Mohit Ahuja's Fabacademy 2021
Computer Aided Design
Tinkercad: Codeblocks
Link to the Codeblocks File on Tinkercad
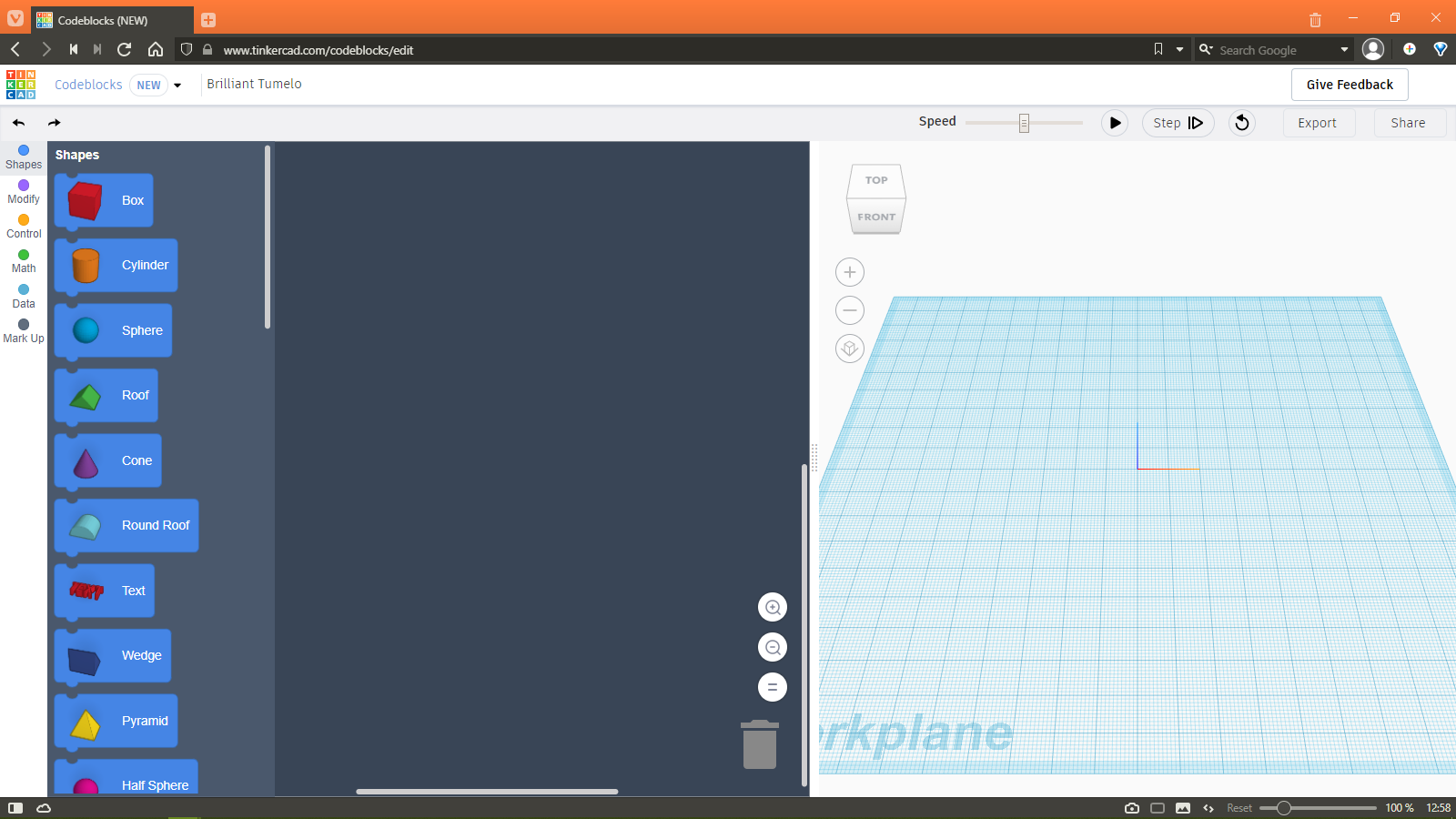
Opening codeblocks:

The Codeblocks environment:

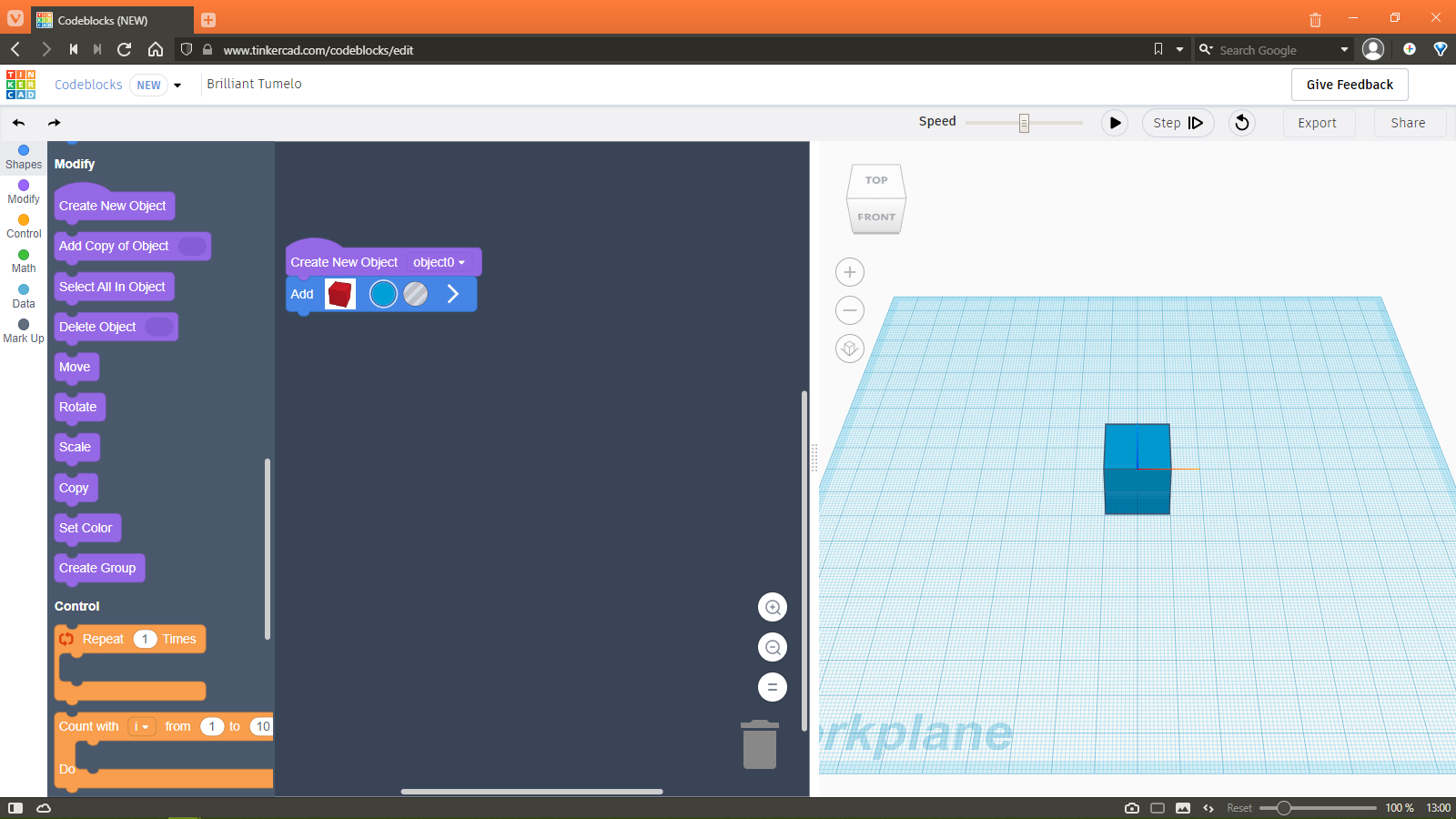
Creating a box

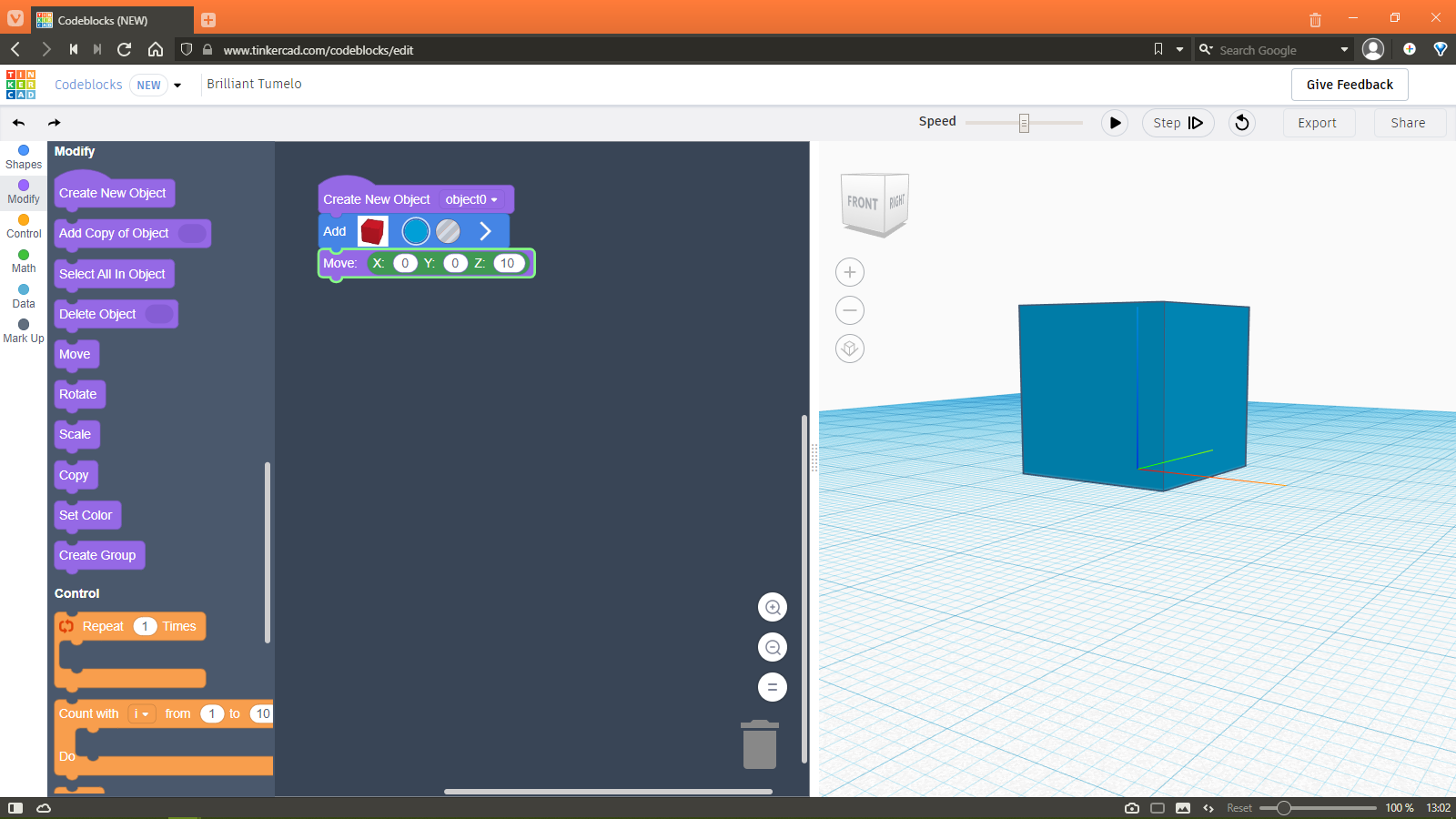
Moving box to the base

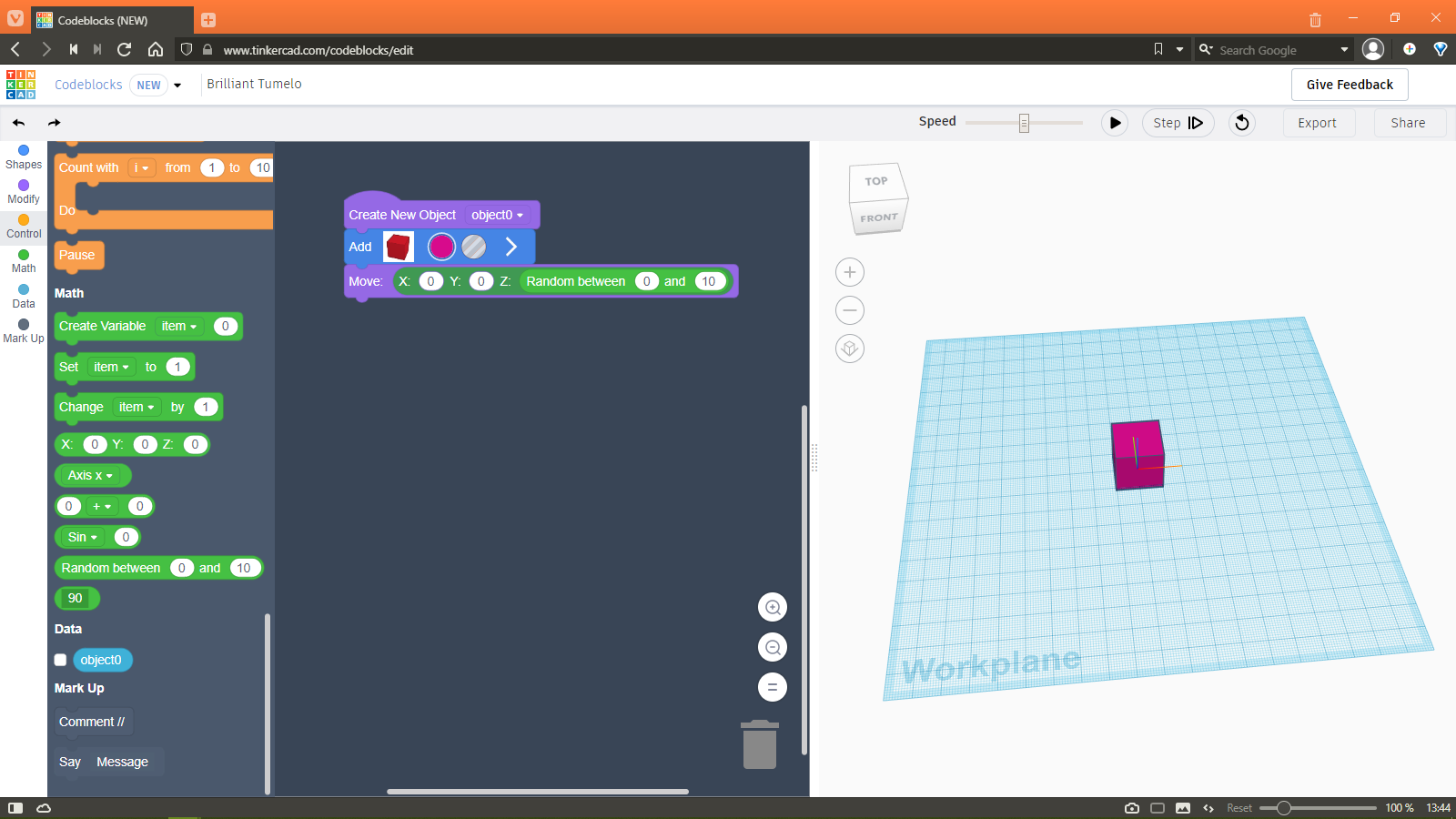
Playing around with the random function:

