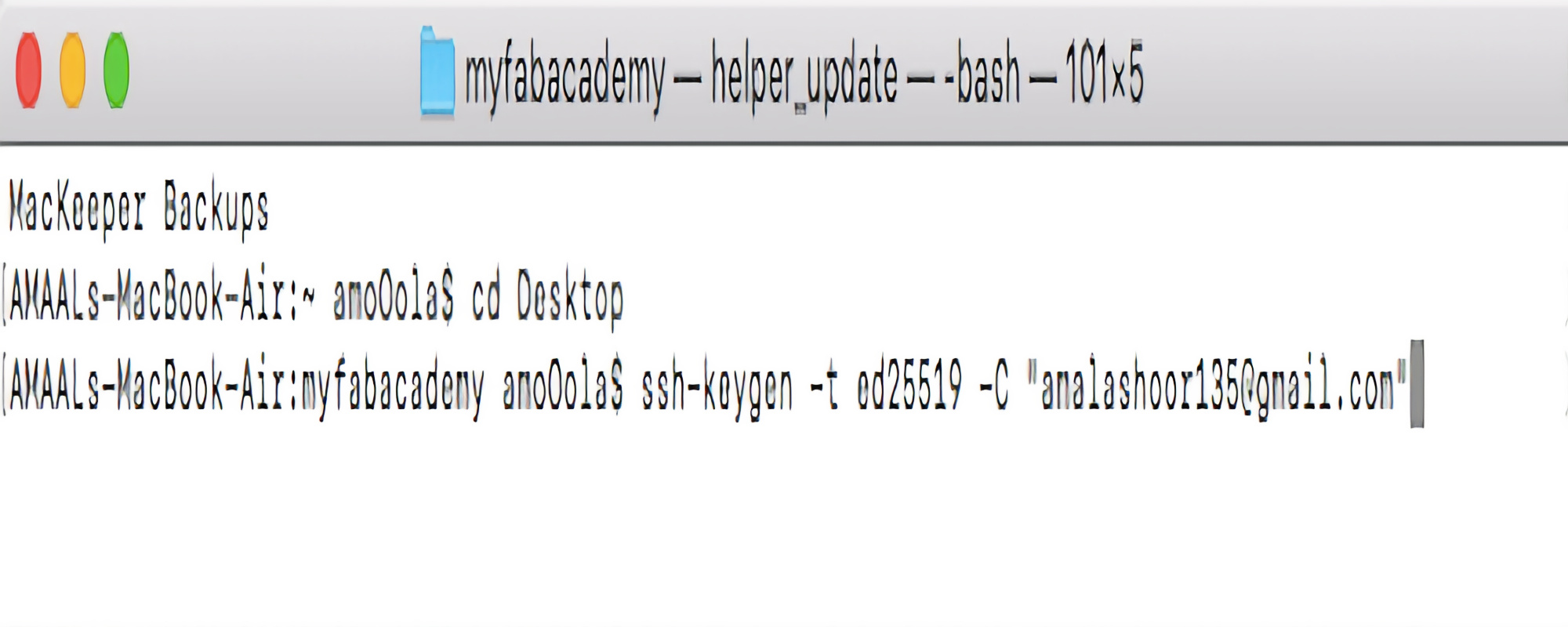
The third part is generate SSH key using: [$ ssh-keygen -t ed25519 -C "amalashoor135@gmail.com"]. Please be aware of the place where this key is saved.

