Interface and Application Programing
Welcome to this week's assignment in FabAcademy. For this week we had to test some interface programming. Triage was again very present this week, as I had to rush and do two assigments in one week due to the lockdown I suffered for the networking and communications week.

Chapter One: make it visual, make it simple
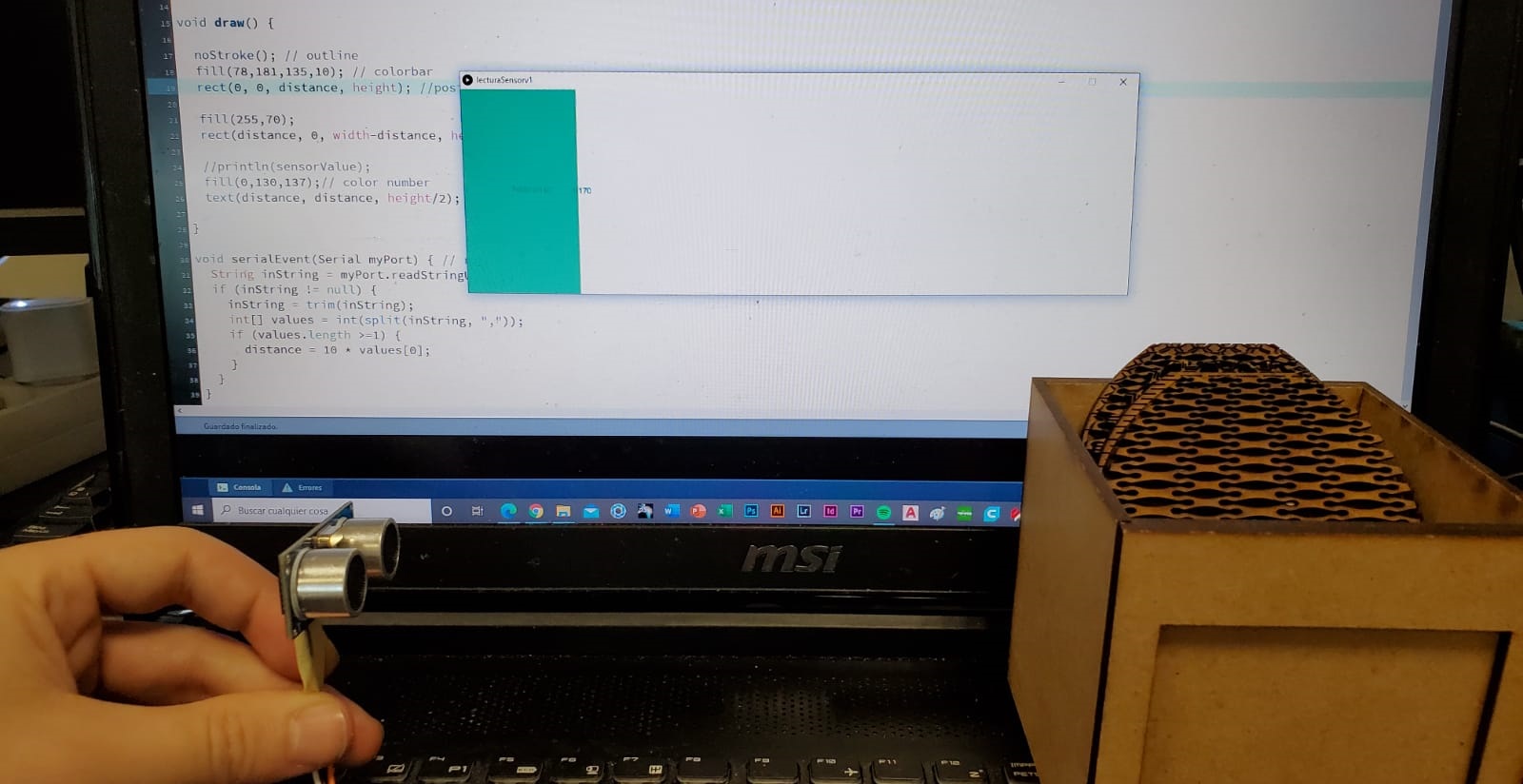
After the lesson with my instructors, I decided to use my Hello SR04 board, and create a visual interface for it, using Processing.
In order to create the visual interface, Nuria introduced us to the work previously done by Marta Verde. Thanks to her tutorial I managed to understand how the program worked
I created a small video in order to show you how to talk to the board.