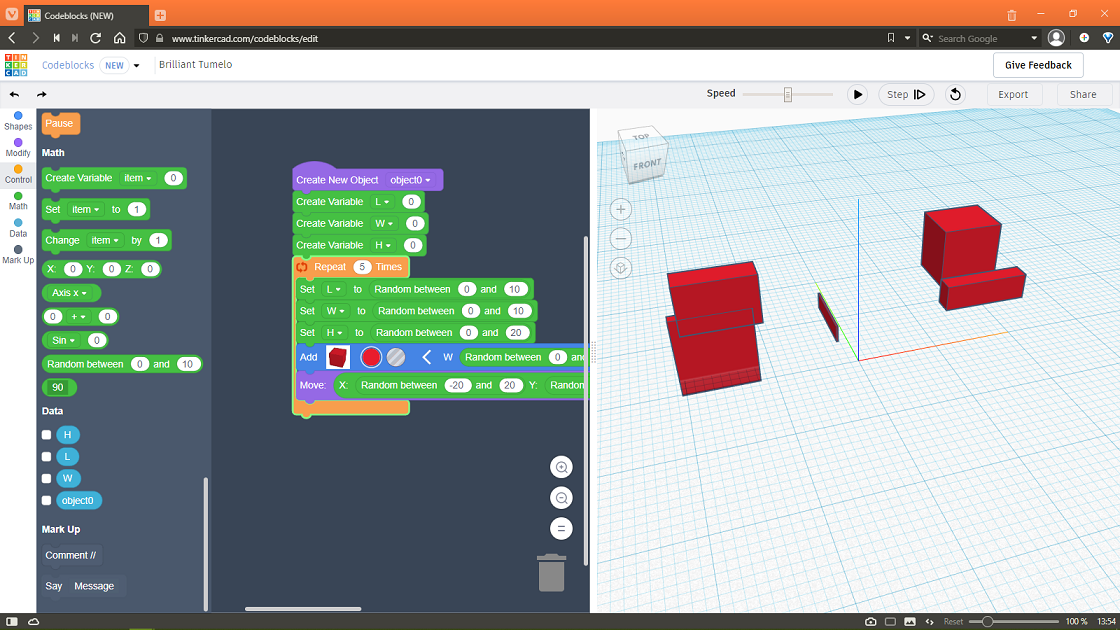
Random Shapes generator

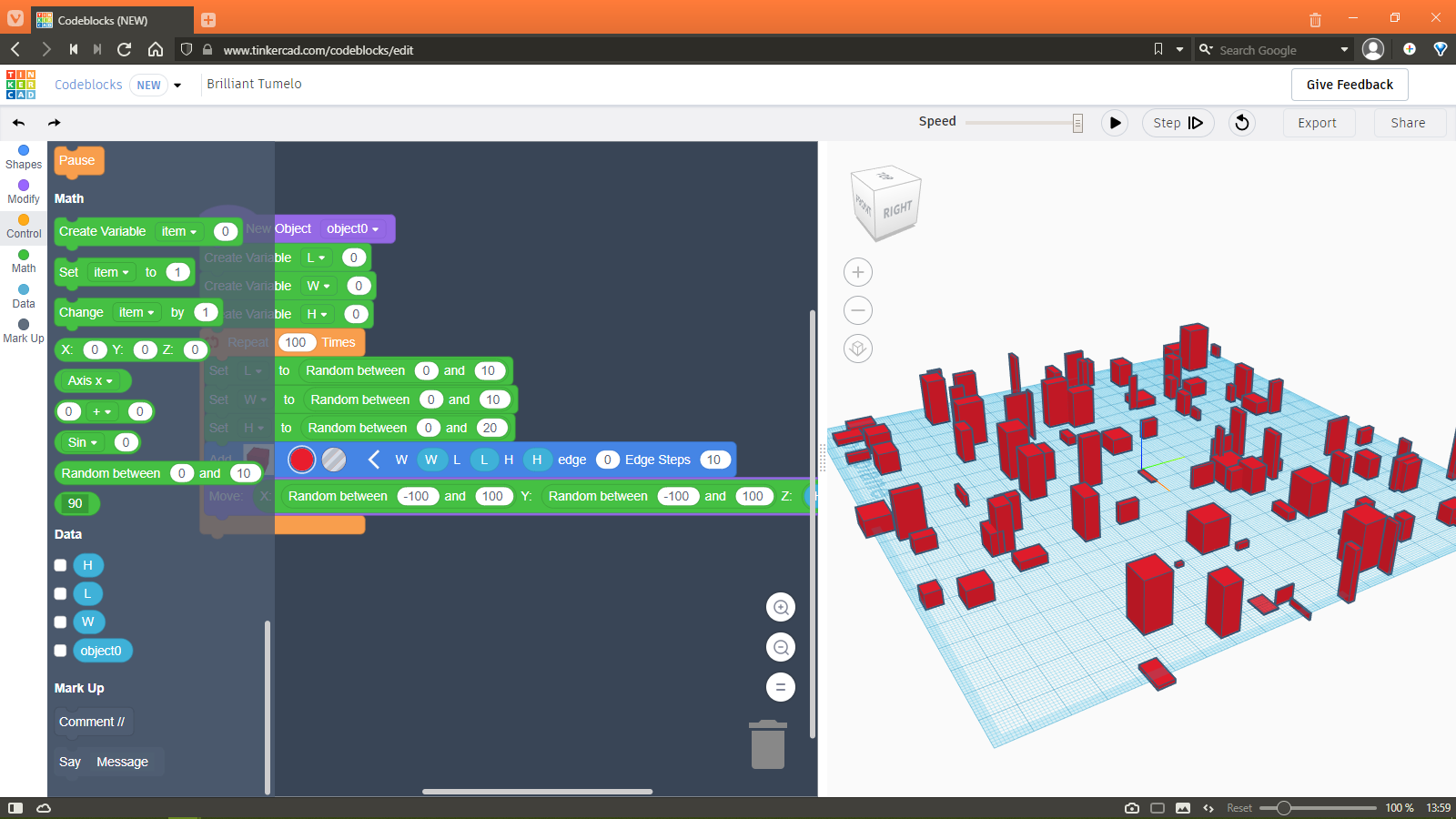
The code

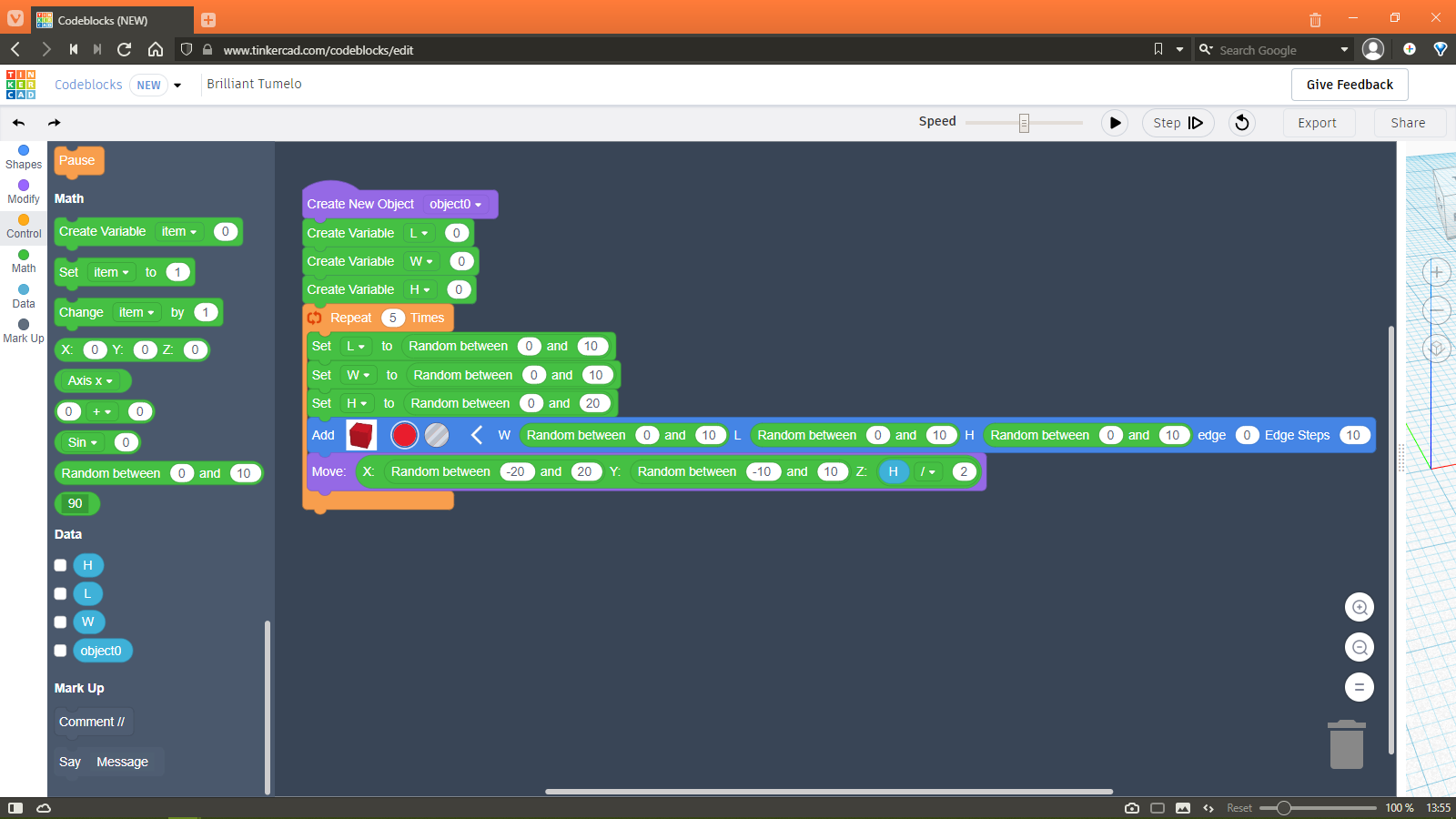
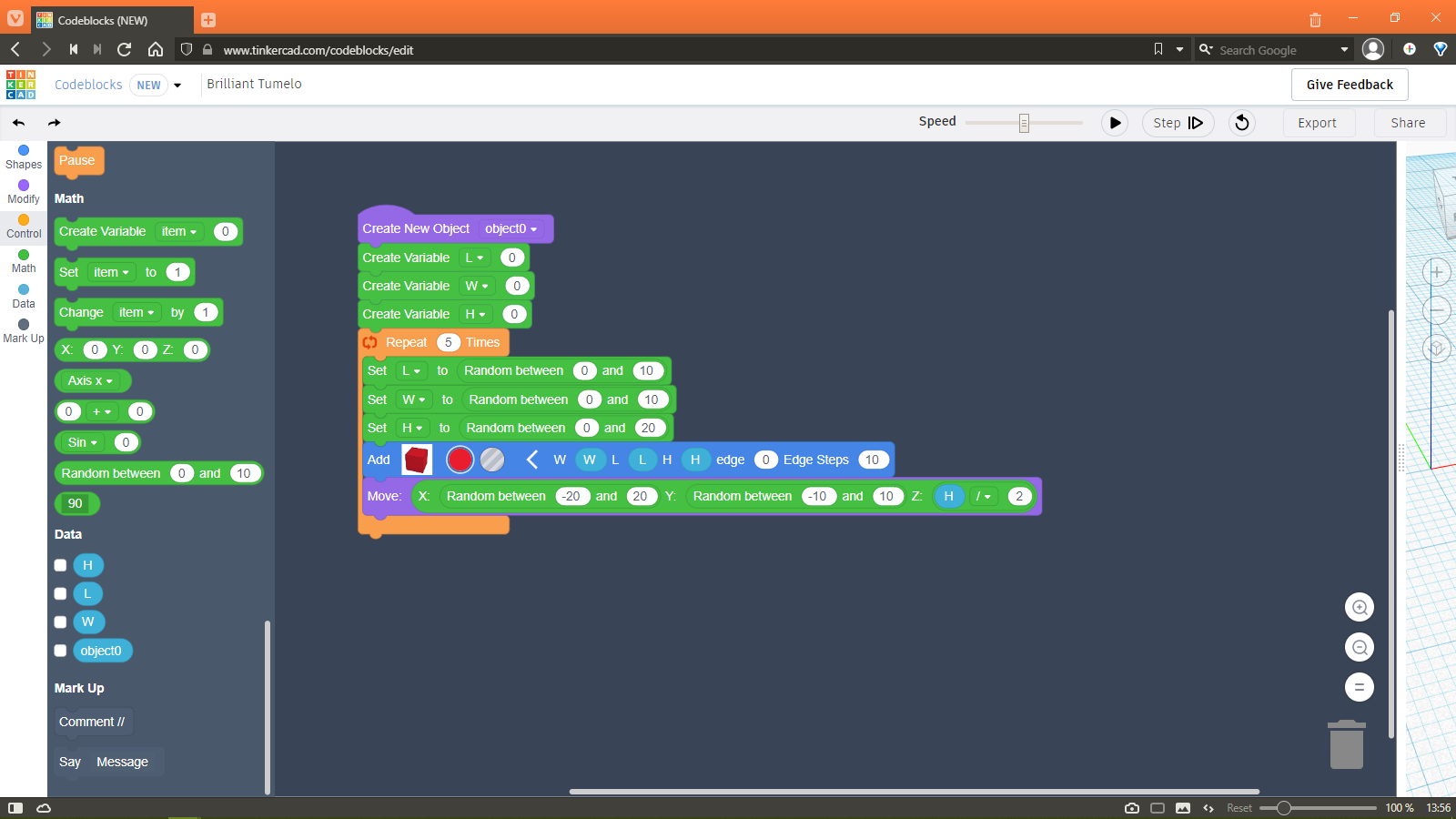
The corrected code