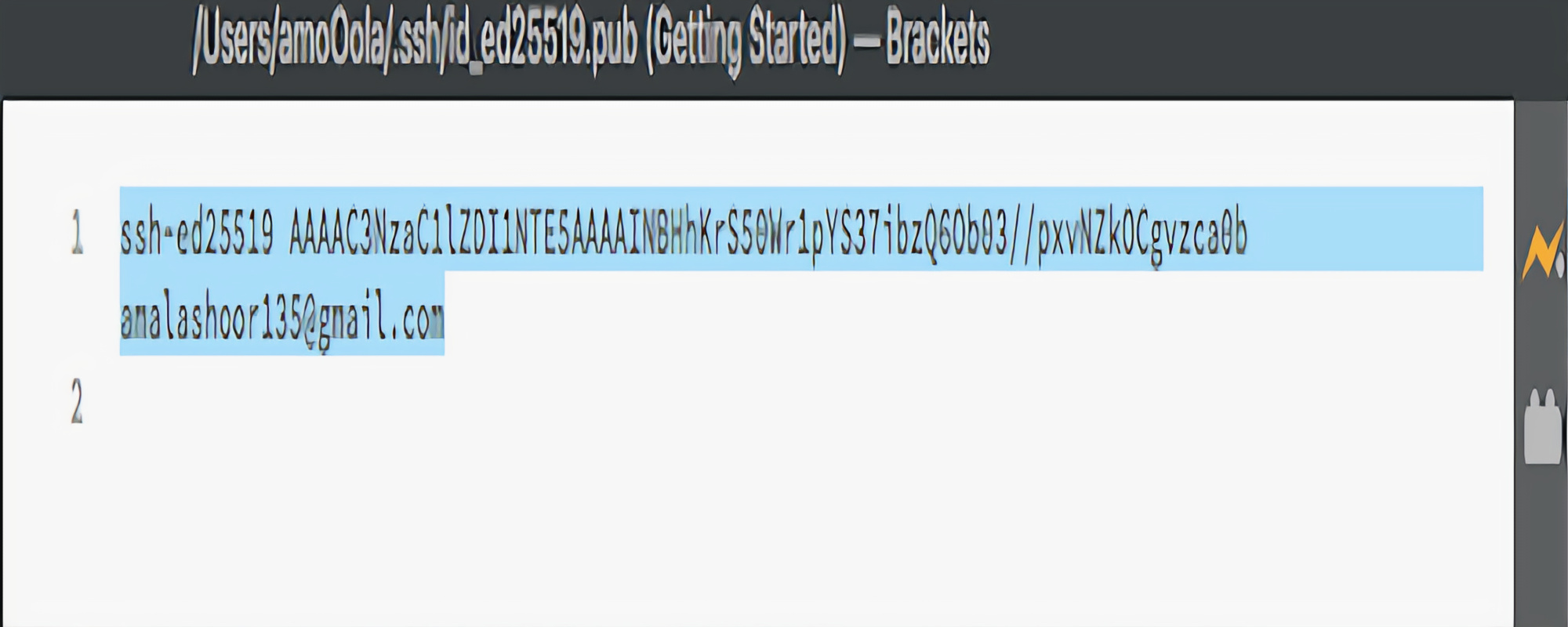
Then, I opened the saved SSH folder and the id.pub file with Brackets and copy the key.

