Task to be carried out this week
In the first week of the Fab Academy, we go introduced to Mr. Neil Gershenfeld, the founder of the Fab Academy. The first day included a lecture from him for the week and we were assigned with tasks to be completed for the week.
The first week assignment included the following;Action Plan
| Date | Work Allocation |
| 26th January | Introduction to Fan Academy, lecture on Project Management and Git Lab by Prof. Neil |
| 27th January | Installation of Git software and Visual Studio code. Run through some tutorial videos on Git. Discussion on final project with local instructors |
| 28th January | Developing Final Project Sketch. Lecture on Gantt Project Management Tool by Ms. Komal from Vigyanasharam. |
| 29th January | Learning HTML, CSS, javascript. Selecting an appropriate website template and editing it using VS code |
| 30th January | Creating my website using the selected template. |
| 31st January | Git setup and website push |
| 1st February | Documentation and Local Review |
Making of personal Fab Academy Website

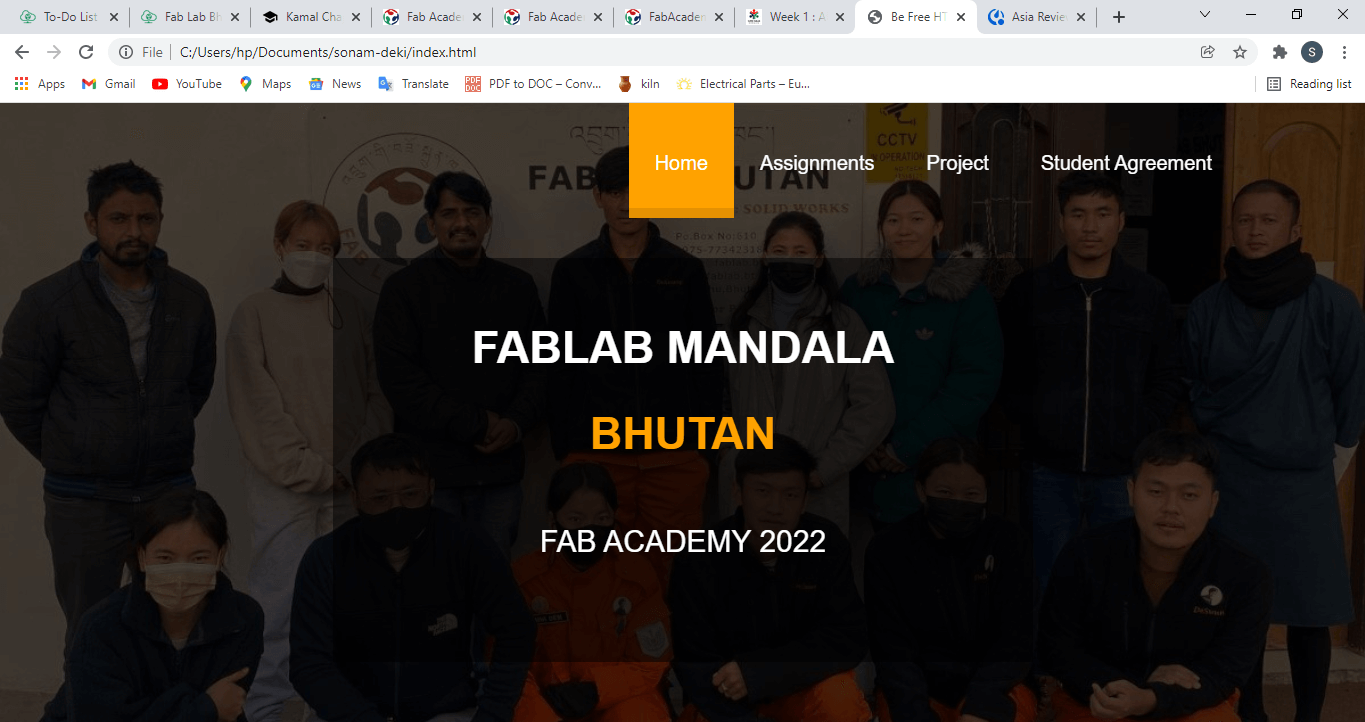