Result of the code:

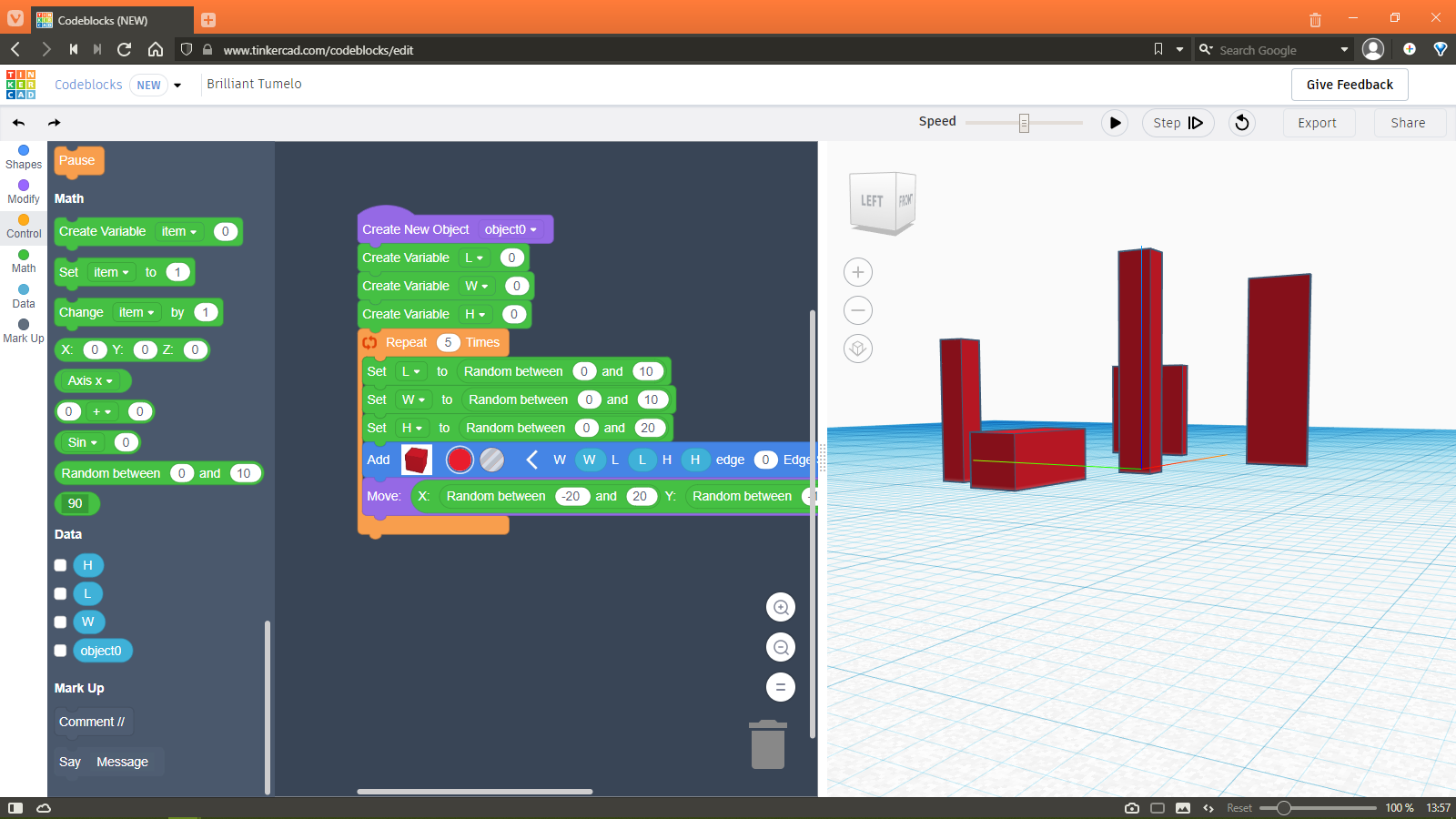
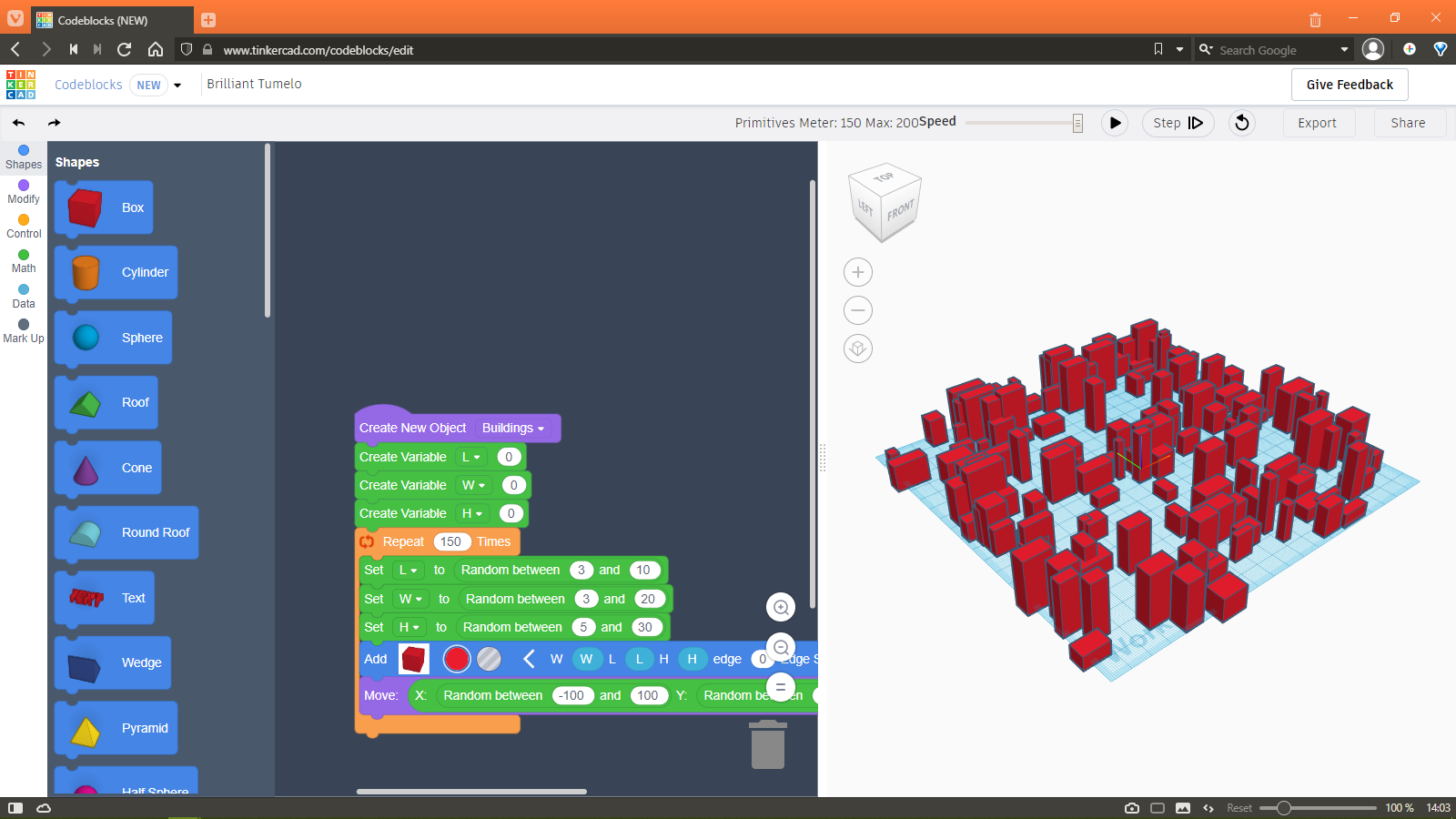
Making a cityscape

Tweaking the parameters to make it look more like a city.

MagicaVoxel
Read an article about Magicavoxel. CLick on Image below to go to the article:

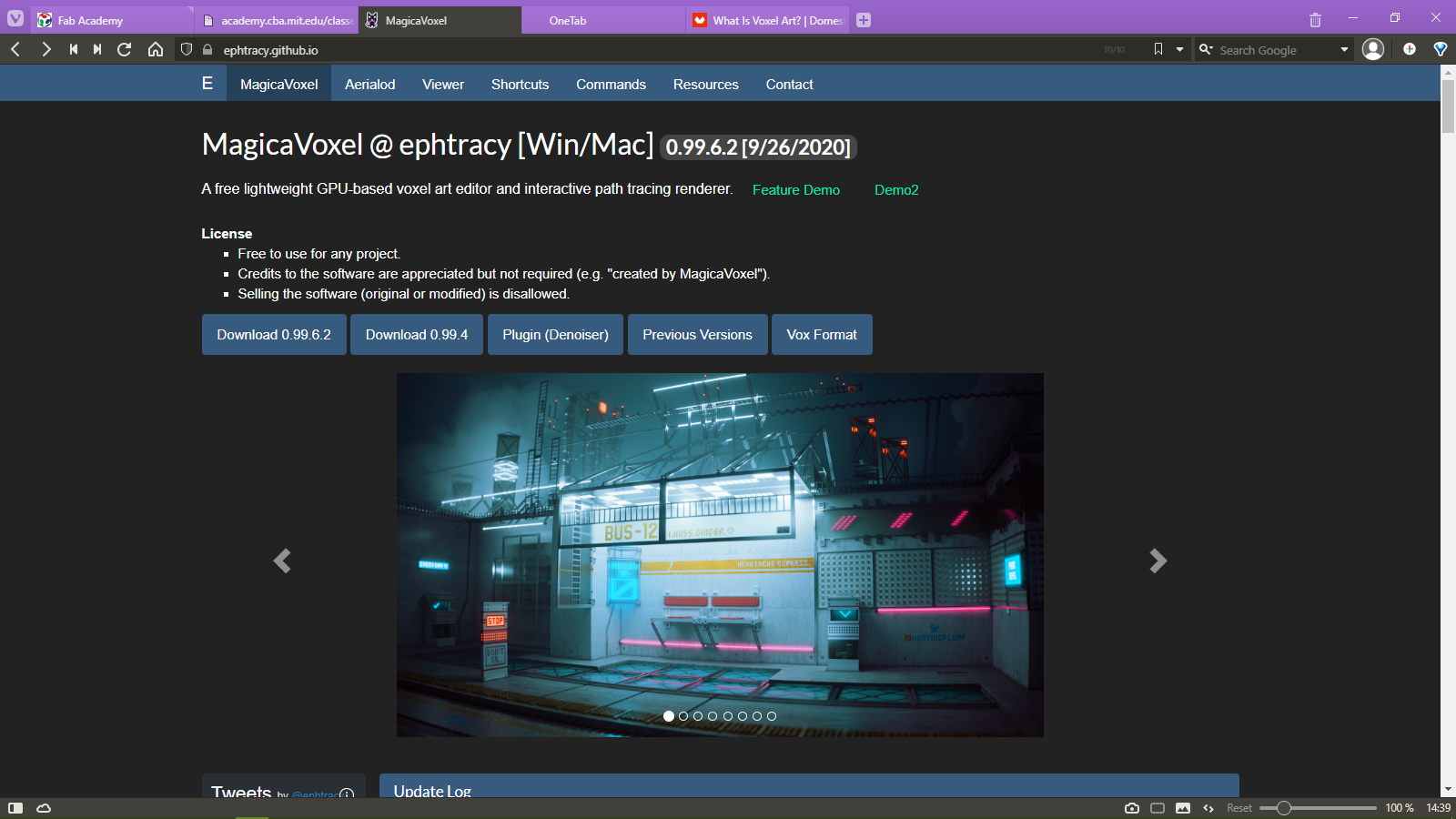
Installing Magicavoxel

Blank program:

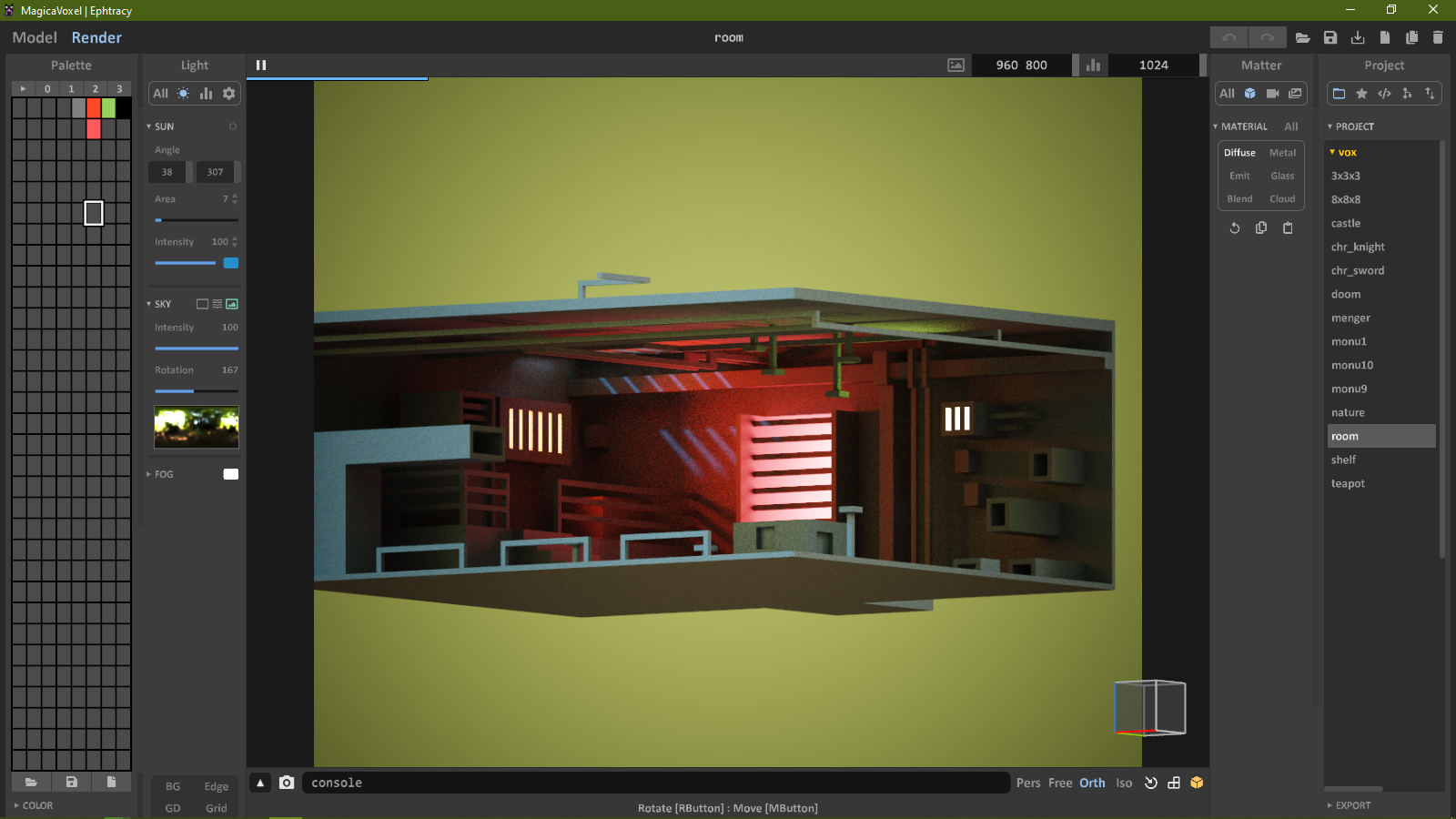
Checking out the examples provided with the software:

Tried making some fruits with the software. Here is an apple:

This is what the apple looks like if you render it within the software:

And here is a banana

Original .vox file of the fruits.
AerialLod
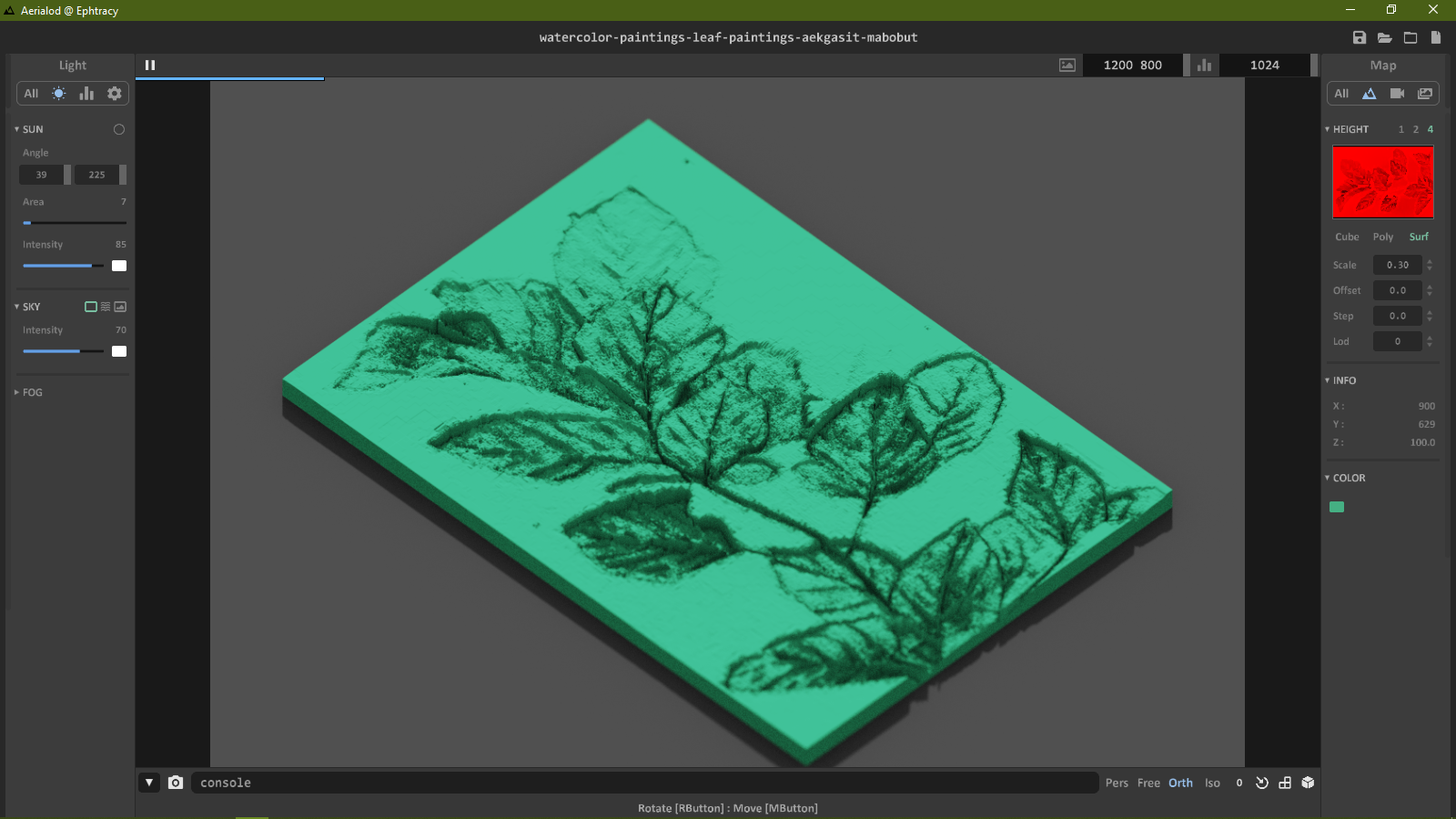
Using Aerialod to render an image in a 3d format