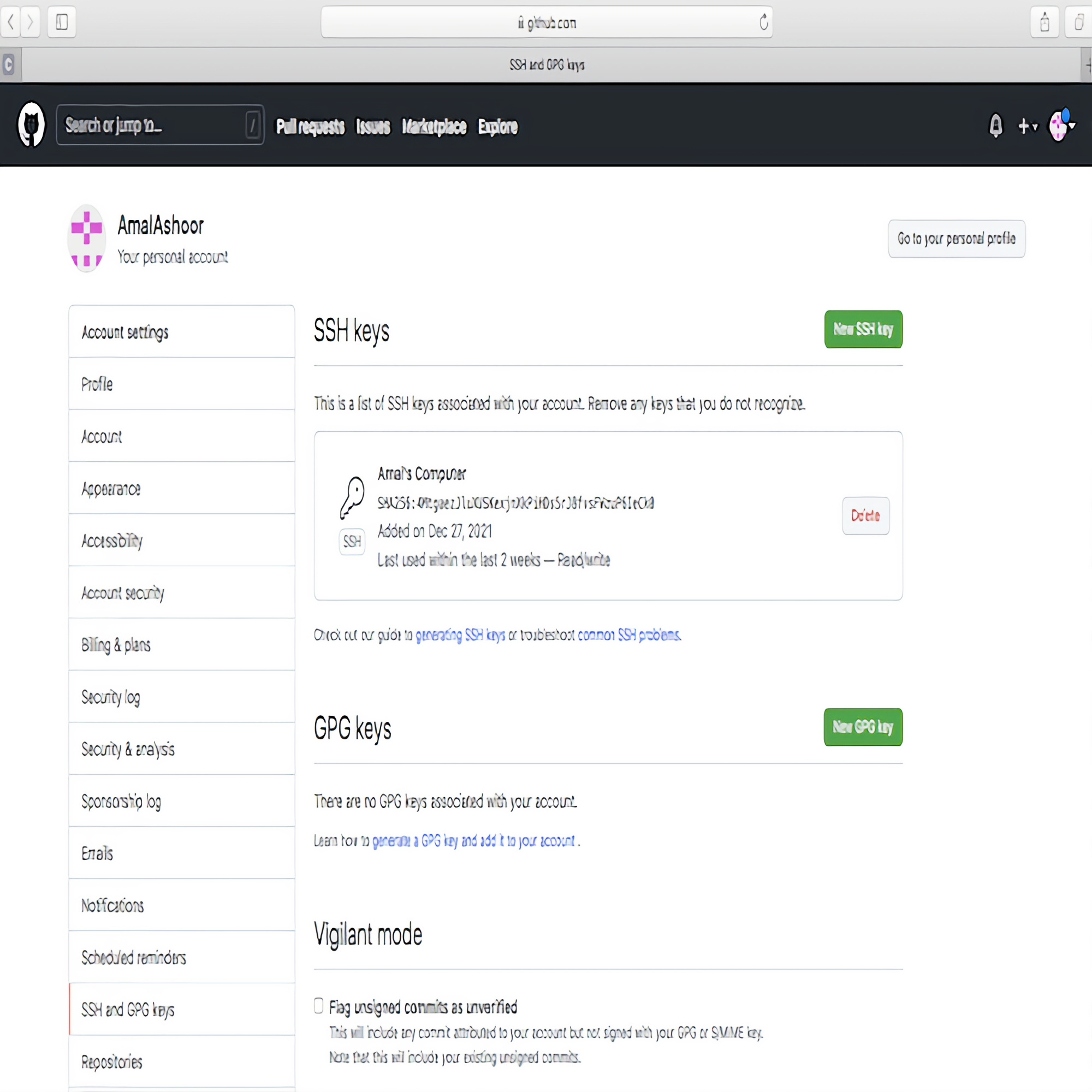
After that, I opened my Github profile then click settings, SSH and GPG Keys, New SSH key. Then, paste the copied key.

