I reached this week's goals in "Mechanical design, Machine design" week. It was a group work of the week - we divided the work so that everything related to the interface was implemented by me. We agreed with instructor Kris that to make sure, I looked at the technologies demonstrated in this week's global lecture and try to find what I did in them!
DESCRIPTION OF TECHNOLOGIES WHAT I HAVE USED
- I integrated all of the above technologies, methods into the Visual Studio Code platform.
REASONS WHY I CHOSE THESE TECHNOLOGIES, METHODS
- For the web interface I used HTML, CSS and JS because I learned these platforms in the first Fab Academy week, when I built my website. I prefer to go deeper in already learned technologies rather than choose a new technology every time.
- Creating a programming logic in HTML is not possible, for that Python is a good choice. As Python is one of the most popular programming languages, it's easier to find tutorials and discussion forums to solve my challenge, and Python is considered a relatively easy programming language to learn.
WHAT I LEARNED ?
- GRBL is easily compatible with Python.
- jQuery AJAX is a good choice for how to create communication between Python server and Web interface.
- The GET & POST method is a solution to how entered values a local server can receive.
- For a more detailed overview of how I learned the technology and what I learned step by step from the various tutorials, you can read in the Mechanical design, Machine design week.
GROUP ASSIGNMENT
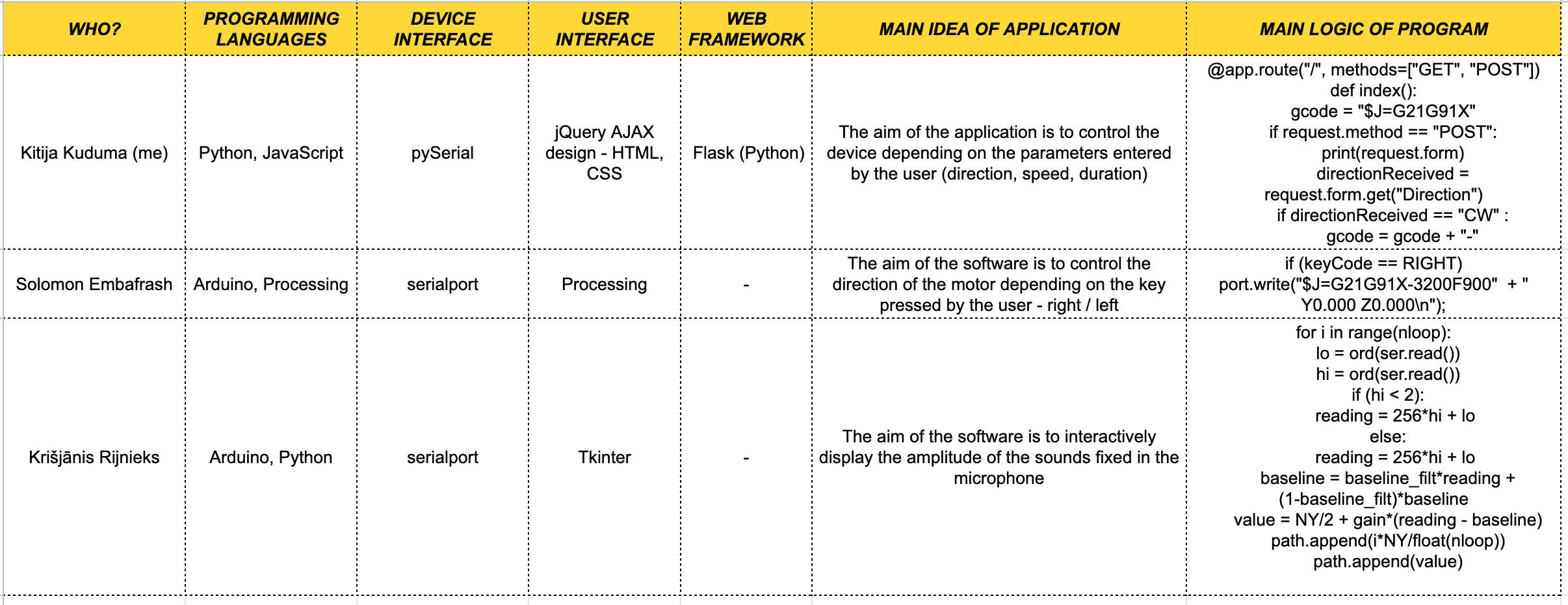
- Different interface development solutions were compared - my in Mechanical/Machine design week, student's Solomon solution what is related by his final project and instructor Krisjanis Rijnieks what he showed in the introduction lecture. My conclusions - since I had worked with G-code myself, the logic of Solomon code was easier for me to understand. The good feature was part of the code logic, which assumes that control also takes place through the upload of a G-code file. In Krišjānis' code, it was a bit difficult for me to understand how the logic of sound representation works, how a graph knows how to represent silence and sound.