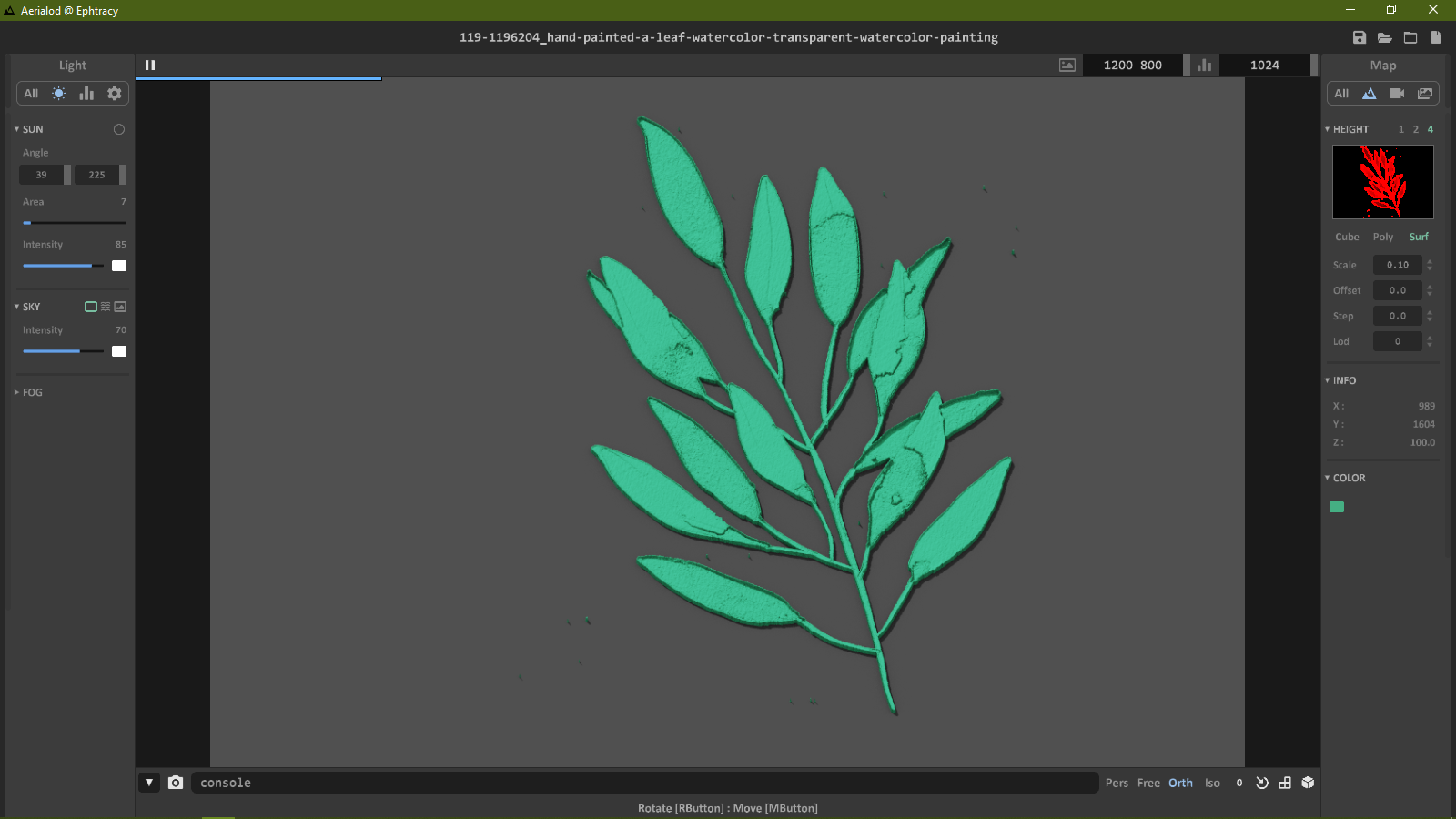
Trying an image without a background

Blender
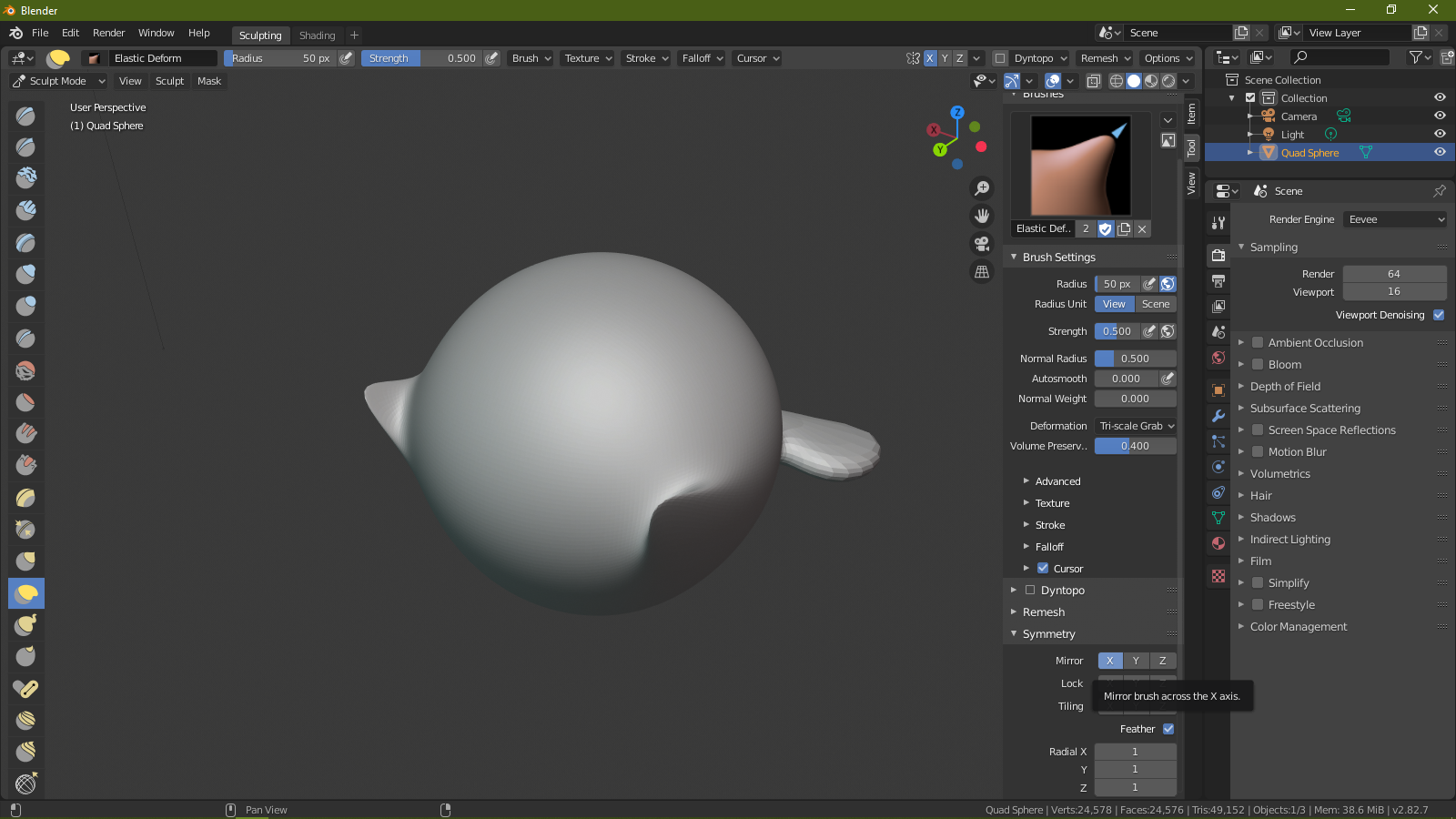
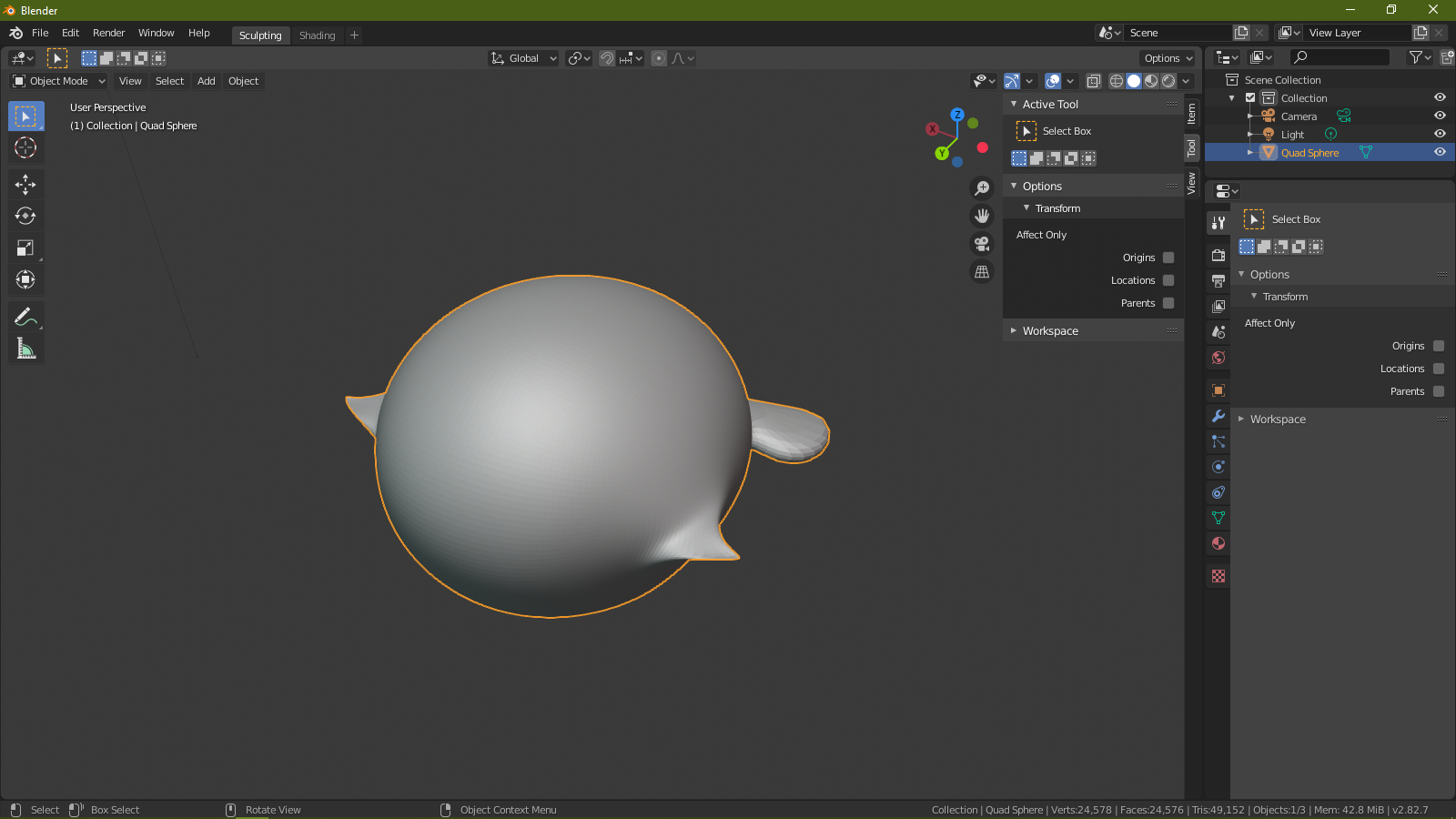
Sculpt Mode


Blender file of the model