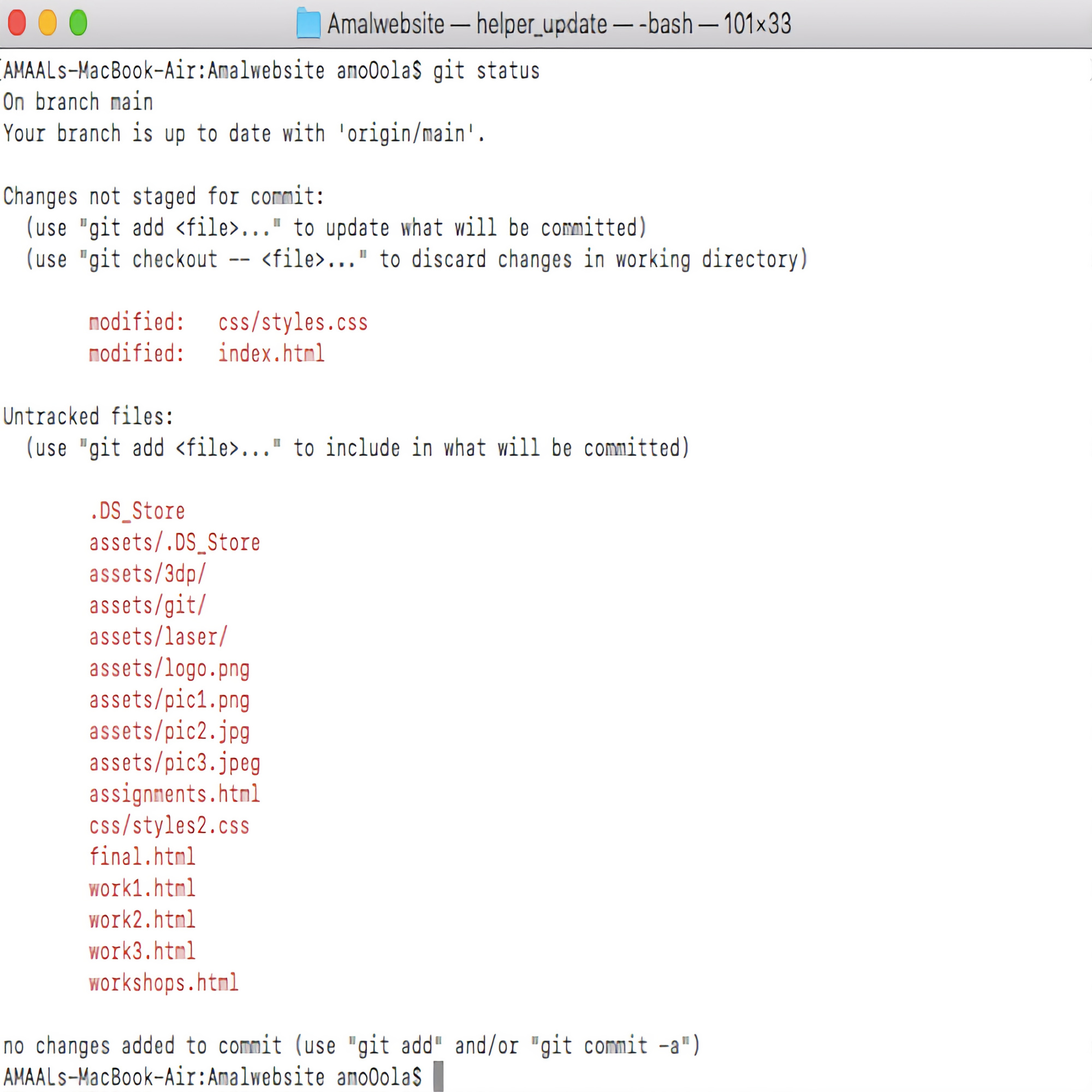
Finally, if any file is added to "Amalwebsite" and I would like to check if the website page at Github is updated, type : [$ git status]. The missing files' names will be shown in red color.