My Fab acadamy Website

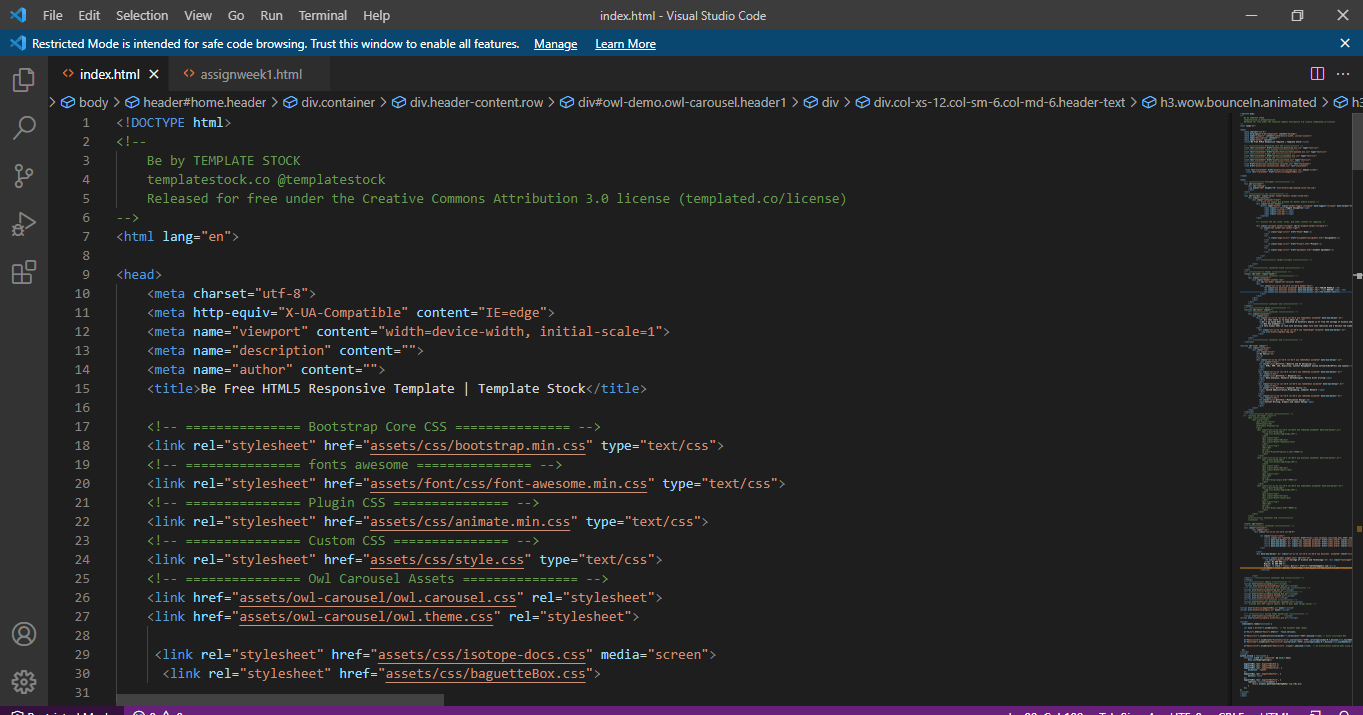
Editing in Visual Studio Code
Description
Since I graduated with a bachelors degree in IT in 2018, I was quite comfortable when making the website. For my fab academy website, I downloaded a suitable template from the net (link from which I downloaded my template: https://www.free-css.com/free-css-templates) and started editing the codes using the Visual Stude Code software. The template I downloaded was meant for an online business website, so I had to make many changes. I choose the template because I realy liked the color scheme and also it had many features that I felt were quite relevant for my fab acadmey website I had to create additional web pages for the assignment, project and student agreement and link them.
This was the final website that I created after all the changes. there are still alot of changes and additions that I need to make. (image on the left)
When making my website, I referred to a number of online sites for help. Some of the most useful sites that I found were;
Git Setup