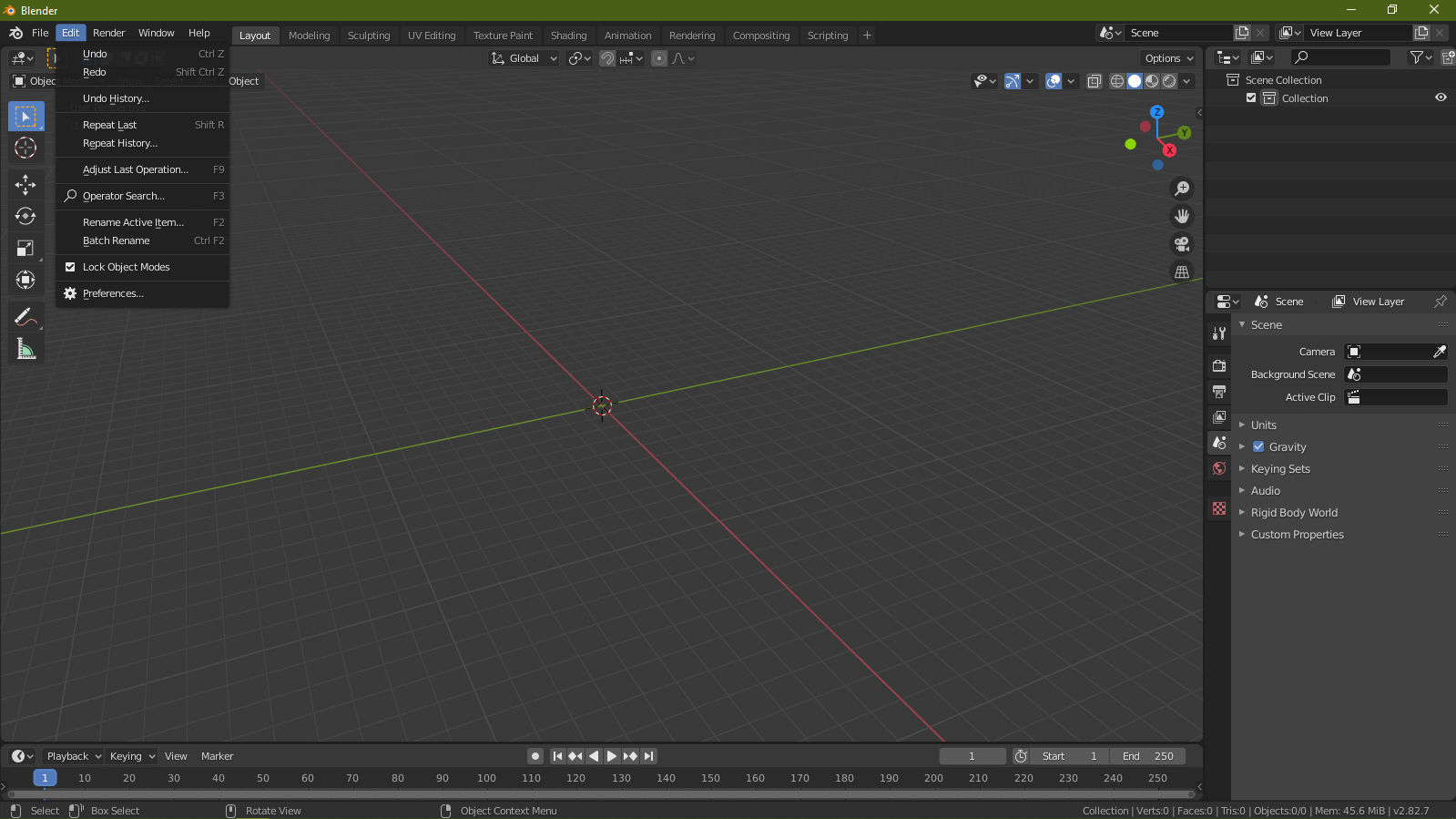
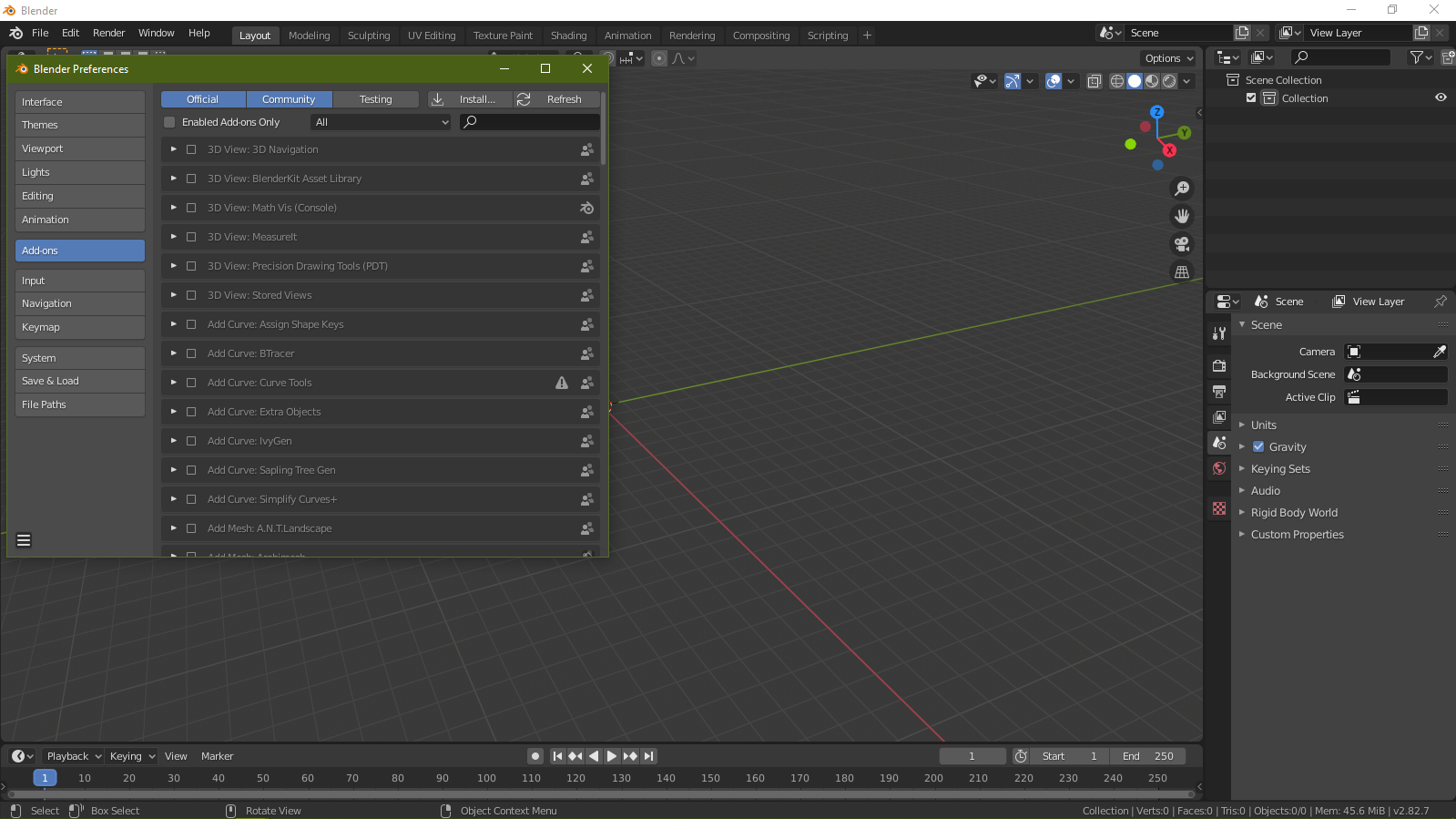
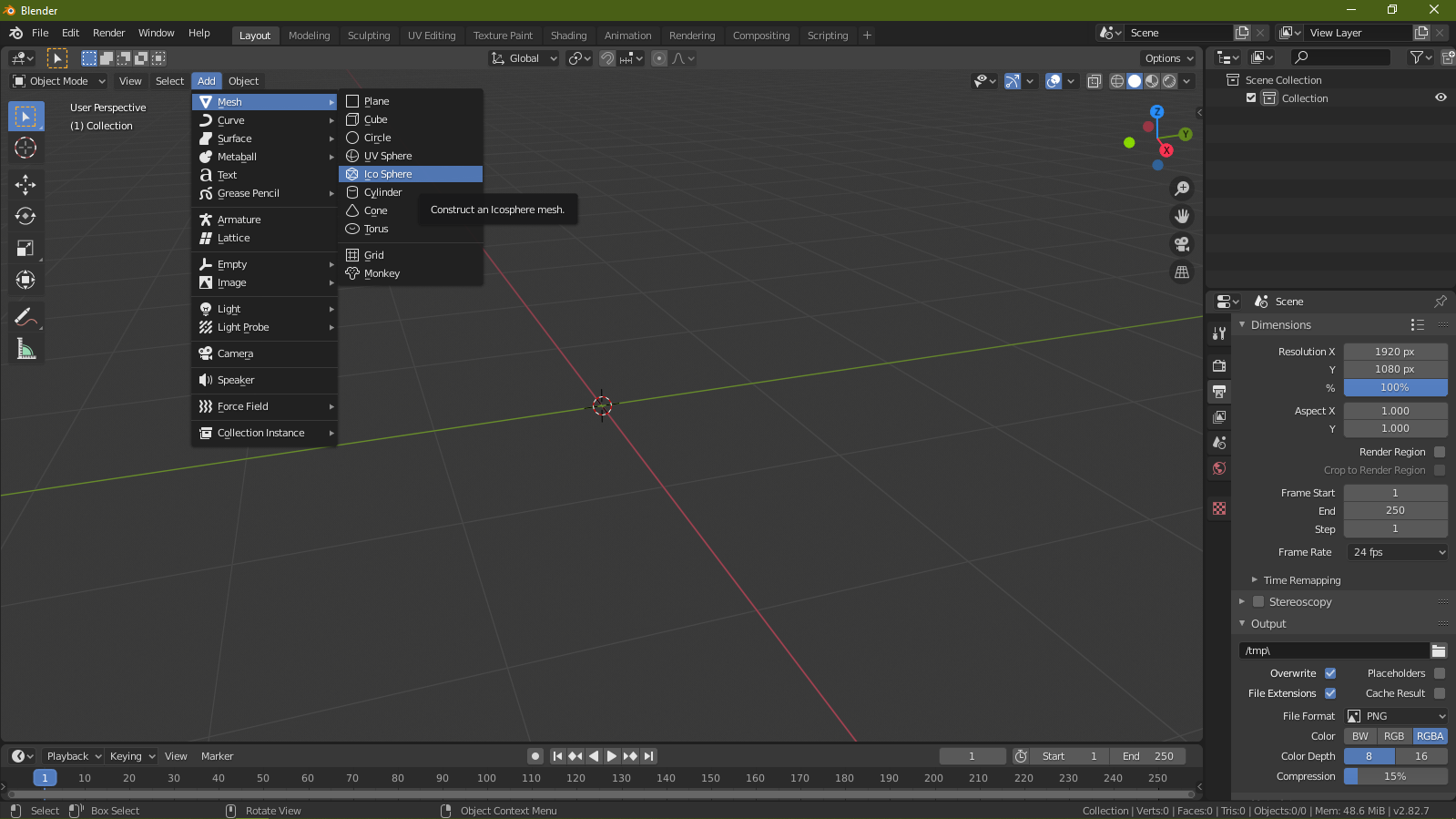
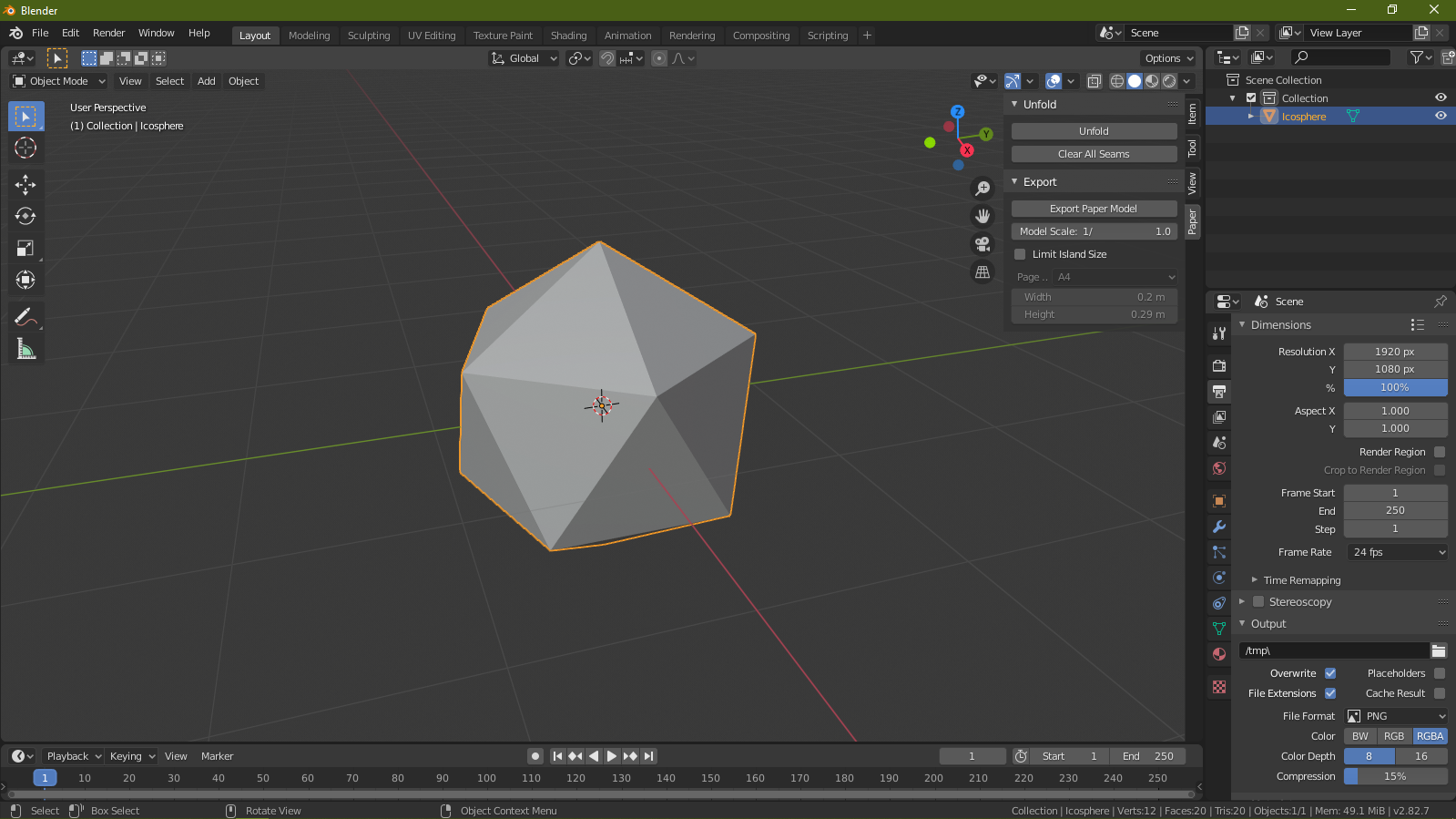
Adding Paper Addon in Blender