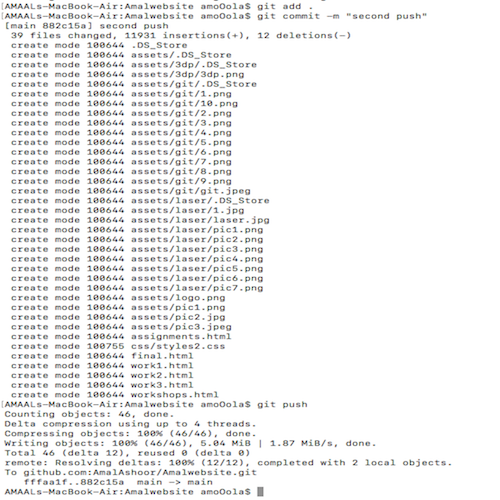
To add the missing file to the Github website page, use three commands which are:
[$ git add .] > to add the missing files
[$ git commit -m "write a comment"] > to add a comment to latest files and
[$ git push] > to push the missing file to the website or the server


b. Creating a Website:
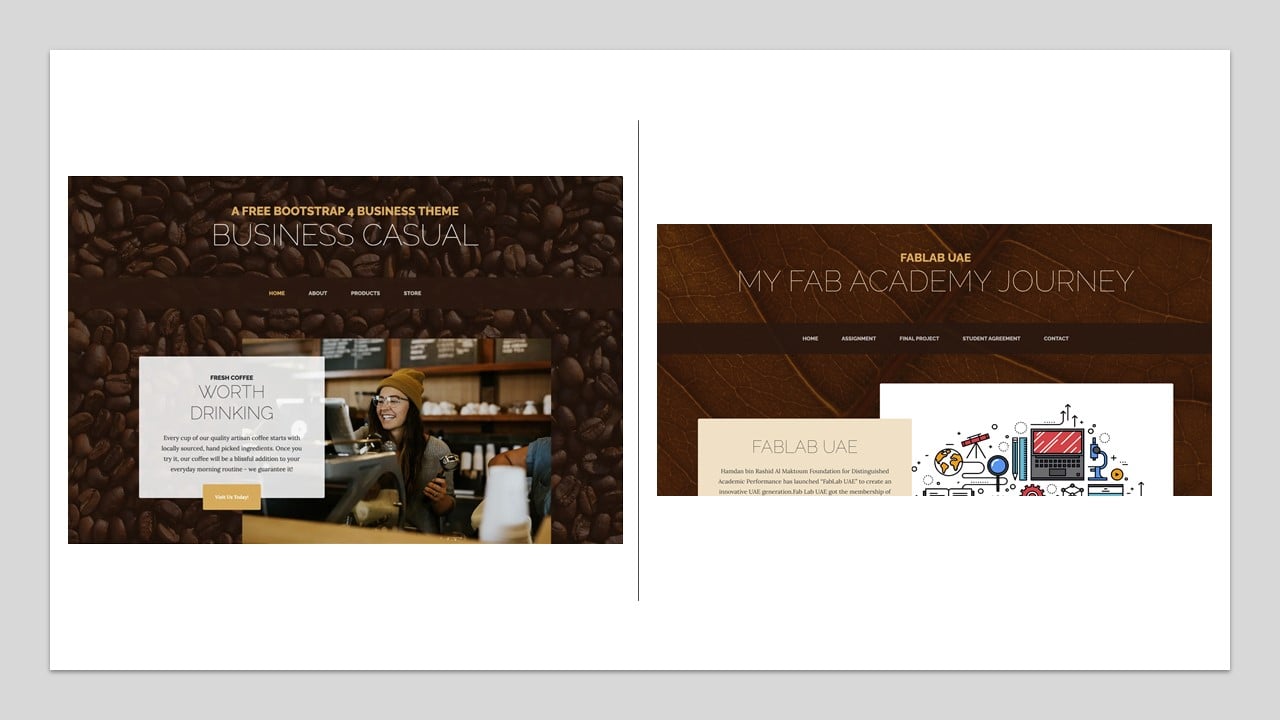
I download a website template template from the Start Bootstrap website in the "myfabacademy" folder. Then, transfer all the files from the downloaded folder into "Amalwebsite" folder.

I spent hours trying to learn about the HTML language from W3 Schools and edit it. I edit the website using Brackets software. I started by replacing the pictures on the Home page. Then, I customized the text on that page. I repeated this process for each page.