And I also created a video where you can see it working live:
Chapter two: Processing Code
//Fab Academy 2021 - Alberto González - Fab Lab León remote student
import processing.serial.*;
int distance; //value from the ultrasonic sensor
//int dist10 = distance*10;
Serial myPort;
void setup() {
size(1000, 300);// size of the window, width= max value of phototransistor
myPort = new Serial(this, "COM13", 9600); // serial port
background(255); //background white
}
void draw() {
noStroke(); // outline
fill(78,181,135,100); // colorbar
rect(0, 0, distance, height); //position and size
fill(255,70);
rect(distance, 0, width-distance, height);
//println(sensorValue);
fill(0,130,137);// color number
text(distance, distance, height/2);
}
void serialEvent(Serial myPort) { // reading the serial data
String inString = myPort.readStringUntil('\n');
if (inString != null) {
inString = trim(inString);
int[] values = int(split(inString, ","));
if (values.length >=1) {
distance = 10 * values[0];
}
}
}
}Group Assignment: She did amazing, I did somethig
I was a little bit behind for this assignment, as I was still trying to recover myself from the quarantine week. As you may know if you have been following my documentation (Or Lorena's) I always work with Lorena Delgado. She also studies FabAcademy as a remote student in FabLab León, she also lives in Madrid, and as she works in the FabLab IED and that lab is closed in the weekends, but I'm so lucky to be the coordinator of the FabLab UE and I can open basically whenever we want, we usually spend the Saturdays together working at my lab.
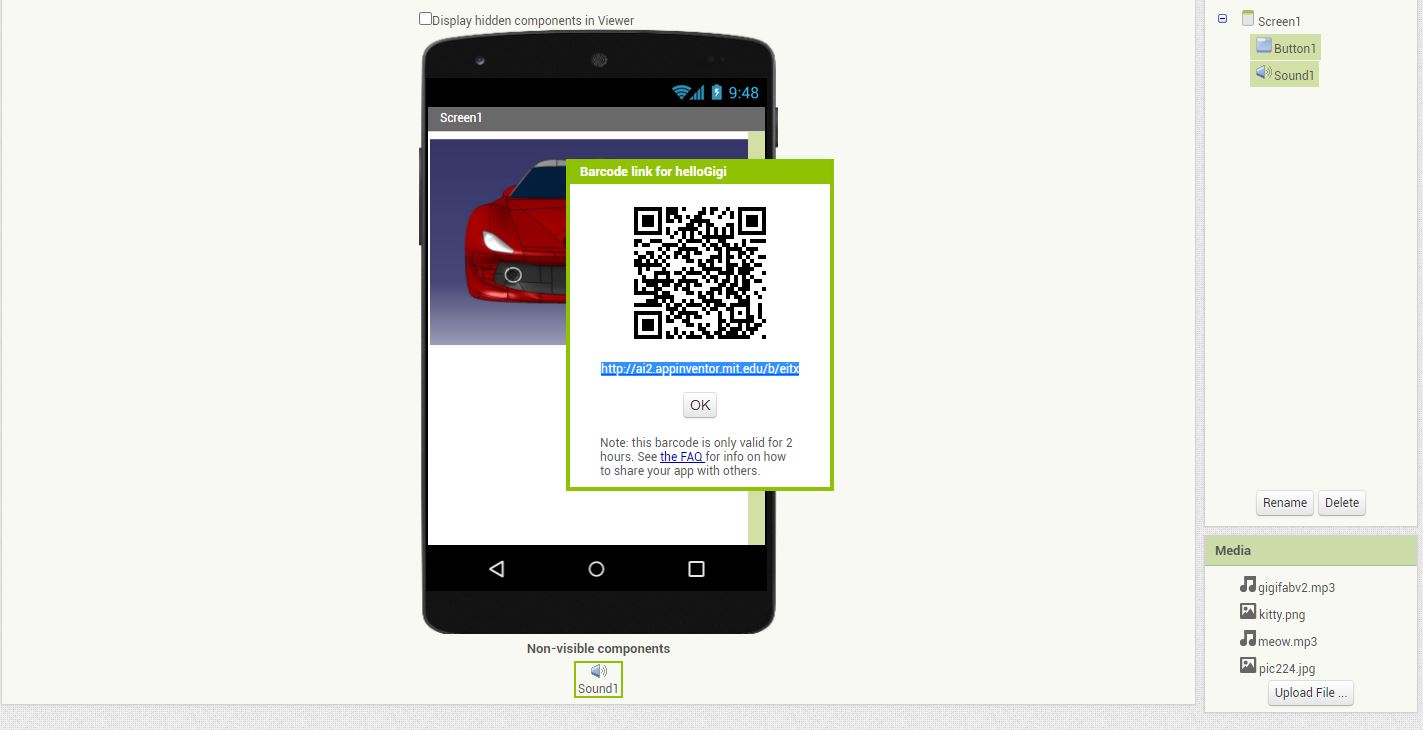
Lorena recommended me to try MIT App Inventor. I followed the same tutorial as she did, but in the end, I just did not have time. Triage it is, then. I ended up creating an app that had the image of my final project CATIA model, and if you would tap the model, it would play Gigi D'agostino's L'amour toujours, that has been my signature song on this FabAcademy journey.

After some complications I installed the app on my phone (it did not want to install app from an unknown source so I had to give the app special permissions), but in the end when I tried, it worked... Kinda. The problem I had was that the app would not play the full song. In my phone, it actually only played the initial secconds. However, I saw the huge potential of the app by having Lorena by my side.
Lorena Delgado did an amazing job with the MIT App Inventor, that you can check HERE, and for me, trying was enough. I really had to move on to finish my final project. So what I did was following Lorena's app advices. I'm so glad she's by my side and that with her, as a group, the App inventor was reviewed and documented.
So this was all for this week. Hope you can find it useful and see you in next week's assignment!