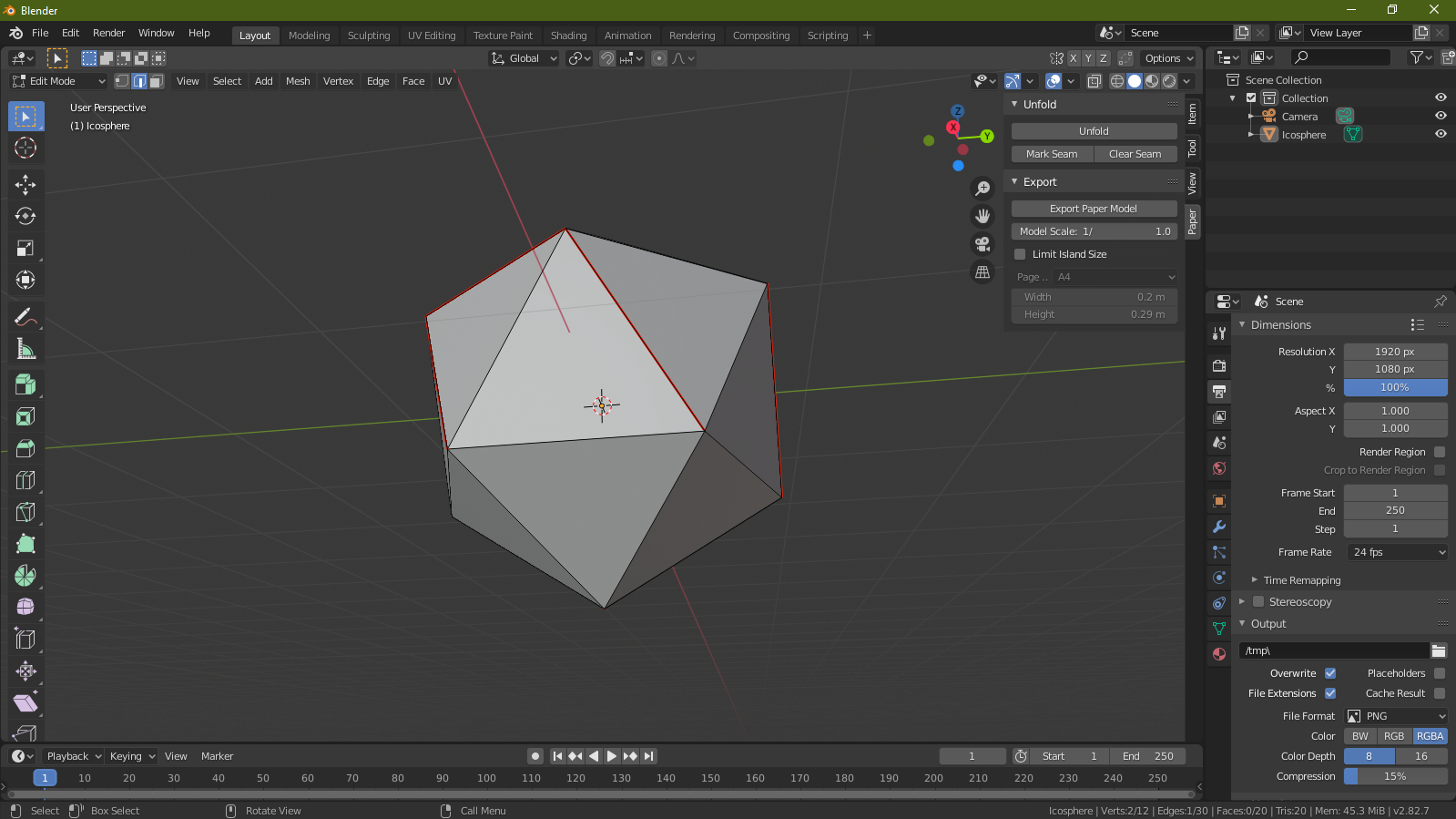
Defining the outlines to cut along

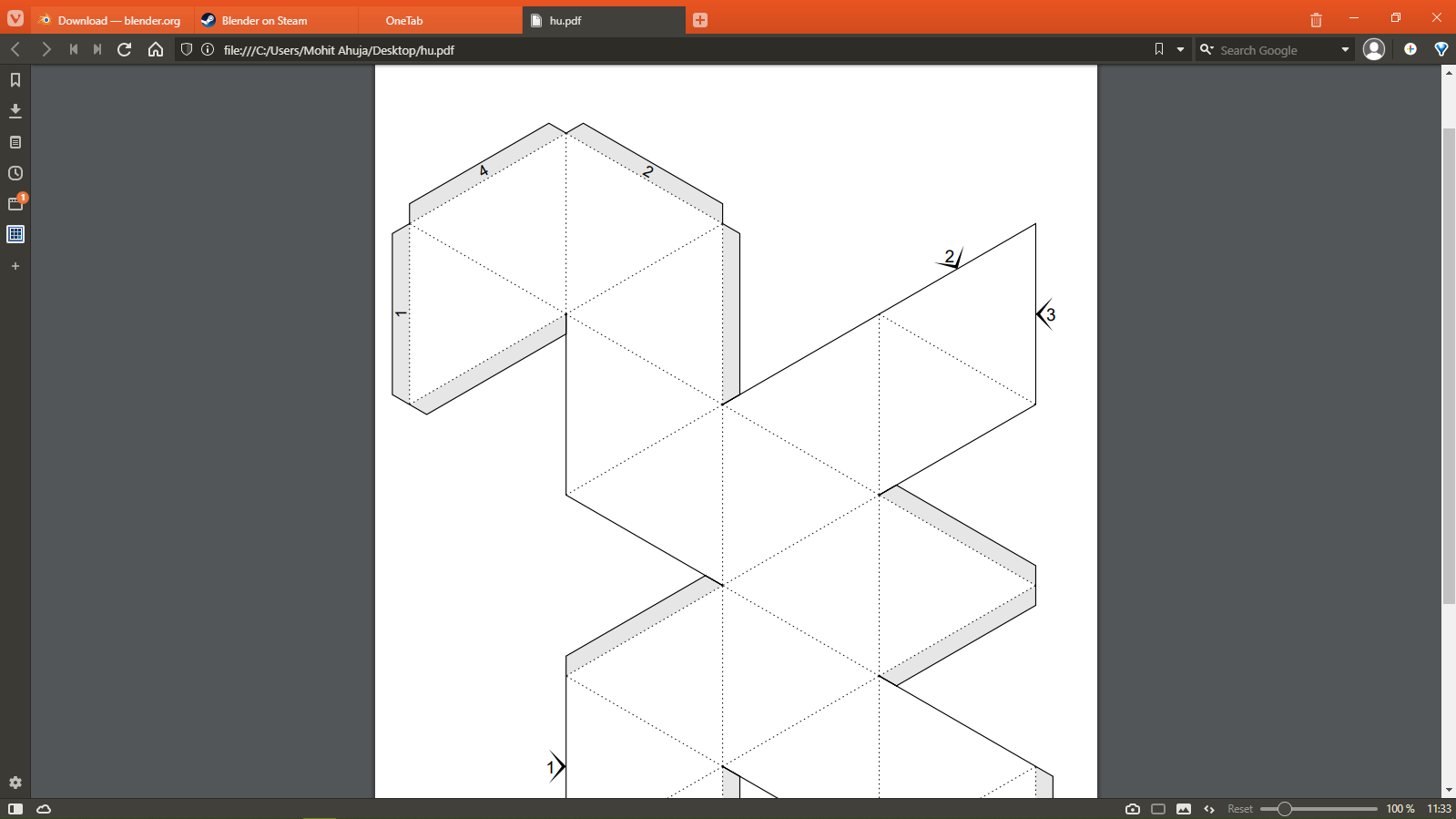
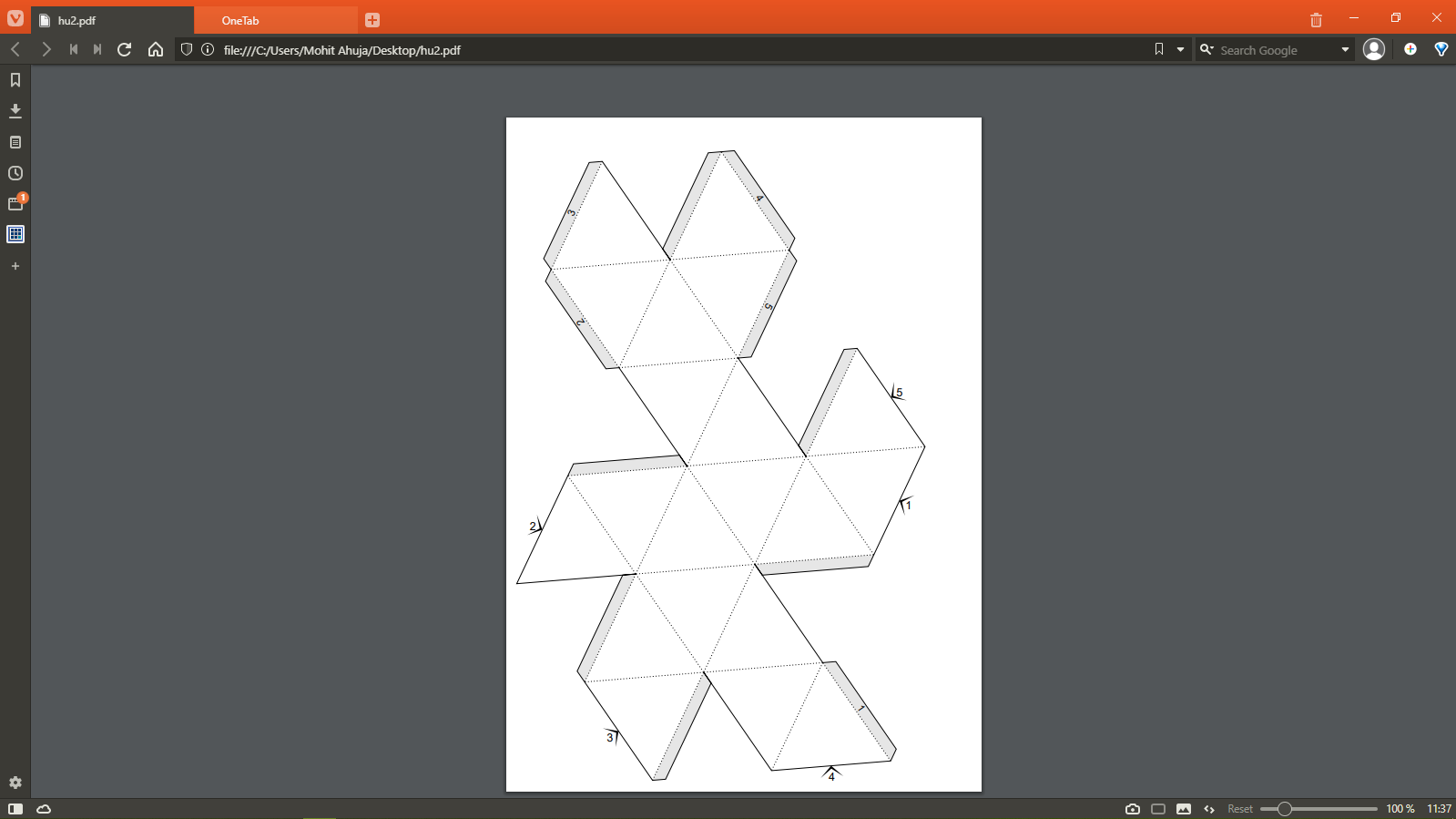
Exporting paper printout

PDF File of the paper model
Exporting a second iteration

PDF File of the second paper model
Inkscape
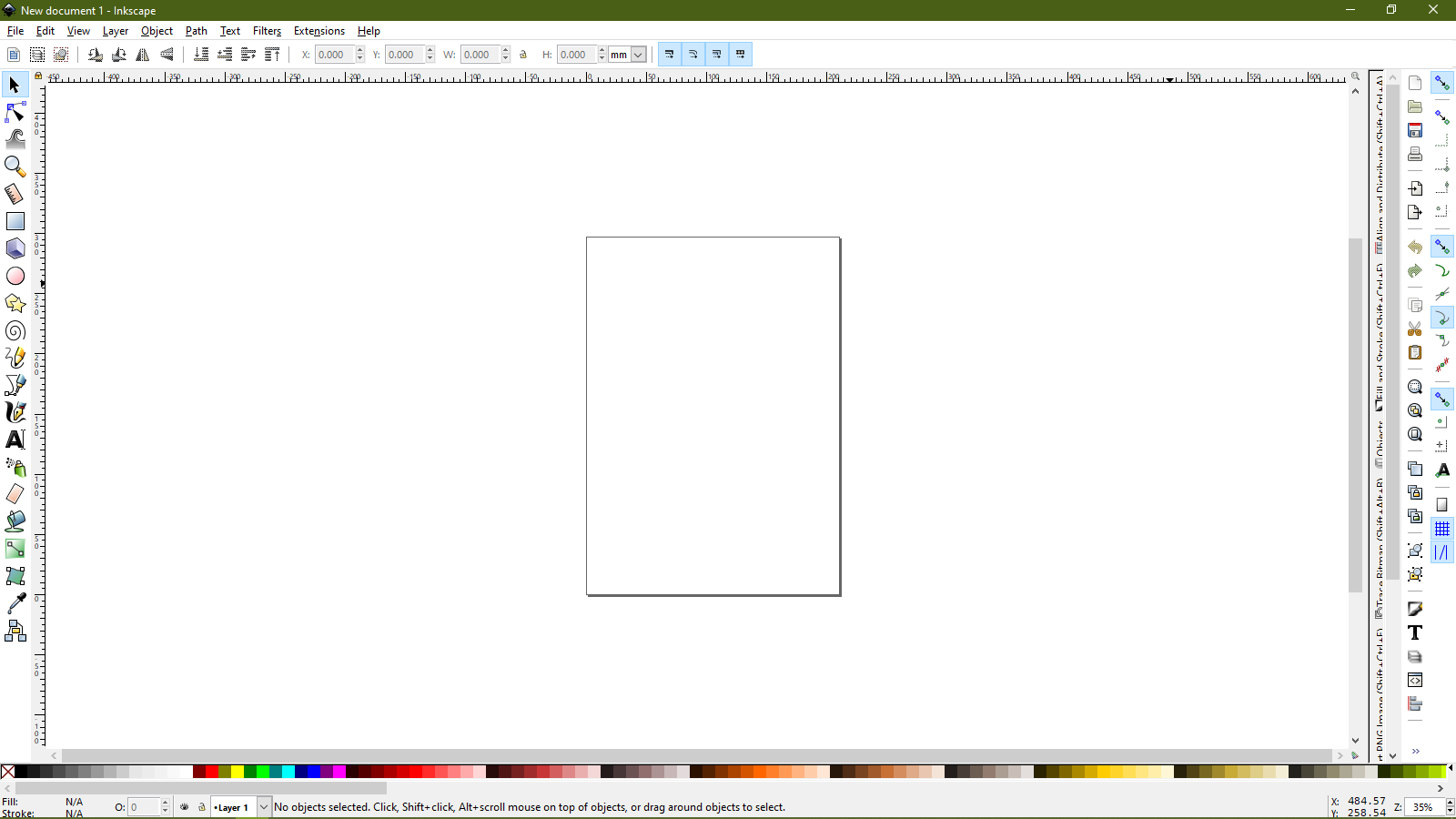
The Inkscape Environment