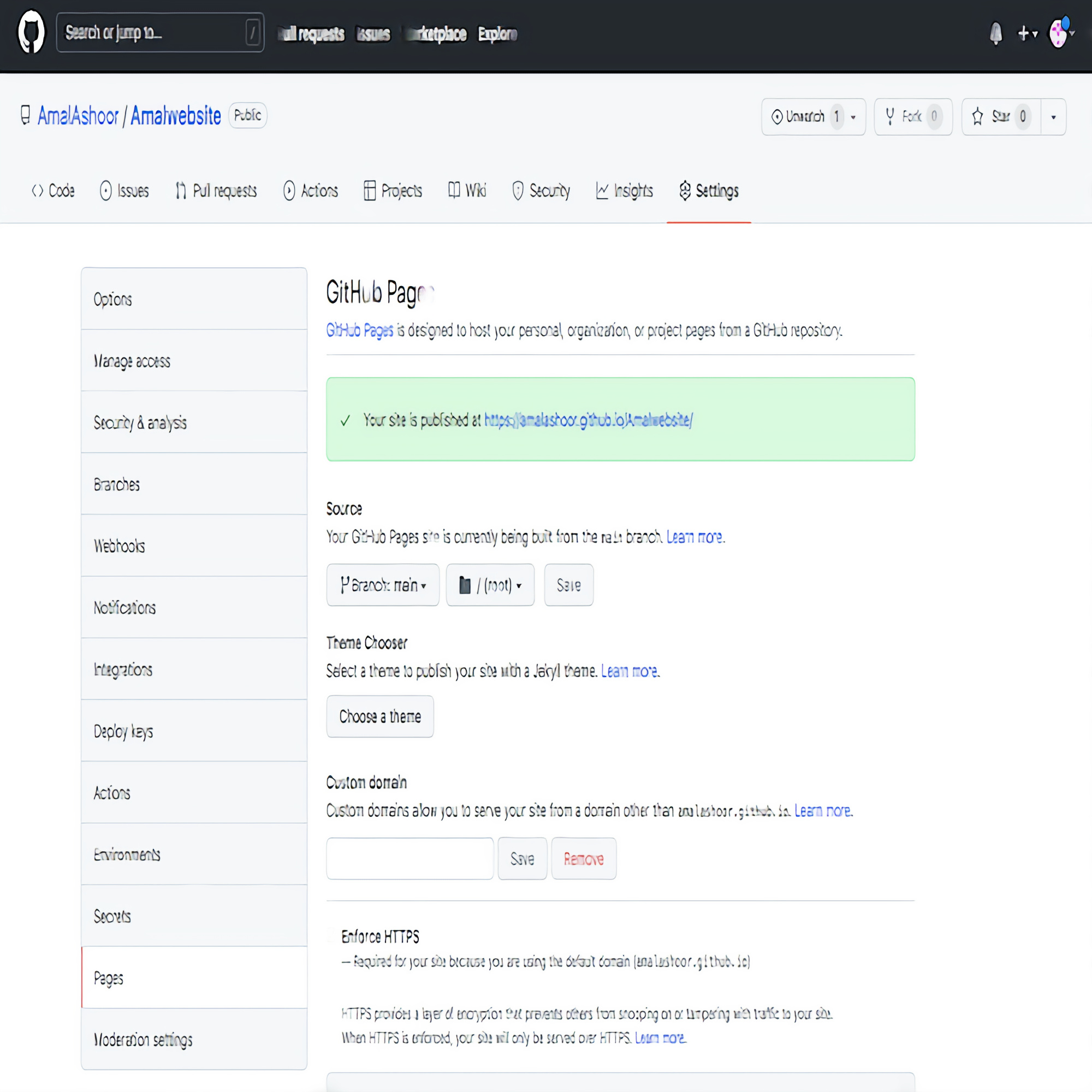
On the Github website page, to set the repository I clicked on settings the Github Pages then on Main Branch then Save. Thus, the website is published in the given link.

c. Markdown:
As an additional knowledge to the website editing languages, the engineer introduced us to Markdown language using Mkdocs software. This software require Python and Atom to operate. First, I check the versions of python and pip installed in my PC using :[$ python --version] and [$ pip --version] .