Description
During Prof. Neil's lectures on Wednesday, we were given brief introduction to what Git was and what it did. He shared that during Fab Academy Git lab is to be used as a repository, a messenger and a server and all the students are to maintain their assignment and project documentation on their respective Git Lab cloud server accounts. I learned that Git is on the most popular version control system that allows multiple developers to work on a single project together through cloud and it also allows the users to track history of the project. To begin with Git setup, I had to firstly download the Git softwares. I use windows OS and I downloaded the Git software from the Github and followed the tutorial of Git Lab for installation and setup.
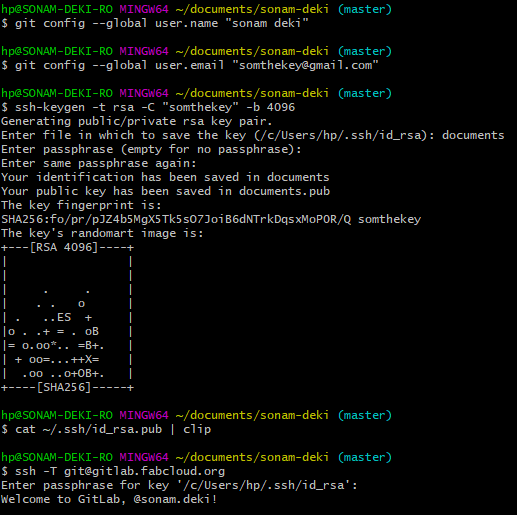
Following are the steps that I followed for setting up the Git
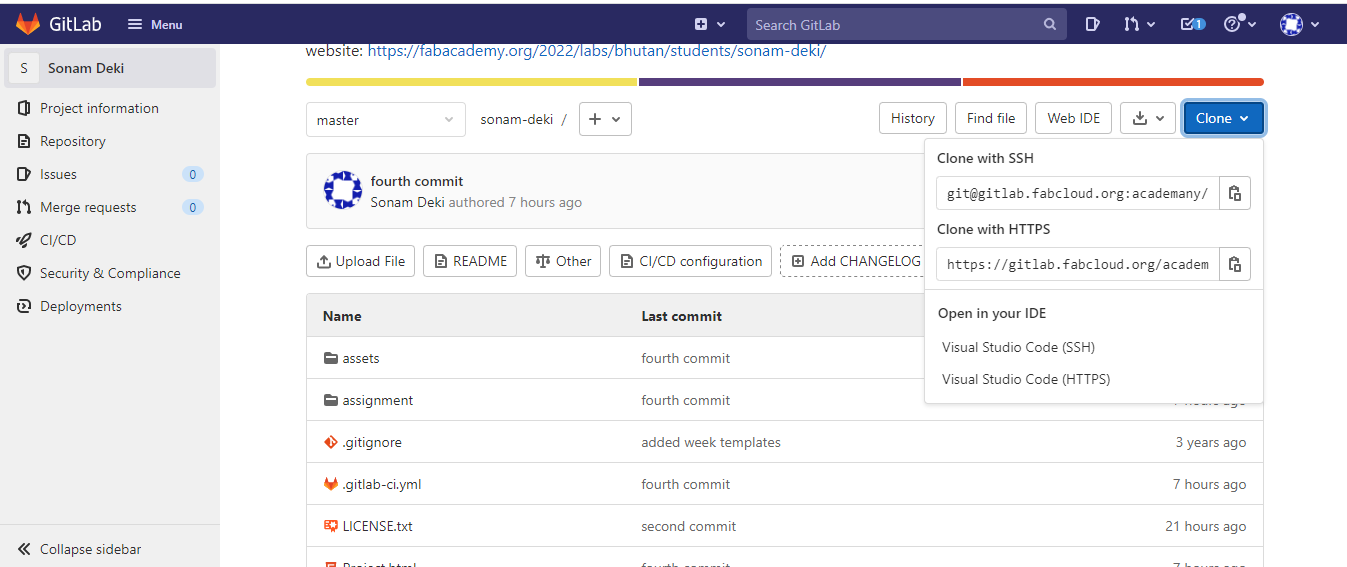
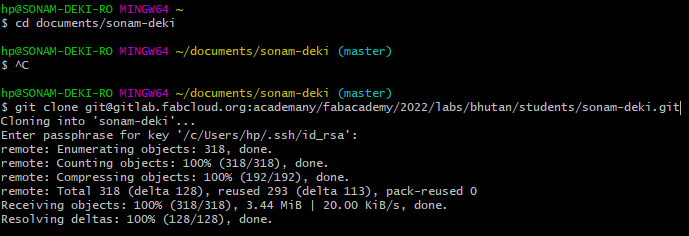
Cloning repository in local system

Cloning from Git Lab account

Clonning from Git bash
Description
I followed the following steps for cloning the repository from Git cloud to my local system