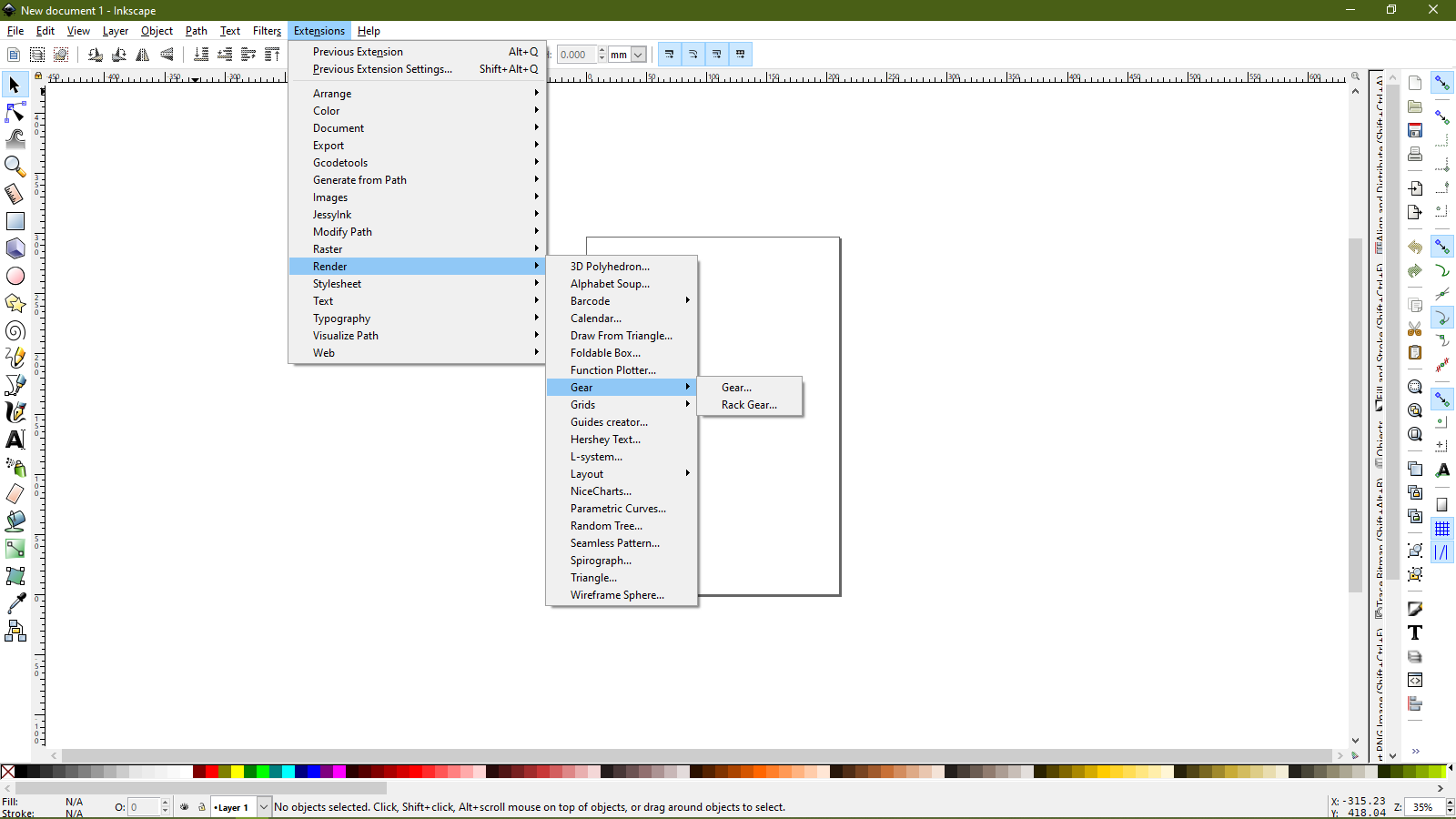
The Gear Generator Tool

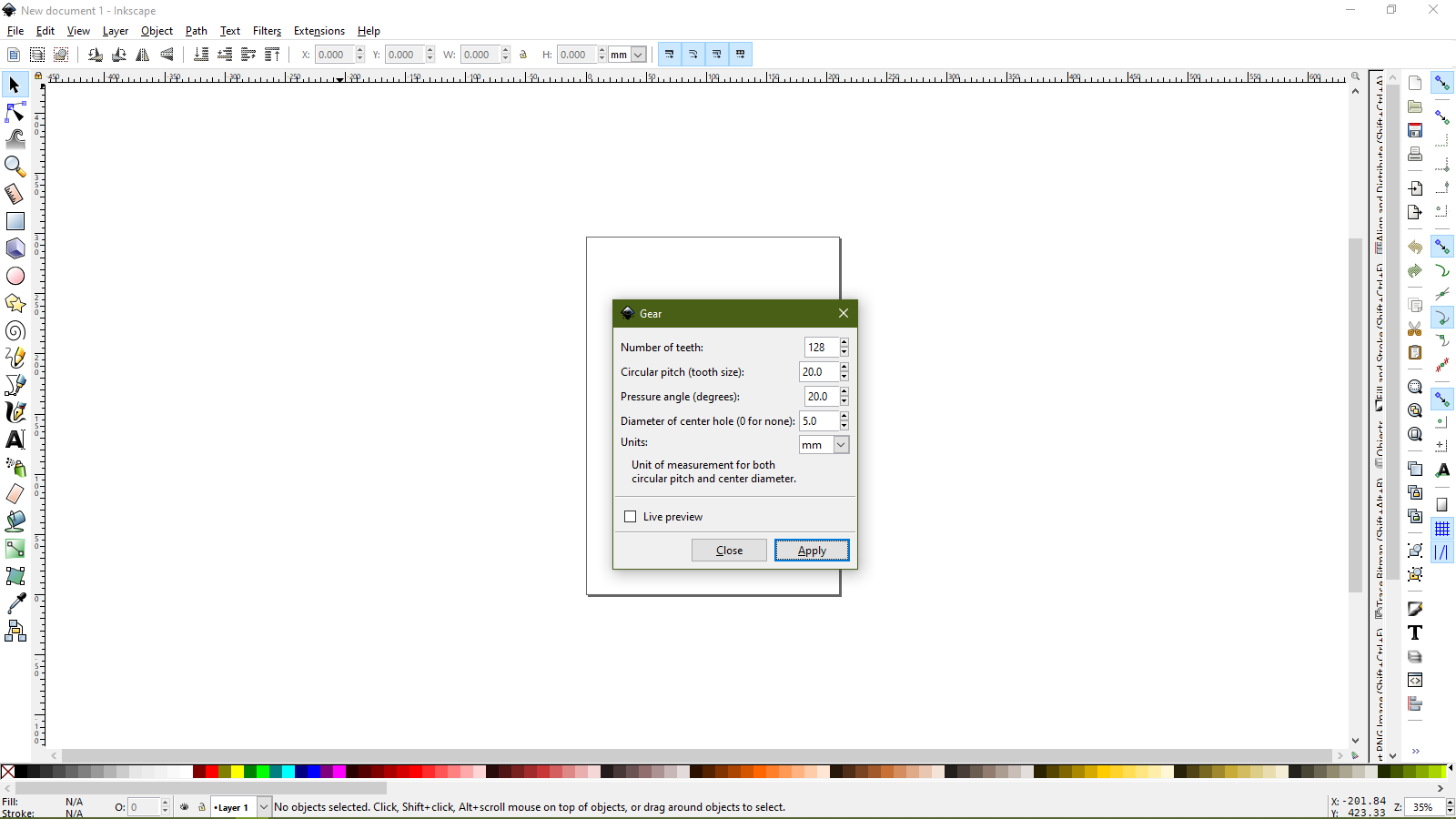
Setting the parameters

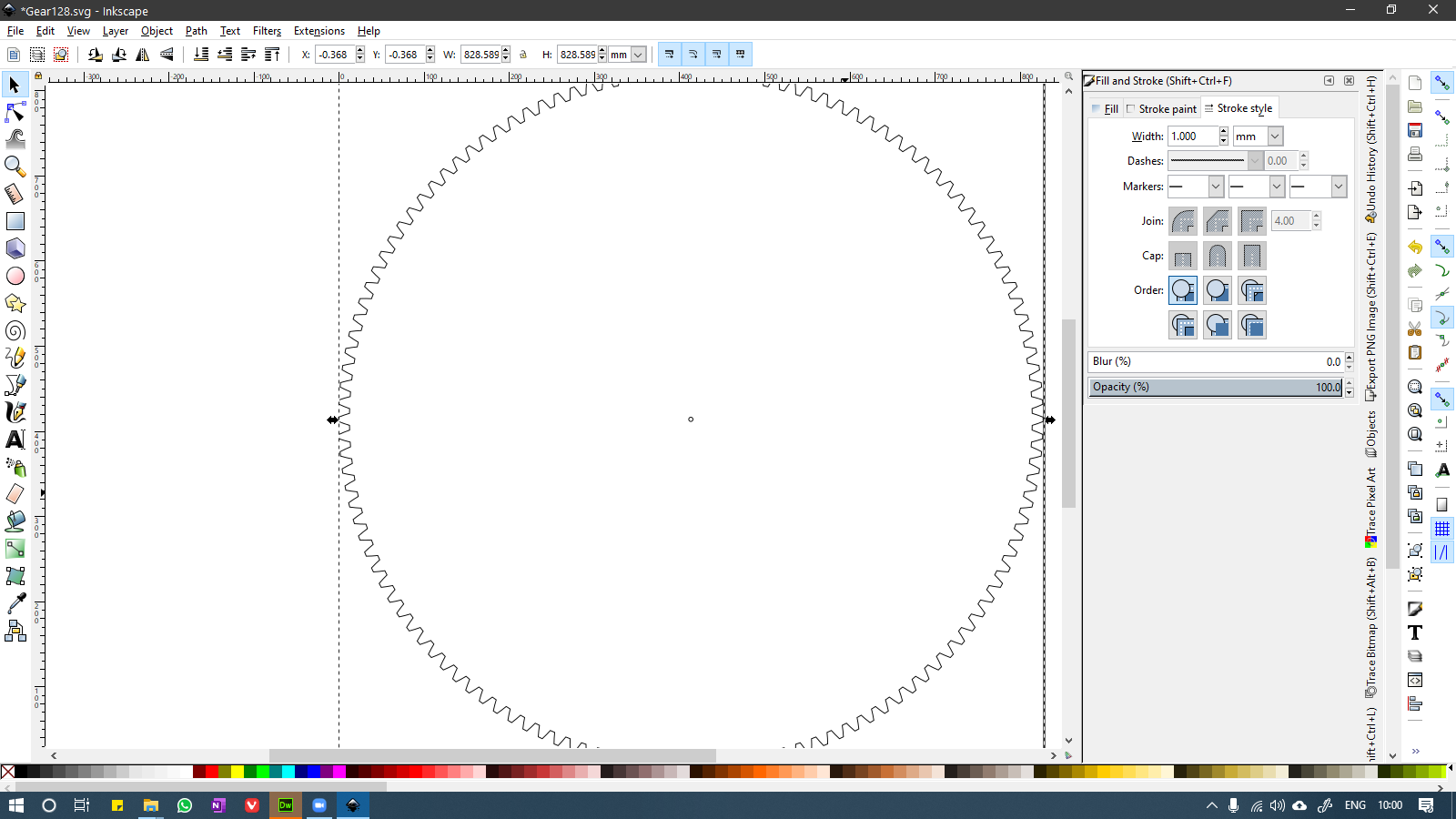
The Output Gear

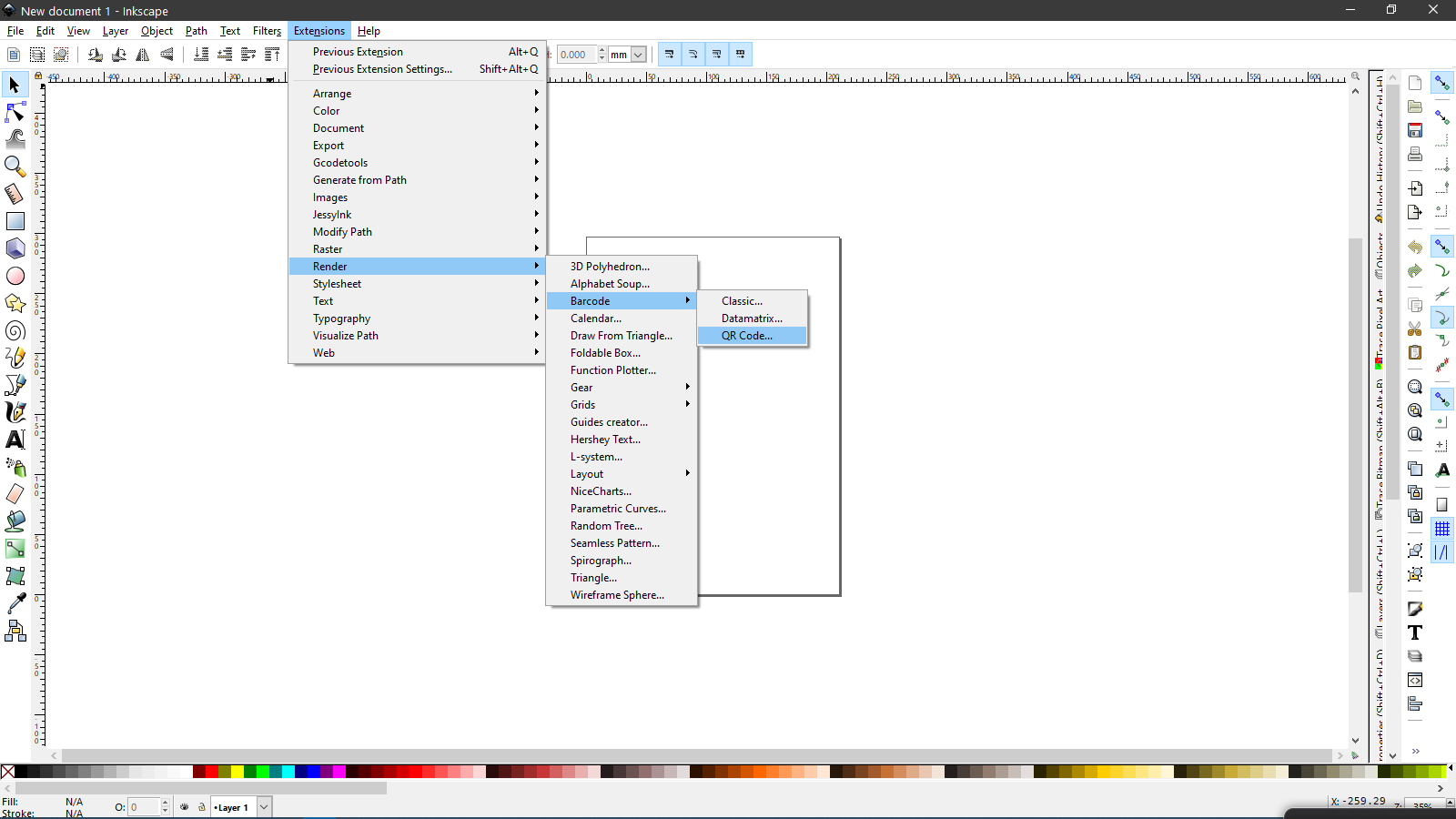
The QR Code Generator

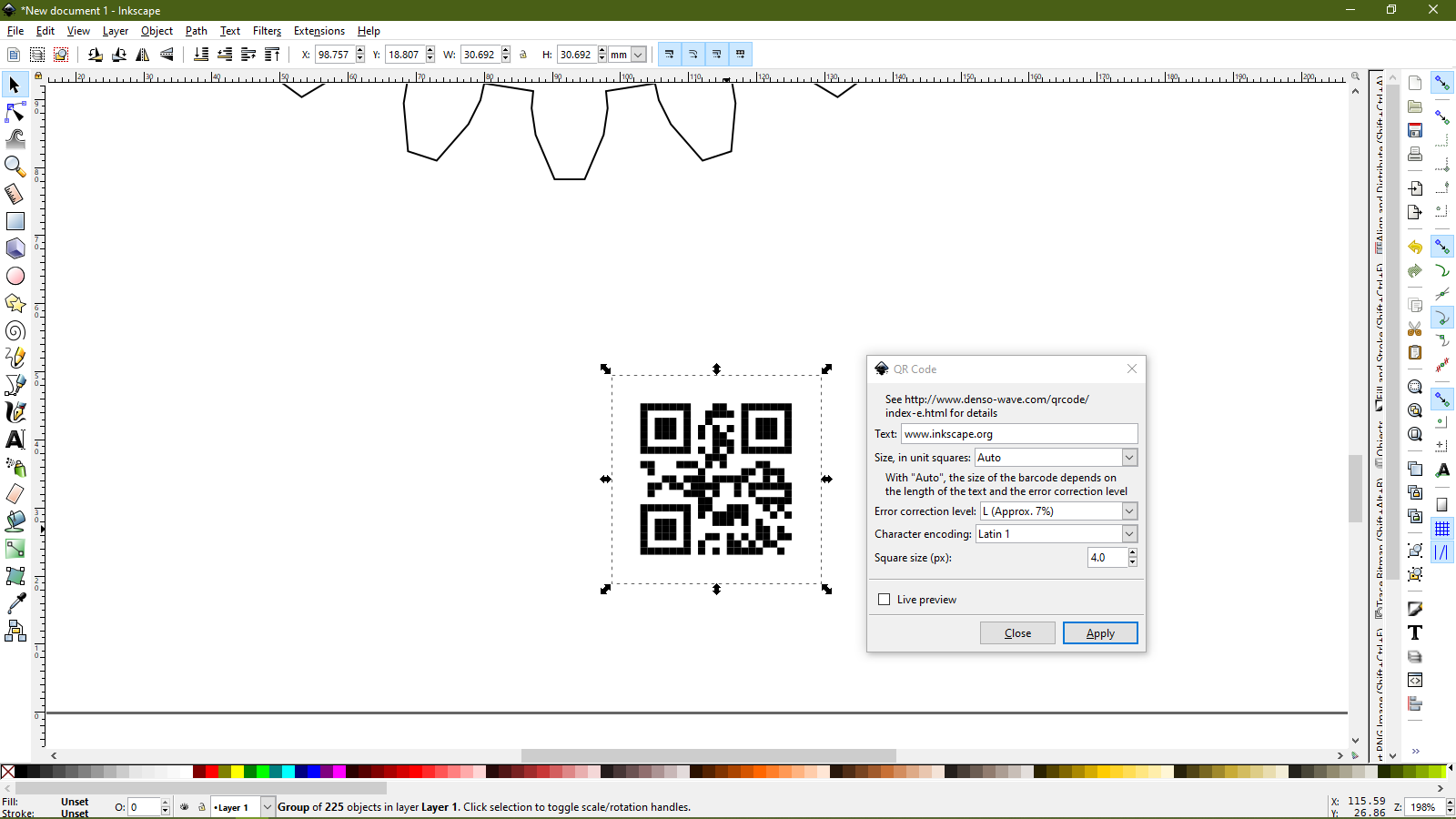
The Generated QR Code

SVG File of the QR Code
SVG file of the Gear
Unity Engine