After that, I installed Mkdocs and Mkdocs material using the commands : [$ sudo pip install mkdocs ] and
[$ sudo pip install mkdocs material] . Using this tutorial, I learned the basics about this editing language.
d. Fab cloud:
After I recieved an email from Fabacademy, I sign in to my account. Then, I connected my PC with my account using the previous configuration commands. Also, I generated an SSH key and create a clone.
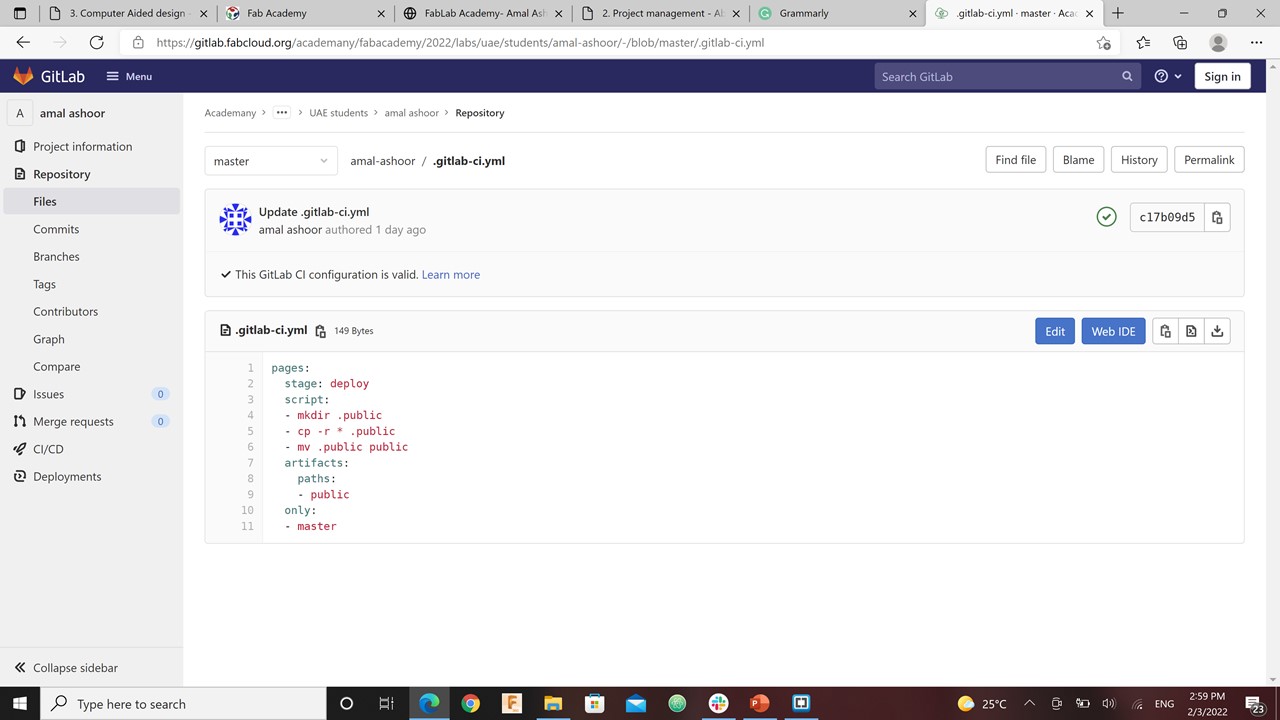
Since I preferd using HTML over Markdown language, I changed the Gitlab Ci as mentioned in step 2 of this tutorial.

# Challenges:
1- I faced trouble editing the website since I did not have any experience using the HTML programming language. Thus, I needed to learn the basics.
2- My laptop had an old version of python thus Mkdocs was not able to operate in it. This caused me to such the laptop I am using from Mac to Windows